Идеальное выравнивание в меню
Как добиться идеального расположения надписи для кнопки меню? Конечно на глаз тоже очень прикольно, но неплохо бы задействовать более точные инструменты. Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Неплохо, осталось придумать дизайн. Добавим один из готовых стилей для веб графики, который идет с Фотошопом по умолчанию. Если вы не разбираетесь в стилях, прочитайте мою статью Как добавить стиль в Фотошопе. Ну а если нет на это времени вот быстрый экскурс. На панели настроек инструмента Custom Shape Tool выберите вкладку стилей. В ней выберете один из готовых стилей или кликните по маленькой круглой иконке и из появившегося меню выберите Web. Это загрузит готовую коллекцию стилей для веб. Я выбрал простой «стеклянный» веб стиль.
Осталось только продублировать кнопки для нашего квази меню.
Но вернемся к тексту. Просто выберите инструмент Horizontal Type Text и кликните по внутренней части кнопки. Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Кнопки созданы, текст написан. Но как выровнять их по центру? Дело в том что в Фотошопе нет вертикального выравнивания для текста. Нет его и в Иллюстраторе. Ни Фотошоп, ни Иллюстратор не являются программами верстки. Но не переживайте. Отсутствие вертикального выравнивания не конец жизни. Откройте панель Windows > Characters для работы с текстом. На этой панели измените параметр Set the Baseline Shift. Этот параметр сдвигает текст вверх или вниз относительно его основания. Просто сдвиньте текст вниз ближе к середине и все.
Контур и текст
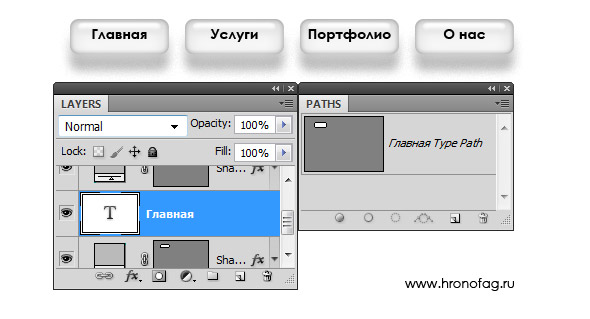
Пожалуй теперь вы знаете все о работе текста вкупе с векторным контуром. Остались детали. При работе с текстом может случиться так, что векторный контур потерялся. Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.

Пожалуй теперь, вместе с уроком Инструмент Type Tool в Фотошопе, вы знаете 50% всего, что можно знать о работе с текстом. В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
Также уроки которые могут вас заинтересовать
Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе
Разберем, как установить нейронные фильтры в Фотошоп.
Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK
Чем отличается RGB от CMYK?
Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.
Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
































