Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
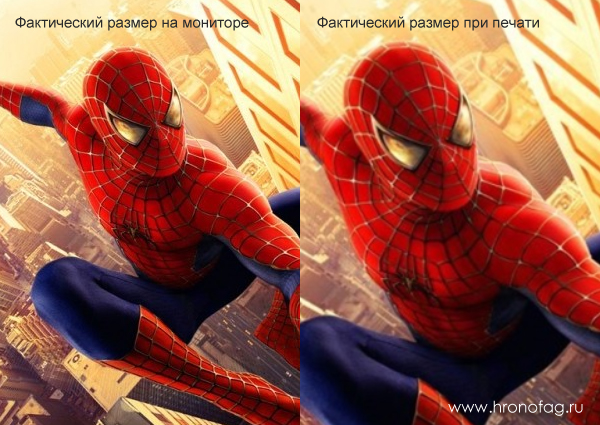
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.

В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Как пикселизировать изображение в Photoshop
Если вы не доверяете никаким онлайн-инструментам для обработки изображений, Photoshop всегда будет лучшим выбором
Не важно, хотите ли вы пикселизировать или украсить свое изображение, Photoshop отлично справится с этой задачей. Хотите знать, как пикселизировать изображение в Photoshop? Выполняет следующие шаги, чтобы узнать, как преобразовать изображение в пиксельную графику в Photoshop
Шаг 1. Найдите нужное изображение и щелкните его правой кнопкой мыши. Затем перейдите к Открыть с > Фотошоп чтобы открыть изображение в Photoshop.
Шаг 2. Выберите Фильтр в строке меню и перейдите к Пикселизация > Мозаика .
Шаг 3. Отрегулируйте размер пикселя до нужного результата и нажмите Хорошо .
Шаг 4. После этого сохраните пиксельное изображение на компьютере.
Наконечник:
Вам также может понравиться: 8 лучших альтернатив Photoshop, которые вы должны знать .
Самый простой способ: В ФотоМАСТЕРе
Для начала необходимо скачать фоторедактор. Процесс установки упрощен до крайности: программа попросит вас лишь несколько раз подтвердить распаковку.
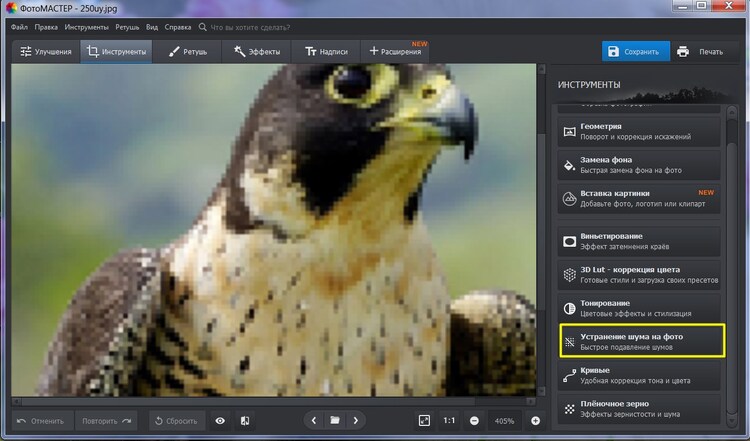
Перетяните фотографию в рабочую область. Самое простое, что мы можем сделать для избавления от пикселизации — это сначала немного размыть снимок, а потом прибавить ему резкости. Для этого зайдите во вкладку «Инструменты» —> «Устранение шума».

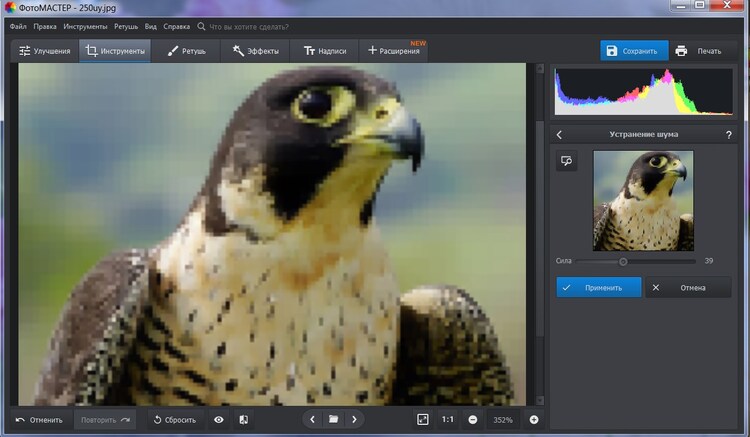
Устранение шума в ФотоМАСТЕРе
Данный инструмент предназначен для удаления шумов, но подойдет и в нашем случае, поскольку разгладит картинку. Настройте необходимую силу, с которой будет применен эффект. Не забудьте сохранить результат, нажав на кнопку «Применить».

Эффект позволит сгладить фото
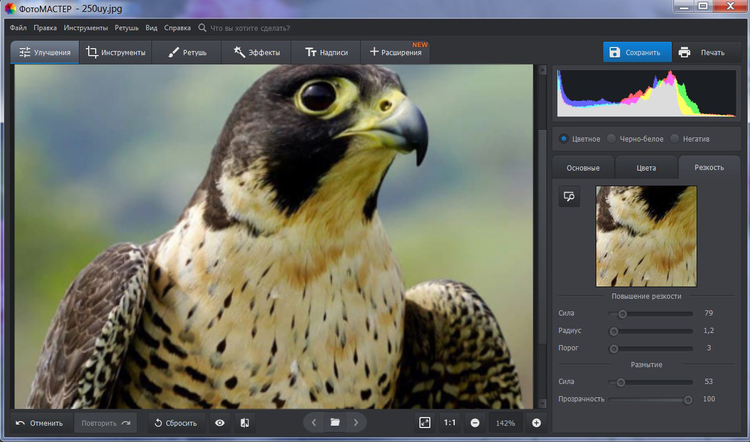
Теперь фото кажется слишком смазанным, значит самое время обратиться к «Резкости». Этот инструмент вы найдете в «Улучшениях». Здесь же вы можете также размыть кадр до нужного состояния, не прибегая к опции устранения шума. Главное при повышении резкости не вывести картинку на прежний уровень, поскольку резкость вытаскивает на снимок все его артефакты. А именно от них мы так тщательно стараемся избавиться.

Будьте внимательны при настройке резкости
Стоит оговориться, что полностью сгладить пиксели не удастся. Мы просто немного улучшим качество фотографии до приемлемого уровня, не режущего глаз.
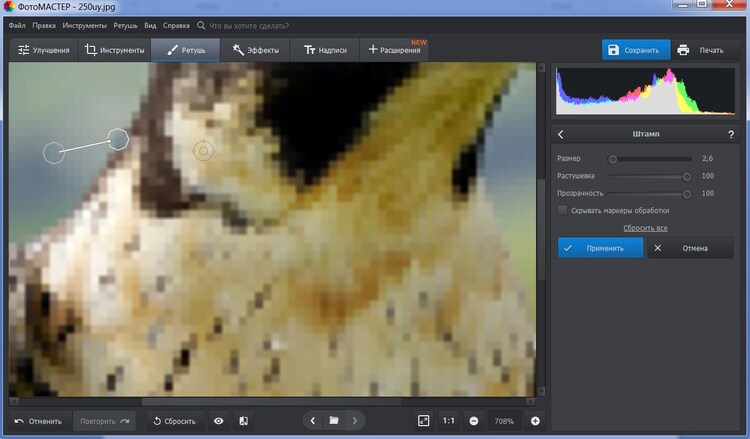
Инструмент «Штамп» убрет отдельные квадратики по краям объекта. Ищите его во вкладке «Ретушь». Масштабируйте изображение, настройте размер кисти и кликните мышкой на участок с квадратиками. Появятся два кружочка. Потяните за второй, чтобы инструмент клонировал с чистого участка необходимые пиксели и заменил ими зазубрины по контуру.

Доводим результат до идеала
Проработать так всю фотографию целиком затруднительно, поэтому метод рекомендуется применять только для небольших участков вручную.

Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета
Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени
Обратите внимание на «Х», переключающую между основным и дополнительным цветом
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Как убрать пиксели с фото в Фотошопе

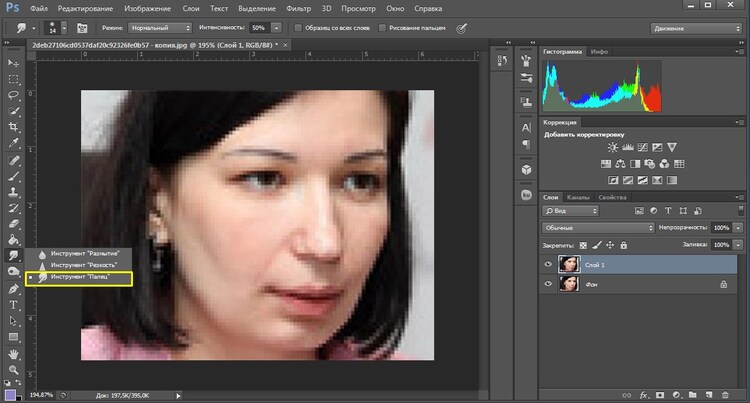
Инструмент для растушевки
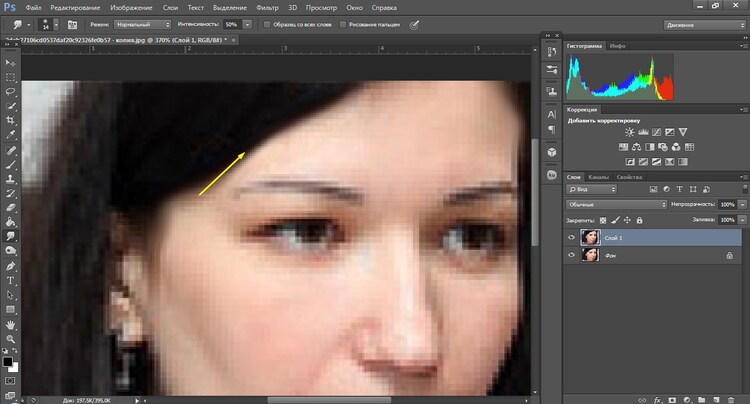
Увеличьте снимок и аккуратно обработайте проблемные участки, меняя при необходимости размер кисти под необходимые фрагменты фотографии.

Будьте внимательны и аккуратны
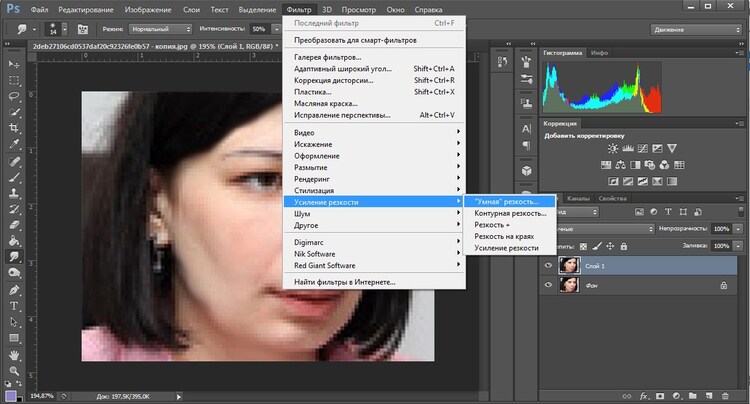
Убрать пиксели на фото в Фотошопе таким образом несложно и достаточно быстро, метод рабочий, но чреват потерей резкости. Вернем детализацию, используя удобный инструмент «Умная резкость», который находится во вкладке «Фильтры».

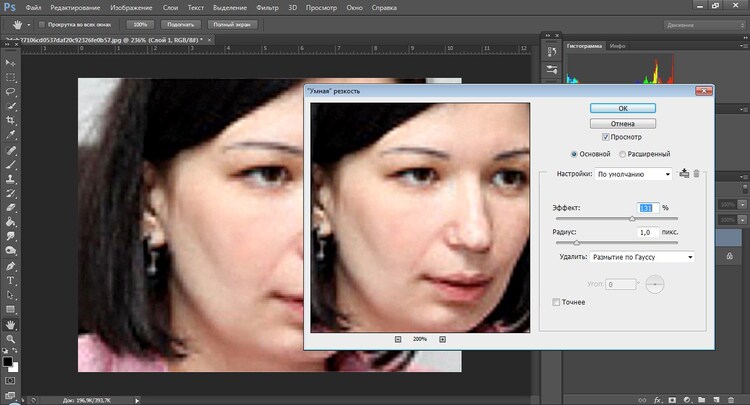
Для лучшего эффекта поработаем с резкостью
Опытным путем подберите числовые значения для параметров «Эффект» и «Радиус». Первый отвечает за силу воздействия фильтра, то есть, чем выше его показатели, тем контрастнее и четче будет выглядеть картинка. «Радиус» увеличивает количество пикселей, затронутых эффектом. Не делайте его значения слишком большими — это повлияет на возникновение ореолов, шумов и приведет к избыточной резкости.

Высокие значения не означают лучший результат
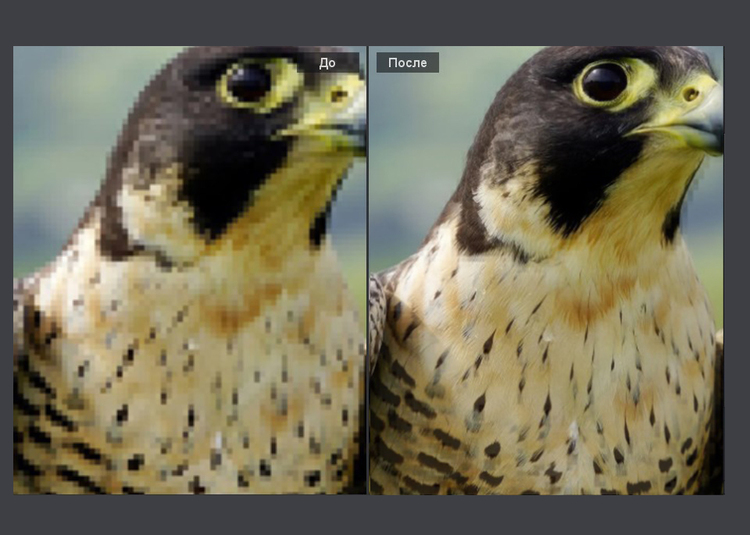
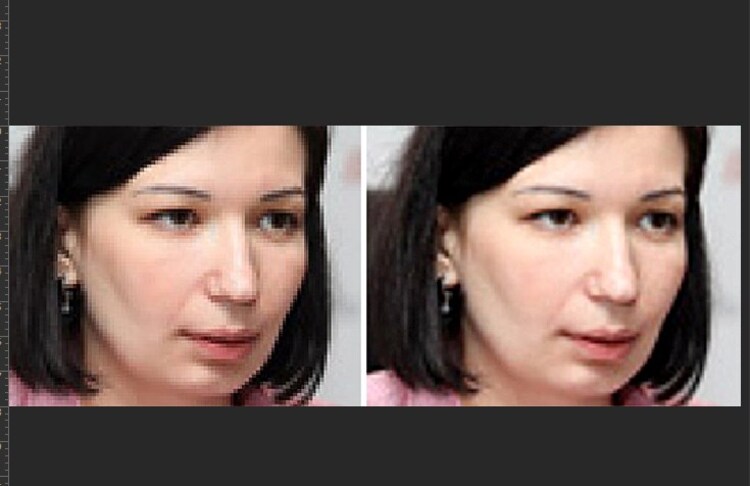
Вот такой получился результат.

Картинка стала значительно четче
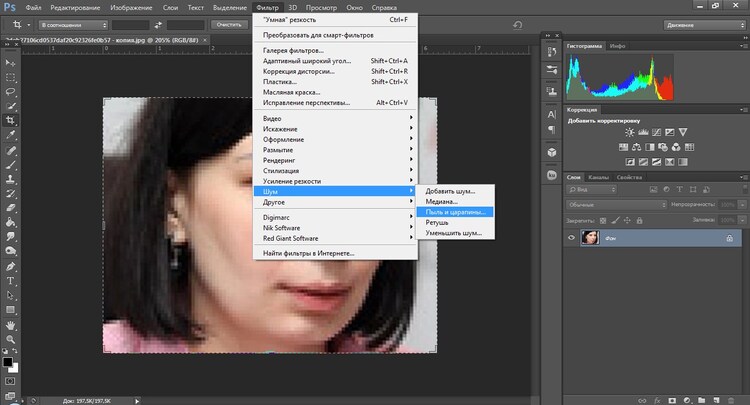
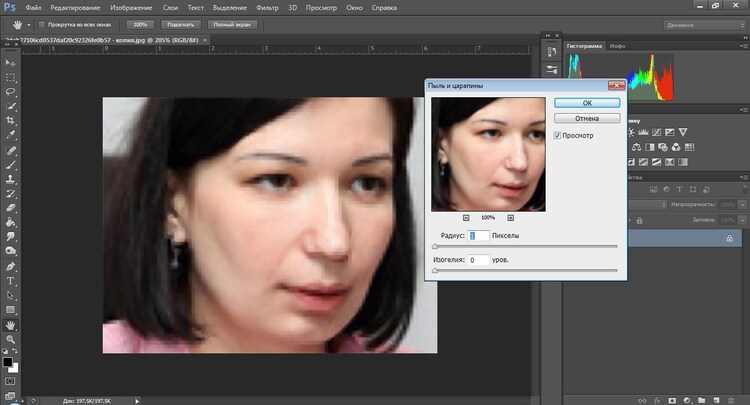
Второй способ также достаточно прост. Неплохо сгладить пиксели в фотошопе можно при помощи фильтра «Шум». Здесь нам понадобится опция «Пыль и царапины».

Опция способна сгладить снимок
Просто подберите необходимый радиус, а «Порог» оставьте нулевым. Снимок будет мгновенно сглажен, поэтому не забывайте о резкости.

В любом случае нужно добавить резкости
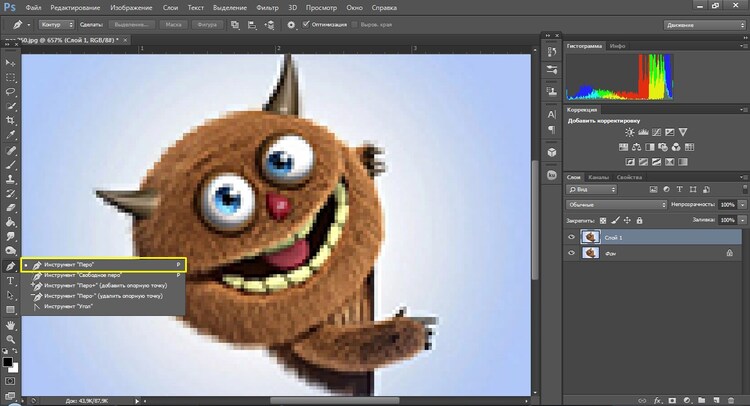
Убрать пиксельную лесенку по краям объекта можно с помощью инструмента «Перо». Найдите его на панели инструментов с левой стороны экрана.

Пиксельную лесенку можно просто обрезать по контуру
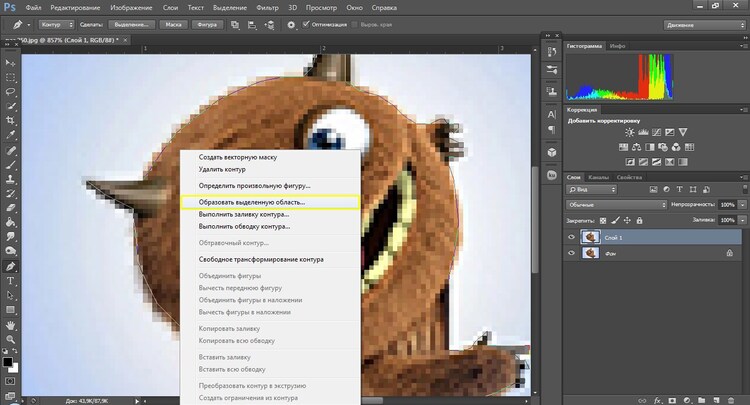
Обведите объект по контуру, расставляя опорные точки. «Перо» может показаться капризным, но это самый лучший инструмент выделения в Фотошопе, потому что с его помощью можно создать очень точную обводку. Замкните контур нажатием левой кнопкой мыши на первую опорную точку. После этого кликните правой кнопкой на любом участке изображения и выберите пункт «Образовать выделенную область».

Освойте этот инструмент и он поможет во многих ситуациях
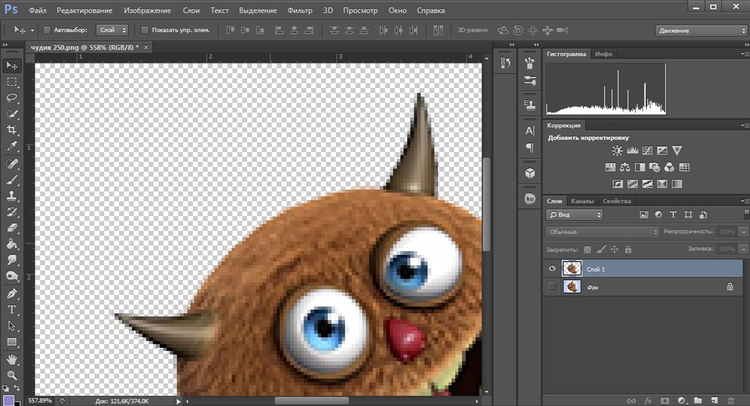
Не забудьте отметить галочкой пункт «Сглаживание» и установите радиус растушевки – чем он выше, тем более размытыми станут края. Это отличный способ, демонстрирующий как убрать пикселизацию в Фотошопе по контуру объекта при замене фона, например. После того как проделаете вышеописанные манипуляции, сплошная линия обводки заменится на «бегущих муравьев». Инвертируйте выделение комбинацией клавиш «Ctrl+Shift+I». Нажмите «Delete». Так вы получите не только сглаженный контур объекта, но и сможете заменить фон на снимке.

Импортируйте любую картинку для нового фона
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Причина появления пиксельных изображений и фотографий
Прежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint.net или другую графическую программу для выполнения той же работы вручную.
Прежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint.net или другую графическую программу для выполнения той же работы вручную.
Прежде чем работать с изображением, обязательно сделайте резервную копию файла и работайте только с ней. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так, у вас оставалось исходное изображение в качестве резервной копии.
Как в Фотошопе изменить разрешение
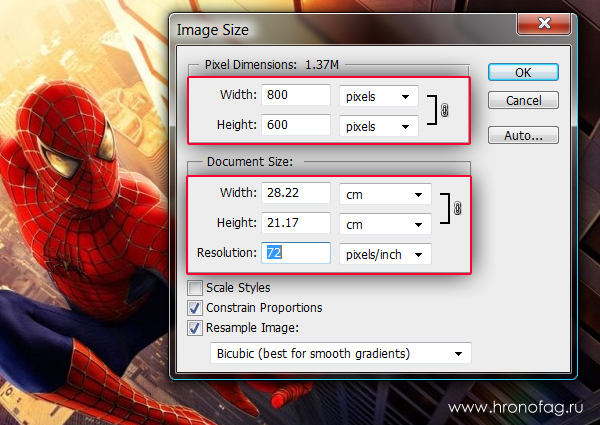
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.

Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.

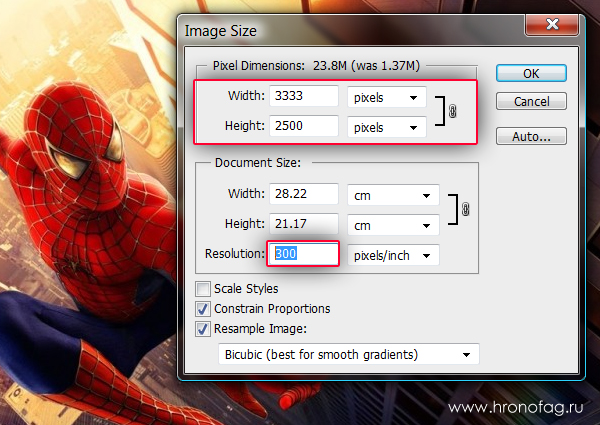
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.

Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?

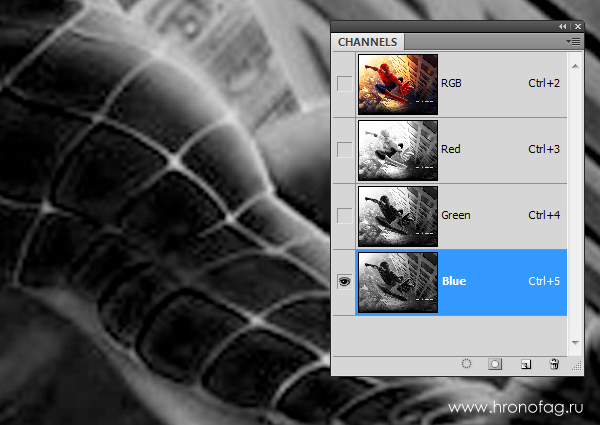
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.

Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Немного теории
Прежде чем узнать как убрать квадратики на фото, давайте разберемся откуда они вообще берутся. Это явление связано с уменьшением разрешения снимка. Например, при загрузке фотографии в какую-либо соцсеть (ВКонтакте или Одноклассники) алгоритмы сжимают изображение. Это уменьшает вес картинки, поэтому с большими объемами визуального контента становится легче работать. Но в таком случае снимки неизбежно теряют качество. Это особенно заметно при приближении картинки, т.к. она становится словно мозаичной.
В этом виноваты пиксели, которые представляют собой массив разноцветных точек и собственно формируют само изображение. При увеличении разрешения, мы увеличиваем размер, но количество пикселей на дюйм остается прежним. Тем самым мы просто увеличиваем пространство между точками, и плотность пикселей становится меньше. И изображение выглядит размытым. Противоположная ситуация складывается при уменьшении: количество пикселей не уменьшается, а плотно сжимается и качество изображения падает. Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.

Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.

Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально
Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее
Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями
Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Как исправить пиксельные изображения и фотографии с помощью онлайн-инструмента
Преимущество онлайн-инструментов заключается в том, что они позволяют выполнять значительную работу без необходимости загружать на компьютер какое-либо программное обеспечение. Это очень удобно, если вы используете рабочий или учебный компьютер, на котором запрещено устанавливать новое программное обеспечение, или если вы используете телефон или планшет.
Существует множество онлайн-инструментов для редактирования и обработки изображений. Мы рекомендуем два хороших инструмента для исправления пикселированных изображений: «Let’s Enhance.io» и «Fotor». Оба веб-сервиса предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальное программное обеспечение. Они идеально подходят для случайного редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба они неплохо справляются с исправлением пикселированных изображений. Оба приложения работают практически одинаково.
Если вы хотите исправить пиксельное фото с помощью «Let’s Enhance.io», вам нужно выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Let’s Enhance.io» и зарегистрируйтесь;
- После этого загрузите свою фотографию на сайт;
- Затем откроется новая страница. В разделе «Операции» в правом верхнем углу страницы выберите «Фото«;
- Выберите «Custom» и нажмите «2x» или «4x». Вы можете использовать другие опции, только если вы подписались на эту услугу;
- Наконец, нажмите «Начать обработку» и загрузите свою новую фотографию, чтобы проверить ее.
Если вы хотите использовать инструмент «Fotor», вам необходимо выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Fotor»;
- Затем в левом меню выберите «Эффект» и прокрутите до пункта «Пикселизация«;
- Минимизируйте пикселизацию, прокрутив влево «Размер пикселя«;
- Наконец, нажмите «Применить».
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.


































