Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Что представляет собой градиент
Плавный переход от одного цвета лака к другому позволяет получить дизайн ногтей градиент. Как и любой другой вариант маникюра, он имеет свои достоинства и недостатки. А создавать его нужно, следуя определенным рекомендациям.
Особенности
Дизайн ногтей градиент примечателен уже потому, что переход в нем осуществляется не только между темными и светлыми тонами одного цвета. Девушка может выбрать абсолютно любые оттенки и постараться соединить их между собой. В этом его плюс – неожиданная комбинация становится оригинальным решением и позволяет владелице выделиться. Варьируя цветовой гаммой и видами градиента, можно получить уникальный рисунок.
Небольшим минусом данного дизайна можно назвать одно – не все цвета отлично сочетаются друг с другом. Если девушка молодая и смелая, не боится быть яркой и заметной, она может экспериментировать, не задумываясь. Деловым женщинам и скромницам лучше подходят пастельные тона, которые не будут создавать резкий контраст.
Виды градиента на ногтях
Градиент, или как его еще называют растяжка, может быть прорисован несколькими способами. В связи с этим он подразделяется на несколько видов:
- Простой. Этот вид отличается от остальных тем, что эффект градиента будет создан не на каждом ногте, а на всей руке в целом. Он прекрасно подходит для маникюра в домашних условиях и создается при помощи 5 оттенков одного цвета. Для этого более темный лак наносится на ноготь большого пальца или мизинца. Далее ногти окрашиваются во все более светлые тона. Еще, как вариант, могут использоваться 3 оттенка. При этом средний ноготь будет либо самым темным, либо наиболее светлым.
- Классический. Здесь плавный переход между двумя или тремя цветами осуществляется по ширине ногтя в его центральной части, т.е. поперек. Еще этот вид называют горизонтальным.
- Вертикальный. В нем переход осуществляется вдоль поверхности ногтя, т.е. вертикально.
- В стиле французского маникюра. Принцип не меняется, но в качестве цветов используются бежевый или розовый, переходящие в молочный или белый.
- С росписью. В данном случае градиент будет использоваться в качестве основы под узор.
- Блестящий. Как таковой игры цветов здесь нет, используется только один лак. К нему добавляются блестки, количество которых будет уменьшаться ближе к границе перехода.
- Хаотичный. Границы переходов между цветами могут располагаться в любом месте, а сами цвета – менять направление. Отличным примером является яркий дизайн Скиттлз, который получил свое название от одноименных ярких конфеток.
- Линейный. Рисунок на ногтях чаще представлен вертикальными линиями, которые аккуратно прорисовываются тонкими кисточками. Такой вид дизайна ногтей градиент не подразумевает размытия границ между цветами. Хорошим примером является геометрический градиент ромбами.
В графическом дизайне
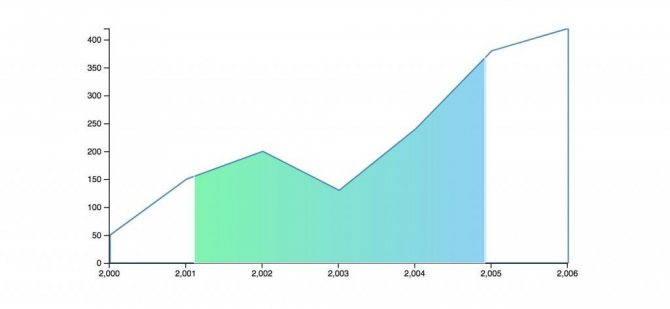
Офисные работники часто сталкиваются с графиками и диаграммами. Их включают в доклады, отчеты и презентации. Составляют такие схемы, используя компьютерную программу. Когда хотят подчеркнуть переход одного из параметров в количественно или качественно новое состояние, могут выбрать градиент. Это перелив цветов.

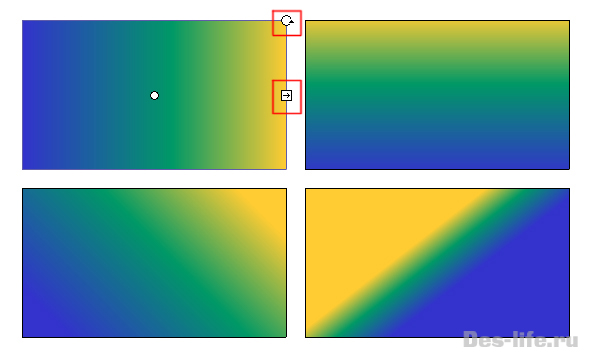
На графике виден постепенный переход от зеленого цвета к синему. Так можно наглядно показать изменение определенного состояния. Например, в течение месяца росло производство и продажа определенной продукции, но изменился возраст покупателей. Аналитики будут работать с этими данными и выяснять, почему это произошло. Вероятно, это случилось по причине повышения цены изделия.
Что такое градиент
Градиент в дизайне — это заполнение фигуры или пространства (фона) несколькими цветами с плавным переходом от одного к другому. На границах перехода образуется новый цвет за счет смешивания двух главных цветов.
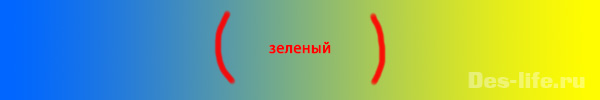
Например, градиент от синего к желтому будет выглядеть следующим образом.

На их атаке появился зеленый цвет.
Градиент может состоять из двух и более цветов, каждый из которых может содержать разные настройки прозрачности.
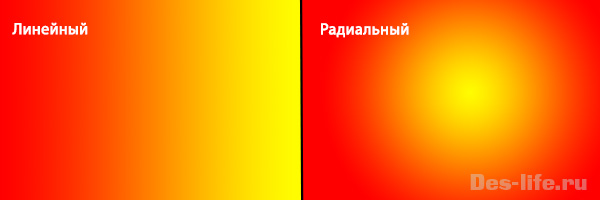
Выделяют пять типов градиента:
- Линейный
- Радиальный
- Угловой
- Зеркальный
- Ромбовидный
Содержимое следует из названия.
В Adobe Animate CC используется линейный и радиальный градиенты.

Как добавить прозрачный градиент к изображению с помощью Photoshop
Чтобы добавить прозрачный градиент к изображению с помощью Photoshop, сделайте следующее:
- Откройте изображение в фотошопе.
- Выберите Инструмент «Градиент» или нажмите грамм.
- Нажми на Редактор градиентов.
- Развернуть Основы раздел и выберите прозрачный градиент вариант.
- Выберите нужный цвет и нажмите кнопку ХОРОШО кнопка.
- Примените эффект с помощью мыши.
Давайте проверим больше об этих шагах.
Во-первых, вам нужно открыть изображение в Photoshop и выбрать инструмент «Градиент» или нажать кнопку G на клавиатуре.
Затем нажмите на панель редактора градиентов и разверните раздел «Основы». Он содержит параметр «Прозрачный градиент», который вам нужно выбрать и выбрать цвет в соответствии с вашими требованиями.
После этого нажмите кнопку OK и примените эффект градиента с помощью мыши.
После этого вы можете сохранить изображение, как и другие изображения.
Как сделать градиент прозрачным в Photoshop?
Чтобы сделать градиент прозрачным в Photoshop, вам нужно выполнить вышеупомянутые шаги. Хорошей новостью является то, что Photoshop поставляется с предустановленным прозрачным градиентом, который вы можете использовать для достижения цели. Независимо от того, имеете ли вы квадратное или прямоугольное изображение, вы можете применить тот же эффект к любому изображению с помощью Photoshop.
Читайте: Как удалить фон с изображения с помощью Canva Background Remover
Как добавить непрозрачность градиенту?
Чтобы добавить или изменить непрозрачность градиента в Photoshop, вам нужно сначала применить эффект. Однако вы должны применить эффект к отдельному слою, отличному от исходного изображения. После этого вы можете расширить Слои раздел, выберите градиентный слой, разверните Непрозрачность раздел и измените его в соответствии с вашими требованиями.
Это все! Надеюсь, эти руководства помогли.
Читайте: Как создать карусели Instagram в Photoshop.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Омбре со стразами
Омбре или градиент выглядят оригинально и красиво сами по себе. Но дополнительный декор придает им оригинальность, привлекательность и стиль. Этот вид годится для торжественного случая, для праздничного вечернего выхода.

Омбре или градиент выглядят оригинально и красиво сами по себе

Но дополнительный декор придает им оригинальность, привлекательность и стиль

Декорирование блестящими стразами украшает руки, делает образ изысканным Декорирование блестящими стразами украшает руки, делает образ изысканным. Мода на сверхдлинные ногти постепенно отходит. Аккуратные короткие пластины удобны, не мешают в повседневной жизни, на них лучше и дольше сохраняется маникюр.

Гель–лак делает ногти утолщенными (с этим ничего не поделаешь!)

Можно поместить блестки на несколько пальчиков или украсить маленьким камушком каждый ноготок Гель–лак позволяет скрыть неровности и другие дефекты ногтя.
Мода на короткие ногти открывает большие возможности в разнообразии их декорирования. Это переход цветов, использование блесток, нанесение миниатюрного рисунка или сеточки. В небольшом пространстве короткой пластины все эти нюансы гармонично вписываются.
В мастерской художника
Живописец подмечает малейшие изменения цвета и света. Чтобы передать их в технике акварели, он делает растяжку краски по белому листу бумаги. На кисть набирается цветная капля и, слой за слоем, наносится на рисунок. В результате получается перелив цветов. Существуют различные техники для такой цветопередачи: растяжку цвета делают по-мокрому, нанося краску кистью и позволяя ей свободно растекаться.
Или художник решает сделать растяжку по-сухому: кладет краску на те участки картины, которые требуют добавления глубины цвета. Часто это делается по предварительно залитому фону, который сам может быть плавным переходом из одного тона в другой.
В акварели, по сути, все детали рисунка являются большими или малыми растяжками цвета. Это самая сложная техника в живописи: никогда нельзя узнать на сто процентов, как поведет себя краска. Этим определяется творческое видение художника, который из кляксы, затекшей лужицы делает эпизод картины: превращает в пень, затаившегося зверька, тень от куста – как подскажет его фантазия.
Что означает градиент на ногтях гель-лаком
Градиент на ногтях гель-лаком, который еще называют омбре или растяжкой, представляет собой плавное перетекание одного тона в другой – от светлого к темному или наоборот. В этой технике есть общее с французским маникюром, но самое существенно различие – отсутствие четкой границы между оттенками. Переходы должны быть размытыми, в этом вся прелесть дизайна. А оттенки лака берут самые разные. Но лучше они смотрятся, когда относятся к одной цветовой гамме, например, бордовый, красный, розовый.
французский маникюр гель-лаком
. Из нее вы узнаете, что нужно, чтобы сделать французский маникюр гель-лаком, какой гель-лак лучше и видах френча гель-лаком.
А здесь подробнее о том, чем отличается гель-лак от шеллака.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Омбре на короткие ногти
Используя разные способы, создают градиент на натуральных и искусственных коротких ногтях. Можно и гель-лак применять, и разные материалы использовать.
Если ногтевая пластина короткая, ее выделяют таким лаком, который ее может визуально удлинить. В 2021 году стилисты рекомендуют обладательницам коротких ноготков учесть такие нюансы:
лак надо наносить на треть высоты пластины, а переходы делать не по всей длине, а на определенных участках;
блестками покрыть только одну часть, чтобы сделать ее акцентной
Иначе ногти будут казаться очень короткими.
чтобы не было заострено внимание на короткой длине, у покрытия должен быть мягкий переход оттенков.
на коротких ногтях не желательно использовать стразы, большие по размеру. Целесообразно применять маленькие блестки.
Эффект Омбре, в нейл-арте все больше становится популярным. Это дает возможность художникам – дизайнерам создавать новые идеи. В результате, появляются невероятные цветовые тандемы, и красивые переходы одного цвета в другой.
Так, девушки и женщины могут самостоятельно создавать градиентный маникюр, реализуя свои оригинальные фантазии. Сезон 2020 дает волю творчеству!
Дополнительные настройки градиента в Фотошопе
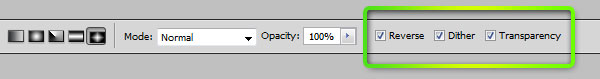
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Создаем модный дизайн
После подготовительной процедуры можно приступить к созданию эффекта перехода цветов на ногтях гель-лаком. Достичь красивой растяжки можно разными способами с помощью кисточки или спонжика (губка). На видео можно наглядно увидеть один из методов.
Губка
Делать переход цветов гель-лаком удобней всего треугольным спонжем. Способ считается простым и приемлемым для новичков.
- Нанести первый слой светлым лаком из выбранных для маникюра. Закрепить в лампе.
- На губку кистью нанести полосы нужных цветов, которыми будет выполняться маникюр.
- Губку плотно прижать к ногтю, при этом на него переносятся цветные полосы, одновременно смешиваясь.
- Лак, попавший на кожу пальцев, удалить жидкостью для снятия лака.
- Покрытие необходимо закрепить в лампе, при необходимости устранить липкость.
- Нанести финишное покрытие (топ).
Градиентный маникюр (омбре) гель-лаком
Плавные переходы цвета гель-лаком можно добиться с помощью губки другим способом. Для этого необходимо на палитре частично смешать лаки разных цветов или оттенков одного цвета, после этого на губку нанести последовательно полосы в нужном порядке. Приложенная к ногтевой пластине губка оставляет след плавного более размытого перехода. Примеры приведены на фото.
Градиентный маникюр разные оттенки
Дизайн ногтей градиент гель лаком
Что касается дизайна, то всё зависит от вашей фантазии. Импровизация тут только приветствуется
Даже полоски могут иметь различное направление — не только по горизонтали, но и по диагонали, по вертикали
Цвета могут быть как одной палитры, так и контрастные — важно лишь при этом создать плавный переход. Также можно создавать переходы не в пределах одного ногтя, а каждый ноготь окрашивать в чуть более тёмный или светлый оттенок, чем предыдущий
Любительницам страз, наклеек, узоров тоже будет где разгуляться — все эти элементы превосходно впишутся в дизайн
Вместо глянцевого закрепителя можно попробовать использовать матовый — вдруг это окажется тем, что вам придётся по душе

Летняя яркость Восхитительная контрастность

Нежный градиент со стразами Розовый градиент

Романтика ночного города

Нежные переходы

Нежный вертикальный градиент со стразами Загадочный тёмный градиент Восхитительный чёрно-синий Зимний вариант

Градиент дугой

Пёстрый летний Под цвет клатча

Нежный градиент с узорами

Ещё один вариант для зимы

Космос Выдержанно и элегантно Травяная яркость Плавный переход по ногтям

Пёстрые узоры

Хищный

Газетное омбре

Диагональный градиент Источник статьи: https://nezabyvaema.ru/krasota/manikur/manikyur-ombre-gradient-poshagovo-idei-2020-s-foto.html
Создание градиентов
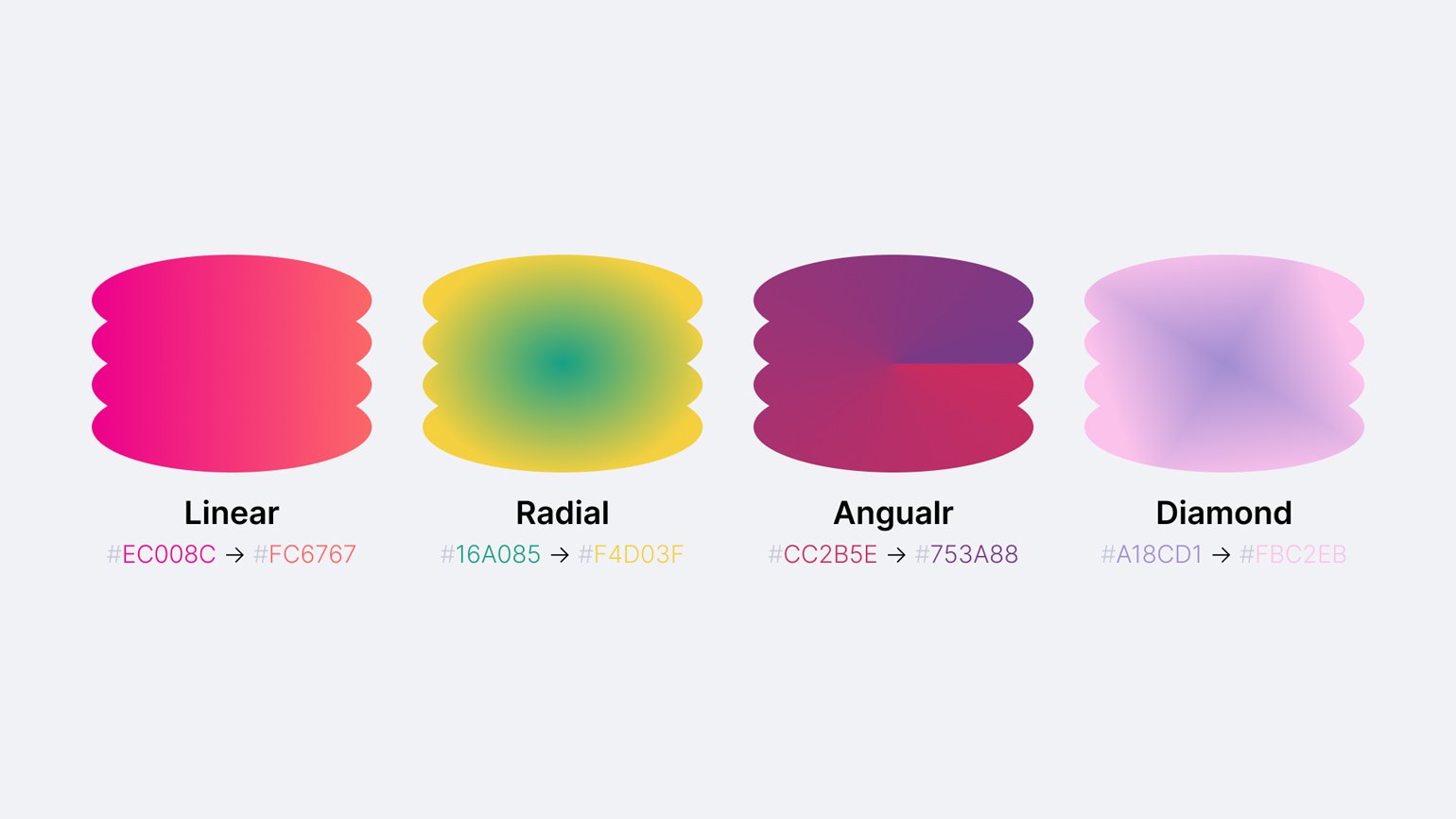
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).

Изображение: Skillbox Media
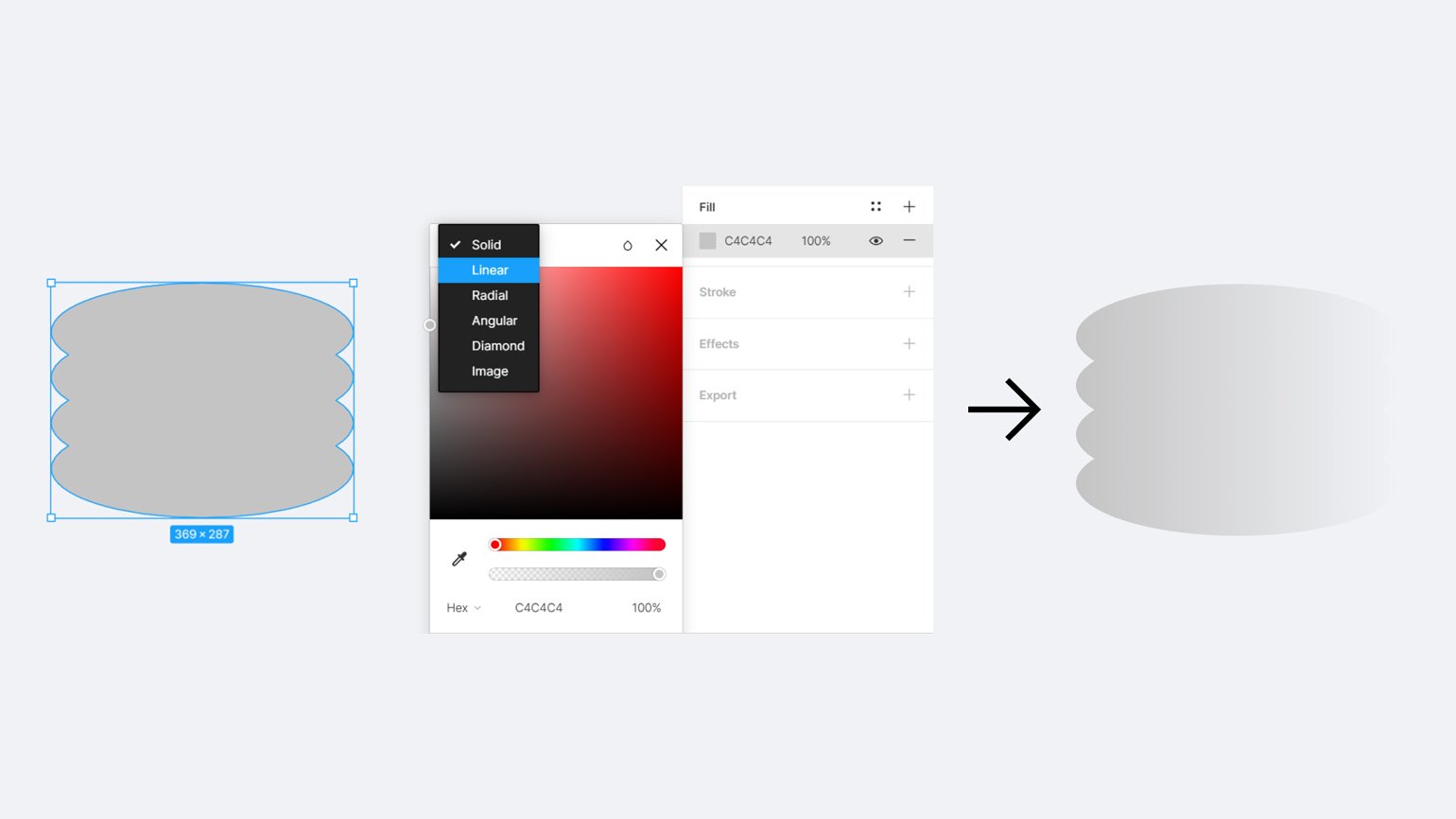
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.

Изображение: Skillbox Media
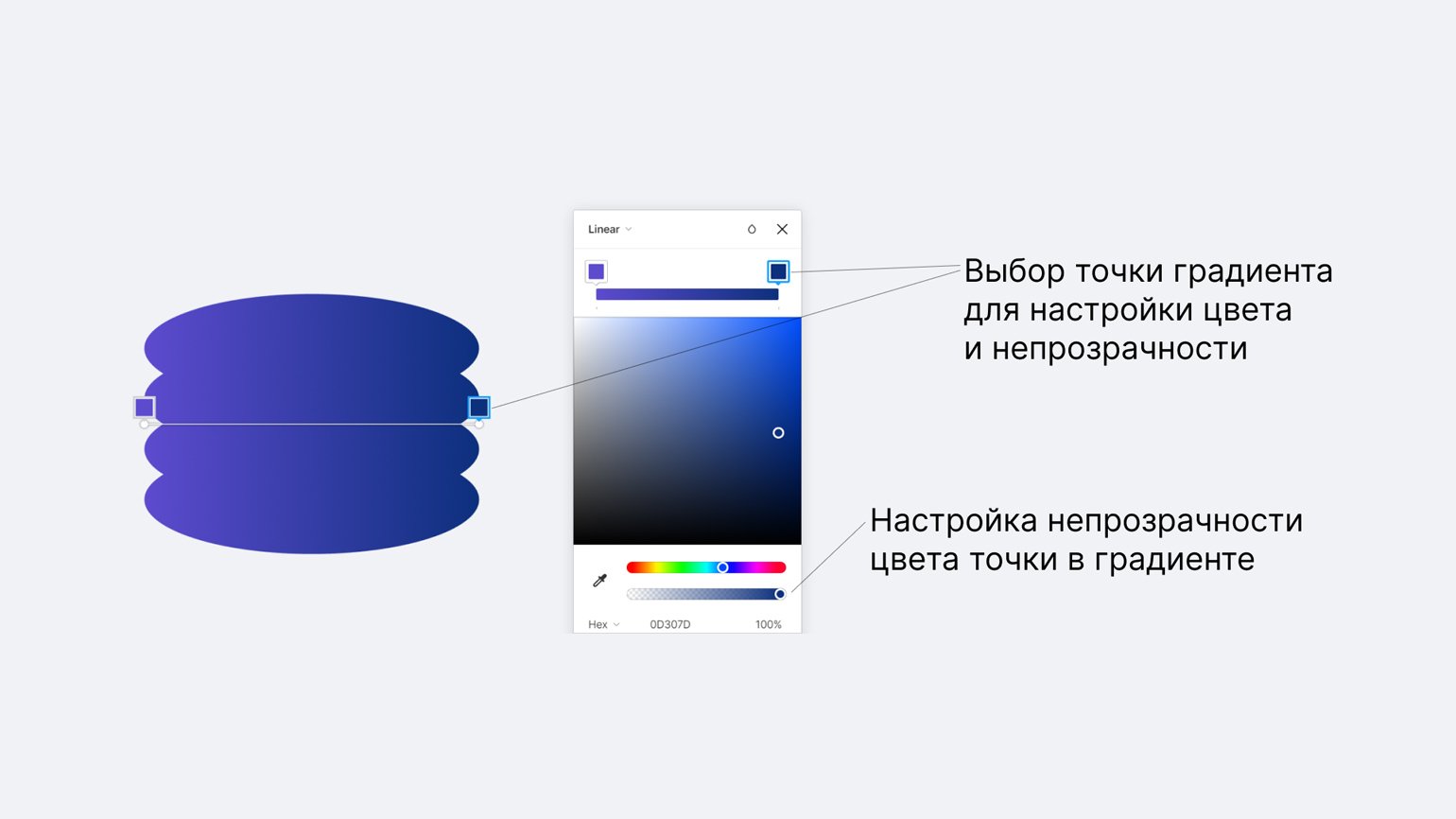
Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.

Изображение: Skillbox Media
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
Градация цвета, или тоновая растяжка
Первым упражнением будет тоновая растяжка. Это прием, позволяющий добиться плавного перехода цвета от темного к светлому или даже свести цвет к белому фону. Потренируйтесь предварительно на отдельном листе бумаги, выполните это упражнение несколько раз. Итак, приступаем.
При растяжке с помощью мокрой кисти очень часто получаются некрасивые подтеки. Как же с ними бороться? Да очень просто! Возьмите меньше воды и немного отожмите кисть. Бумага не должна быть мокрой, она должна быть именно влажной.
Наберите на кисть краску, предварительно разведенную водой на палитре. Закрасьте небольшой фрагмент, старайтесь, чтобы краска легла равномерно.
Промойте кисть в воде, так чтобы на ней не было краски. Мокрой кистью сделайте несколько мазков с одного края закрашенного фрагмента. Сначала сделайте один мазок по краю, и вы увидите, как краска начнет перетекать на влажную бумагу. Каждый следующий мазок мокрой чистой кистью делайте вплотную к предыдущему.
Дальше вы мокрой и обязательно чистой кистью заливаете всю желаемую поверхность листа. Затем немного наклоните лист так, чтобы светлая часть была внизу. Вы увидите, как краска начнет «сползать» вниз, образуя мягкий переход от темного к светлому.
Существует и другой прием растяжки. Он удобен для выполнения небольших деталей. Скажем так, он более деликатный и простой в то же время.
Как и в первом случае, разводим краску Л. и делаем заливку по всей длине. Старайтесь класть краску равномерно.
2Бумажную салфетку сложите в несколь — ко слоев, так чтобы получился небольшой и плотный тампон. Аккуратно слегка прикоснитесь им к половине заливки. Ни в коем случае не прижимайте его плотно к красочному слою и бумаге, иначе тампон впитает всю краску. При легком прикосновении бумага «подтянет» немного краску с одного края.
Чтобы еще больше осветлить край, приложи — те чистый тампон и еще раз соберите на него лишнюю краску.
Сравните оба приема. При работе мокрой кистью получаются естественные и мягкие перетекания краски. При работе же с бумажным тампоном краска ложится более фактурное и декоративно. Оба приема интересны, и использовать их нужно в зависимости от того, какого результата вы хотите добиться.
А теперь давайте сделаем образец перетекания одного цвета в другой. Начнем с двух цветов.
Проведите полосу зеленой краской. Сполосните кисть и проведите полосу водой вплотную к зеленой краске. Не дожидаясь высыхания и растекания, по влажной бумаге проведите полосу синей краски. Два цвета при этом смешаются очень мягко и без затеков.
Продолжайте «наполнять» краской влажные полосы до достижения результата.
Такой прием подойдет для написания воды, реки или моря. Плавные переходы цвета и мягкие полосы свойственны близким в цветовом круге цветам.
Есть и другой способ смешения красок, когда одна краска ложится немного другой. Обязательное условие — краски должны быть разбавлены большим количеством воды.
Сделайте широкий мазок желтой краской. Рядом и чуть поверх нанесите красную краску. На месте соприкосновения цветов краски мгновенно начинают смешиваться. Ниже, немного касаясь красной краски, нанесите синюю.
Но это еще не все. Этот прием можно еще усложнить, воспользовавшись феном. Пока краска не высохла, вы можете слегка покачать лист или наклонить в разные стороны, чтобы краски немного растеклись и смешались между собой, а затем подсушить работу феном. Фен тоже раздует краску и добавит движений.
Интересно выглядит и прием присыпания мокрой краски солью. Соль собирает вокруг себя краску, и после высыхания от соли остаются точки и разводы. Остатки соли с высохшей краски нужно стряхнуть, прежде чем приступать к дальнейшей работе.
Давайте на примерах рассмотрим, как с помощью одного, двух и трех цветов можно написать работу.
Оставьте бумагу до полного высыхания. Краски будут смешиваться совершенно произвольно, и вы получите непредсказуемый результат. Такая техника подходит для декоративных и абстрактных работ.
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте .
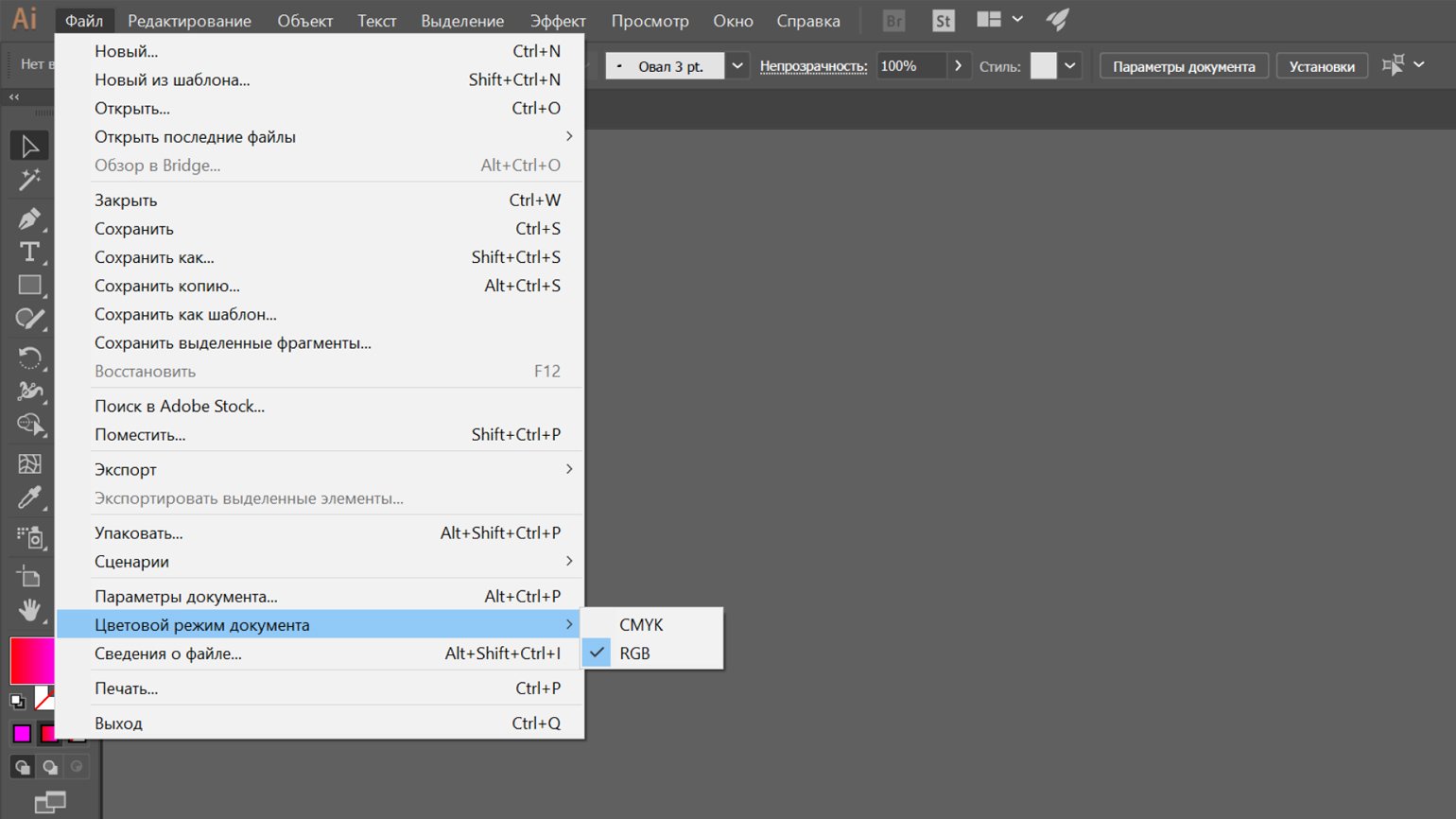
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню «Файл», перейдите в пункт «Цветовой режим документа» и кликните по CMYK.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
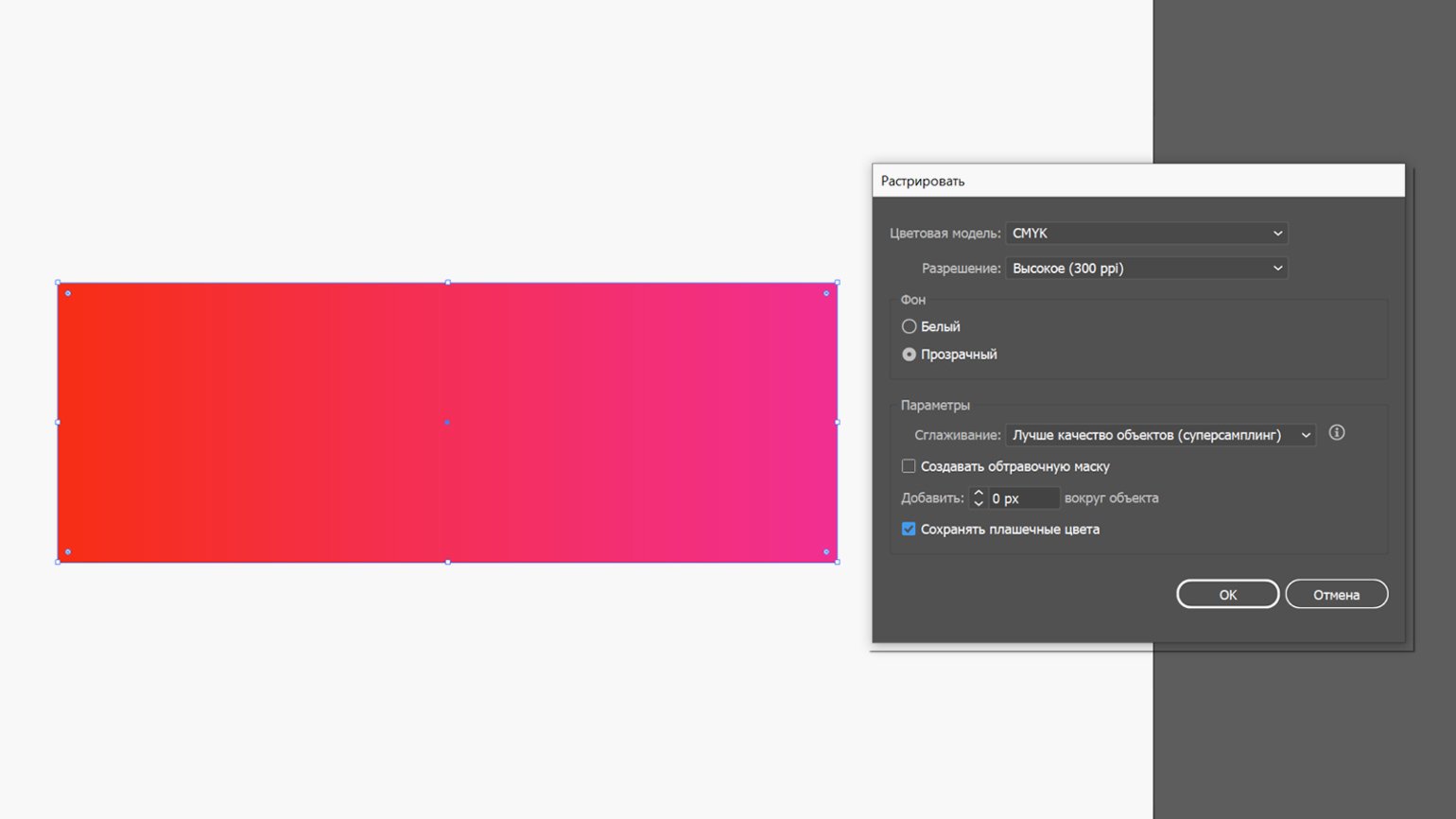
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню «Объект» и выбрать «Растрировать…», после чего нажать на ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
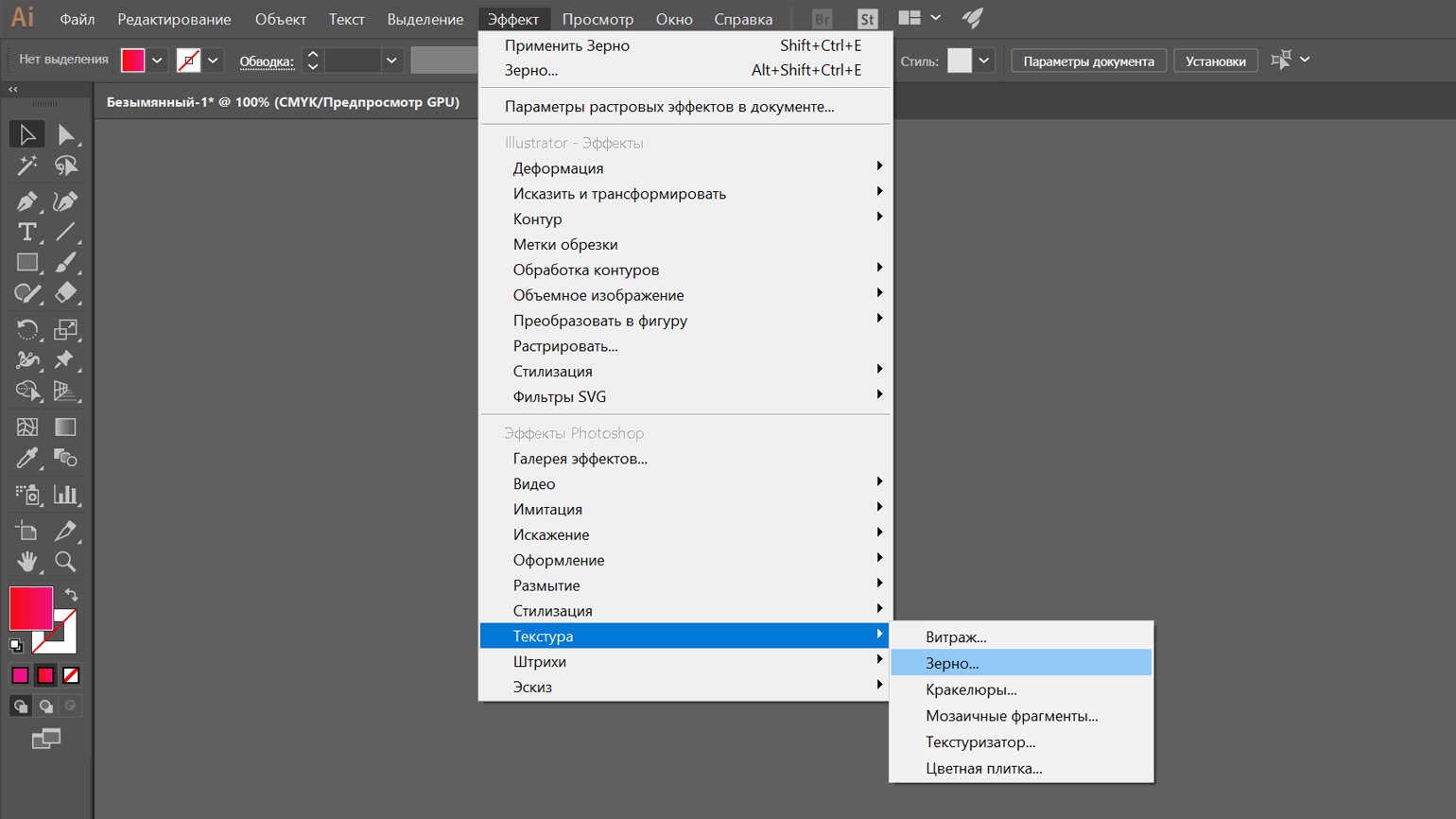
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню «Эффект», выбрать в нем «Текстура» и затем «Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
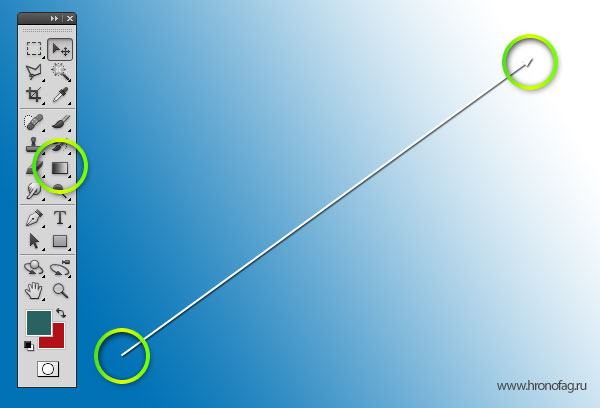
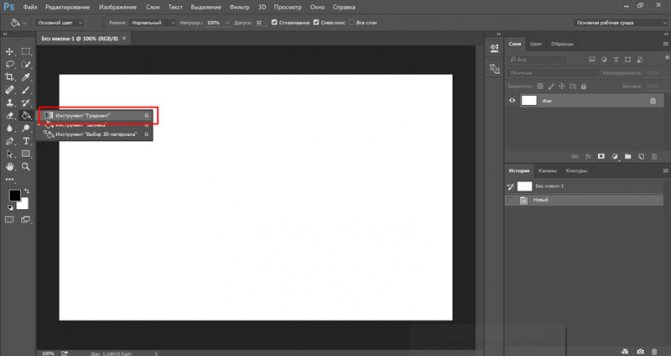
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.

В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.

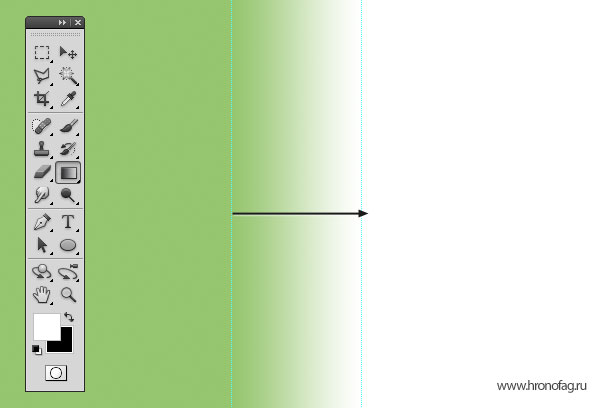
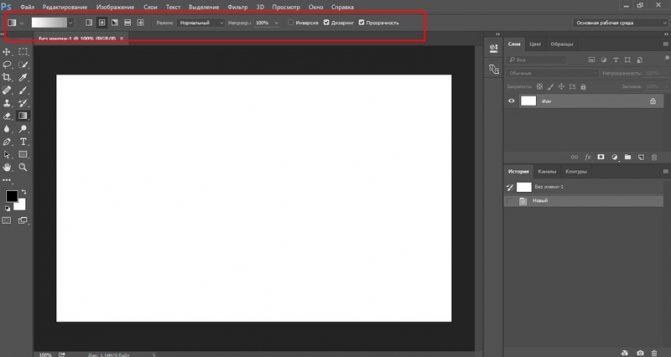
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.

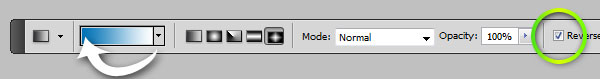
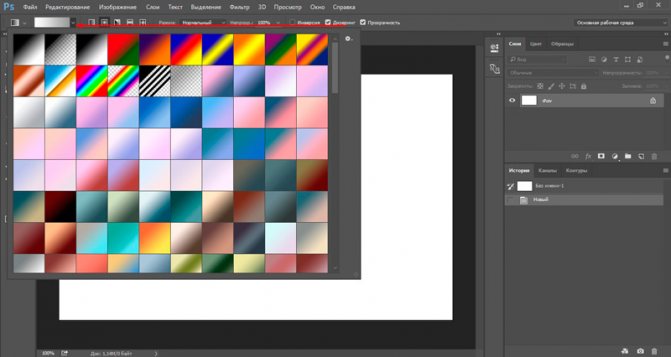
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.

Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Хитрости маникюра
Мало кто может похвастаться большим количеством оттенков лака одного цвета. Можно не покупать много новых пузырьков и обойтись всего двумя — белым и любым цветным.
На лист плотной бумаги нанести небольшое количество покрытия выбранного цвета, добавить к нему немного белого и перемешать зубочисткой.
Мизинец необходимо накрасить выбранным покрытием, безымянный — получившейся смесью.
Добавляя к базовому цвету с каждым разом все больше белого, можно получить очень нежные оттенки.
Чтобы сделать покрытие немного темнее, его можно смешать с небольшим количеством черного лака.
Если смочить губку водой, перед тем, как наносить на нее лак, она будет впитывать его в меньших количествах.
Градиентный маникюр легко выполнить в домашних условиях.
Он не требует специальных навыков и предоставляет огромное пространство фантазии — можно не только комбинировать имеющиеся лаки, но и создавать новые оттенки.
Заливка градиентом в Adobe Flash (Adobe Animate)
Сам инструмент градиента очень важен, это один из немногих инструментов, который реализует возможность объемной визуализации изображения. Вот почему правильная работа с ним важна.
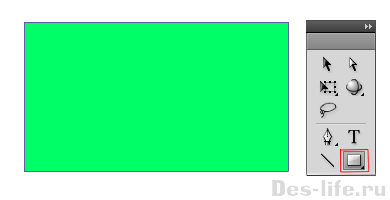
Итак. Создайте новый документ ActionScript 3.0. Нарисуйте произвольный прямоугольник.

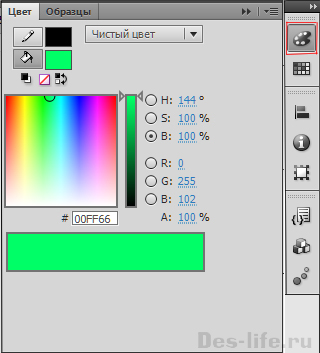
На панели инструментов выберите группу «Цвет». Откроется диалоговое окно с двумя вкладками «Цвет» и «Образцы»

Щелкните по значку «Задать цвет заливки» и из выпадающего списка выберите «Линейный градиент». По умолчанию он станет черно-белым.
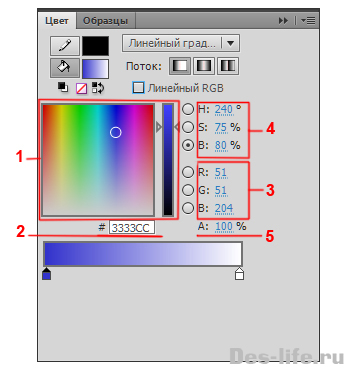
Теперь можно настраивать цвета. Сами цвета могут быть выбраны из палитры цветов — 1, либо вы можете задать шестнадцатеричный код цвета – 2. Или цвет по системе RGB (Красный, Зеленый, Синий) – 3. Или по системе HSB (Тон, Насыщенность, Яркость) — 4. Так же можно задать значение прозрачности цвета (Alpha) – 5.

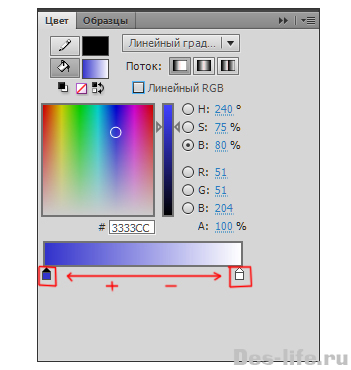
С помощью ползунков цвета можно регулировать их количество и порядок. Если вы щелкните по конкретному ползунку два раза левой клавишей мыши, то сможете задавать параметры цвета именно этого участка. Чтобы добавить еще один цвет, нужно навести указатель мыши на нижнюю границу панели, появится знак + рядом с указателем. Щелкните левой клавишей мыши. Чтобы удалить ползунок, а вместе с ним и цвет, зажмите на нем указатель и потяните вниз стрелку мыши. Чтобы передвигать цвета – двигайте ползунки влево вправо.

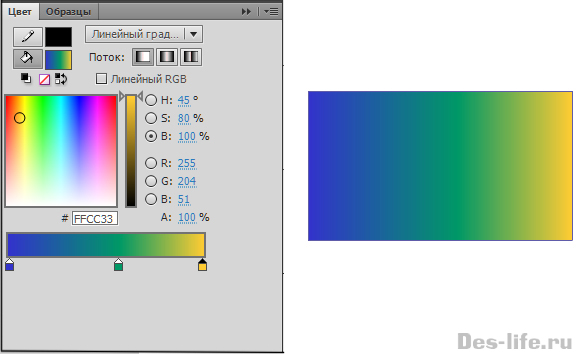
Попробуйте настроить градиент следующим образом. Прозрачность всех цветов – 100%

Вот видите, нет ничего сложного в работе с градиентом.
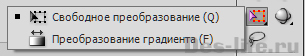
А теперь давайте посмотрим, как можно менять наклон градиента. Для этого существует инструмент «Преобразование градиента (F)» в группе «Свободное преобразование». Дополнительная группа инструментов появляется при щелчке левой клавишей мыши по черной треугольной сноске в правом нижнем углу инструмента.

Выберите инструмент «Преобразование градиента» и щелкните левой клавишей мыши по нужному объекту. Появятся два новых указателя, которые можно перемещать под разными углами и в стороны. Поэкспериментируйте с ними, чтобы получить разнообразные варианты градиентной заливки.

На этом все. Надеюсь, я подробно объяснила вам, как можно работать с градиентом в Adobe Flash и Adobe Animate. Не бойтесь экспериментировать и изучать новые возможности инструментов, не забывая сохранять резервные копии.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезной и интересной информации! |
Градиенты в 2018
Сообщество на Behance их уже называет Gradient 2.0. Вы должны выйти из своей зоны комфорта. Пришло время принимать рискованные решения, быть храбрыми, отказаться от синего цвета, с помощью которого вы все это время внушали благоговение вашим клиентам. Каждый цвет теперь имеет значение — просто взгляните на Dropbox с их крутым новым брендингом, где они представили множество цветов, не переделывая свой логотип.

В отличие от градиентов прошлого года, которые были повсюду и были в центре внимания, на этот раз мы не будем смотреть на мир радужными глазами. Новые градиенты не будут доминировать на переднем плане, мы больше будем видеть их в фоновом режиме. В конечном итоге они станут естественным элементом дизайна, придающим композиции больше глубины и размера. Эта тенденция, скорее всего, подпитывается ростом виртуальной и дополненной реальности, так как веб-сайты и дизайнеры пытаются придать проектам больше реализма, погружения и трехмерных элементов.
Вот несколько примеров, которые подтверждают это убеждение:
Pantone Color Institute предсказывает глобальные тенденции в цветах и консультирует компании в вопросах создания брендов. Неудивительно, что в этом году они выбрали загадочные фиолетовые оттенки цветом года.

Другим примером является использование градиента в качестве фона в иллюстрациях к статьям, связанным с медициной и здоровьем. Градиенты используются здесь для создания настроения и глубины.

И если вы еще не убедились, посмотрите на приведенную ниже иллюстрацию. Использование градиентов добавило глубину к ночному очарованию города.

Последний пример, который мы покажем вам, прежде чем двигаться дальше. Посмотрите на смелые цветовые утверждения, которые сделал Sphynx.

Как итог
Работа с градиентами требует не только отменного художественного вкуса и знаний колористики, но и серьёзной технической базы.
1. Не ограничивайтесь стандартными инструментами. При работе в Figma используйте плагины:
- Webgradients и uiGradients в качестве набора готовых градиентов;
- Easing Gradients или Easing Gradient для смягчения градиентов;
- Chromatic Figma, чтобы сделать градиенты яркими без серых переходов.
2. Если вы работаете с другим редактором или не хотите устанавливать плагин, то используйте онлайн-сервисы:
- веб-версию плагина WebGradients для выбора красивого готового градиента;
- UI Gradient Generator — он поможет создать чистый градиент, убрав серые оттенки при соединении противоположных цветов;
- Lch and Lab colour and gradient picker для создания чистого градиента по методу Дэвида Джонстона.
3. Не стоит и пытаться создать сетчатый градиент стандартными средствами. Используйте:
- базы готовых градиентов meshgradients.design или products.ls.graphics;
- плагин Mesh Gradient для Figma;
- веб-сервис Mesh.
4. Прокачайте знания по теории цвета, в этом вам помогут наши материалы:
- статья о цветовом круге Иттена;
- подробный гайд по теории цвета Иоханнеса Иттена;
- подборка из девяти лучших книг о цвете;
- большой обзор цветовых пространств.

































