Применение режимов наложения
Режимы наложения можно применить с помощью пары свойств CSS: и , также нам может пригодиться свойство .
Наложение фоновых изображений
Свойство смешивает изображения, указанные в декларации . Это значит, что все изображения располагаются в стеке поверх друг друга и вы используете режим наложения, чтобы смешать их вместе.
Попробуем добавить пыль и царапины на фото
(Обратите внимание, что код предназначен для конкретных примеров)
Вы можете использовать разные режимы наложения для каждой декларации . Перечислите их в том же порядке, что и фоновые изображения и разделите запятыми. Последней декларации — самому нижнему слою автоматически задается нормальный режим наложения и это нельзя изменить. Если вы задали фоновый цвет с помощью , то самым нижним уровнем будет он.
Иногда у вас может возникнуть потребность использовать цвет в качестве наложения. К сожалению, свойство CSS ограничено одним цветом и это всегда будет самый нижний слой, независимо от того, объявлен ли он в начале списка фонов или нет. предлагает нотацию , позволяющую использовать цвет в качестве изображения, но на данный момент это не поддерживается ни в одном браузере. К счастью, у нас есть обходной путь: так как градиенты в CSS рассматриваются как изображение, мы можем обмануть браузер, подсунув ему однотонный цвет с двумя идентичными точками останова.
Итак, осветлим изображение, как мы делали это ранее и изменим его цвет на сепию.
Наложение элементов HTML
Свойство задает режим наложения для элементов HTML, поэтому элементы на перекрывающихся слоях будут использовать его при смешивании с нижними слоями. Давайте опять добавим заглавие к изображению, удалив нежелательный белый фон заглавия с помощью режима . Я также сделал элемент с изображением немного прозрачным, чтобы улучшить наложение цветов.
А вот пример использования для наложения нескольких элементов.
Использование для наложения нескольких элементов
Если вы не хотите, чтобы элемент в нижнем слое смешивался с каким-либо из верхних слоев, их можно отделить друг от друга с помощь третьего свойства: . Это используется для наложения нескольких элементов без воздействия на базовый слой. Каждому из дисков в нашем примере задано в значение , что вынуждает их создавать новые цвета при пересечении. Но мы хотим, чтобы фотография горы не смешивалась с ними.
Использование для предотвращения смешивания нижнего слоя с остальными
Учитывайте, что применяется к элементу целиком, вместе со всеми его потомками. Это аналогично воздействию свойства , делающему невидимым не только контейнер, но и его содержимое. Точно также и смешивает и контейнер, и содержимое.
Для следующего примера я немного поработал в Photoshop и создал набросок дизайна для вымышленного производителя лыжного оборудования Masstif. В этом наброске я создал блок с небольшим текстом и логотипом. Я смешал этот блок в режиме осветления цветов (). Это дает четкий контраст по отношению к фону и помогает лучше сочетать текст и графику.
При попытке воспроизвести это средствами HTML и CSS, я рассчитывал, что работать будет следующий код:
Но в результате содержимое смешалось с контейнером так, как на следующем изображении.
Также как отдельные проблемы с прозрачностью частично решаются за счет альфа-каналов фона, здесь мы тоже можем решить проблему с путем перемещения того, что возможно в фон. Вместо создания блока и наложения его с помощью , будет работать прием с конвертацией блока в . Это не является решением для всех случаев, но попытаться стоит. Другого способа изолировать дочерние узлы от содержащего их смешиваемого элемента нет.
Типы Режимов Наложения Доступные в CSS
В СSS режимы наложения, поддерживаются, и существуют разные варианты. Первый тип режима наложения называется . Это свойство позволяет вам смешать все фоны внутри одного элемента друг с другом.
Если, например, вы зададите, фон с несколькими изображениями (), первое изображение будет обрабатываться как источник, и другие изображения добавленные потом, будут обрабатываться как фоновые изображения, лежащие под первым.
При добавлении цвета (который должен быть последним в списке) создается в самом низу дополнительный слой. Цветной фон будет отрабатываться как фоновое изображения, а изображение, как источник. Рассмотрим это на примере:
Это дает нам:
И далее мы можем добавить режим наложения, чтобы все смешать:
Здесь у нас два div-а, один используется без режима наложения, а другой с ним:
Второй тип наложения, , позволяет независимые элементы смешивать друг с другом. Это более специфичный режим, но смешивание происходит в «контексте наложения».
Вот что происходит когда используется , при попытке смешать фоновое изображение с цветом в пределах одного элемента (легкий режим):
Ниже, вы можете найти интерактивную демонстрацию, для исследования эффектов данного наложения.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
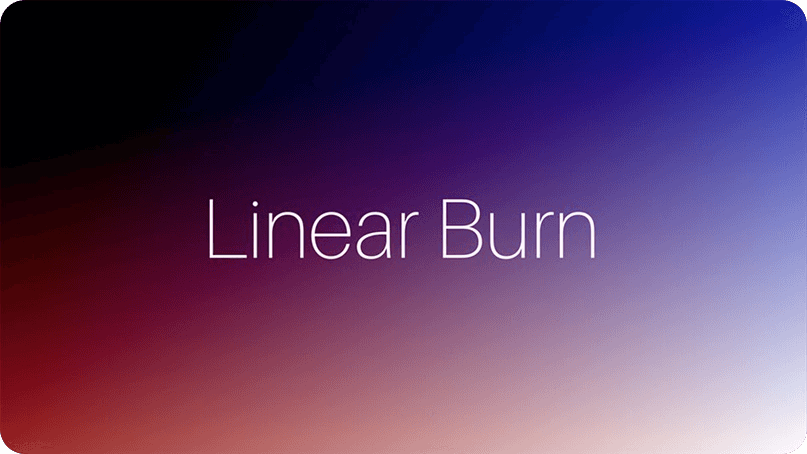
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Комбинация режимов Linear Burn и Linear Dodge.
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Шаг 1
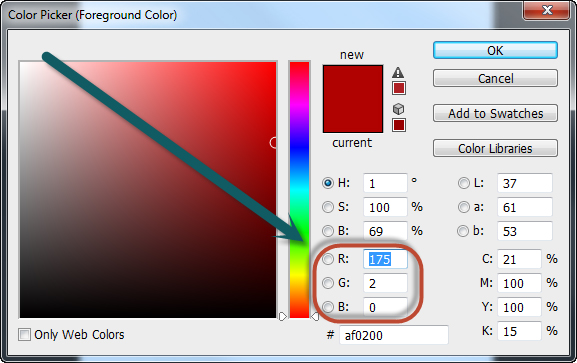
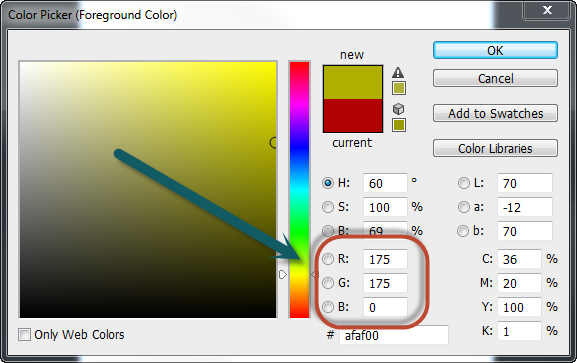
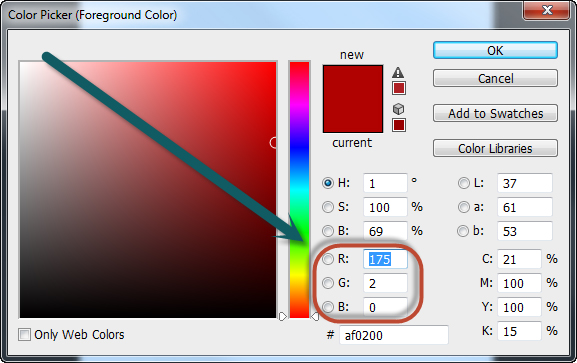
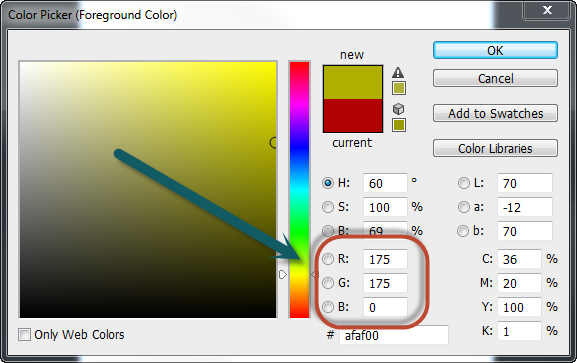
Итак, хватит разговоров, давайте начнем тестирование некоторых из этих знаний. Откройте Photoshop и дважды щелкните на небольшом квадратике, определяющем цвет переднего плана для того, чтобы открыть окно Color Picker.

Обратите внимание на 3 текстовых поля, где вы можете вводить значения. R, G и B
Хм, немного загадочно. Или нет. R для красного, G для зеленого и B для синего. Звучит знакомо, не так ли? Обратите внимание, что в нашем окне Color Picker окно R (красный) имеет значение 175, G (зеленый) имеет значение 2 и B (синий) имеет значение 0. Вы увидите в правом верхнем поле красный цвет. Теперь, если вы попробуете и введете 175 в текстовом поле Green вы увидите, как цвет меняется на красивый приглушенный желтый. Идем дальше и экспериментируем с различными значениями, пока вы не почувствуете, как работают цвета в Photoshop.


Разбор всех типов режимов наложения

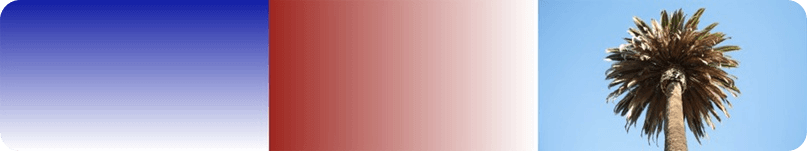
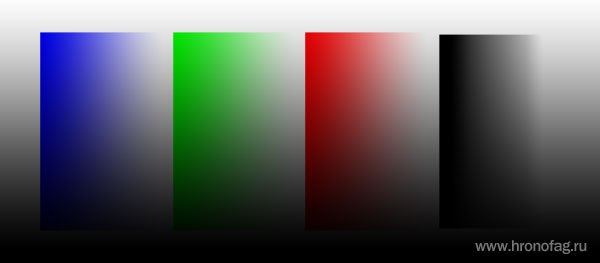
Дабы проиллюстрировать работу режимов мы будем использовать 2 слоя. Верхний слой — вертикальный синий градиент, у которого мы будем переключать режимы. На нижнем слое будет горизонтальный красный градиент. И дополнительно изображение пальмы.
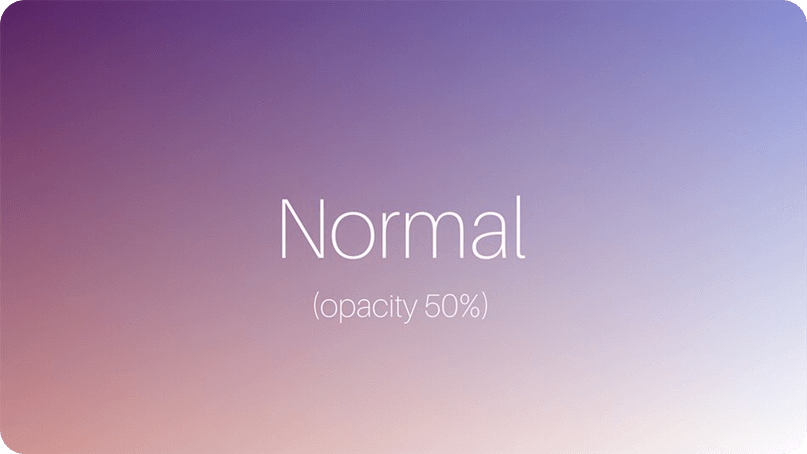
Normal
Этот режим стоит по умолчанию. Это значит, что будет виден только цвет исходного слоя. Если вы понизите его непрозрачность — тогда начнёте видеть нижележащие слои. Порой этого достаточно для достижения нужного результата.

Непрозрачность синего слоя выставлена на 50%, а под ним расположен красный слой
Dissolve и Dancing Dissolve
В этом режиме пиксели выбираются либо с верхнего, либо с нижнего слоя, в зависимости от непрозрачности исходного слоя. На самом деле этот режим не смешивает пиксели. Он просто создаёт паттерн смешивания, основанный на непрозрачности слоя. Так что если выставить непрозрачность на 50%, тогда половина пикселей будет от исходного слоя, и половина — от нижележащего.
Это интересное решение, оно похоже на смешивание в режиме Normal с понижением непрозрачности, но вместо смешивания случайным образом выбираются нижний или верхний слой, попиксельно.

Dancing Dissolve делает то же самое, но обрабатывает каждый кадр по-разному, что создаёт некий самоанимирующийся «танцующий» (dancing) эффект.

Прозрачность в слоях.
Степень непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Примечание. Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Однако после преобразования фонового слоя в обычный изменение степени его непрозрачности становится возможным.
- Выберите слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- На панели «Слои» введите степень непрозрачности в соответствующем окне или измените ее значение с помощью движка.
- В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения». Введите степень непрозрачности в соответствующем окне или измените ее значение с помощью движка.
- Выберите инструмент «Перемещение» и введите степень непрозрачности в процентах.
Примечание. Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Задание режима наложения для слоя или группы слоев
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Примечание. Режим наложения «Очистка» для слоев отсутствует. Кроме того, для изображений Lab недоступны следующие режимы: «Осветление основы», «Затемнение основы», «Замена темным», «Замена светлым», «Разница» и «Исключение». 32-битные изображения поддерживают следующие режимы наложения: «Нормальный», «Растворение», «Замена темным», «Умножение», «Линейный осветлитель (добавить)», «Темнее», «Замена светлым», «Осветление», «Разница», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
- Выберите слой или группу на панели «Слои».
- Выберите режим наложения.
- В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
- Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Видео о режимах наложения см. по адресу http://www.adobe.com/go/vid0012_ru.
Разделяемые Режимы Наложения
Давайте рассмотрим доступные режимы наложения, проверив используемые формулы, и применим их к красному кругу размещенному поверх нашей медузы.
Без использования наложения
Screen:
Screen поулчил свое название из идеи проецирования нескольких изображений на один экран. Получающийся цвет всегда несколько светлее, чем смешиваемые цвета.
Режим наложения Screen
Выбирает более темный из двух цветов.
Режим наложения Darken
Выбирает более светлый из двух цветов.
Режим наложения Lighten
Режим Color dodge высветляет фоновый цвет, отражая цвет источника.
Режим наложения Color dodge
Color burn затемняет фоновый цвет, увеличивая контраст между источником и фоном.
Режим наложения Color burn
Hard light:
Использует умножения для светлых цветов и режим screen для темных. По сути, “hard light” является противоположностью режиму “overlay”, который идет у нас следующим.
Режим наложения Hard light
Overlay:
Использует режим “screen” для светлых цветов и “multiply” для темных; записывается так же как и “hard light”, только аргументы меняются местами.
Режим наложения Overlay
Soft light:
При этом режиме наложения используется умножение для темных областей и режим screen, для светлых (похож на screen).
В
этом алгоритме мы видим вторичную функцию , которая задается в множестве на основе доли синего цвета в цвете. Конечный результат обычно намного более мягкий, чем «overlay».
Режим наложения Soft light
Difference:
Difference получается из абсолютной разницы между величинами двух цветов, в результате чего получается эффект фото негатива.
Режим наложения Difference
Exclusion:
Режим exclusion похож на “difference”, за исключением того, что подобные цвета приводят к более низкому контрасту между величинами (менее темным областям).
Режим наложения Exclusion
Практика
Для того чтобы проиллюстрировать действие различных режимов наложения слоёв, я воспользуюсь двумя фотографиями.
В качестве нижнего слоя будет использован один из моих карельских пейзажей.
В качестве верхнего слоя я возьму текстуру песка.
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится. В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Режим наложения Screen
Screen действует противоположно режиму Multiply. Вместо затемнения он осветляет. На изображении ниже знакомый градиент и прямоугольники. При включении режима Screen из прямоугольников пропадают темные области. И так устроен Screen. На этот раз выигрывают светлые пиксели. Светлые области остаются, слегка светлые усиливаются, темные уходят.

В нашем случае Screen полностью растворяет черные пиксели последнего прямоугольника, но оставляет тональные цвета остальных, лишь немного осветляя их. Остальные режимы наложения в группе осветления работают точно так. Вариации иные, принцип тот же. Черные пиксели уходят, белые остаются и усиливают свое значение.

Не-разделяемые Режимы Наложения
При расчете не-разделяемых режимов наложения используются дополнительные функции, которые включаются в себя функцию , функцию , и функцию .
Важное замечание: Safari не поддерживает режимы “hue”, “saturation”, “color”, или “luminosity” ни в режиме ни в режиме
Обратите внимание, что функции , и вычисляют минимальную, максимальную и среднюю величины соответственно. (Мid — это не среднее значение трех величин) Величины , и — обозначаются количество красного, зеленого и синего цвета представленное в цвете
Разобравшись с этими определениями, мы теперь можем взглянуть на неразделяемые режимы наложения.
Этот режим применяет оттенок исходного слоя к яркости и насыщенности цвета фона.
Режим наложения Hue (оттенок)
Saturation:
Этот
режим делает то же самое, что и режим hue-«оттенок», но вместо этого
применяет насыщенность переднего плана к оттенку и яркости фона.
Режим наложения Saturation (Насыщенность)
Применяет оттенок и насыщенность переднего плана к яркости фона.
Режим наложения Color (цвет)
Вычитающие режимы (Subtractive)
Все режимы, производящие вычитание (subtract) затемняют картинку. Если пиксель на любом из слоёв черный — результатом будет черный. Но если один из них — белый, тогда никакого эффекта не будет.
Darken
Этот режим «смотрит» на оба слоя и выбирает наиболее тёмный цвет из соответствующих каналов (красный, зелёный и синий). Без разницы, какой слой стоит выше, будет выбрано наименьшее значение каждого канала на каждом пикселе.

Синий слой с режимом наложения Darken и 100% непрозрачности
Darker Color
Работает во многом как Darken, но вместо выбора наиболее темного цвета в каждом из 3 каналов, выбирается наиболее темный цвет у результата. Это также не смешивает слои. Просто выбираются наиболее темные пиксели у нижнего и у верхнего слоев.

Multiply
В этом режиме цвет уменьшается с помощью наиболее темного из двух цветовых значений. Он отличается от Darken, поскольку смотрит не на RGB-каналы, а только на цветовые значения, которые они дают. Этот режим напоминает размещение разных фильтров (гелей) перед источником света.

Linear Burn
Этот режим использует цветовую информацию верхнего слоя для понижения яркости нижнего. Результат будет темнее, нежели с Multiply, а цвета — насыщеннее.

Color Burn и Classic Color Burn
Этот режим увеличивает контраст нижележащего слоя с помощью цветовой информации исходного слоя. Если верхний (исходный) слой белый, то ничего не изменится. Пожалуй, этот режим это что-то между Multiply и Linear Burn. Порядок следования слоёв имеет значение, поскольку нижний слой просвечивает больше.

Classic Color Burn унаследован от Ae 5.0 и более ранних версий. У него есть некоторые ограничения, поэтому обычно предпочитают обычный Color Burn.
Команда Apply Image (Внешний Канал)
Теперь, когда мы знаем, где искать цветовые каналы, и как они выглядят в виде изображений с градацией серого, давайте ответим на вторую часть нашего вопроса: Как применить каналы к режимам наложения? Как вы наверно заметили, в верхней части панели Channels отсутствует функция Режимы наложения. На самом деле нам вовсе и не нужно оставлять открытой панель Channels, поэтому мы переходим обратно в панель Layers:
Чтобы применить режим наложения к отдельно взятому цветовому каналу, мы будем использовать команду Apply Image. Найти ее можно в верхней панели Меню, Image – Apply Image:
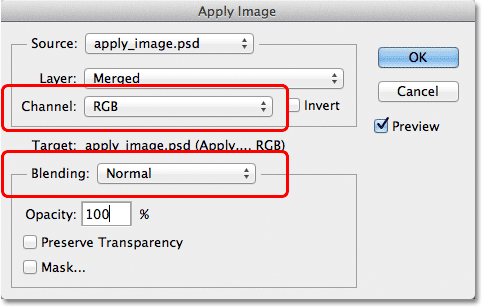
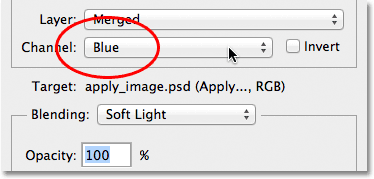
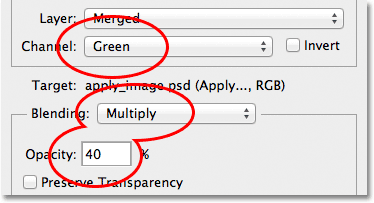
После откроется диалоговое окно команды Apply Image, которое на первый взгляд может показаться немного замысловатым. Однако, мы будем пользоваться лишь двумя его опциями: Channel и Blending.

В графе Channel мы выбираем цветовой канал, который хотим использовать. По умолчанию в меню выставлен канал RGB, который, как вы помните, является составным каналом (включает в себя Красный, Зеленый и Синий). Ниже в графе Blending мы выбираем сам режим наложения. Если мы установим канал на RGB и выберем один из режимов наложения слоя, то получим тот же эффект, как если бы выбрали режим наложения в панели Layers. Для примера я выберу режим Soft Light, а канал оставлю RGB.

Убедились в том, что нет совершенно никакой разницы между эффектом, который мы получили, используя команду Apply Image и эффектом, который получился в результате использования режима наложения в панели Layers.

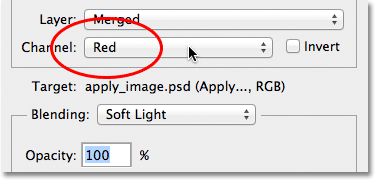
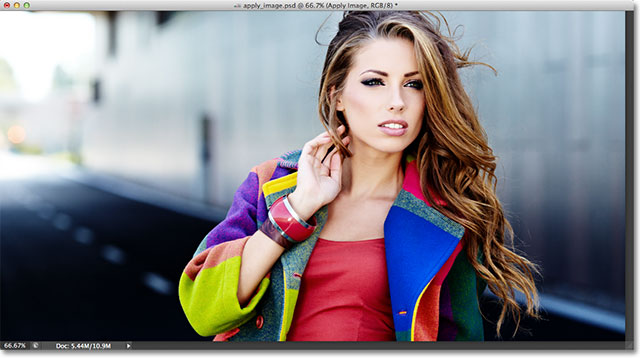
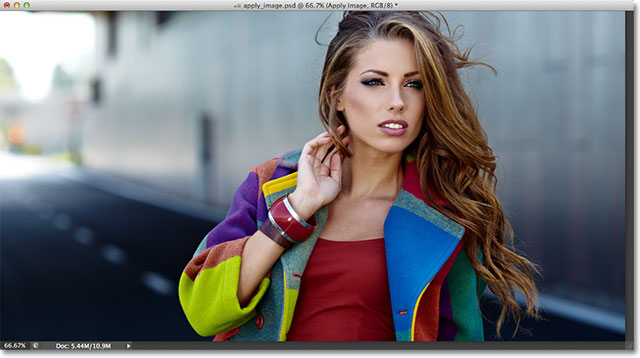
Но, как вы уже поняли, мы можем выбрать не RGB, а один из трех цветовых каналов, так я и сделаю. Я оставлю режим наложения Soft Light (Мягкий свет), но поменяю канал на Красный (Red).

Теперь мы получили совсем другой эффект. По-прежнему мы видим высокую контрастность, но что изменилось? Кожа и волосы модели стали значительно светлее, чем прежде. Также светлее теперь и ее топ и желтые, оранжевые и красные детали куртки. Заметьте, что зеленые и синие участки куртки стали напротив темнее.

Давайте посмотрим, что произойдет, если мы изменим канал на Зеленый (Green):

Произошел обратный эффект: детали, содержащие зеленый, стали значительно светлее, а области с преобладающим красным или синим теперь более темные. Значительная перемена произошла с кожей модели, которая также стала темнее, за счет чего прорисовались многие детали, чего не было в Красном канале.

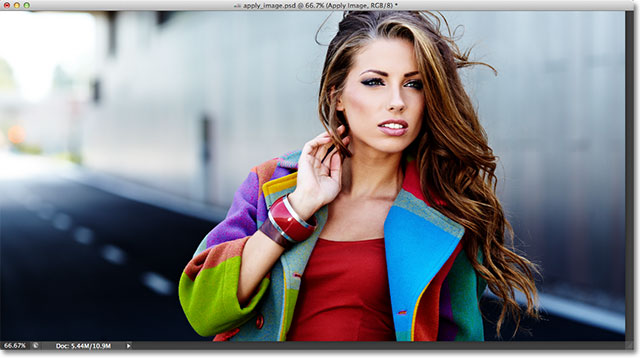
Далее меняем канал на Синий:

Получаем третий вариант нашей фотографии. Синие зоны теперь стали светлее, а красные и зеленые участки темнее. Эти вариации данного эффекта были бы невозможны без доступа к отдельным цветовым каналам, которым нас обеспечивает команда Apply Image.

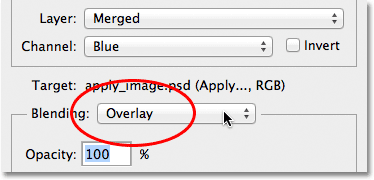
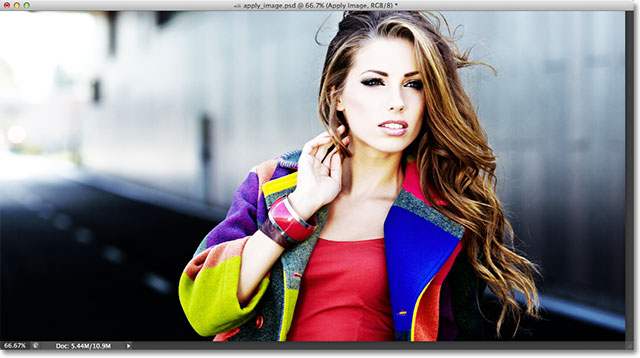
Естественно мы можем использовать не только режим наложения Soft Light, но и все остальные представленные в списке. Я оставлю Синий канал, но поменяю режим наложения на Overly.

Как и Soft Light, режим Overly повышает контрастность, но делает это более интенсивно:

А это результат, который мы получим, если изменим канал с Синего на Зеленый:

А такой эффект вы получите, если используете режим Overlаy в красном канале:

Эффект получается слишком явным, но мы можем исправить ситуацию, если есть на то необходимость, уменьшив значение Opacity (Непрозрачность). Вы найдете графу Opacity прямо под строкой Blending. По умолчанию Непрозрачность выставлена на 100%, я уменьшил ее до 60%.

Таким образом, мы вытянули некоторые детали, которые были слишком засвечены.

Если вы хотите сравнить оригинал фотографии с тем, что у вас получается по ходу работы, просто уберите галочку из поля Preview в диалоговом окне. Вы увидите нетронутое исходное изображение в рабочем окне.
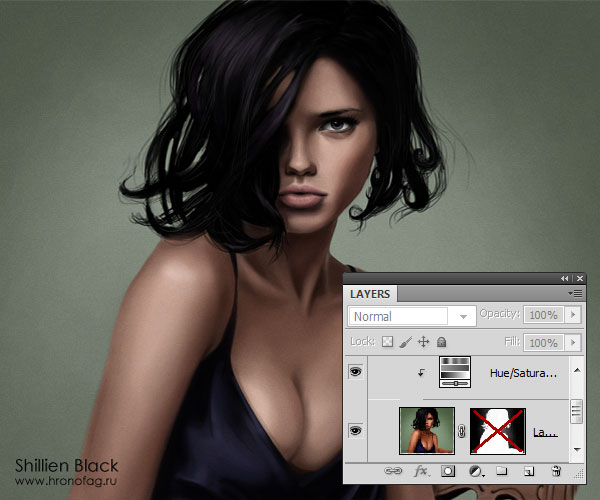
Работая с режимами наложения, вы заметите, что наилучшие результаты дают именно рассмотренные нами режимы Soft Light и Overly, особенно это касается работы с портретными фотографиями. Также есть еще два весьма полезных режима: Screen и Multiply. В режиме Screen все будет осветляться, а в режиме Multiply затемняться. Самостоятельно опробуйте эти режимы во всех трех цветовых каналах, не забывая регулировать Непрозрачность. Например, здесь я установил Зеленый канал и выбрал режим наложения Multiply, а значение Opacity снизил до 40%:

Результат:

Если вы довольны результатом и готовы завершить этот этап обработки, нажмите на клавишу Ok в диалоговом окне. Теперь вы снова можете посмотреть на До и После, сделав слой Apply Image невидимым, для этого нажмите на иконку с глазом в левой части ячейки со слоем:
Вот и все! Теперь вы знаете, как с помощью команды Apply Image применять различные режимы наложения, используя разные цветовые каналы.
Режим наложения Multiply
Режим Multiply является режимом затемнения. Когда мы присваиваем слою режим Multiply, Фотошоп анализирует слой, находящийся ниже и убивает все светлые участки слоя с Multiply. Белые участки пропадают совсем. Светло-серые становятся полупрозрачными. А черные остаются. В режиме Multiply темные пиксели всегда выигрывают.

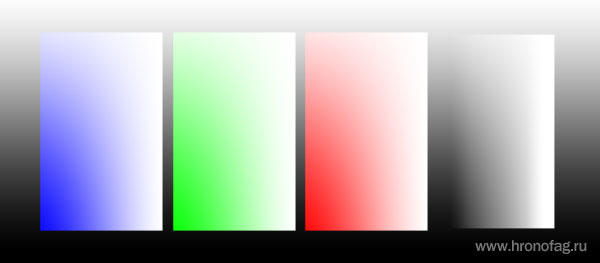
На картинке ниже у меня черно-белый градиент на заднем фоне. И четыре прямоугольника с градиентами черного и чистых RGB цветов.

После применения режима Multiply светлые области прямоугольников отпадают. И так работает режим Multiply. Остальные режимы наложения из группы затемнения работают точно так же, с разной степенью растворения белых областей и контраста.

Пример применения Overlay
Несомненно этот режим стоит использовать в тех случаях, когда мы хотим повысить контрастность изображения + получить некоторые интересные взаимодействия. Я опять выбираю Адриану Лиму, но на этот раз не маскирую задний фон. К самой Лиме я применю Hue Saturation и понижу насыщенность тона, чтобы цвет кожи, при повышении контрастности, не «перегорел».

Теперь я помещу текстуру поверх Лимы и применю к ней режим наложения Overlay. Что бы эффект получился выразительнее я немного затемню текстуру при помощи слоя цветокоррекции. Тогда темные пиксели будут выражены значительно сильнее. Следовательно усилится и контраст.

Если вы дочитали эту статью до конца, то уверен, теперь вы не будете работать с режимами наложения Blending Mode, как слепой котенок, перекликивая режимы в пустую на авось. Теперь вы точно знаете что делают различные группы режимов наложения и в каких ситуациях их стоит использовать. Об остальных режимах наложения я расскажу в следующих статьях и уроках.
Раскрашивание с помощью hue и color
У всех режимов смешивания есть потенциал к изменению цвета графики, но особо полезны для раскрашивания два из них: цветовой тон () и цветность ().
Цветовой тон
Этот режим смешивания берет тон перекрывающего слоя и применяет его к нижним слоям, оставляя насыщенность и светимость неизмененными. Я могу накладывать совершенно разные цвета, но получать одинаковый результат, если их оттенок совпадает. В следующем примере три варианта коричневого цвета различаются на 26 градусов, тем не менее тонировка фото выглядит ровно, независимо от степени затемнения цвета.


Цветность
Этот режим смешивания влияет на тон и насыщенность исходника, игнорируя при этом светимость. Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме , но оно также придает им одинаковую насыщенность, что обычно создает эффект более яркой окраски, чем в режиме .

Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме , но оно также придает им одинаковую насыщенность
Такого же эффекта можно достигнуть, изменив порядок слоев, поместив цветовой слой под фотографией и смешав их в режиме .
Шаг 11
Normal – режим смешивания по умолчанию. В этом режиме слоя пиксели с верхнего слоя покрывают пиксели на нижнем слое полностью (если верхний слой не имеет низкую непрозрачность).
Dissolve является своеобразным режимом смешивания, который не слишком широко используется. Если вы измените режим смешивания «Layer 1» на Dissolve, то ничего не произойдет. Но если вы снизите непрозрачность, то сможете увидеть, как пиксели со слоя «Layer 1» исчезают случайным образом. Чем ниже Непрозрачность, тем больше желтых точек исчезает, оставляя что-то напоминающее желтый спрей.
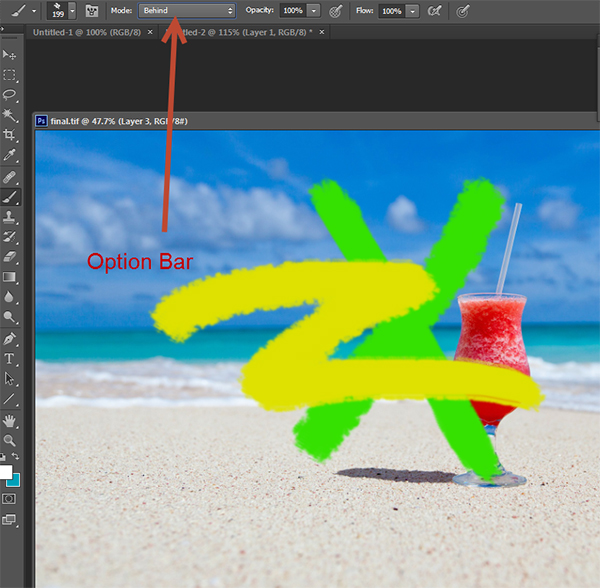
Behind – это режим смешивания, который доступен только для инструментов Brush, Gradient и Clone Stamp. Если у вас выбран один из этих инструментов, и вы измените режим смешивания на панели параметров на Behind, то каждый пиксель, который вы нарисуете с помощью этих инструментов, окажется позади пикселей, которые уже видны на этом слое.
Clear доступен для инструмента Brush, и может быть выбран на Панели настроек. Когда он выбран, то инструмент Brush работает как инструмент Eraser и удаляет пиксели на том слое, где мы рисуем.


Шаг 8
Давайте немного подумаем об этой непрозрачности. Как это происходит? Давайте предположим, что желтый пиксель с самого верхнего слоя – в нашем случае это «Layer 1» – имеет значение красный = 225, зеленый = 225 и синий = 0 (вспомните формулы из Шага 1). Теперь давайте скажем, что пиксель чуть ниже желтого пикселя (расположенный на слое «Layer 2») имеет значение красный = 0, Зеленый = 225 и Синий = 0. Сейчас в нормальной ситуации Photoshop бы просто показал желтый пиксель с его первоначальным цветом, таким образом покрывая зеленый пиксель снизу. Но так как мы снизили непрозрачность желтого пикселя, то мы говорим Photoshop’у, что это больше не нормальная ситуация, и он должен рассчитать и показать комбинированный вариант верхнего (желтого) и нижнего (зеленого) пикселей на основе бегунка Непрозрачность. В результате пиксель, который отображается на экране, называется композитным пикселем. Его расчет основан на математической формуле, которую вы можете посмотреть в Интернете, но это не наша основная тема, поэтому мы не будем вдаваться в подробности. Вместо этого мы хотим, чтобы вы поняли следующее:
Слои сделаны из пикселей. Если у нас есть слои друг над другом, то и пиксели будут друг над другом. Photoshop’у необходимо рассчитать, как отобразить композитные пиксели на экране, основываясь на определенных условиях, которые есть у каждого слоя (и таким образом у всех его пикселей) – таких как непрозрачность. Но каждый слой может иметь больше настроек, и одним из этих параметров является… как вы уже догадались: Режим смешивания.
Заключение
Режимы наложения в CSS дают новую возможность и гибкость, позволяют эксперементировать с эстетикой дизайна. Понимание математики и теории цвета, которые стоят за этими режимами наложения, дает для вас доступным более целостное и осознанное использование этого инструмента.
Что вы будете делать, если браузеры будут развивать возможности использования режимов наложения?
Ссылки по теме
- Посмотрите, что делают авторы используя Экшены Photoshop и Режимы наложения на Envato Market
- Узнайте больше о режимах наложения из руководства от Mozilla Developer Network
- Сочетание и Смешивание в CSS статья Sara Soueidan