Как разбить gif на кадры онлайн
- Picasion (ссылка: http://picasion.com/ru/split-animated-gif/ ) – русскоязычный сервис. Загружаем картинку, можем изменить размер, качество, применить эффект, повернуть и конечно же осуществить покадровую разбивку. Затем прокручиваем “киноленту” с помощью горизонтальной прокрутки и сохраняем кадры на компьютер.
- Animizer –простейший сервис, в Опере у меня отказался работать, зато в Google Chrome – разбивка прошла достаточно быстро.
- Gifmaker – простейший англоязычный генератор, но очень простой, так что языковой барьер вам не будет помехой. Загрузите вашу анимацию на сайт – кнопка “Upload Image” и через мгновение скачайте zip-архив с кадрами анимации (Download it now). Сайт работает на flash, поэтому разрешите использование флэш в браузере и, при необходимости, скачайте flash плеер. Если у вас нет желания проделывать все эти действия, то переходите к другим сервисам.
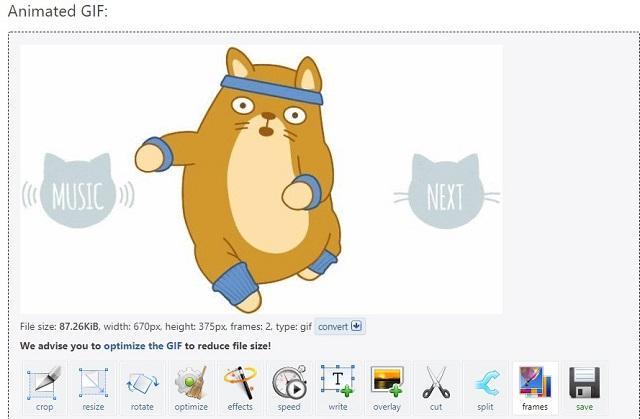
- Ezgif – здесь много инструментов для работы над гифками, в том числе и обрезка, изменение размеров, оптимизация, надпись на анимации, а также извлечение кадров. Для раскадровки загрузите гиф-анимацию и нажмите кнопку-иконку “split”.
Как делать гифки с рабочего стола
При создании различного рода инструкций по работе с компьютером нередко требуется добавить визуальное пояснение действий, которые должен выполнить пользователь. Для этих целей отлично подходит GIF-картинка, записанная с рабочего стола.
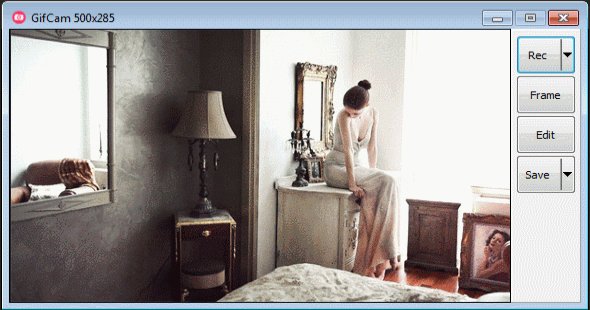
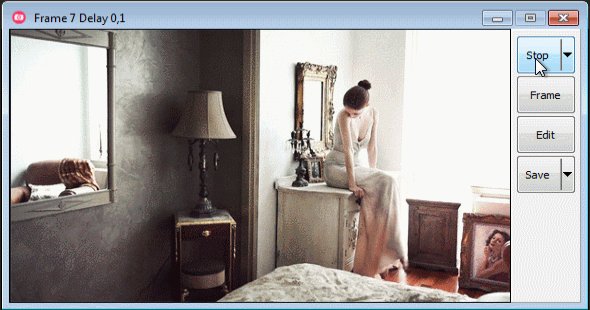
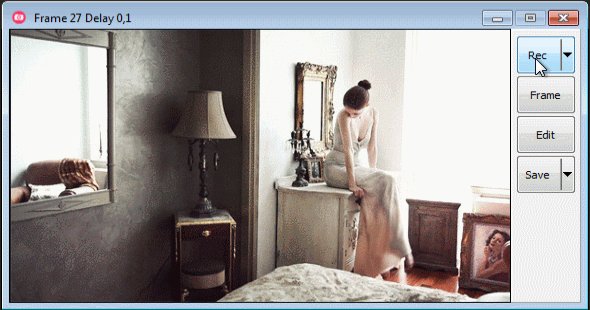
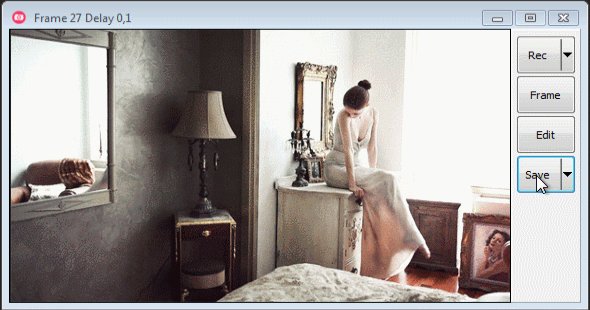
Потребуется скачать и установить программу GifCam. В запущенном виде она напоминает виртуальную камеру, которую можно разместить поверх любого элемента операционной системы. При этом окно изменяется в размерах для покрытия необходимой области. В меню справа выбирается количество кадров в секунду. Запись выполняется по кнопке «Rec», сохранение – «Save».

Подведем итоги. Создание анимированного изображения – довольно простая операция, которая в большинстве случаев не потребует установки ПО на компьютер. Все действия выполняются в онлайн-режиме, через специальные сервисы. Источником может выступать любая картинка или видеозапись, загруженная из памяти компьютера или облачного хранилища.
GIF
В первые дни развития Интернета, если формат изображение не было JPEG, значит, оно было GIF.
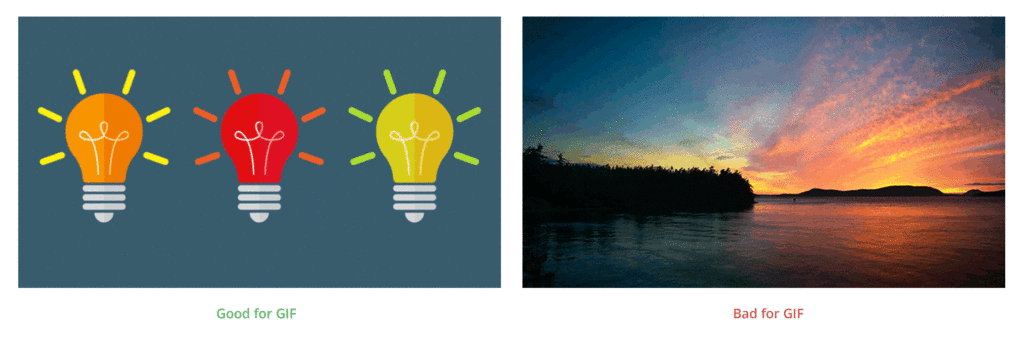
Формат GIF использует алгоритм сжатия LZW, который намного проще, чем математическая модель JPEG. По сути, алгоритм LZW сканирует данные изображения и генерирует очень короткие коды для его частей, которые повторяются. LZW укорачивает повторение. Это означает, что формат GIF хорош для сжатия изображений, имеющих большие куски одинаковых или повторяющихся данных. Это изображения, которые имеют только несколько цветов и широкие линии, и где резкие переходы между ними могут эффективно сохраняться и оставлять изображение без потерь в качестве.
К тому же, GIF имеет ряд фантазийных особенностей: прозрачность и анимацию.
Но … GIF страшен при сжатии вещей, которые имеют даже умеренное количество цветов — его предел 256. Преобразование изображения с числом цветов, большим, чем это, происходит с потерями и выглядит ужасно.

Короче говоря, GIF и JPEG имеют противоположные и дополняющие друг друга сильные стороны. В начале эпихи Интернета они составили убойную команду.
Но, нерешенные патентные вопросы, касающиеся алгоритма LZW, вдохновили некоторых очень умных людей взять второй раунд для разработки формата изображения без потерь для Интернета.
Удобство и функциональность minimultik.ru
На сайте представлена масса возможностей сделать анимацию более интересной и веселой. Для этого вам стоит открыть вкладку редактирования. Здесь можно наложить на будущую анимацию текст, нарисовать что-то поверх и т.д. Кроме того, можно редактировать и всю анимашку в целом, например, изменить скорость смены кадров, размер анимации, способ масштабирования загруженных картинок, возможно, сделать плавный переход между кадрами. По окончанию редактирования, достаточно один раз кликнуть на соответствующую кнопку и через пару секунд вы уже можете насладиться своей анимацией. В несколько кликов вы смогли сделать мультик. Это потрясающе! Движущиеся картинки могут помочь как дизайнерам и веб программистам, так и обычным людям, которые увлекаются анимационным творчеством. Для того, чтобы реализовать какую-либо свою идею вам даже не понадобилась программа для создания анимаций. Ведь с minimultik.ru работать значительно проще и удобней.
Топ-5 приложений для создания анимации на телефоне
Иногда необходимо создать что-то простое в сжатые сроки – для этого можно воспользоваться смартфоном. Как сделать анимацию на телефоне?
Для этого нужно скачать специальное приложение, многие из которых бесплатны. Сегодня с их помощью можно создавать несложные, но вполне достойные ролики в форматах 2D и 3D.
Animation Desk
В Animation Desk можно загрузить картинки, видео, а потом добавить к ним анимацию. Это касается и слоев PSD. Есть возможность нарисовать множество кадров с нуля. В приложении имеются основные инструменты, в их числе 46 кистей и шрифтов, карандаши разного типа, инструкция по раскадровке и красивые штампы.
Animation Desk
Есть такие интересные функции, как отображение анимированных фрагментов в виде раскадровки, возможность указать тег или добавить комментарий к каждому кадру, импортировать/экспортировать слои Photoshop и сохранить работу в разных форматах.
Максимальное число слоев, которые можно соединить – 9. Чтобы отменить действие, нужно просто сделать тап двумя пальцами по экрану. Тап тремя пальцами повторяет действие. Приложение работает на Android и iOS.
Rough Animator
Это универсальное приложение, подходящее пользователям с разным уровнем подготовки. Его цена – $5. Совместимо с Android и iOS. Как сделать анимацию в RoughAnimator? Его интерфейс очень удобный и интуитивно понятный, поэтому даже новичок без проблем разберется в приложении. Тут имеется базовый набор необходимых инструментов для создания традиционной покадровой анимации.
Rough Animator
Количество слоев не ограничено, имеется таймлайн, кисти настраиваются очень просто, как и время экспонирования каждого рисунка, можно сделать синхронными речь персонажей и движение их губ. Приложение запоминает последний активный слой/кадр в проекте, над которым работал пользователь, и при повторном запуске открывает именно его.
Stick Nodes
Как сделать анимацию персонажа в телефоне? Для этого подойдет приложение Stick Nodes. Загрузив в него схематичные рисунки, можно объединить их в мультфильм (в формате MP4) или гифку. Программа сама «дорисовывает» промежуточные кадры и пользователю не нужно ломать голову над тем, как сделать плавную анимацию. В приложении есть виртуальная камера, которая создает кинематографические эффекты в роликах, а также большой выбор шейпов и цветов.
Тем, кто только начинает свой путь в анимации, понравится большая библиотека моделей, которые можно редактировать. Но и опытным юзерам приложение будет весьма полезно. Работает на Android и iOS.
Draw Cartoons
Как сделать анимацию на «Андроид»? Воспользуйтесь приложением Draw Cartoons. Оно предоставляет массу инструментов для полного цикла создания проекта. Для начала можно работать с объектами из встроенной библиотеки, а потом перейти к рисованию персонажей с нуля. Количество слоев здесь не ограничено. Можно накладывать звук и сохранять результат в формате MP4. Приложение не работает на iOS.
Stop Motion Studio
Stop Motion Studio – отличное приложение, в котором можно сделать что-то похожее на истории про Уоллеса и Громита или мультики Lego с YouTube. Как сделать анимацию объекта с его помощью? Удобный интерфейс и подсказки позволяют быстро разобраться со всеми инструментами и начать работать.
Stop Motion Studio
Есть функции добавления титров, плашек и надписей. При производстве видео имеет смысл снимать в формате 4К и использовать хромакей – так качество ролика будет по-настоящему профессиональным. Приложение работает на Android и iOS.
Мы попытались рассказать, как сделать движущуюся анимацию и какие инструменты лучше использовать. Если вы хотите заниматься этим всерьез, то, помимо изучения многочисленных уроков в интернете, можно записаться на специализированные курсы, коих сегодня немало.
Как сделать гифку из фото легко и просто?
Если вариант с Photoshop вам не подходит: что-то не получается или просто он не установлен, то можно пойти другим путём. В одной из наших старых статей мы разбирали лучшие фоторедакторы для начинающих. Там как раз упоминалась программа PhotoScape. Не могу не повториться, но она действительно одна из лучших в своём роде. Помимо редактирования фото в ней можно сделать гифку из фото (из видео не получится). И могу сказать, что процесс создания анимации в этом редакторе займёт в разы меньше времени, чем в фотошопе.
PhotoScape – бесплатная программа, её без труда можно скачать на официальном сайте. Установка быстрая и не требует никаких ключей активации. Когда запустите программу, в верхних вкладках найдите «Gif-анимация». Добавьте фото, а дальше без труда можно разобраться с дополнительными настройками, например, параметрами перехода. И сохраняете ваш готовый файл.
Таким способом можно очень быстро и легко сделать гифку из фото, не искать никаких сервисов в интернете для этого дела. Тем более, редактор может пригодиться ещё в будущем, он очень универсальный. Советую от души Вам его попробовать.
1- О программе Easy Gif Animator.
Easy Gif Animator поможет вам создать: — анимированые баннеры, — анимированные кнопки, — разные виды простых и сложных анимаций.
Для работы можно использовать изображения в форматах gif, jpg, jpeg, png, iso, bmp, а на выходе получать изображения в форматах gif,avi, flash.
Программа дает возможность: • создавать «анимацию с нуля» или при помощи Мастера; • редактировать кадры в процессе работы; • редактировать созданные ранее или готовые гифки; • применять разнообразные эффекты для текста и изображений; • предварительно просматривать результат работы в вашем браузере; • изменять размер анимации, экспортировать из нее все или только отдельные кадры, а также делать прозрачными необходимые ее части; • добавлять музыку при сохранении в формате flash; • генерировать HTML код для публикации в Сети.
Как создать gif анимацию из видео
В примере ниже я покажу как сделать анимацию в популярной (и бесплатной) программе QGifer. Кстати, для просмотра и работы с видео файлами, вам возможно понадобятся кодеки — можете что-нибудь выбрать из этой статьи:http://pcpro100.info/luchshie-kodeki-dlya-video-i-audio-na-windows-7-8/
Рассмотрим, как обычно, по шагам…
1) Запускаем программу и жмем кнопку открыть видео (или сочетание клавиш Ctrl+Shift+V).
3) Теперь просмотрите (или отмотайте кадры) до конца — до того момента, на котором ваша анимация закончиться.
4) Нажимаете на кнопку извлечения gif из заданного отрывка видео.
5) Программа обработает ролик, по времени — примерно один к одному (т.е. 10 сек. отрывка из вашего видео будут обрабатываться около 10 сек.).
6) Далее откроется окно для окончательного задания параметров файла. Можно пропустить часть кадров, просмотреть, как он будет выглядеть и пр. Рекомендую включить пропуск кадров (2 кадра, как на скриншоте ниже) и нажать кнопку сохранения.
7) Важно отметить, что программа иногда выдает ошибку сохранения файла, если в пути и названии файла будут русские символы
Именно поэтому, рекомендую файл назвать латиницей, и обратить внимание на то, куда вы его сохраняете
Результаты:
Анимация из знаменитого фильма «Бриллиантовая рука».
Кстати, анимацию из видео можно создать и другим образом: открыть видео в каком нибудь проигрывателе, наделать скриншотов из него (почти все современные проигрыватели поддерживают захват кадров и создание скриншотов), а далее создать из этих фото анимацию, как рассказано в первой части данной статьи).
Захват кадра в плеере PotPlayer.
Техническая причина GIF стала популярной
На первый взгляд кажется, что GIF-файлы не должны быть таким большим хитом: они сжимают качество изображений (они поддерживают только 256 цветов по сравнению с 16,7 миллионами цветов в JPEG), они не поддерживают аудио, они играть бесконечно, поэтому вы не можете «начать» или «остановить» их. Тем не менее, Интернет широко принял это как стандарт, в эпоху, когда существует множество форматов высшего качества. Большая часть причины — это эмоциональная связь, к которой мы скоро придем (и это самое интересное!). Но есть и техническая причина.

Симен на Enthusiasms.org предлагает техническое объяснение , и все это сводится к одному из самых значительных имен в Интернете: Марку Андрисену , создателю веб-браузера Netscape Navigator. Симен пишет:
В 1993 году Andreesen создал тег «<img>» в HTML . Этот тег в основном позволяет пользователю вставлять изображение на веб-страницу, что было непросто до этого. По словам Симена, среди разработчиков возникли споры по поводу использования тега для конкретного изображения вместо тега, охватывающего все мультимедиа: видео, аудио и многое другое. Если бы такой тег создавался тогда, было бы проще создавать видео-форматы без GIF, которые работали бы в любом браузере, утверждает он.
Но Андрисен был разработчиком популярного веб-браузера, и его код работал, поэтому довольно скоро тег <img> получил широкое распространение и стал повсеместным.
Конечно, все это не указывает пальцем на Андрисена. Не то чтобы он мог предсказать, что его один тег в конечном итоге приведет к росту числа GIF. Но аргумент Симена заключается в том, что использование отдельных тегов изображений и видео означало, что, несмотря на свои недостатки, GIF стал самым простым не-видео форматом для объединения последовательных изображений для получения эффекта, подобного видео. Есть лучшие форматы, такие как WebM , но GIF достиг массового распространения на данный момент.

Конечно, низкое использование полосы пропускания не важно в наше время, но, тем не менее, помогает. В дискуссии в Quora пользователь Карлос Рибейру поднимает еще один хороший момент
IPhone и более поздние телефоны Android отказались от поддержки Adobe Flash — когда-то распространенного способа добавления анимации на любой веб-сайт. GIF был удобной альтернативой — его легко создавать и широко поддерживать.
Кроме того, его позиция как «больше, чем изображение» и «меньше, чем видео» означала, что он демонстрировал движущиеся изображения, фактически не заставляя людей нажимать «Play». Художник GIF Давидоп сказал Société Perrier:
Использование GIF в качестве языкового инструмента в разговорах не заняло много времени.
«Причина использования GIF вместо видео или неподвижного изображения носит чисто технический характер: это краткая циклическая анимация, которая изначально поддерживается большинством браузеров», — говорит Энди Орин, редактор Contributions в Lifehacker . «Простое нажатие кнопки воспроизведения на видео — один шаг слишком много, когда время уместно для чего-то забавного».
Он добавляет, что в зависимости от контекста GIF можно заменить изображениями, следуя той же идее мгновенного юмора без щелчка.

Паш считает, что непрерывный цикл является ключевым.
«Для начала, неподвижные изображения не двигаются. Видео, за исключением Vine , не воспроизводится автоматически и не зацикливается. В сущности, даже при том, что видео и анимированные GIF-изображения предоставляют движущиеся изображения, циклическая и автоматическая игра GIF создает совершенно другой опыт ».
WebP
WebP является ответвлением видео формата WebM от Google. Ядро его стратегии сжатия выводит простую прогностическую стратегию, используемую форматом PNG, на следующий уровень. WebP использует одну из шестнадцати различных предиктивных стратегий для каждого блока изображения и способен без потерь сжимать картинку, учитывая разность между предсказанным и фактическим значениями. Формат очень гибкий: он хорош для самых разнообразных изображений (как для графики, так и для фотографии), при этом он сжимает изображение лучше, чем любой PNG или JPEG.
Но, это формат Google, и он поддерживается на данный момент только в Chrome.
Создание первой анимированные инструкции
Приложение ScreenToGif записывает события на экране, а также в указанной области, которую можно перемещать в процессе записи. Позволяет задать количество кадров, сохраняемых каждую секунду, отмечать места щелчков мыши, добавлять в видео текст и различные графические элементы, использовать фильтры.
Прежде, чем начать запись, подумайте, что именно и в каком порядке вы хотите показать. Подумайте также, будете ли вы записывать события из фрагмента или всего экрана. Установите в нужном месте окно ScreenToGif и отрегулируйте его размер. Помните, однако, что чем больше будет область захвата, тем больше полученный файл.
Внимание! Изменение размера области захвата во время съемки хотя теоретически возможно, является неэффективным или приводит к образованию беспорядка и ошибок в конечном материале. Чтобы начать регистрацию, нажмите на Старт
Чтобы начать регистрацию, нажмите на Старт.
Кнопка Пауза приостанавливает запись. Вы можете во время перерыва изменить, например, положение окна записи. Кнопка Завершить – заканчивает запись. После завершения работы в окне программы появятся дополнительные функции для редактирования записанного материала. Чтобы запустить предварительный просмотр, нажмите кнопку Запустить предпросмотр.
Часть инструментов редактирования скрыта под кнопкой Options. Если её нажать, развернется меню с функциями. С его помощью вы можете добавить к анимации текст и подписи.
Если хотите дополнить запись другими материалами, например, заголовком или графикой, добавить в него необходимые кадры с помощью команд Добавить кадр. В подменю выберите Title Frame или Изображение.
Всё время помните, что файл состоит из нескольких отдельных изображений. Чтобы выбрать кадр или кадры для редактирования, откройте панель предварительного просмотра кадров, нажав кнопку со стрелкой в левой части окна. Установите флажки рядом с выбранными кадрами или нажмите All. Тогда изменения появятся во всем фильме.
Внимание, возможность отмены изменений относится только к недавно введенной модификации! Если понадобится вернуться к состоянию, которое было за несколько операций, Вам придется сбросить весь материал в исходное состояние и начать всё заново. Сделать это можно с помощью кнопки Reset
С помощью обширного меню редактирования отдельных кадров Вы можете изменить их размер, обрезать или изменить ориентацию. А функция Revert Order отсортирует кадры в обратном порядке – благодаря ей фильм можно смотреть от конца к началу.
После выбора Вы можете экспортировать выбранные кадры, удалить всё от начала до места выделения или от выделения до конца. С помощью имеющихся в меню функций Вы можете добавить к фильму индикатор прогресса или рамку, изменить скорость воспроизведения.
ScreenToGif предлагает также набор из нескольких фильтров. Они накладываются только на выбранные кадры. Разверните меню Фильтры, затем выберите одну из содержащихся в нём команд, например, Сепия.
Чтобы сохранить внесенные изменения, нажмите кнопку Готово и укажите место на диске, в которое будет сохранен полученный файл. Для отмены операции нажмите Отмена.
А есть ли смысл в визуализации?
Знаете ли вы что-нибудь об эффекте превосходства образа? Это явление, при котором изображение и картинки запоминаются человеком лучше, чем слова или текст. Это доказано многими экспериментами. Например, исследования в области медицины показали, что человек лучше понимает инструкцию к лекарству, если она содержит картинки. В частности, простой текст с описанием медикамента усваивается на 70%, а текст с изображениями – на 95% .
Еще одно исследование показало, что 65% людей – визуалы, т.е. большинство лучше воспринимает информацию через изображения . Зрительное восприятие – это один из самых быстрых способов передачи данных. Мозг подсознательно обрабатывает информацию, если она представлена в виде иллюстраций, иконок, смайликов и т.д. При этом, чтобы понять смысл изображения, человеку необходимо всего 150 миллисекунд .
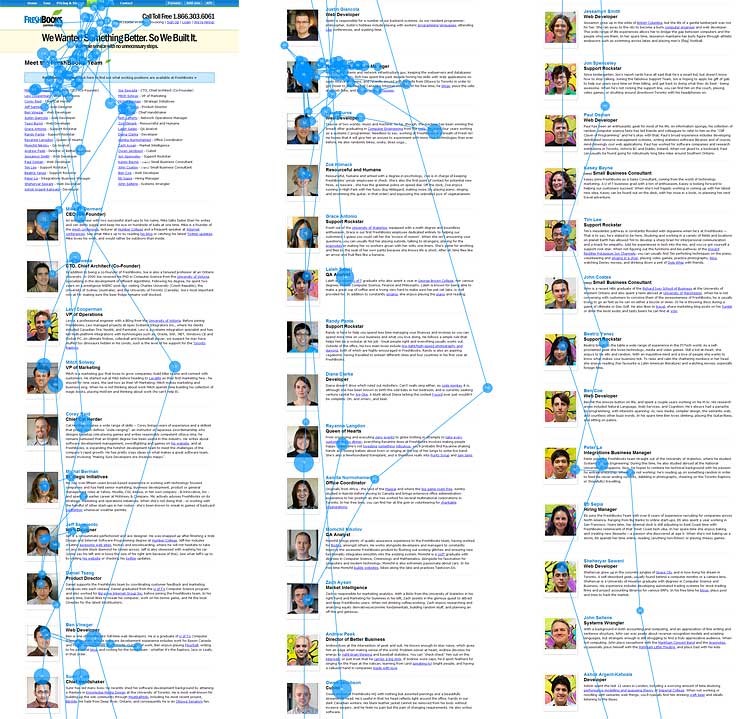
Компания FreshBooks провела интересное исследование, которое показало, что изображения куда больше привлекают внимание человека, чем текст. На своем сайте они разместили информацию о команде, добавив фото сотрудников и краткую биографию каждого из них
В итоге выяснилось, что посетители сайта тратят на 10% больше времени на просмотр фотографий, а не на прочтение текста
Пользователям было важно получить максимум информации за минимальное время и удостовериться, что в компании работают реальные люди
Вот так выглядит карта взглядов посетителей сайта:

Визуализация – это не только яркие картинки, но и графики, диаграммы, таблицы, схемы, матрицы, картограммы и т.д. С помощью них докладчик делает информацию более понятной и запоминающейся, ведь, например, статистические данные лучше воспринимаются в виде диаграммы, чем на слух или при чтении текста.
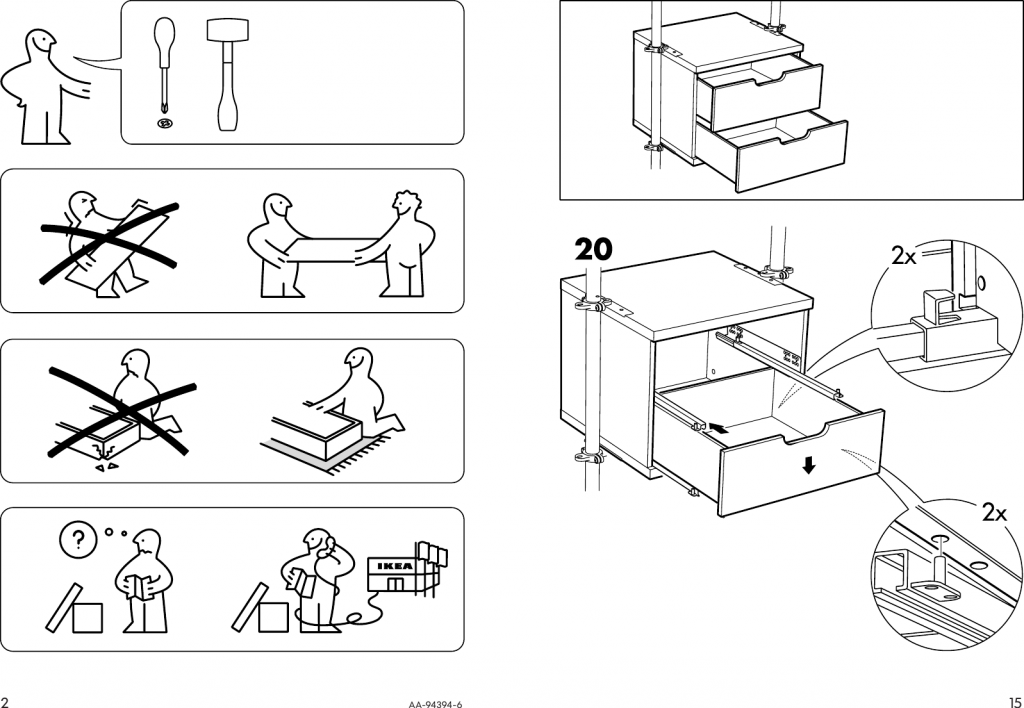
Еще один эффективный метод визуализации данных в презентации – инфографика. Его использует компания IKEA: вместо скучной стандартной инструкции покупателям предоставляется брошюра с алгоритмом сбора изделия, чтобы они могли сами справиться с этой задачей. Это помогает компании экономить деньги, т.к. иллюстрацию не нужно переводить на разные языки и нет необходимости в найме сборщиков мебели:

Визуализация – это отличный прием эмоционального воздействия на аудиторию. К примеру, можно просто сказать о том, что молодые мамы должны бросить вредные привычки, но лучше показать, например, это изображение:

Что произвело на вас большее впечатление: фраза или изображение?
Универсальных технологий визуализации в презентации учебной, рекламной и другой информации нет. К оформлению каждой из них должен быть индивидуальный подход, но есть приемы, которые помогут вам сделать презентацию понятной и привлекательной для пользователя. Если вы для своей презентации подготовили огромную папку со множеством текстовой информации и стандартных графиков, сделанных по шаблонам графических редакторов, советуем отложить ее в сторону и продолжить чтение нашей статьи.
Как создать простую анимацию?
Самый простой способ познакомиться с анимациями — изучить свойства . В этом поможет спецификация, переведённая на русский язык.
Попробуем вместе сделать простую анимацию — прыгающий мячик.
Сначала создадим HTML-разметку. Добавим два элемента. Первый —, сам мяч. Второй — , элемент для фона, создаём его внутри ball. Делаем два разных элемента, потому что мячик будет скакать, а внутри него станет вращаться фон.
Добавляем базовую CSS-стилизацию для элементов: размеры, скругление углов, фон футбольного мяча.
Создаём первую анимацию с помощью директивы . Называем её , так как она отвечает за вращение мяча. Внутри анимации добавляем две точки: от какого (0%) и до какого (100%) состояния должен вращаться мяч. Это будет 0 и 180 градусов соответственно. Градусы в CSS прописываем с помощью — .
Чтобы применить анимацию к элементу, задаём свойство элементу . Чтобы проще было с ним разбираться, будем пользоваться отдельными свойствами внутри animate.
Задаём:
- имя анимации, которое указали в ;
- длительность анимации — — за сколько она проходит от точки 0% до 100%.
- количество повторений —сделаем анимацию бесконечной — infinite;
- как будет развиваться анимация между ключевыми кадрами — , сделаем равным .
Теперь усложним анимацию: сделаем так, чтобы мяч прыгал. Для этого используем свойство и его значения:
- — для перемещения горизонтально и вертикально;
- — чтобы имитировать эффект сжатия и растягивания мяча, когда он ударяется об пол;
- — придать дополнительное вращение при ударах.
У этой анимации будет больше ключевых кадров, потому что мы постараемся максимально подробно описать поведение мяча. Начнём с первого и последнего кадра. Потом добавим кадры, когда мяч должен ударяться об пол. Можно помочь себе и нарисовать с помощью CSS линию, чтобы видеть, обо что ударился мяч. При ударе об пол используем , чтобы сжать мяч. Так как на следующих шагах не будет, мяч вернётся к исходным размерам.
Теперь применим анимацию к элементу . Длительность анимации делаем больше секунды.
Добавим промежуточные пункты, чтобы анимация смотрелась более правдоподобно. Получаем результат:
See the Pen
bouncing ball translate by liza (@sealeye)
on CodePen.
Посмотреть на CodePen.
Формат Gif что это такое
Здравствуйте, друзья! Недавно на блоге были опубликованы статьи, в которых рассказывается о форматах Jpeg и PNG. А сейчас мы поговорим о Gif-формате и будем им пользоваться на практике
Ведь многим пользователям важно знать, какие форматы нужно использовать для своих картинок
Итак, формат Gif что это такое. Gif-формат – это анимационное изображение. Оно бывает подвижным и неподвижным изображением. Если Вы часто используете картинки в Интернете, наверное видели в Сети изображения, на которых все двигалось. Например, люди танцевали, прыгали животные, в картинке показывалось течение реки или водопада. Это и есть картинки в Gif-формате, которые воспроизводят несколько картинок одновременно.
Также Вы могли заметить неподвижные картинки Gif-формата. Они открываются в браузере, в каких-либо программах и показываются, как обычные картинки (Скрин 1).
Далее мы рассмотрим использование Гиф-картинок в программах и попробуем создать Гиф-картинку, чтобы применять ее в своих целях.
Типы анимации
Рассмотрим, какие существуют типы анимации.
Гиф анимация
GIF (с расширением файла, .gif) — это формат файла изображения, который анимируется путем объединения нескольких других изображений или кадров в один.
Пример GIF. (сконвертирован в mp4 для меньшего размера)
В отличие от формата JPEG (.jpg), GIF обычно используют алгоритм сжатия, называемый кодировкой LZW, который не ухудшает качество изображения и позволяет легко хранить файл в байтах.
Более подробно о том, что такое GIF можно прочитать на Википедии.
Как сделать GIF самостоятельно?
- Ранее мы уже писали о самом быстром способе создания гифок.
- А вот еще один полезный урок по созданию гифок в Adobe After Effects.
Cinemagraphy
Если вы еще не слышали о cinemagraphy, то 100% сталкивались с ней в Интернете.
Пример Cinemagraphy анимации
Синемаграфия — это «живые картинки», но более сложные, чем анимированные GIF (у хорошо сделанной cinemagraphy не видно стыка начала и конца). Другими словами — это изящное сочетание статики и динамики.
Посмотрите эту видео подборку для лучшего понимания:
Подборка cinemagraphy
Изюминка сinemagraphy заключается в том, что на таких картинках есть одно, согласованное и сосредоточенное движение, которое рисует картину или рассказывает историю.
Где используется Сinemagraphy?
Синемаграфия хорошо работает в рекламе, она моментально привлекает внимание и собирает много переходов на сайт. Для Instagram нужно экспортировать синемаграфию в формате видео
Ролик должен быть не менее 3 секунд. Пролистывая ленту сработает автопуск и Instagram автоматом зациклит видео
Для Instagram нужно экспортировать синемаграфию в формате видео. Ролик должен быть не менее 3 секунд. Пролистывая ленту сработает автопуск и Instagram автоматом зациклит видео.
Для Facebook и ВКонтакте тоже нужно делать экспорт в видео.
Вот хороший пример cinemagraphy товара:
Анимации юбки привлекает взгляд
Если хотите сделать живые фото товаров в своем магазине:
- Используйте софт по типу этого или Photoshop.
- Разместите видео или GIFку в карточку товара, как простую фотографию.
Как сделать синемаграфию
Несколько базовых уроков создания cinemagraphy.
Как создать Cinemagraph в Photoshop
Создание синемаграфии с помощью приложения на мобильном (iOS)
Как создать Cinemagraph на Iphone
Анимэ
Анимэ — это японская анимация, которая отличается от других видов необычной и характерной манерой прорисовки персонажей и фонов.
Что такое анимэ
Аниме или японская анимация — это рисованная или созданная компьютером форма искусства. Аниме представляет собой размашистое различие между японскими мультфильмами.
Фактически аниме является фантастическим миром, который включает в себя персонажей с большими глазами, растрепанными прическами прическами и необычным чувством моды.
Смотрите Лучшие Аниме 2018 года.
Анимэ сегодня — это процветающая индустрия в Японии, которая включает такие жанры как:
- детские мультфильмы;
- комедия и драма;
- фантастика;
- научная фантастика;
- экшн;
- спорт и история.
…. и много других. Все это под разные целевые аудитории. Больше можно посмотреть здесь.
Так же ознакомитесь с мнением может ли Анимэ стать мейнстримом (на анг языке).
Примеры японской анимации
Prison School Anime
Flavors of Youth
Как создается анимэ?
Процесс создания аниме состоит из нескольких этапов:
- поиск идеи анимации и персонажа;
- придумывание концепта (продумываются персонажи, основная сюжетная линия, делаются какие-то первые наброски);
- написание подробного сценария;
- рисование персонажей и фонов;
- примерная раскадровка;
- зарисовки или скетчи приводятся в цифровой вид.
Видео — Как создается анимэ
Как сделать GIF из фото
Если на компьютере уже имеются фотографии для создания анимированного изображения, то следует воспользоваться сервисом Ezgif. Это многофункциональный онлайн-инструмент для создания GIF. Примечательно, что итоговый результат не портят надписи с адресом сайта или его названием. Инструкция по использованию:
- Перейти по представленной выше ссылке. Откроется страница для добавления файлов.
- Нажать кнопку «Выбрать файлы». В окне проводника выделить изображения, которые будут использоваться в анимации. Размер одной картинки не должен превышать 6 Мб, а общий вес – 100 Мб.
Кликнуть «Upload and make GIF».
Отобразится ряд с загруженными снимками. Их можно поменять местами, просто перетаскивая левой кнопкой мыши.
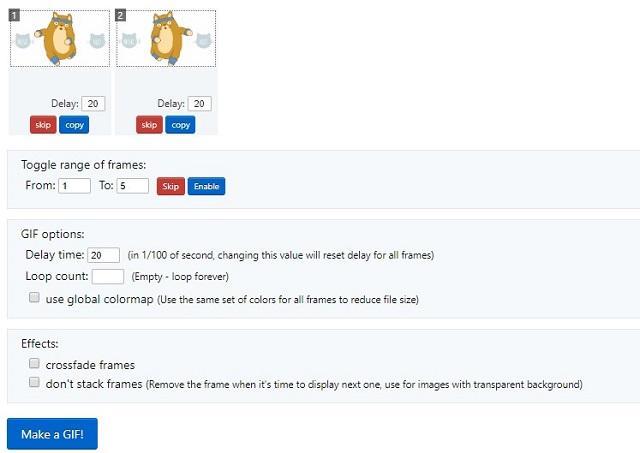
Под каждой картинкой присутствует строка для установки времени отображения (в сотых долях секунды). Глобальное изменение параметра выполняется ниже в строке «Delay time».
Также под изображением есть две кнопки: «skip» – пропуск кадра, «copy» – копирование.
Для установки количества циклов повторения – поставить соответствующую цифру в строке «Loop count».
Для плавного перехода между кадрами – поставить отметку «crossfade frames».
На этом основная часть рекомендаций, как сделать анимацию на компьютере, завершена. Осталось только создать гифку, нажав кнопку «Make a GIF».

Ниже на экране отобразится готовый результат. Если он не устраивает, наверху можно изменить установленные параметры, после чего снова нажать «Make a GIF».
Для сохранения анимации в память компьютера – нажать «Save».

Мобильные программы для монтирования гиф
Ещё одним способом составить гифки из фотографий является использование мобильных приложений, уровня «GifBoom», «5Second App», «GIF Camera», «GIF Камера» и других аналогов для ОС Андроид, iOS, Windows Phone.
Работа с ними обычно заключается в выборе нескольких фото для гифки, уже имеющихся в памяти телефона, так и в получении фото для гифки с помощью камеры телефона (съёмка). После загрузки в приложение нужных изображений остаётся указать ряд параметров для конвертации гифки (размеры, частоту смены кадров, зацикленность ролика и так далее), затем провести сам процесс конвертации и получить результат.
Как создать гифку из видео
Часто из видеоклипов хочется вырезать интересную сцену и поделиться ей с друзьями. Обычно такая функция доступна на многих смартфонах, а вот с компьютерами дела обстоят немного иначе. Как и в предыдущих случаях, для создания GIF из видеоклипа потребуется воспользоваться специальным онлайн-сервисом. На это способны сервисы, которые мы уже рассматривали ранее:
- Ezgif,
- Canva,
- Giphy.
Во всех них можно сделать гифку из видео по примеру, рассмотренному ранее – алгоритм аналогичен созданию анимации из картинки.
Но есть еще один сервис, с помощью которого можно сделать GIF из видеоклипа, и заточен он исключительно под приложения типа Instagram, YouTube, Vine и т.д. Давайте рассмотрим, как создать GIF из клипа на Ютубе с помощью сервиса GIFS:
- Заходим в онлайн-сервис, вставляем ссылку на видео и жмем «Continue».
- В результате мы попадаем в окно редактирования видеофайла. В левой части находятся различные инструменты для создания эффектов, в нижней части – временная шкала. Чтобы создать гифку, кликаем по нужной области шкалы – указываем длительность анимации и в верхнем правом углу нажимаем «Create Gif».
- Как только гифка будет создана, мы можем ее скачать одним из доступных способов:
Как видите, создать GIF-анимацию из видеоролика несложно
Обратите внимание, что в нижнем правом углу добавляется лейбл сайта. Убрать его можно только в том случае, если будет приобретен Premium-аккаунт за 1.99$ в месяц
На этом моя статья подходит к концу. Надеюсь, что вы смогли найти подходящий сервис, и теперь процесс создания GIF из видеофайлов и картинок не вызывает у вас никаких трудностей.
































