Также уроки которые могут вас заинтересовать
Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе
Разберем, как установить нейронные фильтры в Фотошоп.
Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK
Чем отличается RGB от CMYK?
Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.
Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
.XML – единый формат учетных документов
Все электронные документы (далее – ЭД), которые применяет ваша организация в работе, делятся на формализованные и неформализованные.
ЭД, формат которых четко описан и определен законодательством, называются формализованными. К ним относятся: счет-фактура, накладная ТОРГ-12 и акт выполненных работ.
Все остальные ЭД (счета на оплату, письма, доверенности, паспорта сделки и др.) являются неформализованными. Особых требований к их форматам не существует. Форма данных электронных документов так же не важна.
Формализованные документы создаются по форматам ФНС. На сегодняшний день для электронных подлинников законодательно утвержден единый формат – .XML, для отсканированных копий — .JPG, .TIFF, .PDF, .PNG.
Что интересно: есть обязательный к применению формат электронного счета-фактуры, соответствующий требованиям ФНС, – это .XML. А есть рекомендованные форматы для акта и ТОРГ-12, и это тоже .XML. Несмотря на то что обмениваться первичкой вы можете в любых форматах, при истребовании в электронном виде налоговая примет только документы в формате .XML. Если же вы обмениваетесь первичкой в другом формате, представлять ее в ФНС вам придется на бумаге. Неудобно, неправда ли? Поэтому, чтобы избежать путаницы, мы советуем вам использовать форматы, рекомендованные ФНС.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.
Обязательные и рекомендованные форматы и формы электронных документов
Итак, давайте сделаем выводы. Среди всего массива форм и форматов существуют обязательные к применению и рекомендованные. Чтобы раз и навсегда уяснить положение дел с формами и форматами электронных документов, просто ознакомьтесь со следующей таблицей.
| Наименование ЭД | Формат | Обязательность применения формата | Форма | Обязательность применения формы |
| Счет-фактура | .XML | В соответствии с Приказом ФНС от 04.03.2015 № ММВ-7-6/93@ формат .XML обязателен к применению. | Форма разработана и утверждена. | Форма счета-фактуры определена Постановлением Правительства РФ от 26 декабря 2011 г. N 1137 и обязательна к применению. |
| Акт выполненных работ | .XML, .PDF, .DOC, .XLS, .JPEG, .TIFF и др. | Согласно Приказу ФНС от 21.03.2012 N ММВ-7-6/172@ утвержден рекомендованный к применению формат .XML. | Единой формы акта не предусмотрено. | ФЗ 402 «О бухгалтерском учете» предусматривает лишь обязательные реквизиты, которым должна отвечать форма акта. |
| Товарная накладная ТОРГ-12 | .XML, .PDF, .DOC, .XLS, .JPEG, .TIFF и др. | Согласно Приказу ФНС от 21.03.2012 N ММВ-7-6/172@ утвержден рекомендованный к применению формат .XML. | Форма утверждена, содержится в «Альбоме унифицированных форм первичной учетной документации по учету торговых операций». Однако с 2013 г. применять её не обязательно. | Начиная с 01.01.2013 г., форму товарной накладной вправе определять руководитель организации. При этом в ней должен содержаться ряд обязательных реквизитов (ФЗ 402 «О бухгалтерском учете»). |
Таблица 1. Обязательные и рекомендованные форматы и формы электронных документов
Герасимова Евгения, PR-специалист Synerdocs
3 причины использовать векторный формат графики
При создании логотипа растр проявит себя не с лучшей стороны, и вы уже знаете, по какой причине – из-за искажения первоначального макета при увеличении. Векторная графика в этом случае является самым верным и, пожалуй, единственным на сегодняшний день выбором, и вот почему:
Векторный логотип можно использовать в любом размере
Фирменный знак компании применяется с разными целями. Он размещается на визитках, корпоративной канцелярии, фирменных бланках. В то же время он красуется на огромных баннерах и общественном транспорте. При этом качество логотипа должно оставаться неизменным, а это может гарантировать только векторный формат данных.
Поскольку в основе технологии лежат алгоритмические формулы, логотип можно сжимать и расширять без риска его искажения. Контуры сохраняют четкость и при значительном увеличении, и при сильном уменьшении картинки.
Векторный логотип без труда редактируется
В такое изображение легко внести любые коррективы, например, поменять расположение элементов или их цвета.
 3 причины использовать векторный формат графики
3 причины использовать векторный формат графики
Картинки в векторном формате редактируются в специальных программах, например, в Adobe Illustrator. Так, для изменения цвета есть соответствующее меню, также это можно сделать, используя инструмент «Выделение».
Простое редактирование векторной графики ценится дизайнерами, которым приходится оперативно вносить исправления в макет по желанию заказчика.
Только до 8.09
Как за 3 часа разбираться в IT лучше, чем 90% новичков и выйти надоход в 200 000 ₽?
Приглашаем вас на бесплатный онлайн-интенсив «Путь в IT»! За несколько часов эксперты
GeekBrains разберутся, как устроена сфера информационных технологий, как в нее попасть и
развиваться.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и
смотрите интенсив:
Только до 8 сентября
Получить подборку бесплатно
pdf 4,8mb
doc 688kb
Осталось 17 мест
Векторный логотип может быть экспортирован в нескольких вариантах
Программа Illustrator позволяет перенести векторное изображение в любой формат, как растровый, так и векторный, в зависимости от текущей ситуации.
Комбинация клавиш Shift + Control + S вызывает меню «Сохранить как», где вы можете выбрать любой из форматов (AI, EPS, PDF и SVG).
Они подходят и для экспорта окончательного варианта логотипа, и для его отправки заказчику в разных расширениях.
Кадрирование фотографии перед печатью.
Для примера подготовим фотографию в самом распространенном формате 10х15 см. Открываем фотографию в Фотошопе.
Рис. 1
1) Нажимаем значок Кадрировать (обведено красным карандашом)
2) Вводим в окошко Ширина 1 – 15 см
3) Вводим в окошко Высота 2 – 10 см
4) В окошко Разрешение 3 – 300 пикселей на дюйм (если для размещения в Интернете годилось 72 пикселей на дюйм, то для печати требуется более высокое качество)
5) Курсор у нас принимает форму значка (обведенного красным карандашом). Нажимем левую кнопку мыши и растягиваем рамку на все окно.
Рис. 2
Теперь мы ясно видим лишние участки фотографии, возникшие из-за разного соотношения сторон. Такую обрезку вам сделают в фотолаборатории, если печать делают на автомате. Если же кадрированием занимается оператор, то за подготовку фотографию к печати возьмут дополнительную плату.
Но, как мы видим на фото 1, такое кадрирование не удачное. Ноги «отрезаются», а вверху остается лишнее поле. Поэтому берем рамку курсором (нажимаем левую кнопку мыши на фотографии) и тащим рамку вниз.
Рис. 3
Потом, потянув за уголки, вы можете кадрировать еще более точно
Обращаю внимание, что в стороны растянуть не получится, потому что соблюдается заданная пропорция сторон 2 к 3. Изменяется размер рамки только при растягивании за уголки, с соблюдением пропорции
Наконец, вы сделали все «как должно быть». Теперь нажимаете на фотографии правой кнопкой мыши, и появится контекстное меню (Кадрировать Отмена — см. рис 3). Нажимаете левой кнопкой мыши слово Кадрировать и перед вами фотография в том виде, в каком она будет выводиться на печать.
Рис. 4
Для интереса можем посмотреть и убедиться, что размеры фотографии будут сохранены правильно.
Рис. 5
Для этого в меню Изображение выбираем Размер изображения. Появляется окно:
Рис. 6
Как видим, размер печатного оттиска 15 см Х 10 см при разрешении 300 пикселей на 1 дюйм.
Теперь нужно сохранить подготовленную нами к печати фотографию.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Печатаем большую фотографию на нескольких А4 в Paint
Графический редактор от компании Microsoft — Paint, есть в каждой ОС Windows. Поэтому этот способ подойдёт для всех владельцев ПК с данной ОС. Запустить её можно при помощи кнопку «Пуск».

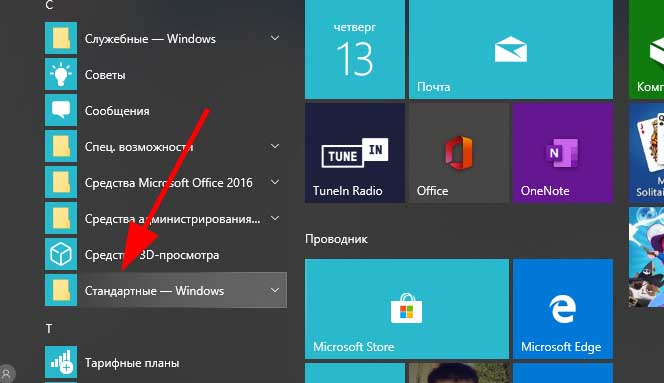
Выберите пункт «Стандартные» в меню
Нажмите её и выберите папку «Стандартные». В ней нужно найти Paint.
Дальнейший порядок действий для распечатки изображения сразу на нескольких листах формата А4:
-
В редакторе необходимо открыть изображение. Нажмите кнопку «Файл» и пункт «Открыть»;
Нажмите на кнопку «Открыть»
- Выберите в проводнике свою картинку. Если она в данный момент находится на телефоне, передайте её на компьютер и откройте в редакторе;
-
Далее необходимо снова нажать на кнопку «Файл» и выбрать пункт «Печать». А в выпадающем списке выберите пункт «Параметры страницы»;
Выберите пункт «Параметры страницы»
-
В параметрах можно изменить ориентацию рисунка. Но самый главный для нас параметр — «Уместить». Поставьте на нём флажок. В нём расположены две строки для ввода цифр. Здесь нужно установить соотношение сторон и частей вашего рисунка. По умолчанию установлено 1:1. Но если изменить этот параметр и указать 2:2, то изображение будет разрезано на 4 части и войдет в формат А4. Сохраните эти значения и перейдите в «Предпросмотр»;
Выберите необходимые параметры будущего изображения
- Установите нужное соотношение и снова сохраните свой рисунок.
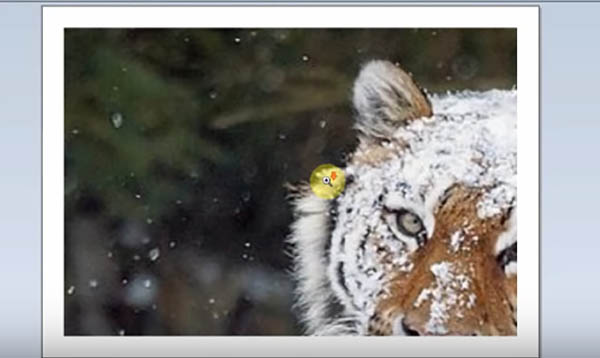
При помощи кнопок вверху на панели созданные части можно листать.

Часть одного изображения
Далее нужно вернуться в меню программы и снова выбрать кнопку «Печать». Теперь вы сможете сделать печать своей картинки на нескольких бумагах A4.

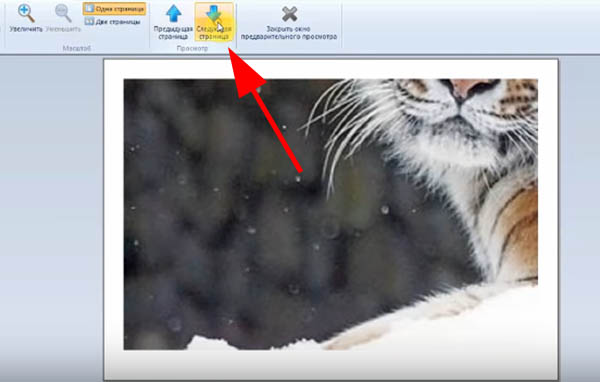
Кнопки для «листания» частей изображения
В параметрах также можно изменить отступы между частями изображений. Если нужен другой формат листа — выберите его в меню и сохраните настройки.
Печать картинки через Paint
Программа есть во всех версиях Windows. Плакат отправляется на печать через Paint без изменения параметров принтера.
- Открываете рисунок в Paint. Запустить графический редактор можно через контекстное меню картинки пунктом «Изменить». Или сначала зайти в Paint через встроенный поиск Windows, а потом открыть файл.
- В меню «Файл», кликаете на «Печать».
- Нажимаете на «Параметры страницы».
- Задаёте книжную или альбомную ориентацию.
- В пункте «Уместить» указываете количество фрагментов в горизонтальном и вертикальном ряду. Если постер нужно разрезать на 4 листа А4, выбирается значение 2х2.
- Правильность разбивки проверяется на предварительном просмотре.
Сохранение фотографии, подготовленной к печати.
Для этого в меню Файл выбираем Сохранить как.
Рис. 7
В появившемся окне нужно ввести Имя файла. По умолчанию будет предложено исходное имя, но, вдруг исходный файл еще потребуется! Поэтому даем файлу другое имя.
Тип файлов — JPEG.
Обращаем внимание, какая Папка предлагается для сохранения файлов. Очень часто бывает, что машинально нажимают кнопку Сохранить, а потом начинают долго искать, куда же сохранился файл
По умолчанию система предлагает сохранить туда, куда вы сохраняли последний раз. А этот последний раз мог быть месяц назад и вы уже забыли, куда и что сохраняли. Поэтому посмотрите, в какую папку предлагает сохранить система, и, если нужно, измените папку назначения.
Лучше для этой цели создать новую папку, назвав ее, например, «На печать».
Итак, после того, как вы выбрали папку и назвали файл, нажимаете кнопку Сохранить (рис 7).
Рис. 8
В появившемся окне установим параметры изображения. По умолчанию в окне Качество стоит цифра 12. В таком случае файл получается даже больше исходного. Качества 10 вполне достаточно. Нажимаем теперь кнопку ОК и приступаем к подготовке следующей фотографии.
Ну, а когда все фотографии будут готовы, вы всю папку «На печать» (или, как вы ее назвали) сбросите на диск или флэшку и отнесете в фотолабораторию.
Перейти к другим урокам по фотошопу:
- Кадрирование изображения.
- Сохранение фотографии для Интернета.
- Осветление — затемнение изображения
- Инструмент фотошопа — Заплатка
P.S. Если у Вас после изучения всех этих уроков появится желание совершенствовать свои знания по фотошопу — это похвально! Но великий и могучий Photoshop за 2 дня не изучишь.
Вы планируете профессионально работать с фотошопом? Зайдите на страницу: Фотошоп с нуля в видеоформате Это лучший Видеокурс по фотошопу для тех, кто всерьез хочет заниматься фотографией, фотомонтажом.
Автор регулярно присылает все новые уроки, хотя мне столько и не нужно — я фотографом не собираюсь работать.
Где взять красивые картинки для печати
Если перед вами стоит задача создать красивый постер из нескольких частей одного изображений, но нет самой картинки, вы сможете скачать её бесплатно с фотостоков. Это такие сайты, где фотографы и дизайнеры выкладывают изображения для общего использования. Подобных сайтов очень много.
Вы можете выбрать один из следующих:
| Ссылки на сайты: | Описание: |
|---|---|
| https://www.sitebuilderreport.com/ | Бесплатный и простой сервис, позволяет загружать фото даже без регистрации. |
| https://www.pexels.com/ru-ru/ | Сервис с большим количество бесплатных фотографий людей. |
| https://www.freestockimages.ru/ | Огромное количество картинок на разные темы. |

Картинки на фотостоке
Преимущество в картинках и фотографиях из фотостоков в том, что можно найти варианты с большими размерами. А также в хорошем качестве
Что немаловажно при распечатке какой-либо картинки на нескольких листах A4. Каждая её часть будет увеличена, а это значит, что изображение на ней будет размыто, если изначально оно было среднего или низкого качества
Поэтому старайтесь выбирать чёткие и хорошо детализированные изображения.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;L — длина стороны в мм;DPI — требуемое качество печати;25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины
Разрешение — количество точек на единицу измерения.
dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Как распечатать картинку на нескольких листах A4 онлайн
Большинство основных функций умеет выполнять операционная система вместе с драйверами устройств или определённым ПО. Дополнительные программы существуют для более комфортного управления вашим компьютером. Таким софтом является онлайн сервис https://rasterbator.net/. Этот ресурс проведёт вас через несколько простых этапов для создания красивого постера или картинки из множества элементов в формате A4.
На сайте нет русского языка, поэтому придётся повторять все шаги за инструкцией для распечатывания. Это не будет сложно:
-
На главной странице нажмите на большую кнопку «Create your poster»;
Нажмите на кнопку «Create you poster»
-
На экране появится форма, в которой нужно добавить ваши фотографии или картинки. Вы можете сделать это перетаскиванием в правое окно под названием «Drag Image File Here». Или указать ссылку на фотографию в первой форме «Load From URL». Для того, чтобы найти картинки на своём компьютере, нажмите на кнопку «Upload»;
Форма для добавления фотографии на сайте
-
Укажите файлы на диске вашего компьютера и нажмите кнопку «Upload» в данной форме;
Выберите изображение на вашем компьютере
-
В окне справа появится ваша картинка уже разделённая на части. На фоне страницы расположена фигура человека ростом 180 см. Она необходима для сравнения вашего постера, каким он будет размером в реальности;
Фигура человека для сравнения размера фотографии
- Слева от загруженного нами изображения появляются настройки нового постера. Можно указать количество листов A4, ориентацию (портретную, книжную и т.д.), добавить отступы между листами (margin) или добавить накладки. Выполните эти настройки и нажмите на кнопку «Continue»;
-
Затем мы можем выбрать эффект для своей фотографии или будущего постера, который хотите распечатать. Оставьте фотографию оригинальной, если не хотите добавлять эффекты. Для этого выберите пункт «No effect»;
Добавьте эффект к изображению
- Следующий пункт можно пропустить. Затем нажмите на кнопку «Rasterbate pages». На кнопке будет указано количество страниц, которое у вас получилось в итоге.
Когда процесс завершится, на экране появится проводник Windows с предложением сохранить файл.

Сохраните файлы на компьютере
Сохранённые изображения можно открыть и просмотреть. Теперь осталось распечатать каждый листок А4.

Просмотр изображений в разделённом виде
Что делать с готовыми изображениями, надеемся, вы знаете.
































