Таблица разрешения экранов, соотношение сторон и их буквенные сокращения:
| Буквенное сокращение | Разрешение экрана (соотношение сторон) | Количество пикселей |
| QVGA | 320×240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352×240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352×288 (11:9) | 101,37 кпикс |
| WQVGA | 400×240 (5:3) | 96 кпикс |
| 480×576 (5:6 — 12:10) | 276,48 кпикс | |
| HVGA | 640×240 (8:3) или 320×480 (2:3 — 15:10) | 153,6 кпикс |
| nHD | 640×360 (16:9) | 230,4 кпикс |
| VGA | 640×480 (4:3 — 12:9) | 307,2 кпикс |
| WVGA | 800×480 (5:3) | 384 кпикс |
| SVGA | 800×600 (4:3) | 480 кпикс |
| FWVGA | 854×480 (427:240) | 409,92 кпикс |
| WSVGA | 1024×600 (128:75 — 15:9) | 614,4 кпикс |
| XGA | 1024×768 (4:3) | 786,432 кпикс |
| XGA+ | 1152×864 (4:3) | 995,3 кпикс |
| WXVGA | 1200×600 (2:1) | 720 кпикс |
| WXGA | 1280×768 (5:3) | 983,04 кпикс |
| SXGA | 1280×1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440×900 (8:5 — 16:10) | 1,296 Мпикс |
| SXGA+ | 1400×1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536×960 (8:5 — 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536×1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600×900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600×1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600×1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680×1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920×1080 (16:9) | 2,07 Мпикс |
| WUXGA | 1920×1200 (8:5 — 16:10) | 2,3 Мпикс |
| QWXGA | 2048×1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048×1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560×1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560×1600 (8:5 — 16:10) | 5,24 Мпикс |
| WQSXGA | 3200×2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200×2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840×2400 (8:5 — 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096×2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120×4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400×4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400×4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680×4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680×4800 (8:5, 16:10) | 36,86 Мпикс |
Надеемся на то, что собранные нами разрешения экранов в единой таблице и их сокращения пригодятся Вам при выборе монитора, телевизора, смартфона, планшета или ноутбука.
(2)
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Стимулирование использования этого решения
Поскольку предложенное решение — это просто работа CSS-стилей, в итоге пришли к тому, что его можно было просто добавить в таблицу стилей браузера, что не требовало бы от разработчиков никаких усилий для получения преимуществ.
Таблица стилей браузера — место, где заданы CSS-стили по умолчанию (например, какой у элемента ). При необходимости, их можно переопределить собственными правилами оформления. Добавляя вышеупомянутое свойство , нам не нужно стимулировать использование этого решения разработчиками — мы, по сути, автоматически включаем его для всех сайтов, которые соответствуют четырём указанным выше условиям.
Однако, это зависит от функции , имеющей доступ к HTML-атрибутам и , и от свойства — ни то, ни другое ещё полностью браузерами не поддерживается. Поэтому вместо этого, в качестве более простого решения, браузеры могут заложить такое поведение в коде рендеринга страницы, а не раскрывать его в таблицах стилей браузера, но эффект будет тот же. Такой альтернативный способ реализации даже был частью основного предложения.
Firefox первым реализовал этот принцип в виде эксперимента, после чего включил его по умолчанию в Firefox 71. Как только это было сделано, ваш сайт мог стать немного быстрее и удобнее. Возможно, в будущем это будет реализовано через таблицы стилей браузера, но пока что спасибо и на этом.
Проблема
Если вы используете монитор DVI или HDMI, существует вероятность, что вы не сможете выбрать оптимальное разрешение для вашего оборудования из-за проблем с контроллером, поэтому вам понадобится установить разрешение самостоятельно. Например, если ваш экран совместим с разрешением HD (1280 x 720 пикселей) или FullHD (1920 x 1080 пикселей), которые не входят в список допущенных разрешений, выберите решение, соответствующее вашей видеокарте.
Примечание: Использование индивидуального разрешения или частоты обновления, которая приводит к неправильному отображению на вашем мониторе, может повлиять на стабильность системы и срок службы набора микросхем, а также повредить экран или другое аппаратное обеспечение.
Как расширить экран монитора на компьютере с ос Windows
Довольно часто компьютерные пользователи задают вопрос о том, как расширить экран монитора. Причин, по которым экран монитора становится узким с черными полосами по краям, или картинка отображается не полностью, а изображение становится размытым, может быть несколько. Сейчас мы с вами рассмотрим самые распространенные ситуации таких казусов и попытаемся их исправить.
Причины, по которым экран монитора становится узким

Чаще всего такое происходит по нескольким причинам:
- Неправильная настройка разрешения экрана;
- Не установлен драйвер видеокарты;
- Подключение к компьютеру телевизора, ноутбука, или дополнительного монитора;
- Не правильные настройки монитора.
Теперь рассмотрим все эти причины более подробно.
Неправильная настройка разрешения экрана
Настройки разрешения экрана могут сбиться при установке пиратских программ, переустановке системы, проникновении в систему вируса, после прохождения игры со своими настройками, а так же после резкого неожиданного отключения компьютера.
В этом случае исправить ситуацию довольно-таки просто. Достаточно кликнуть правой кнопкой мыши по свободному пространству рабочего стола :
В Windows 7
И в выпадающем контекстном меню выбрать пункт «Разрешение экрана»
В следующем окне найти «Разрешение» и открыть список, кликнув левой кнопкой мыши по маленькой черной стрелочке справа.
У вас должен открыться список возможных параметров разрешения экрана.
Не стоит экспериментировать со всеми разрешениями подряд, т.к. если вы выберите разрешение, которое не поддерживает ваш монитор, то экран может потухнуть, и вы не сможете настроить его без помощи мастера. Монитор не перегорит, но будет необходимо сбросить ваши настройки. Обычно это делается через «Безопасный режим», или на другом компьютере, который поддерживает то разрешение, которое вы установили сами.
Поэтому прежде чем менять разрешение экрана почитайте в инструкции к вашему монитору, какие параметры он поддерживает, или кликните мышкой по голубой ссылке «Какие параметры монитора следует выбрать?» (в этом же окне, где выбираете разрешение), и внимательно почитайте то, что там написано.
В Windows 10
Кликнуть правой кнопкой мыши по пустому пространству рабочего стола и выбрать в выпадающем контекстном меню пункт «Параметры экрана»
Переходим слева на вкладку «Дисплей», находим в окне справа «Разрешение», кликаем по стрелочке и выбираем необходимые параметры.
Обычно рядом с необходимым параметром написано «(Рекомендуется)»
Не установлен драйвер видеокарты
Обычно после переустановки операционной системы, или после замены видеоадаптера автоматически загружается временный драйвер видеокарты. И если потом не загрузить специализированные драйвера для видеокарты, то в пункте «Разрешение» в настройках экрана списка разрешений не будет (в лучшем случае два параметра). А в диспетчере устройств будет запись «Стандартный VGA графический адаптер».
В этом случае необходимо загрузить драйвер видеокарты (видеоадаптера) с диска, который поставляется с видеокартой или с официального сайта производителя видеокарты.
Если у вас на компьютере установлена операционная система Windows 10, то драйвер будет установлен автоматически.
Подключение к компьютеру телевизора, ноутбука, или дополнительного монитора
Если к вашему компьютеру подключен еще один монитор, или ноутбук, и даже телевизор, то отключите их. Если после этого на вашем основном мониторе всё исправилось и изображение расширилось на весь экран, значит вам необходимо правильно определить в настройках выбора дисплея, который из них будет основным, а который второстепенным.
И в настройках «Экран» выбрать необходимый монитор.
Настройка монитора
Практически у любого монитора имеются кнопки для его настройки. Обычно они располагаются внизу спереди (снизу) или сбоку.
Найдите параметры автонастройки и установите их.
Можете попробовать настроить монитор самостоятельно при помощи других кнопок. Но это будет дольше.
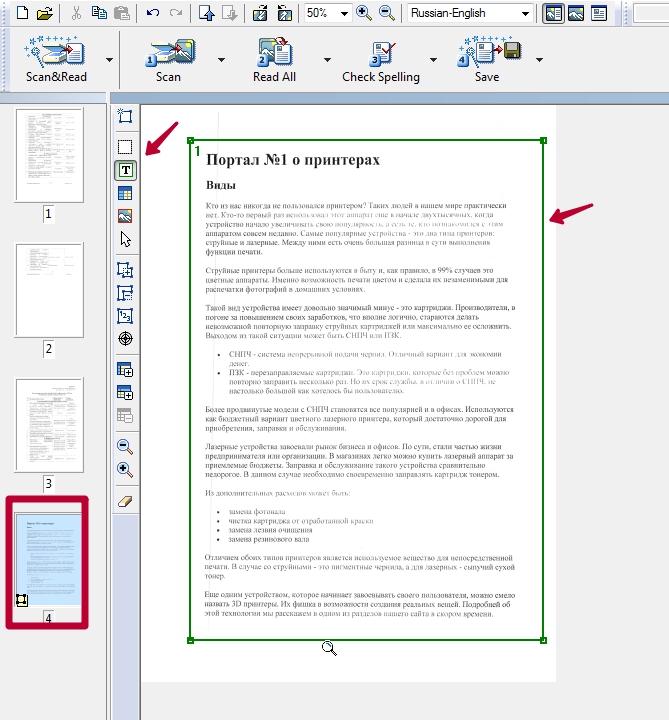
Как использовать инструмент Кадрирование/Рамка
Ниже мы продемонстрировали ключевые параметры инструмента Кадрирование/Рамка. Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.
- Быстрое переключение. Нажмите на эту иконку, чтобы изменить заданную пресетом ориентацию изображения. Мы можете выбрать альбомную или портретную ориентацию.
- Наложение. Чтобы наложить сетку по Правилам третей, в списке выберете Rule of Thirds. Или же выберете другую подходящую вам сетку.
- Экран кадрирования затемняет ту область, которая в процессе кадрирование будет отсечена. Чтобы отключить экран, снимите галочку.
- Переустановка пресета. Здесь можно установить пресет для кадрирования с определенными размерами и разрешением.
- Сброс настроек. Чтобы сбросить настройки пресета, нажмите на иконку инструмента в панели параметров и выберете Reset tool
- Непрозрачность и цвет. Уменьшите непрозрачность Экрана, чтобы сделать более видимой область, которая будет кадрироваться. Также здесь можно изменить цвет экрана.
- Перспектива. Кадрируя архитектурные фотографии, используйте эту опцию, чтобы вручную корректировать перспективу.
- Соседствующие инструменты. В одном разделе с инструментом Кадрирование/Рамка располагаются менее функциональные инструменты Раскройки. Чтобы переключаться между ними используйте комбинацию клавиш Shift+C.
Подключение дополнительного монитора
Столкнуться с изменением отображаемого видео на экране вашего устройства можно и при подключении второго монитора. Чаще всего это необходимо для трансляции сразу в нескольких точках или при одновременной работе с несколькими файлами. В таком случае компьютер может запомнить подключенное оборудование и применять его параметры под основную аппаратуру. Если вы использовали два одинаковых монитора, то проблемы быть не должно даже при сохранении его характеристик.

Иначе дело обстоит при подключении другого монитора с резко отличающимися характеристиками выведения.
В данной ситуации есть способ решения, он заключается в следующем плане действий:
- Попробуйте включить оба устройства одновременно. Если картинка не искажается, значит параметры соответствуют и подходят каждому монитору.
- При сужении формата отключите дополнительное оборудование. Возвращение к нормальным значениям говорит о том, что причина заключается во втором мониторе.
- В таком случае зайдите в разрешения и настройки техники через компьютер.
- Отрегулируйте все, как было описано выше и выберите нужный показатель. Ключевым моментом здесь является подстройка под основной экран. Не забудьте в меню выбрать то устройство, которое вы желаете редактировать.
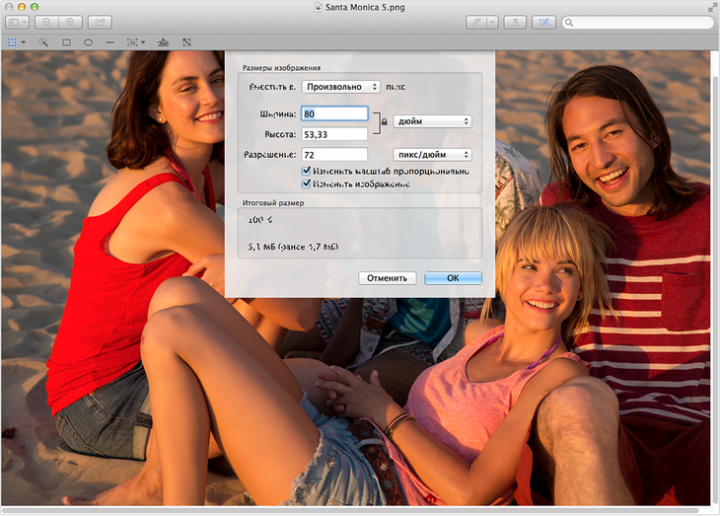
Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS существует бесплатное приложение для изображений и фотографий iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее из официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных сегодня форматов.
- Дважды щелкните вкладку событий;
- Выберите необходимое изображение;
- В окне параметров отрегулируйте размер фотографии: вы можете настроить ширину, высоту и разрешение. Чем меньше этих параметров, тем меньше будет размер файла;
- Сохраните изображение.

Изменить размер фотографий в iPhoto
Тематические видеоролики:
Как уменьшить размер файла jpg
В этом видео я покажу 2 самых простых способа: как уменьшить размер файла JPG (изображение
Уменьшаем размер файла JPEG (JPG)
Из этого видео вы узнаете, как уменьшить размер изображения JPEG (JPG) с помощью простых программ.
Оптимальный размер изображения для сайта
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
/ ЧТО ТАКОЕ МАСШТАБ


Масштаб. Виды масштаба
География. 7 класс

Что такое масштаб?
Масштаб показывает, во сколько раз расстояние на карте меньше соответствующего расстояния на местности.
Масштаб 1:10 000 (читается одна десятитысячная) показывает, что каждому сантиметру на карте соответствует 10 000 сантиметров на местности.
Что означает масштаб

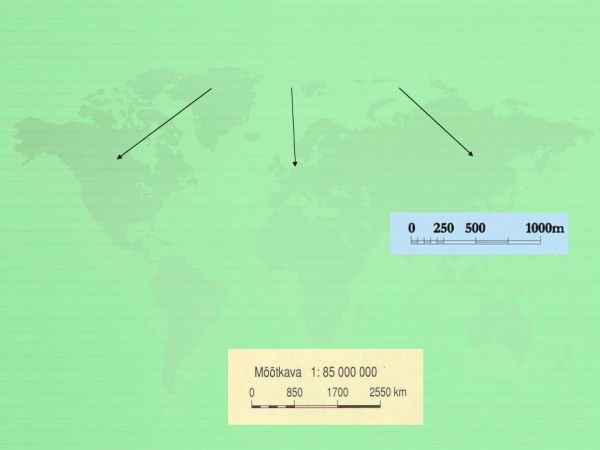
Виды масштаба
Какие виды масштаба здесь указаны? Какой отсутствует?
Записать в 1 см –
Поскольку в 1 метре 100 сантиметров, то нужно убрать два нуля
Поскольку в 1 километре 1000 метров, то нужно убрать еще три нуля (если можно)
Оставшееся число записать после тире, указать метры или километры
Как перевести численный масштаб в именованный
|
в 1 см – 5 м |
|||
|
в 1 см – 200 м |
|||
|
в 1 см – 30 км |
Перевод масштаба из численного в именованный
Проверьте ответы
в1 см – 5 м
в1 см – 15 м
в1 см – 500 м
в1 см – 2 км
в1 см – 30 км
в1 см – 600 км
в1 см – 15 км
Упражнения. Переведите масштаб из численного в именованный
Стороннее приложение: используйте «PicPick» для изменения размера фотографий
Приложение «PicPick» имеет интерфейс, аналогичный приложению «Paint», хотя оно содержит намного больше внутренних функций, включая улучшенные инструменты редактирования изображений, а также мощную утилиту для захвата снимка экрана. Это приложение абсолютно бесплатно для личного некоммерческого использования.
Запустите приложение «PicPick». На всплывающем экране приложения нажмите кнопку «Открыть», а затем в окне «Открытие» выберите изображение, которое вы хотите изменить. Вы также можете перетащить изображение из проводника файлов «Windows» в открытое окно приложения «PicPick».
На панели инструментов главного меню во вкладке «Главное» нажмите в разделе «Изображение» кнопку «Размер» для вызова вложенного меню. Затем в открывшемся меню выберите раздел «Изменить размеры изображения». Или мгновенно откройте меню изменения размера выбранного изображения путем совместного нажатия в приложении сочетания кнопок «Ctrl + R».
Как и в предыдущем приложении «Paint», «PicPick» позволяет изменять размер исходного изображения в процентах или в пикселях. В первом случае, установите переключатель в ячейку «Процентное изменение» и выберите необходимый процентный размер нового изображения, используя стрелки навигации или напрямую установив требуемое числовое значение в соответствующую ячейку. Во втором случае, поместите переключатель в ячейку «Изменение до размеров» и в ячейках «Ширина» и «Высота» задайте необходимое значение размера конечного изображения в пикселях. Не забудьте установить флажок в ячейке «Сохранять пропорции» для корректного изменения размера снимка. По окончанию нажмите кнопку «ОК» для сохранения введенных изменений размера изображения.
Хотя приложения «PicPick» и «Paint», описанный ранее, отлично справляются с изменением размера одного изображения за раз, иногда у вас возникает необходимость выполнить изменение размера большого количества изображений до определенного стандарта одновременно. Тогда вам необходимо воспользоваться возможностями следующих двух инструментов.
Если переборщить с DPI
Конечно, повышение чувствительности мыши — дело хорошее. Но и оно не терпит небрежного отношения. Фанатизм здесь не допустим, ибо это не тот случай, когда больше значит лучше. Нужно ориентироваться на свои ощущения. Если «задрать» DPI до недосягаемых высот, то пользоваться мышью станет невозможно. При малейшем движении манипулятора курсор будет прыгать из одного угла экрана в другой. Поэтому нужно добавлять чувствительности понемногу. Если вы видите, что курсор ведет себя неадекватно, то понизьте чувствительность. Только способом проб и ошибок можно добиться идеального результата.
Проще всего регулировать количество DPI с помощью специального программного обеспечения, которое идет в комплекте с мышью. Там есть специальное окно для проверки того разрешения сенсора, которое вы пытаетесь применить. Так что можно протестировать такую чувствительность. Перебор с чувствительностью также может негативно сказаться на работоспособности самого сенсора. А это уже совсем другой уровень опасности. Так что будьте осторожны со своими экспериментами.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Способ 1. Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint
. Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint
:
- Перетяните изображение в окно Paint
или используйте Меню> Открыть (Ctrl + O)
. - В главном меню программы найдите пункт «Изменить размер
» и выберите его:
- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции
». Иначе изображение будет деформировано:
- Чтобы увеличить размер картинки, нажмите кнопку «ОК
» и сохраните фотографию.
Советы:
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка
», чтобы удалить ненужные края. Как это сделать, описано в пункте 3
; - Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint
»; - Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если Microsoft Photo Gallery
не установлена на вашем компьютере (Пуск> Фотогалерея
), вам необходимо скачать и установить его как часть Windows Essentials 2012
; - Запустите MS Photo Gallery
и найдите свой графический файл; - Кликните по нему правой кнопкой мыши и выберите пункт «Изменить размер
…»:
- Выберите готовый пресет: «Малый 640 пикселей
», «Средний 1024
», «Большой 1280
» и т.д.
- Нажмите «Изменить размер и сохранить
». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
Советы:
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт «Пользовательский
» и установите размер для большей стороны фотографии; - Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl
.
Способ 3. Как изменить размер изображения в Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape
.
- Загрузите
Photoscape и установите его. Запустите программу; - Перейдите на вкладку «Редактор
» и найдите фотографию, которую хотите изменить:
- В нижней части изображения находится кнопка «Изменить размер
», нажмите на нее. - Задайте новый размер фотографий. Убедитесь, что опция «Сохранять соотношение сторон
» включена и нажмите кнопку «OK
»:
- Сохраните отредактированное изображение.
Советы:
- Если необходимо изменить размер нескольких изображений, используйте вкладку «Пакетный редактор
». Добавьте папку и измените размер всех фотографий в ней; - Если вы не знаете точный размер, можно задать «Процент
» от исходного размера.
Способ 4. Как изменить размер изображения в IrfanView
- Установите IrfanView
— отличный инструмент для просмотра и увеличения размера картинки; - Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:
-
Перейдите на вкладку «Изображение
», выберите «Изменить размер /пропорции
» (Ctrl + R);
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:
- Сохраните изображение.
Советы:
- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI
задано значение не менее 300.
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize
. -
Нажмите кнопку «Browse
», чтобы выбрать фотографию. Нажмите «Continue
»:
-
Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт «Custom Size
»:
Основы изображений в Инстаграм: размер и соотношение сторон
Прежде чем мы приступим к техническим характеристикам Инстаграм, вам необходимо узнать пару терминов – размер и соотношение сторон. Хоть на первый взгляд они и описывают одно и то же, вам нужно понимать разницу, особенно в единицах измерения.
Размер
Размер, также обозначаемый как разрешение, означает, сколько пикселей содержится по ширине и высоте изображения. Он выражается двумя числами; например: 320 px на 1080 px. Ширина обозначена первым числом, а вторым – высота.
Разрешение важно при съемке и загрузке фото и изображений высокого качества. Если разрешение высокое, значит, в нем содержится больше пикселей – другими словами, больше данных
Таким образом, чем выше разрешение, тем выше качество изображения. Экран или платформа с ограничением по количеству пикселей изменяет исходный материал, чтобы подогнать его под установленные правилами размеры.
Соотношение сторон
Соотношение сторон – это соотношение между шириной и высотой изображения. Это измерение обозначается как x:y. Например, оно может быть 9:16, где 9 показывает, насколько широка картинка, а 16 показывает, насколько она высока.
Важность соотношения сторон сводится к изменению размера изображений без искажений. Некоторые пользователи совершают ошибку при изменении изображений — они игнорируют рекомендованное соотношение сторон
Как следствие, у них получаются странные фото, хотя этого можно было бы легко избежать.
Как изменить DPI изображения: 3 способа
Вы можете изменить DPI изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, по вашему мнению, необходимо распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменить его размер. Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
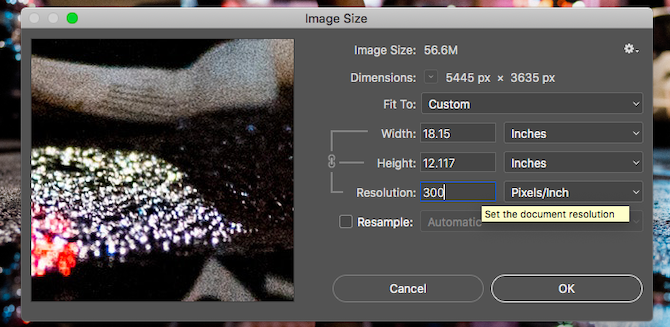
Как изменить DPI в Photoshop

Чтобы изменить DPI изображения в Photoshop, выберите «Изображение»> «Размер изображения» . Снимите флажок Resample Image , поскольку этот параметр увеличит изображение, что сделает его более низким.
Теперь в поле «Разрешение » введите предпочитаемое разрешение в пикселях / дюймах
Обратите внимание, как меняются также значения ширины и высоты. Это показывает размер вашего изображения
Конечно, вы можете указать ширину и высоту в дюймах или сантиметрах. Если вы сделаете это, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
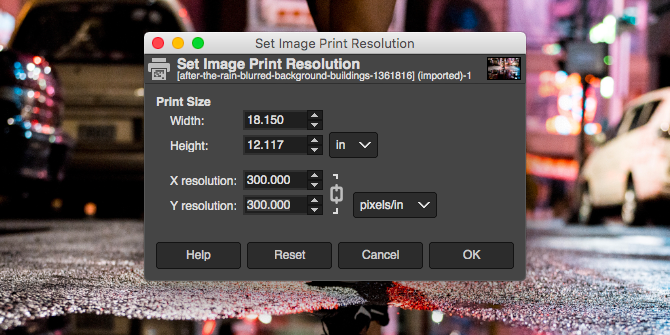
Как изменить DPI в GIMP

Чтобы изменить DPI изображения в GIMP, выберите «Изображение»> «Размер печати» . Введите желаемый DPI рядом с X Resolution , установите в пикселях / дюйм. Разрешение Y также должно обновляться автоматически.
Как и в Photoshop, вы можете установить физическую ширину и высоту. Опять же, убедитесь, что DPI не падает слишком низко, когда вы делаете это.
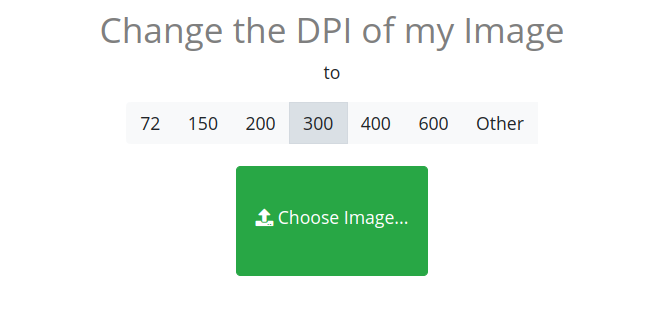
Как изменить DPI онлайн бесплатно

Если вам не хватает графической программы, которую вы предпочитаете, вы всегда можете изменить DPI изображения с помощью изменяющего DPI веб-приложения Convert Town бесплатно в Интернете.
Все, что вам нужно сделать, это ввести DPI, для которого нужно изменить изображение, перетащить файл и загрузить его и подождать. После завершения конвертации обновленное изображение должно автоматически загрузиться в папку загрузки по умолчанию.
Как изменить соотношение сторон OBS?
Прежде всего, что такое соотношение сторон и почему оно важно? Проще говоря, это соотношение между шириной и высотой определенного изображения. Обычно размеры выражаются двумя числовыми значениями, разделенными двоеточием, т
Е. х: у — где x — ширина, а y — высота. Так, например, наиболее распространенный формат для ТВ — 16: 9, а 4: 3 — стандартное соотношение для компьютерных мониторов.
Если соотношение сторон изображения не соответствует вашему экрану, вы не сможете просмотреть его должным образом. Вместо этого вы либо увидите печально известные черные полосы по бокам, либо изображение не будет отображаться полностью. В любом случае, если вы хотите избежать сбоев при потоковой передаче, вам нужно будет установить для ширины и высоты соответствующее значение.
На соотношение сторон также сильно влияет настройка разрешения. Опять же, это потому, что ширина и высота конкретного изображения должны соответствовать количеству пикселей или точек, содержащихся в нем. Вот почему в большинстве случаев вы можете изменить соотношение сторон, просто переключившись на другое разрешение. То же самое и с OBS.
Программное обеспечение для потоковой передачи отличается простотой использования и имеет множество расширенных настроек видео. Мы рассмотрим каждый из них в следующем разделе, а пока давайте сосредоточимся на изменении соотношения сторон. В основном, когда вы настраиваете холст или базовое разрешение, программное обеспечение изменяет размер изображения до соотношения, которое лучше всего подходит для него. Это просто и не требует больших усилий с вашей стороны. Вот как это сделать:
-
Запустите настольное приложение OBS.
-
В правом нижнем углу экрана нажмите «Настройки».
-
Появится новое окно. Затем на панели слева откройте вкладку «Видео».
-
Щелкните стрелку вниз с надписью «Разрешение холста (базовое)». Вы увидите соотношение сторон рядом с раскрывающимся списком справа. Измените разрешение, чтобы переключаться между различными соотношениями.
-
Когда вы закончите, нажмите «ОК».
Рекомендуемая настройка для потоковой передачи с OBS — 16: 9, поэтому вы можете попробовать 1080p или 720p, чтобы попасть в цель. Также есть компромисс, например, 900p (1600 x 900), который может помочь.
Кроме того, есть еще один способ повлиять на соотношение сторон в OBS вне приложения. Вы можете изменить настройку разрешения монитора вашего компьютера перед запуском программного обеспечения. Хотя это не так эффективно, попробовать не помешает. Вот как это сделать на ПК под управлением Windows:
- Щелкните правой кнопкой мыши в любом месте дисплея, чтобы открыть раскрывающийся список.
-
Выберите «Настройки дисплея», чтобы открыть панель управления.
-
Откроется новое окно. Сначала найдите раздел «Разрешение экрана» и щелкните маленькую стрелку вниз рядом с текущим параметром. Затем выберите предпочтительное соотношение из раскрывающегося списка.
-
Когда закончите, нажмите «Сохранить изменения».
Для пользователей Mac выполните следующие действия, чтобы изменить разрешение на основном дисплее:
-
Откройте меню Apple и выберите «Системные настройки».
-
Щелкните вкладку «Дисплеи» и выберите «Отображение».
-
Нажмите «Масштабировано», а затем выберите предпочтительную настройку.
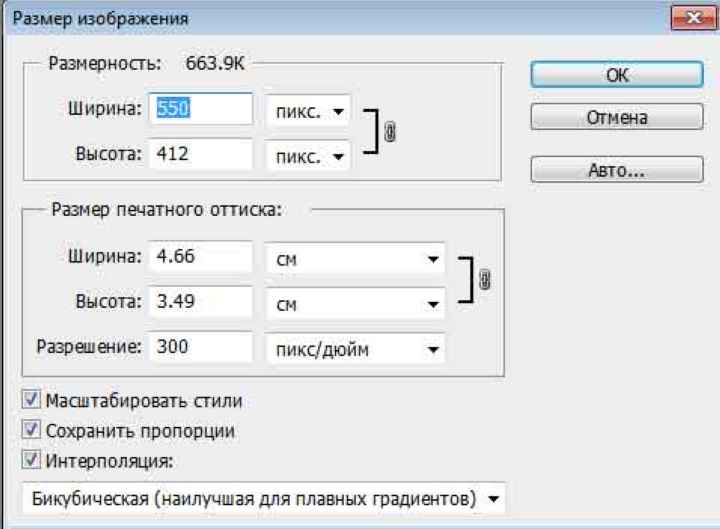
Как изменить размеры изображения в Adobe Photoshop
Пожалуй, первая программа, которая приходит на ум при работе с изображениями, — это Adobe Photoshop. Этот инструмент есть у многих в арсенале, но не все знают, как им пользоваться. На самом деле изменить размер фотографии здесь — очень простая задача.
Откройте свое фото в программе. Выберите команду Изображение -> Размер изображения (Image -> Image Size).

Измените значения пикселей в полях ширины и высоты, тем самым изменив размер изображения. Если вы ошиблись с пикселями, вы можете изменить проценты вместо пикселей. Нажмите на пиксели, и вы увидите проценты в раскрывающемся списке. Следовательно, установив значение 50% напротив ширины и высоты, вы уменьшите изображение в 2 раза. Также стоит отметить, что значок «цепочка» в категории «Размер пикселя» указывает на пропорциональное изменение ширины и высоты изображения. За это отвечает флажок перед «Сохранить соотношение сторон»
Важно следить за его присутствием, если вы не хотите искажать снимок. Вы также можете уменьшить разрешение изображения и одновременно размер, но помните, что это неизбежно приведет к потере качества
Что касается качества изображения, то при уменьшении его размера в Adobe Photoshop следует отметить, что Photoshop достаточно осторожен, чтобы удалить «ненужные» пиксели. Из-за этого изображение немного теряет качество.