Инструмент «Цветовой диапазон»
Инструмент «Цветовой диапазон» действует аналогично инструменту «Волшебная палочка». Только, в отличие от последней, он не формирует замкнутые области, а способен выделять ВСЕ схожие пиксели на ВСЁМ пространстве фотографии.
Для того чтобы воспользоваться данным инструментом:
- В меню «Выделение» выберите пункт «Цветовой диапазон».
- Отрегулируйте показатель параметра «Разброс». Это — уровень чувствительности, аналогичный «Допуску» в «Волшебной палочке».
- Под прямоугольником установите тип предпросмотра выделенной области. «Выделенная область» показывает зону выделения на чёрно-белой маске. Белый цвет – выделенные пиксели. Чёрный – нет. Серая заливка – зоны частичного (полупрозрачного) выделения.
- Щёлкните на любом участке изображения либо в пиктограмме предпросмотра. И сразу отрегулируйте уровень «Диапазон». Данный параметр отвечает за то, где будут выделяться пиксели. 100% — по всему изображению. 0 – только там, где вы нажали.
- После выделения начальной области выберите значок добавления цветовых образцов (пипетка с плюсом). И, регулируя параметры, закончите выделение.
Завершив выделение, доработайте его
Особенно обратите внимание на внутренние области. Там могут быть «разрывы»
Также очень внимательно необходимо следить за цветом на чёрно-белой маске. Серый цвет на маске означает частичную прозрачность. С одной стороны, это удобно: можно выделить волосы на постороннем фоне. С другой – опасность получения «дырявого выделения».
Советы:
Ни один из перечисленных способов выделения не даёт идеального результата. Хорошие контуры можно получить, совмещая перечисленные методы. Например, цветовым диапазоном выделять сложные фигуры по краям (волосы), а потом внутри доработать «Лассо» или простым многоугольником.
Выбор цветовой гаммы
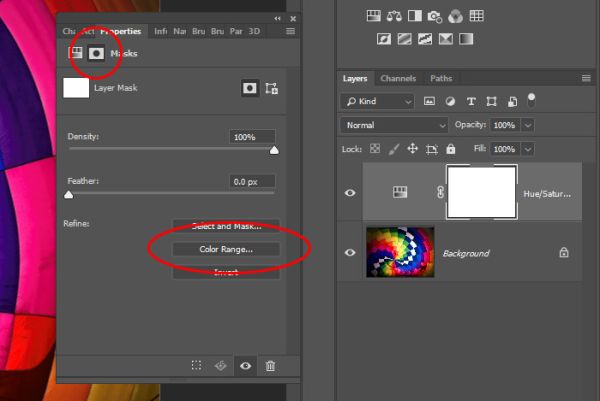
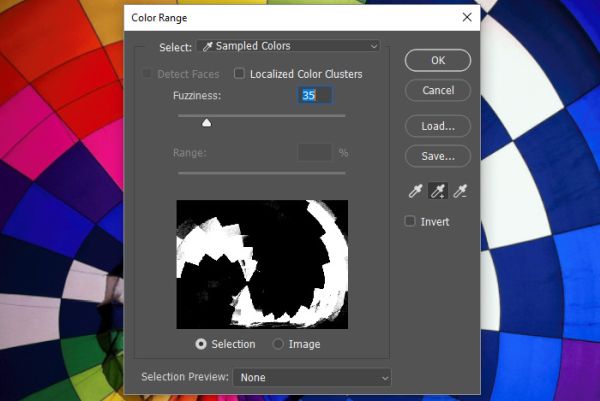
Теперь кликните на значок маски на панели Properties (Свойства), которая появилась после создания корректирующего слоя. Убедитесь, что у вас выбрана миниатюра маски и нажмите кнопку Color Range (Цветовой диапазон). Опирайтесь на скриншот ниже.

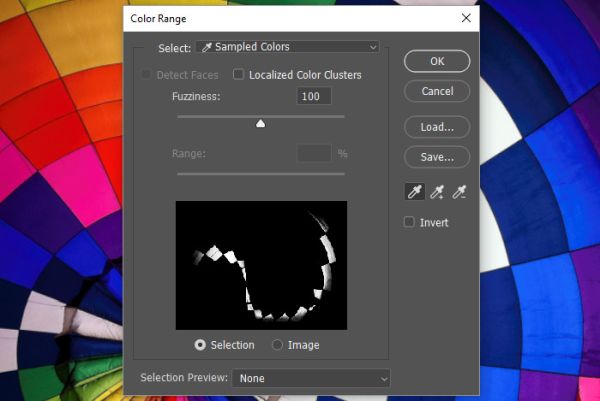
В результате откроется диалоговое окно «Цветовой диапазон».

Обратите внимание на скриншот выше, здесь я уже выбрал розовый цвет. После открытия диалогового окна, курсор мыши превращается в пипетку, с помощью которой можно выбрать нужный цвет
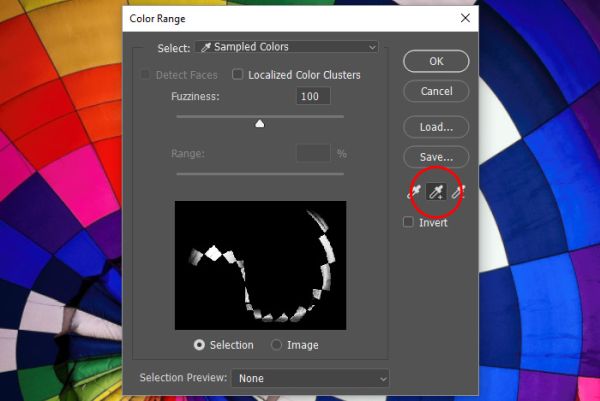
Поскольку у нас уже выбран розовый цвет, переключитесь с пипетки «одноразового использования» на пипетку со значком «+» для добавления дополнительных образцов цвета.

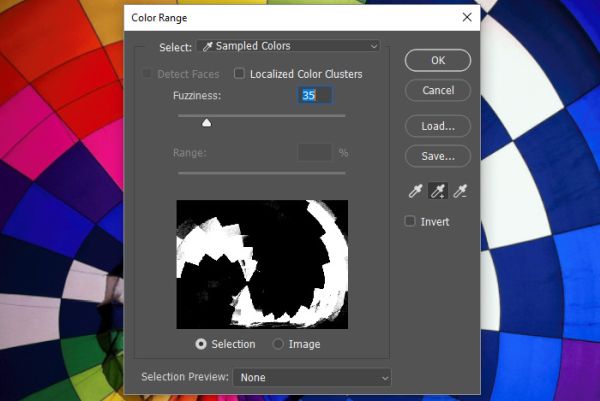
Используя пипетку со знаком «+», можно взять два и более образцов цвета. Теперь я нажму на розовые, красные и оранжевые квадраты на изображении. Можно переместить ползунок для параметра Fuzziness (Размытость), чтобы сделать выбранные цвета более резкими. Когда добьётесь желаемого результата, нажмите OK.
Примечание. Если при клике мыши выбираются случайные, ненужные области изображения, установите галочку возле опции Localized Color Clusters (Локализованные наборы цветов). Это позволит ограничить охват каждого клика (выделения).

Инструмент «Быстрое выделение»
«Быстрое выделение» — наиболее простой и одновременно мощный инструмент для выделения сложных контуров. Алгоритм действия инструмента следующий:
- Пользователь выбирает группу цветов и «Допуск» (в процентах).
- Программа высчитывает «среднее арифметическое» (средний цвет) группы и образует замкнутый контур, внутри которого все цвета отличаются от среднего не более, чем на уровень допуска.
При этом в процессе работы можно выбирать не один, а множество «образцов цвета».
Правила работы с инструментом:
- Выбираем инструмент на панели инструментов.
- ДО начала выделения в контекстном меню устанавливаем параметры размера кисти.
- Размер: размер круга, внутри которого высчитывается среднее. Чем он меньше, тем точнее будет выделение мелких деталей.
- Жёсткость кисти: уровень растушёвки по краям. Чем меньше кисть, тем сильнее растушёвываются края. Что такое растушёвка, можно прочитать в уроке «выделение с растушёвкой».
- Интервалы – указание в процентах допуска, на который цвета могут отличаться от образца.
- Размер: выбор способа, которым будут добавляться новые зоны к выделению. Выбираем первую зону выделения.
- Затем, удерживая клавишу мыши (или удерживая нажатой кнопку SHIFT и последовательно нажимая левую клавишу), формируем зону выделения. Каждое смещение или новое нажатие добавляют участки к выделенной области.
- Если случайно «выделили лишнее», удерживая клавишу ALT, нажмите внутри «лишней» области для её удаления из зоны выделения.
Совет: В случаях, когда внутри выделенной области есть участки, которые необходимо вычесть (у нас – просветы в гриве), измените в сторону уменьшения размеры кисти, допуск и, выбрав в контекстном меню способ «вычитание из выделения», или, удерживая клавишу ALT и нажимая левую клавишу мыши, скорректируйте контуры. Для вычитания или добавления в выделения (с помощью кнопки ALT) не обязательно пользоваться этим же инструментом. Дорабатывать зону можно любым из доступных способов выделения.
После того, как контур выделен, его можно разместить на новый слой или скопировать в новое изображение. Подробнее – в уроке «Выделение в Фотошоп. Простая геометрия»
Тема 2.4 Часть 4. Выделение цветовых диапазонов в Adobe Photoshop.
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
В предыдущих уроках мы ознакомились с базовыми методами выделения в Adobe Photoshop. Цель данного занятия – отработать навыки выделения сложных областей, используя методы «выделения по цвету». Или, говоря более простым языком, с помощью выделения зон схожей раскраски.
Для эффективной работы стоит ознакомиться с предыдущими уроками Adobe Photoshop. В первую очередь уроками темы «Выделение в Adobe Photoshop».
Уроки Фотошопа
Глава №5. Выделение
Выделение области по цвету
В Фотошопе с помощью
команды Color Range (Диапазон цветов) можно выделить области в зависимости
от цвета изображения или задав диапазон яркости или тона.
- Выберите слой. Команда
Color Range (Диапазон цветов) выбирает цвета из всех видимых слоев,
но редактировать можно только активный. Чтобы ограничить обрабатываемый участок,
изначально выделите какую-либо область изображения.
Рис. 5.20. Диалоговое окно Color Range
- Выполните команду Select>
Color Range (Выделить > Диапазон цветов). На экране появится окно, показанное
на рис. 5.20. - Выберите какой-либо
пункт из всплывающего меню поля Select (Выделить) -рис. 5.20а. Можно
ограничить выделяемую область указанием стандартного диапазона цветов (например,
Reds (Красные), Yellows (Желтые)), диапазона яркости (Highlights
(Яркие тона), Mid-tones (Средние тона) или Shadows (Темные
тона)) или конкретного цвета, выбранного с помощью пипетки. Опция Out of
Gamut (He входящие в гамму) может быть использована только для изображения
в режиме Lab или RGB. Если задан стандартный диапазон цветов, а в изображении
содержатся только слабые оттенки выбранного цвета, появится предупреждающее
сообщение о том, что рамка выделения имеется, но ее не видно. - Выберите опцию Selection
Preview (Предварительный просмотр выделения), чтобы иметь возможность
заранее увидеть выделенные области изображения (рис. 5.20в). - Если хотите предварительно
просмотреть выделенную область, поставьте переключатель в положение Selection
(Выделенная область); чтобы вновь увидеть изображение целиком, поставьте переключатель
в положение Image (Изображение). Либо нажмите и удерживайте клавишу Ctrl,
чтобы переключаться с одной опции на другую. Если изображение выходит за пределы
окна, воспользуйтесь опцией Image (Изображение) — в окне предварительного
просмотра будет показано изображение целиком, что упростит процесс выделения. - Если на шаге 3 вы выбрали
опцию Sampled Colors (Выбранные цвета), щелкните кнопкой мыши или перетащите
курсор в виде-пипетки в окне изображения, чтобы выбрать цвета. - По желанию. Передвиньте
ползунок Fuzziness (Размытость) вправо, чтобы расширить диапазон отбираемых
оттенков, и влево в противоположном случае (рис. 5.206). - По желанию. Если
на шаге 3 выбрана опция Sampled Colors (Выбранные цвета), то, нажав
клавишу Shift, щелкните в окне изображения или окне предварительного
просмотра, чтобы добавить больше оттенков в выделяемую область. Нажав клавишу
Alt и щелкнув кнопкой мыши, можно удалить оттенок из выделяемой области. Либо
в диалоговом окне Color Range (Диапазон цветов) щелкнуть по изображению
пипетки со знаком «плюс» или «минус», а затем щелкнуть
в окне изображения или предварительного просмотра, не держа при этом нажатой
клавишу Shift, Alt или Option. - Щелкните по кнопке ОК.
Если нажать
на кнопку Save (Сохранить) (рис. 5.20д), можно записать в файл, а затем вновь
загрузить из файла, нажав на кнопку Load (Загрузить) (рис. 5.20г), текущие
установки окна Color Range.
Инструмент «Волшебная палочка»
Данный инструмент очень похож на «Быстрое выделение». Более того, это – его прообраз. Основное отличие волшебной палочки в том, что она не «усредняет» координаты образцов, а выделяет в зону все точки, которые подобны конкретному выбранному цвету.
Если не вдаваться в детали, то «Волшебная палочка» — это инструмент «Быстрое выделение» с диаметром кисти, равным 1 пикселю.
Выделения «Волшебной палочкой»:
Выберите инструмент на панели инструментов.
Установите уровень допуска
При этом обратите внимание, что допуск устанавливается не в процентах, а в абсолютных значениях.
Нажмите на выбранную область.
Удерживая клавишу SHIFT, добавьте к выделению новые зоны.. При необходимости доработайте выделение, прибавляя или вычитая зоны
При этом не забывайте пользоваться всеми доступными инструментами выделения
При необходимости доработайте выделение, прибавляя или вычитая зоны. При этом не забывайте пользоваться всеми доступными инструментами выделения.
«Волшебную палочку», в отличие от других способов, удобно использовать для выделения зон с очень сложными краями. Например, листву деревьев, гриву лошади и тому подобное.
Единственное ограничение, при котором инструмент бесполезен – отсутствие ярко выраженных контрастных переходов цветов. В этом случае алгоритм инструмента зачастую не может создать правильных краёв выделенной области.
Обратите внимание, что допуск в волшебной палочке устанавливается в абсолютных значениях. Шкала от 0 до 255
Где 0 – только точно такой цвет, 255 – все цвета палитры.
ADOBE PHOTOSHOP
Трансформация выделения в Photoshop
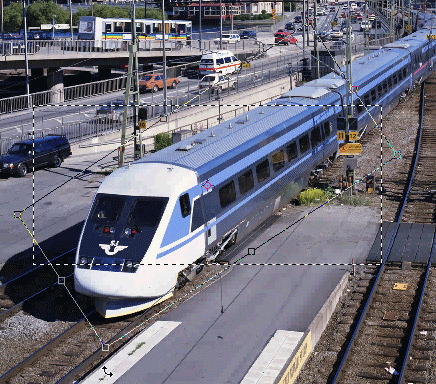
Вам требуется выделить объект в Photoshop достаточно несложным образом — например,
вписать его в прямоугольную рамку, да вот беда, стороны этой рамки должны
быть наклонными, как, например, на рис. 1.45. То есть требуется выделить
объект наклонной прямоугольной рамкой. Где такую взять?

Рис. 1.45. Поворот прямоугольного выделения в Photoshop
На самом деле никакой специальной наклонной рамки нет, да это и не требуется:
достаточно использовать обычную, а потом ее немножко наклонить или иным
образом преобразовать. Делается это командой Transform Selection в меню
Select (или комбинацией Alt-S > Т).
По этой команде в углах рамочки и посредине сторон появляются квадратики-узелки,
взявшись за которые рамочку можно растягивать или сжимать (курсор приобретает,
например, такой вид: ).
Если же мышкин курсор окажется вблизи углового квадратика (но за пределами
рамки), то станет таким: и
это означает, что теперь мы можем рамку поворачивать (см. рис. 1.45).
Центр поворота обозначен на рисунке чем-то вроде прицела:,
прежде чем поворачивать рамку, вы можете передвинуть его мышкой в другое
место -например в угол, и поворачивать относительно угла.
Взявшись за рамочку (внутри ее, но не по центру поворота), вы сможете
целиком передвинуть ее на новое место.
Иногда требуется сделать рамку в виде параллелограмма (операция называется
Skew — перекос). Возьмитесь мышкой за рамку при нажатой клавише Ctrl (курсор
станет таким: ) и тащите в нужную
сторону. Добавив к «контролу» еще и Shift, вы сохраните неизменной высоту
параллелограмма. Клавиша Alt делает изменения симметричными.
Если же взяться с «контролем» за угловой узелок (курсор тоже будет таким:
), вы сможете тащить только
этот угол, отчего прямоугольник превращается в неправильный четырехугольник
(с «шифтом» — в трапецию, а с «шифтом» и «альтом» — в симметричную трапецию).
Перетаскивая узелки с клавишей Alt, получим симметричное изменение
формы: противоположная сторона или угол подвинутся в противоположную сторону
на такое же расстояние. Клавиша Shift сохраняет пропорции выделенной области.
А комбинация Alt-Shift делает и то и другое вместе: и пропорции сохраняет,
и выделение меняет симметрично.
Видите, какая куча возможностей! А ведь клавиш-модификаторов всего три
штуки!
Панель настроек, которая появляется при деформации выделения, позволяет
все эти операции задать цифрами, с точностью до пикселя (см. рис. 1.46).
Но обычно хватает точности мышки. Если же вам вдруг понадобится выполнить
такое сверхточное преобразование, вы с этой панелью разберетесь самостоятельно.
![]()
Рис. 1.46. Панель трансформаций выделенной области
Где тут координаты верхнего угла, а где длина, ширина, угол поворота
и наклон, легко догадаться, взглянув на пиктограммы.
Хочу обратить ваше внимание только на интересную конструкцию в левой части
панели:. Это наш пульт дистанционного
управления центром поворота: черная точка в центре — значит, и поворот
будет вокруг центра
Щелкнете по уголку или по середине стороны, точка
перейдет туда, — и поворот будет вокруг угла или середины. Этим пультом
пользоваться довольно удобно, даже если не вводишь углы и размеры цифрами.
Пока трансформация не закончена, другие дела Photoshop делать не дает.
Для подтверждения результатов трансформации и возвращения к нормальному
режиму работы нажмите кнопку-галочку справа на панели настроек или клавишу
Enter.
А для отмены трансформации нажмите кнопку с перечеркнутым кружком (в 6.0
— с крестиком) или клавишу Esc.
Работа с маской
Хотя данный метод может сэкономить массу времени, он не идеален. Порой после проделанной работы необходимо вернуться к маске и поработать с ней. Что я сейчас и сделаю. Как видите, на скриншоте выше есть несколько квадратов, которые нуждаются в заполнении или удалении цвета.
Чтобы посмотреть увеличенное изображение маски, зажмите Alt и кликните по миниатюре маски на панели «Слои».

Используйте инструмент Кисть (B) чёрного или белого цвета, чтобы либо удалить чёрный из нужных областей, либо добавить его в эти области. По сути, всё что, серое и должно быть чёрным, нужно закрасить чёрным цветом, чтобы получить полную насыщенность.
Это доработанная версия маски.

Вот окончательный результат изображения.

Как видите, инструмент выделения «Цветовой диапазон» может помочь в выборе цвета. Кроме того, если вы хотите проявить творческий подход к выделению, подобно моему, объедините инструмент «Цветовой диапазон» с маской, чтобы полностью изменить внешний вид изображения. Надеюсь вы узнали для себя что-то новое из данного урока.
Немного теории
В повседневной жизни мы мало задумываемся, что такое цвет. Мы его видим, различаем и точка! Однако вычислительная техника не оперирует понятиями, например, «светло оливковый». Компьютер понимает только цифры. Поэтому с начала эры цифровой фотографии специалисты не перестают разрабатывать и совершенствовать технологии представления цветовых пространств. Что это такое?
Цветовое пространство – способ представления и кодирования цвета с помощью, как правило, трёхмерной системы координат. Где каждая ось является шкалой насыщенности «основного цвета». А оттенки получаются путём смешения основных цветов с разной степенью насыщенности. Самый простой аналог – смешение художником красок на палитре.
При этом стоит заметить, что ни одно цветовое пространство сегодня не может описать всех видимых человеческому глазу оттенков. Увы, но развитие техники имеет свои пределы. Иллюстрация – сравнение цветовых пространств в официальном пособии Adobe.
Практическая часть
Одна из задач темы – дать понятие и навыки выбора ОПТИМАЛЬНОГО способа выделения.
Использование различных примеров затруднит понимание. Поэтому мы предлагаем в качестве примера уже привычный снимок лошади.
Работая с Adobe Photoshop, вы научитесь как минимум пяти способам выделения части изображения по цвету. В данном уроке рассмотрим три основных инструмента программы. А именно такие инструменты как «Быстрое выделение», «Волшебная палочка» и «Цветовой диапазон».
При всём их различии, они имеют общий механизм. Пользователь выбирает «базовый цвет» и, так называемый, уровень допуска. А программа включает в зону выделения те участки, цветовые координаты которых не выходят за рамки «Допуска».
Начнём по порядку.

















![Adobe photoshop: выделение областей [продолжение]. библиотека i2r. здесь будет продолжен рассказ об инструментах выделения в adobe photoshop 6.0, а также о том, как изменять, перемещать, клонировать и масштабировать контуры.](http://u-tune.ru/wp-content/uploads/e/3/e/e3ec0eb84aa8d0d3656907483658654b.jpeg)











![Adobe photoshop: выделение областей [продолжение]. библиотека i2r. здесь будет продолжен рассказ об инструментах выделения в adobe photoshop 6.0, а также о том, как изменять, перемещать, клонировать и масштабировать контуры.](http://u-tune.ru/wp-content/uploads/a/8/9/a89cdb4486dc310f730ee0204b02c7b5.jpeg)



