Шаг 1. Растрируем текст
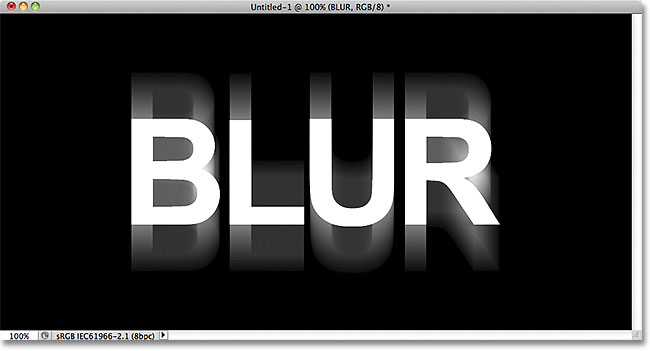
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст
(Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.

На данном этапе мы получили такую схему слоев:
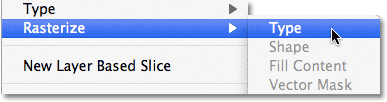
Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом). В строке меню (в верхней части экрана) выберите Слой
>Растрировать
> Текст
(Layer > Rasterize > Type).

Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать.
После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Шаг 17
Тип градиента выбран. Для того что бы им воспользоваться, встаньте на слой-маску. Затем сделайте щелчок мышкой в центре текста на холсте, чтобы установить начальную точку для градиента. Зажмите клавишу Shift
и протащите линию градиента вверх, в начало текста. Удерживание клавиши Shift
облегчает рисование ровной линии.

Отпустите кнопку мыши в верхней части текста, и в этот момент Photoshop прорисует отраженный градиент на маске слоя, оставляя только середину текста полностью видимой, а остальной участок букв будет постепенно «исчезать» по направлению к верхней и нижней части холста.
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Шаг 4. Используем фильтр «Размытие в движении»
В верхней части экрана перейдите к Фильтр
> Размытие
> Размытие в движении
(Filte > Blur > Motion Blur).
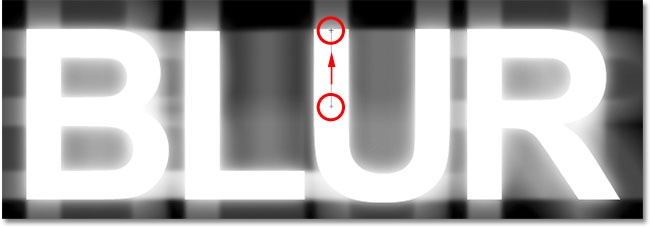
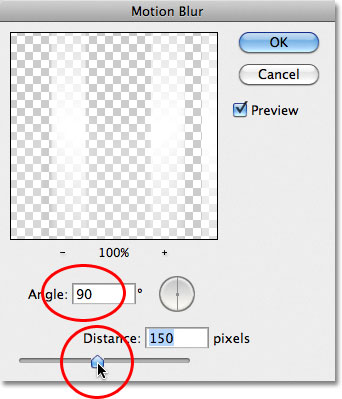
После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок «Смещение
» (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.

Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.