Режим наложения Luminosity (Яркость)
Режим наложения Luminosity (Яркость) ограничивает видимость слоя лишь его яркостной составляющей, то есть информация о цвете (цветовом тоне и насыщенности) почти не учитывается.
Посмотрим на пример. Возьмем какую-нибудь фотографию:
…и наложим на нее корректирующий слой-заливку цветом: Layer (Слой) → New Fill Layer (Новый заполняющий слой) → Solid Color (Цвет).
В качестве цвета для примера возьмем один из оттенков средне-яркого (B=50) синего (H=210) максимальной насыщенности (S=100).
Примечание. Изменить цвет слоя-заливки можно в любой момент, дважды кликнув по нему.
Кстати, обратите внимание, как по такому простому словесному описанию вы легко представили себе этот цвет. К вопросу об удобстве модели HSB.
В качестве режима наложения для полученного слоя Color Fill 1 (Цветовая заливка 1) выберем Luminosity (Яркость).
В результате получим абсолютно плоское изображение. Информация о яркости первоначальной картинки заменена на яркость нашего нового слоя, осталась лишь информация об оттенках и насыщенности.
Практическое применение
Когда же на практике нужен режим наложения Luminosity (Яркость)? Чаще всего — если необходимо сохранить первоначальный цвет изображения при выполнении сильных коррекций, затрагивающих контраст и яркость.
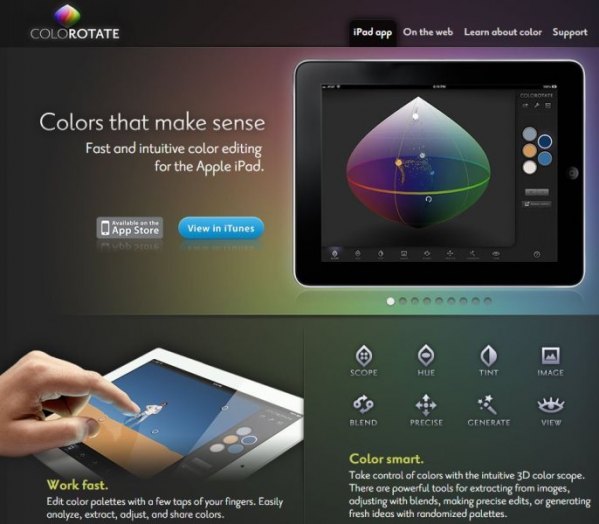
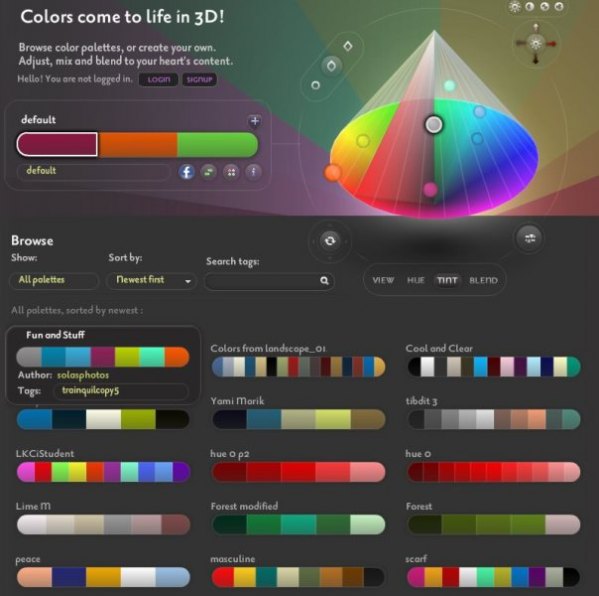
ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.


Цветовое пространство sRGB
Цветовое пространство sRGB было создано ещё в 1996 году компаниями Hewlett-Packard и Microsoft. Оно было разработано как стандарт, основанный на диапазоне цветов, доступных на обычном компьютерном мониторе. Даже в наше время большинство мониторов могут отображать только диапазон цветов sRGB. В связи с этим sRGB по умолчанию является цветовым пространством для интернета. Цифровые камеры так же по умолчанию обычно имеют цветовое пространство sRGB. На самом деле многие фотографы не знают, что имеется опция Color Space, заложенная в меню камеры. Ваш домашний струйный принтер по умолчанию настроен на получение изображений с цветовым пространством sRGB. И даже коммерческие лаборатории, где производят печать фотографий ожидают, что вы сохраните свои фотографии в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего для рабочего пространства RGB по умолчанию установить sRGB. В конце концов sRGB – это самый безопасный выбор. Помните, безопасный выбор – не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасные» и «лучшие», безусловно, не совпадают. Причина в том, что из всех цветовых пространств RGB, которые мы можем выбрать, sRGB содержит наименьший диапазон цветов.
Толерантность/Допуск (Tolerance) .
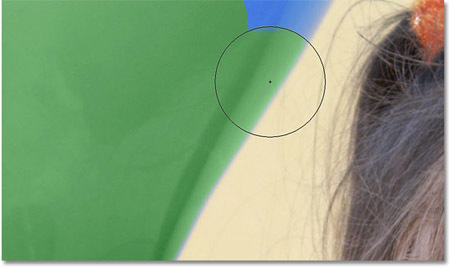
Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.

В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance)
. Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.

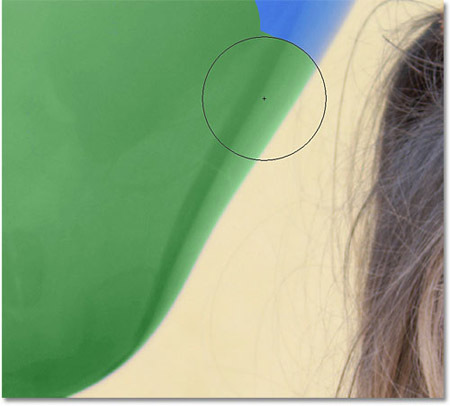
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance)
. Вот такое получилось волшебное превращение.

Простой способ как БЫСТРО ПОМЕНЯТЬ ЦВЕТ объекта в фотошопе. Замена определенного цвета в Photoshop
3577
153
23
00:03:14
02.01.2021
Как быстро изменить выбранный цвет в фотошопе на любой другой с помощью режима наложения Color (Цветность) Тонирование. Изменить цвет объекта за 10 секунд. Цветокоррекция.
ВК: 🤍
Паблик ФотоZone: 🤍
Instagram: 🤍peterfilm.ru
Тэги: петр михайлуца, peter mikhaylutsa, peterfilm, как поменять цвет объекта в фотошопе, как изменить цвет объекта в фотошопе, как перекрасить объект в фотошопе, как изменить цвет в фотошопе, как поменять цвет в фотошопе, как заменить цвет в фотошопе, заменить цвет в фотошопе, поменять цвет в фотошопе, изменить цвет в фотошопе,цвет, фотошоп, объект, поменять, изменить, заменить, замена цвета, замена цвета фотошоп, замена фотошоп, цвет фотошоп, замена цвета урок, цвет урок, уроки фотошопа, уроки фотошопа для начинающих, видео уроки фотошопа, уроки фотошопа на русском, photoshop уроки, лайфхак, фишка, тонирование,
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool)
, нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool)
.
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.

Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.

Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool)
перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush)
Объект стал бы просто плоским при обычном закрашивании.
Coolors.co

Coolors предлагает широкий выбор инструментов для настройки идеальной палитры. В дополнение к этому, вы можете легко экспортировать ваш окончательный результат во множестве разных форматов, что значительно облегчает использование палитры в будущем. Это не просто инструмент для создания цветовой палитры, он также позволяет просматривать творения других пользователей для вдохновения. В разделе «Explore» представлено сотни (если не тысячи) палитр, которые вы легко можете рассмотреть, сохранить и редактировать.
Coolors доступен на компьютерах, на iOS, как расширения в Adobe (PhotoShop, Illustrator, InDesign) и даже как расширение Google Chrome для еще более легкого доступа.
Как описать цвет? Немного про модель HSB
В компьютерной среде существуют различные модели задания цвета и яркости пикселя: RGB, CMYK, Lab и многие другие. Все они имеют свои особенности, области применения, достоинства и недостатки. К сожалению, большинство из этих стандартных моделей удобными и понятными для обычного человеческого восприятия не являются.
Какая же модель формирования или описания цвета для нас наиболее удобна? Она взята за основу художниками — цвет можно описать по трем характеристикам: 1) оттенок, 2) насыщенность, 3) яркость. Эта модель именуется также HSB (Hue Saturation Brightness) и в неявной форме присутствует в Photoshop.
К сожалению, прямая работа внутри цветовой модели HSB в Photoshop невозможна. Однако ее некоторые полезные черты используются в режимах наложения и палитре выбора цвета. Рассмотрим их подробнее.
Рабочие пространства в Photoshop
Чуть ниже в диалоговом окне находится раздел Working Space (Рабочие пространства). Рабочее пространство говорит Photoshop какое цветовое пространство использовать в той или иной ситуации. Например, для отображения фотографий на экране Photoshop использует одно цветовое пространство, а для печати другое. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, предлагаемых цветовым пространством, называется цветовой гаммой.
Существует четыре варианта (4 разных ситуации), указанные в разделе Working Space (Рабочие пространства). Это RGB, CMYK, Gray (Градации серого) и Spot (Плашка). Из всех вариантов нас интересует первый вариант RGB. Потому что RGB Photoshop использует для отображения изображений на экране. Остальные три параметра (CMYK, Gray и Spot) относятся к коммерческой печати. Если вы не работаете с коммерческим принтером, вы можете оставить все эти три параметра без изменения.
Режим наложения Soft Light (Мягкий свет)
Soft Light (Мягкий свет) относится к контрастным режимам наложения. Что это означает?
При наложении слоя на изображение в контрастном режиме*:
- его пиксели со значениями яркости больше 50% производят высветляющий эффект,
- пиксели со значениями яркости меньше 50% — затемняющий,
- идеально серые пиксели (B=50, S=0 в модели HSB или R=128, G=128, B=128 в модели RGB) — вовсе не учитываются.
* Это верно для всех контрастных режимов наложения, кроме редко используемых на практики Hard Mix (Жесткое смешивание) и Pin Light (Тусклый свет).
Наглядный пример. Наложим черно-белую полосатую картинку на нашу исходную фотографию в режиме Soft Light (Мягкий свет):
Стоит отметить, что режим наложения Soft Light (Мягкий свет) подтверждает свое название, воздействуя на изображение достаточно мягко. Поэтому на практике он часто используется в техниках Dodge & Burn, при прорисовке объемов на фотографии и тонировании — достаточно сложно «перестараться» и «убить» картинку.
Примечание. Режим Soft Light (Мягкий свет) действует немного сильнее на темные участки изображения. Неоднородность воздействия проявляется и при изменении контраста — при высветлении или затемнении изображения в этом режиме наложения.
На практике этим в абсолютном большинстве случаев можно пренебречь без ущерба качеству результата.
Если же сохранение контраста критически важно, рекомендую обратить внимание на другие режимы наложения, например, Overlay (Перекрытие). Но будьте аккуратны — воздействие этих режимов наложения окажется гораздо интенсивнее, чем при использовании Soft Light
Практика применения режима Soft Light (Мягкий свет)
Данный режим, ввиду своего мягкого воздействия на картинку, применяется очень часто:
- прорисовка объемов;
- Dodge & Burn (Высветление и затемнение);
- работа с макияжем;
- тонирование фотографий и перекраска объектов подмешиванием цвета;
- многие другие приемы, включая составные техники работы с резкостью, шумом и текстурой.
Я также не останусь в стороне и в практической части цикла покажу способ использования режима наложения Soft Light (Мягкий свет) для тонирования фотографий.
Справочный список: Измерения цветов кожи
После завершений работы с цветом кожи, сохраняйте образцы кожи для создания собственного справочного списка.
Удалите все точки, выставленные на первом этапе. Для этого в ниспадающем меню в панели Info выберите De-select “Colour Samplers.” Объедините изображение, над которым вы работали (Layer > Flatten Image).
1. Подготовьте образцы
Выберите инструмент Elliptical Marquee Tool (M) и выделите маленькую область светлой кожи (примерно 250 – 400 пикселей в диаметре). Скопируйте выделение на новый слой (Command/Control-J). Выделите область такого же размера с кожей средней освещенности, переходящей в теневую зону, и также скопируйте на отдельный слой.
Отключите видимость фонового слоя Background. Теперь у вас есть два новых слоя, каждый из которых содержит образец кожи. Выделите два слоя и объедините в один (Command/Control-E).
Затем к получившемуся слою примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur). Подберите значение размытия, при котором исчезнут все признаки зернистости и текстуры кожи.
2.Создайте градиент
В панели инструментов выберите Gradient Tool (G), в панели с параметрами инструмента отметьте Foreground to Background (от Основного цвета к Фоновому), Dither (Растушевка) и уберите галочку с Transparency (Прозрачность).
Кликните по табличке с градиентом в панели с параметрами инструмента, чтобы открыть диалоговое окно. Кликните по левому нижнему ползунку, отвечающему за цвет, и затем чуть ниже в ниспадающем меню опций Color выберите User Colour. Ваш курсор изменится на пипетку. На слое выберите один из образцов цвета кожи. Повторите все эти действия на другом конце градиента, выбрав другой образец цвета кожи. Дайте градиенту название и нажмите Ok.
Закончив с опциями градиента, прорисуйте сам градиент слева направо по всему слою. Теперь у вас есть слой с градиентным цветом кожи модели с вашей фотографии.
3.Сохраните файл
Удалите фоновый слой (сначала дважды кликните по слою, чтобы разблокировать его и затем удалите). Измените размер изображения (Image > Image Size). Размера 1000 на 1500 пикселей будет более, чем достаточно. Для параметра Resample (Ресамплинг) в диалоговом окне Image Size (Размер изображения) выберите Bicubic (Бикубическое) в ниспадающем меню.
Возможно вы захотите прямо на изображении привести информацию о цвете, для этого воспользуйтесь инструментом Text Tool (T). Я добавил на образец значения каналов CMYK. Сохраните файл в формате (.psd) в специальной папке для справочного списка. Не забудьте правильно назвать образец. Свой, к примеру, я назвал “Мужская – Кавказская — Средняя”.
Как поменять цвет чему угодно в фотошопе?
278758
2657
154
00:12:14
24.01.2015
В этом видео мы детально рассмотрим замену цвета в фотошопе, при том менять цвет можно абсолютно любому объекту на фотографии, будь это хоть одежда, волосы либо что то другое.
В первой части видео, показан самый простой способ замены цвета, при помощи инструмента, «цветовой тон, насыщенность». Им можно пользоваться только тогда, когда на картинке, цвет объекта сильно отличается от всего остального.
В остальных же случаях, лучше пользоваться, корректирующим слоем. Так как корректирующий слой, имеет огромное преимущество, ибо он имеет маску. Этот способ мы уже рассмотрим на примере замены цвета волос.
Замена цвета или как поменять цвет в фотошопе: 🤍
Теория цвета и оттенки кожи
Обзор некоторых основ теории цвета поможет во время технического процесса обработки цвета кожи.
Две цветовые системы
Возможно вы помните, что в фотографии мы используем две цветовые системы. Первая, система RGB, используется нами при работе с камерами и компьютерами. В данной системе все цвета создаются путем слияния в разных пропорциях красного, зеленого и синего цветов. Вторая система, CMYK, используется в печати. Цвета в данной системе образуется различными комбинациями следующих цветов: циан, маджента и желтый. Поскольку при слиянии эти цвета дают тёмно-коричневый, а не черный, в систему был добавлен чистый черный цвет (буква K в CMYK) в качестве четвертого.
Оценка цвета кожи обычно дается при помощи системы CMYK, даже если мы работаем с цифровым изображением на компьютере. Некоторые полагают, что регулировать тон кожи в CMYK проще, чем в RGB, но причина использования именно CMYK скорее историческая. Информация о цвете, которую мы теперь используем при работе с кожей, изначально была собрана и разработана операторами типографии, которые работали в системе CMYK. Данные оттачивались на протяжении многих лет, но по-прежнему в CMYK. На сегодняшний день имеется невероятное количество информации о цвете кожи, которая представляется именно в этой цветовой системе, поэтому проще просто работать в ней, а не переводить информацию в RGB.
Важно понимать, что две эти системы не являются полностью независимыми и не имеют сходств между собой. Напротив, они дополняют друг друга
И понимание того, как именно эти системы дополняют друг друга, будет немаловажным по мере того, как мы перейдем к работе с цветом кожи.
Чтобы понаблюдать, как взаимодействуют две системы, откройте в Photoshop диалоговое окно Colour Balance (Image > Adjustments > Colour Balance) или создайте корректирующий слой Colour Balance (Layer > New Adjustment Layer > Colour Balance). Поиграйте со слайдерами и посмотрите, как две системы работают вместе.
- Циановому цвету противопоставляется красный. Чтобы получить больше циана, необходимо уменьшить количество красного и наоборот.
- Противоположным мадженты является зеленый цвет. Чтобы получить больше мадженты, следует сократить зеленый, а чтобы увеличить зеленый, нужно, уменьшить количество мадженты.
- У желтого цвета противоположным является синий. Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Цветовые системы в Photoshop
Также важно знать, что программа Photoshop позволяет нам получать информации сразу из обеих систем без необходимости переключаться между ними. И хотя для измерения баланса кожи мы и будем использовать систему CMYK, но работать с изображением мы, тем не менее, будем в цветовом пространстве RGB
Мы не станем преобразовывать наши цифровые файлы в CMYK.
Цвет кожи в значениях CMYK
Вы можете найти множество предложенных формул для точного воспроизведения оттенков кожи. У всех графических редакторов имеются свои фавориты. Такие формулы, как правило, выражаются в виде соответствующих пропорций цианового, мадженты, желтого и черного цветов. Например:
Найдите значение цианового (cyan). Значение мадженты (magenta) должно быть вдвое больше значения циана, а значение желтого цвета (yellow) должно быть приблизительно на одну треть больше, чем у мадженты (20c 40m 50y).
Но как мы уже сказали ранее, оттенки кожи очень разнятся среди людей. Поэтому любая формула для вас должна являться лишь отправной точкой. Ниже я привел грубую схему значений в системе CMYK для различных оттенков кожи.
➦ Как изменить цвет в Фотошопе | 2021 Как поменять цвет объекта в Фотошопе
7944
87
22
00:06:09
15.12.2020
Как за 6 минут изменить цвет объекта в Фотошопе? Смотрите видео. Я подробно рассказываю как работает инструмент замена цвета в Фотошопе. Этот способ позволяет изменить цвет фона в Фотошопе, перекрасить объект, поменять цвет одежды. Этот способ не только позволяет выполнять изменение цвета одежды в Фотошоп, но и в принципе изменить цвет предмета на фото. Можно даже поменять цвет волос Photoshop мощнейший — инструмент для редактирования изображений с неограниченными возможностями. Видео урок построен по принципу изменить цвет с помощью маски слоя.
🤍
Подписывайтесь на канал: 🤍
Еще видео:
✓ Как СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН в Фотошопе:
🤍
✓ Как Сделать Афишу в Фотошопе | Объявление в Фотошопе:
🤍
✓ Как ВЫРЕЗАТЬ ОБЪЕКТ в ФОТОШОПЕ и ВСТАВИТЬ на ДРУГОЙ ФОН:
🤍
✓ КАК СДЕЛАТЬ ВИЗИТКУ В PHOTOSHOP:
🤍
✓Как сделать МАКЕТ БАННЕРА в Фотошопе или Что такое СМАРТ ОБЪЕКТ в Photoshop:
🤍
Сайт: 🤍
VK: 🤍
Facebook: 🤍
Instagram: 🤍
Twitter: 🤍
#photoshop #фотошоп #поменять #изменить #заменить #замена #цвет #объект #урок
Сохранение новых настроек цвета
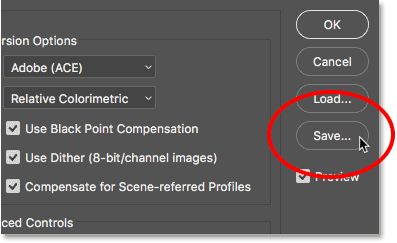
Как только вы переключитесь с sRGB на Adobe RGB, рекомендуется сохранить новые настройки. Таким образом, вы можете вернуться к ним снова, если будет необходимо. Для сохранения в диалоговом окне «Настройка цветов» нажмите кнопку Save (Сохранить).

Введите название для ваших новых настроек. Я назову «My Color Settings», затем снова нажмите кнопку Save (Сохранить).

После этого откроется окно Color Settings Comment (Комментарий к цветовым установкам), где вы можете ввести описание к своим настройкам, чтобы помнить, для чего предназначены эти параметры. Я введу «Это лучшие настройки для моих изображений». Нажмите OK, чтобы закрыть диалоговое окно.

Ваши пользовательские настройки цвета в Photoshop теперь сохранены. Вы можете выбрать их снова в любое время в раскрывающейся вкладке Settings (Настройки) в верхней части диалогового окна Color Settings (Настройка цветов).

Причины выбора sRGB
Имеется несколько причин, почему необходимо остановить свой выбор именно на sRGB. Чуть ранее я уже говорил, что sRGB – самый безопасный выбор. На компьютерных мониторах, камерах и струйных принтерах в настройках по умолчанию установлено sRGB. Кроме того, sRGB – это цветовое пространство, предназначенное для изображений и графики в интернете. Если вы часто выкладываете свои фотографии в интернет, то вам нужно придерживаться цветового пространства sRGB. Если вы веб-дизайнер, то sRGB будет для вас лучшим выбором. И, если вы новичок в Photoshop, то, возможно, вся эта информация о цветовых пространствах для вас не совсем понятна, поэтому нет никакого вреда, если в Photoshop вы будете использовать sRGB. Возможно, sRGB не имеет яркие и насыщенные цвета, как Adobe RGB, но все же он по-прежнему содержит достаточно широкий диапазон цветов для создания потрясающих и удивительных фотографий.
Боремся с цветными пятнами
Нередко при обработке портрета мы сталкиваемся с участками кожи, отличающимися своим оттенком. Это могут быть пигментные пятна, не затонированные как следует халтурщиком-визажистом, или же специфические рефлексы, появившиеся уже при съёмке. Часто эти пятна усиливаются «креативной» обработкой на стадии raw-конвертирования, особенно если она включает существенные подвижки баланса белого и активную работу с тоном.
Пожалуй, в статье для начинающих следовало бы просто посоветовать создать чистый слой, наложить его в режиме Color, да и раскрасить мешающее пятно кисточкой, взяв образец цвета пипеткой, и подобрав оптимальную прозрачность. Между прочим, многие так и поступают. Но я не хочу, чтобы опытные ретачеры, если им выпадет несчастье читать это текст, сразу же забросали меня гнилыми помидорами. А потому лучше уж я расскажу о чуть более приятном способе, позволяющем не уничтожить одним движением всё разнообразие оттенков и переходов, свойственное естественной структуре живой кожи. Тем не менее, предлагаемый метод весьма прост, и позволяет сэкономить время на ручном создании масок (даже если вы уже умеете создавать их с помощью select color range).
Для наглядности возьмем фотографию, на которой мы видим лицо весьма привлекательной девушки, однако рядом с уголком её рта красуется совершенно неэстетичное размазанное пятно, о тайне возникновения которого история старательно умалчивает. С ним-то мы и будем бороться.

Создадим корректирующий слой Hue/Saturation:

Выбираем интересующий нас цветовой диапазон и вооружаемся пипеткой Subtract from sample:

Не забывая удерживать Ctrl, кликаем ей на нашем злосчастном пятне. В окошке Properties при этом выделяется интересующий нас диапазон:

Только к нему и будут применяться все дальнейшие манипуляции. Чтобы увидеть этот диапазон на своей фотографии, сдвигаем ползунок Hue в крайнее левое положение. Скорее всего, вы увидите, как оттенок приобрело не только интересующее нас пятно, но и большие участки прилегающей к нему кожи:

Чтобы решить эту проблему, уточним диапазон, сдвигая его края до тех пор, пока влияние корректирующего слоя не ограничится только интересующей нас зоной:

После уточнения диапазона, возвращаем ползунок Hue в исходное (нулевое) положение. Теперь мы можем аккуратно смещать его уже в нужную сторону, компенсируя оттенок пятна, пока он не совпадёт с нормальным цветом кожи. Думаю, можно не объяснять, что для борьбы с красными пятнами следует смещать Hue вправо, а для борьбы с жёлтыми — влево. Можно также воспользоваться ползунком Saturation, чтобы слегка обесцветить пятно, и Lightness, чтобы компенсировать изменение яркости, если таковое имело место:

«Разгоняем» цвета в LAB
Думаю, коже мы уделили достаточное внимание, так что пора перейти к более интересным манипуляциям с изображением в целом. Начну с популярнейшего трюка, позволяющего буквально в два клика сделать картинку гораздо «сочнее»
В качестве исходника возьмем вот такой уличный снимок:
Делать его «сочным» мы будем в цветовом пространстве LAB, перевести изображение в которое можно с помощью меню Image => Mode:

Теперь всё, что нам нужно, это создать корректирующий слой Curves, а затем в каналах a и b сместить крайние точки кривых, как показано на скриншоте:

 
Чем более вертикальное положение мы придадим нашим кривым (на самом деле, как видите, они остаются очень даже прямыми), тем красочнее станет наша фотография.
Если вы хотите только добавить красок, избежав эффекта тонирования, следите за тем, чтобы кривая, как и до вашего вмешательства, проходила строго через центр сетки (то есть верхняя и нижняя точки должны смещаться на равное расстояние). С другой стороны, никто не запрещает поэкспериментировать с оттенками, что я и сделал, придав пасмурной фотографии немного солнечного тепла:

Вот такой просто трюк. Надеюсь, вы с понимаем отнесетесь к тому, что в рамках одной статьи невозможно внятно объяснить, как это работает. Тем, кто хочет разобраться в вопросе, рекомендую ознакомиться с книгой уже упомянутого выше Дэна Маргулиса, которая называется «Photoshop LAB Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве». Издание популярнейшее, так что найти его не составит труда.
САМАЯ БЫСТРАЯ ЗАМЕНА ЦВЕТА В ФОТОШОПЕ
11858
790
35
00:02:02
25.12.2020
Еще один способ быстро заменить любой цвет на любой другой в фотошопе.
► РЕКОМЕНДУЮ УРОКИ:
1. ПРОСТЫЕ ПРИЕМЫ ЦВЕТОКОРРЕКЦИИ В ФОТОШОПЕ: 🤍
2. ЕЩЕ ОДИН БЫСТРЫЙ СПОСОБ ЦВЕТОКОРРЕКЦИИ В ФОТОШОПЕ: 🤍
3. КАК УЛУЧШИТЬ ФОТО В 1 КЛИК В PHOTOSHOP: 🤍
4. МЯГКИЙ ФОКУС В ФОТОШОПЕ: 🤍
5. ВСЕ О МАСКЕ СЛОЯ В PHOTOSHOP: 🤍
6. МЯГКИЙ DODGE AND BURN В ФОТОШОПЕ: 🤍
7. СОВЕТ РЕТУШЕРУ ПО РАБОТЕ В PHOTOSHOP CC: 🤍
8. КРУТАЯ ТЕНЬ В PHOTOSHOP: 🤍
9. СОЧНОЕ ФОТО В PHOTOSHOP: 🤍
10. КРУТОЙ ЦВЕТОВОЙ КОНТРАСТ В ФОТОШОПЕ: 🤍
► ССЫЛКИ НА СОЦ СЕТИ:
Facebook: 🤍
Twitter: 🤍
Instagram: 🤍
Telegram: 🤍
#menchukovskiy #photoshop #фотошоп
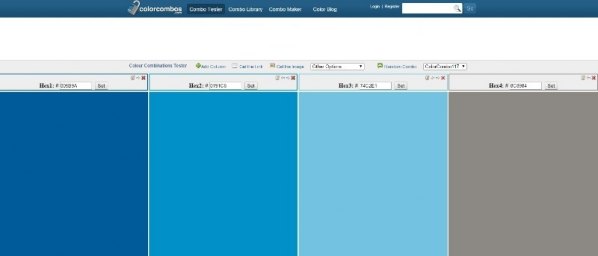
ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.