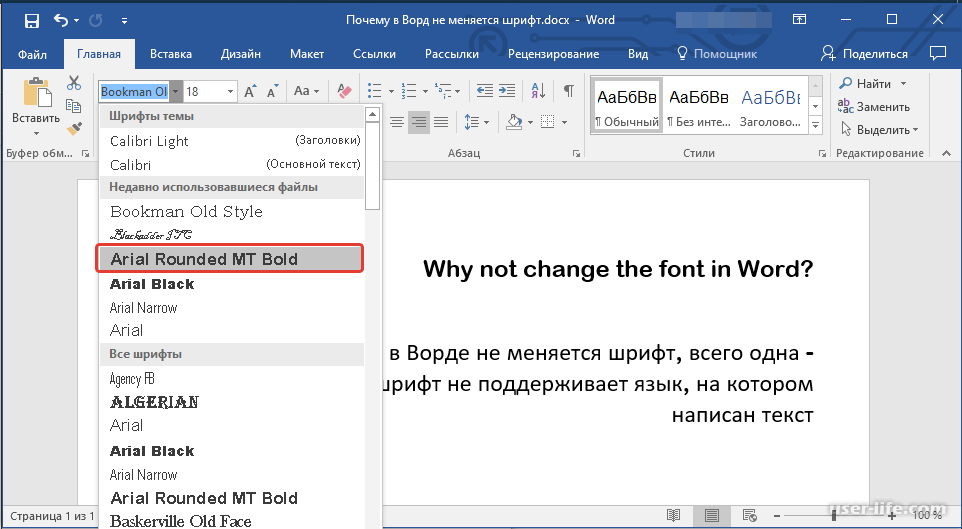
Правило № 2 – введение
Любые тексты копирайтеров, должны начинаться с нескольких строчек, дающих понять смысл написанного ниже. Читателя нужно постараться зацепить ими, заставить читать текст до конца. Вкупе с цепляющим заголовком, грамотное вступление, создаст двойной эффект. Заказчикам это нравится.
Запомните одно правило, которым грешат начинающие авторы. Вступление – это уникальная часть статьи, затягивающая. Не нужно приводить выдержки из истории, когда на рынок пришли пластиковые окна, а вы знаете что еще Людовик третий, ввел в эксплуатацию каменные строения, или типа – входные двери из металла, первыми начали использовать еще наши вожди, строя подземные бункеры. Бред….
Этот способ давно изжил себя. Вы копирайтер – придумывайте оригинальное начало статей, и тогда будет вам счастье в работе.
| Боремся с фобией отсутствия образования или зачем диплом филолога копирайтеру? |
 |
Как сделать шрифт толще в фотошопе?
Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ». В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Как сделать жирный шрифт в фотошопе?
Выбрав стандартное жирное начертание (Bold) получаем вот такой результат. Для того, чтобы перейти к дополнительным свойствам текста, в т. ч., к функции “Псевдополужирное”, следует нажать кнопку “Дополнительно”. Также, вместо этого можно перейти в меню “Окно” и выбрать в нем пункт “Символ”.
Как добавить шрифт в фотошоп 2020?
Как установить шрифт в Photoshop?
- Нажать кнопку Пуск;
- Выбрать Настройка>Панель управления;
- В открывшемся окне выбрать Шрифты;
- Открывшееся окно Шрифты содержит все шрифты, установленные в вашей операционной системе. …
- Перетянуть файл с новым шрифтом в это окно.
Как сделать жирный шрифт на клавиатуре?
Если требуется выделить слово жирным шрифтом, поставьте курсор в середину или хотя бы за последнюю букву в слове которое нужно выделить, с помощью клавиш – стрелок на клавиатуре, и примените сочетание Ctrl+B. Повторное сочетание снимает выделение.
Как изменить уже написанный текст в фотошопе?
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Текст» на панели инструментов.
- Выделите текст, который необходимо редактировать.
- Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста.
Как сделать жирный шрифт в HTML?
Поговорим о каждом из вариантов выделения текста по порядку.
- Жирный текст: тег Тег b HTML применяется следующим образом: Конструктор сайтов «Нубекс» …
- Жирный текст: тег Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. …
- Жирный текст при помощи CSS.
Как сделать жирный шрифт в айфоне?
Изменение размера шрифтана iPhone, iPad или iPod touch
- Выберите «Настройки» > «Универсальный доступ» и установите флажок «Дисплей и размер текста».
- Чтобы выбрать увеличенный шрифт, нажмите «Увеличенный текст».
- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Как расположить текст по центру в фотошопе?
Разместить по центру некоторые объекты (например, текст) можно так: нажмите Ctrl + A (или ⌘ Command + A на компьютере Mac), чтобы выделить все в окне Photoshop, а затем нажмите «Выровнять по вертикали» (в верхней части окна) и «Выровнять по горизонтали» (в верхней части окна).
Куда закинуть шрифты в фотошопе?
На просторах Инета этот вопрос задаётся постоянно, и мегаспецы отвечают одинаково: «Шрифты можно ставить в папку C:WindowsFonts, она расположена в C:Windows, либо кликнув Пуск —> Панель управления —> Шрифты, после чего перезапустить Фотошоп».
Как установить шрифт в Фотошоп В Windows 10?
Как установить шрифты Windows
- Зайдите в Пуск — Параметры — Персонализация — Шрифты.
- Откроется список уже установленных на компьютере шрифтов с возможностью их предварительного просмотра или, при необходимости, удаления (нажмите по шрифту, а затем в информации о нем — кнопку «Удалить»).
Куда нужно сохранять шрифты?
Все доступные на компьютере шрифты хранятся в папке C:WindowsFonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Как изменить шрифт на телефоне самсунг?
Чтобы сменить шрифт по умолчанию, нужно зайти в «Настройки — Дисплей — Шрифт — Стиль Шрифта». Просто нажмите в списке на шрифт, который вам понравился, а затем подтвердите выбор. Смена шрифта произойдет мгновенно.
Как сделать жирный шрифт в Инстаграм?
Как сделать жирный текст в Инстаграм с помощью Font For Instagram:
- Скачать и установить приложение.
- Открыть – Instagram Bio.
- Выбрать снизу шрифт.
- Вписать текст на английском – нажать: «Копировать».
- Перейти в Инстаграм – Редактировать профиль.
- Вставить созданное описание.
Какое сочетание клавиш используют чтобы подчеркнуть текст?
CTRL+B — Применение полужирного начертания. CTRL+U — Применение подчеркивания. CTRL+SHIFT+W — Подчеркивание слов (не пробелов). CTRL+SHIFT+D — Двойное подчеркивание текста.
Как отредактировать ПДФ с помощью специальных программ
Чаще всего для изменения ПДФ-файла применяют специальный компьютерный софт. Для базового редактирования можно использовать бесплатный Adobe Reader, в котором можно добавлять текст, картинки и электронную подпись. Более продвинутые действия потребуют покупки Adobe Acrobat Pro. Он предлагает более широкий спектр инструментов и даже распознает текст со сканов.

Также бесплатно отредактировать документы можно в программе для чтения Foxit Reader. В нем файлы можно подписывать, комментировать и шифровать. Также в макет можно добавлять текст (в том числе из буфера обмена с сохранением стиля) и штампы.

Стоит учитывать, что в большинстве случаев бесплатные варианты накладывают ограничения, например, водяной знак. В целом бесплатный период имеется практически у всех продуктов, так что, если вам нужно сделать разовое действие, можете воспользоваться демо-версией премиум-продукта. Сравнить, какой редактор вам подходит, можно при помощи подробного обзора https://free-pdf.ru/.
Правило № 1 – форматирование текста.
Что это такое? Это разбивка статьи, на абзацы, заголовки, подзаголовки и списки. Все это зрительно увеличивает процент восприятия текстов, и копирайтер знающий, как это сделать, пользуется высоким спросом у заказчиков. Это можно выразиться – вторая основная техника в копирайтинге, после грамотности.
| Делаем милое личико. Как завоевать доверие заказчика? |
 |
Исследования, проводившиеся в одном из университетов США, и результаты, опубликованные в известнейшей газете страны «New York Times», выдали результаты, что всего 18-20 процентов, пользователей, читают статьи до конца. Остальные переходят на другие страницы сайтов, в поисках более усвояемой информации. И эти переходы относились именно к не отформатированным текстам.
Элементы форматирования
- Заголовок статьи.
- Введение.
- Подзаголовок абзацев.
- Изложение информации по порядку.
- Удобочитаемость предложений.
- Маркированные и нумерованные списки.
- Выделение ключевиков (по желанию клиента).
- Комфортный для прочтения шрифт.
- Логическое завершение.
Правило № 2 – заголовок и подзаголовки
Рерайтинг текстов или копирайтинг — все статьи должны иметь привлекательные заголовки. То есть «название» статьи, придумайте такое, чтобы оно точно отображало информацию, приведенную ниже. Чтобы пользователь знал, что это то, что ему нужно и обязательно прочитал статью до конца. Также заголовки должны цеплять своим названием, а не просто говорить вот здесь то-то написано, а там другое. Это неправильно.
Тоже и с подзаголовками, они должны втягивать в прочтение абзаца. Пользователь, будет знать, что если он пропустит, хотя бы один, то он не узнает всей информации, за которой пришел. Заголовки и подзаголовки – главное оружие грамотного копирайтера.
Пример HTML-страницы
| Выстрел в голову. Убийственные заголовки статей. |
Зачем нужно правильное оформление текстов?
Все интернет-пользователи, в числе которых и вы, заходят на странички различных порталов, в поисках информации, ответов на вопросы: почему болит, где поломка, и конечно, как правильно оформить статью. Последний относится к вам, если вы читаете этот пост. Когда-то таким вопросом задавался и я, начиная свои первые шаги в профессии копирайтера.
Пример HTML-страницы
Так вот, попадая на страничку с необходимой информацией, человек будет читать именно правильно оформленную статью, где есть абзацы, подзаголовки списки, и др. О чем я расскажу ниже. Подсознательно, информацию, изложенную таким образом удобнее воспринимать, в отличие от сплошного текста.
Собственно, тут все ясно, я думаю. Учиться писать и оформлять тексты копирайтерам просто необходимо. Тем более этого от вас будут требовать заказчики, и вы должны понимать отличия списков от подзаголовков.
Как исправить маленький шрифт в Adobe Photoshop
- Выберите опцию «Сбросить символ»
- Обновить фотошоп
- Switch введите единицы измерения в пиксели
- Отмените выбор параметра Resample Image
- Обтекание текста свободным режимом преобразования
- Изменить источник изображения
- Очистить Windows Кэш шрифтов
Выберите опцию «Сбросить символ»
Сначала выберите Сброс персонажа возможность сбросить все настройки текста к настройкам по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштаб шрифта. Вы можете вернуть параметры текста к параметрам по умолчанию, нажав окно > характер и нажмите кнопку раскрывающегося меню в правом верхнем углу панели символов. выбрать Сброс персонажа восстановить параметры по умолчанию.
Обновить фотошоп
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить обновления Photoshop, нажмите помощь > обновления, Откроется небольшое окно, информирующее вас, доступны ли новые обновления или нет.
Switch введите единицы измерения в пиксели
Разрешение изображения может оказать большое влияние на размер текста, если вы используете единицу измерения. Разрешение изображения будет регулировать количество пикселей, представляющих значение исходной точки. Таким образом, текст на вашем изображении может казаться слишком большим, потому что изображение имеет высокое разрешение PPI. Для более согласованного размера шрифта измените точки на пиксельные единицы следующим образом.
- Нажмите Фотошоп редактировать меню и выберите предпочтения расширить подменю.
- выбрать Единство и правители из подменю, чтобы открыть окно, показанное непосредственно ниже.
- выбрать пикселей из раскрывающегося меню Тип.
- нажмите хорошо кнопка, чтобы применить новую конфигурацию.
Отмените выбор параметра Resample Image
- Unselect Resample Image Опция в Adobe Photoshop также может исправить проблемы с размером шрифта. Для этого нажмите картина и изменение размера в фотошопе
- выбрать Изменить размер изображения открыть окно прямо внизу.
- отменен Resample Image если эта опция выбрана.
- Введите точные размеры изображения в полях Ширина и Высота. Вы можете найти подробную информацию об измерении изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав свойства > детали,
- щелчок хорошо закрыть окно
- Теперь выберите текстовое поле на вашем изображении и отрегулируйте размер шрифта.
Обтекание текста свободным режимом преобразования
Если на увеличенном изображении шрифт кажется маленьким, может пригодиться инструмент Free Transform Mode. Это инструмент, с помощью которого вы можете изменять размер текста, расширяя ограничивающий прямоугольник. После ввода текста с Инструмент горизонтального типанажмите горячую клавишу Ctrl + T. Удерживайте нажатой клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки курсором.
Изменить источник изображения
Есть несколько шрифтов, которые не работают так хорошо в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn. Если ваше изображение содержит один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистить Windows Кэш шрифтов
Очистка Windows Кэширование шрифтов является эффективным общим решением проблем шрифтов в Photoshop. Вы можете очистить системный шрифт, открыв Проводник.
Затем откройте этот путь к папке в проводнике: C:> Windows > ServiceProfiles> LocalService> Appdata> Local,
- Затем щелкните правой кнопкой мыши файл * FNTCACHE * .DAT или * FontCache * .dat и выберите удалить,
- Вы также можете перейти к Пользователи> (имя пользователя)> Данные приложения> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кэш шрифтов Photoshop.
- Щелкните правой кнопкой мыши на папке CT Font Cache и выберите удалить удалить это
Вот некоторые решения, которые могут решить проблемы с размером шрифта в Photoshop. Вы также можете проверять и восстанавливать поврежденные шрифты с помощью программного обеспечения, такого как FontDoctor, которое продается за 69,99 долларов США по адресу эта веб-страница,
РАССКАЗЫ, СВЯЗАННЫЕ С ВИДОМ:
Правила работы с дефисом и тире
Самая частая ошибка, которую я встречаю не только в постах, но и в авторитетных изданиях. Несмотря на внешнюю схожесть, это абсолютно разные знаки, давайте разбираться.
Когда и как используем дефис
Дефис используется при переносе на новую строку, разделении составных слов (Ростов-на-Дону), сокращении (пр-во), написании частиц и присоединении приставок.
Дефис пишется слитно и никогда не отделяется пробелами. Единственный случай, когда после дефиса ставится пробел — когда ко второй части составного слова по очереди подставляются две первые части. Например: радио-, теле- и видеоспектакли.
Когда и как используем тире
Тире (если точнее, то длинное тире) — знак препинания, который ставится между частями предложения или для разделения элементов в списке.
Короткое правило по использованию дефиса и тире
• Тире — длинная черта, которая используется в пределах предложения.
• Дефис — короткая черта, которая используется в пределах одного слова.
Вставка выделенного жирным шрифтом заголовка
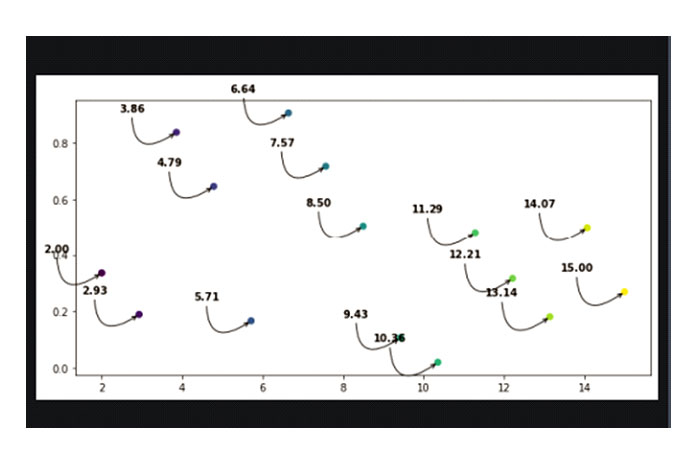
На этом этапе мы рассмотрим, как вставить выделенный жирным шрифтом тег в Matplotlib. Мы можем использовать нотацию LaTeX для аннотаций в matplotlib, чтобы вставлять текст, выделенный жирным шрифтом.

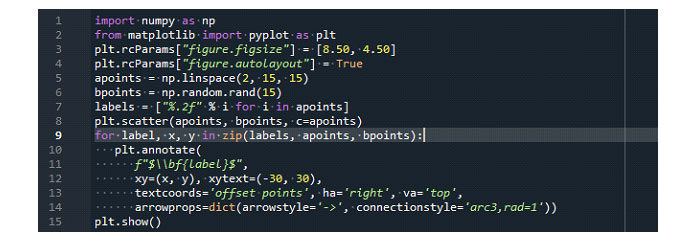
В этом примере после интеграции библиотек мы определяем две функции для изменения размера графики, а также для изменения интервала между подграфиками и внутри них. Используя библиотеку numpy, мы определяем значения атрибутов «a» и «b».
По этой причине мы объявляем две отдельные переменные. Кроме того, мы создаем список заголовков, присвоенных каждому распределенному объекту. Мы определяем функцию plt.scatter(), чтобы визуализировать значения «a» и «b». В этот метод передается параметр «назначает». Этот параметр используется для окраски. Здесь мы определяем цикл for, а также инициализируем переменную для цикла. Сжатые заголовки, apoints и bpoints должны повторяться несколько раз.
В цикле for мы используем функцию annotate(), включая жирную иллюстрацию LaTeX. Мы будем использовать функцию show() для представления графика.

Правила работы с восклицательными и вопросительными знаками в тексте
Двойной, тройной вопросительный или восклицательный знак
По правилам восклицательный знак нельзя использовать более одного раза, поэтому любое «???» или «!!!» является ошибкой.
Если вы хотите усилить вопрос, то используйте вместо тройного вопроса вопросительный и восклицательный знак вместе. Это же не сложно?!
Вопросительный знак в сложноподчиненном предложении
Если вопрос содержится в главной и/или придаточной частях предложения, то вопросительный знак ставится.
Всякого рода нарушения, уклонения, отступления от правил приводили его в уныние, хотя, казалось бы, какое ему дело?
Если придаточная часть содержит косвенный вопрос, то не ставится.
Я прервал речь Савельина вопросом, сколько у меня всего денег.
Вопросительный знак в бессоюзном предложении
Если образующие части являются вопросительными предложениями или последняя часть содержит вопрос, то ставится.
А я ехала сейчас, говорила с вами и все думала: почему они не стреляют?
Перевод текста в контуры
Текстовый слой, созданный в
программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь
дело не символами текста, а с созданными на их основе контурами. Текст может
быть легко преобразован в редактируемые контуры, так же как в программе
иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам.
Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы
текст можно было преобразовывать в контуры, он должен иметь атрибут
FauxBold
(Ложное полужирное) и
FauxItalic
(Ложное наклонное).
1.Выберите слой
New_Year.
2.Выберите
команду
ConverttoShape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3.Инструментом
Path
Selection (Выделение
субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13.
Контур, созданный на основе
текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе
будет изучаться эффект слоёв.
Правило № 7 – закрепите результат
Все тексты начинаются с введения, а заканчиваются логическим завершением. Не обрывайте повествование, недосказав, смысла. В последнем абзаце, дайте несколько советов читателю, чтобы у него было чувство того, что он получил от текста то, что нужно.
Несколько дополнительных советов о форматировании текстов копирайтерам.
- Информация должна быть обобщающей, от третьего лица, если заказчик не попросит сделать по-другому. Повествования дружелюбные.
- Включайте больше полезной информации. Цифры расчетов материала, советы опытных мастеров. Тексты с таким уклоном внушают больше доверия.
- Макет статьи. Если пишите пошаговую инструкцию, то не отходите от темы, тексты ответы на вопросы, статьи рекомендации и другое. Не перемешивайте все в одном.
Вот в принципе и все. Если вы начинающий автор, и решили заработать копирайтером на написании текстов на продажу, эти советы должны пойти вам на пользу. В дополнении, могу предложить пройти бесплатный курс по написанию текста от Гуру копирайтинга Юлии Волкодав. Я сам учился у нее, и заверяю, что уроки пошли мне на пользу.
Смотрим видео по теме — как оформлять тексты копирайтерам?
Изменение PDF через текстовые редакторы
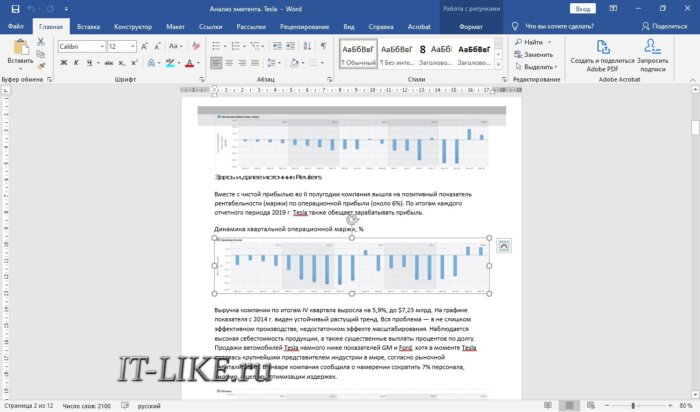
Как уже упоминалось, для изменения содержимого в документации онлайн потребуется распознать текст или преобразовать файл в Ворд. Но если вы работаете со стандартным ПДФ, а не отсканированными бумагами, документ можно обработать на компьютере в самом Microsoft Word.
Эта функция была добавлена в офисный пакет, начиная с версии 2013 года. Программа открывает и распознает файлы, созданные в любом PDF-редакторе. Так что вопросов как исправить текст в ПДФ, не возникнет: просто выделяйте нужные фрагменты и редактируйте, как обычный документ. Результат можно сохранить в PDF, DOC, RTF или текстовый файл.

Однако все же MS Word – это в первую очередь текстовой редактор, поэтому он часто некорректно отображает структуру. К примеру, софт не умеет работать со встроенными шрифтами, а таблицы и графики могут отображаться неправильно, форматирование заголовков сбивается.
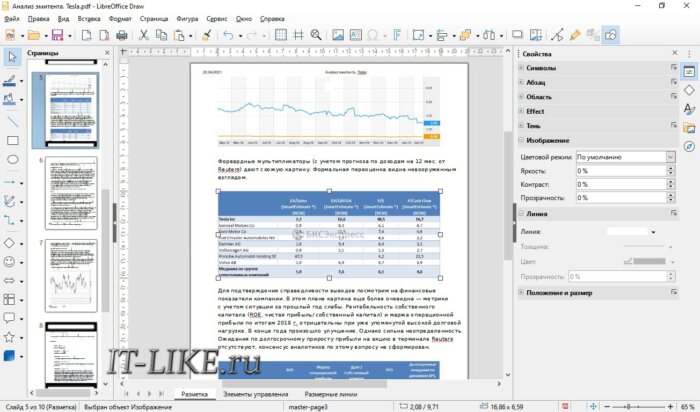
Если вас это не смущает, но вам не хочется покупать дорогостоящий Word, бесплатной альтернативой станет Libre Office. Приложение повторяет практически все функции платного конкурента, в проекте можно удалять элементы, писать новый текст и вставлять фигуры. Есть даже специальный режим экспорта в PDF.

Некоторые базовые правила и советы
Грамотное оформление текста на сайте играет немаловажное значение при его прочтении. Именно поэтому каждому верстальщику рекомендуется хорошо поработать над этим навыком, чтобы представлять свою работу в более привлекательном и приятном свете
Если дизайн сайта – это обертка, то типографика – это начальный аромат блюда, представленная же с помощью этих инструментов информация отражает вкусовые ощущения.
Чтобы научиться правильно выбирать размер шрифта для заголовка, всего содержимого, его стиль или прочую атрибутику, необходимо четко знать базовые правила в этом искусстве:
Совет 1.
Крайне не рекомендуется применять для оформления делового текста причудливый (акцидентный) шрифт. Он будет смотреться броско и не к месту. Как правило, подбирают шрифты для сайта исходя из его тематики. Если в контексте содержится юмор, то в таком случае можно пренебречь правилом.
Совет 2.
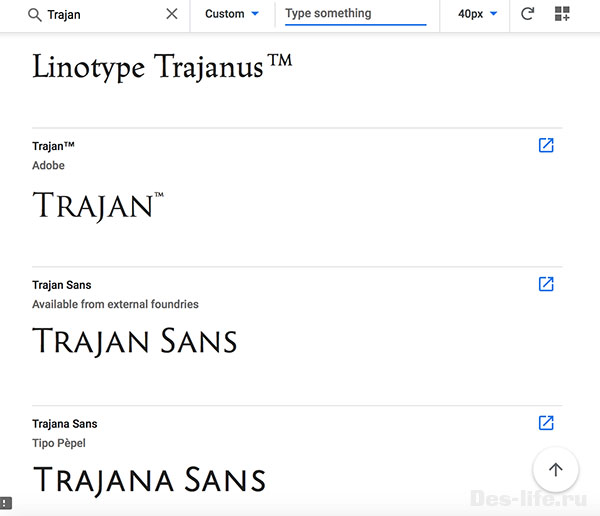
Многие считают шрифты семейства Trajan старинным и даже причудливым, но это неверное суждение, потому что он отлично вписывается в различные исторические сайты. Необходимо научиться им правильно пользоваться. К тому же он есть на Google Fonts.

Совет 3.
Не стоит использовать в оформлении типографики сайтов Comic Sans. Изначально данный шрифт создавался для имитации написанных от руки букв комиксов и не предназначен для оформления серьезных тем. Большинство пользователей считают его нечитабельным для большого объема информации. И чаще всего используется в играх, афишах, небольших заголовков.

Совет 4.
Не стоит отвергать бесплатные шрифты, предлагаемые редакторами по умолчанию, например, Times (New) Roman. Это красивый, пусть и надоевший всем вид оформления текста. Он используется из давних времен, поэтому кому-то может и приелся. Лучше не отказываться от него, а научиться правильно использоваться, выбирая размер и прочие атрибуты. Даже при оформлении с его помощью заголовка будет смотреться стильно и по-деловому. На самом деле он является уникальным и многофункциональным.

Совет 6.
Одно из главных правил типографики — ЧЕМ ПРОЩЕ, ТЕМ ЛУЧШЕ! Ограничьтесь одним, двумя шрифтами, а если хотите больше разнообразия — изменяйте начертание или размер шрифта.
О самых распространенных правилах типографики, которые помогут сделать дизайн гармоничным, рассказывает следующий ролик:
https://youtube.com/watch?v=Bq76TtKO_-s
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span class="my-bold-font">жирным выделением</span> по центру.</p> |
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font {
color black;
font-weight 700;
}
|
Либо можно написать:
. my-bold-font {
color black;
font-weight bold;
}
|
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong {
font-weight bold;
}
|
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Создание эффектов
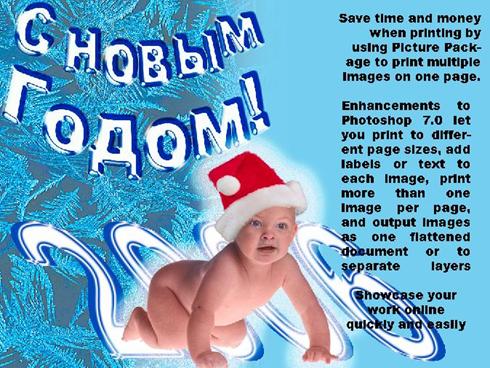
1.
Откройте
документ
text_effects.psd,
созданный вами ранее.
2.
Начните с изображения малыша. Выделите слой
Child
и дважды щелкните на его названии в палитре
Layers
(Слои). Перейдите на вкладку
Outer
Glow
(Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
3.
Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4.
Теперь перейдите на слой
New_Year.
Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте
для слоя эффект
Bevel
and
Emboss
(Скос и рельеф) со следующими параметрами:
Style
(Тип) —
Emboss
(Рельеф),
Technique
(Способ) —
Smooth
(Гладкий),
Depth
(Глубина) — 200 %,
Direction
(Направление) —
Up,
Size
(Размер) — 15 пикселов,
Soften
(Сглаживание) — 0,
Angle
(Угол) — 150-30,
Gloss
Contour
(Профиль освещения) —
Ring,
Highlight
Mode
(Режим освещения) —
Screen
(Осветление) для белого цвета,
Shadow
Mode
(Режим наложения тени) —
Multiply
(Умножение) для цвета
R — О,
G —
12, В —
175. Для света и тени непрозрачность — 100 %.
5.
Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к
фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый
участок фонового слоя.
6.
Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с
помощью вкладки
Inner
Glow
(Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали
светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты
будут применены к слою.
7.
Слой 2006 оформите с применением эффекта
Satin
(Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте
Bevel
and
Emboss
(Скос и рельеф). Придайте слою ярко-синий цвет.
8.
Текст небольшого кегля из слоя
Choc
теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
9.
Для выбора цвета обводки щелкните на образце
Color
(Цвет), в окне
Color
Picker
(Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный
цвет полностью совпадает с фоном, и обводка будет смотреться гармонично.
Иллюстрация с эффектами показана на рис. 14.

Рис. 14.
Примененные эффекты
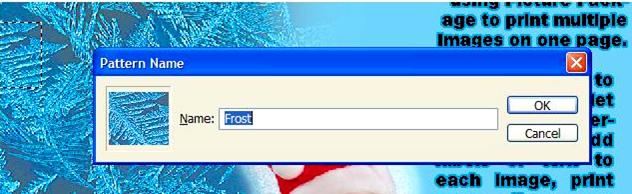
10.
Используя эффекты, можно создать слой практически из ничего. Перейдите на слой
Background.
Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор
Frost
(рис. 15).

Рис. 15.
Создание узора из выделенной области
11.
Создайте новый слой поверх слоя
Background.
Назовите его
Border.
На слой поместите светло-голубой прямоугольник. Правый край прямоугольника
должен быть растушеван.
12.
Активизируйте инструмент
Eraser
(Ластик) и, выбрав большую «лохматую» кисть (например,
Spatter59
pixels),
сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными
краями (рис. 16).

Рис. 16.
Заготовка для рамки
13.
Придайте слою
Border,
эффект
Bevel
and
Emboss
(Скос и рельеф). Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).

Рис. 17.
Окончательный вид иллюстрации
Создание статьи в редакторе ВК
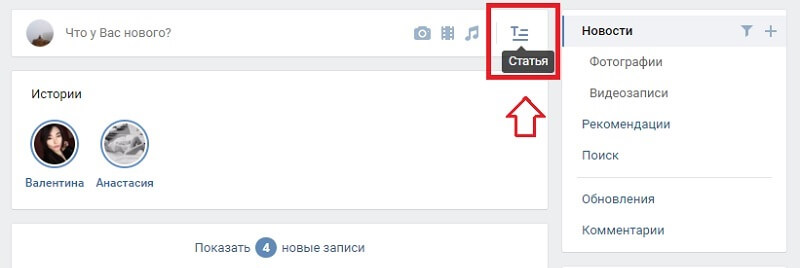
Итак, чтобы перейти в редактор статей ВК, кликаем на иконку прямо из ленты или со стены — буква Т и три горизонтальные линии разной длины. Статьи можно создавать, как от имени сообщества или паблика, так и с личной страницы.

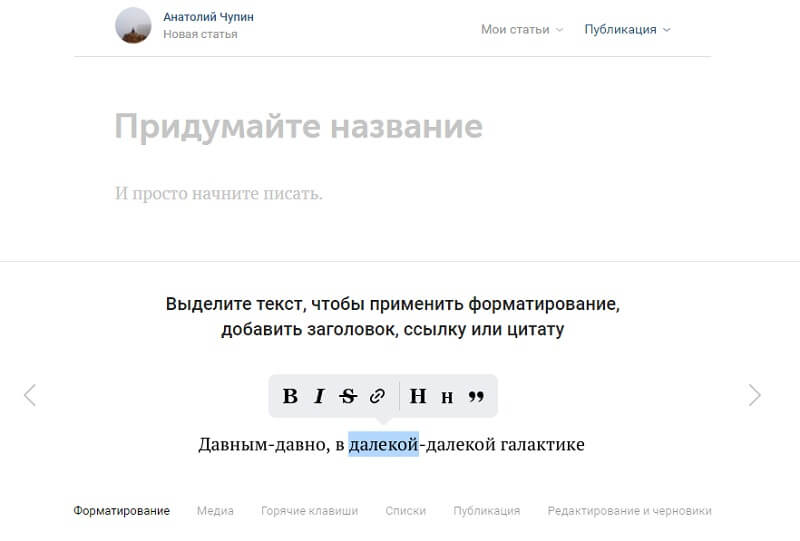
Откроется страница, где происходит создание статьи. К слову интерфейс, выполнен в минималистичном стиле и понятен интуитивно. При первом посещении раздела внизу показываются подсказки.

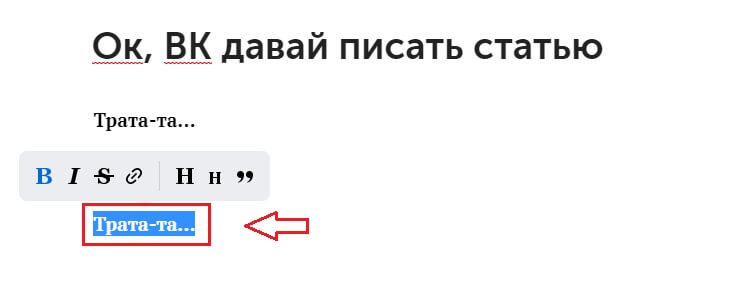
Форматирование текста
Возможности редактора статей ВК:
- жирный шрифт;
- курсив;
- перечёркнутый текст;
- добавление заголовков и подзаголовков;
- выделении цитат;
- вставка гиперссылок.
Необходимы кнопки, для форматирования текста, появляются при выделении куска текста, для которого нужно изменить стиль.

Вставка изображений и видео в статью ВК
Чтобы добавить, изображение или видео в свою публикацию, просто нажмите на плюсик справа и появится небольшая менюшка, где можно выбрать, что вы собираетесь вставить:
- изображение;
- видео;
- gif-анимацию.
Картинки и гифки можно добавить из своих изображений и документов, а также загрузить с компьютера. Видео можно прикрепить только то, которое добавлено в ваши видеозаписи.
Обложка или миниатюра статьи
Первое вставленное изображение в статью — становится обложкой. Её можно поменять перед публикаций, нажав на крестик у той, которая добавилась автоматически выбрав свою.
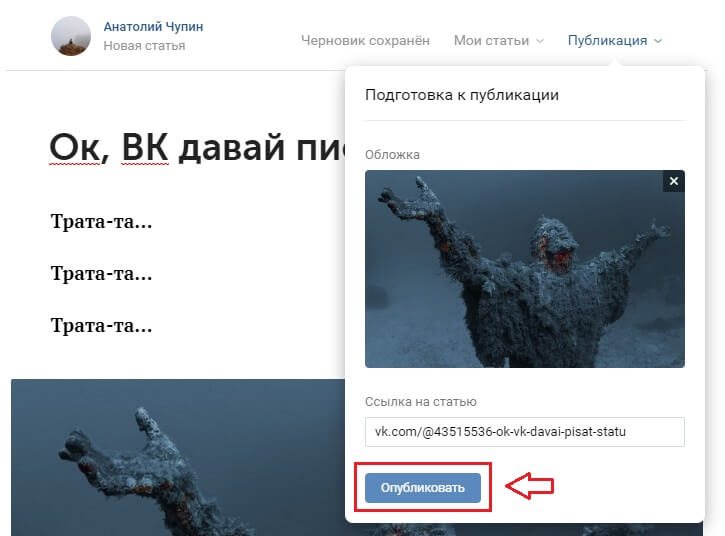
Публикация статьи
Далее, в верхнем правом углу находим кнопку публикация, кликаем на неё. ВК покажет нам обложку статьи и ссылку (формат ссылки vk.com/@43515536-ok-vk-davai-pisat-statu) по которой будет доступна статья.

Жмём «Опубликовать».
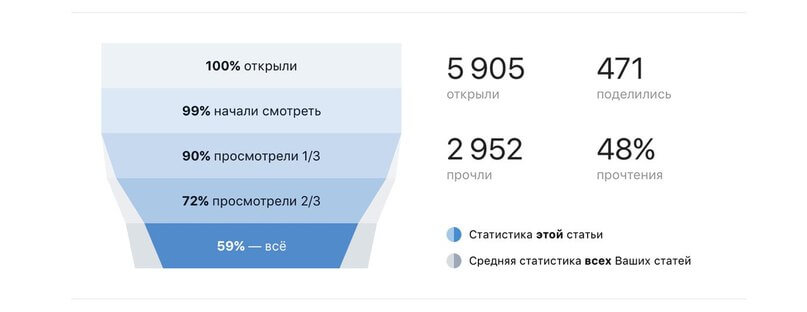
Статистика
Статистика покажет, на что стоит обратить внимание. Считаются все нужные метрики, включая классическую «воронку» — Вы узнаете, сколько пользователей осилили весь текст, а сколько сдались на середине

Для искушённых читателей есть особые сниппеты, ночной режим просмотра и раздел статей в Закладках — вдумчивое изучение сложного материала можно отложить на потом.
Также, вы можете добавить в статью товар из своей группы в ВК.
А вообще появление редактора статей в ВК — это круто! Потому что больше не нужно мучиться с вики-разметкой, чтобы создать страницу или написать небольшую заметку. Функцию уже начали использовать многие сообщества, а это говорит о том, что она полезная и помогает в раскрутки группы в ВК. Кроме того, статья в ленте выглядит гораздо презентабельней, чем созданная вики-страница.
Комментарии
Кое-что знал, и тем не менее очень приятно читать систематизированную информацию (о сносках — не знал). СПАСИБО!
2010-09-18 22:12:16 — Бойко Анна В.
огромное спасибо за Shift+F3 .
2010-09-28 20:28:39 — Жумасеитова С.Д.
спасибо за shift+F3, ctrl+alt+F
2010-10-29 14:54:49 — Якубицкий О.Ю.
2011-01-30 14:10:43 — Галагаев И.И.
Спасибо за Shift+F3 и Ctrl+Shift+W!
2011-06-11 22:17:03 — Алексей
Спасибо, помогло. Искал фиксированный пробел. Вот еще если кому нужно Ctrl+= — подстрочный шрифт — часто приходится сталкиваться
2011-08-11 17:04:58 — Сергей
shift+Ctrl+= — надстрочный шрифт
2012-04-26 10:26:40 — Саныч
Неразрывный дефис CTRL+SHIFT+ДЕФИС. Текст с двойным подчёркиванием — Ctrl+Shift+D (Ctrl+Shift+в) Текст, набранный капителями (уменьшенными заглавными буквами) — Ctrl+Shift+K (Ctrl+Shift+Л) Выравнивание абзацев: влево — Ctrl+q, вправо — Ctrl+r, по центру — Ctrl+e, по формату — Ctrl+j Маркированный список Ctrl+Shift+L Сдвиг абзаца вправо Ctrl+M Увеличение отступа слева (кроме первой строки) — Ctrl+T
2012-11-24 20:48:57 — Ягодин Сергей Михайлович
Есть еще такая функция. Наверху в ворде есть специальная менюшка куда можно добавлять любые команды для быстрого к ним доступа. Зупускать их можно очень легко, зажав ALT + «1 или 2 или 3. » в зависимости от того порядка в котором у Вас расположены команды. Порядок можно менять. Я так ОЧЕНЬ много использую команду «ФОРМАТ ПО ОБРАЗЦУ». Она у меня стоит на «ALT+2». Очень полезная функция!
2015-08-24 20:56:29.523349 — Виктор
На днях пришлось использовать Ворд и я понял, что без знаний хотя бы основных сочетаний горячих клавиш мне не обойтись.
2015-12-06 17:22:47.856014 — Семен Петрович
Используйте макросы ребята, штука незаменимая.
Оставить комментарий
Ваш комментарий будет опубликован после модерации.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим ссылку на оригинал (на английском языке).
В приложении Word, можно выделить текст полужирным шрифтом тремя способами: с помощью кнопки Полужирный на мини-панель инструментов, используйте кнопку » Полужирный » на вкладке » Главная » или нажмите сочетание клавиш.
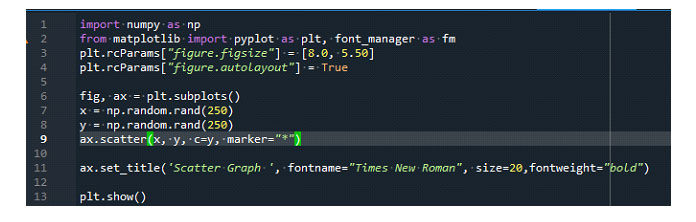
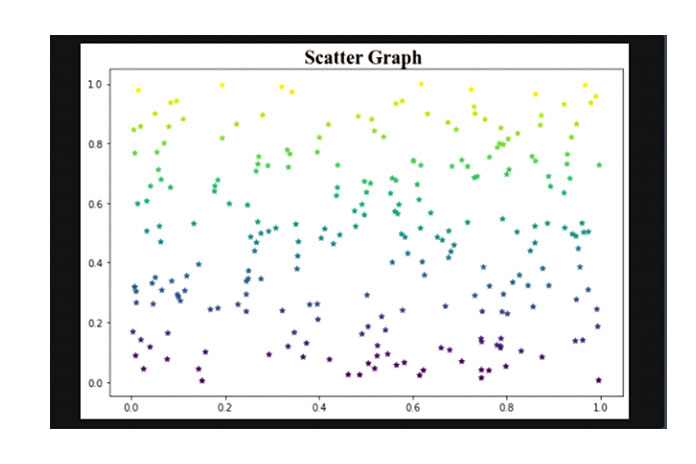
Использование «Times New Roman» в качестве шрифта для жирного шрифта Matplotlib
Мы могли бы использовать атрибут fontweight=»bold«, чтобы выделить метку Matplotlib жирным шрифтом при использовании «Times New Roman».

В начале программы мы включили три важные библиотеки: NumPy как np, matplotlib.pyplot как plt и font_manager как fm. Мы корректируем пробелы между и внутри подграфиков, а также визуальный размер, вызывая две отдельные функции.
Теперь мы собираемся построить график, а также серию подграфиков с помощью функции plt.subplots(). Мы используем библиотеку NumPy и генерируем экстремальные значения x и y.
Чтобы использовать подход scatter(), мы должны отображать наборы данных x и y. Метод scatter() имеет четыре аргумента. В эту функцию мы также передаем параметр для определения цвета и маркера. Теперь вызывается метод set_title() для указания метки графика, fontname=»Times New Roman» и fontweight=»bold» для метки. Чтобы завершить код, мы просто используем функцию show() для визуализации графика.

Настройка размера шрифта полужирной метки Matplotlib
На этом этапе мы увидим, как настроить размер шрифта тега в Matplotlib на полужирный. Ниже приведены параметры, которые используются в этой технике. Метка графика определяется командой label.
Размер текста на графике изменяется с помощью аргумента fontsize. Полужирный шрифт задается через аргумент fontweight. Рассмотрим следующий пример того, как настроить полужирный шрифт метки:
Сначала мы импортируем две библиотеки: matplotlib.pyplot как plt и NumPy как np соответственно. На следующем этапе мы оцениваем набор данных. Эти значения набора данных назначаются функции np.arrange(). Объявляется функция np.sin(), и ей передается значение переменной ’a’.
Кроме того, мы создаем график, вызывая функцию plt.plot(). Чтобы добавить метку к графику, мы используем функцию plt.title() и указываем параметры fontsize и fontweight, которые мы настраиваем на 20 и жирность соответственно.
Наконец, для создания графика мы используем метод plt.show().