Инструменты для удаления фона
Для начала давайте разберёмся с инструментами, которые нужны для удаления фона.
На панели инструментов вам потребуются:
« (Magic Wand), клавиша W.
« (Lasso), клавиша L.
« (Brush)», клавиша B.
« (Pen), клавиша P.
Мы рекомендуем запомнить и в дальнейшем использовать горячие клавиши, поскольку это делает работу значительно быстрее. Узнать горячую клавишу инструмента можно, подведя курсор мыши к инструменту на панели инструментов и задержав курсор на некоторое время. Во всплывающей подсказке будет указано как название инструмента, так и клавиша, которая ему соответствует.
Горячая клавиша инструмента расположена под картинкой справа от названия и обведена в рамкуИзображение: Freepik / Skillbox Media
Режим слоя
Перед началом работы вам нужно убедиться, что ваше изображение расположено не в фоновом слое ― такой слой не поддерживает прозрачность.
- Откройте панель слоёв и найдите на ней слой с вашим изображением.
- Если он имеет название «Фон» или Background, кликните по маленькому замочку справа от названия этого слоя.
- Название автоматически изменится на «Слой 0» или Layer 0 ― теперь можно работать!
Чтобы разблокировать фоновый слой, нужно нажать на замочек справа от его названия на панели слоёвИзображение: Freepik / Skillbox Media
Маска слоя
Самый простой способ стереть фон с картинки ― воспользоваться инструментом «Ластик» (Eraser, клавиша E) или же нажать клавишу Delete. Но в этом случае область будет удалена безвозвратно. Поэтому профессионалы предпочитают использовать маски слоя. Маска ― это дополнительный параметр изображения, в котором содержится информация, какие области должны стать прозрачными.
Преимущество маски в том, что её всегда можно отредактировать, восстановив удалённые участки или добавив дополнительные области
Также маски поддерживают полупрозрачность, что очень важно при вырезании объектов с размытыми краями ― например, волос
Вот как маски работают:
Видео: Женя Травкина / Skillbox Media
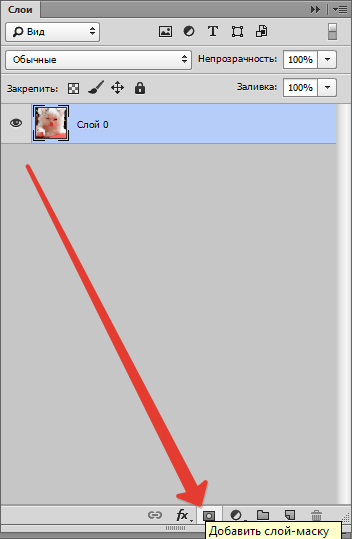
Чтобы создать маску на основе выделения, нужно нажать на иконку «Добавить слой-маску» (Add Layer Mask) внизу панели «Слои» (Layers). Белые участки на слое-маске отвечают за непрозрачные области. Чёрные ― прозрачные участки.
При создании маски автоматически скрылись области, которые вошли в выделение, ― на маске они целиком закрашены чёрным.
После того как был выделен фон и нажата кнопка создания маски, со стола пропали все предметы ― они закрашены на маске чёрнымИзображение: Freepik / Skillbox Media
Если то же выделение инвертировать, при создании маски чёрным на ней будет закрашен фон. Он исчезнет, а предметы останутсяИзображение: Freepik / Skillbox Media
Если выделен фон, но изолировать вам нужно объект, выделение придётся инвертировать ― поменять местами выделенные области с теми, которые свободны от выделения. Это делается так:
- кликните по выделенной области правой кнопкой мыши с любым активным инструментом выделения (например, «Волшебная палочка» ― Magic Wand);
- в появившемся меню выберите «Инверсия выделенной области» (Select Inverse). Теперь маска скроет фон, оставив нетронутым ваш главный объект.
Видео: Женя Травкина / Skillbox Media
В этом руководстве после создания выделений мы будем использовать именно маски как более профессиональный метод удаления фона с изображения.
Подробно работу со слоями-масками мы объясняем в этом видео.
Простые способы
«Волшебная палочка»
Это самый простой и быстрый способ. Он годится для изображений с однородным фоном, залитым сплошным цветом.
- Найдите на панели инструментов «Выделение объектов» (Select Objects), кликните по этому инструменту и удерживайте нажатие ― в появившемся меню выберите «Волшебную палочку» (Magic Wand).
- Кликните по любому участку фона, который нужно удалить.
- Поскольку вы выделили фон, то инвертируйте выделение и только после этого создайте маску.
Видео: Женя Травкина / Skillbox Media
Точность работы инструмента можно менять на панели настроек, которая расположена вверху рабочего пространства:
«Размер образца» (Sample Size) по умолчанию стоит 1×1 рх. Но если фон состоит из пикселей не одинаковых, а просто похожих цветов ― например, это синева неба на фотографии, то часть может не попасть в выделение из-за разницы оттенков.
При параметре «Размер образца» в 1 px («Точка») часть неба оказалась незахваченнойИзображение: Freepik / Skillbox Media
«Допуск» (Tolerance) ― параметр, отвечающий за точность выделения у границ объекта. Хотя на краю объекта пиксели выглядят как фоновые, на самом деле они незначительно отличаются. Слишком маленький допуск оставит ореол вокруг объекта, а слишком большой может выделить лишние участки на границах объекта внутри. По умолчанию в настройках установлено значение 32 ― его можно назвать оптимальным.
Белые пиксели по краю цветов оказались чуть отличающегося оттенка и потому не попали в выделение из-за слишком малого допускаИзображение: Freepik / Skillbox Media
Параметры наложения
Этот метод по простоте схож с «Волшебной палочкой», однако подходит для изображений с неоднородным фоном. Влиять он будет на тёмные или светлые участки, делая их прозрачными.
- Кликните правой кнопкой мыши по названию слоя с изображением на панели слоёв и выберите в появившемся меню самый верхний пункт «Параметры наложения» (Blending Options).
- В нижней части окна «Наложение если» (Blend If) находится шкала «Данный слой» (This Layer). Передвигая на ней белый ползунок влево, вы будете стирать светлые области, а если двигать чёрный ползунок вправо, то пропадут тёмные.
- Если кликнуть по ползунку, удерживая клавишу Alt, и потянуть ― появится дополнительный полузнок, при помощи которого можно создать эффект полупрозрачности.
- Когда всё готово, нажмите ОК.
Видео: Женя Травкина / Skillbox Media
При использовании этого метода маска слоя не потребуется. Однако вы без труда можете вернуть изображению стёртый фон ― для этого дважды кликните по названию слоя на панели «Слои» и верните ползунки в исходное состояние.
Режимы наложения
Этот метод годится только для белых или чёрных объектов. Но он даёт быстрый и очень эффектный результат. Таким образом хорошо вырезать из фона снежинки, облака или силуэты, чтобы наложить их на другой сюжет.
Чтобы добавить новые вырезанные объекты к фоновому изображению:
- поместите фотографию с этими объектами над фоновым слоем;
- вверху панели слоёв в выпадающем меню измените режим наложения слоя «Обычные» (Normal) на «Экран» (Screen), «Мягкий свет» (Soft Light) или «Умножение» (Multiply);
- посмотрите, какой из эффектов вам понравится больше;
- готово!
Видео: Женя Травкина / Skillbox Media
Такое удаление фона занимает лишь несколько секунд!
«Лассо»
Обычно «Лассо» используют как вспомогательный инструмент, если нужно вырезать фрагмент изображения, не придавая большого значения точности краёв. Плюсы этого инструмента ― работать им очень быстро. Минусы ― для выделения сложных участков придётся много работать мышью, не отпуская курсора.
Видео: Женя Травкина / Skillbox Media
Если нажать на кнопку инструмента «Лассо», то можно увидеть три варианта:
- простое «Лассо» (Lasso), им можно «рисовать» мышью, обводя нужные объекты;
- «Прямолинейное лассо» (Polygonal Lasso Tool) ― его достоинство в том, что курсор мыши не нужно удерживать постоянно. Прямыми линиями можно обводить как крупные участки, так и достаточно сложные формы ― правда, тогда кликать придётся чаще;
- «Магнитное лассо» (Magnetic Lasso) ― оно прилипает к краям объекта, ориентируясь на контраст.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп
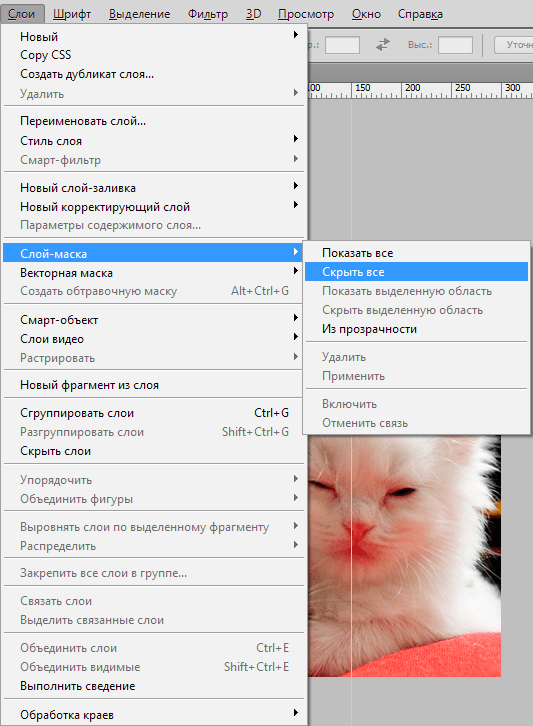
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

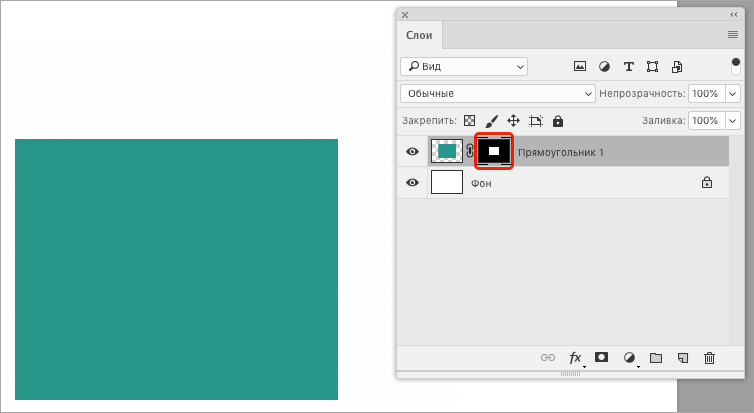
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
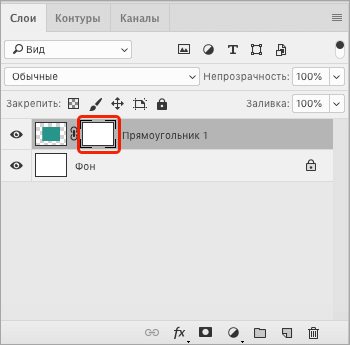
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.

На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
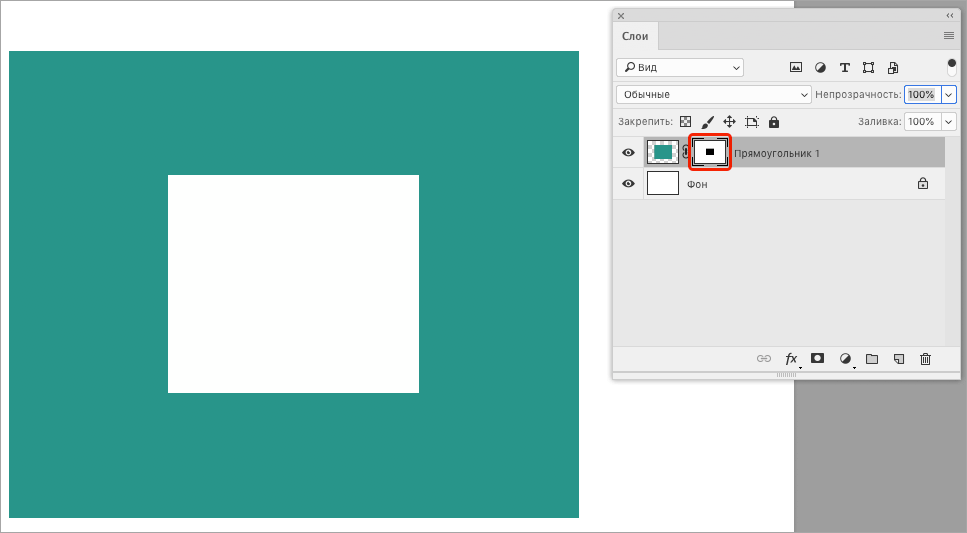
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.

Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.

Немного теории
Что такое каналы в Adobe Photoshop?
Любое изображение в фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга они дают цветную картинку.
Что такое слои в Adobe Photoshop?
Любая фотография, картинка, коллаж в фотошоп представляет собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Что такое маски в Adobe Photoshop?
Маска очень похожа на описанный выше канал. Её можно сравнить с бумагой на фонарике или вуалью на лице женщины. Чем темнее маска-вуаль, тем меньше мы видим. Но есть отличие от канала. Маска применяется сразу ко всему изображению (всем цветам), а канал только к одному цвету.
Маски и каналы представляют из себя рисунок Grayscale (в оттенках серого). Информация под белой областью маски видимая. Под чёрной — нет.
Маска является основным инструментом для работы с прозрачностью части изображения в Adobe Photoshop. Её ещё называют картой прозрачности фотографии.
Работа с масками идентична для всех версий. Начиная от Adobe Photoshop CS и вплоть до Adobe Photoshop CS6.
Создаём маску
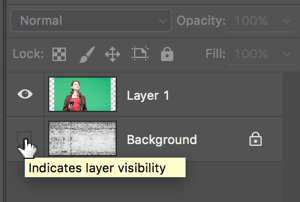
В открытом документе скройте слой с фоном, нажав на иконку глаза рядом с ним:

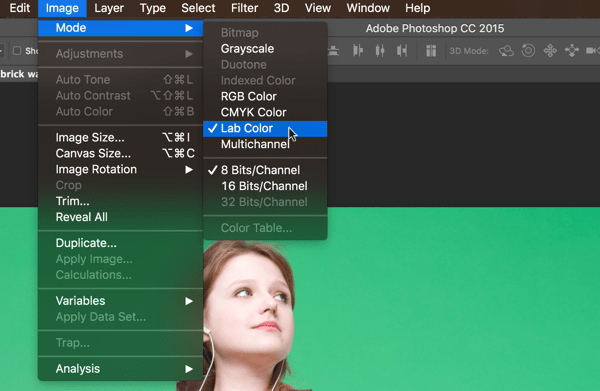
Затем в главном меню выберите Image> Mode> LAB color (Изображение> Режим > Lab):

В этом цветовом пространстве вам может быть не совсем комфортно, но мы не будем задерживаться в нём надолго. Поскольку в вашем документе более одного слоя, то Photoshop предложит вам объединить имеющиеся слои. Вам нужно выбрать вариант «Не объединять» и сохранить оба слоя.
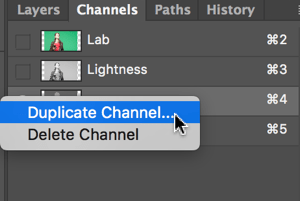
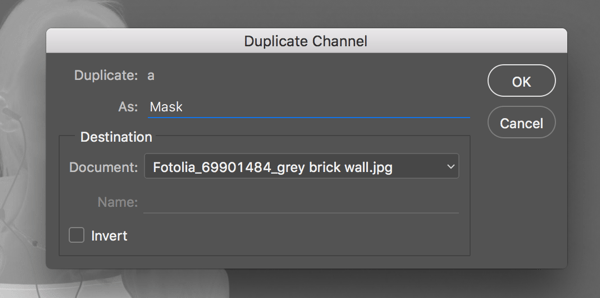
Теперь в панели каналов нам доступны 4 канала: Lab, a, b и яркость. Всё, что мы должны сделать на этом этапе – это создать копию канала «a». Для этого кликните по нему правой кнопкой мыши и выберите команду Duplicate Channel (Создать дубликат канала):

и переименуйте его в «Mask»:

Конечно, создать копию канала вы можете и просто перетащив соответствующий канал на кнопку New Channel (Новый канал), расположенную под списком каналов, но вышеуказанный способ позволяет сразу же задать новому каналу имя, а это хорошая привычка для систематизации каналов, с которыми вы работаете.
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Делаем света светлее, а тени темнее
Теперь у нас есть прекрасная отправная точка для создания маски, но она нуждается в небольшой доработке.
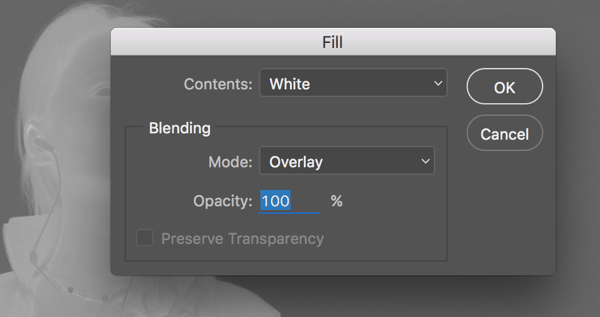
Выберите канал Mask, и нажмите комбинацию клавиш Shift + Backspace, вызывающих диалоговое окно Fill (Заполнить). В разделе Contents (Содержимое) выберите белый цвет, а в разделе Blending (Наложение) – Overlay (Перекрытие) с интенсивностью 100%:

И нажмите кнопку ОК
Как видите, уже на этом этапе мы получили достаточно неплохую маску!
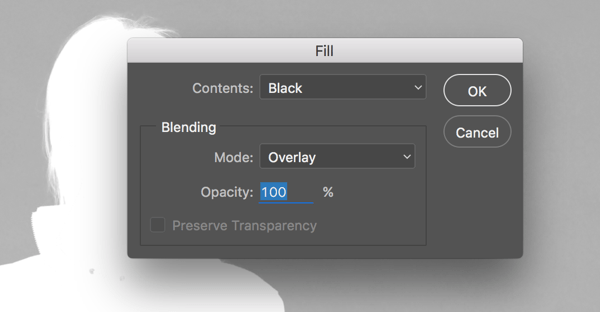
Вновь нажмите комбинацию клавиш Shift + Backspace и откройте диалоговое окно Fill (Заполнить). На этот раз в качестве содержимого выберите чёрный цвет, а режим и интенсивность наложения оставьте такими же, как и в предыдущем шаге – Overlay (Перекрытие) и 100%:

Повторите предыдущий шаг с чёрным цветом ещё один или два раза, чтобы получить качественную чёрно-белую маску.
Завершение

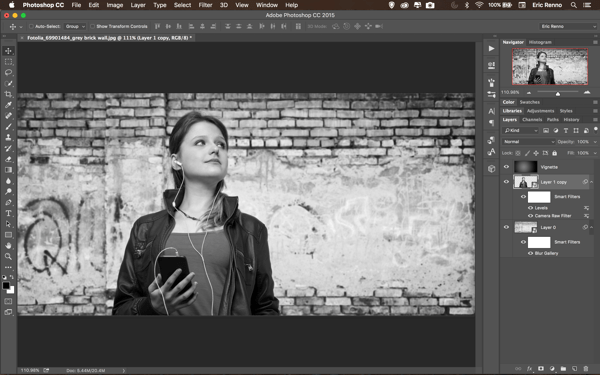
Для придания образу завершенного вида, я преобразовал оба слоя в смарт-объекты, и применил к слою с фоном размытие по поверхности (Фильтр> Размытие> Размытие по поверхности) – это поможет немного расфокусировать его. В слое с изображением модели при помощи фильтра Camera Raw я немного отредактировал экспозицию и контрастность, и совсем чуть-чуть подтянул уровни.
Наконец, я добавил серый слой с прозрачностью 50% и режимом наложения Перекрытие (Overlay), а также почти прозрачный чёрный радиальный градиент для создания виньетки.
Автор и фото: Алекс Ренно
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!

































