Отражение на воде
1. Возьмите инструмент Rectangular Marquee Tool (M) и выделите им сушу и небо:

Внимательно смотрите, чтобы не было лишнего расстояния под сушей.
2. Нажмите Ctrl+J, и выделенная область окажется на новом слое. Теперь пройдите в Edit (Редактирование) -> Transformation (Трансформация) -> Flip Vertical (Отразить по вертикали). Изображение окажется перевернуто вверх ногами. Расположите его на поверхность воды (смотрите, чтобы будущее отражение точно прилегало к суше)

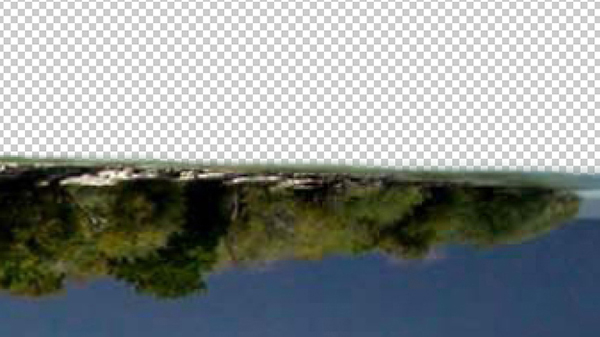
3. Вероятно, вы уже заметили, что справа отражение на воде не сходится с берегом. Поэтому придётся подогнать его вручную. Для начала возьмите ластик и сотрите на отражении воду:

Теперь нажмите Ctrl+T для вызова свободной трансформации, затем кликните правой кнопкой мыши по отражению, выберите Warp (Деформация) и переместите края отражения на воде таким образом, чтобы они стали прилегать к берегу:

Поработайте ещё немного ластиком, до тех пор, пока не получите плавный переход от земли к отражению (без кусков голубой воды):

Шаг 8
В палитре слоев щелкните на слой с текстурой, который мы преобразовали в предыдущем Шаге, чтобы убедиться, что он активен. Теперь нажмите Ctrl на слое «Reflection», чтобы создать выделение его содержимого. Нажмите Ctrl + J, чтобы дублировать выделение (находясь на слое с текстурой). Назовите этот новый слой «Texture» и удалите предыдущий слой (Layer1).
Для того чтобы убедиться, что вы правильно следовали всем шагам, Ctrl+ нажмите на слое «Reflection» и после этого Ctrl + нажмите на слое «Texture». Выделенная область должна оставаться неизменной. Если она больше, то вы сделали ошибку и должны повторить шаги.

Нажимаем правой кнопкой на слое «Texture» и палитре слоев, и из выпадающего меню выбираем пункт Duplicate Layer, устанавливаем значение destination — New document. Даем ему подходящее название и нажимаем ОК.
Шаг 6
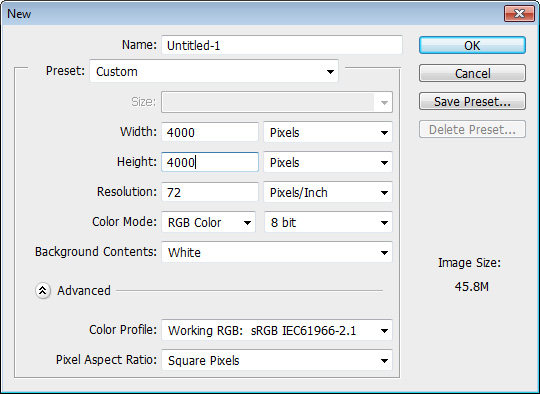
Теперь нам нужно создать рябь. Для того чтобы это сделать, нам понадобится специальная текстура, напоминающая рябь, которую мы сможем применить на отражающий слой. Давайте начнем работать с нашей текстурой, создав новый документ (Ctrl + N), 4000 х 4000.

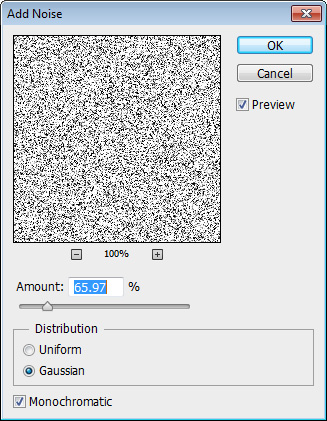
Теперь добавим немного шума. Выбираем фильтр Filter > Noise > Add Noise и используем настройки, показанные ниже.


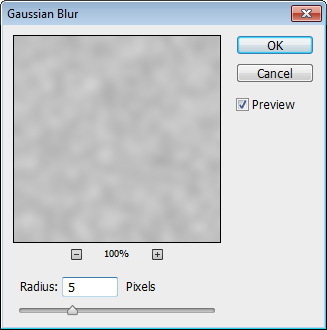
Нам нужно более грубое зерно для ряби. Мы будем использовать трюк, который состоит из размытия слоя с шумом и после этого увеличения контрастности. Применяем размытие Gaussian Blur (Filter> Blur> Gaussian Blur) на 5px.


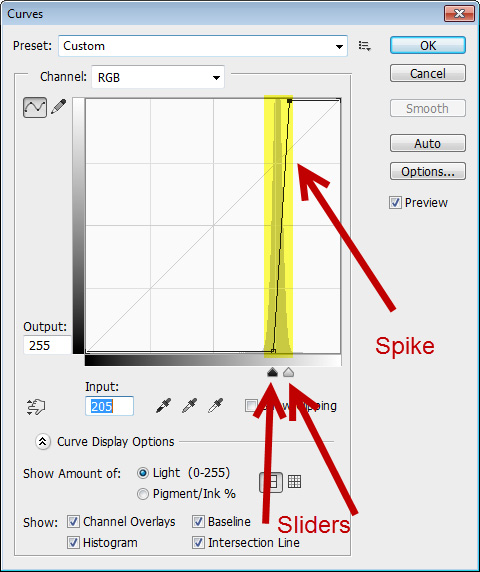
Теперь выбираем меню Image > Adjustments > Curves и тянем за бегунки слева и справа от пика.


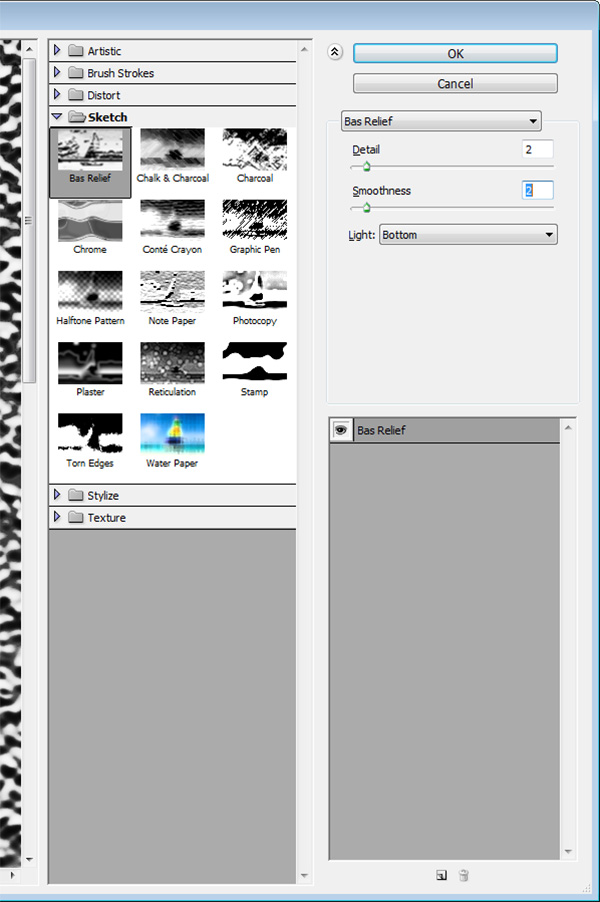
Выбираем фильтр Filter > Filter Gallery и из папки Sketch выбираем фильтр Bass Relief. Используем значение 2 для Detail и 2 для Smoothness. Вы увидите, как эта текстура становится похожа на рябь. Но подождите, это ещё не все.


Применяем размытие Motion Blur (Filter > Blur > Motion Blur) на 35 рх, чтобы получить сглаженные, более вытянутые волны.


Что такое Quantel Paintbox?
Quantel Paintbox — это специализированная компьютерная графическая рабочая станция для композинга транслируемого телевизионного видео и работы с графикой. Разработка велась вплоть до 1980 года, первый запуск произошёл в 1981 году и произвёл революцию в сфере цифровой графики! Благодаря этому, а также возможностям постпродакшена, Quantel Paintbox на целое десятилетие (с 1985 по 1995 года) стал «золотым стандартом» как на телевидении, так и среди дизайнеров, фотографов, аниматоров.
Это могло привести к потере клиентов. В Quantel Paintbox прекрасно понимали, что проблему нужно решить, ведь многие дефекты, незаметные на экране, могут сильно бросаться в глаза после печати. И первое время так и происходило. Решение нашёл один из сотрудников — Эд Мэннинг (Ed Manning), придумавший «соляризационную кривую». Его идея была крайне простой, но эффективной: создать такие настройки для отображения изображений, чтобы все проблемы были сразу заметны. Основным недочётом для печати чаще всего становились не пятна, а полосы на небе или иных областях с плавными цветовыми переходам.
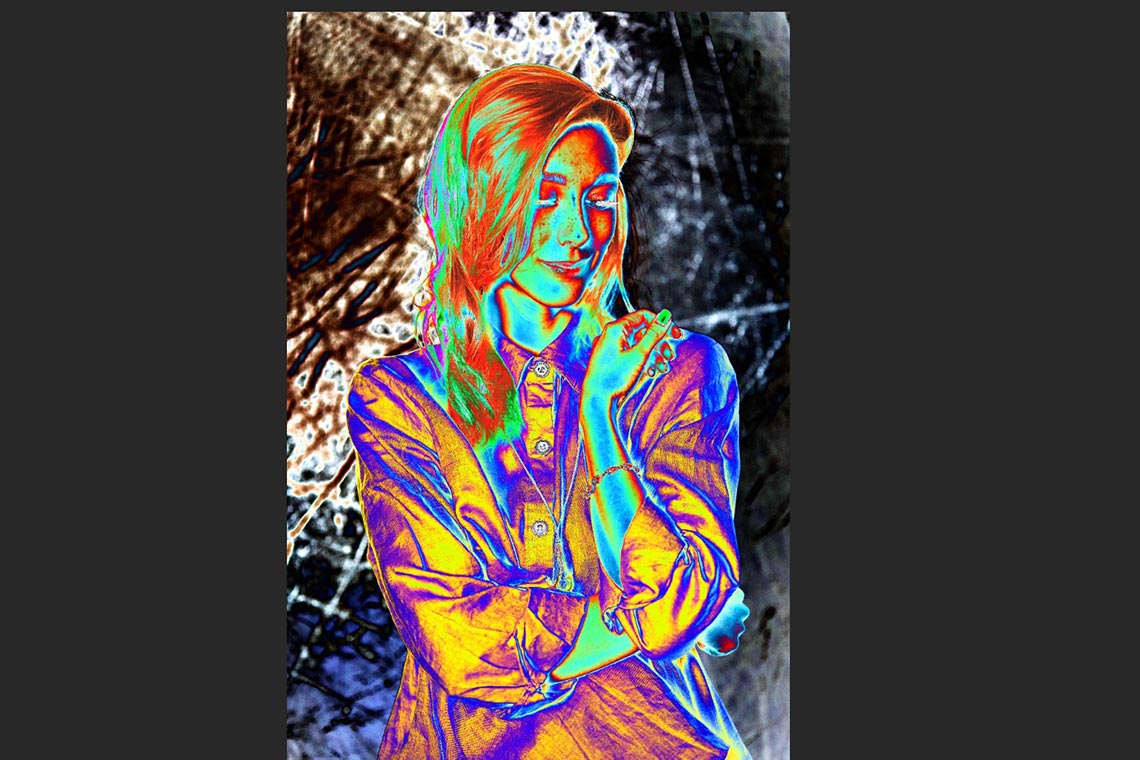
Чтобы проявить артефакты и проблемные участки на фото, Эд Мэннинг создал по-настоящему дикую кривую, которая сильно искажала цвета, но при этом заметно проявляла все неоднородные детали на фото. Например, как на картинке ниже:

Пример того, как соляризационная кривая (Solar Curve, Ed’s Curve) воздействует на фото при обработке снимка в Adobe Photoshop.
КНа первый взгляд, для выявления недостатков можно было обойтись иными средствами, которые позволяли видеть фото без искажений. Например, с помощью проверки отдельных каналов изображения. Но даже простая проверка фото по каналам в середине 80-х могла занимать много времени, не всегда демонстрировала очевидные проблемы, поэтому не была столь эффективной.
Хочу заметить, что этот способ уместно использовать даже сейчас. Однако, вам нужно знать о его минусах!
Соляризационная кривая (Solar Curve, Ed’s Curve) позволяла избежать добавления шума. И если во времена Quantel Paintbox использовать её было проблематично, то в 2020 году с этой задачей справится даже самый дешёвый ноутбук, которые едва-едва вывозит Adobe Photoshop.
Отражение на воде: карта смещения
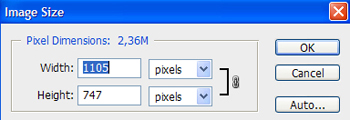
4. Теперь нам понадобится карта смещения для фильтра Displace. Создайте новый документ с теми же размерами, что редактируемое изображение. Можно просто посмотреть размеры в Image (Размер) -> Image Size (Размер изображения) и при создании нового документа установить такие же:

Я же привык делать несколько иначе: при выделении всего документа (Ctrl+A) и его копировании (Ctrl+C) автоматически запоминается его размер, и когда вы создаёте новый, эти размеры уже стоят по умолчанию. Но я отвлёкся. Вернёмся к созданию карты смещения.
5. Итак, убедитесь активные цвета стоят по стандарту чёрный и белый . Если это не так, просто нажмите клавишу D. Теперь перейдите в Filter (Фильтр) -> Sketch (Набросок) -> Halftone Pattern (Узор полутонов) и установите такие настройки:
Получится такая карта смещения

Сохраните её в формате .psd под любым именем, и закройте документ.
Доработка отражения на воде
6. Выделите слой с отражением (Ctrl + клик мышью по миниатюре слоя), а затем примените Filter -> Distort (Искажение) -> Ripple (Рябь):
7. А теперь примените Filter -> Distort -> Displace (Смещение), установите такие настройки:
Нажмите ОК и выберите .psd файл с картой смещения (вот она нам и пригодилась). Теперь отражение на воде выглядит вот так:

8. Создайте маску слоя
И выполните заливку обычным чёрно-белым градиентом:

Получится плавное “затухание” отражения на воде:

9. Теперь идём в Filter -> Blur (Размытие) -> Motion Blur (Размытие в движении):
Вот в принципе и всё, если отражение кажется вам слишком ярким, можете уменьшить непрозрачность (Opacity) слоя:
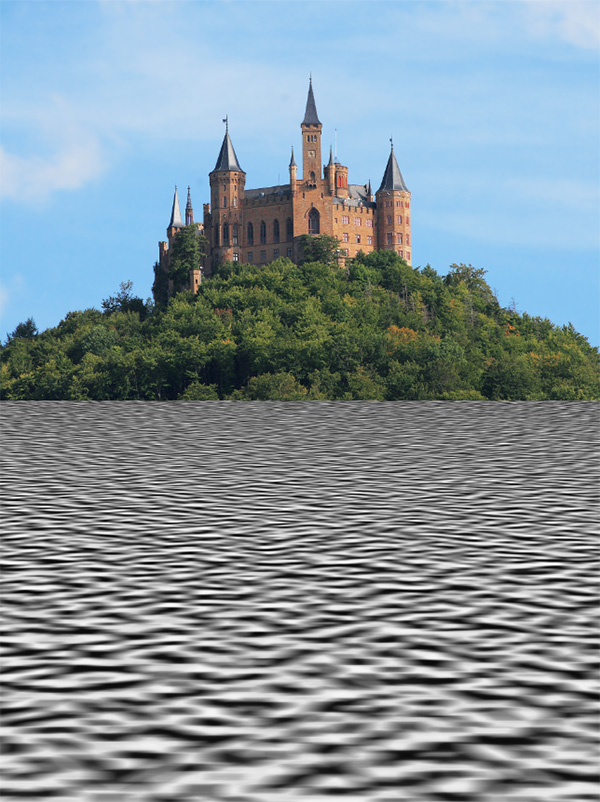
После всех выполненных действий отражение на воде выглядит таким образом:

Надеюсь вам понравился этот урок, и вы узнали из него что-то новое. Не забывайте оставлять комментарии и нажимать на социальные кнопки. Я прощаюсь с вами до следующего Photoshop урока на нашем сайте.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Шаг 11
Нажимаем правой кнопкой на слое «Reflection» в наборе слоев и из выпадающего меню выбираем пункт Convert to Smart Object.
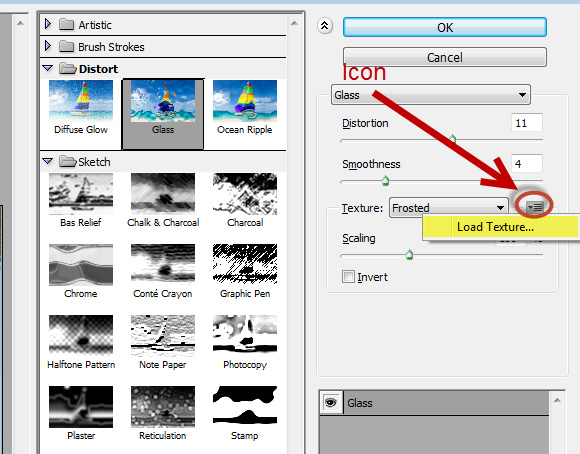
С выделенным слоем «Reflection» выбираем фильтр Filter > Filter Gallery. Выбираем Glass filter (в папке Distort).Вы увидите, что за названием текстуры есть маленький значок. Нажмите на этом значке и нажмите «Load Texture». Выберите текстуру, которую вы сохранили ранее (текстура из шага 9).

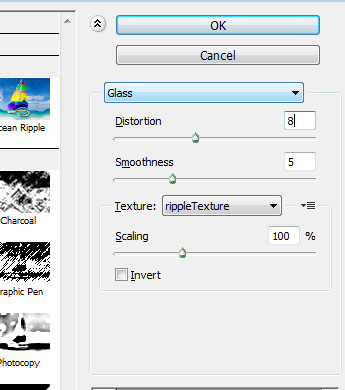
Выберите большее значение Distort, если вы хотите получить более выраженный эффект. Для легкого эффекта выберите меньшее значение (6-7). Хорошая особенность смарт-объектов в том, что вы можете изменить настройки вашего фильтра в любое время. Как вы можете увидеть, мы уже добились хорошего эффекта. Тем не менее, мы все еще можем несколько улучшить результат.


Этап 1: подготавливаем изображение
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.
- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.
- В итоге внизу изображения добавится ровно столько же места (по высоте).
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.
- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.
- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Этап 2: создаем текстуру
Заходим в меню файл и щелкаем по пункту “Создать”.
Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.
Копируем фоновый слой нажатием клавиш Ctrl+J.
Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).
В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.
К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.
Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.
Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.
Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.
Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2. Для параметра света выбираем вариант – “снизу”.
Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).
Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.
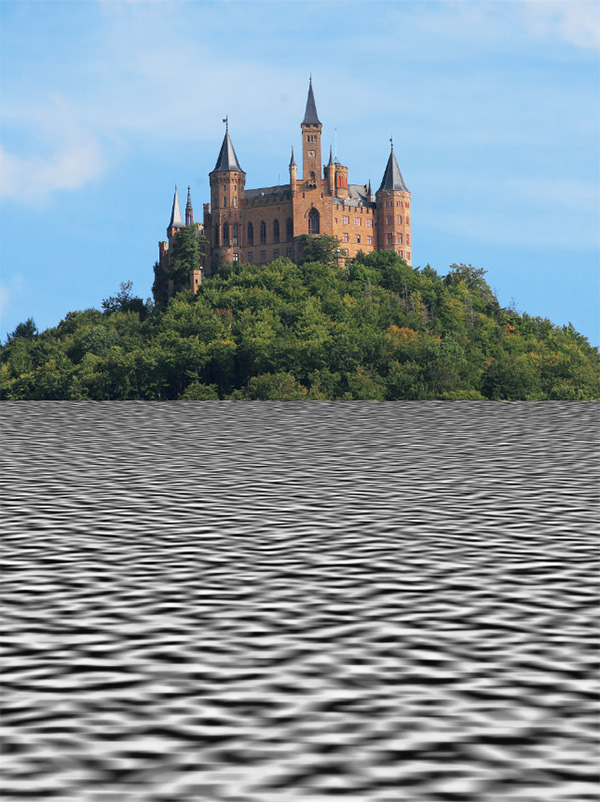
Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
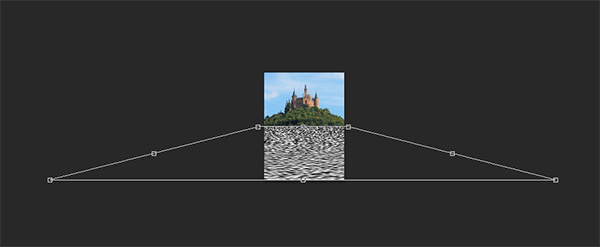
Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.
Сжимаем слой следующим образом:нижнюю границу – по нижней линии холста
верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.
Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.
Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.
Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению)
Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.
Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.
После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.
Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.
В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.
В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.
Теперь приступаем к удалению к холста прозрачных пикселей
Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.
Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.
В результате нам удалось убрать прозрачную часть холста.
Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.
В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.
Этап 3: создаем отражение
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.
- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.
- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.
- Открываем ранее сохраненную текстуру в формате “psd”.
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.
- Переключаемся на слой с текстурой и включаем его видимость обратно. В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
- В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.
- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.
- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.
- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.
- На боковой панели инструмента выбираем инструмент “Градиент”.
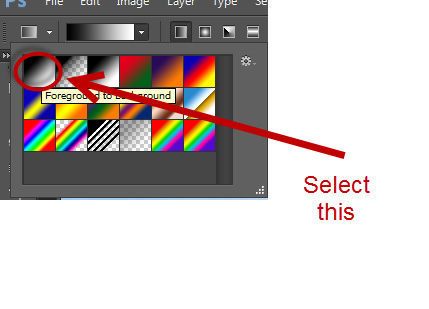
- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.
- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.
- Должен получиться примерно такой результат.
- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.
- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.
Прозрачность в слоях.
Степень непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Примечание. Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Однако после преобразования фонового слоя в обычный изменение степени его непрозрачности становится возможным.
- Выберите слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- На панели «Слои» введите степень непрозрачности в соответствующем окне или измените ее значение с помощью движка.
- В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения». Введите степень непрозрачности в соответствующем окне или измените ее значение с помощью движка.
- Выберите инструмент «Перемещение» и введите степень непрозрачности в процентах.
Примечание. Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Задание режима наложения для слоя или группы слоев
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Примечание. Режим наложения «Очистка» для слоев отсутствует. Кроме того, для изображений Lab недоступны следующие режимы: «Осветление основы», «Затемнение основы», «Замена темным», «Замена светлым», «Разница» и «Исключение». 32-битные изображения поддерживают следующие режимы наложения: «Нормальный», «Растворение», «Замена темным», «Умножение», «Линейный осветлитель (добавить)», «Темнее», «Замена светлым», «Осветление», «Разница», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
- Выберите слой или группу на панели «Слои».
- Выберите режим наложения.
- В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
- Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Видео о режимах наложения см. по адресу http://www.adobe.com/go/vid0012_ru.
Шаг 13
Обычно вода имеет цвет/оттенок неба. Давайте сделаем это и в нашем изображении. Выберите инструмент Brush Tool (B) и, удерживая Alt, щелкните в любом месте синего цвета на небе для того, чтобы выбрать цвет (выбор цвета означает, что цвет, который будет под пипеткой, становится цветом переднего плана).
Создаем новый слой (Ctrl + Shift + Alt + N) и заливаем этот слой цветом переднего плана (Alt + Backspace). Называем этот слой «Color».
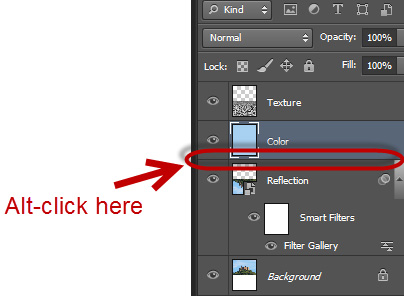
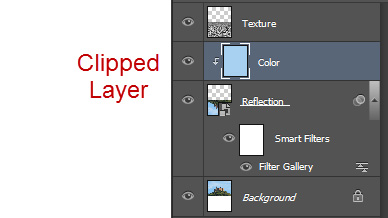
Перемещаем слой «Color» под слой «Texture» (нажав и потянув). После этого нажимаем на слое «Color», а потом на слое «Reflection», удерживая Alt, а потом нажимаем правой кнопкой между этими двумя слоями в палитре слоев.
Отсечение одного слоя другим означает, что верхний слой будет виден только через пиксели нижнего слоя.


Нажимаем D, чтобы сбросить цвета по умолчанию, и X, чтобы переключиться между ними.
Добавляем маску слоя на слой «Color», перейдя в меню Layer > Layer Mask > Reveal All. Выбираем инструмент Gradient Tool (G) и на верхней панели настроек выбираем настройку Foreground to Background.

Шаг 7
Мы хотим, чтобы рябь текстуры применилась к нашему отражающему слою. Для того, чтобы достичь этого результата, нам придется временно переместить текстуру на наш исходный файл (замок). А тем временем в файле текстуры выделить все содержимое, нажав Ctrl + A, и скопировать его, нажав Ctrl + C. Выбираем наш исходный файл и нажимаем Ctrl + V, чтобы вставить содержимое.

Теперь давайте трансформируем эту текстуру ряби, чтобы достичь той же перспективы, как и в нашем файле. Нажимаем Ctrl + T, чтобы войти в режим Free Transform.
Уменьшаем высоту текстуры, чтобы вместить её в нижнюю половину изображения.
Щелкаем правой кнопкой мыши на границе преобразования и выбираем Perspective. Потяните верхние направляющие внутрь, а нижние направляющие наружу, чтобы достичь такого результата, как показан ниже.
Убедитесь, что верхние границы слоя с текстурой не выходят за верхние границы слоя «Reflection». Для облегчения выравнивания убедитесь, что параметр Snap активен (View> Snap). Нажмите клавишу Enter, когда закончите.