Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно. Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levelsи это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьтеосвещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
Работа с текстом в Adobe PhotoShop CS5 (44/51)
74344
189
25
00:02:20
23.03.2012
🤍 — еще больше обучающих роликов о графике ответят на ваши вопросы на нашем сайте бесплатно!
Программа «Adobe Photoshop CS5» позволяет вам создавать текстовые изображения, для этих целей в программе имеется достаточный набор инструментов. Рассмотрим более подробно возможности создания и редактирования текста.
Для создания текстового блока воспользуйтесь инструментом «Текст», расположенным на панели инструментов.
Кликнув правой кнопкой мыши на значке, выберете нужный инструмент: «Горизонтальный» или «Вертикальный текст», также вы можете использовать текст маску.
Затем зажмите левую клавишу мыши на изображении и переместите курсор, рисуя рамку, а затем отпус¬тите клавишу. Как вы видите, создалось текстовое поле, где вы можете разместить свою надпись.
Введите текст. Также, используя цветовую панель справа, вы сможете выбрать цвет текста.
На вкладках «Символ» и «Абзац» вы можете настроить абзац и стиль шрифта соответственно.
Вы также можете изменить размеры поля для ввода текста, перемещая его границы, а также переместить текст в любое место изображения с помощью курсора.
При использовании инструмента «Текст» автоматически создается отдельный слой, для него мы можем применять некоторые эффекты. Так, мы можем подвергать текст различным трансформациям, используя кнопку «Создает деформированный текст».
В появившемся окне «Деформировать текст» раскройте список «Стиль» и выберите деформацию. В этом же окне вы сможете настроить дополнительные параметры для деформации введенного текста. Нажмите «ОК».
Для применения эффектов и фильтров, текстовый слой необходимо растрировать. Выделите текстовый слой и откройте контекстное меню.
Выберите пункт «Растрировать текст». Теперь вы сможете применять к новому слою все желаемые эффекты.
Слишком большой размер готового изображения
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Зачем разрешать другим видеть эти детали…Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения. Для белого+цвета A – взаимоотношение: “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Яркость любого оттенка зависит от фона.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
Как сделать огненный текст в фотошопе — фотошоп уроки на русском
36
1
00:07:28
13.05.2019
Как сделать огненный текст в фотошопе — фотошоп уроки на русском.
Из этого видео вы узанете как сделать огенный текст в фотошопе.
Получить бесплатный меганабор мини-курсов от проекта «Фотошоп-мастер»: 🤍
Бесплатный курс VideoSmile — 🤍
Курс «Просто о масках в Adobe Photoshop. VIP» — 🤍
Курс «Photoshop для чайников, 57 практических уроков. VIP» — 🤍
Получить Курс «Супер Illustrator» — 🤍
Курс по обработке изображений «Волшебство LAB. VIP» — 🤍
Курс «Создание коллажей в Adobe Photoshop 2.0» — 🤍
Курс «Волшебные коллажи в Adobe Photoshop. VIP» — 🤍
Получить Курс «Photoshop для фотографа VIP 3.0» — 🤍
Еще больше курсов по фотошоп (3 бесплатных курса по фотошоп) — 🤍
Ссылка на видео — 🤍
#огненныйтекствфотошопе #огненныйтекст #каксделатьогненныйтекствфотошопе
Основные способы стилизации
Для хорошей стилизации важно не только продумать визуальные образы, но и учесть особенности восприятия букв и слов. Рассмотрим самые популярные приёмы, которые можно использовать в логотипах, вывесках и рекламе
Поворот и перемещение букв
Это простой способ оживить надпись без ущерба узнаваемости слова. Мы уже рассмотрели поворот одной буквы в логотипе Animal Planet. Но наклон надписей встречается очень часто, и иногда отдельные буквы вылезают за пределы строки. Например, la в этом логотипе свешивается вниз:
Здесь читатель без труда узнаёт название, потому что наклон не слишком сильный, а расстояние между двумя словами больше, чем межбуквенный интервалИзображение: Lamoda
Поворот слова — ещё один приём, который можно взять на вооружение. Часто и в наружной рекламе, и в интернете поворачивают на 90 градусов слово целиком:
Допустим, вот такФото: Tricky_Shark / Shutterstock
Российскому жителю привычно и понятно, когда начало перевёрнутого слова внизу, потому что мы привыкли к такому написанию на торцах книг (в европейских книжках всё наоборот, начало вверху; впрочем, в дизайне используют оба направления).
Замена буквы
Узнаваемость каждой буквы особенно важна, если надпись короткая и незаезженная — например, аббревиатура. Если слово длинное или просто у всех на слуху, можно убрать из него букву, заменив на что-то более интересное:
Как в этой старой рекламе «Макдоналдса»: Joan — популярное имя, которое все узнают даже с нестандартной буквой «о»Изображение: McDonald’s / дизайн агентства DDB Denmark
Слово-картинка
Иногда визуальный образ воплощают не в отдельных буквах, а в целом слове. Это реже встречается, потому что читабельность в таком случае обеспечить трудно. Приём подходит для изображения простых предметов, в которых не придётся сильно ломать форму букв:
Буквы без проблем вписались в прямоугольникИзображение: Piotr Gorczyca / Behance
Если буквы нужно вписать в более сложные формы, для лучшей читаемости попробуйте добавить детализации и показать объём в пространстве. Было время, когда типографика с перспективными искажениями была моветоном и казалась устаревшей в рекламе и логотипах. Но уже несколько лет она держится в тренде:
Узнать большинство букв тут нетрудноИзображение: Chupa Chups / Federico Cibils / Behance
Соединение букв
Ещё один популярный способ разнообразить типографику — это лигатуры, соединения между несколькими печатными знаками.
Слияние букв — универсальный приём: ни внешний вид букв, ни само слово кардинально не меняютсяИзображение: The Metropolitan Museum of Art
Негативное пространство
Другой относительно безопасный вариант креатива — использование негативного пространства, когда фон становится буквой. Такой дизайн отличается от привычных надписей чёрным по белому, но не мешает восприятию смысла:
Здесь каждая буква на себя не похожа, а всё вместе вполне похоже на словоИзображение: USA Network
С помощью пустот между буквами даже можно создавать простые картинки. Возможно, вы не замечали, что в логотипе FedEx последние две буквы образуют белую стрелку:
Здесь использован Futura Bold, и буква X создателями шрифта задумывалась более высокой. Но дизайнер логотипа слегка «расплющил» её, чтобы получилась стрелкаИзображение: FedEx
Как сделать огненный 2D текст в фотошоп за 5 минут? Делаем текст для МОРГЕНШТЕРНА(легендарная пыль)!
2129
43
22
00:05:32
20.01.2020
Привет, меня зовут Лёня и в этом уроке ответим себе на вопрос: Как сделать огненный 2D текст в фотошоп за 5 минут? Будем делать маску в Spark ar studio! А еще я решил делать не просто текст, поэтому делаем текст для МОРГЕНШТЕРНА (MORGENSHTERN -легендарная пыль)! Кто слышал его новый альбом легендарная пыль, с вас лайк!
Если вам нужно создать маску или игру в инстаграмме, то пишите мне. С радостью сделаю вам маску или игру с учетом вашей идеи и цели.
✧Осторожно, здесь кейсы: 🤍
✧Вк: 🤍
✧Инст: 🤍
✧Мой Канал: 🤍
✧Tik tok: 🤍
Как сделать маску за 4 минуту: 🤍
На этом канале мы с вами будем проходить обучение созданию масок в интаграм для начинающих и вообще познокомисься с механикой как это происходит! А также узнаете Как сделать огненный 2D текст в фотошопе за 5 минут? Делаем текст для MORGENSHTERN(легендарная пыль). Весь процесь будет проходить в приложении Spark AR Studio , здесь создаються все маски, абсолютно! Маски в инстаграм сейчас активно набирают обороты. Также здесь будут в плейлисте Уроки по Spark ar studio и узнаем какже, как сделать маску с глянцевым эффектом, а также как сделать огненный буквы.
Мы будем учиться создавать 2d текст в photoshop, а также огненный текст для альбома легендарная пыль и огненно пылающий текст!
Создаем горящую надпись в Фотошопе
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
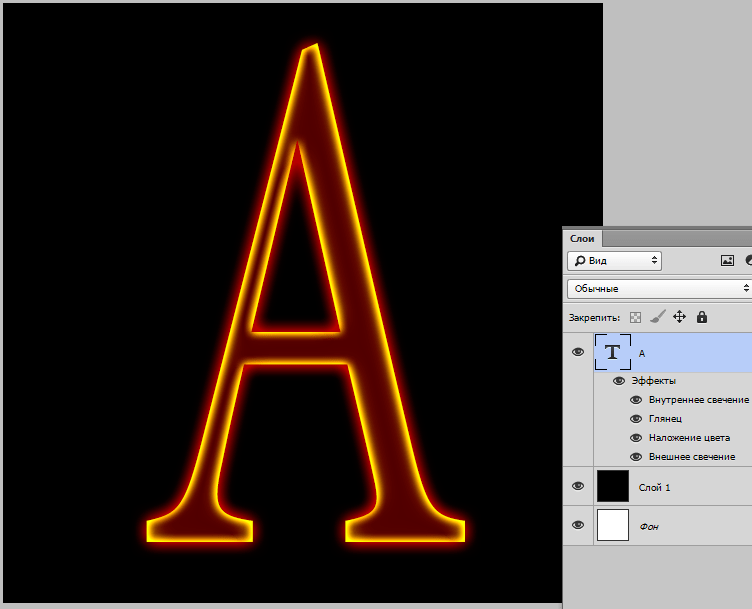
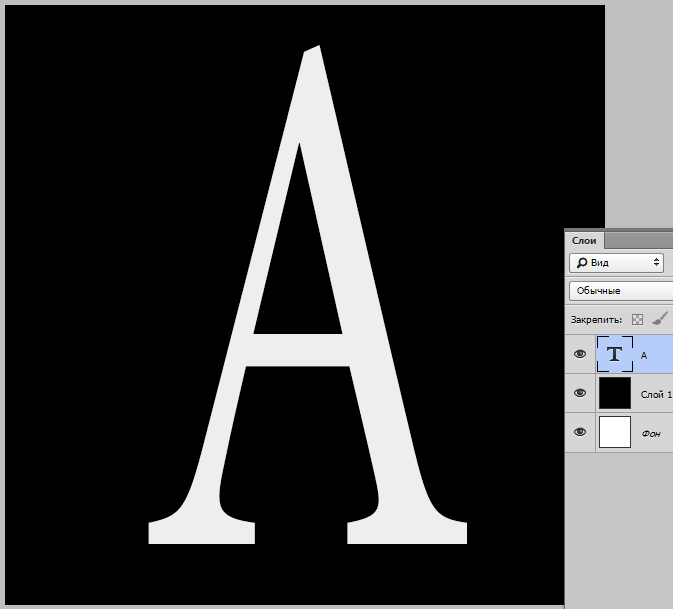
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А»
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне

Дважды кликаем по слою с текстом, вызывая стили.
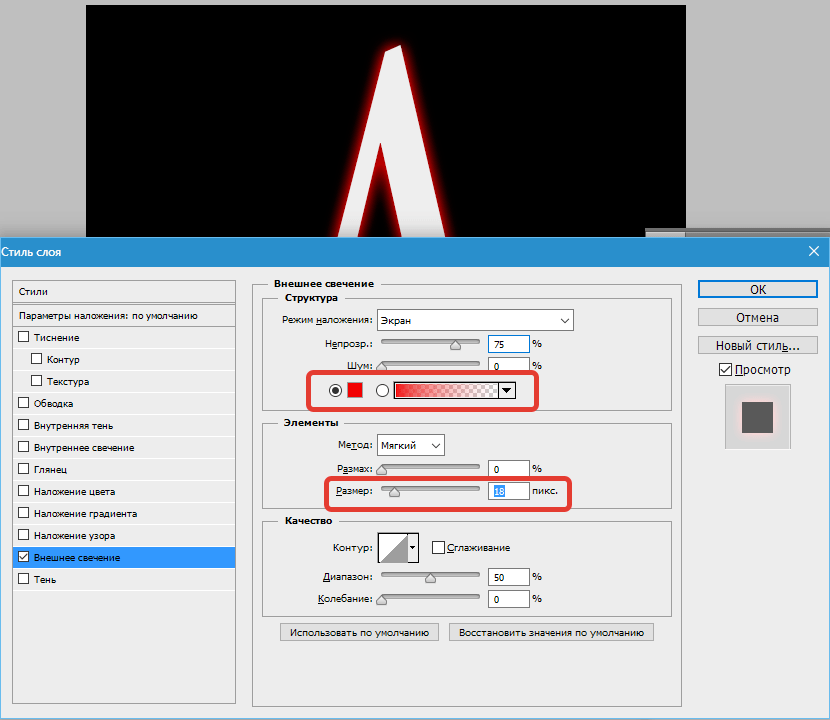
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

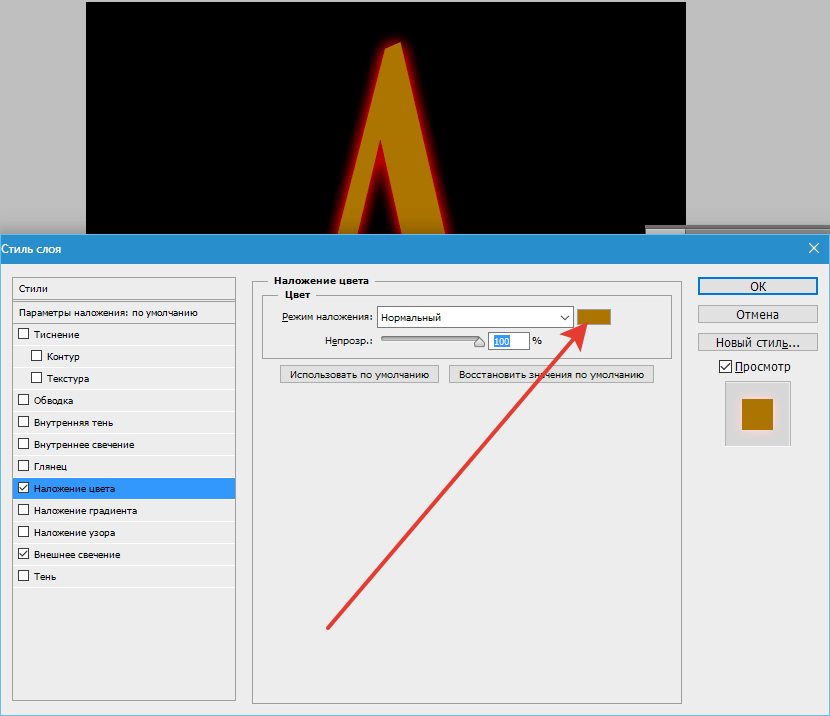
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

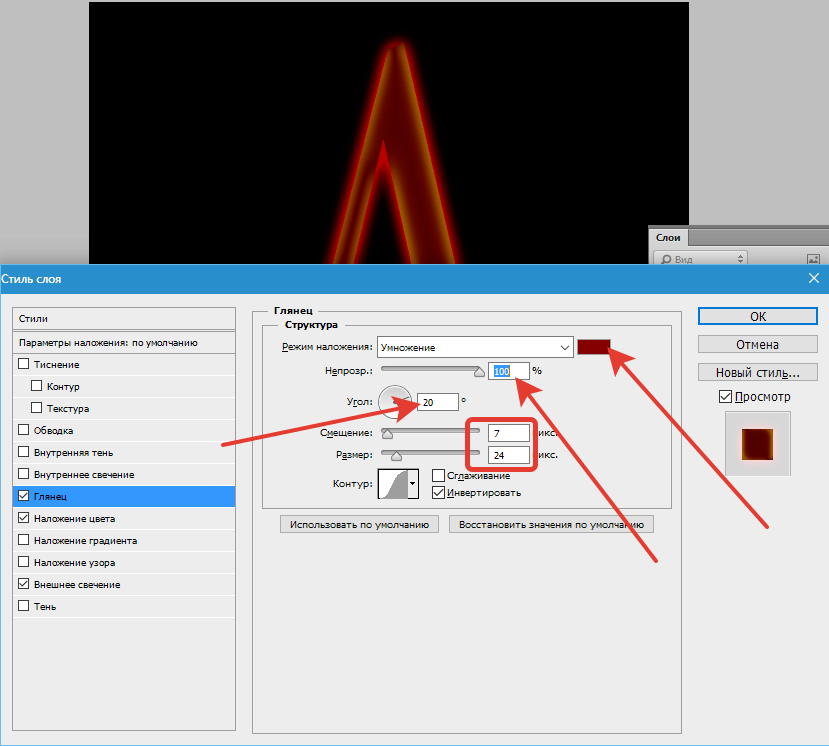
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

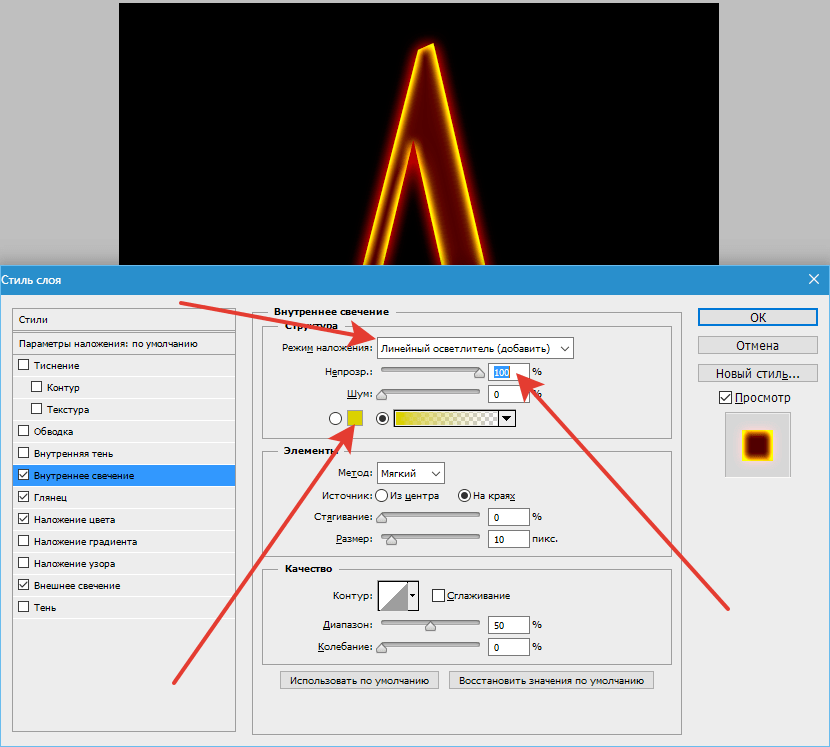
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

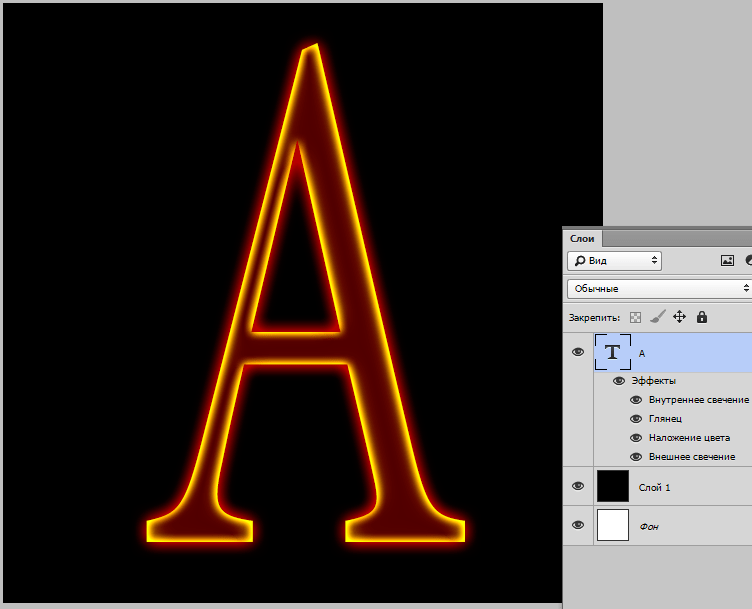
Нажимаем ОК и смотрим на результат:

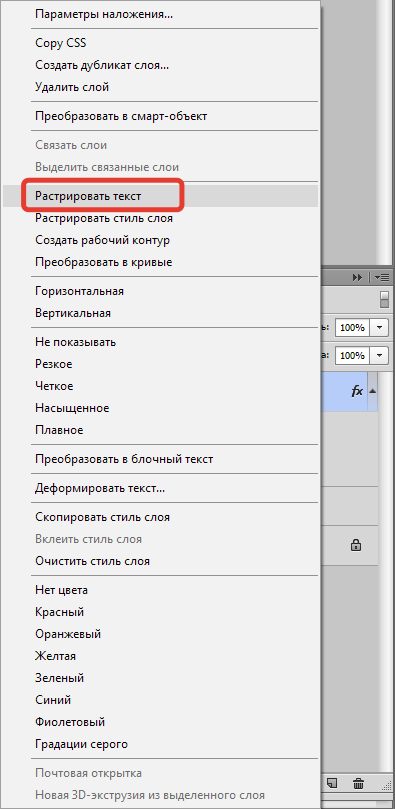
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

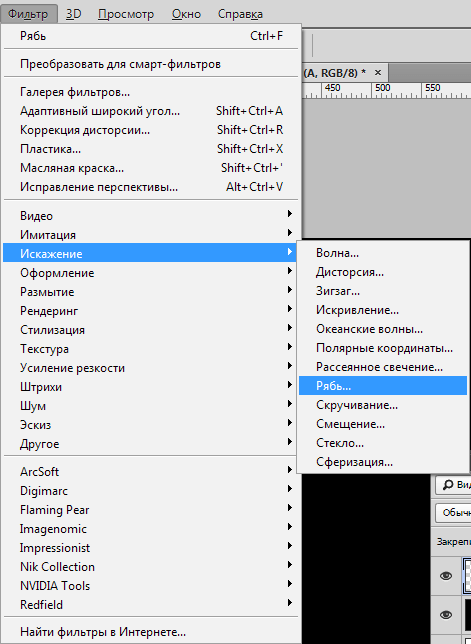
Далее идем в меню «Фильтр – Искажение – Рябь».

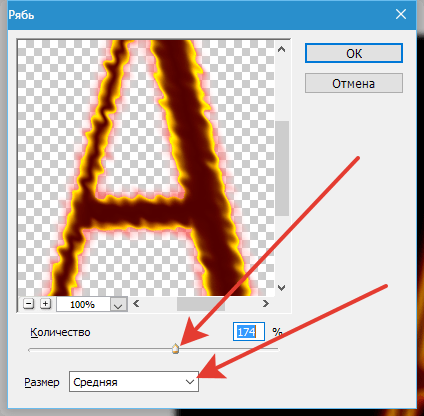
Фильтр настраиваем, руководствуясь скриншотом.

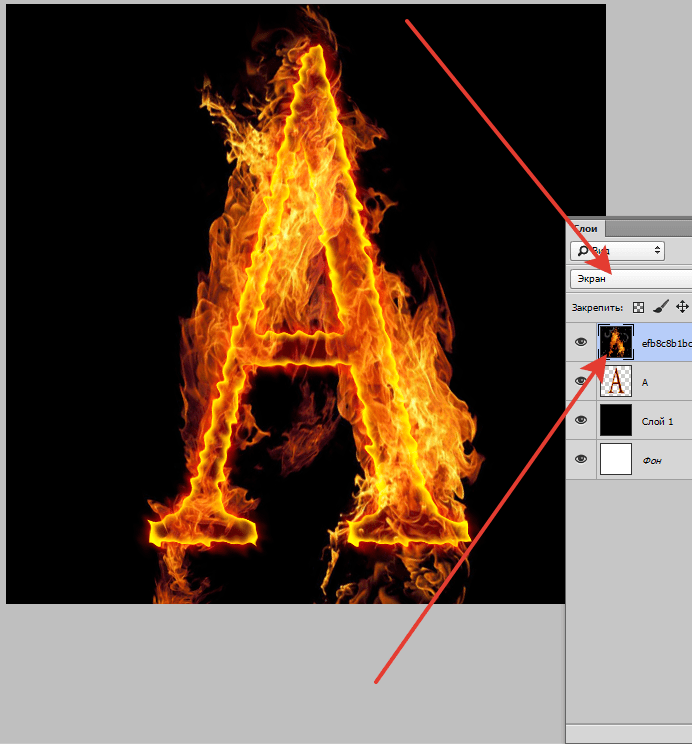
Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

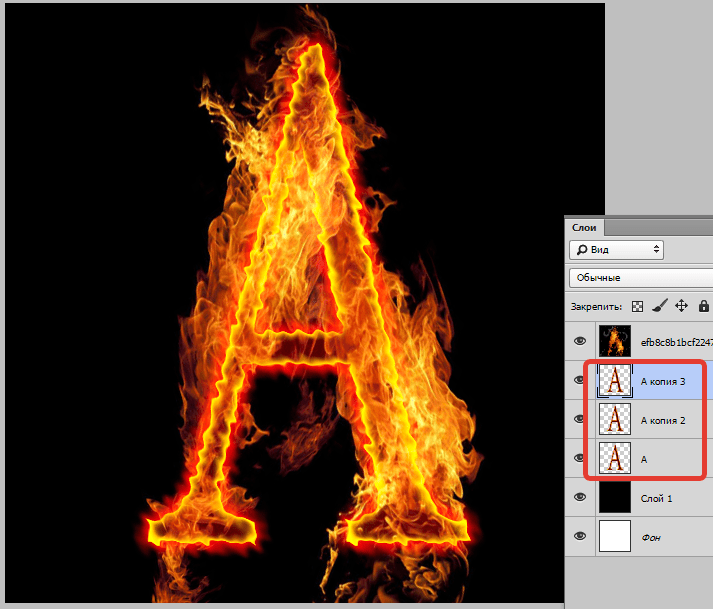
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.

Учитесь, творите, удачи и до новых встреч!
УРОКИ ФОТОШОПА
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента
будет статическое изображение текста в огне.

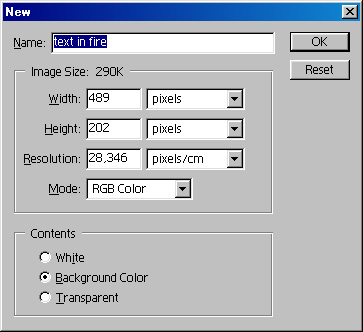
Рис.204. Создаем в Фотошопе новый документ,
выполнив команду File >New (<Ctrl>+<N> )
Итак, создаем новый документ, в котором будем разрабатывать изображение.
Мы выбрали размер этого документа 489×202 пиксела. Этого вполне хватит
для создания текста. Задаем черный цвет фона нашего документа. Для этого
после создания нового документа фон можно просто залить черным цветом.
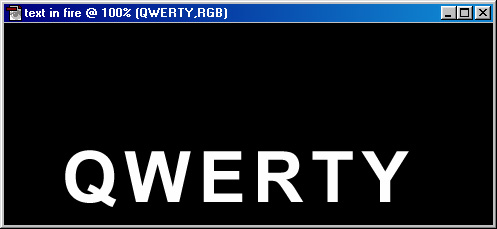
Набираем нужный текст
Обратите внимание, что в данном случае текст лучше
всего располагать ближе к нижней границе документа (ведь буквы у нас будут
полыхать в огне, а для этого пламени нужно место). Как вы уже догадались,
мы вновь используем свое любимое слово QWERTY
В данном случае мы использовали
белый цвет букв, рубленый шрифт и полужирное начертание.

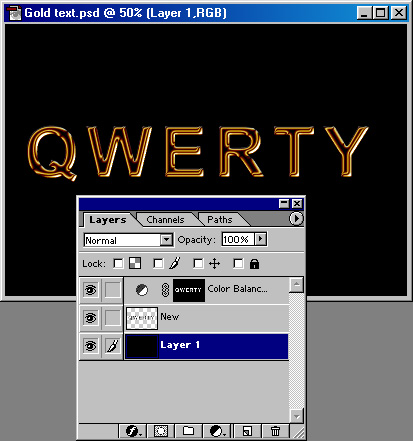
Рис. 205. Создаем новый документ, заполнив
соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем
его со слоем фона, используя команду Layer>Flatten
Image (Слой>Выполнить сведение) для объединения слоев. Проследим
на палитре Layers (Слои), что у нас действительно
остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize.
Значение параметра Cell Size устанавливаем
равным 1. Применив данный фильтр, мы исказили свой текст: края букв станут
сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой
стрелке (команда Image>Rotate Canvas>90°CW).
И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней
границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind,
имитирующего ветер слева
Установим метод Wind (Ветер), а направление
(Direction) — слева направо (From
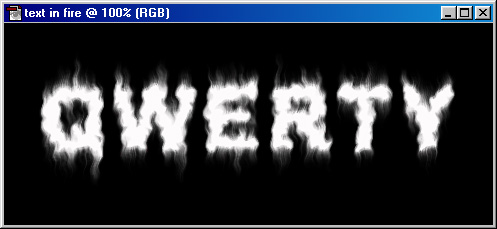
the Left). В результате текст приобретет смазанный вид, как будто
ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется
командой Edit>Fade Wind или просто комбинацией
клавиш <Shift> + <Ctrl> + <F>.
Рис. 207.
Рис. 208. Установим метод Wind (Ветер)
для создания смазанного вида
Параметр Opacity (Непрозрачность) установим
в пределах 80%. Еще раз применим фильтр Wind,
но теперь с направлением (Direction) — справа
налево (From the Right). Если раньше у нас
имелись линии-следы только справа (сверху) от букв, то теперь они добавятся
и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple
с значением параметра Amount равным 48, а
параметра Size — Large.
Рис. 209.
Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение
в исходное горизонтальное состояние. Для этого применим команду Image>Rotate
Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный
текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не
забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть
похожа на огонь.

Рис. 211. Текст пылает —
выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush
Strokes>Accented Edges со следующими значениями параметров:
Edge Width — 2, Edge Brightness — 31, Smoothness
— 5. Далее используем команду Edit>Fade
с значениями параметров: Opacity (Непрозрачность)
— 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
Эффект РАЗРУШЕННОГО Текста в Фотошопе
16070
734
48
00:03:31
16.03.2019
Подписывайтесь на инстаграм: 🤍 !)
В этом видео мы научимся за 3 минуты разрушать текст в Фотошопе!) И поймем, что сделать эффект может кто угодно
Сегодня стартует третий конкурс в нашей группе 🤍 ! УЧАСТВУЙТЕ!
Подписывайтесь и делитесь с друзьями! Так вы поддержите канал
Официальный канал: 🤍
Исходники: 🤍
Автор и его контакты
➞Vk — 🤍
➞Наша группа: 🤍
➞ Instagram — 🤍
➞ YouTube — 🤍
#урокифотошопа #урокифотошопадляначинающих #3дтекствфотошопе #3dтекствфотошопе #урокифотошопанарусском #бесплатныеурокифотошопа #сделатьфото #сделатьфотопошагово #фотовфотошопе
Шаг 12 .

Режим наложения слоя (Blend Mode) поменяем на Замена светлым (Lighten).

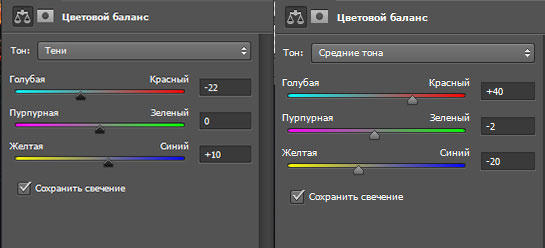
Добавляем новый корректирующий слой, выбрав Слои — Новый корректирующий слой — Цветовой баланс (Layer- New Adjustment Layer- Color Balance) и установите следующие настройки:


Урок написан на основе источника www.tutsps.com
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уроки фотошопа | Красивый 3D текст в фотошопе
19868
1099
49
00:14:00
13.01.2022
Урок по фотошопу: Как сделать 3D текст в фотошопе
Photoshop tutorial: 3D text in Adobe Photoshop
В данном видео уроке мы рассмотрим процесс создания 3D текста в фотошопе. Этот урок будет полезен тем, кто хочет создать обложку для youtube канала, группы вконтакте и так далее. Урок рассчитан на новичков и будет понятен всем, т.к. я постарался разложить все по полочкам
Шрифт: Hanson
Группа канала ВКонтакте: 🤍
Оформление групп ВКонтакте на заказ: 🤍
—
Автор идеи: 🤍
_
как сделать 3D текст в фотошопе
работа с текстом в фотошопе
эффекты фотошоп
слой-маска в фотошопе
корректирующий слой фотошоп
слои фотошоп
текст в фотошопе
photoshop tutorials, 3d text in photoshop,
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали
Огненный текст в Фотошопе
15914
181
8
00:09:50
03.12.2014
Огненный текст в Фотошопе.
Fire text in Photoshop.
Adobe Photoshop CC — программа для обработки растровой графики. Поддерживается множество графических форматов. Adobe Photoshop позволяет как создавать новые изображения, так и редактировать их. Фотошоп применяют для создания фотореалистических изображений, для работы с цветными отсканированными изображениями, для ретуширования, цветокоррекции, коллажирования, трансформации графики, цветоделения и т.д. Adobe Photoshop располагает всеми методами работы с точечными изображениями, при этом имеет возможность работы со слоями и использует контуры. Программа является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. Adobe Photoshop предоставляет все необходимые средства для коррекции, монтажа, подготовки изображений к печати и высококачественного вывода.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.
Главная фотография взята из сайта — Depositphotos.com
Автор —Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем: