Идеальный графический редактор для работы с фотографией PhotoScape
PhotoScape представляет собой бесплатный графический редактор, который рассчитан на работу с фотографией. Он доступный и удобный в использовании. Русская версия позволяет без проблем освоить проект за несколько минут. Основные операции редактора:
- обработка фото и созданных скриншотов;
- смена стиля и цветов;
- устранение дефектов;
- кодирование и изменение масштаба;
- создание коллажей и анимации.
Представленная утилита – это графический редактор обработка изображений в разных стилевых решениях, а также создание новых фотографий. Установка происходит быстро, без дополнительных программ. Ссылка для загрузки программного обеспечения на официальном сайте .

Презентация на тему: » Создание и обработка изображений средствами Adobe Photoshop ( обзор возможностей ) Составитель презентации: Гончарова Н.Ю., ст. методист кафедры информатики.» — Транскрипт:
1
Создание и обработка изображений средствами Adobe Photoshop ( обзор возможностей ) Составитель презентации: Гончарова Н.Ю., ст. методист кафедры информатики ИИПКРО Презентация составлена на основе материалов сайта PHOTOSHOP. МАСТЕР.ru

2
Возможности программы для создания и обработки изображений Создание изображений Работа с текстом Работа с фотографиями Создание анимации И др.

3
Создание изображений Рисование кистью, применение эффектов, фильтров и т.п. Конструирование изображений из заготовок

4
Рисование кистью, применение эффектов, фильтров и т.п.

5
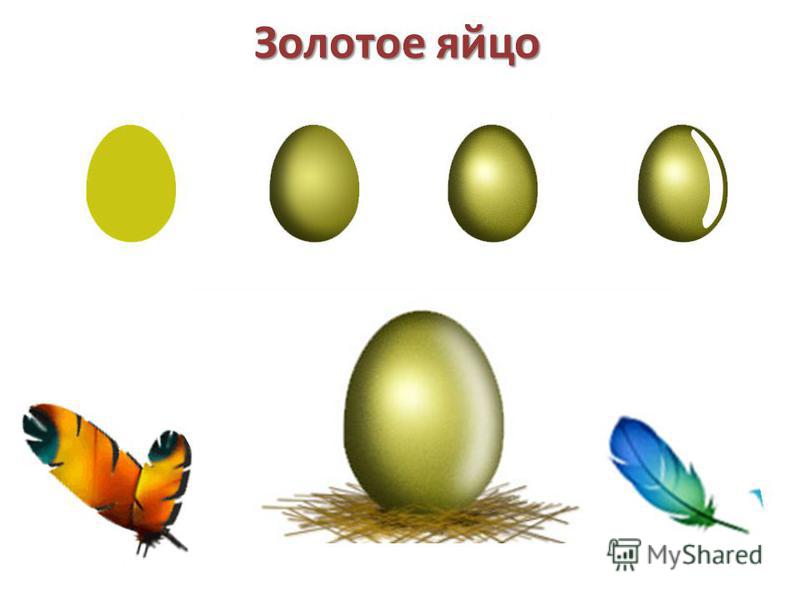
Золотое яйцо

6
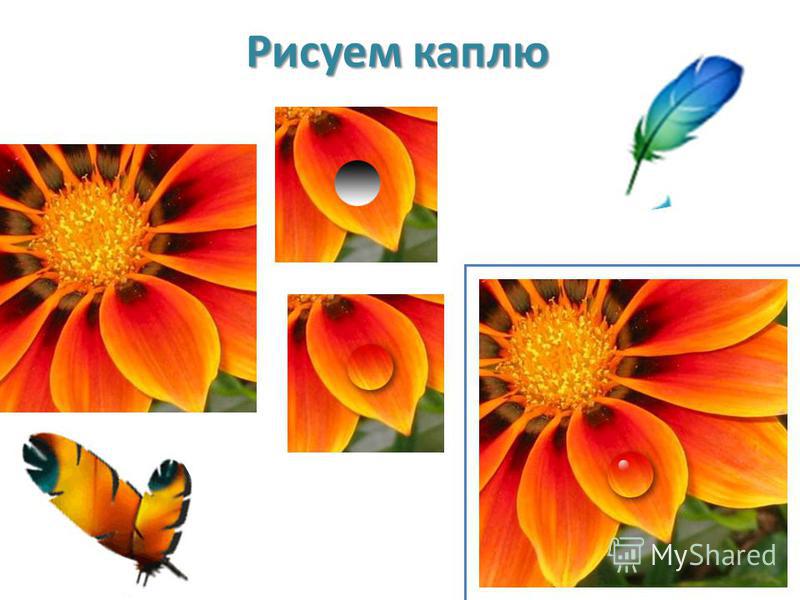
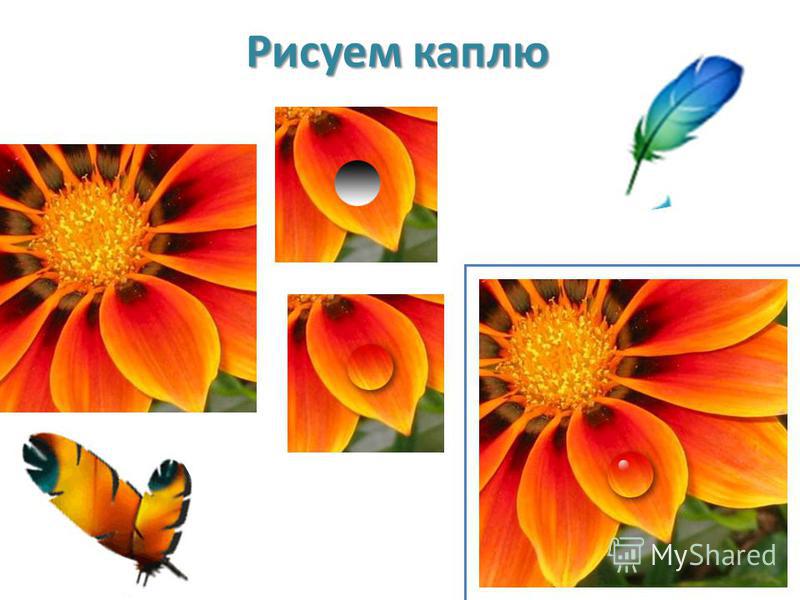
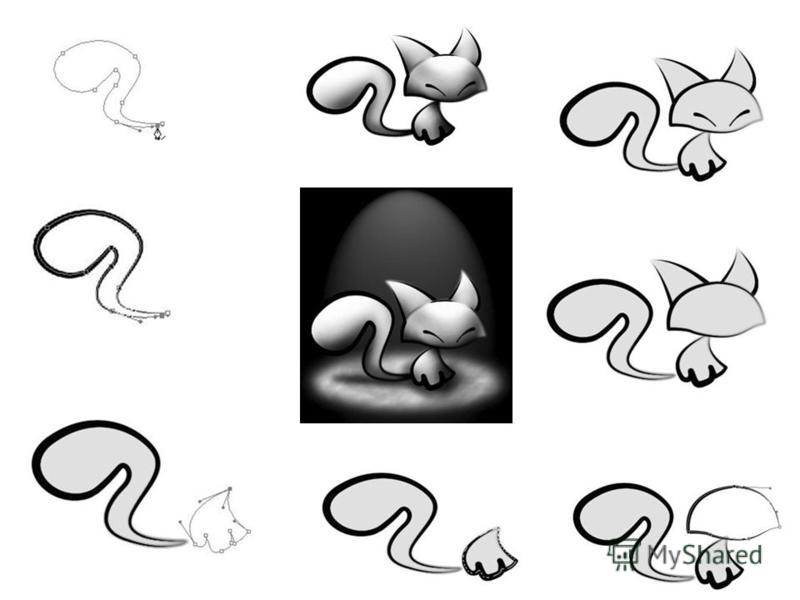
Рисуем каплю

7
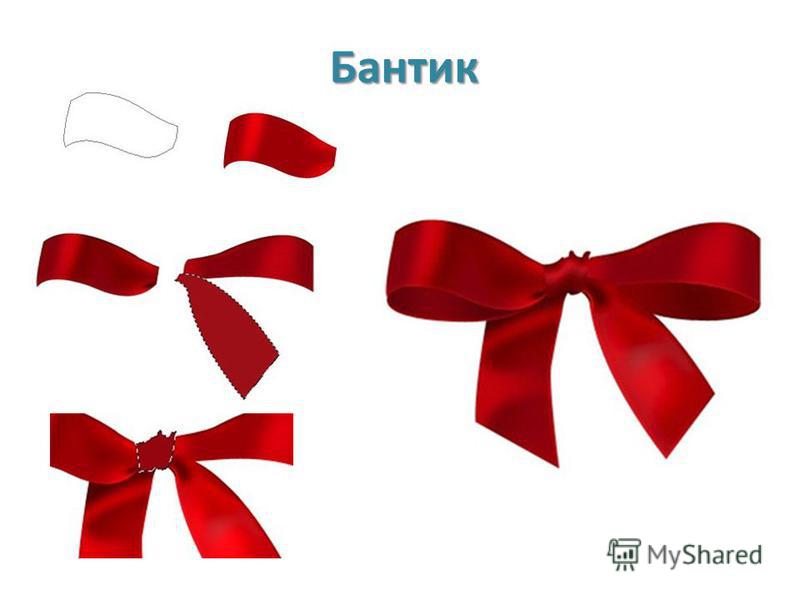
Бантик



10
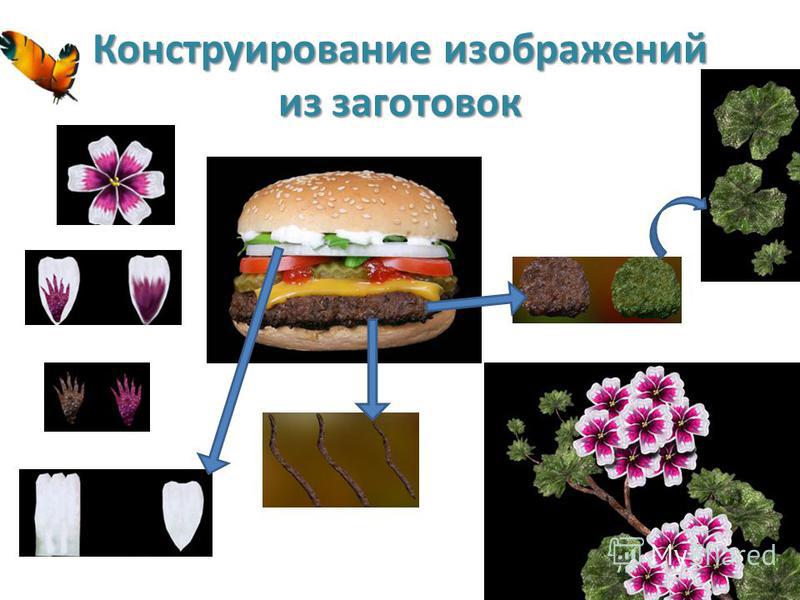
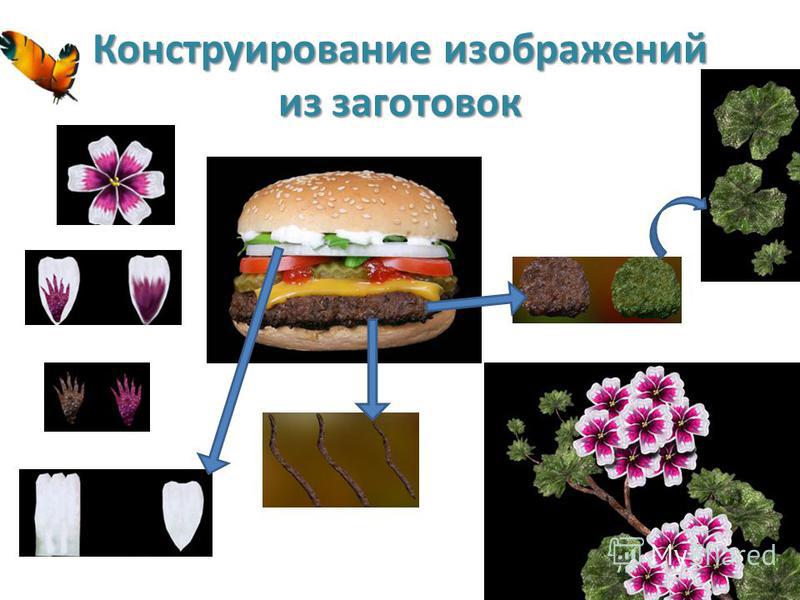
Конструирование изображений из заготовок

11
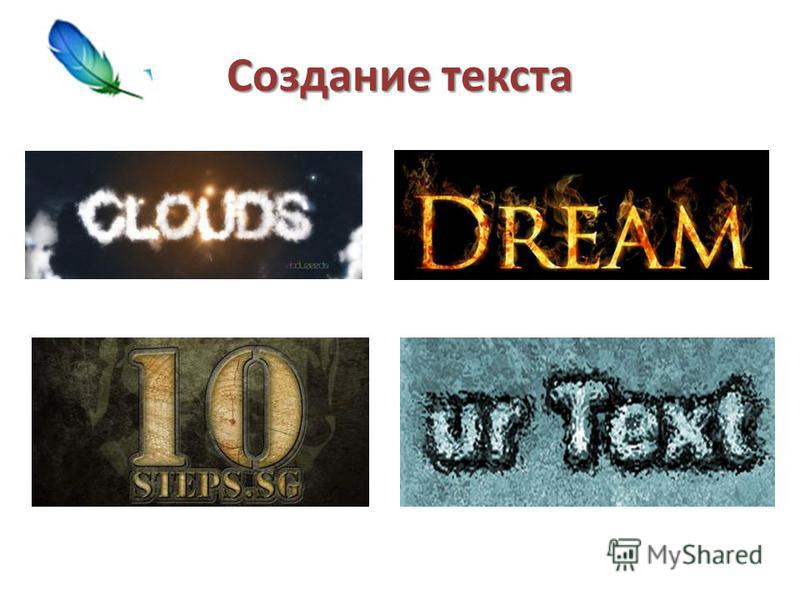
Создание текста


13
Работа с фотографиями: Ретуширование Создание коллажа Фотомонтаж

14
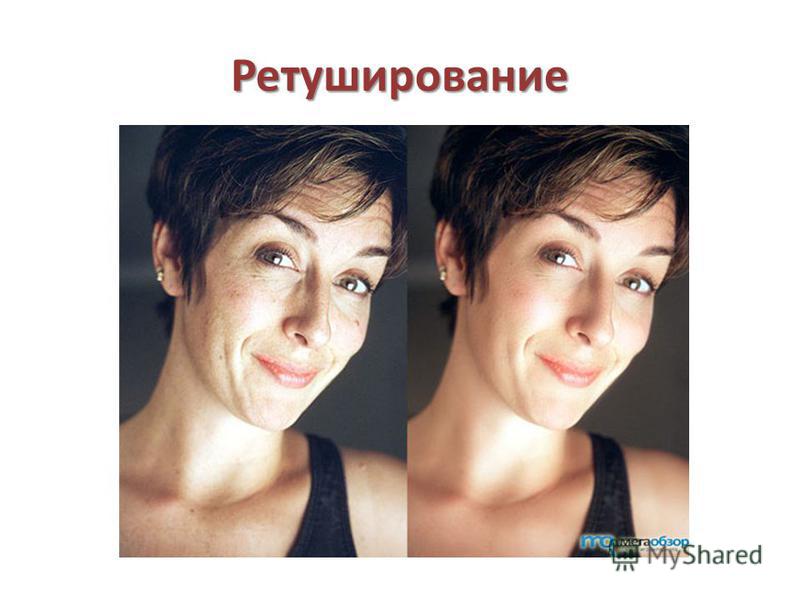
Ретуширование Ретушь, ретуширование Ретушь, ретуширование (англ.: Retouching) — коррекция изображения с помощью красителей или карандашей путем изменения или добавления деталей, удаления пятен или царапин, высветления теней или затенения светов.

15
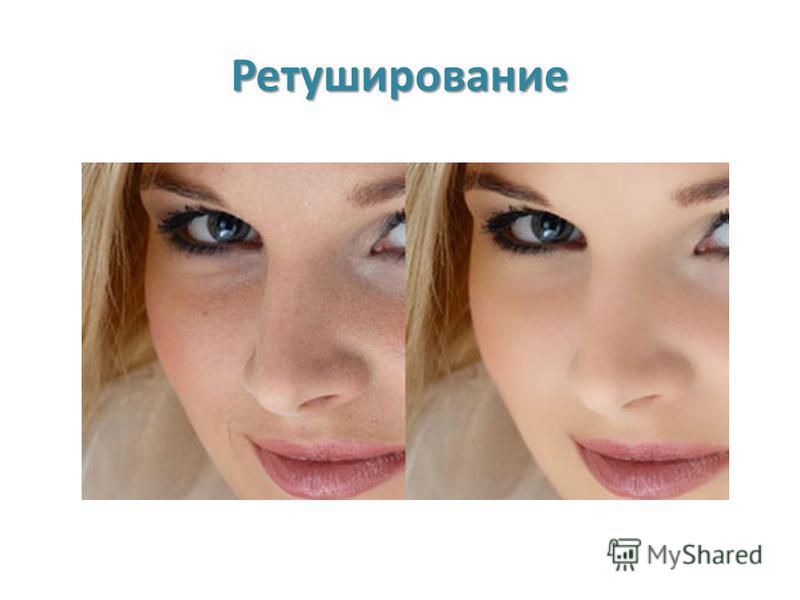
Ретуширование

16
Ретуширование

17
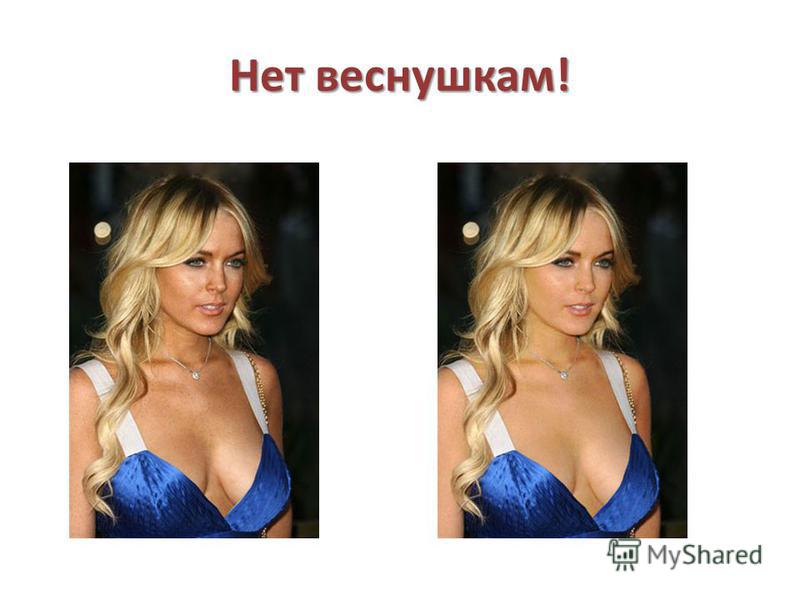
Нет веснушкам!

18
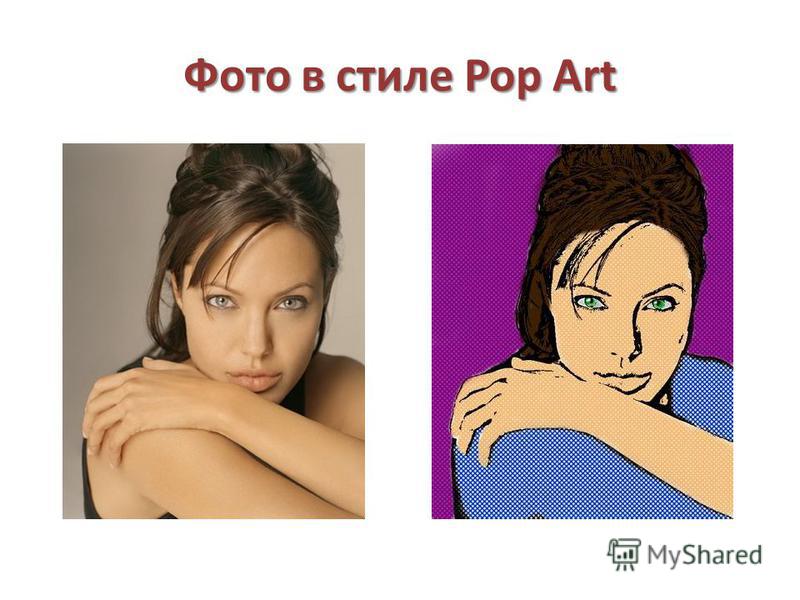
Фото в стиле Pop Art

19
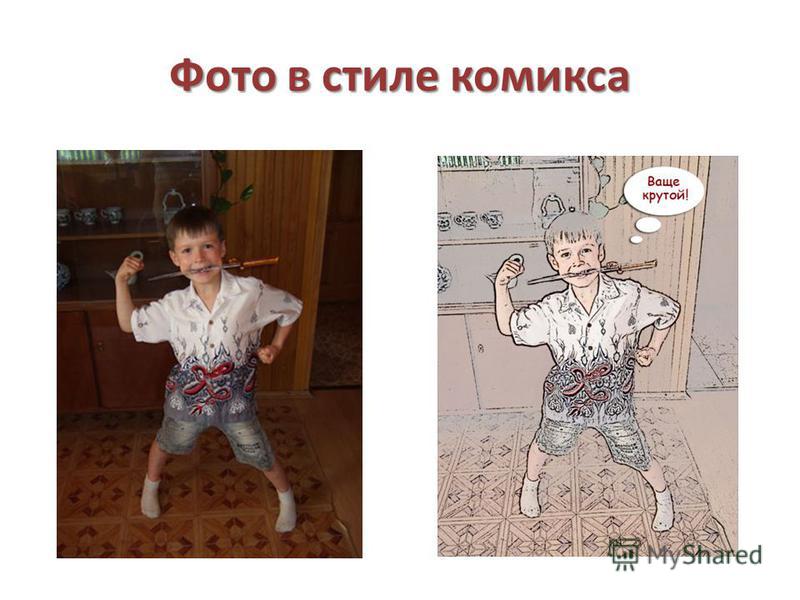
Фото в стиле комикса

20
Художественная обработка портрета

21
Создание старых фотографий

22
Превращение фото в карандашный рисунок

23
Портрет старого мастера

24
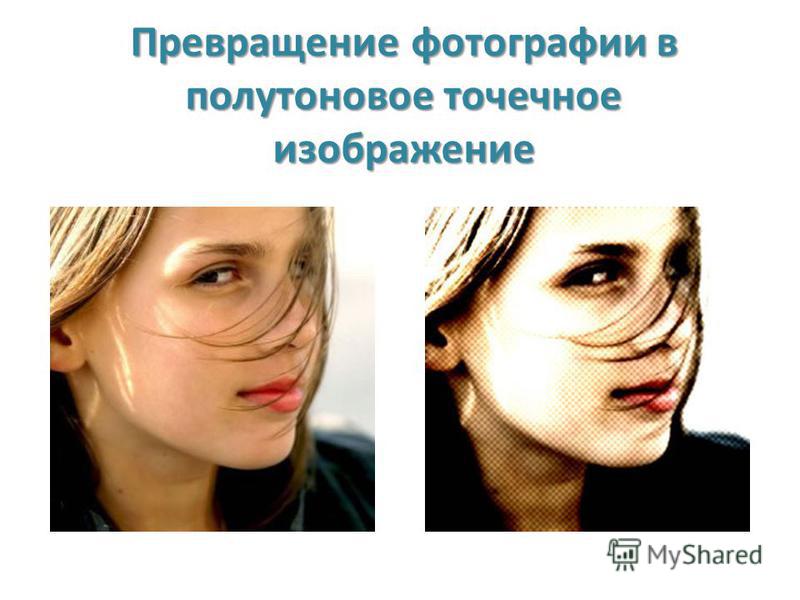
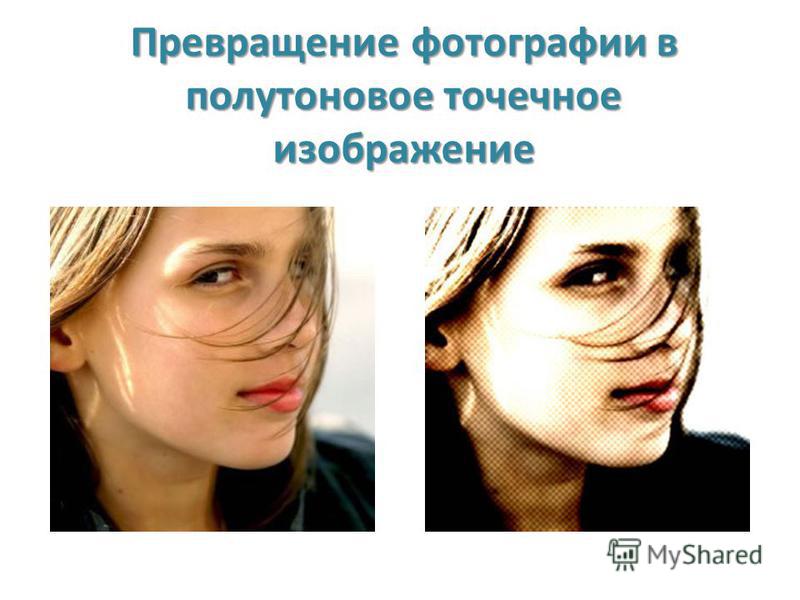
Превращение фотографии в полутоновое точечное изображение

25
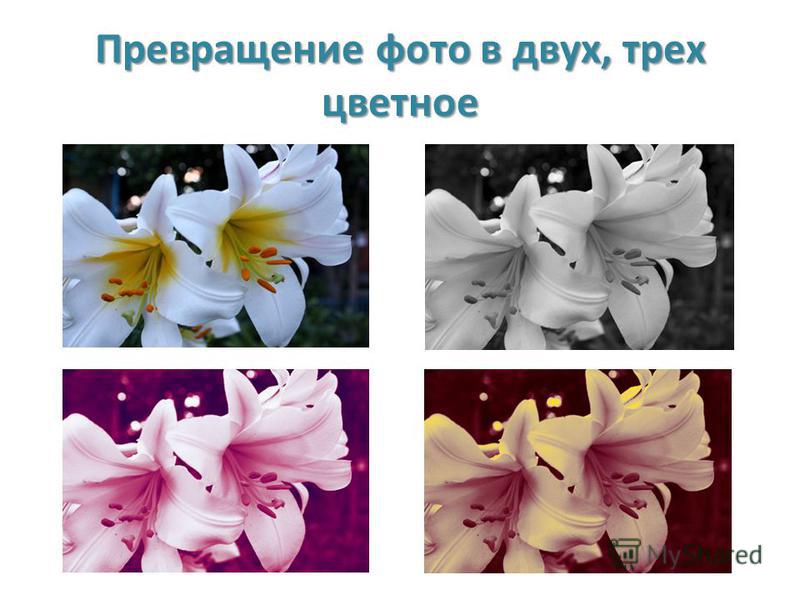
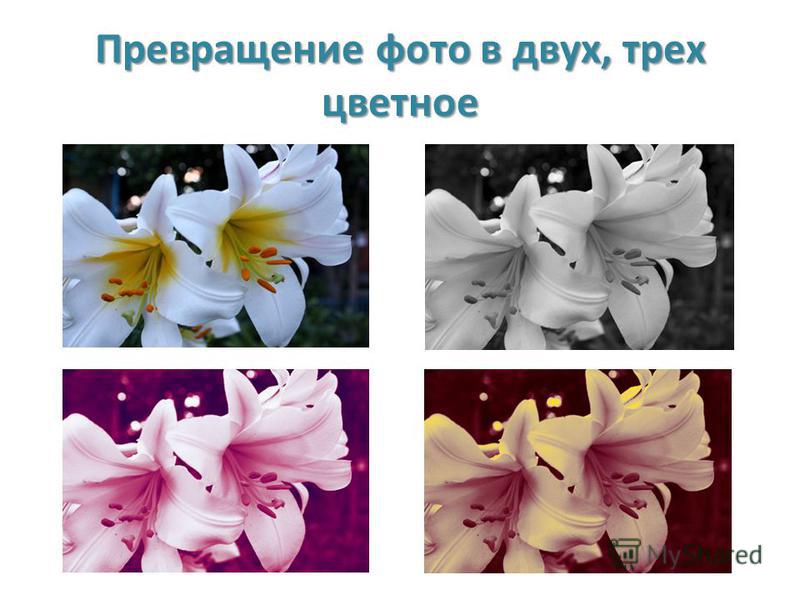
Превращение фото в двух, трех цветное

26
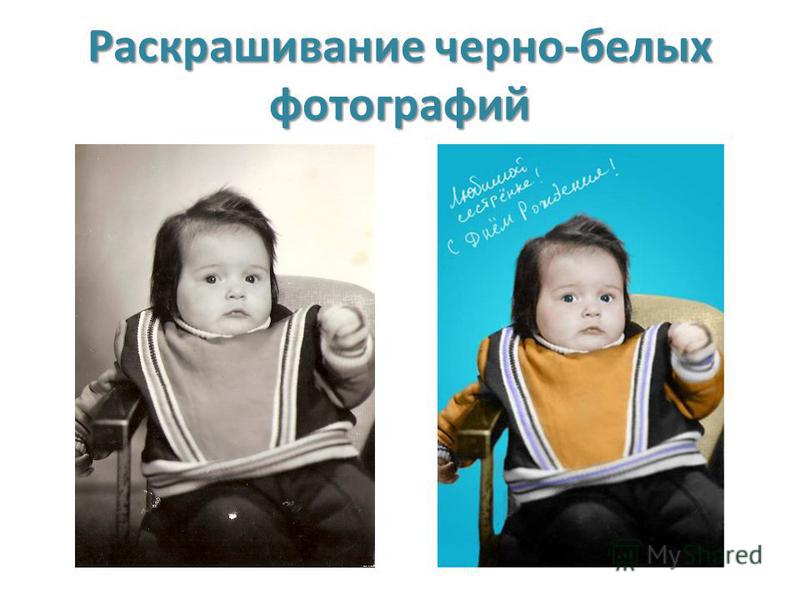
Раскрашивание черно-белых фотографий

27
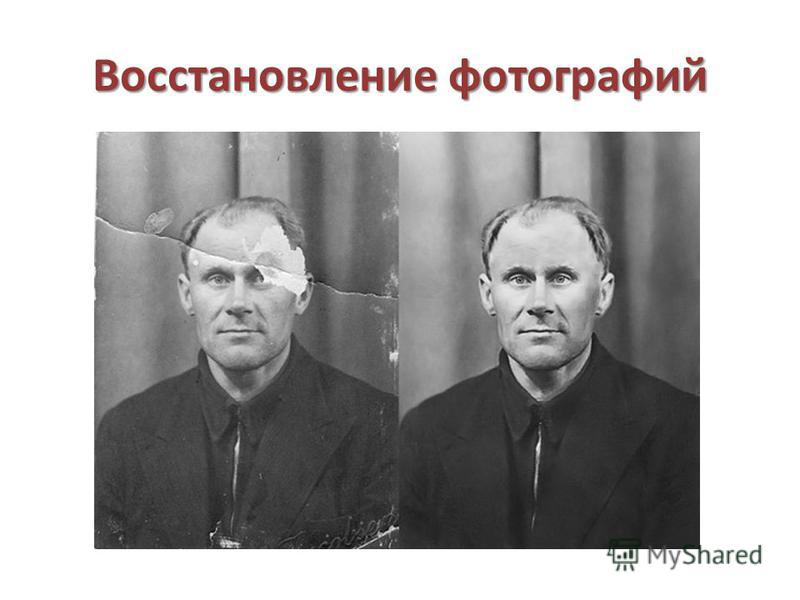
Восстановление фотографий

28
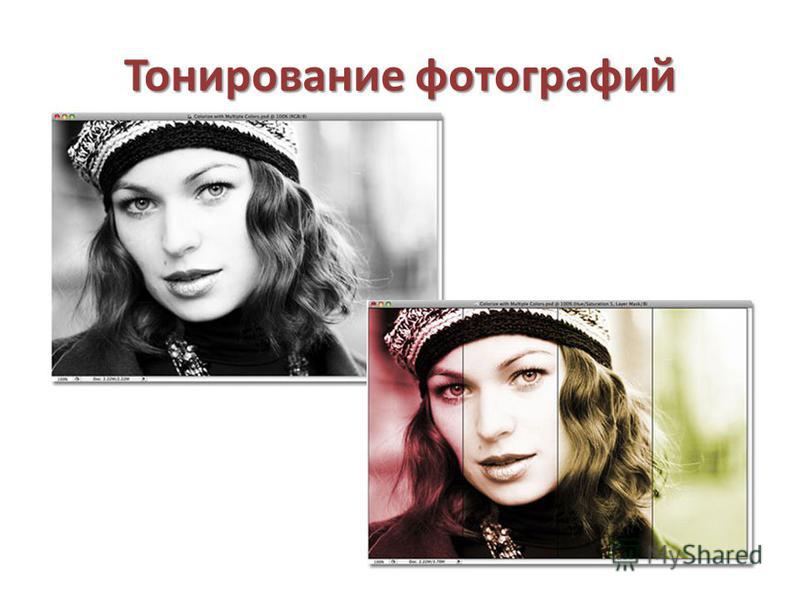
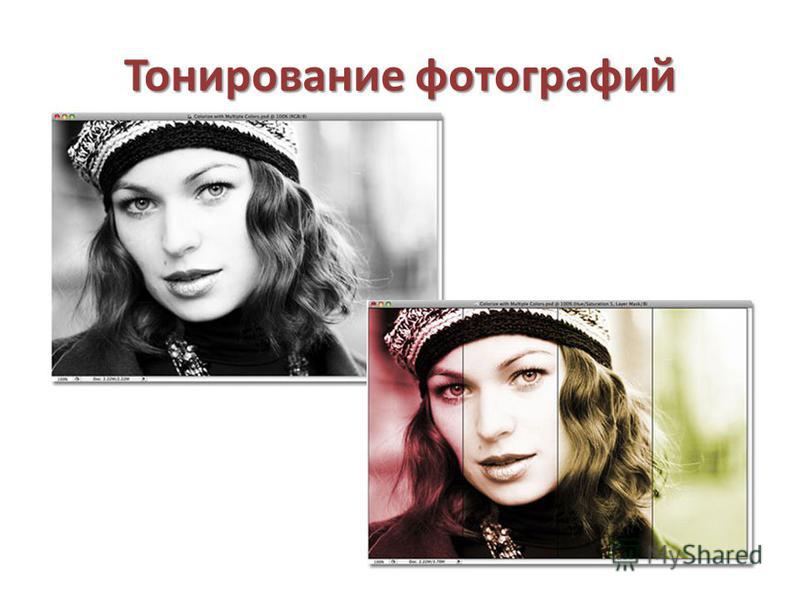
Тонирование фотографий

29
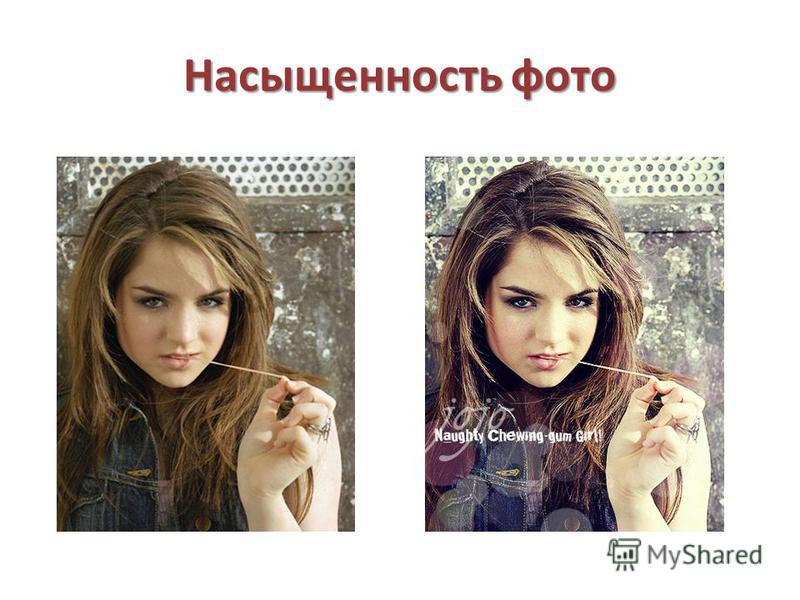
Насыщенность фото

30
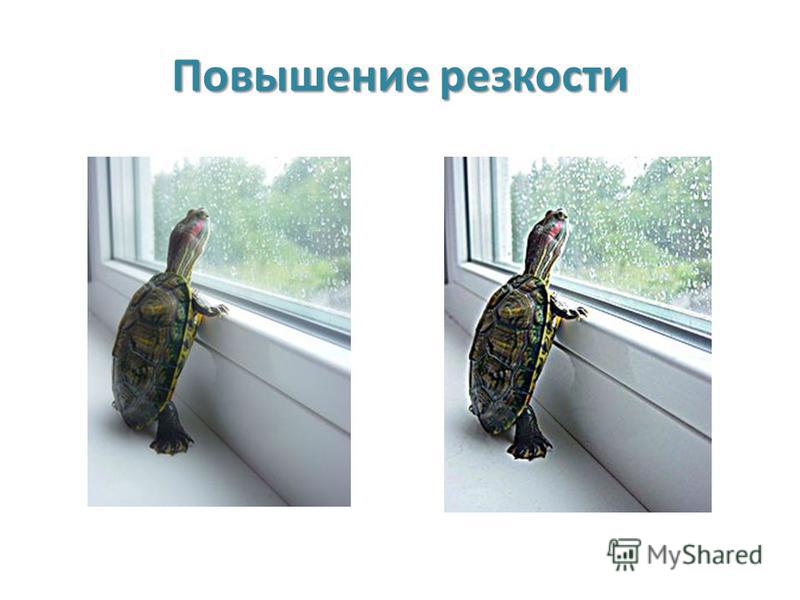
Повышение резкости


32
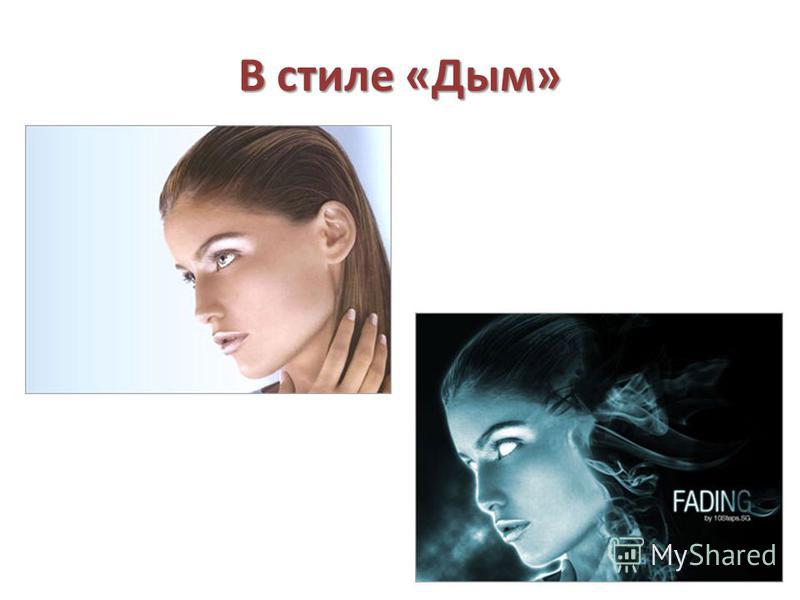
В стиле «Дым»

33
Мир Сальвадора Дали

34
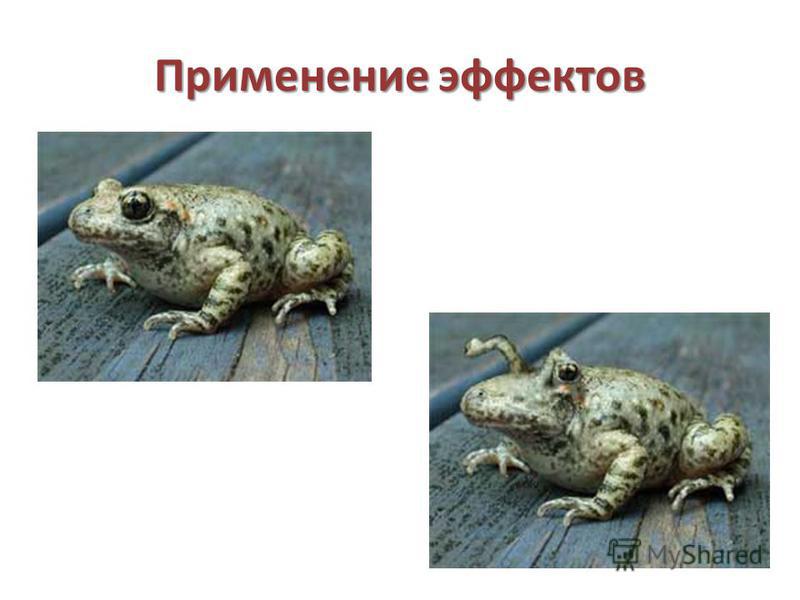
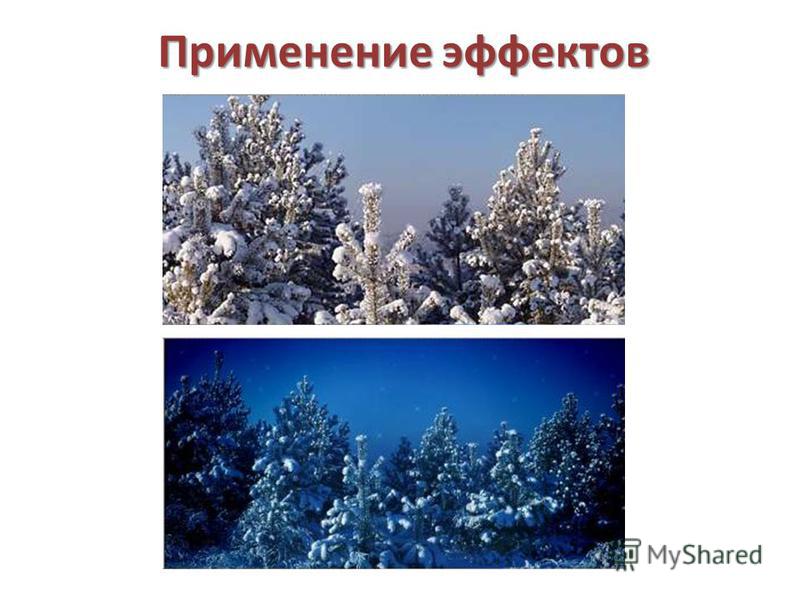
Применение эффектов


36
Эффект объёмного изображения на фото

37

38
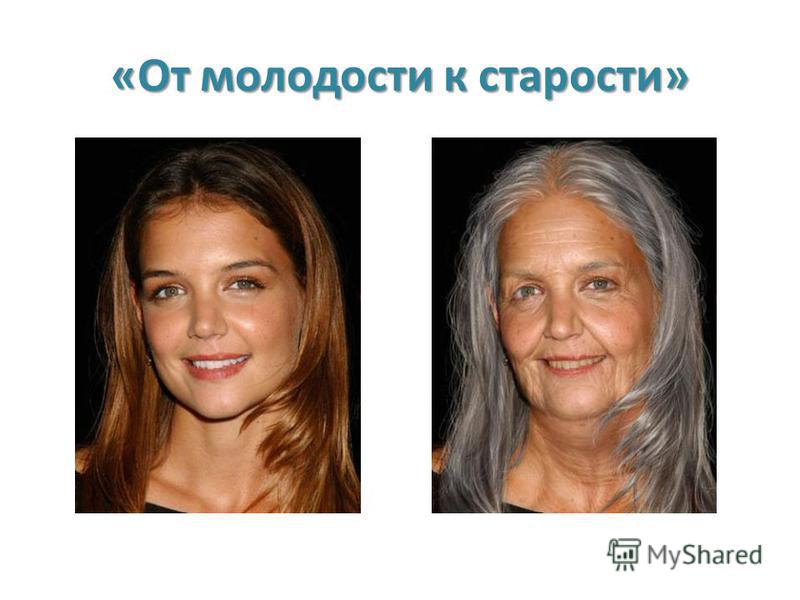
«От молодости к старости»

39
Создание коллажей Коллаж (фр. collage приклеивание, наклейка), техника создания картины или графического произведения путем применения различных наклеек из плоских (фотографии, билеты, ткани, вырезки из газет и цветной бумаги и т.д.) или объемных (проволока, дерево, веревки, металл) материалов.

40
Виды Формальный Формальный, когда художественный образ создается размещением или наслоением друг на друга определенных материалов, различной формы, цвета и т.д. Иллюстративный Иллюстративный (так называемый фотомонтаж), когда изобразительный материал на определенную тему вырезается из книг и журналов и благодаря перемещению из обычного контекста в непривычное окружение получает новую интерпретацию.

41
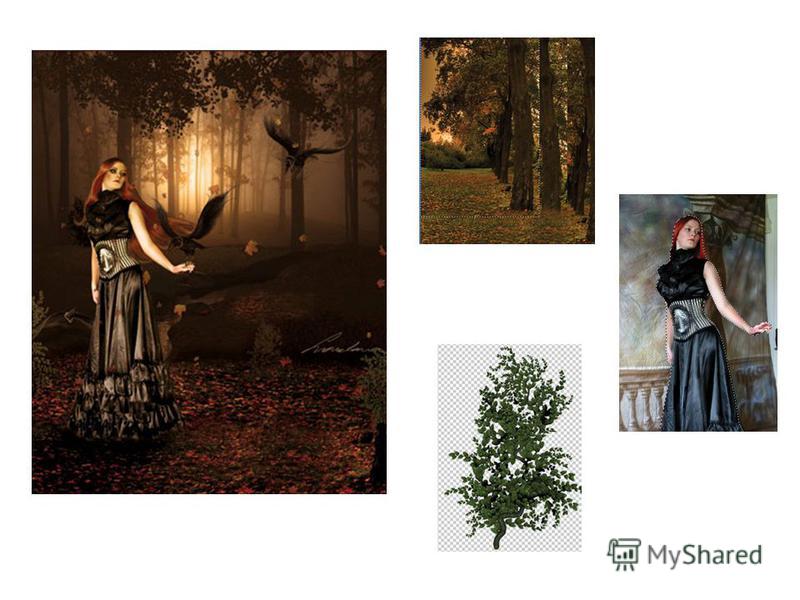
Фантазия

42
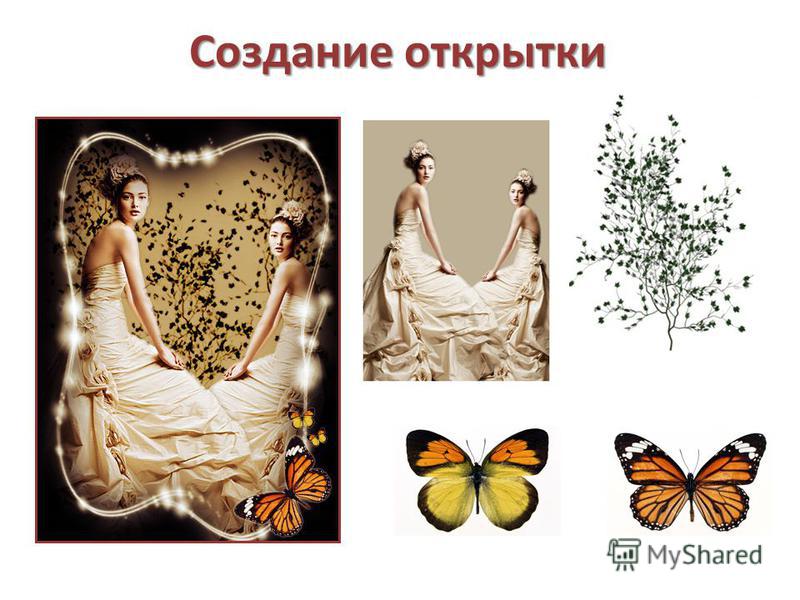
Создание открытки

43
Морской пейзаж


45
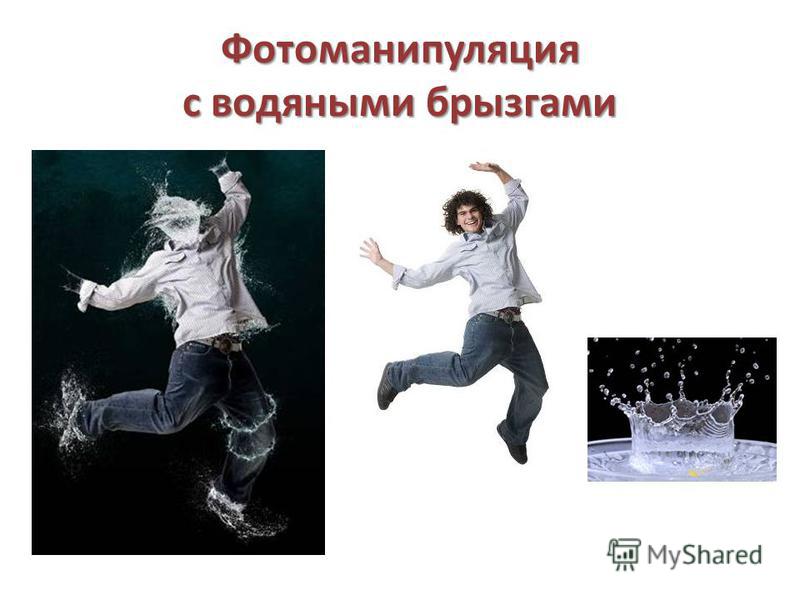
Фотоманипуляция с водяными брызгами

46
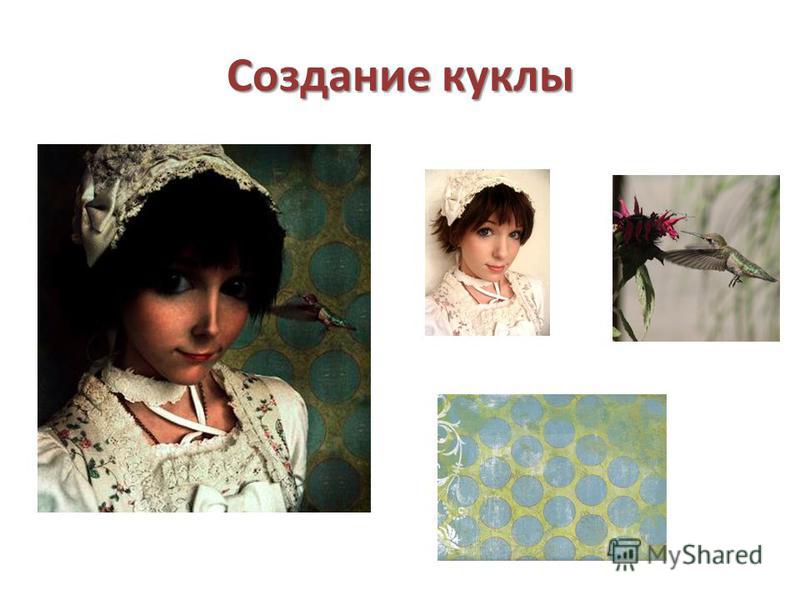
Создание куклы

47
Фотомонтаж Фотомонтаж Фотомонтаж композиция, составленная из фотографий и их фрагментов, иногда дополненная графическими элементами. Применяется в 20 в. в печатной графике, плакате. Название было придумано берлинскими дадаистами для обозначения произведений, смонтированных из фотографий.

48
Кот в сапогах

49
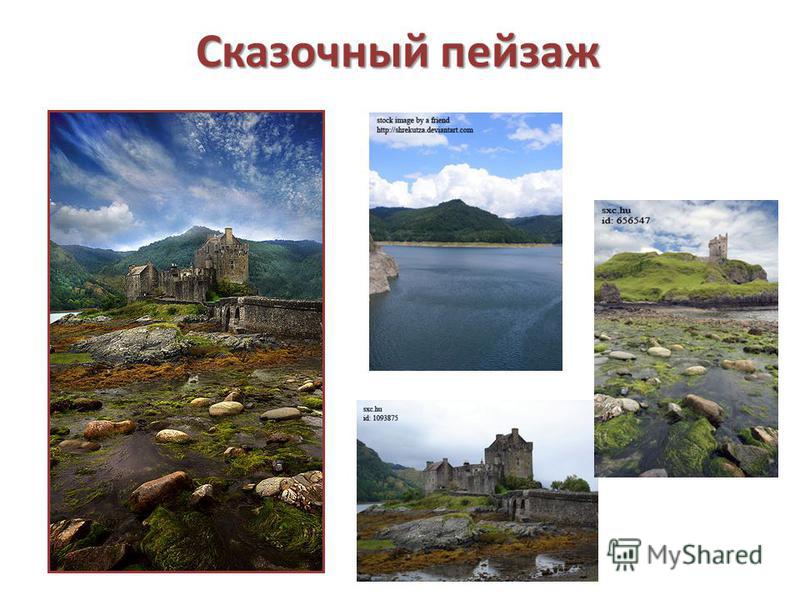
Сказочный пейзаж

50
Создание анимации Анимация Анимация представляет собой набор из нескольких кадров, которые показываются на короткое время. Кадр Кадр — это любой рисунок или фото.

51
Анимационные изображения

52
При создании презентации были использованы ресурсы сайтов: PHOTOSHOP. МАСТЕР.ru PHOTOSHOP. МАСТЕР.ru Уроки для начинающих по фотошопу Уроки для начинающих по фотошопу Уроки фотошопа Уроки фотошопа Дизайн-навигатор Дизайн-навигатор

53
Спасибо за внимание!
Выбор шаблона круглого логотипа в Канве
- Для создания логотипа на главной странице Канвы задайте в поиске слово «логотип».
- В поисковой выдаче множество примеров круглых логотипов. Кликайте любой — вы его можете сменить в ходе работы.
Как сравнить и редактировать сразу два и более шаблона
Вы можете одновременно работать с несколькими шаблонами Канвы.
- Создайте новую страницу.
- Разместите на новой другой выбранный макет.
Для новой страницы есть специальная кнопочка.

Таких страниц можно создавать множество. В дальнейшем при редактировании легко использовать элементы разных макетов, перетаскивая их с одного на другой мышкой.
Подготовка к редактированию
Что чаще всего размещают на значке-логотипе?
- Графический элемент.
- Текст.
Продумайте, какой текст будет на логотипе (название, слоган или что-то еще), определитесь с основным цветом.
Нейросеть Dream тоже рисует по словам
Сервис Dream основан на нейросети Google и анализирует изображения по поисковым запросам. На основе текстового описания на английском он может создать картинку в одном из 11 стилей. Полученное изображение можно скачать на компьютер, а в будущем, судя по еще не доступной кнопке, работы можно будет выставить как NFT объекты.

Примеры работ нейросети Dream
Напоследок хочу упомянуть про еще один очень полезный сервис, основанный на нейронной сети. Зайдя на этот сайт, вы можете удалить фон из любой фотографии, оставив только главный объект. Очень быстро и удобно, если учесть, что для выполнения этой задачи даже не нужно запускать фотошоп.
Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
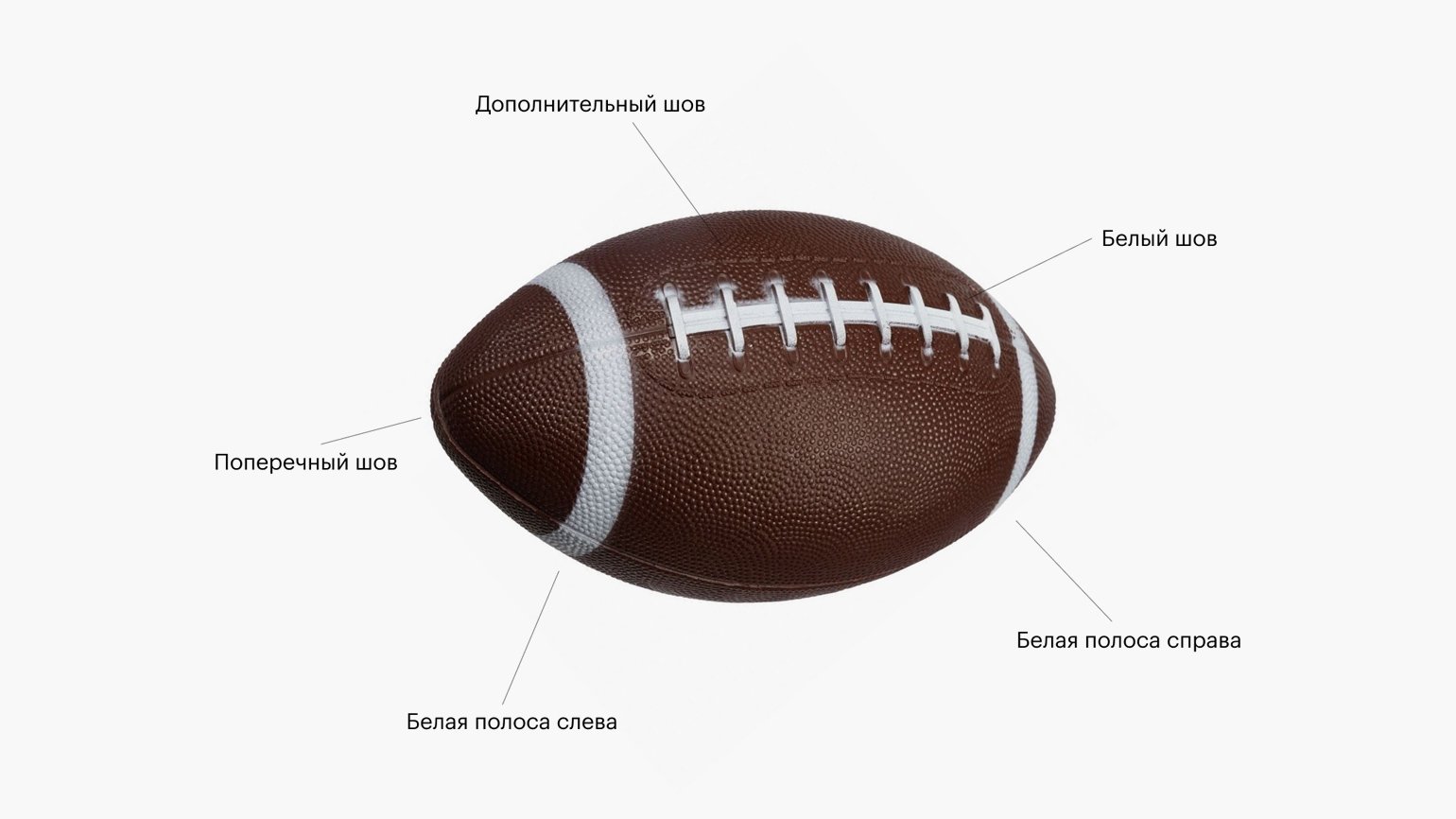
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:

Изображение: modi.ru / Skillbox Media
Основа мяча
1. Создайте круг и растяните его по длине и высоте мяча, чтобы получился овал.
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
Поперечный шов
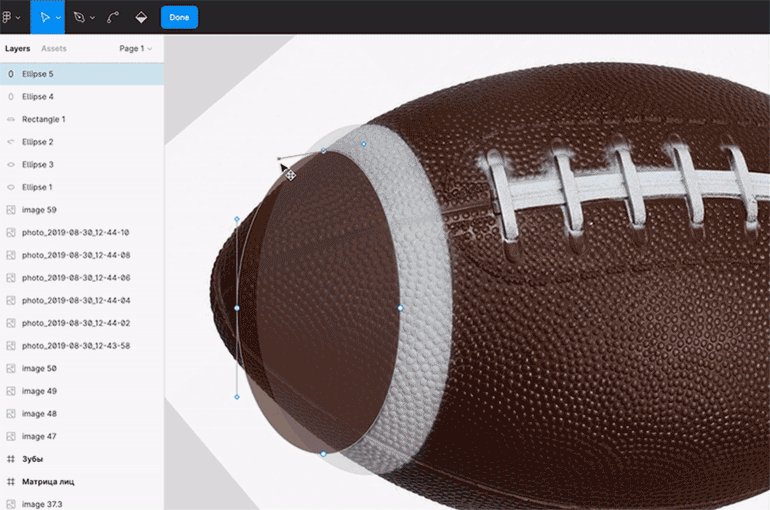
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
Дополнительный шов
1. Создайте квадрат и подгоните его размеры под форму дополнительного шва.
2. Удалите у фигуры фон, добавьте обводку и скруглите углы . В качестве эталона для скругления возьмите угол шва, который виден лучше всего. В нашем референсе — это левый нижний.
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите и в появившемся меню в пункте Stroke Style укажите стиль Dash. Отрегулируйте настройки Dash (количество точек) и Gap (шаг), чтобы пунктир примерно напоминал шов настоящего мяча.
Видео: Виктор Засыпкин / Skillbox Media
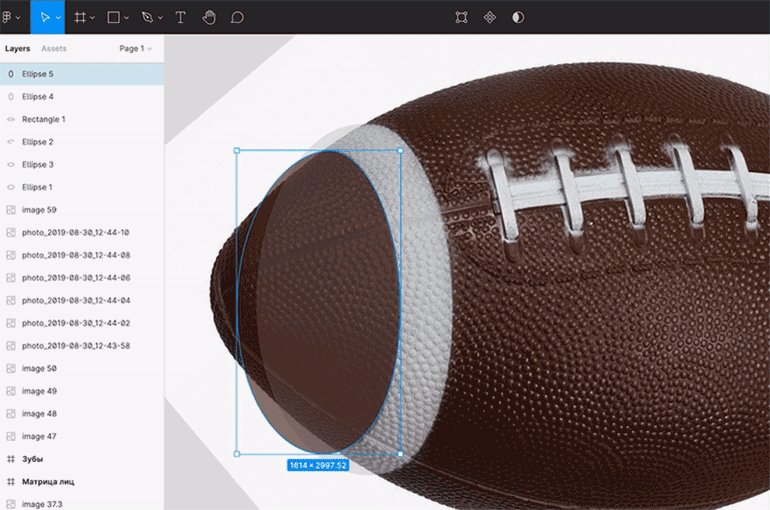
Блик
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
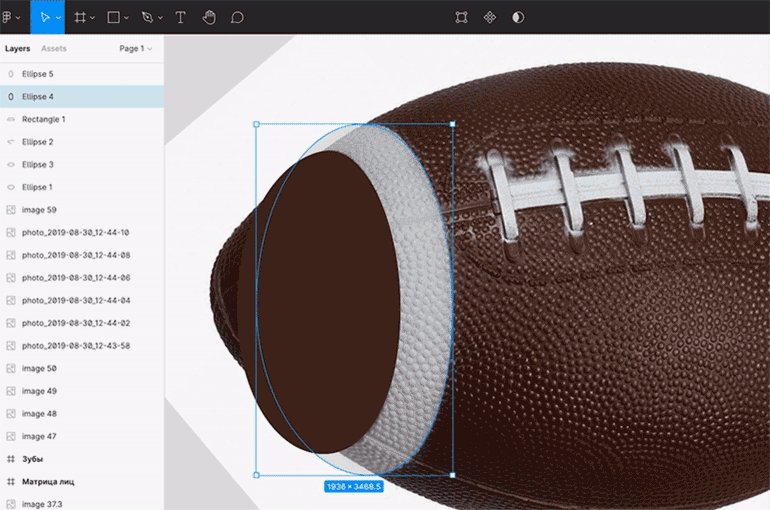
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг и с помощью одной из его сторон повторите внешний левый край полоски.
2. Создайте ещё один круг и с его помощью повторите внутренний правый край полоски
Важно, чтобы этот круг в палитре слоёв находился ниже предыдущего
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
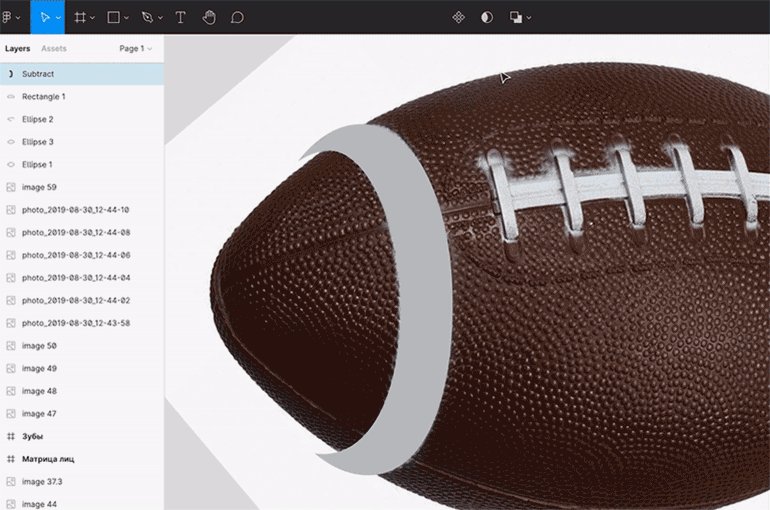
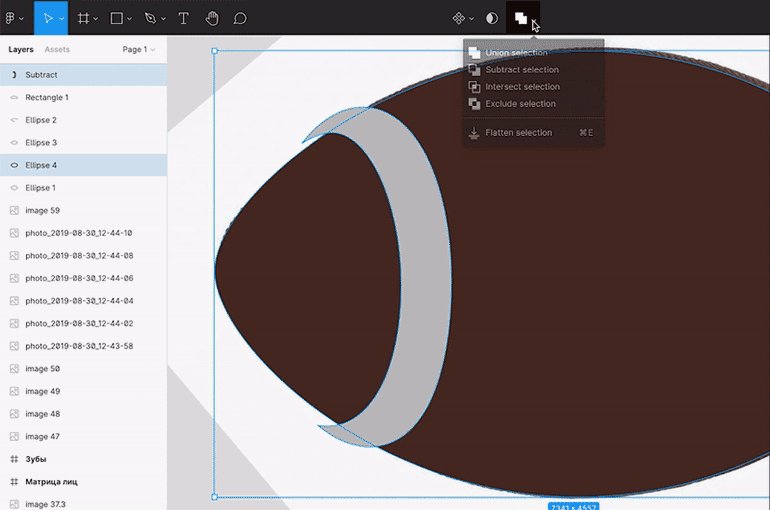
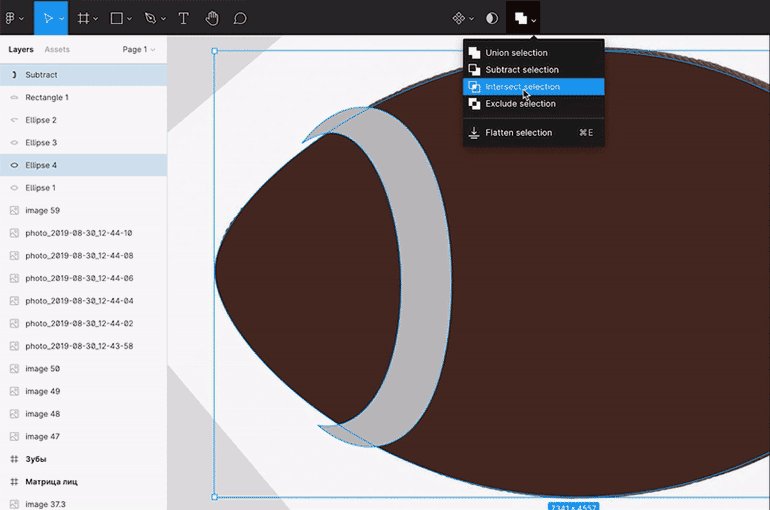
4. Выделите обе фигуры, нажмите на панели инструментов на иконку и в выпадающем списке выберите . В результате видимой останется только та часть, в которой ваши круги не пересекаются, — она и образует белую полосу.

Иллюстрация: Виктор Засыпкин
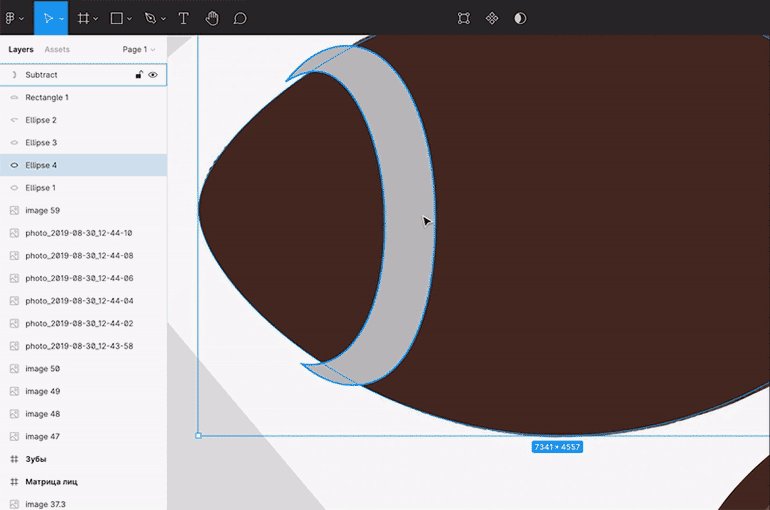
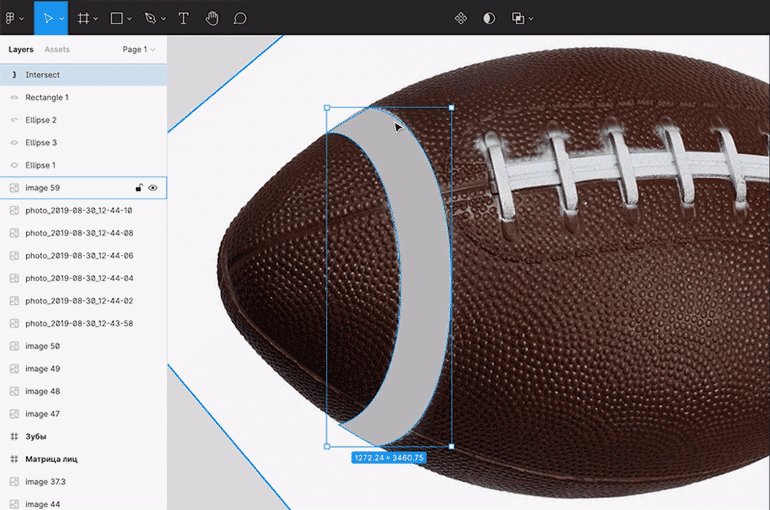
5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку и в выпадающем списке выберите . В результате останется видимой только та часть, где ваши круги пересекаются.

Иллюстрация: Виктор Засыпкин
6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Видео: Виктор Засыпкин / Skillbox Media
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента :
Видео: Виктор Засыпкин / Skillbox Media
Белый шов
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера обведите и остальной контур шва.
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
Доминанта одного цвета
Яркий тренд на монохром охватил все сферы визуального искусства, в том числе и фотографию. Total black, total red, total white, tоtal nude…
К этому же тренду можно отнести популярность бледно-розовых и персиковых оттенков и фильтров при обработке фотографий. По версии института цвета Pantone, коралловый объявлен цветом 2019 года, так что, возможно, эта тенденция в обработке сохранится.
Однако есть у стремления к единому стилю и монохрому обратная сторона медали. Выбеленные, однотонные профили стали очень популярны в Instagram и породили много последователей в результате продажи своих авторских пресетов. Ведь куда проще наложить на свой снимок готовый фильтр, чем елозить туда-сюда бегунки насыщенности, экспозиции и баланса белого. Как-то в телеграме мы уже писали, что не существует универсального пресета, который сделает из вашего снимка конфетку.
Однако продажа пресетов выгодна фотографам и блогерам, потому что они получают деньги, зная, что никто из тех, кто купит их пресеты, никогда не сможет получить фотографии того же уровня.
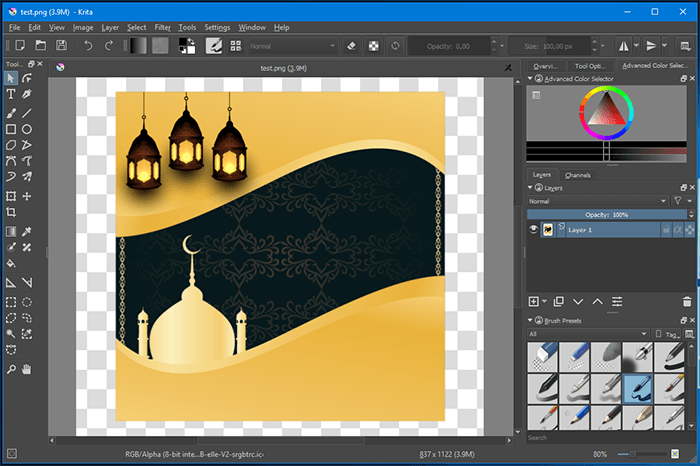
Krita – графический редактор векторной и растровой графики
В последнее время редактор Krita стал пользоваться популярностью в сети. Прежде всего стоит заметить, что данное ПО может заменить дорогостоящие программы Corel Draw или Illustrator. В основном, редактор рассчитан на аудиторию художников, иллюстраторов и тех людей, которые осваивают графическое рисование. Программу поддерживает не только система Windows, но и macOS. Про самые популярные утилиты для mac OS повествует одна из публикаций этого веб-ресурса. Функциональные возможности программы:
- работа с кистями разных видов (кисти фильтрующие, спреи, смешивающие и т.д.);
- возможность зеркального поворота холста;
- инструментарий для работы с покадровой анимацией;
- имитация бесконечного холста;
- горячие кнопки SAI и Photoshop.

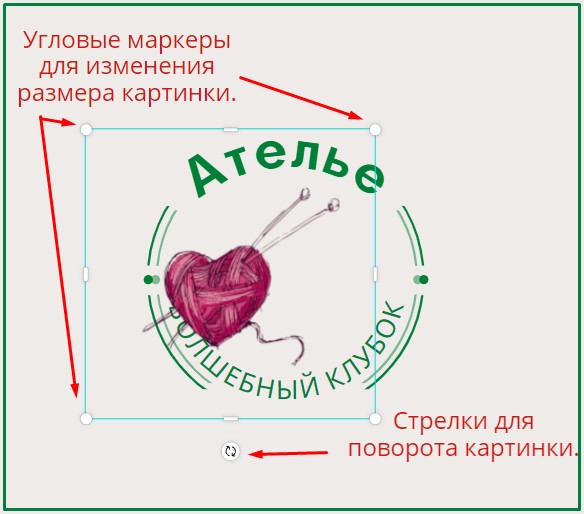
Редактирование изображений в Канве
Загруженные картинки находятся в папке «Загрузки».
- Для вставки нужного изображения кликните по нему мышкой.
- Потянув за маркеры измените размер.
- Поверните картинку, если необходимо, используя стрелки в нижней части.

Попробуйте один и тот же шаблон сделать с разной графикой. Для этого дублируйте макет, который редактируете, кнопка копирования расположена справа над макетом.
Создайте два-три разных варианта логотипа.
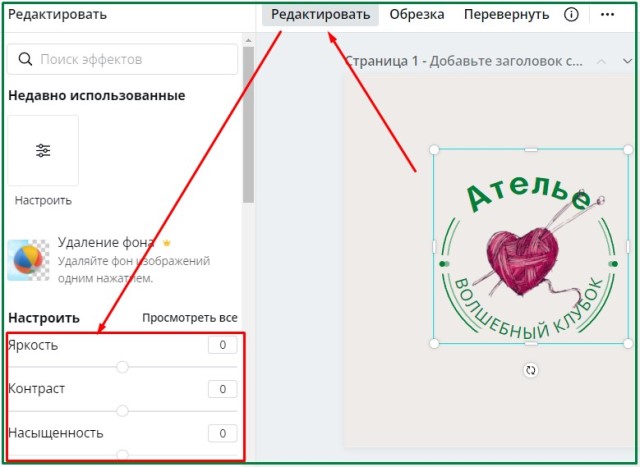
Как изменить оттенок изображения в Канве
Но для всех графических элементов доступны изменения
- яркости,
- контраста,
- насыщенности.
Можете поиграть с ползунками и получить более интересное изображение.

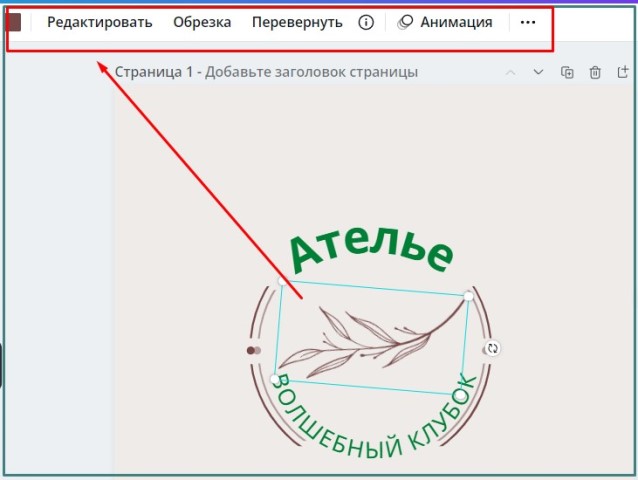
Графика круглого логотипа
При клике на картинку макета в верхней панели появляются инструменты для редактирования изображений. Замените цвет элементов, если есть в этом необходимость.

Если уже имеющаяся картинка логотипа вас не устраивает, то удалите ее и вставьте другую.
Картинка для вставки в макет должна быть на прозрачном фоне. То есть в формате ПНГ.
Где найти нужные вам изображения данного формата? Есть несколько вариантов.
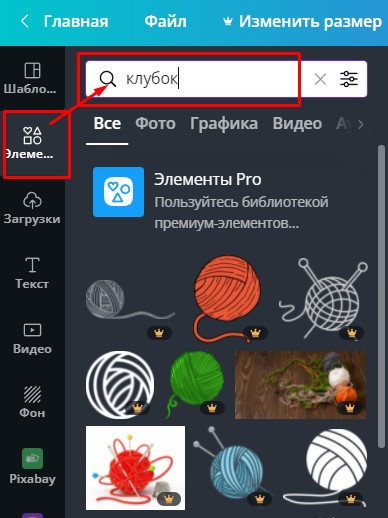
Поиск графики для круглого логотипа в Canva
В левой панели во вкладке «Элементы» задайте поисковое слово, связанное с темой вашего логотипа и выберите из предложенных нужную картинку.

Выбор бесплатной графики здесь не велик, поэтому я предпочитаю подбирать картинки на стоках.
Поиск графики для логотипа на стоках
В Яндексе или в Гугле задайте поиск по словосочетанию «».
В поисковой выдаче на сегодня много галерей, предоставляющих картинки для некоммерческого использования.
Переходите по ссылкам в любой из представленных и ищите картинки уже по тематике.
Непосредственно в Канву загрузить сразу со стоков нет возможности, поэтому сначала на комп, потом простым перетаскиванием мышкой в Канву.