Использование растровых изображений
При создании логотипа следует пользоваться программами по работе с векторными изображениями, такими как Adobe Illustrator, чтобы далее при необходимости логотип можно было изменять в размере без потери качества и использовать на разных информационных ресурсах и материалах. Поскольку векторное изображение состоит из математических точек, оно остается точным и неизменным вне зависимости от того, где и в каком размере оно используется. Растровое изображение (состоящее из пикселей, как, например, изображения в программе Adobe Photoshop) не масштабируется, что означает, что его невозможно использовать для нанесения изображения большого размера. По этой причине для создания логотипов я рекомендую пользоваться программами по работе с векторными изображениями.
Уроки Adobe Photoshop CS5. Текст по контуру. Рисуем текстом. Это быстро и легко!
123
4
00:15:25
11.05.2020
Удалённые занятия для школьников.
Тема: Как придать тексту любой рисунок, конфигурацию в Фотошопе?
ЦПТ «Старт ПРО»
🤍
#фотошоп #Adobe #photoshop #изучение_фотошопа #уроки_фотошопа #графические_программы #обработкафото #занятияфотошопом #отфотошопить #редакция_фотографий #стартпро #центр_проектного_творчества_старт_про #композиция #фильтры #дизайн #коллаж #образование_для_школьников #мгпу #ВладиславФельдман #педагогпофотошопу #компьютерныйдизайн #компьютернаяграфика #вебдизайн #основыпрограммирования #votzdorovoru #ведущиймосква #тамада_москва #созданиефонавфотошоп #волшебнаяпалочка #формат_JPG #формат_PNG #контурФотошоп #удалитьфон #Владислав_Яковлевич
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

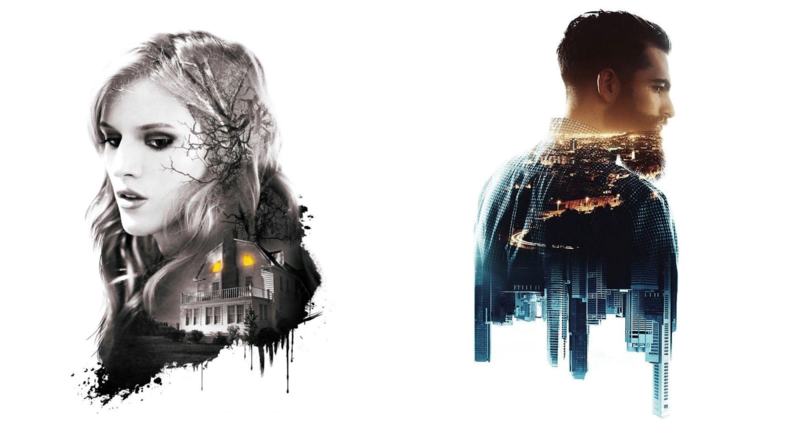
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Слишком сложный, слишком абстрактный

Простые логотипы лучше запоминаются, ведь их легче узнать. Однако и хорошо запоминаются, и отличаются от других только те логотипы, которые обладают какими-то уникальными свойствами, но при этом не перегружены лишними деталями.
Благодаря простоте исполнения лого становится не только запоминающимся, но и многофункциональным, сохраняя все свои функции при использовании на разных информационных ресурсах, материалах и средствах. К примеру, логотип должен оставаться эффективным и на носителе размера почтовой марки, и на носителе размера рекламного стенда. Чрезмерно абстрактным логотип также делать не стоит.
Текст По Контуру В Фотошоп / Текст По Кругу В Фотошопе / Урок Фотошопа
208
24
7
00:03:51
30.06.2022
В данном видео я покажу как написать или сделать текст по контуру в фотошопе с использованием инструмента перо и фигур. Так же в данном видео я покажу как создать текст по кругу!
Написать мне — t.me/hlmdesign
Следи за моими соц. сетями вся информация будет там
Полезности для дизайнеров — 🤍
Присоединяйтесь ко мне в соцсетях:
🤍
🤍
Мой ник на экстремистской площадке — 2rt.hlm
*Инстаграм признан экстремистской организацией и запрещен на территории РФ.
Возможно вы искали: как создать афишу, как создать баннер для вк, телеграм, как сделать баннер в фотошопе, фотошоп для новичков, как делать карточки товара для маркетплейсов, как делать карточки для вайлдберис, как создавать карточки в фотошопе, какой размер карточки товара для вайлдбериз, озон, не волнуйтесь скоро будет еще больше крутых уроков по дизайну карточек товара, Урок афиша в фотошоп, Урок Фотошопа, Текст По Кругу В Фотошопе, Текст По Контуру В Фотошоп )
#фотошоп #урокифотошоп #текст #photoshop2022
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Неупорядоченное шрифтовое оформление

Выбор подходящего шрифта решает судьбу дизайна логотипа, поэтому чрезвычайно важно хорошо владеть азами шрифтового оформления. Логотип должен быть максимально простым и при этом передавать определенный смысл
Чтобы достичь этого, дизайнер должен учесть все аспекты, связанные с оформлением логотипа шрифтами.
Не стоит использовать слишком много шрифтов или типов плотности (максимум два варианта). Не используйте стандартные, странные, слишком узкие шрифты
Отнеситесь с вниманием к межзнаковому интервалу, разрядке набора, размеру, а самое главное – выберите шрифт, подходящий именно для логотипа в конкретном проекте
Логотип — это
Логотип от древнегреческого «логос» — слово и «тип» — отпечаток, представляет собой оригинальное графическое изображение фирменного наименования в виде стилизованных букв или идеограммы, символизирует товар или услугу, часто является торговой маркой. На логотипы распространяются все требования о надлежащей регистрации, после этого он законно подлежит правовой защите.
Логотип – важнейшая часть имиджа компании, он служит для идентификации организации на рынке, отображает концепцию и позиционирование торговой марки, свидетельствует о ее индивидуальности, отстраняет от конкурентов и тесно связана с маркетингом.
Существует множество компаний, для которых логотип – это целая история или связь с ней, но в данном случае это важнейший объект, к его стилистическим изменениям многие компании подходят очень продуманно и осторожно. Работать логотип начинает только после того как становится узнаваемым и запоминается потребителям
Что является носителем логотипа? Служат носителями практически все окружающие нас предметы: упаковки продуктов питания, одежда, техника, транспорт и т. д.
логотип бренда H&M
Где можно изучить графический дизайн?
Различные стили графического дизайна востребованы во всех сферах деятельности. Невозможно представить себе магазин, промышленное предприятие, салон красоты и тем более сайты без завлекающих изображений.
Зачем нужен графический дизайн? Чтобы наглядно показать клиентам, что они получат при покупке того или иного товара, да и сама продукция не обходится без него. Профессия востребованная, и нет ни малейших предпосылок, что это изменится.
|
КУРС |
ОСОБЕННОСТИ |
РАССРОЧКА |
|
Contented 5/5 |
|
Возможна от 3 500 ₽/месяц |
|
Contented 4.5/5 |
|
Возможна от 3 500 ₽/месяц |
|
Contented 5/5 |
|
Возможна от 3 250 ₽/месяц |
|
Contented 4.5/5 |
|
Возможна от 4 250 ₽/месяц |
|
GeekBrains 5/5 |
|
Возможна от 7 220 ₽/месяц |
|
GeekBrains 5/5 |
|
Возможна от 4 663 ₽/месяц |
Необязательно сразу досконально изучать все элементы, предметы и продукты графического дизайна. Для начала достаточно освоить одну из узких специализаций. Сделать это помогут обучающие курсы. Многие из них проходят онлайн, по окончании студенты получают дипломы и сертификаты установленного образца.
|
КУРС |
ОСОБЕННОСТИ |
РАССРОЧКА |
|
Skillbox 5/5 |
|
Возможна от 6 912 ₽/месяц |
|
Skillbox 4.5/5 |
|
Возможна от 5 888 ₽/месяц |
|
Нетология 5/5 |
|
Возможна от 3 283 ₽/месяц |
|
Нетология 4.5/5 |
|
Возможна от 1 883 ₽/месяц |
|
Skillbox 4.5/5 |
|
Возможна от 3 882 ₽/месяц |
Учиться придется полгода или 1-2 года в зависимости от выбранного направления. Кроме удобства подобный подход к обучению позволяет быстро найти работу и начать зарабатывать.
Непонятные словечки во время брифинга
Итерация — круг правок. Итерация может включать сколько угодно правок, но они должны быть озвучены одномоментно (перечислены в одном документе). Как правило, количество итераций оговаривается на этапе заключения договора (в Логомашине, например, допустимы две итерации: заказчик после презентации дизайна может дважды предложить перечень правок, которые нужно внести).
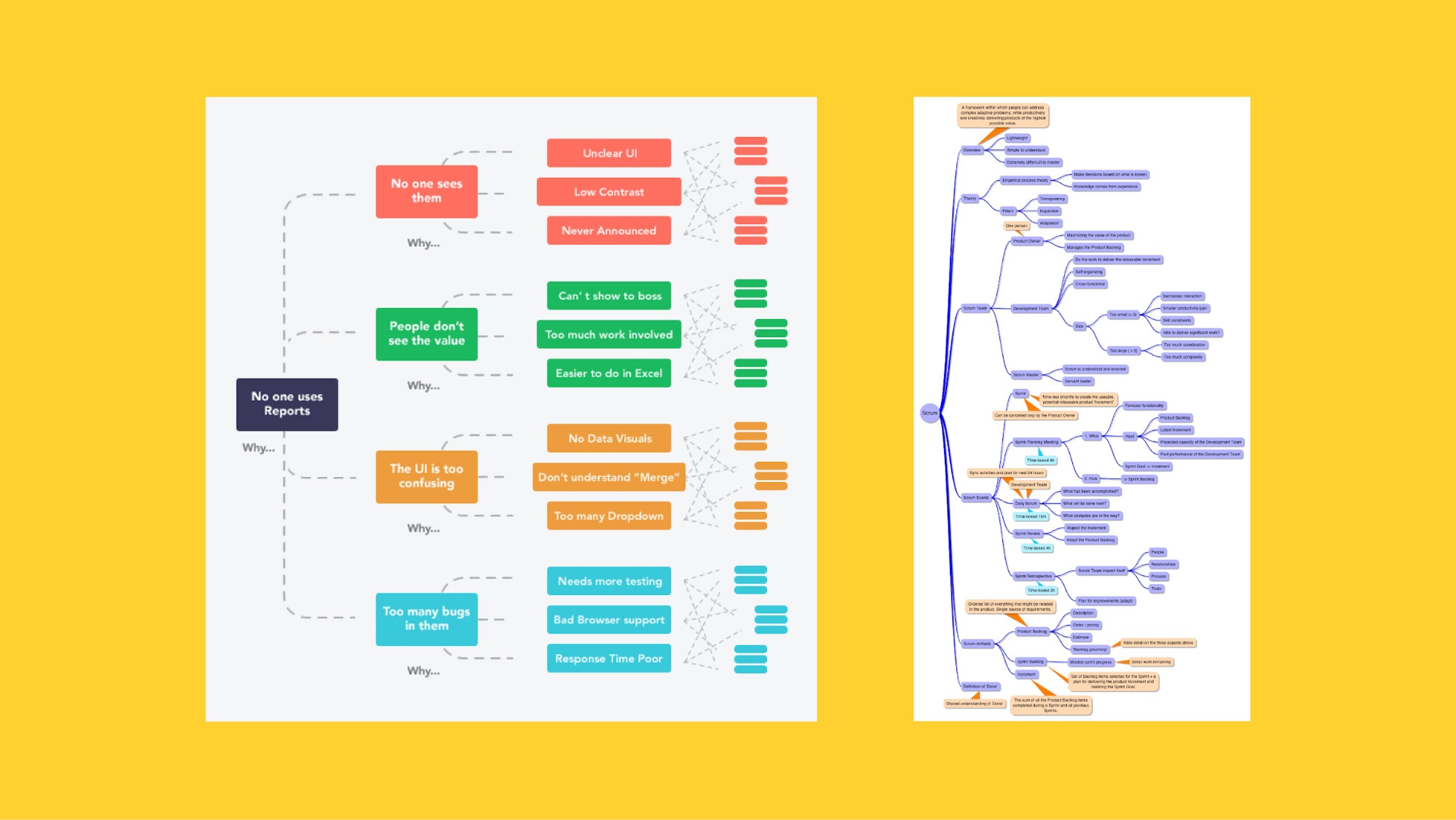
Майндмэп (mind-map) — карта ассоциаций. В дизайне её как правило используют при поиске идей в начале разработки айдентики. При построении майндмэп двигаются от общего к частному (например, если у дизайнера задача — разработать айдентику для города, то он разбивает её на следующие блоки: определение критериев для оценивания финального результата, поиск текущих проблем города, выделение целевых аудиторий, исследование исторических и современных символов. Каждый из этих блоков в свою очередь разбивается ещё на несколько.
Начните размещать официальную рекламу в Telegram Ads через click.ru
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от click.ru. Опередите конкурентов!
Бюджет от 12 000 ₽. Это гораздо дешевле, чем работать напрямую.
Для юрлиц и физлиц. Юрлица могут получить закрывающие документы, возместить НДС. Физлица — запустить рекламу без общения с менеджерами.
3 способа оплаты. Оплачивайте рекламу картой физического лица, с расчётного счета организации, электронными деньгами.

Майндмэп
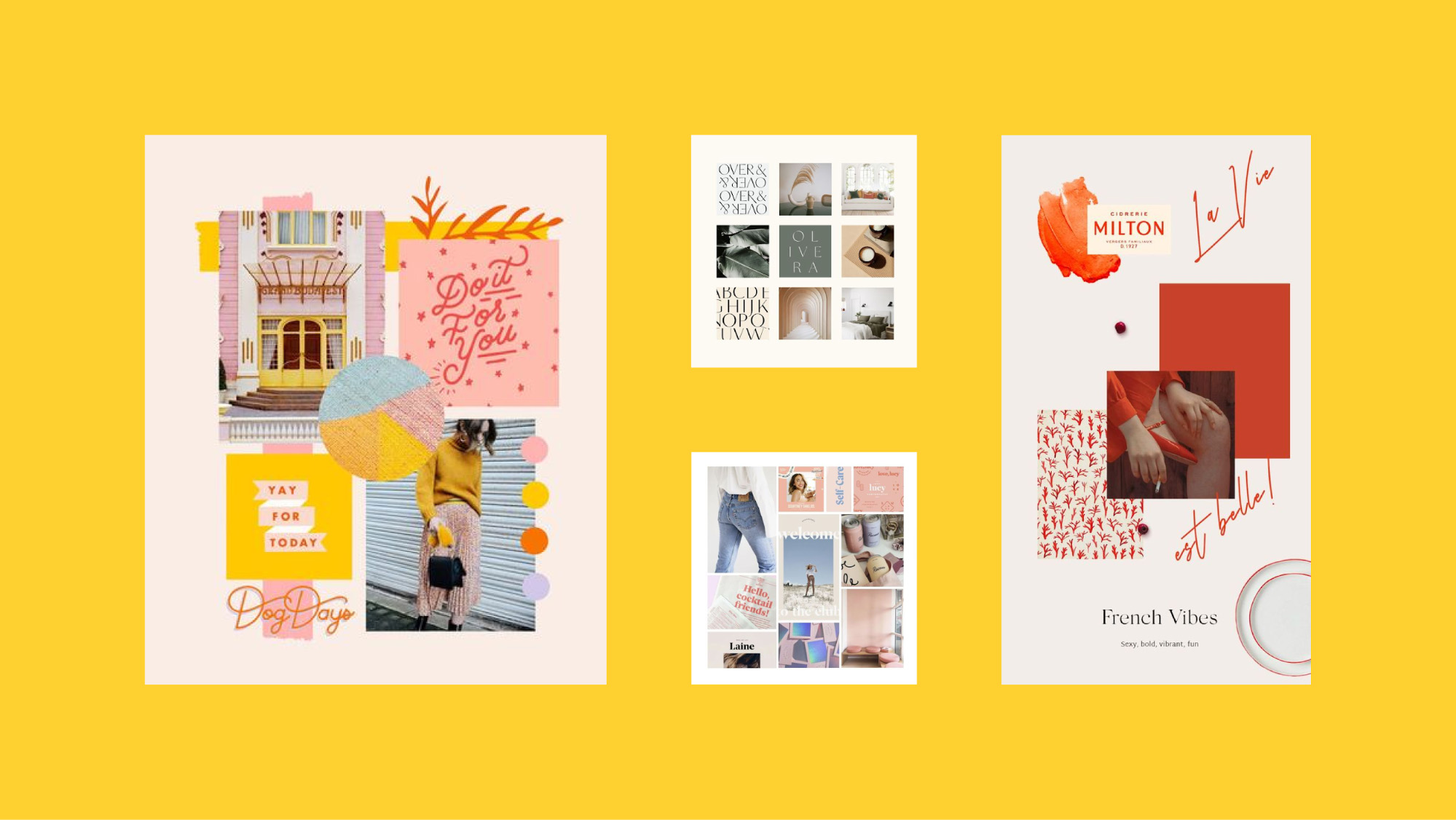
Мудборд (moodboard) — файл, в котором собрано всё, что дизайнер должен иметь в виду при разработке дизайна. Такая папка обычно собирается вместе заказчиком и включает не только понравившиеся примеры дизайна или иллюстрации, но и стилевые фото, цвета и даже музыку.

Примеры мудборда
Стоковые (фотографии или иллюстрации) — неестественные, постановочные изображения из интернета (та самая улыбающаяся в 32 зуба семья или счастливые сотрудники за столом переговоров — вы наверняка хоть раз встречали их в мемах).

Стоковые фото
Шакал — некачественное изображение плохого разрешения.

Примеры шакалов
Референсы — примеры дизайна, которые заказчик и дизайнер считают подходящими для проекта.
Носитель — объект, на котором существует дизайн: например, визитка, упаковка товара, бланк, билборд. Идеальный заказчик заранее думает, какие носители ему наиболее актуальны и во время брифинга просит дизайнера представить будущий дизайн именно на них.
Как в Фотошопе пустить текст по кругу?
Как пустить текст по кругу? Специальных инструментов для этого не существует. Очевидно, что нам понадобится некий контур, за который сможет зацепиться векторный текст. Ну и далеко ходить не нужно. «Некий контур» тоже должен быть векторным.
Выберите векторный примитив — инструмент Ellipse Tool. В настройках инструмента должен быть выбран режим Path. С этим режимом инструмент создает только векторные контуры. Далее рисуем сам круг.
Теперь выбираем Horisontal Type Tool и подводим мышку к контуру. При наведении на контур курсор сменит иконку. Теперь кликайте по контуру и пишите текст.
Написать текст мало. Его ещё нужно настроить. Как это сделать? Инструменты управления текстом, который пустили по векторному пути, интуитивно не очень понятные. Давайте разбираться.
Мы можем четко определить непонятные знаки, которые появились на контуре. Но сам инструмент Type Tool на них никак не реагирует. Инструмент Move Tool тоже не помощник. Он просто передвигает весь слой целиком.
Дело в том что мы работаем с векторным контуром. Поэтому нам нужны инструменты управления векторными контурами, а не чем то другим. Подойдут оба инструмента по работе с векторными якорями — Path Direction Tool и Direct Selection Tool.
Выберите любой из них и попробуйте подвигать надпись на контуре. Теперь мы видим что, что-то происходит. Но что именно?
При создании текста на путях появляются 2 значка. Крестик и точка. Крестиком считается начало текста, а точкой, конец. Вы можете перемещать крестик и точку как угодно по окружности. Если ваши слова куда то пропали, скорее всего им не хватает места, между крестиком и точкой. Тогда эти элементы нужно расставить пошире друг от друга.
Если выровнять текст по центру, появится третья точка. Выберите инструмент Type Tool и нажмите Centre Text на панели настроек. Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Передвигать рычажки можно как инструментом Path Direction Tool так и Direct Selection Tool. Однако это не все. Кликните мышкой по одному из якорей сдвиньте его внутрь окружности.
Допустим вы рисуете стикер и вам нужно 2 надписи. Одна по верху, другая по низу. Создаем 2 окружности, одна над другой. На каждой по своя надпись. Сверху и снизу. Именно таким способом я игрался со стикером для автубоса в своем блоге.
Точно так же текст пускается по неполной кривой. Выберите инструмент Pen Tool и нарисуйте неполную кривую. Нажмите ESC на клавиатуре чтобы оборвать контур. Теперь проделайте все тоже самое с инструментом Type Tool.
Использование подобных приемов очевидно. Стикеры, эмблемы, значки и прочая утварь. Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Теперь вы знаете как в Фотошопе пустить текст по кругу.
Расчет на спецэффекты или цвет

Если для эффективности логотипу необходим цвет или спецэффекты, то это не эффективный логотип. Чтобы избежать этой ловушки, вначале выполните логотип в черно-белом варианте и лишь затем добавьте эффекты или цвет. Это даст возможность сконцентрироваться на форме и смысле, а не на эффектах
Не стоит применять падающую тень, рельеф и другие стили слоя, чтобы «навести глянец» на логотип – хороший логотип будет обращать на себя внимание сам по себе. Можно также проработать разные варианты логотипа, чтобы удостовериться, что он выглядит одинаково эффективно как в цветовой, так и в нейтрально-серой шкале
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
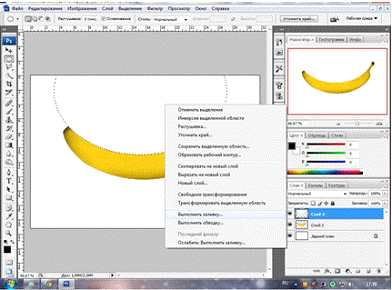
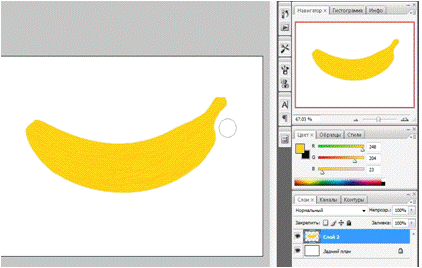
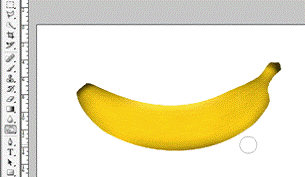
Шаг 10.
Создайте новый слой. Выберите инструмент Овальная
область (EllipticalMarqueeTool), чтобы
создать овальную область. Залейте созданную овальную область белым цветом.
Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность
банана, как показано на скриншоте ниже:

Шаг 11.
Преобразуйте данный слой с белым овалом в обтравочную
маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв).
Также, поменяйте режим наложения для данного слоя на Осветление (Screen), а
также уменьшите непрозрачность слоя до 25%.

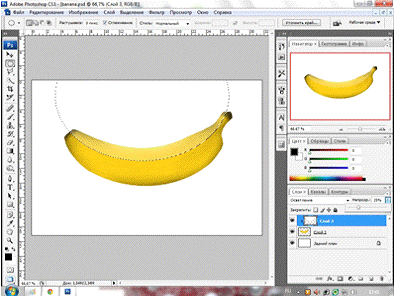
Шаг 12.
При необходимости, вы можете применить размытие или
инструмент Палец(smudge) к кромке овала, чтобы смягчить кромку для
естественности. Также, для детализации, вы можете добавить к изображению банана
оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой
кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не
забудьте преобразовать данный слой в обтравочную маску и поменять режим
наложения на Цветность (color). А затем, примените Размытие по Гауссу
(GaussianBlur), чтобы смягчить цвет).
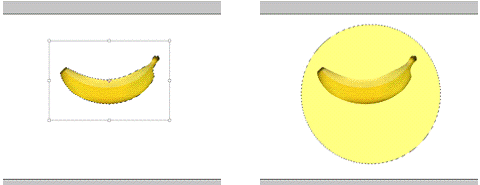
Шаг 13.
Объедините 2 и 3 слой. Выделите банан и уменьшите его с помощью
свободного трансформирования. После чего создайте новый слой и нарисуйте круг
вокруг банана. Залейте круг светло-желтым или любым другим цветом. Вот так:

Шаг 14.
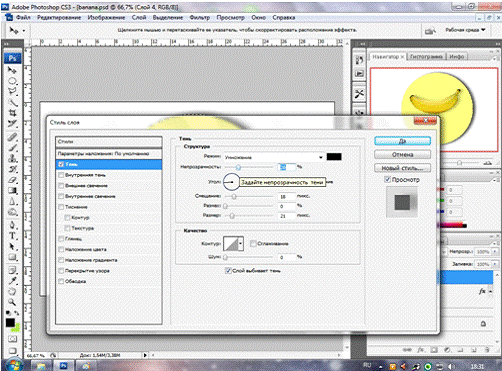
Добавьте тени 2 и 3 слою для большей чувствительности.

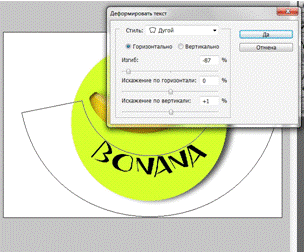
Шаг 15
Залейте банан светло-зеленым цветом. Добавьте текст «BONANA»,
подберите шрифт (FatFineFree или
любой другой), деформируйте его по своему вкусу, добавьте тень.

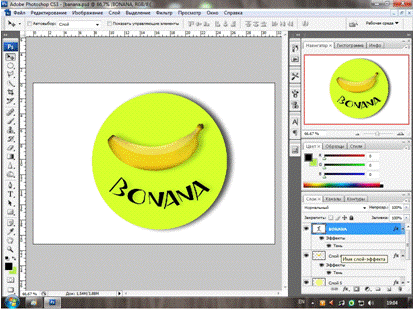
Вот так! Наш логотип готов:

Заключение
Курсовое проектирование на тему «Создание 3D логотипа в
AdobePhotoshop» были выполнены в графических программах AdobePhotoshop CS3
с помощью растровой графики.
Цель курсовой работы и поставленные задачи выполнены. Я познакомилась с
программой AdobePhotoshop, научилась пользоваться панелью
инструментов, и с успехом нарисовала 3D логотип.
В ходе работы можно сделать следующие выводы:
) Логотипы имеют большую роль в современном мире. Они являются
отличительным знаком торговых фирм и компаний и способствуют привлечению
клиентов.
) На сегодня существует множество программ для разработки логотипов
(такие как AdobePhotoshop), поэтому их можно создавать в
домашних условиях.
) Успех логотипа зависит от его формы и цвета
Правильно подобранные
цвета будут эффективней привлекать внимание
Список используемой литературы
1. Photoshop. Художественные приемы и профессиональные
хитрости.
. Волкова Е. В. Издание: 1-е, 2005 год, 256 стр
. Photoshop. Популярный самоучитель. Жвалевский А. В.,
Гурский Ю. А.
Издание: 1-е, 2006 год, 192 стр.
. Лучшие трюки и эффекты в Photoshop. Ю. Гурский, Н.
Биржаков,
Издание: 1-е, 2006 год, Объем: 192 стр.
Интернет-ресурсы
. Материалы с сайта #»785603.files/image027.gif»>
🤓👍 Вдавленный Текст в Фотошопе. Красивый Текст. Уроки Фотошоп
1155
46
2
00:05:31
23.03.2021
Как Сделать Вдавленный Текст в Фотошопе. Красивый Текст. Уроки Фотошоп
#фотошоп #урокифотошопа #текствфотошопе
Если вам нужно сделать вдавленный текст в фотошопе, то сделать его можно всего за пару кликов. И в этом видео мы будем делать красивый вдавленный текст в фотошопе.
Как Сделать Простое Превью Для Ютуба в Фотошопе 🤍
Двойная Экспозиция в Фотошопе 🤍
Как ИЗМЕНИТЬ Цвет Объекта В Photoshop 🤍
Как УБРАТЬ ЛЮДЕЙ (Человека), Лишний ОБЪЕКТ с Фото в Photoshop 🤍
Быстрая РЕТУШЬ Кожи Лица в ФОТОШОПЕ 🤍
АРТ Обработка Фото в СТИЛЕ Постера Для ФИЛЬМА 🤍
КАК СДЕЛАТЬ БЛОНДИНКУ ИЗ БРЮНЕТКИ В ФОТОШОПЕ 🤍
ТЕКСТ ПО КРУГУ В ФОТОШОПЕ 🤍
#урокифотошоп #красивыйтекствфотошопе #уроки #видеоурокифотошопа #урокифотошопаcs6 #урокифотошопаcc #photoshopуроки #видеоурокифотошопа #дизайн #урокифотошопадляначинающих #урокифотошопанарусском #красивыйтекствфотошоп #работастекстом #фотошопвидеоурок #текстовыйэффектвфотошопе
Слишком много информации от клиента
Клиент платит вам, профессиональному дизайнеру, чтобы вы разработали подходящий логотип, поэтому именно вы должны вести клиента к самому оптимальному решению. Лучше всего помогает добиться такой расстановки сил ваше предложение своей профессиональной компетенции, а не разрешение клиенту руководить процессом (полностью). Если заказчик просит внести изменение, имея неверную информацию или знания, объясните ему, почему это неподходящий вариант, и предложите альтернативу. Если это не поможет, отправьте ему свой вариант дизайна вместе с тем, который предложил он. Часто в такой ситуации клиент осознает, что его решение, пожалуй, действительно было не лучшим. Однако и вы, дизайнер, должны уметь признавать, что можете быть неправы, так почему бы не дать шанс предложению клиента – кто знает, что из этого может выйти?
Как заполнить векторный контур текстом?
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на Subtract path from Area (-) и вырежте из прямоугольника небольшой кусок.
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
Мнение лого-профессионалов
Будущие дизайнеры приобретают практический опыт работы на каждом этапе обучения. Когда его становится достаточно, можно рассуждать о деталях, которые с опытом становятся значительными, например, какой дизайн в логотипе лучше использовать.
Отличительной чертой плоского дизайна является нарочитая простота изображения, отсутствие узоров, теней, текстуры и градиентов, что влечёт за собой упрощение и соответственно узнаваемости изображения.
Главным преимуществом плоского дизайна является не только внешняя чистота и ясность, но и ускоренная скорость загрузки изображения на веб-страницах, за счёт возможности представления его в формате SVG. Именно поэтому этот формат всё чаще используют в цифровых технологиях.
Что же касается негативного пространства, то это место вокруг изображаемого объекта
Умение рационально использовать такое пространство позволяет создавать графику, удерживающую внимание людей на длительное время, а также даёт возможность передать больше информации. Логотип, в котором используется негативное пространство, напоминает ребус, загадку
Он обязательно запомнится человеку, когда тот сумеет отыскать в нём секрет.
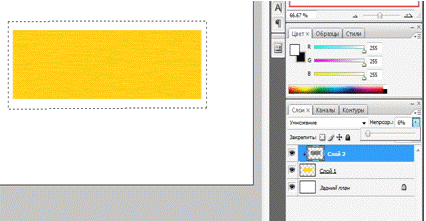
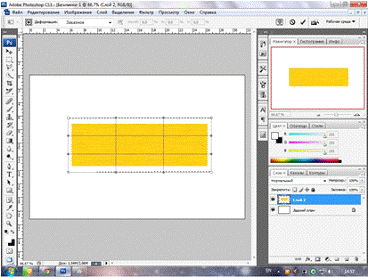
Шаг 6.
Удерживая клавишу Alt + щёлкните между слоем с
текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с
текстурой волокна в обравочную маску. Уменьшим непрозрачность слоя с текстурой
волокна до, примерно, 6%.

Шаг 7.
Выделим оба слоя, а затем сольем их вместе (Ctrl + E).
С помощью Деформации(WarpMode), придадим жёлтому прямоугольнику форму банана,
для этого идёмРедактирование — Трансформация — Деформация
(Edit>Transform>Warp):

Конечный результат:

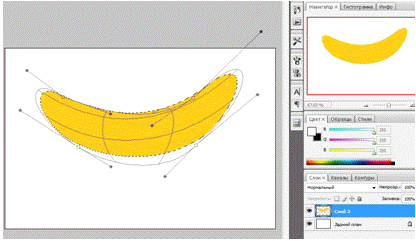
Шаг 8.
Доработайте форму с помощью опции Деформации
(WarpMode), на кончике банана по мере необходимости, выделив его и задав форму.

Также, с помощью инструмента Ластик (Erasertool), можно придать
необходимые грани:

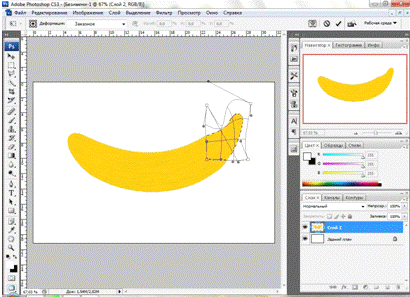
Шаг 9.
С помощью инструментов Осветлитель и Затемнитель(DodgeandBurnTools), создайте
светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно
намного темнее.

Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Вывод
В случае логотипа важно понимание цели, на достижение которой должен эффективно работать дизайн. После формулирования цели начинается непосредственное изготовление логотипа”
Поиск графического решения логотипа принимает во внимание всю линию визуальных характеристик, таких как цвет, шрифт.
Роль брендбука в контексте рекламной коммуникации становится очень важной и набирает популярность в компаниях на любом сегменте рынка. Корпоративным брендом сейчас оперирует большинство
Прежде всего, брендбук формирует предельное четкое видение всех ключевых моментов компании, а вот логотип нацелен на привлечение клиентов и формирование положительного впечатления об организации.
Очень часто компания-заказчик ставит цель перед дизайнером разработать логотип, но время не ждет и фирменный знак теряет свою актуальность и многие организации просят переделать его. Знак должны узнавать даже после ребрендинга, поэтому в него вносят только некоторые коррективы.
Небольшой графический элемент способен не только представить компанию в выгодном ракурсе, но и вывести её в лидеры среди конкурентных компаний. Таким образом, логотип – это успех организации и ее престиж. Поэтому каждая солидная компания обязана заказать себе логотип!

































