Печатаем большую фотографию на нескольких А4 в Paint
Графический редактор от компании Microsoft — Paint, есть в каждой ОС Windows. Поэтому этот способ подойдёт для всех владельцев ПК с данной ОС. Запустить её можно при помощи кнопку «Пуск».
Выберите пункт «Стандартные» в меню
Нажмите её и выберите папку «Стандартные». В ней нужно найти Paint.
Дальнейший порядок действий для распечатки изображения сразу на нескольких листах формата А4:
-
В редакторе необходимо открыть изображение. Нажмите кнопку «Файл» и пункт «Открыть»;
Нажмите на кнопку «Открыть»
- Выберите в проводнике свою картинку. Если она в данный момент находится на телефоне, передайте её на компьютер и откройте в редакторе;
-
Далее необходимо снова нажать на кнопку «Файл» и выбрать пункт «Печать». А в выпадающем списке выберите пункт «Параметры страницы»;
Выберите пункт «Параметры страницы»
-
В параметрах можно изменить ориентацию рисунка. Но самый главный для нас параметр — «Уместить». Поставьте на нём флажок. В нём расположены две строки для ввода цифр. Здесь нужно установить соотношение сторон и частей вашего рисунка. По умолчанию установлено 1:1. Но если изменить этот параметр и указать 2:2, то изображение будет разрезано на 4 части и войдет в формат А4. Сохраните эти значения и перейдите в «Предпросмотр»;
Выберите необходимые параметры будущего изображения
- Установите нужное соотношение и снова сохраните свой рисунок.
При помощи кнопок вверху на панели созданные части можно листать.
Часть одного изображения
Далее нужно вернуться в меню программы и снова выбрать кнопку «Печать». Теперь вы сможете сделать печать своей картинки на нескольких бумагах A4.
Кнопки для «листания» частей изображения
В параметрах также можно изменить отступы между частями изображений. Если нужен другой формат листа — выберите его в меню и сохраните настройки.
Splitter.imageonline
Как следует из названия Splitter.imageonline – это простой онлайн-инструмент для нарезки фото. Сайт поддерживает несколько языков, среди которых есть даже японский и китайский, но нет русского. Однако, трехкнопочный интерфейс позволяет работать с сервисом на любом языке. Если же нужен русский, воспользуйтесь браузером Google Chrome.
Чтобы поделить фото на блоки, сделайте следующее:
- Нажмите кнопку «Select image» для выбора фото.
- Установите параметры разделения (вертикально, горизонтально или сеткой). Если нужно добавить больше линий, нажмите кнопку «Add Vertical Splitter» для добавления вертикальных линий и «Add horizontal Splitter» для горизонтальных.
- Нажмите «Split image» для разделения (синяя кнопка на скриншоте выше).
- Скачайте разделенные участки изображения (каждый в отдельности)в формате png или jpg.
У сайта есть один существенный недостаток. Новые линии добавляются рядом друг с другом. Т.е. выравнивать блоки придется вручную.
Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней
Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу
В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать Filter > Distort > Spherize
До использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply, (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If. Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите Alt, чтобы разделить слайды и добить более плавного эффекта.
Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим.
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Способы разбить фото на части для Инстаграм
Во-первых, хочу сразу вас успокоить – это не так сложно, как может показаться на первый взгляд. Даже если до этого ваши отношения с фотографией были на уровне корректировки яркости.
Во-вторых: разделить фото на части можно несколькими способами. Рассмотрим варианты на ПК.
Оффлайн
Самый «дедовский» способ работы с фото – Фотошоп. Накладываете сетку и по ней обрезаете изображение на 2, 3, 9, 21 частей. Там же можно и «подкрутить» настройки, чтобы сделать файл полегче без потери качества.
Онлайн
В рунете полно сайтов онлайн обработки изображений
Я рекомендую обратить внимание на:
-
IMGonline.
- ArtTutor (https://griddrawingtool.com/)/
Простые в своём использовании ресурсы с неплохим функционалом. Хороши тем, что предлагают Вам на выбор сетку. Наглядно можно увидеть, как будет выглядеть изображение.
Croppiconline.com — простой инструмент для разрезания картинок
Первый из сервисов, о котором я хочу рассказать в данном материале – это croppiconline.com. Его возможности позволяют как разделить фото на несколько элементов, так и просто удалить из изображения лишние детали, приведя фотографию в необходимый пользователю визуальный вид. При этом ресурс имеет ряд требований к загружаемым на него изображениям: они должны быть формата png и jpg. Их размер не должен превышать 15 мегабайт, на ресурс можно загружать до десятка файлов за раз.
Чтобы воспользоваться программой, выполните следующее:
- Перейдите на croppiconline.com.
- Нажмите на «Загрузить изображения» и загрузите на ресурс требуемое фото.
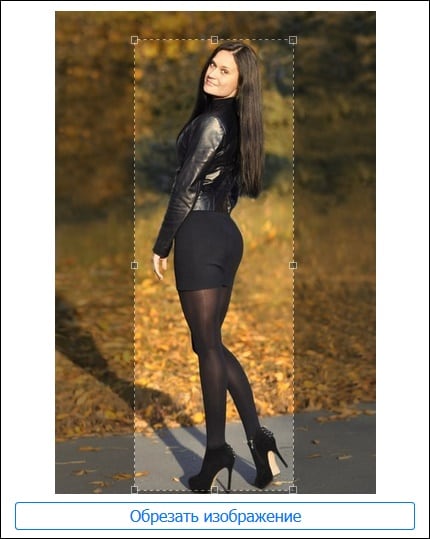
- Затем пометьте на фотографии требуемую часть для обрезки и нажмите на кнопку «Обрезать изображение» внизу.
- Под картинкой появится информация о объёме и размере полученного файла, который вы можете скачать, нажав на соответствующую кнопку справа.
 Выделите соответствующие изображение, и затем нажмите на кнопку активации обрезки внизу
Выделите соответствующие изображение, и затем нажмите на кнопку активации обрезки внизу
Imgonline.com.ua — удобный виртуальный фоторедактор
Возможности сервиса imgonline.com.ua позволяют разбить ваш фотоснимок на несколько равных фрагментов, а затем и сохранить их на ваш компьютер. Кроме этого функционал ресурса позволяет создавать квадратные части изображений специально для Инстаграм, добавлять определённое количество пикселей для каждой части. Также можно выбирать, в каком формате сохранять полученные файлы (доступны популярные форматы PNG и JPG, при этом для последнего вы можете выбрать качество сохранения).
Выполните следующие шаги:
- Зайдите на imgonline.com.ua.
- Затем прокрутите страницу вниз.
- В форме для обрезки снимка нажмите на кнопку «Обзор», загрузите требуемое фото на сайт.
- После этого укажите другие настройки, выберите формат изображения на выходе и нажмите на «ОК».
- Будет проведена мгновенная обработка вашего файла, и вы сможете просмотреть (а затем и сохранить) полученный результат.

Как напечатать большую картинку через Paint
Это встроенный графический редактор, который присутствует в каждой операционной системе Windows. Сразу поместить любое изображение в Paint можно через контекстное меню файла. Нажмите правкой кнопкой мышки по файлу изображения и выберите пункт «Изменить». После, сразу откроется Pain, внутри рабочей области окажется рисунок.
Дабы распечатать большой рисунок, следует через раздел «Файл»-«Печать» перейти в «Параметры страницы».
Затем выбираете книжную или альбомную ориентацию. Если картинка более высокая, чем широкая, то выставьте книжную ориентацию (или наоборот). В пункте «Масштаб» в строке «Уместить» задайте параметр деления. Для печати на 2 листах выставьте «1 на 2», а чтобы распечатать изображение на 4 листах формата А4 поставьте во втором поле цифру «4».
Как разрезать картинку на части и сохранить на компьютере в Adobe Photoshop
30
00:04:50
08.05.2022
Канал по тематике компьютерной грамотности. Наш текстовый блог 🤍
Обучающие курсы Rosh School 🤍
Наш канал в Ютуб 🤍
Подписаться на наш телеграм 🤍
Приветствую! Меня зовут Руслан Ошаров, и я автор информационно образовательного канала Rosh School, а так же блога.
За годы работы с компьютером и интернетом, я много чего перепробовал. Создание сайтов, работа в фотошопе, освоение профессиональных видеоредакторов, бессчётное количество разных программ и сервисов прошли через мои руки!
На канале вы найдёте полезные инструкции по работе с компьютером, разные фишки интернета и другой полезный материал. Присоединяйтесь!
Как разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
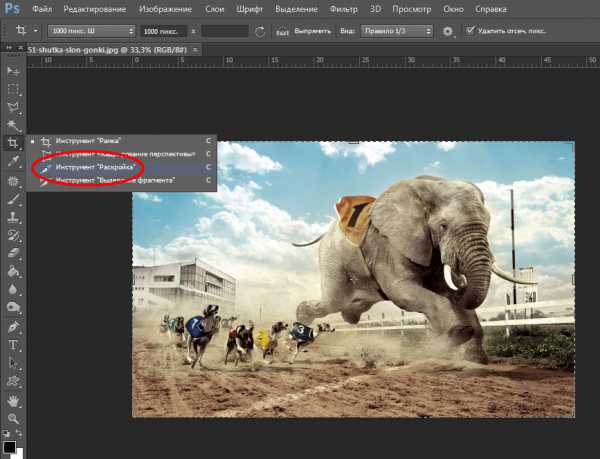
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».

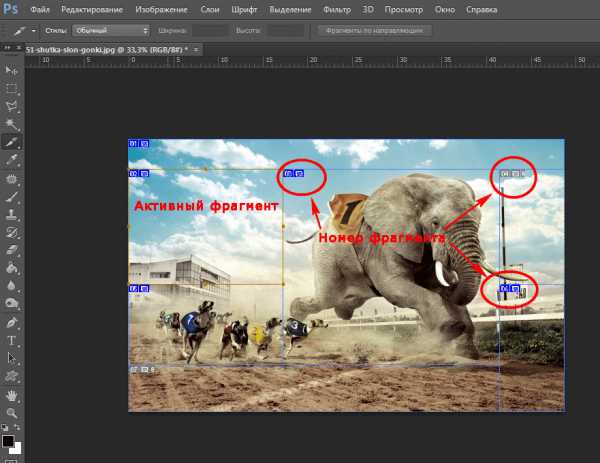
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.

Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
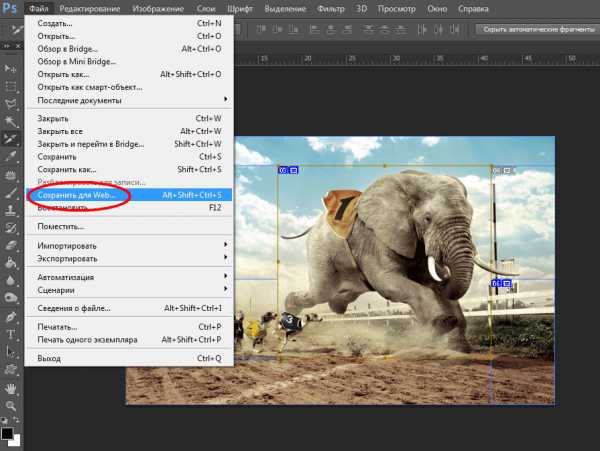
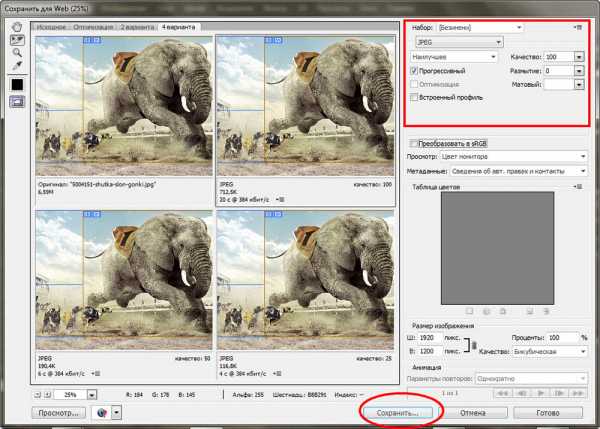
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».

При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.

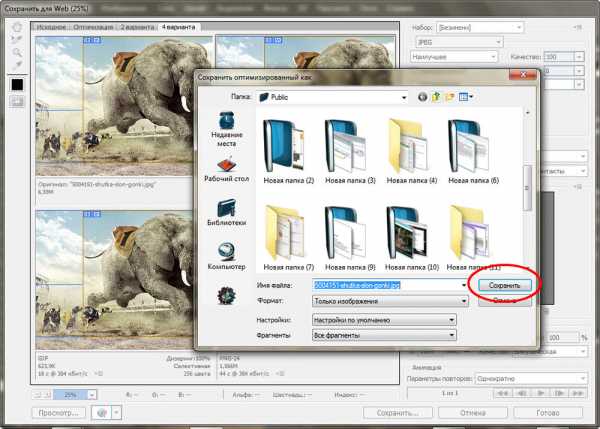
После этого жмём кнопку «Сохранить» и указываем режим сохранения.

Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.

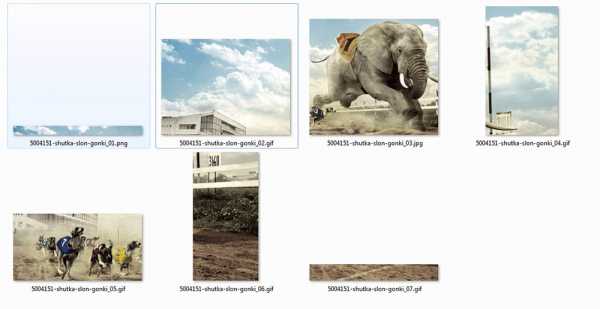
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разбить и распечатать в Word
- Запустите программу, откройте нужный документ, в который помещена картинка.
- Откройте окно для настроек печати через меню «Файл» или комбинацией клавиш «Ctrl+P». Справа отобразятся базовые параметры печати. Сразу следует убедиться, что для печати назначен правильный принтер. Если нет, то выберите другое печатающее устройство. После, кликните на «Свойства принтера».
- Откроется новое окно с несколькими вкладками, количество которых зависит от марки и модели принтера. Сразу перейдите на вкладку «Макет страницы».
- В пункте «Размер вывода» или «Выходной размер» выставьте параметр «Настройка формата страницы» или «По размеру страницы» соответственно.
- Следующим шагом в пункте ниже под названием «Разметка страницы» выставьте нужное значение, чтобы разбить документ на отдельные части. Если нужно поделить на 4 части, то выбираете вариант «2 x 2». Когда разбиваете на 9 частей, задаете параметр «3 x 3», для 16 фрагметном следует выбрать вариант «4 x 4».

С помощью предварительного просмотра убедитесь в левой части, что выбран подходящий метод разбивки. Выполните печать, ножницами избавьтесь от лишних полей, и склейте части между собой скотчем с обратной стороны. Таким образом получите полноценный плакат из листов А4, который при аккуратности исполнения не будет отличаться от цельного ватмана.
Первый способ распечатать является одним из самых простых и быстрых. Многие знакомы с офисным пакетом MS Office и хорошо ориентируются в «Ворде», поэтому проблем возникнуть не должно.
Кстати, разделять рисунок будет не Word, а принтер. Все современные и даже существенная часть технически устаревших принтеров могут нарезать документы.
IMGonline: как разделить фото на части
Сервис IMGonline предлагает множество удобных функций для обработки фотографий. Сайт имеет очень простой русскоязычный интерфейс и соответствующие пояснения на каждой странице, поэтому разобраться в нем несложно.
Загружаем на сайт нужную фотографию.
IMGonline поддерживает форматы BMP, GIF, JPEG, PNG и TIFF
Указываем желаемое количество частей, на которое разделится изображение, а также его формат.
В редакторе есть специальная функция, позволяющая разрезать картинку для дальнейшей публикации в Instagram.
Нажимаем «ОК».
Дальше мы можем скачать архив со всеми фрагментами разрезанного фото или отдельно открыть каждый из них.
Вот и все! Наслаждайтесь результатом!
Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения. Для белого+цвета A – взаимоотношение: “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Яркость любого оттенка зависит от фона.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
На сколько частей нужно разрезать снимок для Инсты
Так, с трендом вроде бы разобрались, но на сколько частей нужно разрезать фотографию? И здесь всё зависит от того, какого масштаба бесконечную ленту вы хотите получить. Некоторые предпочитают разбить изображение на 9 равных кусочков, а кто-то советует остановиться на 12 частях. В любом случае каждый из вариантов смотрится оригинально и свежо.
Причем для придания своим публикациям уникальности вы можете добавлять какие-то необычные рамки со своим дизайном, благо современные приложения позволяют это делать. Но всё-таки перед началом ведения бесконечной ленты (именно так называется коллаж из частей фотографии) советуем подумать о теме и стиле.
Как разделить изображение на части
Для начала необходимо открыть нужное фото в программе
Мы выбрали фото Эйфелевой башни:
После того, как изображение загружено в программу, создаем дубликат слоя сочетанием горячих клавиш CTRL+J.
Благодаря линейкам и ее направляющим нужно разделить фото на 4 одинаковые части.
Мы не будем заострять внимание на том, как работать с линейкой, т.к
у нас есть по этому инструменту отдельный урок: “Как включить и пользоваться линейкой в Фотошопе”Важно! В случае, когда у вас на рабочем экране не отображены линейки, их можно включить благодаря комбинации горячих клавиш CTRL+R или в меню “Просмотр”:
Также рекомендуем зайти в меню “Просмотр”, навести на “Привязать к…” и поставить галочки во всех пунктах
Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Чтобы скрыть направляющие, воспользуйтесь комбинацией горячих клавиш “CTRL+H”.
“Едем” дальше. В панели инструментов выбираем “Прямоугольная область” и создаем выделенную область одной из четырех частей.
Копируем выделенную область на новый слой благодаря клавишами CTRL+J.
Отлично, теперь нам нужно снова вернуться на предыдущий слой и создать такую же копию, но уже второй части фото.
Суть вы уже, наверное, уловили, так что делаем все то же самое с остальными фрагментами фото
На панели слоев получиться должно примерно так:Примечание! Если какая-то часть фото вас не устраивают (не имеют смысла) – просто удалите слой с ней. В наше случае все ОК, и мы оставим все как есть.
Переходим к самой интересной части. Выбираем желаемый фрагмент и вызываем функцию “Свободное трансформирование”, благодаря комбинации клавиш CTRL+T или через меню “Редактирование”.
После этого на изображении появятся рамки с опорными точками, благодаря которым мы будем поворачивать и масштабировать наш кусочек изображения.
Нужно переместить фрагмент в место, где он будет смотреться лучше всего. И, чтобы он как-то выделялся, необходимо применить к нему несколько эффектов. Для этого кликните на слой с фрагментом правой кнопкой мыши и выберите “Параметры наложения”.
Добавим “Выполнить обводку”, поставив галочку напротив соответствующего пункта. Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Затем сразу же, не выходя из “Параметров наложения” выбираем “Тень” и также настраиваем по своему вкусу. В нашем случае использованы параметры, как на скриншоте ниже:
После применения всех настроек в “Параметрах наложения”, должен получиться примерно такой результат:
Остается проделать ту же работу с остальными частями фото, для которых был создан отдельный слой.
После завершения всех работ, у нас получился такой вот неплохой вариант:
Таким образом, благодаря этой статье, у вас больше не возникнет вопрос о том, как разделять фото на части в программе Photoshop.
До встречи в наших следующих уроках!
Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый, фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
Как разрезать фото на части в фотошопе
10027
151
8
00:03:39
30.06.2015
В этом уроке я покажу вам как разрезать фото на равные части в фотошопе.
★★
РЕКЛАМА НА КАНАЛЕ! — 🤍
Мой интернет магазин — 🤍
★★
Скидки на AliExpress ► 🤍
Скидки на Banggood ► 🤍
Скидки на Gearbest ► 🤍
★ Партнерка AliExpress! Верни до 10.5% от покупок — 🤍
ЗАКАЗАТЬ ЧЕРЕЗ МЕНЯ — 🤍
●Крутые товары тут — 🤍
►ПОДПИСКА НЕ ПРОПУСТИ ВИДОСЫ — 🤍
●Телефоны на AliExpress — 🤍
●Дешевые товары здесь — 🤍
★★
Вопросы сюда — 🤍
★★
Приветствую Вас на моем канале DIY ENERGY, здесь вы найдете уроки по фото и видеомонтажу, уроки ПК, распаковки посылок из Китая, самоделки своими руками, а так же другие видео.
★★
●Группа в ВК: 🤍
●Моя страница в ВК: 🤍
●Facebook: 🤍
●OK: 🤍
★★
Поддержи проект, и помоги улучшить его качество!
▷WebMoney: WMR (Рубли) — R203435381111
▷ WebMoney: WMZ(Доллары) — Z401034725428
▷ WebMoney: WMU(Гривны) — U215504746570
Как разрезать фотографию для Инстаграм онлайн на телефоне
Для того, чтобы разделить фото на 3, 6 или 9 частей для Инстаграм с помощью мобильного телефона, лучше всего воспользоваться специальным приложением, которое называется
Вот как это можно сделать онлайн:
Скачайте приложение Instagrid с помощью Play Market или AppStore.
Откройте приложение.
Нажмите на светлый прямоугольник посередине экрана.
Выберите фотографию для того, чтобы разрезать.
В зависимости от фотографии, выберите с помощью кнопок верху, на сколько частей хотите разрезать фото.
- Растяните появившуюся рамку, чтобы она покрывала всё изображение или ту его часть, которую вы хотите выделить.
- Дотроньтесь до команды «Обрезать» вверху страницы.
На экране появится изображение, поделенное на пронумерованные квадраты. Нвжмите на кнопку «Instagram» внизу справа.
Вам будет предложено выбрать, куда вы хотите поместить изображение — в ленту или в истории. Нажмите на ленту.
Вы оказались в Инстаграме. Поделитесь этой картинкой как обычно это делаете, а затем вернитесь в Instagrid и снова нажмите на кнопку Instagram — произойдёт отправка второй части. Проделайте это для каждой части картинки.
Вот что у вас должно получиться в результате:
Далее расскажем, как посмотреть аватарку в Инстаграме полностью.
Как автоматически разрезать (разделить) фотографию на равные части в Adobe Photoshop
33169
368
33
00:04:54
24.12.2018
Как автоматически разрезать (разделить) фотографию на равные части в Adobe Photoshop . . . ➤ Мой сайт: 🤍
➤ Скачать персонажей для Anime Studio Pro (Moho): 🤍
➤ Где скачать Anime Studio Pro (Moho Pro): 🤍
➤ Записаться на индивидуальные занятия: 🤍
➤ Мои курсы, уроки, разработки: 🤍
➤ Группа ВКонтакте: 🤍
➤ Как я монетизировал свой канал на Youtube: 🤍
➤ Мой канал на Youtube. Подписывайтесь: 🤍
◓➤ Сопутствующие материалы к урокам, на которые я ссылался в этом уроке:
Скачать готовых персонажей: 🤍
➤ Автор работы / урока/ разработки: Александр Птичкин (Aleksandr Ptichkin). Основатель сайта mult-uroki.ru (мульт уроки ру) . Мой проект (социальная сеть) посвящен обучению создания 2d мультфильмов, персонажей, 2d/3d анимации, рисованной анимации, созданию 2d игр на языке javascript и flash, видеомонтажу, звучанию, постобработке видео и т.д. посредством публикации моих видео уроков на сайте моей социальной сети mult-uroki.ru , в группе ВКонтакте vk.com/mult_uroki и канале Youtube 🤍youtube.com/c/Mult-urokiRu по программам 2d / 3d анимации и моделирования объектов анимации, местности и фонов в: Anime Studio Pro (Moho Pro) (ASP) (асп) (аниме студио про), Autodesk Maya 2013, Adobe After Effects CS6, Adobe Premier Pro, Adobe Photoshop, Adobe Audition, Adobe Flash, Toon Boom Animation, Cinema 4D, Blender и Poser Pro.
➤ По моим урокам вы узнаете как создаются мультфильмы и анимация, как делают липсинг персонажам и озвучание мультфильмов, какие бывают законы анимации и монтажа, как бывают виды планов и как их правильно чередовать, как создается раскадровка и аниматик, какие мультфильмы сделаны в программе Anime Studio Pro (Moho Pro) и какая программа лучше (проще) и что выбрать для создания своего первого 2д мультфильма в домашних условиях Anime Studio Pro (Moho Pro) или Adobe flash?
➤ Video tutorials: Creating of bone characters and 2d animation in Anime Studio Pro (Moho Pro 12) program. How to create and draw characters in Anime Studio Pro (Moho Pro)? how to make a 2d cartoon?
PineTools
Сервис PineTools – это мощный и бесплатный инструмент для работы с изображениями. Список доступных действий переваливает за сотню, в том числе и разделение. Сайт иностранный, по умолчанию поддерживает только испанский и английский языки. Но браузер Google Chrome без проблем переводит страницы на русский.
- Нажмите интерактивную кнопку в разделе: «Input Image», чтобы открыть проводник для выбора фото.
- Укажите как хотите разделить картинку (по горизонтали и вертикали или сеткой; если хотите разбить пополам, оставьте рекомендованные 2 блока).
- Выберите формат исходящих изображений (по умолчанию останется таким же как у оригинала). А если хотите еще и уменьшить размер файла, то перетяните влево ползунок, отвечающий за настройки сжатия.
- Нажмите зеленую кнопку «Split Image» внизу страницы.
- Скачайте архив с полученными изображениями либо каждую картинку отдельно.
Единственный недостаток инструмента для нарезки на сайте PineTools – это отсутствие предпросмотра. Если вы не знаете, как и на сколько прямоугольников хотите поделить изображение, придется искать подходящий вариант опытным путем.































