Tool Preset
Этот инструмент имеется в наличии всех меню настроек для всех инструментов Фотошопа. Tool Preset сохраняет настройки инструмента, создавая таким образом шаблоны или заготовки. Что говорить, забежим на пару шагов вперед и попробуем создать свой шаблонный для Tool Preset. Для начала нам понадобятся какие-нибудь интересные и характерные настройки. В выпадающем меню Style выберите Fixed Size. Далее выставите 20 пикселей в ширину и 20 пикселей в высоту. Вернемся к Tool Preset.
Нажмите по иконке, вы увидите список инструментов с сохраненными настройками. В углу окошка небольшая круглая кнопочка. Нажмите её и в выпадающем меню выберите New Tool Preset. Наша настройка сохранена. Попробуйте сбросить настройки. Поставьте в Style значение Normal. Переключитесь на Tool Preset и сохраненный шаблон. Настройки опять вернутся. Когда это удобно? Об этом вы сможете подробно прочитать в моей статье: Tool Presets в Adobe Photoshop
Точные способы
Цветовой диапазон
Инструмент работает примерно по тому же принципу, что и «Волшебная палочка», но при этом он гораздо более гибкий и потому подходит для сложных изображений. Если «Волшебная палочка» захватывает в выделение лишь пиксели одного конкретного цвета или близких цветов, то при помощи инструмента «Цветовой диапазон» (Color Range) в выделение можно добавить сколько угодно цветов.
- Убедитесь, что слой с вашим изображением активен, и выберите в верхнем меню «Выделение» → «Цветовой диапазон» (Select → Color Range);
- в открывшемся окне кликните пипеткой по цвету фона ― на превью он окрасится белым. Изображённое на превью получилось похожим на маску;
- к этой маске можно добавлять сколько угодно областей новых цветов: выберите пипетку со знаком «+» и кликайте по тем областям, которые вы также хотите убрать. Параметр «Разброс» (Fuzziness) отвечает за то, насколько точным будет выделение;
- после того как вы выбрали все цвета, которые хотите удалить, нажмите кнопку ОК и создайте маску, как описано в начале статьи. В данном случае её инвертировать не нужно, поскольку она будет точно совпадать с превью из окна «Цветовой диапазон».
Видео: Женя Травкина / Skillbox Media
Кисть и маска
При помощи кисти можно стереть абсолютно любые участки изображения, в том числе фрагменты. К изображению достаточно лишь добавить маску слоя и далее, кликнув по её превью на панели слоёв, рисовать инструментом «Кисть» (Brush) прямо поверх неё.
Для более точной работы:
- лучше увеличить масштаб изображения ― он регулируется сочетаниями клавиш Ctrl + «+» и Ctrl + «−»;
- можно регулировать размер кисти и её жёсткость. Для этого кликните правой кнопкой с активным инструментом «Кисть» на любом участке изображения ― появится меню с настройками;
- если какой-то штрих ошибочен, то отмените действие сочетаниями клавиш Ctrl + Z или же подкорректируйте неудачное место, изменив цвет кисти на белый.
Видео: Женя Травкина / Skillbox Media
Такой метод удаления фона требует усидчивости и внимательности, поэтому подходит только для небольших участков. Обычно его используют для коррекции уже готовой маски, созданной одним из автоматических методов ― «Волшебной палочкой», «Цветовым диапазоном», через каналы.
Читайте об истории Adobe:
- Компания, навсегда изменившая дизайн: Adobe
- Люди, на которых держится современный дизайн: создатели Figma, Photoshop и других сервисов
«Выделение и маска» (Select & Mask)
Этот способ также подходит, если нужно оставить лишь фрагмент изображения со сложной фактурой. Например, таким образом хорошо вырезать один куст из зарослей или несколько опавших листьев на осеннем газоне.
Чтобы попасть в рабочее пространство «Выделение и маска» (Select & Mask):
- выберите инструмент «Прямоугольная область» (Rectangular Marquee, клавиша М);
- в правой части панели настроек вверху нажмите на кнопку «Выделение и маска» (Select & Mask).
Суть этого инструмента в том, что он выделяет не целое поле сразу, как это делает «Волшебная палочка» или «Цветовой диапазон», а вы задаёте программе размер участка, который хотите обособить.
В рабочем пространстве «Выделение и маска» существует несколько вариантов отображения будущего выделения, наиболее удобны «Марширующие муравьи» (Marching Ants) или «На слоях» (On Layers). Изменить режим отображения можно в выпадающем меню «Просмотр» (View) в правой части рабочего пространства.
Три типа предпросмотра: «Марширующие муравьи», «Перекрытие», «На слоях»Изображение: Freepik / Skillbox Media
- Подберите размер кисти, которой будете выделять участок, ― кисть должна не выходить за его границы, но и не быть сильно меньше.
- Для этого на панели настроек в окне рабочего пространства в поле «Размер» (Size) введите числовое значение размера кисти и примерьте её на отделяемый объект.
- Изменить размер кисти можно также на панели настроек или воспользовавшись горячими клавишами «».
- Кликайте этой кистью по нужному фрагменту изображения ― программа сама определит границы объектов на основе контраста.
- Участки можно расширять, двигая курсор безотрывно, или же добавлять к выделению новые места, изменив при желании размер кисти.
- Если в выделение попало что-то лишнее, участок можно подкорректировать ― для этого нужно перейти в режим кисти «Вычитание» (Subtract), нажав на знак «−» в кружочке слева на панели настроек.
- Под меню «Просмотр» справа находятся тонкие настройки выделенной области, при помощи которых сразу же в режиме предпросмотра вы можете модифицировать уже созданное выделение.
- После того как всё будет готово, нажмите Enter, чтобы вернуться в рабочее пространство Photoshop. При этом маска для слоя будет создана автоматически.
Изоляция
Под изоляцией я подразумеваю в первую очередь отбеливание фона. Очевидно, что в настоящий момент фон не белый, а скорее светло-серый. Качественный же изолят требует радикально белого фона.
Существует множество эффективных способов осветлить фон, разнящихся в основном степенью трудоёмкости. Предлагаемый мною подход отличается сравнительно невысокой сложностью при весьма достойном качестве изоляции.
Для начала следует дважды продублировать рабочий слой, получив в итоге три слоя – «Background», «Layer 1» и «Layer 1 copy». Затем создайте корректирующий слой Threshold (порог).
В окне настроек корректирующего слоя найдите ползунок, регулирующий уровень порога (значение по умолчанию 128), и сдвиньте его до упора вправо (255). Изображение почернело – теперь все области, не являющиеся абсолютно белыми, будут отображаться как чёрные.
Разумеется, это временная мера, призванная всего лишь сделать процесс изоляции более наглядным.
Теперь сделайте слой «Layer 1 copy» невидимым, кликнув на глазок слева от иконки слоя. Активируйте слой «Layer 1» и вызовите команду Levels (уровни), нажав Ctrl/Cmd+L. В окне настройки уровней имеется чёрно-белая гистограмма, а непосредственно под ней – три ползунка: чёрный, серый и белый. Нас интересует правый (белый) ползунок, который определяет уровень точки белого цвета. Нажмите на правый ползунок и начинайте аккуратно перемещать его влево, наблюдая, как тьма отступает и уже на настоящем белом фоне вырисовывается чёрный силуэт изолята. Не переусердствуйте в осветлении фона. Добейтесь лишь того, чтобы большая чёрная клякса нигде не соприкасалась с границами изображения. В моём примере я остановился на значении уровня белого в 225.
Кстати, вместо уровней можно было использовать кривые (Ctrl/Cmd+M) примерно с тем же результатом.
Если в отдельных областях фона остались посторонние чёрные точки и пятна, не имеющие отношения к основному объекту, закрасьте их белым цветом при помощи кисти. Теперь вы видите, что каждая не сдутая вовремя пылинка норовит обернуться жирной чёрной точкой. Кроме того, паразитные кляксы, требующие закрашивания, часто ютятся по углам изображения.
После очистки фона можно удалить корректирующий слой Threshold и полюбоваться на результаты своего труда (наведите курсор для сравнения).
Действительно, фон стал белоснежным, но, к сожалению, осветление затронуло не только фон, но и объект. Палочки корицы стали чересчур светлыми, а их цвет неестественным образом исказился в результате клиппинга (в первую очередь по красному каналу).
Для того чтобы восстановить пересвеченные области, воспользуемся нетронутым до сих пор слоем «Layer 1 copy». Сделайте слой видимым, и изображение вернётся к своему первоначальному неосветлённому виду. Затем добавьте к слою маску (Add Layer Mask), выберите её и инвертируйте, нажав Ctrl/Cmd+I. Слой снова сделался невидимым, будучи скрыт чёрной маской.
Если пересветы незначительны, можно просто пройтись по ним (а точнее по маске слоя) мягкой белой кистью, проявляя соответствующие участки слоя «Layer 1 copy». Однако если области, пострадавшие от клиппинга, велики, а предмет имеет сложную форму, придётся приложить чуть больше усилий.
Сперва нам необходимо выделить участки фотографии, требующие восстановления. Обычно я наскоро выделяю объект с помощью Quick Selection Tool (клавиша W), смягчаю границы выделения (Shift+F6), затем перехожу в режим быстрой маски (Q) и с помощью мягкой кисти аккуратно поправляю область выделения. Теперь можно отключить быструю маску, выбрать маску слоя и, убедившись, что цветом заднего плана является белый, нажать Del. С пересветами покончено и вы можете слить все слои воедино (Ctrl/Cmd+Shift+E).
Предвижу вопрос: а зачем, собственно, понадобился слой «Layer 1 copy», если можно было просто создать для слоя «Layer 1» белую маску и уже на ней чёрным цветом вытравить пересвеченные области, так, чтобы сквозь дырки в маске стал виден исходный слой «Background»? Пожалуйста. Это вполне допустимо. Но мне удобнее иметь восстанавливающий слой именно поверх осветлённого слоя, чтобы в случае необходимости я мог вставлять между ними различные дополнительные корректирующие слои, которые действуют сверху вниз, а не наоборот.
Показать клавиатурные сокращения
И последнее, но не менее важное: нажатием Ctrl + Alt + Shift + K Photoshop предоставит вам клавиатурные сокращения в одном окне. Со временем некоторые клавиатурные сокращения забываются, поэтому используйте это окно в качестве подсказки
Надеюсь из данного урока вы извлекли для себя что-то новое и полезное. Я советую вам использовать горячие клавиши в своих проектах, чтобы облегчить рабочий процесс и сэкономить время. Все сочетания клавиш, упомянутые выше, предназначены для пользователей ПК, однако, если вы работаете на Mac, не проблема, просто замените клавишу «Ctrl» клавишей «Cmd».
Выпадающее меню инструмента Select
Выпадающее меню имеет 2 режима. Режим один — выделение есть. Режим два — выделения нет. Начнем с первого. Сделайте выделение и кликните правой кнопкой мышки внутри него или снаружи. Появится выпадающее меню.
Deselect — снять выделение.
Select Inverse — инвертирует выделение. Проще говоря, вот у вас есть область выделения, кликаете по Select Inverse и выделенной областью становится все что раньше ею не было. Попробуйте и сразу все поймете.
Feather — помните Feather из меню Options? Если не успели выставить значение там, всегда можете подкорректировать его здесь. Увы, только в одну сторону.
Refine Edges — вы уже знаете где читать об этом инструменте подробнее.
Save Selection — сохраняет область выделения в палитру каналов Windows > Channels. Как бы вам объяснить в двух словах что такое каналы, зачем они нужны и что с помощью них можно делать? Наверное никак. Придется написать статью. А пока что просто запомните, в каналы можно сохранить области выделений. В виде дополнительных каналов.
Создайте выделение и сохраните выделение под именем New. Теперь создайте новое выделение и снова его сохраните. Как видите в появившемся меню вы уже можете сохранить новые выделение в созданный ранее канал New. И даже выбрать знакомые режимы Add, Subtract, Intersect.
Make Work Path — преобразует выделение в векторный контур, подробнее о котором можно почитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
Layer Via Copy — копирует область выделения на новый слой.
Layer Via Cut — вырезает область выделения на новый слой.
New Layer — просто напросто создает новый слой, со всеми вытекающими от сюда последствиями.
Free Transform — позволяет масштабировать и изменять в пропорциях выделенную область. Не забудьте только, что эта процедура вырезает область.
Select Transform — позволяет масштабировать и изменять в пропорциях саму область выделения. Ну это, не получился кружок, край к краю, а тут кликнули Select Transform и подправили.
Fill — вызывает окно Edit > Fill для заливки области выделения паттерном, градиентом или цветом.
Stroke — позволяет подчеркнуть выделение по краю. В окне настроек можно выставить толщину линии, выровнять линию, настроить режимы смешивания слоев, выставить цвет и невидимость. Галочка Preserve Transparency позволяет учитывать невидимые места на слое и не заливать их.
Last Filter и Fade — работают в команде. Условно, если вы применяли любой из фильтров Фотошопа, в этом меню вы увидите последний примененный фильтр. «Last filter» будет присутствовать в меню только в том случае, если с момента включения Фотошопа вы не воспользовались ни одним фильтром. Допустим последний примененный фильтр был фильтр резкости Sharpen. Вначале надо включить Sharpen, только тогда можно будет пользоваться Sharpen Fade. Sharpen — делает область выделения резче. А Fade — настраивает уровень прозрачности резкости, а при желании режим смешивания слоев.
На этом разбор выпадающего меню при выделенной области иссякло и мы плавно переходим к варианту два: выпадающее меню без области выделения. Как его вызвать? Снимите выделение и щелкните в любом месте правой кнопкой мыши. Что тут сказать. Оно многофункционально и многие его опции меняются в зависимости от рабочей ситуации, выделенного слоя или настроек слоя. По сути это сборник популярных шорткатов, из которых можно сделать всего понемногу. Зайти в стили слоя, настройки слоя, удалить и продублировать слой, растеризовать и превратить слой в Smart слой. Все эти функции растут корнями из других тем и других обзоров. Особенно отметить пожалуй можно только 3 опции.
Color Range — мощная настройка, позволяющая выделять одноцветные области. О ней мы подробно поговорим в другой раз.
Load Selection — помните команду Save Selection? Точно так же как мы тогда сохраняли области выделения из каналов их можно загрузить обратно.
Reselect — возвращает нас к последнему выделению, при этом не нужно отматывать Историю назад.
На сегодня все. Теперь вы вы по праву можете называть себя монстром выделения, по крайней мере вы знаете все о примитивах и их настройках. Ждите новых заметок, новых текстур и не забудьте добавиться в RSS
Горячие клавиши для кисти
Я уверен, что вам будет интересно узнать об этом. Следующие сочетания клавиш, бесспорно, сэкономят ваше время.
- [ — уменьшает размер кисти
- ] – увеличивает размер кисти
- Shift + [ — уменьшает мягкость кисти на 25%
- Shift + ] – увеличивает мягкость кисти на 25%.
Редактирование непрозрачности инструмента
Это относится и к непрозрачности кисти. Если вы нажмёте цифры от 1 до 0, то непрозрачность инструмента изменится с 10% до 100%. Если вы хотите установить более точное значение, быстро нажмите второе число после первого, и вы сможете установить любой процент, который захотите. Например, нажатие 3 даст 30% непрозрачности, а нажатие 6, а затем 2 даст вам 62% непрозрачности.
Редактирование нажима инструмента
Процесс тот же, что и при редактировании непрозрачности, только в этом случае вам нужно удерживать клавишу Shift во время нажатия цифры.
Повышение резкости
Предметные фотографии, как правило, не нуждаются в абсолютной резкости по всему полю кадра – достаточно обеспечить безупречную резкость элементов, лежащих в пределах ГРИП. Перед вами простейший способ избирательного повышения резкости.
Продублируйте рабочий слой и примените к нему нерезкое маскирование (Filter > Sharpening > Unsharp Mask) с параметрами: Amount 150; Radius 0,5; Threshold 0. Скройте слой посредством чёрной маски и белой кистью пройдитесь по участкам изображения, требующим повышения резкости. Если резкость покажется чрезмерной, можно убавить интенсивность эффекта, изменяя степень непрозрачности слоя. Измените режим наложения слоя на Luminosity и объедините слои.
***
Обработку изолята можно считать завершённой. Сохраните изображение в формате TIFF, PSD или JPEG в соответствии с вашими потребностями.
Напоследок я предлагаю сравнить отредактированную фотографию с исходной.
Спасибо за внимание!
Василий А.
Онлайн-сервисы для удаления фона с картинки
Если у вас нет Фотошопа или вы не хотите углубляться в его дебри, попробуйте онлайн-сервисы, с помощью которых удалить фон еще проще. Надо сразу сказать, большая их часть работает только по подписке, однако если вам не нужно сохранять изначальное качество изображения, можно воспользоваться ими на полную катушку.
Я покажу 5 онлайн-сервисов, которые лучше всего справляются со своими задачами:
1. Adobe Photoshop Express,
2. RemoveBG,
3. PhotoScissors,
4. Pixlr,
5. Clippingmagic.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-редактор, который работает прямо в браузере. Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Photoshop Express замечательно определяет и вырезает фон в пару кликов, однако с более сложными изображениями он справляется едва ли – если фон и объект похожи по цвету, автоматическое определение сработает хуже. Попробуйте сами!
RemoveBG
RemoveBG – почти бесплатный сервис для удаления фона с картинок. Просто загрузите изрображение, и бэкграунд сразу удалится.
Минус в том, что изображение в исходном качестве можно сохранить, только если у вас есть оплаченная подписка на сервис. В противном случае придется довольствоваться низким разрешением. Но посмотрите, как качественно сервис смог вырезать фон с нашей фотографии с городом. Небо было в таком же цветовом диапазоне, что и здания, но RemoveBG справился со своей задачей успешно.
PhotoScissors
PhotoScissors похож на RemoveBG по скорости обработки изображения. Просто бросаем нашу картинку в окно для загрузки и смотрим, как фон исчезает на глазах. Эксперимент показал, что данный сервис лучше всего справляется с однотонным фоном. На примере картинки с виноградом можно увидеть, как удалился белый фон.
Pixlr
Еще один сервис, который автоматически убирает фон. У него много плюсов – сервис полностью бесплатный, можно загружать большие картинки, изменять размер изображений, есть режим детального редактирования. В финале можно скачать картинку без фона в высоком качестве. Pixlr неплохо убирает монохромный фон, но со сложными картинками сервис работает хуже.
Clippingmagic
Этот онлайн-сервис для удаления фона полностью платный и работает только по подписке. Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Удалить серый фон с фото с серыми зданиями? Легко. В редакторе можно уточнить границы изображения, обрезать его под любой размер, наложить тени и многое другое.
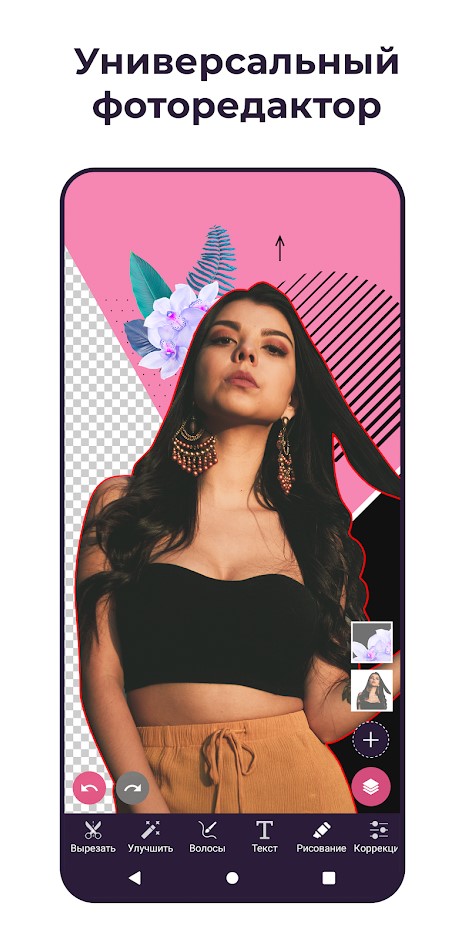
Приложения для удаления фона
Чтобы вырезать фон с картинки, не нужно иметь под рукой компьютер. Существует множество приложений для смартфонов, которые помогут справиться с этой задачей просто и быстро. Давайте посмотрим, какие решения предлагают App Store и Google Play:
1. Pixomatic – фоновый ластик,
2. PhotoRoom,
3. Background Eraser,
4. Pro Knockout.
Pixomatic – фоновый ластик
Приложение Pixomatic имеет довольно широкий функционал для обработки изображений. Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.

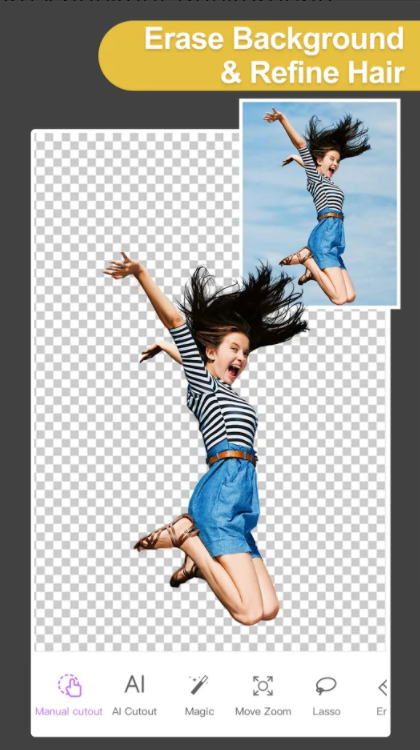
PhotoRoom
PhotoRoom – мощное приложение для монтажа фотографий, которое использует искусственный интеллект для автоматической обрезки частей изображения. Разработчики приложения говорят, что PhotoRoom изначально планировался именно как приложение для удаления фона, но со временем функционал расширился. Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.

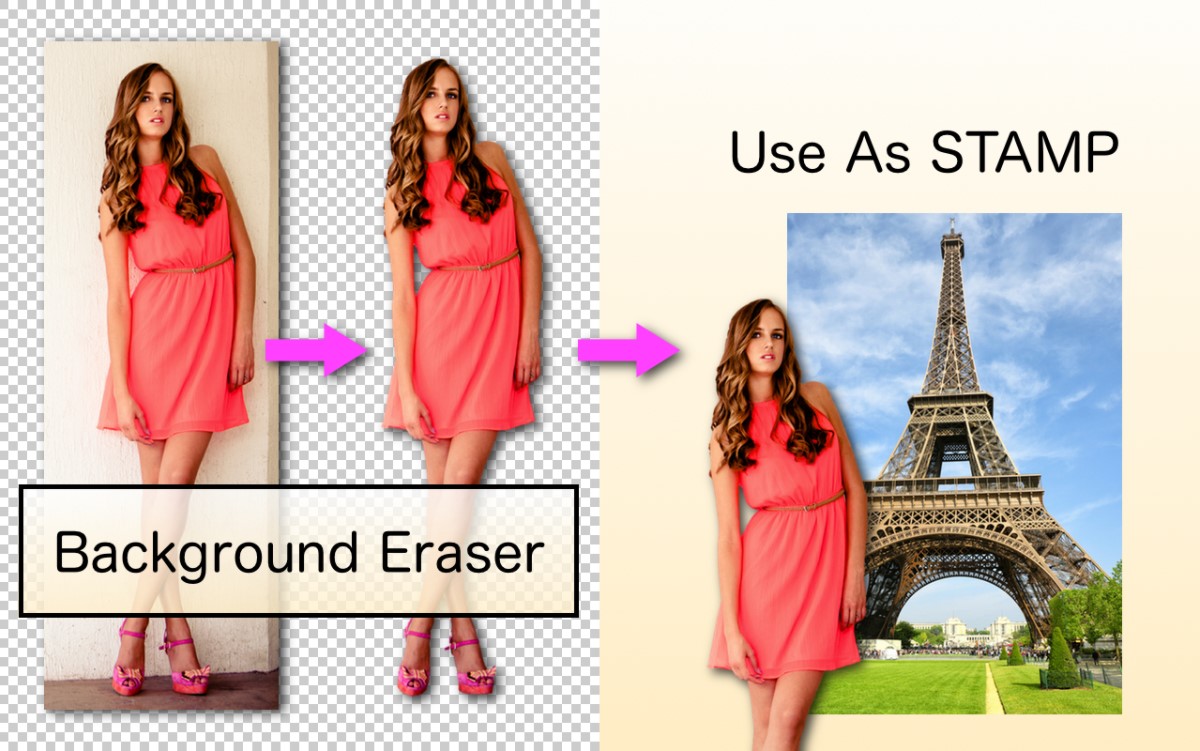
Background Eraser
Приложение, название которого говорит само за себя. Имеет автоматический режим обнаружения и удаления бэкграунда, а также специальные маркеры для уточнения объектов. Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?

Pro Knockout
С помощью Pro Knockout можно не только вырезать фон, но и создать коллаж, убрать лишний объект с фотографии и даже наложить странноватый эффект с мускулами на фото собственного живота. Разработчик обещает мгновенное удаление фона с фотографии. Искусственный интеллект умеет определять волосы и аккуратно убирает фон, делая его прозрачным.

Кадрирование и изменение размеров изображения
Для большинства непредметных фотографий я выполняю кадрирование ещё на стадии обработки в Adobe Camera Raw, но предметы, снятые на белом фоне, предпочитаю кадрировать непосредственно в Фотошопе, используя Crop Tool (C). Причина в том, что фотографируя предметы, я стараюсь по возможности заполнить весь кадр так, чтобы снимаемый предмет едва помещался в рамку видоискателя, не касаясь при этом краёв. Делается это для того, чтобы максимально эффективно использовать разрешение фотоаппарата. Как следствие, при кадрировании мне часто бывает нужно не столько обрезать, сколько нарастить белые поля вокруг объекта, чтобы ему не было тесно в кадре, а Crop Tool отлично с этим справляется.
По завершении кадрирования можно уменьшить размер изображения с помощью команды Image Size (Alt/Option+Ctrl/Cmd+I). В моём случае качество изображения позволяет оставить его размеры без изменений.
Слои
Слои в Photoshop похожи на ацетатные листы (прозрачный пластик различной толщины). Сквозь прозрачные области слоя вы можете видеть слои, расположенные ниже. Чтобы создать новый слой, нажмите сочетание клавиш Ctrl + Shift + N, будет открыто диалоговое окно «Новый слой», после чего Фотошоп разместит его выше активного слоя. Если вы хотите избежать диалогового окна, то в этом вам поможет комбинация клавиш Ctrl + Alt + Shift + N.
Чтобы переместить нижний слой в верхнюю часть нажмите Ctrl + Shift + ] – это невероятно удобно, потому что вместо прокрутки вниз, данная команда позволяет переместить нужный слой в верхнюю часть панели. Чтобы переместить слой в нижнюю часть панели, нажмите Ctrl +Shift + (вперёд), Ctrl + [ (назад).
Комбинация клавиш Ctrl + Alt + Shift + E предназначена для объединения всех видимых слоёв на новом слое. Для выбора содержимого слоя нажмите Ctrl + Alt + клик мыши по объекту на рабочем холсте. Это очень удобно, поскольку вы можете быстро взять и переместить нужный элемент в любое место непосредственно на холсте.
Чтобы выбрать все слои, нажмите Ctrl + Alt + A или Cmd + Opt + A на Mac.
Single Row Marqee Tool
Щелкните в любом месте рабочей области, заранее выбрав этот инструмент. Вы увидите появившуюся полоску. Инструмент Single Row Marqee Tool выделяет один ряд пикселей лежащих горизонтально. На первый взгляд инструмент вызывает недоумение. Зачем же нужен отдельный инструмент для выделения горизонтальной полоски одного пикселя?
У любого инструмента есть свой смысл и своя область применения. Некоторые инструменты так же сильно устарели, то есть в определенный момент их создали, они выполняли свои задачи, а затем устарели. С тех пор о них просто забыли. Инструменты типа Single Row Marqee Tool или Single Column Marqee Tool, активно применялись в веб дизайне.
Это инструменты эпохи заливок. Той эпохи, когда инструмент выделения был Королем эпохи. Создавался новый слой, выделялась область, и заливалась через Edit > Fill. И это был основной способ создания некого элемента графики. Ситуации, при которых надо было создать выделение высотою всего в 1 пиксель были слишком часты. Создание 1 пиксельных бордюрчиков, обводочек, контрастных полосок до сих пор является эталоном качественного веб дизайна. Поэтому инструмент, который выделял 1 пиксельную полоску для последующей заливки был просто необходим.
Работа с тенями
Данный пункт актуален, как нетрудно догадаться, только для изолятов, имеющих тени. Более того, даже для предметов, снятых с тенями, как в рассматриваемом примере, какая либо дополнительная обработка этих самых теней требуется далеко не всегда. Можно было бы и сейчас оставить тени как есть, но поскольку моя задача – продемонстрировать читателю развёрнутую процедуру изоляции, я всё-таки постараюсь обработать фотографию по высшему разряду.
На мой взгляд, тени выглядят грубовато и требуют некоторого смягчения. Создайте копию рабочего слоя и примените к ней размытие по Гауссу (Filters > Blur > Gaussian Blur) с радиусом 5-15 пикселей. Чем более очевидна фактура фона, а также артефакты осветления, тем больше должен быть радиус размытия. Теперь скройте размытый слой с помощью чёрной маски и, используя белую кисть, сгладьте тени там, где это необходимо. Закончив, склейте слои.
Наведите курсор, чтобы сравнить тени до и после размытия.
Если изолируемый объект ярко окрашен, то отбрасываемая им тень также может иметь соответствующий цветовой оттенок. В живописи это называется рефлексом. В коммерческой предметной съёмке рефлексы не желательны и должны быть по возможности обесцвечены. Для этого достаточно создать корректирующий слой Hue/Saturation, убавить цветовую насыщенность (Saturation) по вашему вкусу, после чего скрыть слой с помощью маски и избирательно обесцветить нежелательные цветные пятна.











![Adobe photoshop: выделение областей [продолжение]. библиотека i2r. здесь будет продолжен рассказ об инструментах выделения в adobe photoshop 6.0, а также о том, как изменять, перемещать, клонировать и масштабировать контуры.](http://u-tune.ru/wp-content/uploads/6/e/2/6e2348a487d87db04733a1eb7c2f6283.jpeg)





















