Что такое графические объекты и примеры их применения в жизни
Графический объект – это любая видимая глазом форма, которую сознание человека выделяет среди прочих форм как самостоятельную сущность. Графический объект может быть простым, а может быть составным, то есть быть скомбинированным из других графических объектов. Технически существует только один полностью простой графический объект – это изображение «геометрической точки». Не случайно, точка это минимальный графический объект в любом графическом редакторе. Любой другой может быть составлен из таких точек или произвольных множеств точек. Но человеческий разум обычно не опускается до такого уровня детализации.
Приведем простые графические примеры. Глядя на картину изображающую лес, мы видим деревья, стволы деревьев, листья, траву, журчащий ручеек и так далее. Сверху в небе мы заметим облака – объекты другого рода, не относящиеся к лесу, который мы можем также считать графическим объектом.
На графические объекты можно взглянуть иначе. А именно, с точки зрения их формы и структуры. Например, будучи изображенными на плоскости, и мяч, и монета, и колесо автомобиля выглядят кругами. Точнее говоря, имеют границу в форме окружности. Различные строения, технические конструкции и другие изготовленные людьми вещи на рисунке выглядят составленными из многоугольников. Встав на такую точку зрения, мы отвлекаемся от конкретного смысла того или иного графического объекта, то есть (как говорят ученые) абстрагируемся от конкретного содержания формы. И переходим к манипулированию так называемыми графическими примитивами– кругами, овалами, прямоугольниками, многоугольниками, прямыми и кривыми отрезками линий.
Забегая вперед, укажем на тот факт, что такие примитивы есть ни что иное, как графические объекты редактора – специальной программы для рисования на компьютере. Посмотрим, как можно использовать графические объекты на практике.
Комбинацией графических примитивов в редакторе достигается создание графических объектов любой сложности.
- Сложные графические объекты могут стать основой прекрасной картины;
- С их помощью можно изготовить плакат или изготовить фон для других изображений;
- Их можно использовать в рекламе и для информационных табличек;
- Более того, почти все, наблюдаемое на экране компьютера – есть комбинация таких объектов, даже текст с изящным шрифтом.
Как вы уже знаете, компьютер хранит в памяти биты и байты, которые в одних случаях считаются данными, а в других кодами команд. Точно так же хранятся и изображения. Если биты и байты внутреннего представления картинки хранят информацию о цветах ее точек, то имеют в виду растровые графические объекты. Если в памяти компьютера хранят команды рисования рисунка, то говорят о векторной компьютерной графике. И растровые, и векторные взятые вместе называются цифровыми графическими объектами. Не является графическим объектом звук, слышимый из колонок. Практически все остальное, из того что мы видим на экране монитора – это цифровая графика в той или иной ее форме. То есть различные примеры графической информации.
Далее мы рассмотрим примеры графических редакторов и решение графических примеров с их помощью.
Ход урока
Редактор растрового типа
В данный момент на рынке прикладного программного обеспечения существуют множество предложений редакторов, обрабатывающих графику и . Графический редактор – программа, позволяющая создавать и редактировать двумерные изображения с помощью ПК. Соответственно, растровый графический редактор специализируется на редактировании растровых изображений (смотри предыдущий урок).
Именно такие редакторы стали очень популярны среди как домашних пользователей так и и широко используются при допечатной подготовке и для публикации в интернете. Растровые редакторы позволяют обрабатывать изображения «на мониторе», сразу выдавая результат и сохранять готовые работы в растровых форматах (JPEG, GIF,TIFF).
Условия пользования
Все растровые редакторы (в принципе, как и любое другое программное обеспечение) делятся на свободное (бесплатное) и проприетарное (на платной основе).
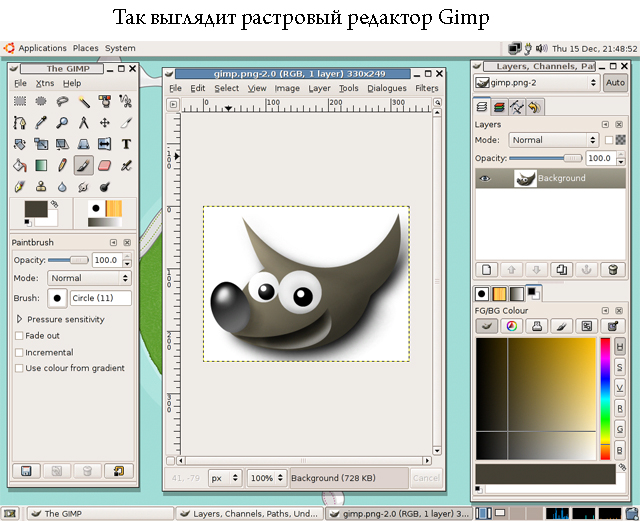
Ксвободным относятся GIMP, Paint.NET, Tux Paint, Krita.

К платным — Adobe Photoshop (самый известный и популярный коммерческий редактор), Corel Photo-Paint, Corel Painter, Microsoft Paint, Microsoft Photo Editor, PhotoFiltre, SAI
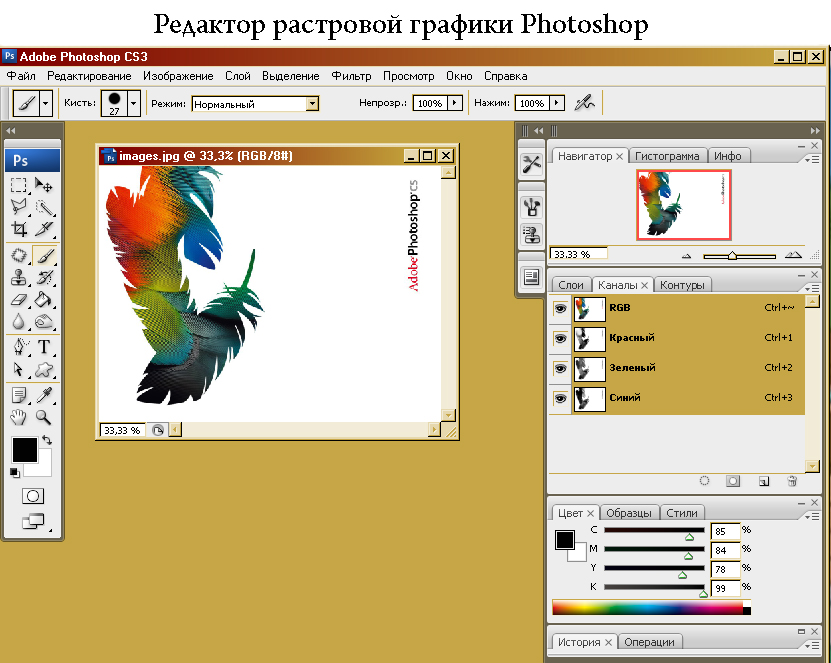
Adobe Photoshop
Программа (так читается) разработанная фирмой Adobe Systems. Именно эта программа является лидером в сфере обработки растровой графики. Фотошоп разработан для создания и изменения фотографических снимков и других картинок, находящихся на дисках компьютера или на внешних накопителях.

Программа делает коллажи с фотографий, ретуширует, добавляет спецэффекты, копирует и вставляет детали одного изображения в другое, вводит текст, добавляет цвета в изображения и многое другое.
Средства Фотошопа прекрасно совмещаются с графическими планшетами – это дает возможность создавать очень динамическую и реалистичную графику, не хуже созданных маслом или акварелью.
Одним из преимуществ Фотошопа является поддержка множеств цветовых моделей:
- RGB
- CMYK
- LAB
- Градации серого
- Индексированные цвета
- Дуплексные
Фотошоп прекрасно подходит для работы с:
— изображениями, созданными цифровыми фотокамерами
— фотоснимками, полученными с помощью сканера
— эмблемами, логотипами с нечеткими краями, тенями и бликами
— личными произведениями искусства, нарисованных для эстетического удовлетворения ![]()
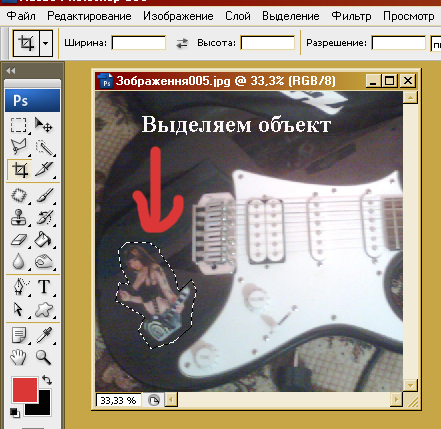
Выделение областей
При работе с Фотошопом, как и у любой другой прикладной программы, нужно выделить какой-нибудь фрагмент изображения, то есть требуется пометить границы отдельной части рисунка, которую пользователь хочет изменить или отредактировать. Чтобы выделить часть изображения в программе рисования, надо окружить ее контуром выделения. Он отображается в виде пунктирной линии или «бегущими муравьями».
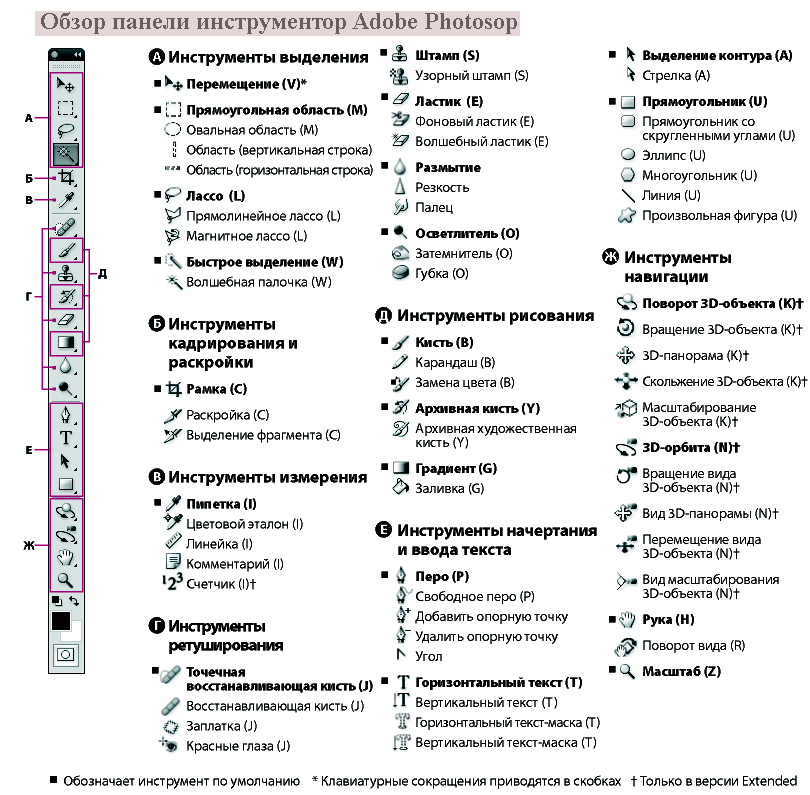
Для выделения объектов, Фотошоп предоставляет множество инструментов. Их можно активировать не только с помощью мыши, но также и с клавиатуры.

Каждый инструмент соответствует конкретной клавише. К примеру, выделить область можно с помощью таких инструментов:
- Прямоугольная и овальная область
- Группа инструментов Лассо
- Быстрое выделение
- Волшебная палочка
- В режиме быстрой маски

После выделения желательно растушевать выделенную областей для того, чтобы после перемещения в другой рисунок этот фрагмент выглядел «мягко» и без обрывистых участков. Опция Feather (Растушевка) находится в меню Выделение, подменю Модификация.

Добавление эффектов в изображение
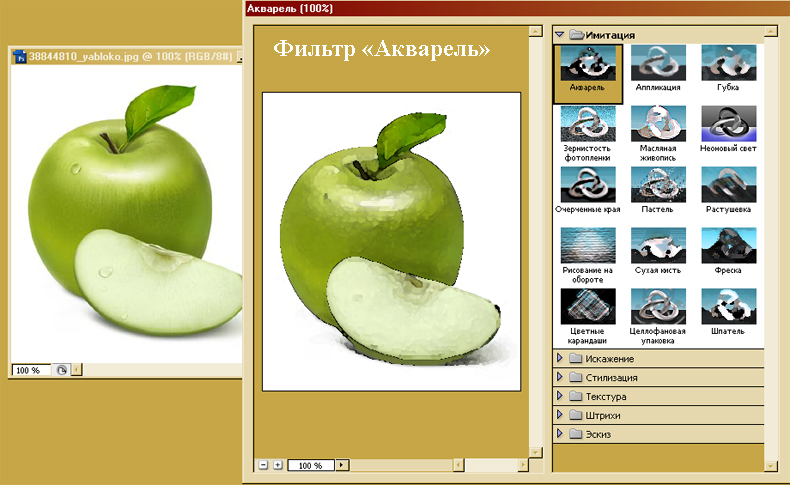
Программа Photoshop, имеет в своем арсенале много средств для додавання в рисунок или фотографию различных эффектов. Например, существует набор так званих фильтров (меню Фильтр).

Группа фильтров иммитаций или искажений может в секунды изменять вид всего изображения или его части. Можно иммитировать интересный эффект – солнечный блик, который получается при восприятии оптикой света. Зайдите в меню Фильтр – Рендеринг – Блик.

Добавление цветов
Если Вам нужно расскрасить черно-белое фото – то это не проблема. Именно с помощью Фотошопа можно проделать такие операции как добавление цвета в фото.
Итак, для этого нужно:
- выделить объект
- зайти в меню Изображения – Коррекция – Цветовой Баланс
- в открывшемся окне передвинуть позиции в сторону нужного цвета

Список использованных источников
1. Урок на тему: «Растровый редактор Adobe Photoshop CS2», Бильчук А. Б., г. Минск.
2. Дик Мак-Клелланд Photoshop CS. Библия пользователя. – Диалектика, 2006 г.
3. Гурский Ю.А., Васильев А.В. Photoshop CS. Трюки и эффекты,- СПб.: Питер, 2005 г.
4. Комолова Н. В., Яковлева Е. С. Adobe Photoshop CS3. Мастер-класс. — СПб.: БХВ-Петербург, 2007
5. Панюкова Т. А. GIMP и Adobe Photoshop. Лекции по растровой графике. — Либроком, 2010 г.
6. www.progimp.ru
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Соловьев М. С.
Бильчук А. Б.
ПредметиИнформатикаИнформатика 8 класс
1.Неправильный размер холста
Даже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холст
Так же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали
Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
Типовые действия над фрагментом растрового изображенияИнструменты графического редактора
 |
 |
 |
Типовые действия над фрагментом растрового изображения
Основным объектом, над которым пользователь может производить действия, является фрагмент изображения. Под фрагментом изображения понимается произвольно выделенная часть рисунка.
Единственным параметром фрагмента является прозрачность фона. Существует режим, в котором все пикселы, закрашенные цветом фона, при наложении на другие области рисунка воспринимаются как прозрачные.
Для получения возможности работы с фрагментом его необходимо выделить. Так, графический редактор Paint предоставляет две возможности выделения фрагмента: в виде прямоугольной области и в виде области произвольной формы.
Выделение прямоугольной области выполняется движением мыши по диагонали выделяемой области. Для выделения произвольной области ее надо «обвести» инструментом выделения, как карандашом.
К типовым действиям над фрагментом изображения относятся масштабирование, поворот, инверсия цвета, а также выполнение операций редактирования: удаление (стирание), изменение цвета, вставка, замена надписей и т. д.
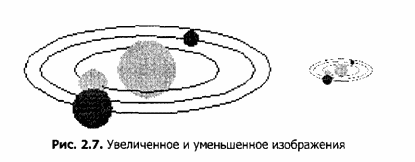
Масштабирование в растровом редакторе осуществляется за счет добавления новых или удаления уже имеющихся закрашенных точек (пикселов). При этом не всегда удается сохранить первоначальную прорисовку линий. Некоторые лини при увеличении масштаба теряют точность границ, а при уменьшении исчезают (рис. 2.6 и 2.7).

Инверсия цвета — это замена выбранного цвета на противоположный (рис. 2.8).
Поворот. Выделенный фрагмент можно повернуть по часовой стрелке на заданный угол (90°, 180°, 270°), а также отразить сверху вниз или слева направо, получив его зеркальное отражение относительно вертикальной или горизонтальной оси.
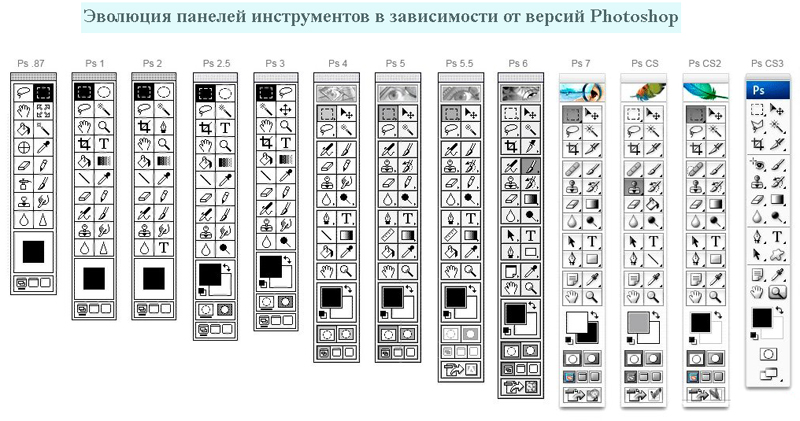
Инструменты графического редактора
Для выполнения типовых действий в графическом редакторе предусмотрена специальная панель инструментов (рис. 2.9). Ниже приводится описание инструментов графического редактора Paint для создания и редактирования фрагментов рисунка. Все действия с инструментами выполняются при нажатой левой кнопке мыши.

Инструменты Выделение и Выделение произвольной области позво-ляют выделить фрагмент изображения для последующего вы-полнения операции с ним (копирования, удаления и т. д.).
Инструмент Ластик закрашивает фоновым цветом пикселы, попадающие под курсор мыши при его перемещении.
Инструмент Заливка позволяет заменить один цвет на рисунке на другой. Закрашивание осуществляется во всех направлениях от пиксела, на котором установлен указатель мыши, до границы с любым другим цветом.
Используя инструмент Выбор цветов, можно выбрать для рисования любой цвет из уже имеющихся на рисунке. Для этого надо щелкнуть мышью на пикселе соответствующего цвета.
Инструмент Масштаб позволяет выбрать масштаб отображения рисунка на экране. Изменения размеров самого рисунка при этом не происходит. Рисунок можно рассматривать с увеличением в 2, 6 и 8 раз. Дополнительные значения масштаба можно выбрать с помощью команды меню Вид ► Масштаб.
Инструмент Карандаш предназначен для рисования объектов произвольной формы. Для рисования надо перемещать мышь при нажатой левой кнопке.
Инструмент Кисть имитирует движение кисти с краской или пера по бумаге. Можно выбрать несколько различных конфигураций кистей.
Инструмент Распылитель позволяет наносить краску на поверхность не сплошным слоем, а «рассеивая» отдельные точки. Ширину следа распылителя можно настраивать.
Инструмент Надпись позволяет вставлять в рисунок текст. При создании текста можно выбирать гарнитуру шрифта, изменять его размер и начертание. После создания надпись, как и другие графические примитивы, перестает быть самостоятельным объектом.
Инструменты Линия, Кривая, Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник позволяют создавать соответствующие графические примитивы. Их создание было рассмотрено ранее.
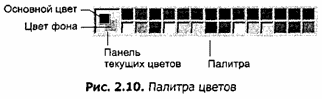
Помимо инструментов рисования в графическом редакторе имеется палитра (рис. 2.10). С ее помощью можно выбирать основной и фоновый цвета. Информация о том, какие цвета заданы в данный момент в качестве основного и фонового, представлена на панели текущих цветов.
































![Adobe photoshop: выделение областей [продолжение]. библиотека i2r. здесь будет продолжен рассказ об инструментах выделения в adobe photoshop 6.0, а также о том, как изменять, перемещать, клонировать и масштабировать контуры.](http://u-tune.ru/wp-content/uploads/a/8/9/a89cdb4486dc310f730ee0204b02c7b5.jpeg)