Как описать цвет? Немного про модель HSB
В компьютерной среде существуют различные модели задания цвета и яркости пикселя: RGB, CMYK, Lab и многие другие. Все они имеют свои особенности, области применения, достоинства и недостатки. К сожалению, большинство из этих стандартных моделей удобными и понятными для обычного человеческого восприятия не являются.
Какая же модель формирования или описания цвета для нас наиболее удобна? Она взята за основу художниками — цвет можно описать по трем характеристикам: 1) оттенок, 2) насыщенность, 3) яркость. Эта модель именуется также HSB (Hue Saturation Brightness) и в неявной форме присутствует в Photoshop.
К сожалению, прямая работа внутри цветовой модели HSB в Photoshop невозможна. Однако ее некоторые полезные черты используются в режимах наложения и палитре выбора цвета. Рассмотрим их подробнее.
Инструменты для удаления фона
Для начала давайте разберёмся с инструментами, которые нужны для удаления фона.
На панели инструментов вам потребуются:
« (Magic Wand), клавиша W.
« (Lasso), клавиша L.
« (Brush)», клавиша B.
« (Pen), клавиша P.
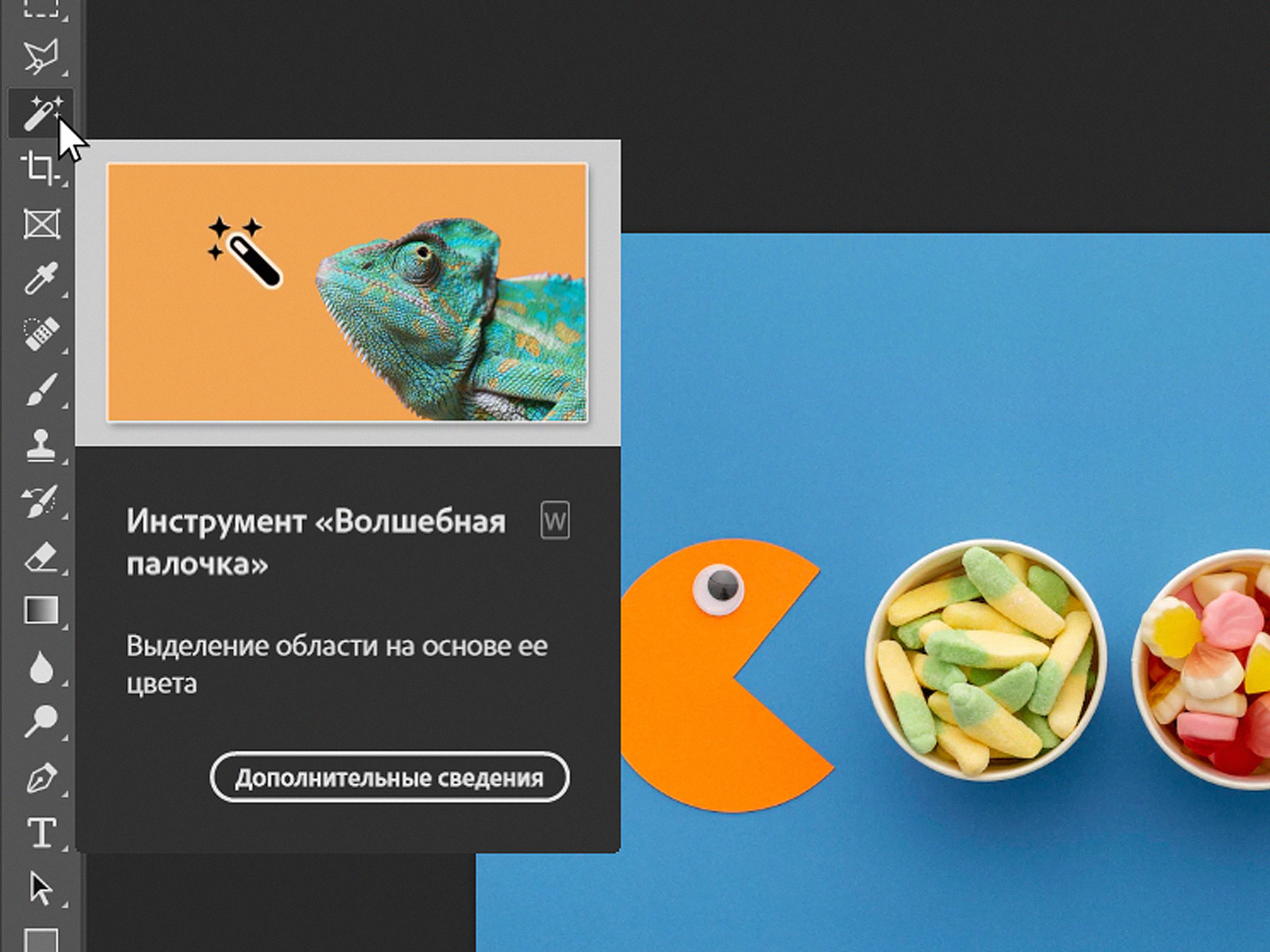
Мы рекомендуем запомнить и в дальнейшем использовать горячие клавиши, поскольку это делает работу значительно быстрее. Узнать горячую клавишу инструмента можно, подведя курсор мыши к инструменту на панели инструментов и задержав курсор на некоторое время. Во всплывающей подсказке будет указано как название инструмента, так и клавиша, которая ему соответствует.

Горячая клавиша инструмента расположена под картинкой справа от названия и обведена в рамкуИзображение: Freepik / Skillbox Media
Режим слоя
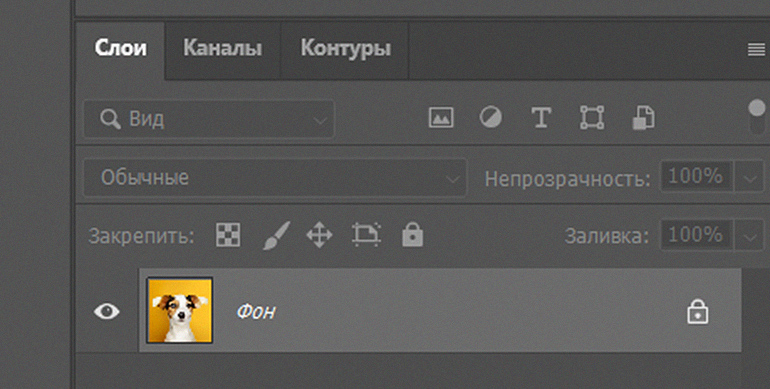
Перед началом работы вам нужно убедиться, что ваше изображение расположено не в фоновом слое ― такой слой не поддерживает прозрачность.
- Откройте панель слоёв и найдите на ней слой с вашим изображением.
- Если он имеет название «Фон» или Background, кликните по маленькому замочку справа от названия этого слоя.
- Название автоматически изменится на «Слой 0» или Layer 0 ― теперь можно работать!

Чтобы разблокировать фоновый слой, нужно нажать на замочек справа от его названия на панели слоёвИзображение: Freepik / Skillbox Media
Маска слоя
Самый простой способ стереть фон с картинки ― воспользоваться инструментом «Ластик» (Eraser, клавиша E) или же нажать клавишу Delete. Но в этом случае область будет удалена безвозвратно. Поэтому профессионалы предпочитают использовать маски слоя. Маска ― это дополнительный параметр изображения, в котором содержится информация, какие области должны стать прозрачными.
Преимущество маски в том, что её всегда можно отредактировать, восстановив удалённые участки или добавив дополнительные области
Также маски поддерживают полупрозрачность, что очень важно при вырезании объектов с размытыми краями ― например, волос
Вот как маски работают:
Видео: Женя Травкина / Skillbox Media
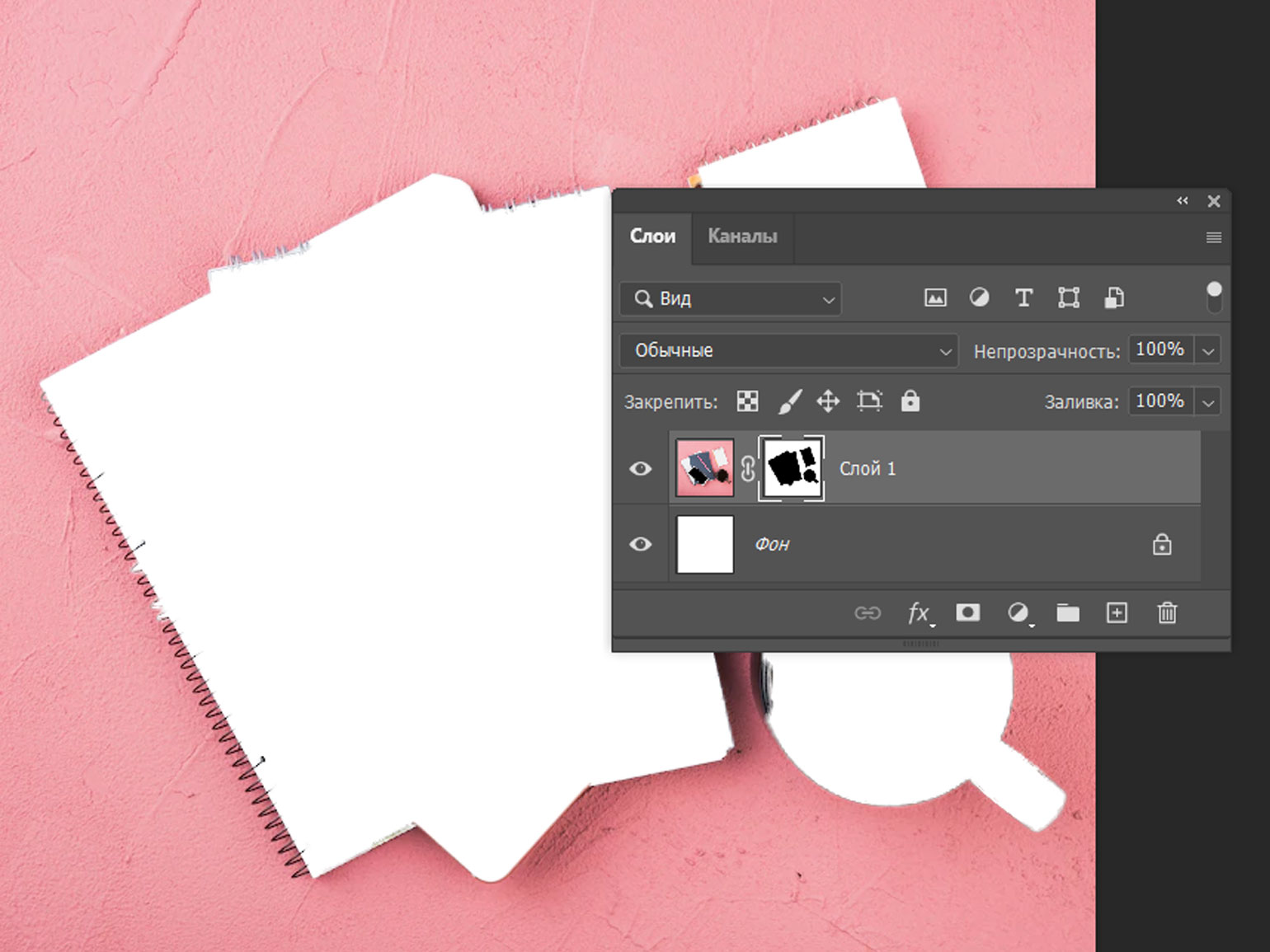
Чтобы создать маску на основе выделения, нужно нажать на иконку «Добавить слой-маску» (Add Layer Mask) внизу панели «Слои» (Layers). Белые участки на слое-маске отвечают за непрозрачные области. Чёрные ― прозрачные участки.
При создании маски автоматически скрылись области, которые вошли в выделение, ― на маске они целиком закрашены чёрным.

После того как был выделен фон и нажата кнопка создания маски, со стола пропали все предметы ― они закрашены на маске чёрнымИзображение: Freepik / Skillbox Media
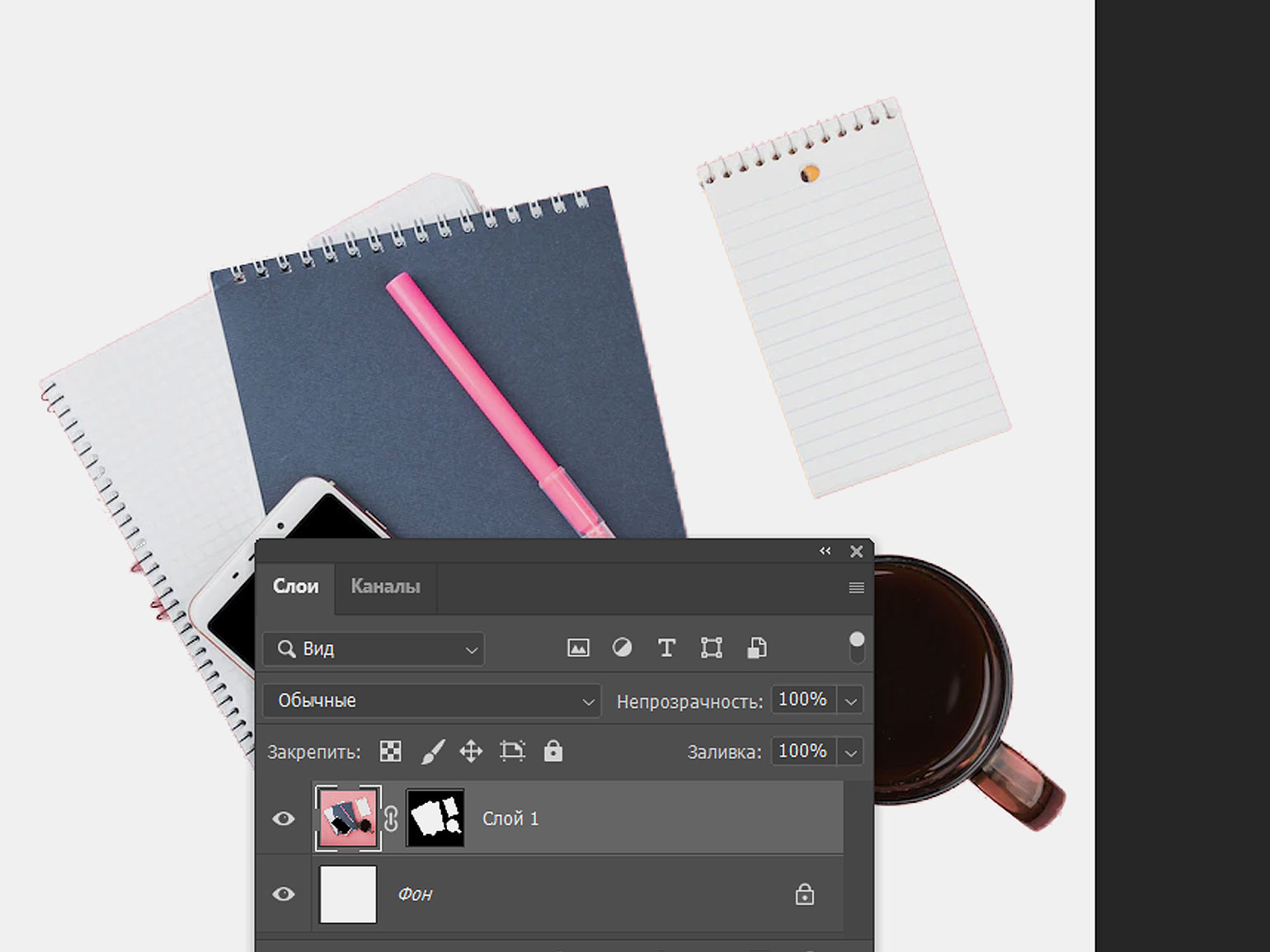
Если то же выделение инвертировать, при создании маски чёрным на ней будет закрашен фон. Он исчезнет, а предметы останутсяИзображение: Freepik / Skillbox Media
Если выделен фон, но изолировать вам нужно объект, выделение придётся инвертировать ― поменять местами выделенные области с теми, которые свободны от выделения. Это делается так:
- кликните по выделенной области правой кнопкой мыши с любым активным инструментом выделения (например, «Волшебная палочка» ― Magic Wand);
- в появившемся меню выберите «Инверсия выделенной области» (Select Inverse). Теперь маска скроет фон, оставив нетронутым ваш главный объект.
Видео: Женя Травкина / Skillbox Media
В этом руководстве после создания выделений мы будем использовать именно маски как более профессиональный метод удаления фона с изображения.
Подробно работу со слоями-масками мы объясняем в этом видео.
Итак
Мы рассмотрели основные принципы работы и особенности некоторых режимов наложения, использующихся в цветокоррекции.
В следующей статье цикла перейдем к практике — посмотрим, как можно применять рассмотренные режимы для тонирования фотографий и придания изображению настроения.
Стив Ласмин, апрель 2018.
Параметры съемки и использованное оборудование
|
Фотография Фотограф: Стив Ласмин Фотоаппарат: Nikon D300 ISO: 200 |
Обработка Монитор: BenQ SW240 Операционная система: Windows 10 x64 |
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Фотожурнал / Уроки ретуши и постобработки / Режимы наложения в цветокоррекции в Adobe Photoshop. Часть 1
Тэги к статье:
Дата: 2018-04-04 | Просмотров: 13995
|
|
Тематические уроки по фотографии:
- Снимаем видеообзор на продукт заказчика. Бесплатный урок
- Портрет частного заказчика. Тонкости обработки
- Бэкстейдж. Видеосъемка и монтаж для начинающих
- Делай сам: 3 суперспособности фотографа
- Приручи музу: как вырваться из шаблонных съемок
Уроки Фотошопа
Глава №11. Раскрашивание
Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Для однотонной заливки
основным или фоновым цветом выберите в Фотошопе цвет на палитре Color (Цвет) или
Swatches (Образцы) или щелкните по соответствующему квадратику состояния на
палитре History (История), чтобы создать, источник информации для инструмента
History Brush (Восстанавливающая кисть).Для создания повторяющегося
узора не надо делать что-либо особенное -просто выберите готовый подходящий
образец. Если же вы хотите создать собственный образец «черепицы»,
с помощью инструмента Rectangular Marquee (Прямоугольная область)
выделите какую-либо область слоя (никакого растушевывания!), выберите команду
Edit > Define Pattern (Правка > Определить узор), как
показано на рис. 11.3, введите имя и воспользуйтесь командой Deselect
(Снять выделение) или нажмите комбинацию клавиш Ctrl+D.
Рис. 11.3. Выделение области для использования в качестве повторяющегося
узора
- Выберите
слой. Чтобы залить его полностью, на палитре Layers (Спои) снимите флажок
Lock transparent pixels (Блокировать прозрачные точки); если же хотите
залить только непрозрачные области слоя, поставьте этот флажок. Для ограничения
действия операции заливки создайте выделенную область с использованием любого
метода выделения. - Выполните команду Edit
> Fill (Правка > Залить) или нажмите комбинацию клавиш Shift+Backspace. - Из всплывающего меню
Use (Используя) выберите, чем вы хотите залить выделенную область или слой
(рис. 11.4): Foreground Color (Основной цвет), Background Color
(Фоновый цвет), Black (Черный), 50% Gray (50% серый) или
White (Белый). Если выберете вариант Pattern (Узор), щелкните
по стрелке поля Custom Pattern (Узор по выбору пользователя) и на всплывающей
панели укажите образец.
Рис. 11.4. Диалоговое окно Fill
Выберите вариант History
(История), чтобы залить выделенную область или слой изображением с активного
слоя того состояния, которое вы выбрали в качестве исходного.
Укажите значения параметров
Mode (Режим) и Opacity (Непрозрачность) в разделе Blending
(Смешивание).
По желанию. Если
на палитре Layers (Слои) вы забыли поставить флажок Lock transparent
pixels (Блокировать прозрачные точки), то вместо этого можно здесь поставить
флажок Preserve Transparency (Сохранять прозрачность).
Щелкните по кнопке ОК
(рис. 11.5).
Рис. 11.5. Результат заливки слоя узором
Если
вам не понравился выбранный вами цвет заливки, выполните команду Edit >
Undo (Правка > Отменить), так чтобы этот цвет не смешивался со следующим
выбранным и не влиял на режим, который вы установите.
Для
заливки слоя с использованием какого-либо эффекта дважды щелкните по имени слоя,
затем в диалоговом окне Layer Style (Стиль слоя) отметьте вариант Color
Overlay (Наложение цвета), Gradient Overlay (Наложение градиента)
или Pattern Overlay (Наложение узора). Подкорректируйте остальные характеристики.
К одному и тому же слою можно применить один, два или все три эффекта типа Overlay.
Узоры
С помощью
средств запоминания установок в Фотошопе очень просто сохранить
узор, например, показанный на рис. 11.6, для последующего применения.
Подробнее об установках рассказано в главе 21, раздел «Использование диалогового
окна Preset Manager». Тем не менее, для большей безопасности постарайтесь
сохранить файлы, которые вы использовали при создании узоров, на случай, если
сведения об установках будут случайно удалены.
Рис. 11.6. Изображение, полученное путем дублирования узора с уменьшением
непрозрачности копии до 43% и применения режима смешивания Multiply
Для создания
узора предназначена не только команда Fill (Залить). Также можно воспользоваться
инструментами Pattern Stamp (Штамп узора), о чем рассказано в главе 6,
раздел «Использование инструмента Pattern Stamp», или Paint
Bucket (Ведро с краской).
Режим наложения Luminosity (Яркость)
Режим наложения Luminosity (Яркость) ограничивает видимость слоя лишь его яркостной составляющей, то есть информация о цвете (цветовом тоне и насыщенности) почти не учитывается.
Посмотрим на пример. Возьмем какую-нибудь фотографию:
…и наложим на нее корректирующий слой-заливку цветом: Layer (Слой) → New Fill Layer (Новый заполняющий слой) → Solid Color (Цвет).
В качестве цвета для примера возьмем один из оттенков средне-яркого (B=50) синего (H=210) максимальной насыщенности (S=100).
Примечание. Изменить цвет слоя-заливки можно в любой момент, дважды кликнув по нему.
Кстати, обратите внимание, как по такому простому словесному описанию вы легко представили себе этот цвет. К вопросу об удобстве модели HSB.
В качестве режима наложения для полученного слоя Color Fill 1 (Цветовая заливка 1) выберем Luminosity (Яркость).
В результате получим абсолютно плоское изображение. Информация о яркости первоначальной картинки заменена на яркость нашего нового слоя, осталась лишь информация об оттенках и насыщенности.
Практическое применение
Когда же на практике нужен режим наложения Luminosity (Яркость)? Чаще всего — если необходимо сохранить первоначальный цвет изображения при выполнении сильных коррекций, затрагивающих контраст и яркость.
Режим наложения Soft Light (Мягкий свет)
Soft Light (Мягкий свет) относится к контрастным режимам наложения. Что это означает?
При наложении слоя на изображение в контрастном режиме*:
- его пиксели со значениями яркости больше 50% производят высветляющий эффект,
- пиксели со значениями яркости меньше 50% — затемняющий,
- идеально серые пиксели (B=50, S=0 в модели HSB или R=128, G=128, B=128 в модели RGB) — вовсе не учитываются.
* Это верно для всех контрастных режимов наложения, кроме редко используемых на практики Hard Mix (Жесткое смешивание) и Pin Light (Тусклый свет).
Наглядный пример. Наложим черно-белую полосатую картинку на нашу исходную фотографию в режиме Soft Light (Мягкий свет):
Стоит отметить, что режим наложения Soft Light (Мягкий свет) подтверждает свое название, воздействуя на изображение достаточно мягко. Поэтому на практике он часто используется в техниках Dodge & Burn, при прорисовке объемов на фотографии и тонировании — достаточно сложно «перестараться» и «убить» картинку.
Примечание. Режим Soft Light (Мягкий свет) действует немного сильнее на темные участки изображения. Неоднородность воздействия проявляется и при изменении контраста — при высветлении или затемнении изображения в этом режиме наложения.
На практике этим в абсолютном большинстве случаев можно пренебречь без ущерба качеству результата.
Если же сохранение контраста критически важно, рекомендую обратить внимание на другие режимы наложения, например, Overlay (Перекрытие). Но будьте аккуратны — воздействие этих режимов наложения окажется гораздо интенсивнее, чем при использовании Soft Light
Практика применения режима Soft Light (Мягкий свет)
Данный режим, ввиду своего мягкого воздействия на картинку, применяется очень часто:
- прорисовка объемов;
- Dodge & Burn (Высветление и затемнение);
- работа с макияжем;
- тонирование фотографий и перекраска объектов подмешиванием цвета;
- многие другие приемы, включая составные техники работы с резкостью, шумом и текстурой.
Я также не останусь в стороне и в практической части цикла покажу способ использования режима наложения Soft Light (Мягкий свет) для тонирования фотографий.
Режим наложения Overlay (Перекрытие)
Overlay (Перекрытие) — первый в списке контрастных режимов наложения. Его воздействие и способы применения во многом схожи с вышеописанным режимом наложения Soft Light (Мягкий свет), но необходимо учитывать вышеупомянутую разницу в интенсивности.
По моим ощущениям, интенсивность Overlay (Перекрытие) примерно в два раза сильнее, чем у Soft Light (Мягкий свет). Это не совсем точно математически, но на практике мы будем рассматривать его именно так.
Важно! При максимальной интенсивности воздействия (чёрным или белым цветом, а также цветами 100%-ой насыщенности) его использование часто ведет к потере качества изображения. Возможно появление «пересветов», «провалов в черный» или зон с постеризацией цветовой составляющей
Примечание. В отличие от рассмотренного выше режима Soft Light, режим наложения Overlay в общем случае одинаково интенсивно влияет на светлые и тёмные области изображения. При этом локальный контраст визуально увеличивается или остается прежним.
































