Текст-маска
Создать этот эффект можно двумя способами.
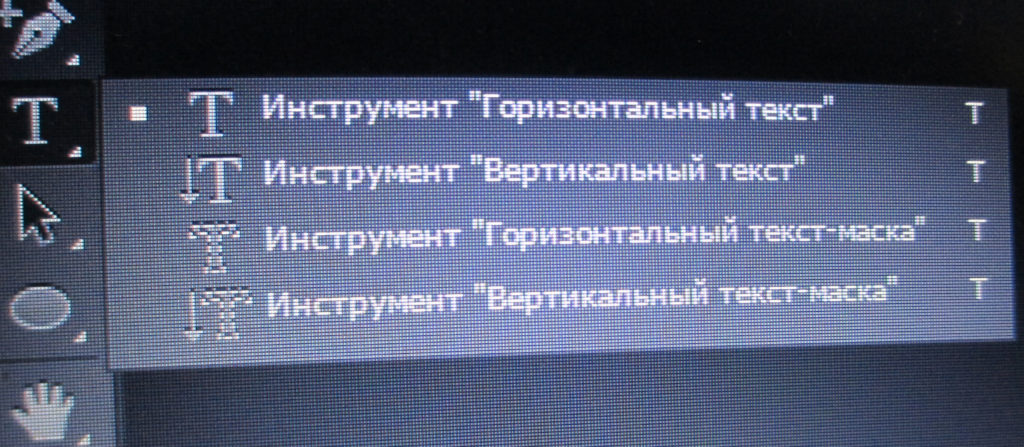
Первый способ – с помощью инструментов горизонтальный и вертикальный текст-маcка
Находятся эти инструменты на панели инструментов там же, где обычный текст. Кликнув ПКМ по иконке Т, мы их увидим.

Открываем в программе какое-либо изображение размером 1080х1080 рх. Выбираем Горизонтальный текст-маска. Ставим курсор на изображении и видим, что оно заливается розовым цветом. Вводим текст. Кликнув на слое на панели слоев, видим, что текст становится выделенным пунктирной линией. Текст-маска готов.
Для этого эффекта следует выбрать жирный шрифт. Тонкий шрифт для слоя-маски не подходит, т.к. текстура на нем будет плохо видна.
Создаем новый документ размером 1080х1080 рх, фон белый. Переходим в тот файл, где мы создали текст-маску. Берем инструмент Перемещение и перетаскиваем текст-маску на вновь созданный файл с белым фоном. Здесь вызвав трансформацию клавишами CTRL+T (либо зайдя во вкладку Редактирование, выбрать инструменты Трансформирование — Масштабирование), можно растянуть текст, увеличивая его размер.

Таким же образом работает и инструмент Вертикальный текст-маска.
Второй способ – с помощью обтравочной маски
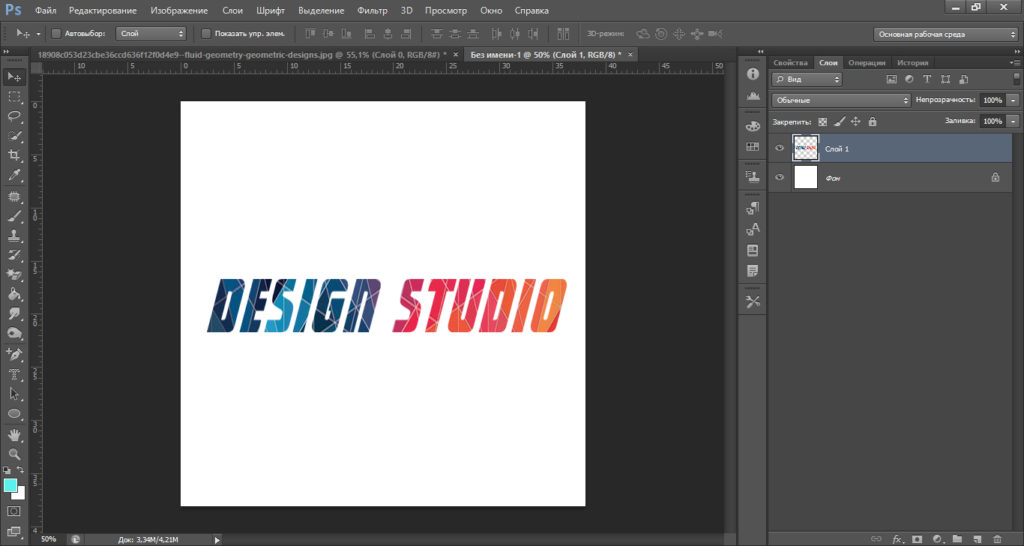
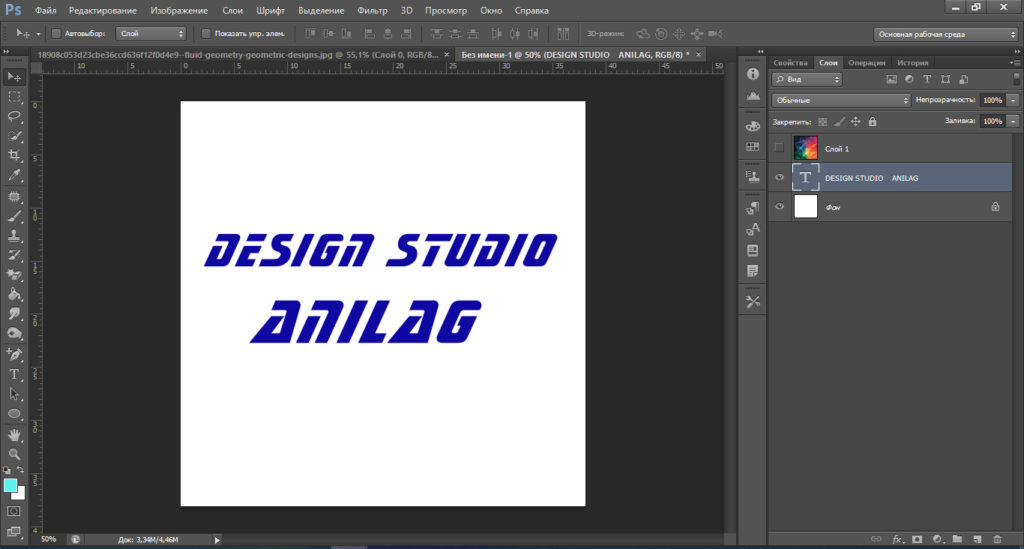
Создаем документ (вкладка Файл – Создать) размером 1080х1080 рх, фон белый. Вводим текст, выбрав для него жирный шрифт и большой размер. Цвет может быть любым.

Этот текст и будет служить нам обтравочной маской. Открываем (Файл — Открыть) изображение. По размеру оно должно быть таким, чтобы полностью закрывало текст. Открепляем слой (двойной клик по замочку на слое и в открывшемся окне нажимаем ОК). Инструментом Перемещение перетаскиваем изображение на текст. На панели слоев проверяем, чтобы слой с изображением находился выше слоя с текстом.
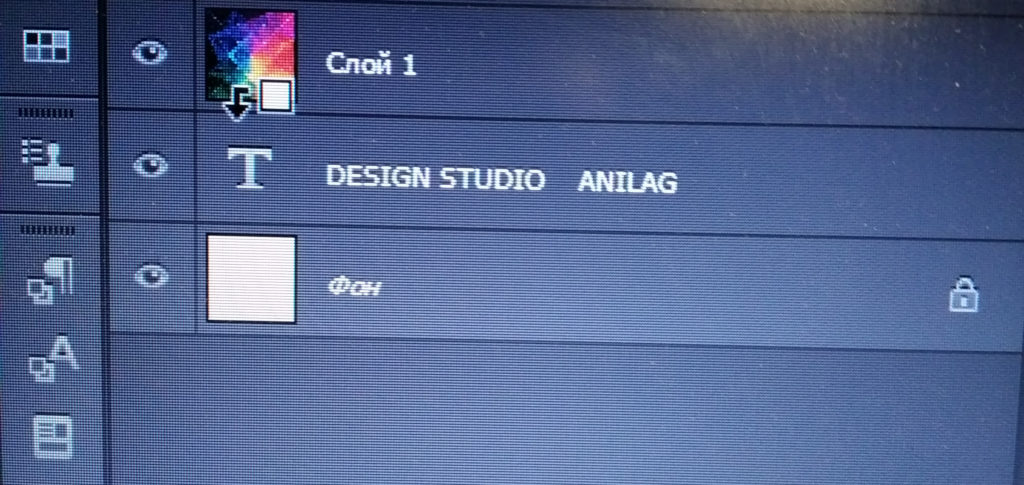
Нажав клавишу Alt, подводим курсор между слоем с изображением и слоем с текстом. Как только курсор изменяет свой вид (становится квадратиком с угловой стрелкой), нажимаем ЛКМ.

Текст заливается текстурой изображения. Мы видим цветной текст на белом фоне.

Этот прием называется «Alt+клик».Тоже самое можно сделать другим способом: встав на слой с изображением, кликнуть по нему ПКМ, в открывшемся меню выбрать команду Создать обтравочную маску.
Мы рассмотрели несколько вариантов дизайна – как создать эффекты для текста в программе Photoshop. Уверена, вы без труда найдете применение таким художественно оформленным текстам. Существует еще масса эффектов для оформления текста, но о них в следующих статьях.
Способ 4: Canva
В качестве следующего примера разберем еще один онлайн-сервис, основное предназначение которого заключается в редактировании фотографий и создании графических дизайнов. Мы используем только часть инструментов Canva, чтобы выбрать один из стилей надписей или создать текст самостоятельно, разместить его на холсте и сохранить как PNG с прозрачным фоном.
-
На главной странице сайта появится предложение о регистрации. Создайте новый профиль, следуя инструкциям от разработчиков.
-
После авторизации нажмите кнопку «Создать дизайн».
-
Появится список с предустановками, а также кнопка «Настраиваемый размер», которая позволит вам создать произвольный холст.
-
Задайте для него высоту и ширину в пикселях, затем подтвердите создание нового дизайна.
-
В редакторе на панели слева сразу выберите раздел «Текст».
-
Canva предложит добавить простые надписи в виде заголовков и подзаголовков. Если вам нужен именно такой настраиваемый вариант, выберите его, отталкиваясь от изначальных размеров текста.
-
Вместо этого можете посмотреть на другие стили. В них часто используется несколько шрифтов одновременно с разными параметрами. Все это можно будет редактировать вручную после добавления, удаляя и изменяя каждую букву.
-
В случае с добавлением простого заголовка сотрите стандартную надпись, после чего введите свою, поменяйте размер и расположите текст в подходящем для него месте на холсте.
-
На панели выше вы увидите основные настройки надписи, к которым относится сам шрифт, его размер, цвет и форматирование. Изменяйте эти параметры в любой момент так, как это будет нужно именно вам.
-
Добавляйте неограниченное количество дополнительных строк с текстом, используйте разные стили и накладывайте надписи одна на другую, если это понадобится.
-
По необходимости используйте и другие инструменты сайта для наложения визуальных элементов и изменения стиля оформления проекта.
-
По окончании нажмите кнопку со стрелкой вверх, чтобы открыть параметры экспорта.
-
В меню разверните раздел «Скачать».
-
Выберите формат PNG и задайте для него прозрачный фон, после чего подтвердите загрузку итогового файла на ПК.
Как сделать прозрачный текст в фотошопе Adobe Photoshop Туториал
694
25
2
00:01:42
06.02.2018
Привет друзья этом видео я покажу как сделать прозрачный текст в фотошопе
—
Также Смотрите:
Выбор Персонажа. Construct 2 Tutorial + CAPX:🤍
Как сделать текст градиентом в Adobe Photoshop Перезалив. Туториал: 🤍
Как сделать текст с картинки в фотошопе любой версии. Adobe Photoshop Tutorial:🤍
Учим искусственный интеллект ставить ловушки Construct 2 Tutorial + CAPX: 🤍
Создаем искусственный интеллект Construct 2 Tutorial + CAPX:🤍
—
Потдержи канал :
WebMoney
Z384824371901-Доллары
R397970877399-Рубли
U927786423345-Гривны
Подписывайтесь на мой канал ставьте лайки ,пишите коменты!
—
Мои Контакты:
Вконтакте:🤍
FaceBook:🤍
Подписывайтесь на мою группу в ВКонтакте
🤍
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Моя игра качаем играем ставим лайки:
🤍
Программы которые были использованы для создания
видео:
Sony Vegas PRO 13
Action!
Adobe Photoshop CS6
CINEMA 4D Studio r12
Видео МАСТЕР
Construct 2
Оптимизация Видео:
как сделать прозрачный фон текста в фотошопе, как сделать прозрачный текст в фотошопе, как сделать прозрачный текст в фотошопе cs6, фон фотошоп, фотошоп сделать фон, как сделать прозрачный текст на фото в фотошопе, photoshop, фотошоп, текст в фотошоп, уроки фотошопа, как сделать превью для видео на ютуб, lessons adobe photoshop video, как сделать прозрачную надпись, как сделать прикольную надпись, видео урок фотошопа, фотошоп обучалки, фотошоп видеоуроки, SAKUR TM, видео урок
Перевод текста в контуры
Текстовый слой, созданный в
программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь
дело не символами текста, а с созданными на их основе контурами. Текст может
быть легко преобразован в редактируемые контуры, так же как в программе
иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам.
Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы
текст можно было преобразовывать в контуры, он должен иметь атрибут
FauxBold
(Ложное полужирное) и
FauxItalic
(Ложное наклонное).
1.Выберите слой
New_Year.
2.Выберите
команду
ConverttoShape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3.Инструментом
Path
Selection (Выделение
субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13.
Контур, созданный на основе
текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе
будет изучаться эффект слоёв.
Полупрозрачный текст в PowerPoint
Наложение цвета в сочетании с возможностью задать объекту наложения прозрачность, это чрезвычайно мощный инструмент дизайнера. Частично перекрывающиеся буквы, фотографии проглядывающие одна через другую, – мы сталкиваемся с этим каждый день глядя на страницы журналов, телерекламу и уличные плакаты.
Подготавливаем наши буквы
Уверен, если бы возможность использовать полупрозрачные буквы и другие элементы, была у вас в программе MS PowerPoint, вы бы воспользовались ей незамедлительно… Но ведь такая возможность в PowerPoint действительно есть!
Откроем новый пустой слайд и подберем в интернете или коллекции клипартов любое подходящее фоновое изображение. У меня сегодня отличное настроение, поэтому и выбранной мной фон буквально пышет позитивным настроем.

Каждая буква этого слова – отдельный объект. Так будет проще потом.
Теперь добавим текстовую надпись, выставим шрифт покрупнее и напишем любое слово, в моем примере – bussoft. Мой пример выглядит “монолитно”, хотя на самом деле, каждая его буква представляет собой самостоятельный объект – та к в дальнейшем будет проще работать.
Теперь я раскрашиваю каждую отдельную букву в разные цвета и с помощью мыши, перемещаю их относительно друг друга, выстраивая ломаную “линейку”, ну и кроме того, частично накладывая их друг на друга.

А ведь ещё можно использовать наклон букв!
Создаем прозрачность текста
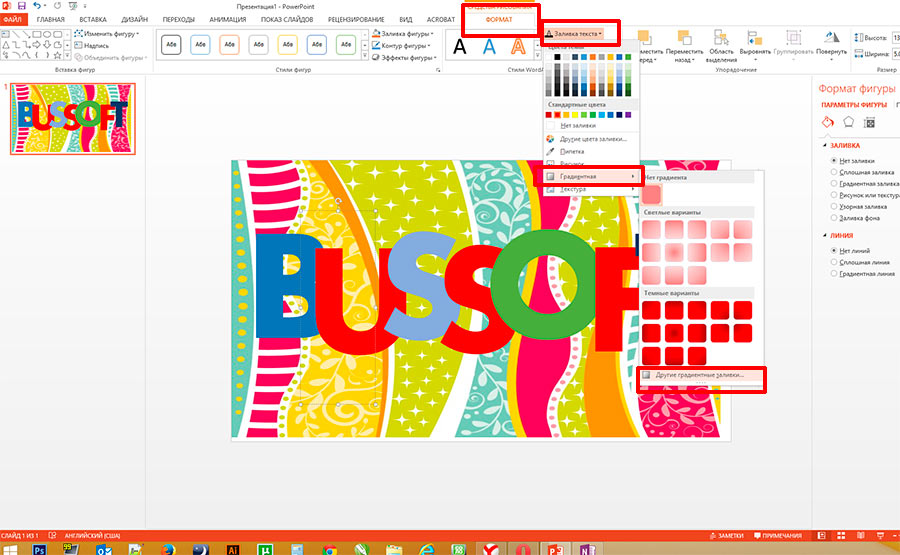
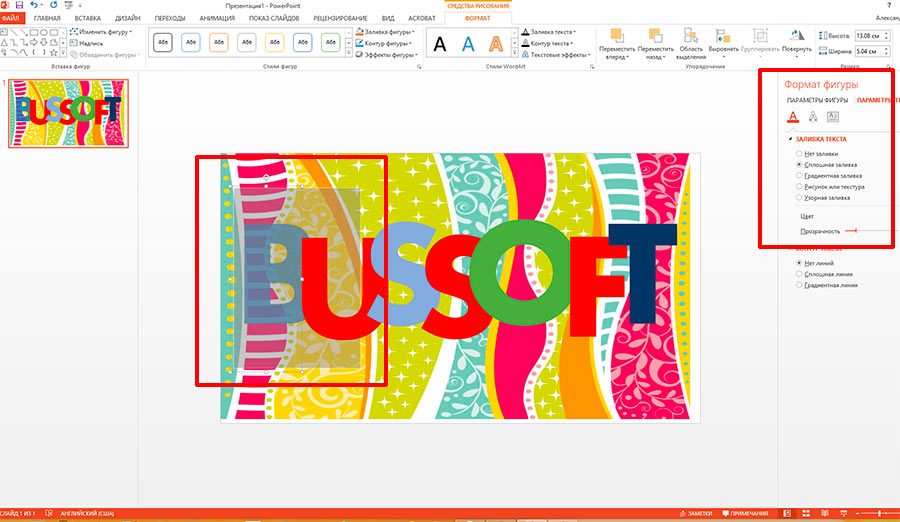
Теперь самое интересное. Выделяем мышью первую букву текста, переходим на панель “Формат”, где в группе “стили WordArt” выбираем инструмент “Заливка текста”. В появившемся выпадающем списке выбираем “Градиентная заливка”, а следом, “Другие градиентные заливки”.

Обманный маневр – мы добавляем градиент, чтоб не добавлять градиент!
На самом деле, мы и не собираемся пользоваться никаким градиентом – фокус в том, что как только откроется окно настроек “Формат фигуры”, мы установим переключатель в положение “Сплошная заливка”. Интересует нас здесь только один пункт – “Цвет: Прозрачность”. Потянем ползунок регулировки прозрачности с помощью мыши, доведем его примерно до 30-40% и отпустим.

Видите, первая буква приобрела прозрачность. Этого мы и добивались!
Смотрите – через контуры нашей “экспериментальной” буквы проступили очертания фона – мы на верном пути! Просто повторите эти манипуляции с другими буквами составляющими ваше слово и посмотрите, что получиться в итоге.
Неплохо, да? В ваши руки попал ценный инструмент – вы умеете работать с прозрачностью в PowerPoint и делать в ней такие штуки, о которых даже и не помышляли создатели программы.

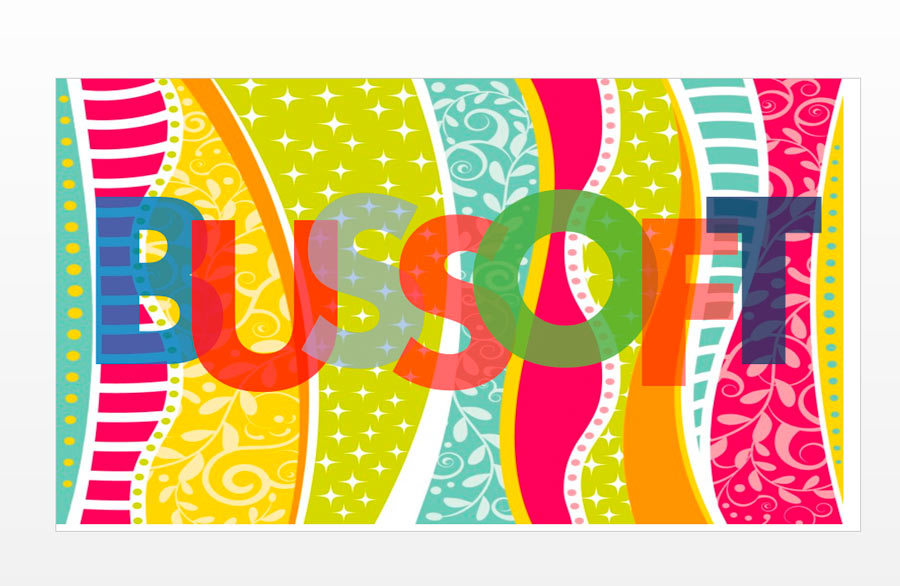
Все буквы стали прозрачными, и я сразу же пожалел о том, что поставил на фон такой яркий рисунок.
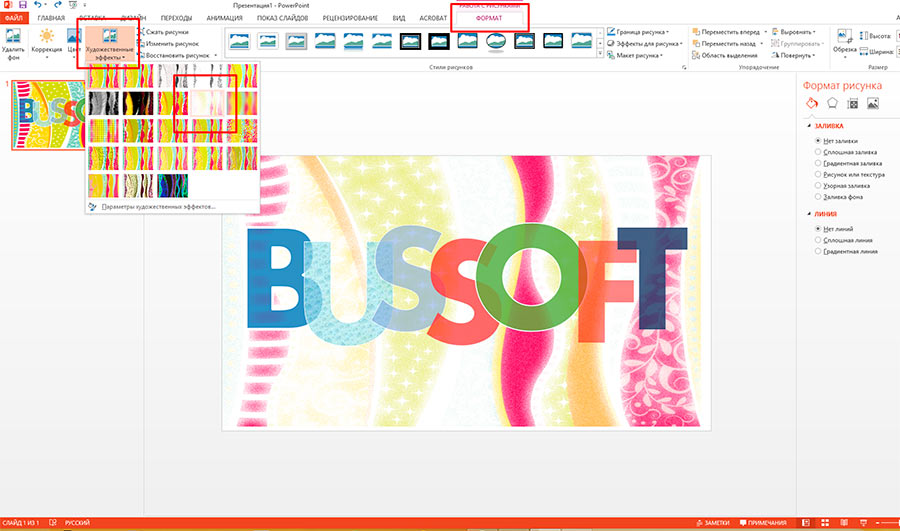
Но это не последний секрет на сегодня – дело в том, что мы, хотя и заходили для настройки прозрачности в настройки “Формат фигуры”, но использовали для установки прозрачности самое “скучное” из всех полей, “Сплошная заливка”. Попробуйте для интереса воспользоваться не ей, а, например “узорной заливкой” или “текстурной заливкой” – обе они также имеют настройки прозрачности, но представляют куда больше художественных возможностей, чем простой однотонный цвет.

Немного “Художественных эффектов” только украсят изображение.
Как сделать прозрачный текст в фотошопе Adobe Photoshop Туториал
694
25
2
00:01:42
06.02.2018
Привет друзья этом видео я покажу как сделать прозрачный текст в фотошопе
—
Также Смотрите:
Выбор Персонажа. Construct 2 Tutorial + CAPX:🤍
Как сделать текст градиентом в Adobe Photoshop Перезалив. Туториал: 🤍
Как сделать текст с картинки в фотошопе любой версии. Adobe Photoshop Tutorial:🤍
Учим искусственный интеллект ставить ловушки Construct 2 Tutorial + CAPX: 🤍
Создаем искусственный интеллект Construct 2 Tutorial + CAPX:🤍
—
Потдержи канал :
WebMoney
Z384824371901-Доллары
R397970877399-Рубли
U927786423345-Гривны
Подписывайтесь на мой канал ставьте лайки ,пишите коменты!
—
Мои Контакты:
Вконтакте:🤍
FaceBook:🤍
Подписывайтесь на мою группу в ВКонтакте
🤍
-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Моя игра качаем играем ставим лайки:
🤍
Программы которые были использованы для создания
видео:
Sony Vegas PRO 13
Action!
Adobe Photoshop CS6
CINEMA 4D Studio r12
Видео МАСТЕР
Construct 2
Оптимизация Видео:
как сделать прозрачный фон текста в фотошопе, как сделать прозрачный текст в фотошопе, как сделать прозрачный текст в фотошопе cs6, фон фотошоп, фотошоп сделать фон, как сделать прозрачный текст на фото в фотошопе, photoshop, фотошоп, текст в фотошоп, уроки фотошопа, как сделать превью для видео на ютуб, lessons adobe photoshop video, как сделать прозрачную надпись, как сделать прикольную надпись, видео урок фотошопа, фотошоп обучалки, фотошоп видеоуроки, SAKUR TM, видео урок
Способ 2: PicMonkey
Сайт PicMonkey позиционируется как продвинутое средство для создания различных графических дизайнов. В рамках этой статьи мы рассмотрим его функциональность в плане добавления текста на холст и сохранение как PNG с прозрачным фоном. Сразу отметим, что для сохранения результата понадобится оформить бесплатную пробную версию онлайн-сервиса, поэтому сначала ознакомьтесь с инструкцией, а затем решите, подойдет ли PicMonkey конкретно в вашем случае.
-
На главной странице вас встретит форма авторизации. Введите свою почту или выполните вход при помощи любого из доступных связанных аккаунтов.
-
После перехода в личный кабинет нажмите «Create new» для создания пустого холста.
-
Из списка появившихся вариантов выберите «Blank Canvas», что и является пустым холстом.
-
Задайте для него размеры вручную или подберите подходящее разрешение из списка готовых.
-
Как только загрузится сам редактор, можно приступать к оформлению надписи. Для этого понадобится выбрать инструмент «Text».
-
Выберите один из существующих стилей или щелкните по «Add text», чтобы создать пустую надпись с вашим шрифтом на выбор.
-
Шрифтов и их настроек доступно большое количество, а также присутствует строка поиска на случай, когда вы знаете название шрифта, который хотели бы использовать.
-
Поместите текст на холст, настройте его размер, положение и угол наклона. Подготовьте его к дальнейшему сохранению в виде изображения.
-
PicMonkey поддерживает работу со слоями, поэтому вы можете наложить несколько разных надписей одна на другую или рядом, задав для них совершенно разные стили.
-
Как только завершите настройку будущего изображения, вызовите меню действий и выберите пункт «Download».
-
Начните бесплатный пробный период, следуя подсказкам, после чего на экране появятся параметры экспорта с возможностью выбрать PNG с прозрачным фоном.
Прозрачный текст в Photoshop при помощи стилей слоя. Подробный видео-урок для новичков
6382
289
35
00:26:29
29.01.2021
В данном видео-уроке мы разберемся, как создавать эффект прозрачного текста в программе Adobe Photoshop.
В примерах будем использовать стили слоя
— Тень
— Обводка по контуру
— Заливка градиентом
Рассмотрим чем отличается параметры Прозрачность и Заливка.
Также рассмотрим, как можно использовать данный эффект и как его усовершенствовать для применения в постерах, баннерах и постах в социальные сети.
Я постарался записать видео как можно подробнее, и возможно оно может показаться слегка скучным тем, кто умеет работать в фотошоп.
Ссылка на мой аккаунт в Instagram: 🤍
Ссылка на фотосток из видео: 🤍
Как сделать стеклянный текст в фотошопе | How to make a glass text in Photoshop
2236
94
4
00:04:01
16.03.2019
Как сделать стеклянный текст в фотошопе | Уроки фотошопа
How to make a glass text in Photoshop
Подпишись на канал
Бесплатные уроки по Photoshop.
В этом уроке мы рассмотрим:
1. Режимы наложения
2. Панель слоев и как с ними работать
На данном уроке я использую Adobe Photoshop CC
В этом видео я рассказываю как сделать стеклянный текст в фотошопе.
Урок рассчитан на новичков.
Соц. сети:
ВК: 🤍
Группа ВК: 🤍
Заказать дизайн для группы ВК: 🤍
Оптимизация:
уроки фотошопа, фотошоп уроки, photoshop, обработка фотографий, уроки фотошопа, уроки фотошопа для начинающих, как пользоваться фотошопом, видео уроки фотошопа, фотошоп для начинающих, фотошоп для чайников, уроки photoshop, уроки фотошопа обработка фото, видео уроки фотошопа для начинающих, фотошоп видеоуроки для начинающих, уроки фотошопа на русском, уроки фотошопа онлайн, ютуб уроки фотошопа, фотошоп с нуля, обучение фотошоп, фотошоп для новичков, курсы фотошоп, уроки фотошоп, уроки adobe photoshop, как сделать свечение в фотошопе, как сделать свечение в adobe photoshop
Прозрачный текст в Photoshop при помощи стилей слоя. Подробный видео-урок для новичков
6382
289
35
00:26:29
29.01.2021
В данном видео-уроке мы разберемся, как создавать эффект прозрачного текста в программе Adobe Photoshop.
В примерах будем использовать стили слоя
— Тень
— Обводка по контуру
— Заливка градиентом
Рассмотрим чем отличается параметры Прозрачность и Заливка.
Также рассмотрим, как можно использовать данный эффект и как его усовершенствовать для применения в постерах, баннерах и постах в социальные сети.
Я постарался записать видео как можно подробнее, и возможно оно может показаться слегка скучным тем, кто умеет работать в фотошоп.
Ссылка на мой аккаунт в Instagram: 🤍
Ссылка на фотосток из видео: 🤍
Как сделать стеклянный текст в фотошопе | How to make a glass text in Photoshop
2236
94
4
00:04:01
16.03.2019
Как сделать стеклянный текст в фотошопе | Уроки фотошопа
How to make a glass text in Photoshop
Подпишись на канал
Бесплатные уроки по Photoshop.
В этом уроке мы рассмотрим:
1. Режимы наложения
2. Панель слоев и как с ними работать
На данном уроке я использую Adobe Photoshop CC
В этом видео я рассказываю как сделать стеклянный текст в фотошопе.
Урок рассчитан на новичков.
Соц. сети:
ВК: 🤍
Группа ВК: 🤍
Заказать дизайн для группы ВК: 🤍
Оптимизация:
уроки фотошопа, фотошоп уроки, photoshop, обработка фотографий, уроки фотошопа, уроки фотошопа для начинающих, как пользоваться фотошопом, видео уроки фотошопа, фотошоп для начинающих, фотошоп для чайников, уроки photoshop, уроки фотошопа обработка фото, видео уроки фотошопа для начинающих, фотошоп видеоуроки для начинающих, уроки фотошопа на русском, уроки фотошопа онлайн, ютуб уроки фотошопа, фотошоп с нуля, обучение фотошоп, фотошоп для новичков, курсы фотошоп, уроки фотошоп, уроки adobe photoshop, как сделать свечение в фотошопе, как сделать свечение в adobe photoshop
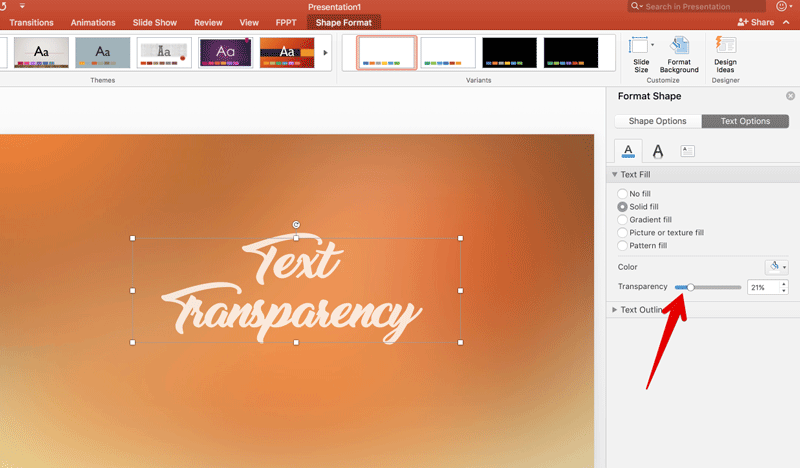
PowerPoint Текст Прозрачность
Можно добавить текст прозрачности в любой текстовой форме в PowerPoint. Для того, чтобы сделать текст прозрачным, мы должны были бы применить уровень прозрачности в текстовой форме. Эта статья покажет вам, как изменить уровень прозрачности любого текста формы.
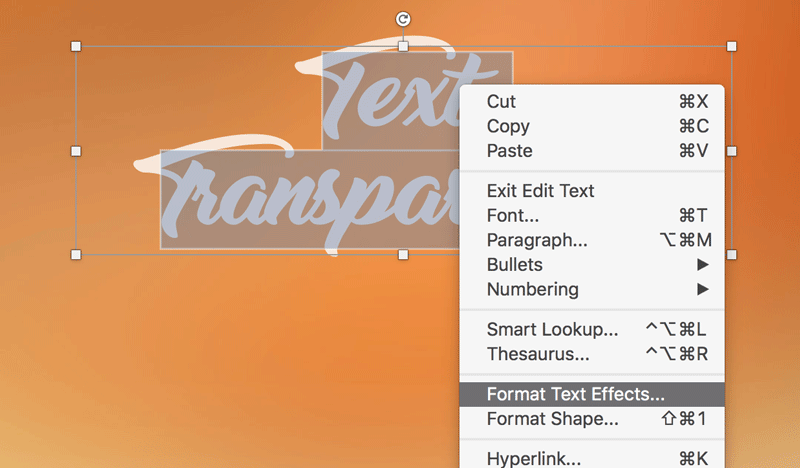
Прежде всего, добавить текст в слайд или выделите текст, чтобы изменить прозрачность
Важно отметить, что текст должен быть выбран (внутри текущей формы, вместо выбора формы)

Затем щелкните правой кнопкой мыши и выберите Формат Текстовые эффекты, чтобы открыть параметры форматирования текста в правой панели.

Теперь, найти заливки текста варианты и перетащить селектор прозрачности до любого желаемого уровня (от 0% до 100%).
Это лишь одна из бесконечных возможностей применять текстовые эффекты при работе с формами и текстовых форм в PowerPoint. Используя эти методы, вы можете сделать ваши слайды смотреть действительно удивительно, вместо этого вы можете посетить неоновый эффект текста в PowerPoint, чтобы узнать, как сделать эффект Neon в PowerPoint слайд.
Способ 5: RemoveBg
В завершение рассмотрим отличающийся от всех представленных выше онлайн-сервисов. Он подойдет тем пользователям, у кого уже есть изображение с надписью, но фон на ней не прозрачный. RemoveBg удалит любой фон, сохранив исключительно текст. Результат будет сохранен в PNG, что и обеспечивает прозрачность.
-
Сначала понадобится импортировать картинку с надписью, кликнув по кнопке «Загрузить изображение».
-
Отыщите снимок в «Проводнике» и подтвердите его выбор, дважды кликнув по нему левой кнопкой мыши.
-
Фон будет удален автоматически, а вам лишь останется убедиться в том, что RemoveBg сделал это корректно, не задев ничего лишнего.
-
Если итог вас устраивает, нажмите кнопку «Скачать» для получения результата на компьютер.
-
Файл будет скачан в формате PNG, после чего вы можете перейти к дальнейшему взаимодействию с текстом на прозрачном фоне.
Текст по кругу
Этот эффект используется при создании логотипов. В дизайне рекламных баннеров он так же порой бывает необходим.Давайте рассмотрим, как его создать.
Создаем новый документ: Файл – Создать, размер 1080х1080 рх, цвет белый. На панели инструментов выбираем инструмент Эллипс. Зажав клавишу Shift, растягиваем, чтобы получился ровный круг.
Далее необходимо выделить контур круга. Для этого берем инструмент Выделение контура и щелкаем им по кругу. На контуре круга появляются опорные точки.
Теперь берем инструмент Текст и наводим курсор на контур круга. Курсор принимает форму волнистой линии (Это обязательно! Иначе не получится.) Щелкаем ЛКМ по контуру, и видим, что на контуре устанавливается курсор. Чтобы текст писался симметрично, поставьте Выравнивание по центру. Вводим текст.
На панели слоев мы имеем: текст на одном слое, эллипс на другом. Можно эллипс отключить, и видимым останется текст и контур.
Как написать текст внизу круга? Встаем на слой с эллипсом, берем инструмент Выделение контура, щелкаем по контуру круга и видим, что выделились узлы.Берем инструмент Текст, подводим его к контуру так, чтобы появился курсор с волнистой линией и щелкаем по контуру. Курсор встает на контур круга и вводим текст.
При этом текст пишется по кругу «вверх ногами». Чтобы отразить его относительно контура, надо перейти на слой с текстом, который необходимо отразить. Выбираем инструмент Выделение контура. Наводим его на текст и видим, что курсор превращается в I-образную иконку со стрелочками. Зажав ЛКМ, перемещаем курсор вертикально вверх. Текст при этом отражается относительно контурной линии.
Редактирование текста (размер, толщина, начертание, цвет) происходит обычным образом. Чтобы поместить весь текст (верхнюю и нижнюю стоки) внутри круга, выделив оба слоя с текстом с зажатой клавишей Shift, нажимаем Ctrl+T и за управляющие элементы трансформируем текст таким образом, чтобы он встал внутрь круга.
Способ 1: Online Letters
Онлайн-сервис с названием Online Letters представляет собой генератор надписей с возможностью их сохранения как изображения разных форматов. Вы можете выбрать PNG, чтобы получить в итоге текст на прозрачном фоне. Давайте более наглядно разберем процесс взаимодействия с данным сайтом.
-
На главной странице вы увидите разнообразные категории шрифтов, и среди них вам нужно выбрать ту, которую считаете оптимальной для своего будущего текста. Отметим, что сейчас вы выбираете только категорию, а не сам шрифт.
-
Теперь введите надпись, которая и должна будет генерироваться в изображение для дальнейшего сохранения.
-
Нажмите кнопку «Далее», переходя к следующему шагу.
-
Вот он как раз и заключается в подборе подходящего шрифта. Online Letters предлагает больше нескольких десятков самых разных вариантов, причем вы уже будете видеть свой текст, что упростит выбор.
-
Отметьте подходящий шрифт маркером и кликните по появившейся кнопке «Далее».
-
Теперь выберите цвет шрифта, поскольку он не всегда нужен черным. Используйте обширную палитру, чтобы определиться с оттенком.
-
Если нужно добавить обводку вокруг всей надписи, активируйте соответствующий параметр ниже.
-
Последняя настройка — выбор размера текста. От этого будет зависеть, насколько большим будет итоговое изображение.
-
Если на этом подготовительные действия окончены, щелкните по «Сгенерировать» для перехода к получению результата.
-
Online Letters предлагает скопировать текст для использования на сайтах и форумах или скачать его как изображение. В вашем случае нужно выбрать PNG-файл, поскольку только он будет с прозрачным фоном.
-
Картинка откроется в новой вкладке. Щелкните по ней правой кнопкой мыши и из контекстного меню выберите пункт «Сохранить картинку как». Укажите для нее место на компьютере и завершите скачивание.
Способ 3: PIXLR
Онлайн-сервис PIXLR можно смело использовать как продвинутый графический редактор, однако в рамках этой статьи обратимся к его версии для создания графических дизайнов. В ней вы найдете самые разные шрифты и стили надписей, сможете без проблем добавить текст на пустой холст и сохранить его с прозрачным фоном в PNG.
-
Открыв главную страницу сайта, нажмите кнопку «Запустить PIXLR X», чтобы выбрать упомянутую версию графического редактора.
-
В ней вместо открытия существующего изображения выберите вариант «Создать новое».
-
Введите размер холста вручную или найдите подходящий вариант среди заготовок.
-
Другие доступные инструменты разбирать не будем, а сразу перейдем к добавлению текста, для чего на панели слева отведена соответствующая кнопка.
-
Сначала рекомендуем ознакомиться с существующими стилями. Их довольно много и есть вероятность того, что вы найдете подходящий без дальнейшей необходимости вручную оформлять надпись.
-
Если же вас интересуют классические шрифты с доступными настройками, щелкните по кнопке «Добавить новый текст».
-
Измените его параметры в появившемся окне, включая сам шрифт, его цвет, непрозрачность, межстрочный интервал и размер.
-
На холсте вы увидите надпись и сможете изменить ее положение, масштаб и уровень наклона.
-
Для этого есть и отдельная опция с названием «Трансформация».
-
Отметим, что редактирование содержимого надписи осуществляется в блоке «Текст», а не на самом холсте. После этого обязательно понадобится применить изменения, чтобы они сохранились.
-
Для перехода к экспорту кликните по кнопке «Сохранить», расположенной в правом нижнем углу.
-
Появится окно с выборами форматов. Отметьте «PNG» и убедитесь в том, что переключатель «Прозрачный» находится в активном режиме. В завершение щелкните по «Сохранить как», чтобы подтвердить действие и скачать файл.































