Графические объекты и компьютер
Чтобы узнать тему урока, решим ребус:

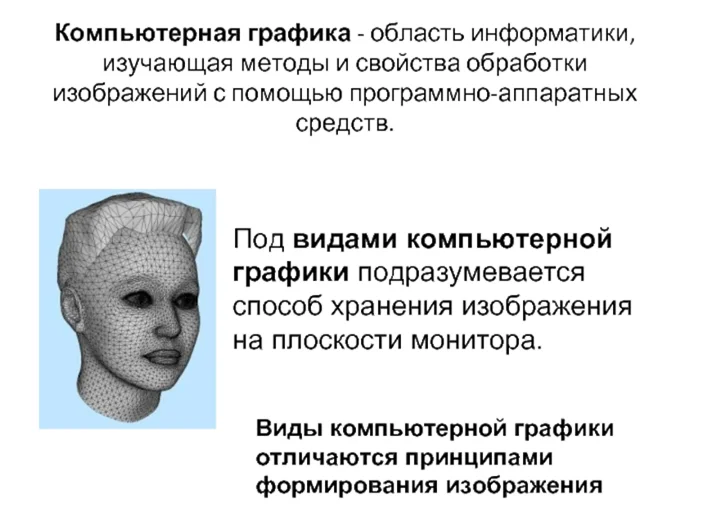
Начнем с определений. Компьютерная графика – раздел информатики, который изучает все, что связано с изображениями и ПК. Это создание, изменение и другие операции, которые каждый из пользователей может сделать.

К графическим объектам, с которыми работают на компьютере, относятся рисунки, чертежи, фото, другие изображения.
Компьютерная графика, сферы использования
Области применения компьютерной графики:
графический интерфейс пользователя.
Чтобы на себе проверить удобство и пользу от графических инструментов, нужно мысленно сравнить два способа взаимодействия с ПК. Это ввод шаблонных команд на английском языке на черном или синем экране или работа с современной ОС;
спецэффекты, применяемые на телевидении и в кинематографе.
Достаточно сравнить фантастический фильм, созданный в 1960 и 2020, чтобы осознать всю силу и возможности современных компьютеров;
цифровое ТВ, Интернет серфинг (переход по ссылкам из одной страницы на другие), видеоконференции.
Возможности техники с каждым днем растут,а общение с людьми из разных точек планеты становится все ближе, живее;
обработка фотографий, сделанных цифровыми или пленочными фотоаппаратами.
компьютерные игры, виртуальная реальность.
Невероятное качество героев, миры, которые кажутся реальнее настоящей жизни – лишь малая часть возможностей, которые нам дарит цифровая графика.
Но не стоит думать, что компьютерная графика это лишь красиво и весело.
Работа на ПК с изображениями незаменима во многих отраслях:
- в медицине позволяет «просмотреть» человека насквозь и воссоздать его тело на компьютере (КТ, МРТ);
- в науке без создания графических моделей строения микро- и макроструктур невозможно представить и увидеть большинство процессов;
- в дизайне компьютерная графика позволяет увидеть,как будут выглядеть дома, целые районы, самолеты или космические корабли еще до постройки.
Это лишь часть направлений, где без компьютерной графики не обойтись. Сюда же входит реклама, мультимедиа, выпуск журналов и газет, научная демонстрация динамики экономических показателей. Распространенность и востребованность операций над компьютерными картинками настолько высока, что работа программистов на 90% состоит из создания графических объектов.
Adobe Illustrator Базовый Курс | Карандаш: стрелки и пунктиры | Графическая Иллюстрация — Урок 6
176
10
1
00:15:57
25.10.2020
Меня зовут Катя и это мой Базовый Курс по Adobe Illustrator.
Урок 6: Как создавать красивые линии, обводки, пунктиры и стрелки при помощи Pencil Tool (Инструмент Карандаш)
Будем декорировать котика в Adobe Illustrator используя широкие возможности Инструмента Карандаш.
Чего ожидать от урока:
— Узнаем принципы работы Pencil Tool (Карандаш)
— Выберем стиль и толщину линий
— Научимся превращать любую линию в стрелку с разнообразными наконечниками
— Узнаем как создавать абсолютно любой, даже самый сложный пунктир
— Научимся создавать линию отреза
— Горячие клавиши
О Базовом Курсе По Графической Иллюстрации:
Если ты хочешь научиться создавать графические иллюстрации, векторные изображения, иконки и логотипы, но пока что не владеешь знаниями программы для создания иллюстраций, то ты в правильном месте.
Я научу тебя всему, что нужно знать новичку: интерфейс, базовые инструменты, горячие клавиши, рабочие техники.
От момента, когда мы вместе откроем программу Adobe Illustrator первый раз, до того как ты сможешь ловко создавать векторную иллюстрацию самостоятельно пройдет всего несколько уроков, просто доверься мне и наслаждайся процессом ![]()
Кстати, если ты не художник, то графическая иллюстрация всё ещё для тебя. Работа в программах дает право на сотни проб и ошибок. Изобилие инструментов делает графическую иллюстрацию отдельным искусство, которое совсем не обязательно предполагает художественные знания.
Очень надеюсь, что моя подача подойдет твоему восприятию, мы подружимся и вместе пройдем путь от новичка до графического иллюстратора.
(обняла)
Автор курса: Kate Genikel
Instagram: 🤍iamokate
Как нарисовать КРИВЫЕ ЛИНИИ, ВОЛНЫ в фотошопе. Все способы
53575
997
67
00:20:55
31.01.2019
В этом видео я покажу все известные мне, на текущий момент, способы рисования кривых и волнистых линий в Photoshop. Для этого мы в большинстве случаев будем использовать инструмент «Перо», но будут и другие, более простые способы, без этого инструмента.
Эти линии можно применять на сайтах, лендингах, графических баннерах для соцсетей и не только. На сайте, например, часто кривые линии используют в разделах «Схема работы», «Этапах производства» или в прочих местах, как декорирующий элемент пунктиром, точкой или сплошной линией.
=
Подписывайтесь на канал и на мои соцсети:
🤍
🤍
🤍
Практическая работа №8 «Создание векторных изображений»
Задание 1. Создание изображений из автофигур
1. Средствами рисования, имеющимися в текстовом процессоре, создайте следующее изображение:
2. Сохраните результат работы в личной папке под именем Елка.
Задание 2. Работа с кривыми
1. Откройте в графическом редакторе OpenOffice.org Draw файл Шаблон.odg:
2. С помощью инструмента Кривая попробуйте как можно более точно воспроизвести контур рисунка сплошными линиями. При необходимости используйте возможности добавления и изменения узлов на кривых.
3. Сохраните результат работы в личной папке под именем Грибок.
Задание 3. Создание блок-схем
1. Используя автофигуры, начертите следующую блок-схему:
2. Сохраните результат работы в личной папке под именем Блок_схема.
3. Как вы думаете, что получится на выходе, если в качестве значений A, B, C введены числа 15, 10 и 20 соответственно? Запишите ответ.
Задание 4. Трехмерные изображения
1. Используйте возможности имеющегося в вашем распоряжении графического редактора для создания трехмерного изображения:
2. Сохраните результат работы в личной папке под именем Кубики.
Задание 5. Масштабирование растровых и векторных изображений
1. В графическом редакторе Paint постройте следующее изображение:
2. Сохраните результат работы в личной папке как 24-разрядный рисунок (тип файла).
3. Выделите любой фрагмент рисунка. Несколько раз уменьшите и увеличьте выделенный фрагмент. Понаблюдайте за тем, как операции масштабирования влияют на качество изображения.
4. Выполните такой же рисунок в графическом редакторе OpenOffice.org Draw. Сохраните результат работы в личной папке как Рисунок ODF (тип файла).
5. Выделите любой фрагмент рисунка. Несколько раз уменьшите и увеличьте выделенный фрагмент. Понаблюдайте за тем, как операции масштабирования влияют на качество изображения.
6. Завершите работу с графическими редакторами.
Задание 5.1. Знакомство с исполнителем Рисователь
1. Изучите основные команды исполнителя Рисователь:
2. Запустите среду Кумир, введите и запустите на выполнение программу рисования кораблика для исполнителя Рисователь:
3. Попробуйте внести изменения в программу, экспериментируя с заливкой, цветом и толщиной линий и т.д.
4. Сохраните результат работы в личной папке.
Задание 6. Программа для исполнителя Рисователь
1. Самостоятельно разработайте для исполнителя Рисователь программу рисования одного из следующих объектов:
2. Сохраните результат работы в личной папке.
Задание 7. Знакомство со средой программирования PascalABC.NET
1. Запустите среду программирования PascalABC.NET, введите и запустите на выполнение следующую программу:
2. Выясните, какой смысл имеют используемые в программе команды (операторы).
3. Попытайтесь внести изменения в рисунок.
4. Сохраните результат работы в личной папке.
Теперь вы умеете:
• создавать изображения средствами векторной графики;
• использовать автофигуры для создания графических изображений;
• строить произвольные фигуры с помощью кривых;
• строить несложные объёмные изображения;
• писать программы для исполнителя Рисователь.
Как нарисовать стрелку в Photoshop
47241
358
19
00:05:49
28.03.2017
«Специалист» при МГТУ Баумана продолжает серию уроков для поклонников Photoshop и всех начинающих работать в этой программе. Наше предыдущее видео было посвящено рисованию прямых линий (🤍 а сегодня мы немного усложним наш урок и расскажем, как нарисовать стрелку в фотошопе.
Вы узнаете:
— Как сделать стрелки в фотошопе с заданными размерами и как потом изменять их длину и ширину (инструмент «Линия»).
— Как заострить стрелку.
— Как сделать двустороннюю стрелку.
— Как изменить цвет стрелки.
Рекомендуем также следующие видео:
— Как удалить объект из фотографии в Photoshop — 🤍
— Как делать реалистичные мыльные пузыри с помощью Photoshop — 🤍
Записывайтесь (или смотрите в записи) наши бесплатные семинары — 🤍
Научитесь всем базовым функциям фотошопа на популярном курсе «Photoshop. Уровень 1. Растровая графика». После обучения вы получите признанный во всем мире международный сертификат Adobe.
Специальное предложение — обучение в кредит: от 450 р. в месяц — 🤍
Приходите на курсы Photoshop в центр «Специалист» при МГТУ имени Баумана!
Электронное приложение к учебнику
Презентация «Создание графических изображений» (Open Document Format)
Ссылки на ресурсы ЕК ЦОР
анимация «Цветовая модель HSB» (N 179727)http://school-collection.edu.ru/catalog/res/bf7a6646-b0fc-4df1-8dd4-d65126bf2ef7/?
Ссылки на ресурсы ФЦИОР:
- практический модуль теме «Векторный редактор»http://fcior.edu.ru/card/28705/vektornyy-redaktor.html
- контрольный модуль по теме «Векторный редактор»http://fcior.edu.ru/card/28577/vektornyy-redaktor.html
- практический модуль теме «Растровый редактор»http://fcior.edu.ru/card/28668/rastrovyy-redaktor.html
- контрольный модуль по теме «Растровый редактор»http://fcior.edu.ru/card/28551/rastrovyy-redaktor.html
- практический модуль теме «Растровая и векторная графика»http://fcior.edu.ru/card/10138/rastrovaya-i-vektornaya-grafika.html
- контрольный модуль по теме «Растровая и векторная графика»http://fcior.edu.ru/card/97/rastrovaya-i-vektornaya-grafika.html
Цветовые модели
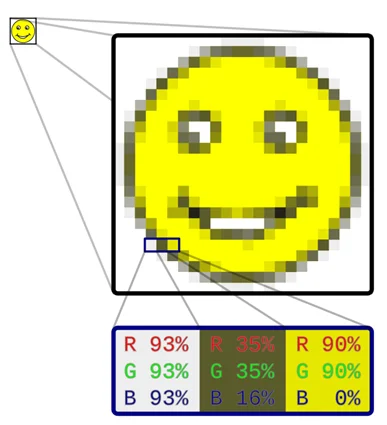
Природные цвета элементарны. Множество оттенков создано смешиванием основных цветов. Метод разбивки на элементарные составляющие и есть цветовая модель. Их существует множество, в компьютерной графике чаще всего используют RGB, CMYK, НSB. Первые два подхода представления цвета более распространены, потому что позволяют получать на экране монитора и во время печати идентичные или близкие по цветам объекты.
Цветовая модель – способ подачи различных оттенков спектра в виде цифровых характеристик определенных базовых компонентов.Выбор цветовой модели зависит от того, какие рисунки будут создаваться и на каких печатных устройствах выводить.

Пример разбивки растрового смайлика по цветовой системе RGB:

КАК НАРИСОВАТЬ РОВНЫЕ СТРЕЛКИ (СУПЕР СПОСОБ)
1126340
3024
121
00:07:24
16.08.2011
КАК РИСОВАТЬ СТРЕЛКИ ДЛЯ НАВИСШЕГО ВЕКА ПОШАГОВО ВИДЕО УРОК 🤍
ВИДЕО КАК РИСОВАТЬ ИДЕАЛЬНЫЕ СТРЕЛКИ РАЗНЫМИ ПРОДУКТАМИ ПОШАГОВО 🤍 КАРАНДАШОМ ЛАЙНЕРОМ ТЕНЯМИ ГЕЛЕВОЙ ПОДВОДКОЙ ТОНКИМИ И ТОЛСТЫМИ КИСТОЧКАМИ АПЛИКАТОРАМИ А ТАКЖЕ ГЛИТЕРНЫМИ И ЦВЕТНЫМИ ПОДВОДКАМИ
ДРУЖИМ??
Я на instagram 🤍
Я в одноклассниках 🤍
Я В КОНТАКТЕ 🤍
Это видео на тему : КАК НАРИСОВАТЬ РОВНЫЕ СТРЕЛКИ покажу вам мой СУПЕР СПОСОБ
КАК РИСОВАТЬ СТРЕЛКИ / ВИДЫ СТРЕЛОК/ СТРЕЛКИ НА ГЛАЗАХ / РОВНЫЕ СТРЕЛКИ от ALISA130287
НОВЫЕ ВИДЕО
МОДНЫЕ НОВИНКИ ГАРДЕРОБА! БУДЬ ЖЕЛАННА 🤍
Две ПРИЧЕСКИ ХАТИДЖЕ СУЛТАН ( сериал Великолепный век ) Muhteşem Yüzyıl 🤍
ЖЕНСКАЯ ДРУЖБА 🤍
ИНТЕРЕСНЫЕ ВИДЕО:
Секреты красоты 🤍
Как рисовать стрелки. 🤍
Как похудеть. Как я похудела на 20 кг. 🤍
Как отрастить длинные волосы. 🤍
Как убрать челку. 🤍
Как убрать бока и живот 🤍
Как накрутить локоны утюжком 🤍
ЛОКОНЫ ПРИЧЕСКИ КУДРИ УКЛАДКА ПЛЕТЕНИЕ ВОЛОС УХОД ЗА ВОЛОСАМИ 🤍
КАК КРАСИВО ЗАВЯЗАТЬ ШАРФ ПЛАТОК 🤍
НАКЛАДНОЙ ВОРОТНИК СВОИМИ РУКАМИ 🤍
ИДЕМ НА СВИДАНИЕ. ПРИЧЕСКА МАКИЯЖ НА СВИДАНИЕ, ЧТО НАДЕТЬ НА СВИДАНИЕ? 🤍
Здесь мои ОТЗЫВЫ на различную косметику, которую я попробовала 🤍
OOTD мои ОБРАЗЫ И ПОДБОРКИ ОДЕЖДЫ 🤍
*
AlisaBlack
Графические редакторы
Специальные программы для работы с любыми видами графики – редакторы.Большинство приложений созданы для своего типа объектов, поэтому их так и классифицируют, но они почти всегда имеют вспомогательные инструменты или макросы для работы с другими типами графики.
Растровые редакторы позволяют работать с матрицей точек, используются иллюстраторами, редакторами бумажных изделий.
Самые известные редакторы, работающие с растровой графикой:
- Adobe Photoshop — наиболее популярный коммерческий проект;
- GIMP — самый популярный бесплатный редактор;
- Adobe Fireworks – платное приложение с ограниченной бесплатной версией;
- Corel Photo-Paint – редактор, позволяющий работать с минимальным функционалом бесплатно или платно – с полным;
- Corel Painter – бесплатное приложение с платной версией с большим функционалом. Позволяет создавать картины с чистого листа, то есть рисовать.
- Microsoft Paint – приложение, входящее в пакет программ Microsoft.
- Microsoft Photo Editor – специализированный фоторедактор.
Объекты сохраняются в таких форматах, которые позволяют сохранить качество при сжатии (JPEG, GIF, PNG, TIFF), поддерживают сжатие (RLE) или есть «попиксельным» описанием рисунка (BMP).
Векторные редакторы используют художники и дизайнеры во всех сферах, начиная от рисования мультфильмов и заканчивая публикациями финансовых отчетов.
Приложения для работы с графикой векторного типа:
- Corel Draw;
- AutoCAD;
- Adobe Illustrator;
- Macromedia Freehand;
- Fractal Design Expression
Незаменимы для создания логотипов, чертежей, эмблем, простых рисунков для приложений и мультфильмов для самых маленьких и много другого
Несмотря на огромное количество графических редакторов, у них у всех есть много общего. Первое – основные функции. Они позволяют выполнить ввод, обработку, сохранение и различными способами видоизменение изображений.
Второе – у них типовой интерфейс. Каждый редактор обладает палитрой, некоторыми общими инструментами (выделить, кисть, валик, выбор цветов) и подобными командами меню (манипуляции с файлом в целом, правка самих графических объектов).
Палитра основных графических редакторов:

Огромное количество обучающих материалов, демонстрационных роликов в you-tube позволяет с легкостью освоить азы любого графического редактора и самостоятельно создавать коллажи, видеоролики, облагораживать старые фото или улучшать селфи.
RocketNuts
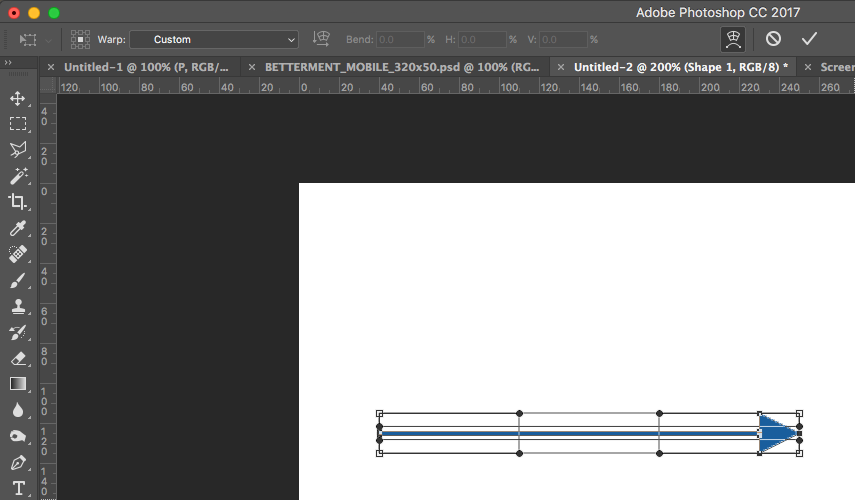
Я всегда использую инструмент Line Tool для рисования стрелок (устанавливая стрелку в конце), например так:
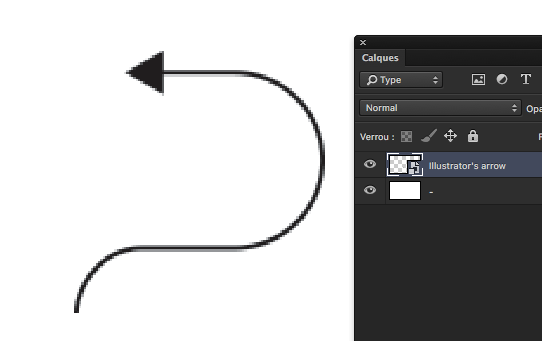
Есть ли быстрый и простой способ рисовать изогнутые (арочные) стрелки, как это?
zeethreepio
Используйте инструмент Line :
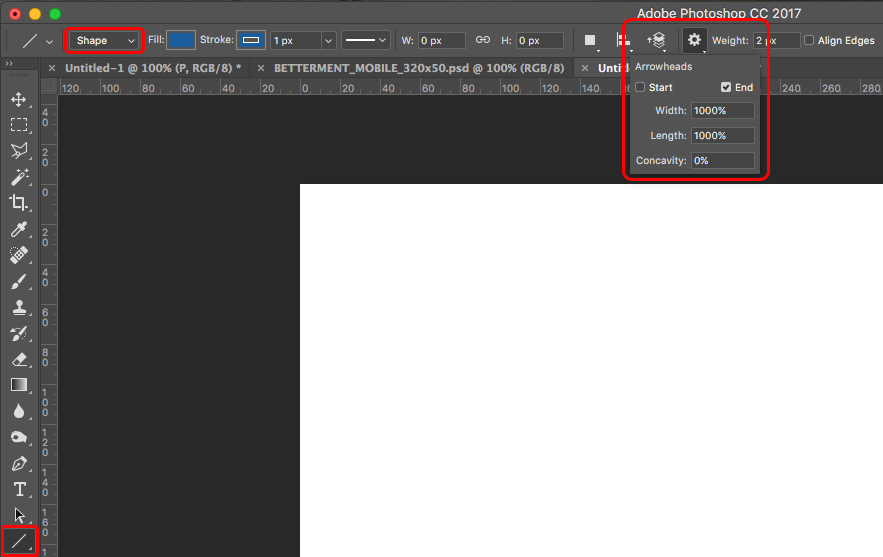
- Выберите Line Tool на панели инструментов и убедитесь, что ваш слой установлен на Shape Layer . Прежде чем сделать фигуру на монтажной области, щелкните значок шестеренки и выберите, на какой стороне линии (в начале или в конце) вы хотите, чтобы стрелка была на ней. Вы также можете установить ширину и высоту наконечника стрелки в процентах, пропорциональных линии:

- Нарисовать линию:

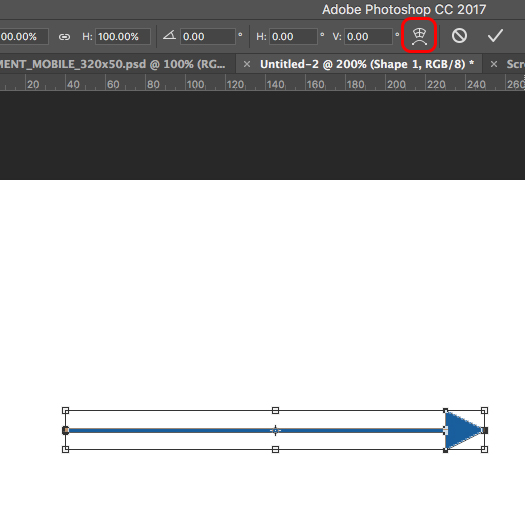
- Если инструмент «Линия» по-прежнему выбран, активируйте параметры «Свободное преобразование» ( Ctrl + T ) и выберите значок « Режим деформации» на верхней панели инструментов параметров:


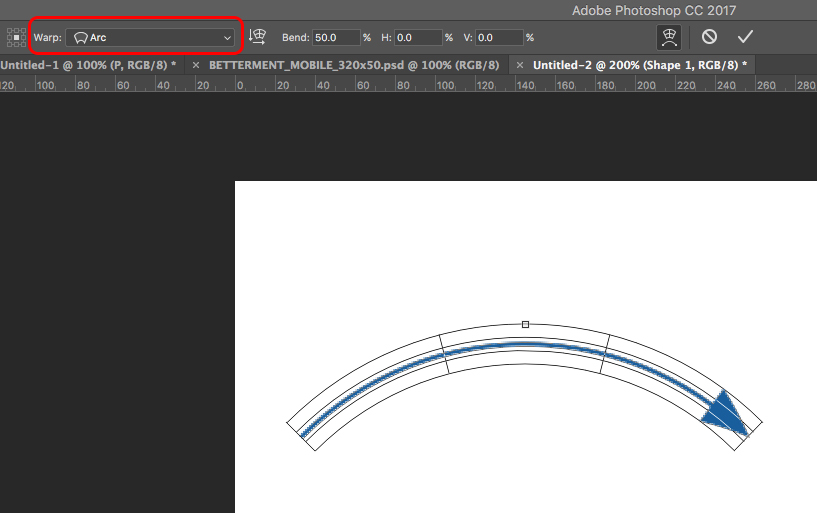
- Выберите форму деформации на панели инструментов « Параметры деформации» в верхней части рабочей области. Для этого примера я выбрал форму дуги, чтобы более точно получить ответ на вопрос:
 Примечание. Завершение этого шага (или нажатие Enter ) превратит живую фигуру в обычный путь.
Примечание. Завершение этого шага (или нажатие Enter ) превратит живую фигуру в обычный путь.
Ryanthehouse
Если вы просто используете линии и прикрепляете стрелку, используйте инструмент «Перо» для создания изогнутой линии. Затем добавьте стрелку, как вы были.
Mijer
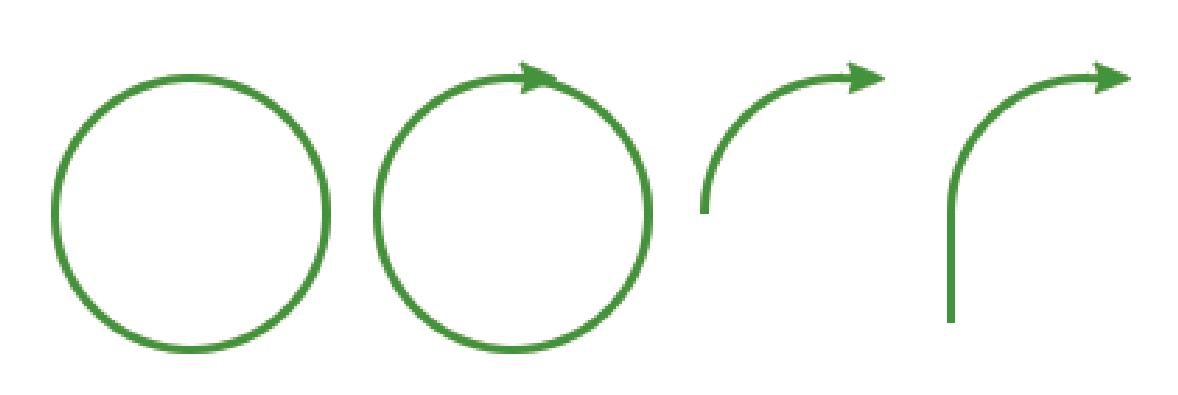
Я предлагаю вам:
- создать круг с помощью инструмента «U»
- добавить стрелку
- удалить 3/4 круга
- расширить линию

Поскольку Photoshop — не лучшее программное обеспечение для этого, вы также можете создать стрелку в Illustrator и скопировать / вставить ее в Photoshop. Вы сможете изменить его, дважды щелкнув по слою со стрелкой.

Я надеюсь, что это поможет вам.
Приветствие, Джереми.


































