Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Весь прошлый урок мы рисовали фигуры, выбирая на панели параметров режим «Слой-фигура», сегодня рассмотрим два остальных режима —
«Контуры» и «Заливка пикселов».
Контуры
Линия, ограничивающая фигуру, представляет собой контур.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы
фигуры.
Контуры можно использовать несколькими способами:
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя.
- Контур можно преобразовать в выделенную область.
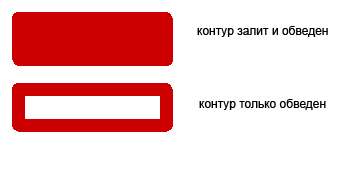
- Контур можно залить или обвести произвольным цветом.
В нижней части панели находятся кнопки, за которыми закреплены наиболее полезные команды работы с контурами:
Выполнить заливку контура основным цветом.
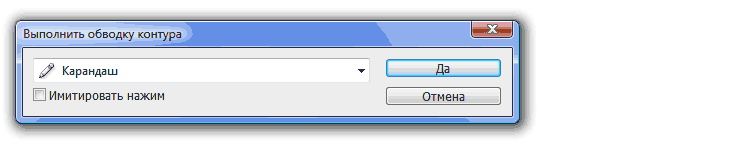
Выполнить обводку контура.
Загрузить контур как выделенную область.
Сделать из выделенной области рабочий контур.
Создать новый контур.
Удалить активный контур.
Итак, вы нарисовали контур, теперь щелкните по иконке -выполнить заливку контура основным цветом- и вот ваш контур похож на фигуру.
Попробуйте в деле и другие кнопки панели «Контуры».
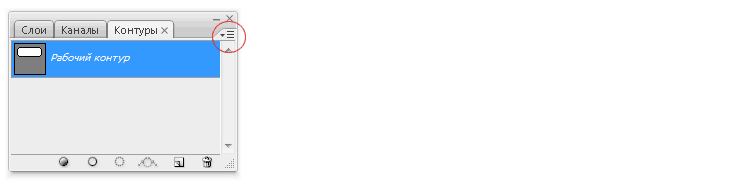
Теперь посмотрите на верхнюю часть панели и щелкните по трем параллельным черточкам:


Здесь можно выбрать инструмент для обводки контура. Аналогично можно настроить и заливку контура в соответствующем пункте меню.

На самом деле основным инструментом для работы с контурами является «Перо», это очень полезный инструмент и ему посвящен следующий урок.
Заливка пикселов
В этом режиме фигура рисуется, растрируется и заливается основным цветом.
Растровые фигуры создаются с использованием текущего основного цвета и их нельзя редактировать как векторный объект.
- Выберите слой на котором будете рисовать.
- Выберите на панели инструментов желаемый основной цвет.
- Выберите инструмента «Фигура» на панели инструментов.
- Выберите на панели параметров режим «Заливка пикселов», остальные параметры по желанию.
- Растяните мышкой фигуру на холсте.
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
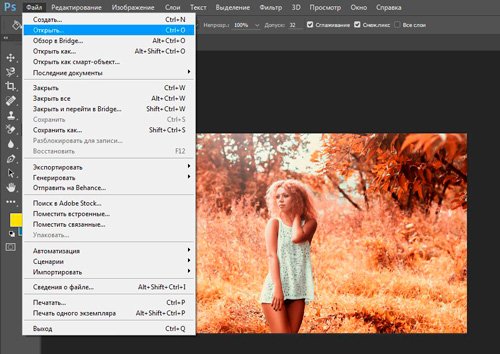
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом
В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером

Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент
Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже

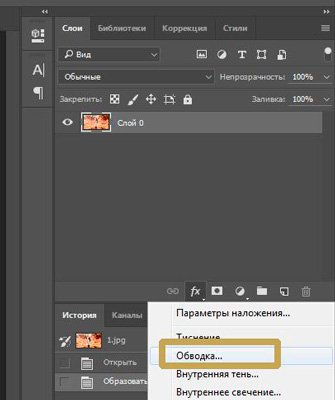
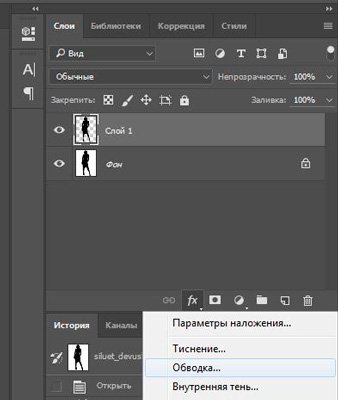
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».

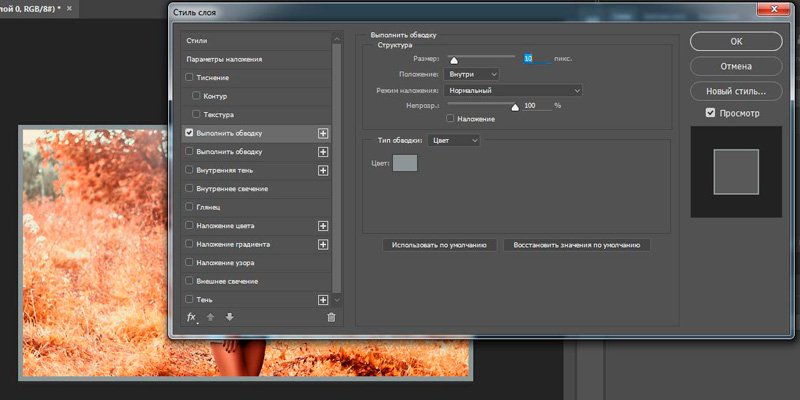
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
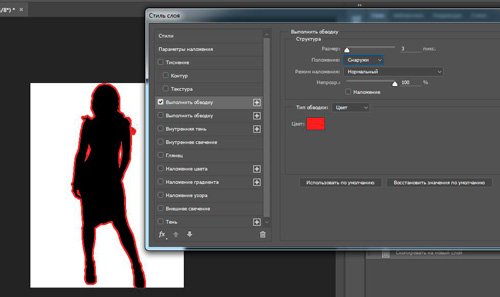
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.

Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».

Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Стили в Фотошопе
Если вы новичок, вам стоит начать с азов стилей. Рекомендую начать со статей:
- Как сделать стиль в Фотошопе
- Стили в Фотошопе: Практика и трюки
Данная статья является третьей в этом цикле. На этом история общих настроек стилей заканчивается и я перейду к каждому эффекту по отдельности. Про настройки режимов наложения, которые напрямую работают со стилями, можно прочитать в цикле моих статей:
- Расширенные режимы наложения — Knockout, Channels и Fill
- Расширенные режимы наложения — Комбинирование стилей
- Расширенные режимы наложения — Пустые слои
- Расширенные режимы наложения — Работа с маской
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path)
Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
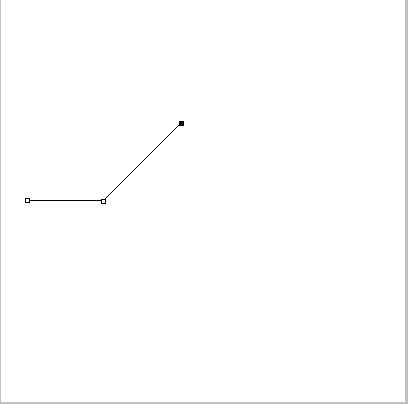
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool) , на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования. Причина этого заключена в том, что чистые контура не зависят от слоев
И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
Изменение контура с помощью инструмента «Выделение узла»
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате
». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте
, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Сложный контур
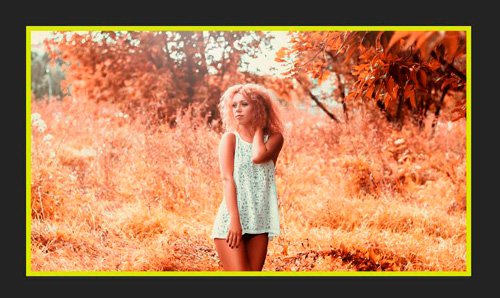
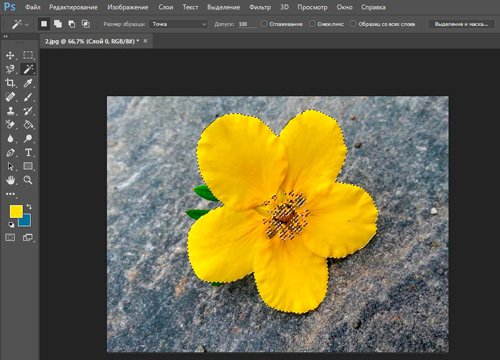
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

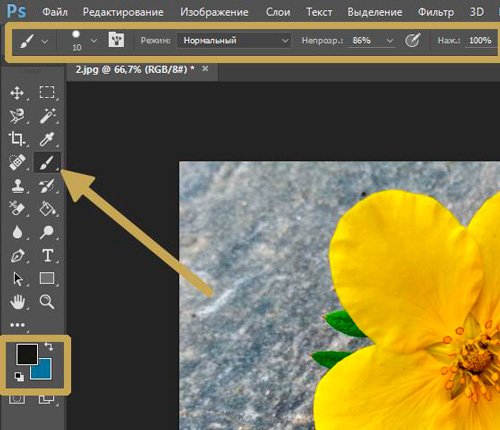
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.

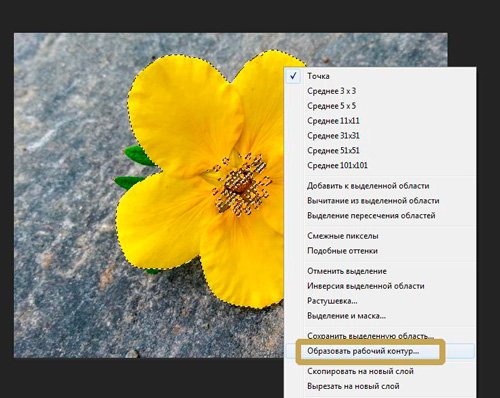
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».

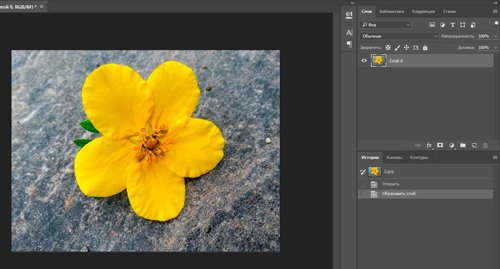
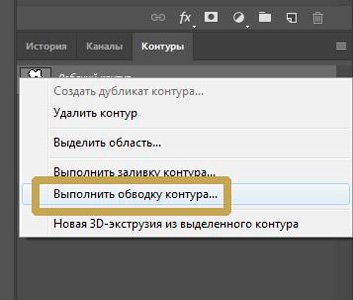
Перейдите в раздел правого меню «Контуры».

Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.

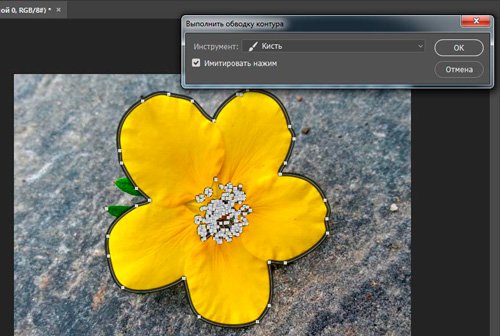
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».

Готово. Жмете «Ок».

Альтернативный более простой вариант
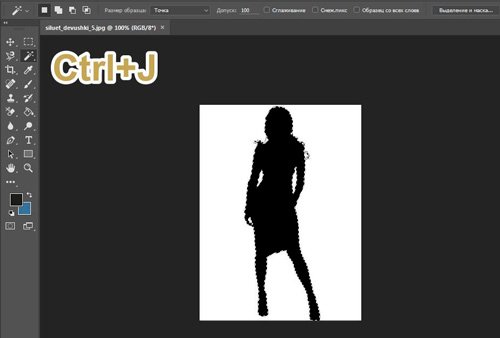
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).

И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».

Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Копирование и клонирование контуров.
Копирование контура
Выделите контур или сегмент с помощью инструмента «Частичное выделение» и выполните одно из следующих действий:
- Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
- Нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите контур в нужное положение, затем отпустите кнопку мыши и клавишу «Alt» или «Option».
Создание дубликатов выделенных областей с помощью перетаскивания
Можно использовать буфер обмена для переноса выделенных областей между файлом программы Illustrator и другими приложениями Adobe, включая Adobe Photoshop, Adobe GoLive и Adobe InDesign. Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Чтобы указать параметры копирования, выберите команду «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (в Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (в Mac OS). Выберите PDF, AICB или и то, и другое. При выборе формата AICB установите параметр «Сохранять контуры», чтобы удалить прозрачность в скопированном изображении, или «Сохранять оформление и наложение цветов», чтобы свести прозрачность, сохранить оформление скопированного изображения и объекты с наложением цветов.
Перетаскивание изображения в документ Photoshop
- Выберите изображение, которое нужно скопировать.
- Откройте документ Photoshop, в который нужно скопировать выделенную область.
- Выполните одно из следующих действий:
- Чтобы скопировать объекты в программу Photoshop в виде растровых изображений, перетащите выделенный фрагмент в окно Photoshop, а когда появится черный контур, отпустите кнопку мыши. Чтобы разместить выделенный фрагмент в центре изображения Photoshop, нажмите и держите клавишу «Shift», прежде чем начать перетаскивание. По умолчанию выделенные объекты копируются в виде растровых изображений в активный слой.
- Чтобы скопировать векторные объекты в Photoshop в виде контуров, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS) и, не отпуская ее, перетащите выделенную область в документ Photoshop. Когда кнопка мыши будет отпущена, выделенный фрагмент станет контуром в программе Photoshop.
Перетаскивание изображения из программы Photoshop в Illustrator
- Откройте документ Photoshop, из которого нужно скопировать элемент.
- Выберите изображение, которое нужно скопировать.
- Выберите инструмент «Перемещение» и перетащите выделенный фрагмент из Photoshop в файл Illustrator.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.

Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом
Создание своего контура в Фотошопе
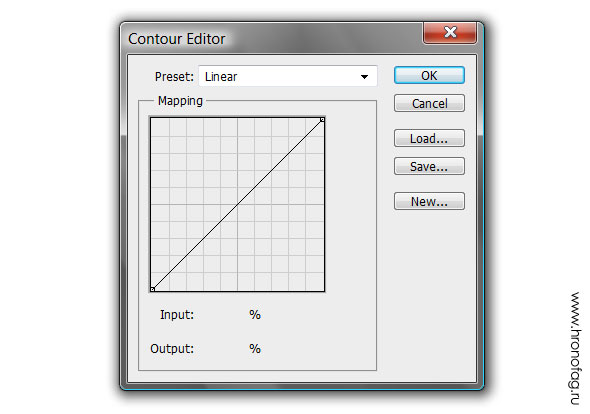
Кликните прямо по иконке контура. Появится диалоговое окно с кривой. По сути кривая и является контуром. Просто в данном случае она регулирует не цветокоррекцию как Curves, а форму контура стиля. Кнопки Load, Save и New, как подсказывает логика, сохраняют, загружают и создают добавляют новый контур в копилку созданных контуров. А из выпадающего меню Presets мы выбираем сохраненные контуры. В основном это необходимо чтобы видоизменить готовую кривую и сохранить как новую.

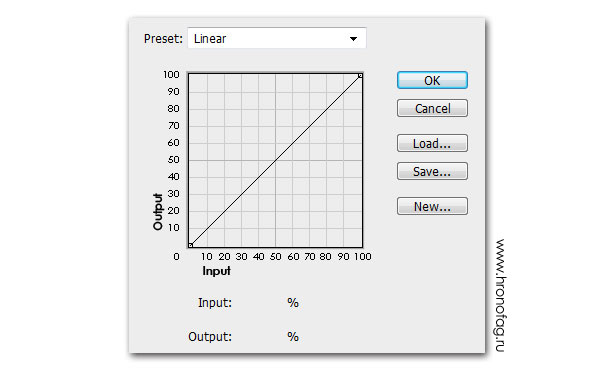
Классический линейный контур состоит из двух точек, которые связаны между собой прямой линией. При выделении точек появляются координаты Output и Input, а так же вид точки — Corner. Нижняя точка имеет координаты input 0, output 0. А верхняя input 100 и output 100. Через это, не сложно дополнить наше поле простой информацией, которую разработчики почему то посчитали не интересной.

Так же ясно что Input — горизонтальный параметр, а Output — вертикальный. Центральная точка имеет координаты 50 и 50. В диалоговом окне кривых Image > Adjustiments > Curves почему то эту информацию посчитали нужной. А с контуром нет
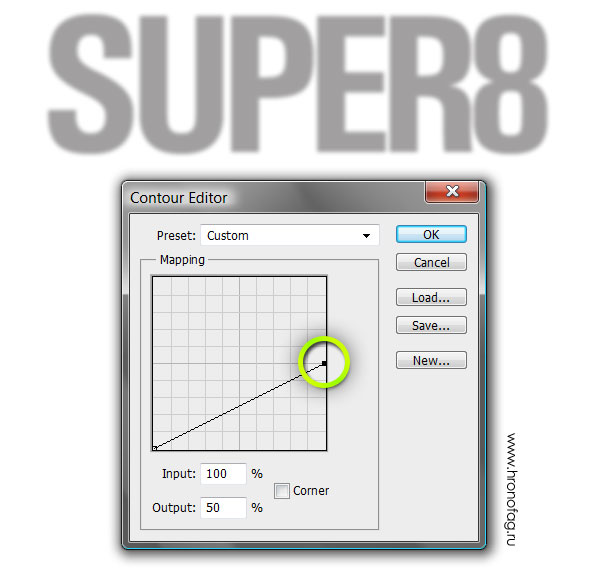
Но не важно. Опустите верхнюю угловую точку на 50 пунктов ниже

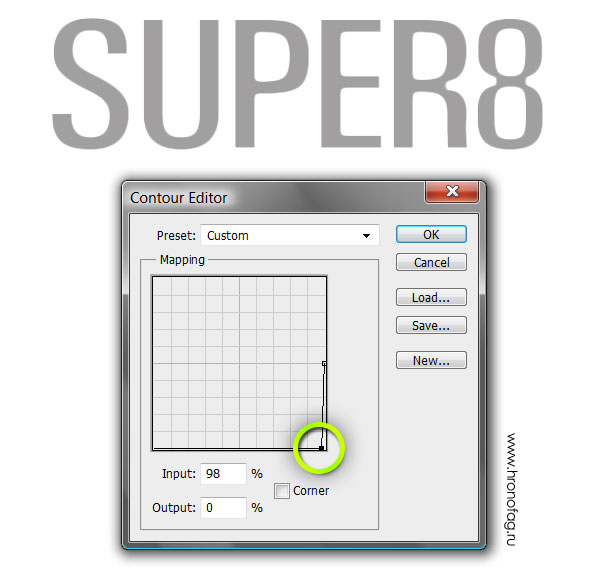
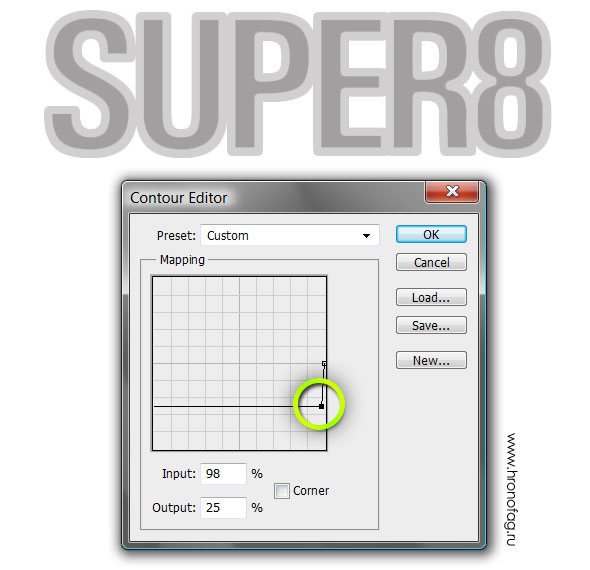
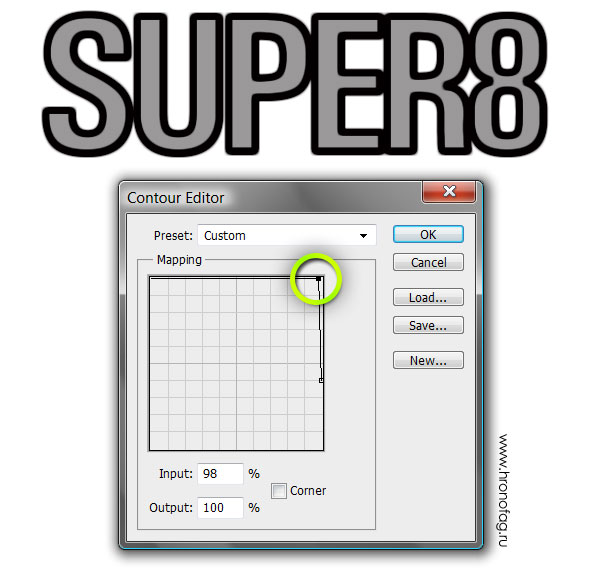
Надпись стала на 50% прозрачнее. И это потому что вертикальный Output регулирует прозрачность стиля. Теперь передвиньте нижнюю точку на Input 98. Ближе не получится.

Кромка тени пропала. Надпись, то есть её тень, стала уже. Это потому что горизонтальный параметр Input контролирует кромку тени от широкой мягкой тени, до сжатой твердой. Считайте что это аналог параметра Spread из меню Drop Shadow.

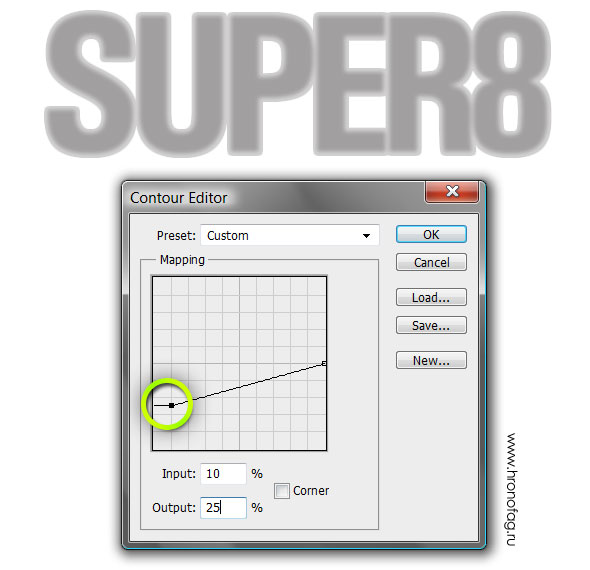
А теперь сделайте вот что. Поднимите нижнюю точку до Output 25. Теперь в работу включается 2 параметра сразу. Прозрачность кромки и состояние кромки. И мы сразу видим на сколько широкой может быть кромка тени, мы видим её диапазон размытости. Сейчас тень твердая, потому что параметр Input максимальный. Но верните его назад на 0, как тень сразу станет мягче.

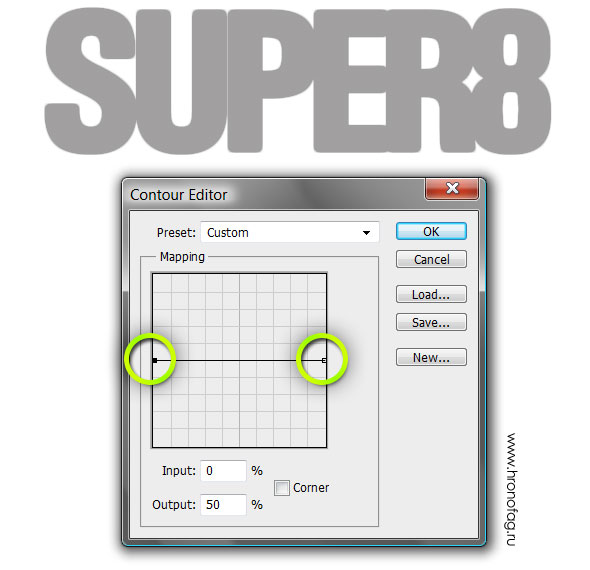
Но не на столько мягкой как при Output 0 и вот почему. Вы помните что Output регулирует уровень прозрачности тени? Так вот, стандартная линейная кривая состоит из двух точек, где верхняя регулирует внутреннюю часть тени, а нижняя точка регулирует внешнюю часть тени. Поэтому стоит нам поднять и нижнюю точку на 50 пунктов вверх, как степень прозрачности кромки и содержания сравняются.

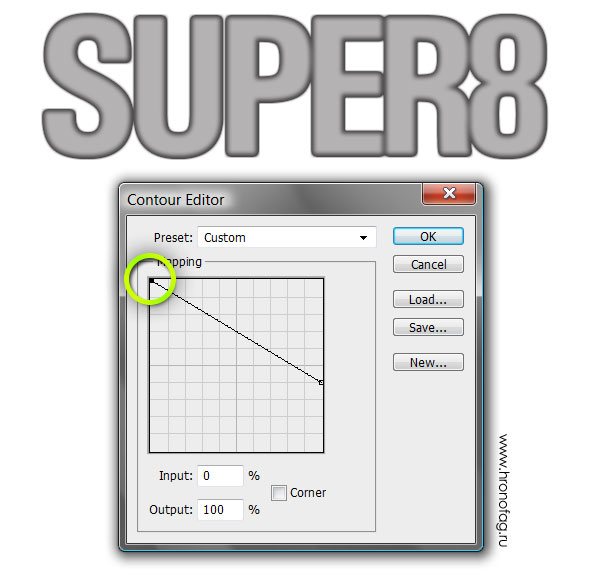
Теперь поднимем кромку ещё выше до Output 100. Тень имеет максимальное заполнение, а содержание тени лишь 50% видимости. Кромка стала заметнее внутренней части тени. Получилось подобие инвертирования.

Передвинем кромку на Input 98 и тень стала жестче. И это потому что Input регулирует степень мягкости тени, об этом мы говорили выше. Теперь тень и максимально жесткая (Input 98) и максимально темная (Output 100).

Вот так и работает контур. За счет двух простых параметров создаются как сложные так и простые формы стиля слоя. Можно переходить на следующий уровень сложности.









![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/0/c/0/0c0e318eb88e05d0c2f3d4bed9ade23b.png)









![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/2/9/0/2901c5b578731d88f3db4d029272789d.png)








![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/9/a/3/9a3efa1c0a36b1057ac9c9dc871e1b0c.jpeg)