Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вы должны использовать Pen Tool вместо.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
,
Вот краткое руководство, чтобы вы начали:
- Выберите Pen Tool (P). Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите мазок 5px, черный, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Войти чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Получить Инструмент прямого выбора (A). Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой.
- Выберите Добавить опорную точку нажав и удерживая инструмент Pen Tool. Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
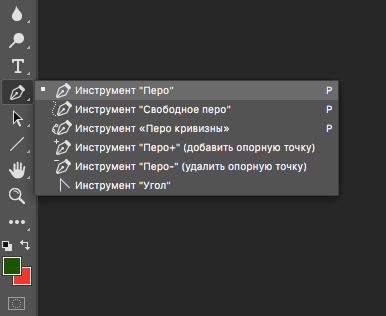
Три инструмента Pen
Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
,
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Строим контур с помощью Пера
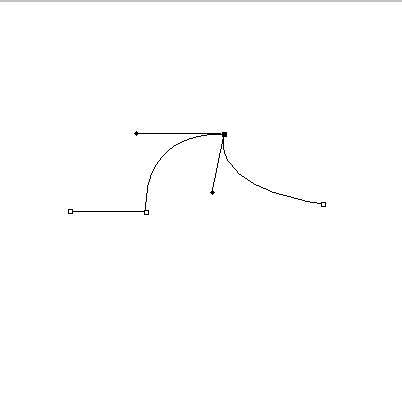
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:

Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
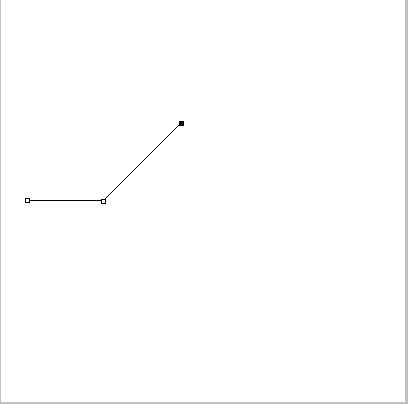
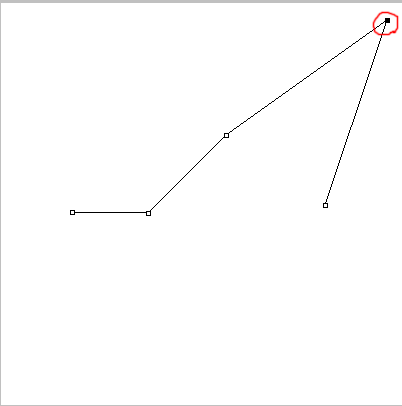
- Берем перо и устанавливаем опорную точку #1.
-
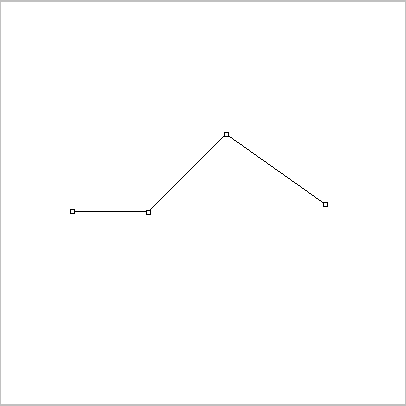
Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
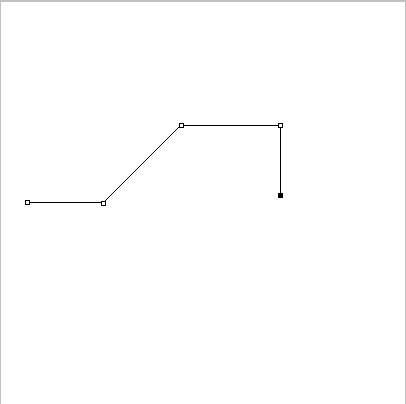
Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
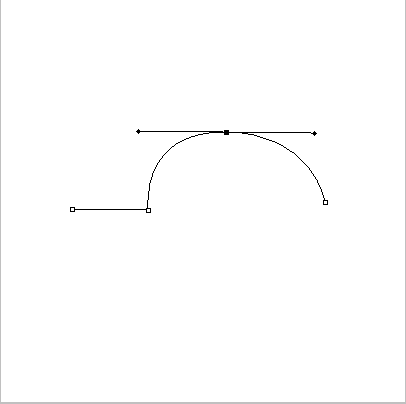
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
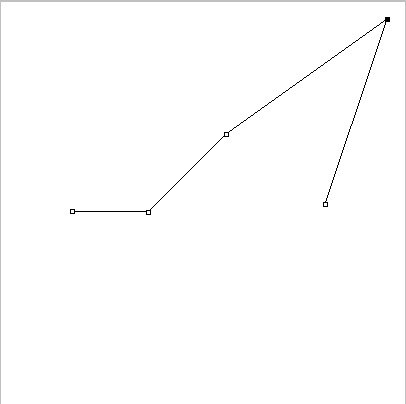
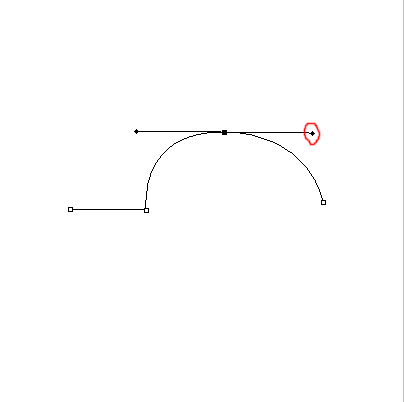
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
- Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути.
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Панель настройки параметров инструмента Перо
На панели настройки параметров инструмента Перо необходимо отметить следующие элементы:
- Кнопка Shape Layers (Слой-фигура) — предназначена для включения и отключения режима создания слоя фигур. Если эта кнопка нажата, программа Photoshop будет создавать фигуры.
- Кнопка Paths (Контур) предназначена для включения и отключения режима создания контура. Если эта кнопка нажата, программа Photoshop будет создавать контуры.
- Кнопка Fill Pixels (заливка пикселей)- предназначена для включения и отключения режима заливки области внутри фигуры цветом переднего плана. Если эта кнопка нажата, программа Photoshop будет заполнять внутреннее пространство фигуры основным цветом документа.
Далее с помощью соответствующих кнопок можно прямо с панели параметров перейти к инструменту Pen Tool (Перо), Freeform Pen Tool ( Свободное перо), Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами), Ellipce Tool (Эллипс), Polygon Tool (Многоугольник), Line
Кнопки отвечают за установку того или иного режима комбинирования контуров (новый контур, добавление к существующему контуру, вычитание, пересечение контуров и т.д.) и аналогичны таким же настройкам инструментов выделения.
Для режима Shape Layers ( Слой-фигура) есть кнопки
- Стиль — предназначен для выбора стиля, который будет использоваться при оформлении заливки контура. Щелкнув по кнопке раскрытия списка, можно просмотреть доступные образцы стилей Photoshop CS4
- Поле Цвет — предназначено для отображения и изменения цвета заливки контура. При щелчке мышью по полю на экране появляется диалоговое окно выбора цвета, в котором пользователь может задать желаемый цвет заливки контура.
Вам показалось, что все очень сложно? Ничего подобного! Простой пример Рисуем облако пером в фотошопе. Попробуйте, все получится!
Инструмент «Перо» в фотошопе
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>yle=»margin-bottom:5px;»>Теги: Инструменты Photoshop
1. Если вы хотите использовать инструмент «Перо», вам будет доступна векторная графика, потому что самый простой инструмент для создания векторной графики — это инструмент «Перо» (ярлык: P). Группа инструментов «Перо» рисует путь, а путь — это инструмент векторной графики, который помогает в рисовании. Изображения и контуры можно преобразовать, нажав Ctrl + Enter, чтобы сформировать выделение и заполнить их графикой. (Рисунок 1) Я использую инструмент «Перо», чтобы соединять точки, чтобы сформировать путь, и, наконец, заполняю, чтобы сформировать рисунок.
2. Векторный шаблон инструмента «Перо» состоит в том, что после рисования контура на изображении нажмите кнопку маски на панели параметров инструмента «Перо», чтобы сформировать векторную маску. Векторный шаблон и маска слоя одинаковы, только что нарисованы Форма разная. Векторная графика маски точна и подходит для цифровой графики с резкими краями. (рисунок 2) — это рисунок, на котором я нарисовал путь с помощью инструмента «Перо», а затем создал векторную маску и сохранил ее.
3. Инструмент «Перо» рисует форму фигуры. Рисование фигуры и рисование пути совпадают. Фигуру можно заливать и обводить. Фигуры также можно комбинировать различными способами, вычитая верхний слой и т. д., а фигурами можно управлять на панели инструментов фигуры. Слой-фигура состоит из контуров, поэтому рисунок фигуры почти такой же, как и контур. (рис. 3). Я использовал инструмент «Перо», чтобы просто нарисовать изображение в форме ручки.
Интеллектуальная рекомендация
Осуществить загрузку файла front-end код Java Здесь, после вызова фонового кода, содержимое файла возвращается на передний план Формат следующий: Нажмите «Загрузить», чтобы загрузить путь …
1. Поскольку двигатель является двигателем с явным полюсом, PI-параметры осей переменного и постоянного тока токовой петли различаются, но PI-схема токовой петли по-прежнему рассчитывается с использов…
Как получить результаты сегментации, которые снова не будут описаны, что в основном, как вытянуть после получения результатов разделения, я использую библиотеку MATPLOTLIB, используя Chapenet в качест…
Нажмите на «Сообщество разработчика ZTE», чтобы обратить на нас внимание Прочитайте разработчик первой линии Оригинальный хороший текст каждый день Введение Проблема:Разработка проекта, те..
【Обучающий фон】 В последнее время платформа для анализа поведения пользователей для клиентов E -Commerce планирует использовать компоненты Spark и Hive в службе MapReduce в облаке Huawei. После исполь…
Вам также может понравиться
К предыдущему учебнику серии Spring Cloud Series«Весенние облако строит архитектуру Micro Service: защита от неисправности сервиса (Hystrix Service Downgrade)»Одна статья, мы уже знаем, ка…
Предисловие Наклон данных является наиболее распространенной проблемой в разработке данных, и это также вопрос, который должен быть задан на собеседовании. Так что же такое наклон данных? Когда наклон…
I. Разветвления 1. Один метод должен заявить, что он может быть выброшен из аномалии, а аномальная аномалия либо не связана (ошибкой), либо логической аномалии, которой следует избегать, следует избег…
35 Резюме опыта: различные заблокированные и детали в работе Фугуи нужно носить от усердно. Направляющий язык В этой главной главе гласила, что сценарий использования в работе в о…
…
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:

Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):

Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:

Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:

Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:

По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:

Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:


Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Уроки Фотошопа
Глава №16. Контуры и фигуры
Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
Так же как
и инструмент Фотошопа Magnetic Lasso (Магнитное лассо), инструмент Freeform
Pen (Свободное перо) при включении опции Magnetic (Магнитный) автоматически
создает контур, когда вы ведете мышь вдоль области с контрастным изображением.
Контур будет выровнен по ближайшей границе тени или цвета изображения.
- Спрячьте слои, которые
не должны участвовать в данной операции. - Выберите инструмент
Freeform Pen Tool (клавиша Р или комбинация клавиш Shift+P). - Отмените выделение
всех контуров на палитре Paths. На панели опций инструмента Freeform
Pen щелкните по кнопке Paths () и установите флажок Magnetic
(Магнитный). - Далее щелкните по кнопке
Geometry options (Геометрические опции) на той же панели и задайте
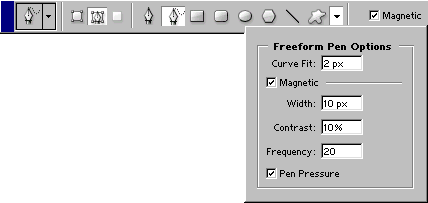
во всплывающем окне Freeform Pen Options необходимые параметры (рис.
16.14).

Рис. 16.14. Окно Freeform Pen Options
- Щелкните мышью в том
месте, где необходимо начать построение контура. Затем медленно двигайте курсор
— при этом не обязательно удерживать нажатой кнопку мыши — вдоль края фигуры,
где должен быть контур (рис. 16.15).
Рис. 16.15. Начало построения контура вдоль заданного объекта
Когда вы будете вести
мышь, контур будет выравниваться по краю фигуры. Если вы станете перемещать
мышь слишком быстро, то, возможно, инструмент не будет успевать фиксировать
ее перемещения.
Если программа выровняла
контур по каким-либо соседним фигурам, которые вы не хотите выделять, щелкните
кнопкой мыши по краю нужного объекта, чтобы вручную создать узловую точку.
Затем продолжайте перемещать мышь и завершите построение контура (рис. 16.16).
Рис. 16.16. Готовый контур, созданный в режиме Magnetic
- Замкнуть контур можно
тремя способами.Во-первых, дважды щелкнуть вне изображения, чтобы замкнуть
контур с помощью «магнитных» сегментов, или сделать то же самое
при нажатой клавише Alt, чтобы сегменты были прямолинейными. Во-вторых,
щелкнуть по первой узловой точке (при этом рядом с указателем появится маленький
кружочек). Наконец, можно нажать клавишу Ctrl и щелкнуть мышью где-либо
вне изображения.Чтобы закончить работу
с контуром, но оставить его незамкнутым, нажмите клавишу Enter. Затем
можно начать построение другого контура в этом же рабочем поле с помощью
инструмента Реn.
Чтобы
при работе с Freeform Pen Tool на время активизировать инструмент Реn
Tool и создать прямолинейные сегменты, нажмите клавишу Alt и можете рисовать.
Для возврата к инструменту Freeform Pen Tool отпустите нажатую ранее
клавишу Alt.
Нажмите
клавишу Esc, если хотите удалить незаконченный контур.
Создаем кисть
Отдельный урок по этой теме: Как создать кисть в Photoshop
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.

Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
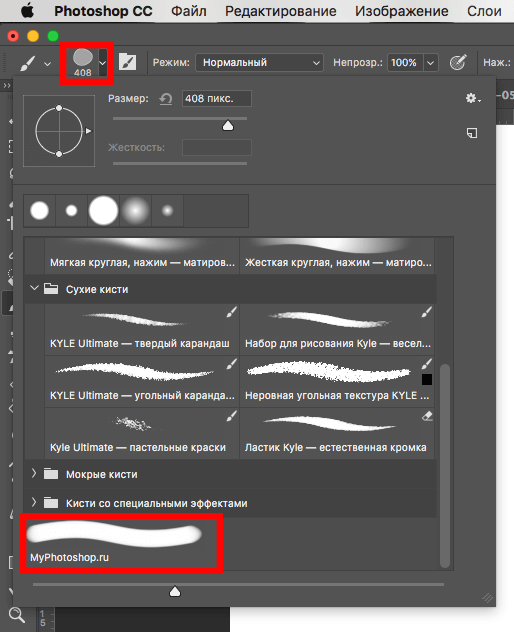
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.
- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.
Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.

Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
Заливка векторных фигур, нарисованных Pen Tool
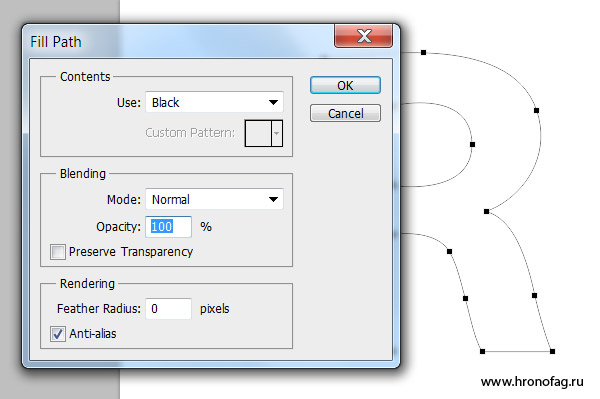
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.

Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
1.- Photoshop´´ предоставляет различные инструменты пера, чтобы они могли адаптироваться к их тематике использования и другим творческим стилям:
- ДляИнструмент «Перо»Это позволит вам инстинктивно нарисовать вышеупомянутые кривые и фрагменты по прямой линии.
- Это это ´Инструмент «Перо» Стандартный уровень позволит вам с большой точностью рисовать различные отрезки в виде прямых линий и других кривых.
- ВИнструмент «Перо»´ для «свободной формы» это позволит вам рисовать пути так же, как если бы вы рисовали карандашом на верхней части
- Эти варианты метко названных «Магнитных ручек» позволят вам нарисовать контур, который совпадает с краями ранее определенных областей на фотографии.
- Инструмент трассировки с локализацией контента позволяет автоматизировать весь процесс отслеживания ваших изображений. ‘Предварительный просмотр метода’
Пользователь сможет использовать комбинации с помощью клавиш Shift и буквы P заглавными буквами, чтобы иметь возможность перемещаться по ´Инструменты группы пера.
2.- Размер для использования инструмента «Перо» в фотошопе:
Может ли власть использовать ´перо инструменты´ в сочетании с инструментами, позволяющими создавать различные формы в сложном режиме. Чтобы получить больше информации о способах их рисования с помощью инструментов пера, обратитесь к разделу ´Режимы рисования.
В таком случае, на первый взгляд, он хорошо назван ´перо инструмент´ удается отразить инструмент, который, возможно, в редких случаях может быть использован или который не был бы разработан для вас, чтобы вы его предпочли, или, если вы выберете его, безусловно, и именно по мере того, как мы привыкаем к нему, мы можем использовать во многих случаях.
Вы также можете: Как разблокировать телеграм каналы айфонаКак вернуть музыку в InstagramКак активировать NFC на iPhoneКак сердце сделано с помощью клавиатуры мобильного телефонаКак удалить водяной знак с Tik TokКак активировать NFC на iPhoneКак обновить YoutubeКак бесплатно скачать майнкрафт на айфонКак узнать, игнорирует ли кто-то сообщения в MessengerКак узнать IP-адрес человекаКак сохранить истории из Instagram с музыкойКак изменить электронную почту Supercell IDКак удалить заблокированный контакт в WhatsAppКак увидеть скрытую фотографию профиля WhatsApp
Создаем обтравочный путь для буквы R
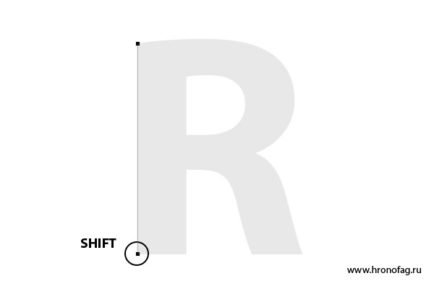
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.

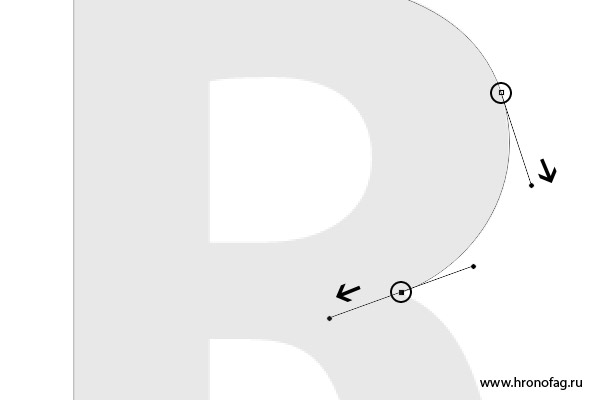
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.

Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
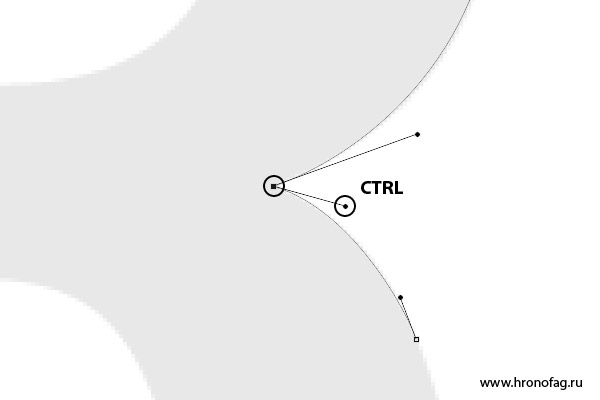
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Toolили нажать ALT.

Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
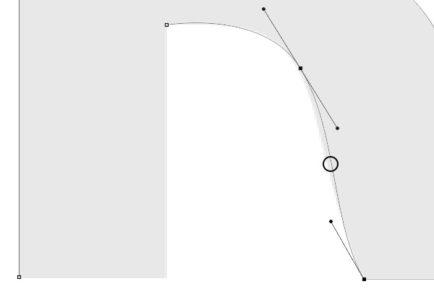
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
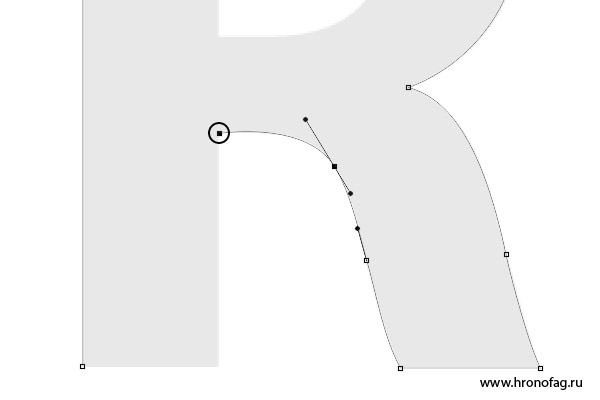
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.

Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.

Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.





























![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/9/a/3/9a3efa1c0a36b1057ac9c9dc871e1b0c.jpeg)


