Немного теории
Прежде чем узнать как убрать квадратики на фото, давайте разберемся откуда они вообще берутся. Это явление связано с уменьшением разрешения снимка. Например, при загрузке фотографии в какую-либо соцсеть (ВКонтакте или Одноклассники) алгоритмы сжимают изображение. Это уменьшает вес картинки, поэтому с большими объемами визуального контента становится легче работать. Но в таком случае снимки неизбежно теряют качество. Это особенно заметно при приближении картинки, т.к. она становится словно мозаичной.
В этом виноваты пиксели, которые представляют собой массив разноцветных точек и собственно формируют само изображение. При увеличении разрешения, мы увеличиваем размер, но количество пикселей на дюйм остается прежним. Тем самым мы просто увеличиваем пространство между точками, и плотность пикселей становится меньше. И изображение выглядит размытым. Противоположная ситуация складывается при уменьшении: количество пикселей не уменьшается, а плотно сжимается и качество изображения падает. Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.
Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
Изменение прозрачности или непрозрачности изображения может добавить совершенно новую атмосферу в дизайн или фотопроект. Регулировка прозрачности текста может создать более мягкое ощущение, в то время как снижение непрозрачности другого слоя может создать атмосферу таинственности и привлечь зрителя для более близкого взгляда.
Многие популярные программы для редактирования изображений способны регулировать прозрачность изображения. Вот как можно получить уровни непрозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений для профессиональных дизайнеров и фотографов. Он предоставляет широкий спектр функций, включая редактирование прозрачности и слои изображений.
- Откройте свой PSD документ в Photoshop.
- Убедитесь, что поле «Слои» видно в Photoshop. Если это не так, выберите Окно в верхнем меню, а затем Слои , чтобы рядом со словом появился флажок.
- В окне «Слои» вы должны увидеть несколько различных визуальных элементов. Один вверху списка находится в верхней части слоев изображения, а один внизу – под остальными. Выберите слой с изображением или словом, прозрачность которого вы хотите редактировать.
- Найдите Непрозрачность в поле «Слои» и нажмите на небольшую стрелку рядом с ним, чтобы открыть ползунок «Непрозрачность» или «Прозрачность».
- Перетащите ползунок влево и вправо, чтобы изменить прозрачность выбранного слоя.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.
- Откройте свой проект или файл изображения в Paint 3D как обычно.
- Выберите Стикеры в верхнем меню. Функция «Наклейки» позволяет добавлять рисунки, текстуры и другие изображения, которые можно поместить поверх изображения, уже загруженного в Paint 3D. Выберите тип стикера в меню в правой части экрана.
- Выбрав свой стикер, выберите в любом месте вашего проекта Paint 3D. Это поместит стикер поверх вашего текущего изображения. Вы можете перемещать, изменять размер и вращать его с помощью мыши.
- Пока стикер доступен для редактирования, в правой части экрана появится новое меню с ползунком непрозрачности. Перетащите этот ползунок, чтобы изменить прозрачность наклейки.
- Когда все будет настроено так, как вы хотите, установите флажок справа от вашего нового стикера.
Как сделать изображение прозрачным в Canva
Canva – это бесплатная онлайн-программа для редактирования изображений, которая полностью работает в вашем веб-браузере. В нем отсутствуют многие функции, которые есть в Photoshop, но он очень удобен для начинающих и предлагает пользователям множество высококачественных шаблонов, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.
- Откройте или создайте проект в Канве как обычно.
- Выберите элемент в своем проекте Canva, прозрачность которого вы хотите изменить. Вокруг элемента должна появиться тонкая рамка, если вы правильно ее выбрали. Новое меню также появится в верхней части экрана.
- В правой части этого нового меню выберите поле, которое выглядит как исчезающая шахматная доска. Под ним появится слайдер.
- Перетащите ползунок горизонтально, чтобы изменить прозрачность выбранного элемента.
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:
Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Почему материал полупрозрачный
Полупрозрачные материалы позволяют человеческому глазу сосредоточить внимание на качестве света, который проходит через них, вместо того, чтобы концентрироваться на изображениях, найденных на другой стороне. Когда свет проходит через полупрозрачные объекты, только немного света проходит через себя
Свет не проходит непосредственно через материал; меняет направление много раз и исчезает при прохождении
Когда свет проходит через полупрозрачные объекты, только немного света проходит через себя. Свет не проходит непосредственно через материал; меняет направление много раз и исчезает при прохождении.
По этой причине невозможно ясно наблюдать через этот материал; объекты, расположенные на другой стороне полупрозрачного материала, выглядят не сфокусированными и размытыми.
Поскольку полупрозрачные материалы полупрозрачны, некоторые ультрафиолетовые лучи могут проходить через.
Вот почему человек, находящийся за полупрозрачным объектом (например, матовым стеклом), может обжечь свою кожу или загореть, если он не носит солнцезащитный крем.
Прозрачность иногда также называют полупрозрачностью, потому что это форма прозрачности. Прозрачность просто означает, что свет проходит через материал.
Точные способы
Цветовой диапазон
Инструмент работает примерно по тому же принципу, что и «Волшебная палочка», но при этом он гораздо более гибкий и потому подходит для сложных изображений. Если «Волшебная палочка» захватывает в выделение лишь пиксели одного конкретного цвета или близких цветов, то при помощи инструмента «Цветовой диапазон» (Color Range) в выделение можно добавить сколько угодно цветов.
- Убедитесь, что слой с вашим изображением активен, и выберите в верхнем меню «Выделение» → «Цветовой диапазон» (Select → Color Range);
- в открывшемся окне кликните пипеткой по цвету фона ― на превью он окрасится белым. Изображённое на превью получилось похожим на маску;
- к этой маске можно добавлять сколько угодно областей новых цветов: выберите пипетку со знаком «+» и кликайте по тем областям, которые вы также хотите убрать. Параметр «Разброс» (Fuzziness) отвечает за то, насколько точным будет выделение;
- после того как вы выбрали все цвета, которые хотите удалить, нажмите кнопку ОК и создайте маску, как описано в начале статьи. В данном случае её инвертировать не нужно, поскольку она будет точно совпадать с превью из окна «Цветовой диапазон».
Видео: Женя Травкина / Skillbox Media
Кисть и маска
При помощи кисти можно стереть абсолютно любые участки изображения, в том числе фрагменты. К изображению достаточно лишь добавить маску слоя и далее, кликнув по её превью на панели слоёв, рисовать инструментом «Кисть» (Brush) прямо поверх неё.
Для более точной работы:
- лучше увеличить масштаб изображения ― он регулируется сочетаниями клавиш Ctrl + «+» и Ctrl + «−»;
- можно регулировать размер кисти и её жёсткость. Для этого кликните правой кнопкой с активным инструментом «Кисть» на любом участке изображения ― появится меню с настройками;
- если какой-то штрих ошибочен, то отмените действие сочетаниями клавиш Ctrl + Z или же подкорректируйте неудачное место, изменив цвет кисти на белый.
Видео: Женя Травкина / Skillbox Media
Такой метод удаления фона требует усидчивости и внимательности, поэтому подходит только для небольших участков. Обычно его используют для коррекции уже готовой маски, созданной одним из автоматических методов ― «Волшебной палочкой», «Цветовым диапазоном», через каналы.
Читайте об истории Adobe:
- Компания, навсегда изменившая дизайн: Adobe
- Люди, на которых держится современный дизайн: создатели Figma, Photoshop и других сервисов
«Выделение и маска» (Select & Mask)
Этот способ также подходит, если нужно оставить лишь фрагмент изображения со сложной фактурой. Например, таким образом хорошо вырезать один куст из зарослей или несколько опавших листьев на осеннем газоне.
Чтобы попасть в рабочее пространство «Выделение и маска» (Select & Mask):
- выберите инструмент «Прямоугольная область» (Rectangular Marquee, клавиша М);
- в правой части панели настроек вверху нажмите на кнопку «Выделение и маска» (Select & Mask).
Суть этого инструмента в том, что он выделяет не целое поле сразу, как это делает «Волшебная палочка» или «Цветовой диапазон», а вы задаёте программе размер участка, который хотите обособить.
В рабочем пространстве «Выделение и маска» существует несколько вариантов отображения будущего выделения, наиболее удобны «Марширующие муравьи» (Marching Ants) или «На слоях» (On Layers). Изменить режим отображения можно в выпадающем меню «Просмотр» (View) в правой части рабочего пространства.
Три типа предпросмотра: «Марширующие муравьи», «Перекрытие», «На слоях»Изображение: Freepik / Skillbox Media
- Подберите размер кисти, которой будете выделять участок, ― кисть должна не выходить за его границы, но и не быть сильно меньше.
- Для этого на панели настроек в окне рабочего пространства в поле «Размер» (Size) введите числовое значение размера кисти и примерьте её на отделяемый объект.
- Изменить размер кисти можно также на панели настроек или воспользовавшись горячими клавишами «».
- Кликайте этой кистью по нужному фрагменту изображения ― программа сама определит границы объектов на основе контраста.
- Участки можно расширять, двигая курсор безотрывно, или же добавлять к выделению новые места, изменив при желании размер кисти.
- Если в выделение попало что-то лишнее, участок можно подкорректировать ― для этого нужно перейти в режим кисти «Вычитание» (Subtract), нажав на знак «−» в кружочке слева на панели настроек.
- Под меню «Просмотр» справа находятся тонкие настройки выделенной области, при помощи которых сразу же в режиме предпросмотра вы можете модифицировать уже созданное выделение.
- После того как всё будет готово, нажмите Enter, чтобы вернуться в рабочее пространство Photoshop. При этом маска для слоя будет создана автоматически.
Контровое освещение
Здесь же зритель смотрит на источник света. Освещённая сторона объекта окажется скрыта и они будут выглядеть как тёмные или тускло освещенные силуэты. Такое освещение контрастно и выглядит довольно драматично. Объекты приобретают освещённый контур и чем ярче будет свет, тем заметнее будет этот эффект. Освещённый контур будет выгодно подчёркивать форму объекта съёмки.
Женский портрет при выставленном контровом свете
Секрет контрового освещения заключается в том, что оно раскрывает прозрачность и мелкие детали вдоль освещённого контура, может привлечь внимание к самым заурядным вещам
Изменение прозрачности части рисунка
С помощью встроенной функции прозрачности можно сделать один цвет на рисунке прозрачным.
В отличие от применения прозрачности ко всему рисунку, сделать один цвет прозрачным можно только в объекте, вставленном как рисунок (то есть не в рисунке в фигуре). Если рисунок вставлен в фигуру, как описано выше, параметр Установить прозрачный цвет недоступен.
Важно: область, кажущаяся одноцветной (например, зеленые листья), на самом деле может включать в себя целый диапазон близких цветовых оттенков, поэтому можно не достичь нужного эффекта. Применять прозрачные цвета лучше всего в случае с простыми картинками со сплошными цветами
-
Дважды щелкните рисунок и на появившейся вкладке Работа с рисунками щелкните Формат и Цвет.
-
Выберите пункт Установить прозрачный цвет и после изменения вида указателя щелкните цвет, который требуется сделать прозрачным.
На рисунке ниже листья состоят из нескольких оттенков зеленого, поэтому только часть листья становится прозрачной, что затрудняет отображение прозрачного эффекта. Повторяющийся процесс с другим цветом удалит прозрачность из первого цвета. Чтобы отменить изменения цвета, нажмите кнопку Сброс параметров рисунка в группе изменить .

Примечание: При печати прозрачные области рисунков имеют тот же цвет, что и бумага. На экране или веб-сайте прозрачные области имеют тот же цвет, что и фон.
Изменение прозрачности всего изображения
Нарисовать фигуру, заполнив ее изображением, а затем настройте прозрачность рисунка.
- На вкладке Вставка нажмите кнопку Фигуры. Выберите нужную фигуру в открывшейся коллекции.
- Нарисовать фигуру в документе, сделав ее пропорциями, которые вы собираетесь добавить.
-
Выделите фигуру. Нажмите кнопку формат > контур фигуры > Нет контура.
- Снова щелкните фигуру правой кнопкой мыши и выберите команду Формат фигуры.
-
В диалоговом окне Формат фигуры в разделе Заливкавыберите пункт рисунок или текстура, а затем — пункт файл.
-
В диалоговом окне Вставка рисунка найдите нужное изображение, выберите его и нажмите кнопку Вставить.
Рисунок будет добавлен в фигуру на слайде. Возможно, потребуется переместить диалоговое окно Формат рисунка, чтобы увидеть его. Не закрывайте диалоговое окно, так как в нем нужно настроить прозрачность.
-
Теперь, когда изображение находится внутри фигуры, в диалоговом окне Формат рисунка перетащите вправо ползунок Прозрачность или введите нужное значение в поле рядом с ним.
Вы можете изменить значение прозрачности от 0% (абсолютно непрозрачный, вариант по умолчанию) до 100% (полностью прозрачный).
- Нажмите кнопку Закрыть, чтобы закрыть диалоговое окно.
Совет: если изменить исходные пропорции фигуры путем перетаскивания, рисунок, вставленный в фигуру, может исказиться. Кроме того, некоторые рисунки плохо подходят для вставки в определенные фигуры. Вы можете настроить внешний вид рисунка, изменив размеры фигуры или использовав параметры смещения над ползунком регулировки прозрачности.
Как убрать пиксели с фото в Фотошопе
Инструмент для растушевки
Увеличьте снимок и аккуратно обработайте проблемные участки, меняя при необходимости размер кисти под необходимые фрагменты фотографии.
Будьте внимательны и аккуратны
Убрать пиксели на фото в Фотошопе таким образом несложно и достаточно быстро, метод рабочий, но чреват потерей резкости. Вернем детализацию, используя удобный инструмент «Умная резкость», который находится во вкладке «Фильтры».
Для лучшего эффекта поработаем с резкостью
Опытным путем подберите числовые значения для параметров «Эффект» и «Радиус». Первый отвечает за силу воздействия фильтра, то есть, чем выше его показатели, тем контрастнее и четче будет выглядеть картинка. «Радиус» увеличивает количество пикселей, затронутых эффектом. Не делайте его значения слишком большими — это повлияет на возникновение ореолов, шумов и приведет к избыточной резкости.
Высокие значения не означают лучший результат
Вот такой получился результат.
Картинка стала значительно четче
Второй способ также достаточно прост. Неплохо сгладить пиксели в фотошопе можно при помощи фильтра «Шум». Здесь нам понадобится опция «Пыль и царапины».
Опция способна сгладить снимок
Просто подберите необходимый радиус, а «Порог» оставьте нулевым. Снимок будет мгновенно сглажен, поэтому не забывайте о резкости.
В любом случае нужно добавить резкости
Убрать пиксельную лесенку по краям объекта можно с помощью инструмента «Перо». Найдите его на панели инструментов с левой стороны экрана.
Пиксельную лесенку можно просто обрезать по контуру
Обведите объект по контуру, расставляя опорные точки. «Перо» может показаться капризным, но это самый лучший инструмент выделения в Фотошопе, потому что с его помощью можно создать очень точную обводку. Замкните контур нажатием левой кнопкой мыши на первую опорную точку. После этого кликните правой кнопкой на любом участке изображения и выберите пункт «Образовать выделенную область».
Освойте этот инструмент и он поможет во многих ситуациях
Не забудьте отметить галочкой пункт «Сглаживание» и установите радиус растушевки – чем он выше, тем более размытыми станут края. Это отличный способ, демонстрирующий как убрать пикселизацию в Фотошопе по контуру объекта при замене фона, например. После того как проделаете вышеописанные манипуляции, сплошная линия обводки заменится на «бегущих муравьев». Инвертируйте выделение комбинацией клавиш «Ctrl+Shift+I». Нажмите «Delete». Так вы получите не только сглаженный контур объекта, но и сможете заменить фон на снимке.
Импортируйте любую картинку для нового фона
Прямое освещение снизу не встречается почти никогда
В естественных условиях такое может случится, ели вы стоите, к примеру, над костром. Отражённый свет снизу может исходить от воды. При таком типе освещения предметы будут выглядеть необычно, так как свет и тень поменяются местами.
Мы инстинктивно обращаем внимание на то, что кажется нам неправильным, поэтому освещение снизу поможет вызвать эмоции и получить нужный отклик. Если мы снимаем портрет,используя свет снизу, то лицо приобретает угрюмый и угрожающий вид, так как свет подчёркивает скулы и глаза
Освещение снизу редко применяется, но может быть использовано для создания необычных и криповых работ
С помощью корректирующего слоя Экспозиция
Один из самых основных способов осветлить фото – использование корректирующего слоя Экспозиция. Для этого просто кликните на значок, показанный ниже.
Примечание переводчика: Правой кнопкой мыши нажать на «создать новый корректирующий слой или слой-заливку» выбрать «экспозиция».
Корректировка экспозиции слоя выдает 3 ползунка: Exposure (Экспозиция), Offse (Сдвиг) и Gamma correction (Гамма-коррекция). Переместите ползунок экспозиции вправо, чтобы осветлить фотографию.
Ползунок Offset (Сдвиг) будет влиять на теневую область фотографии. Переместите ползунок вправо, чтобы осветлить тени. Gamma correction (Гамма-коррекция) влияет на средние тона на фото. В отличие от первых двух ползунков, перемещаем Gamma correction (Гамма-коррекция) ползунок влево, чтобы осветлить. Будьте осторожны с корректирующим слоем Экспозиция, не переборщите. С помощью него можно вносить лишь небольшие изменения. Ниже приведен пример фотографии с настройкой Exposure (Экспозиция) до 0,50 и Gamma correction (Гамма-коррекция) до 1,15.
Создание интерактивной анимации
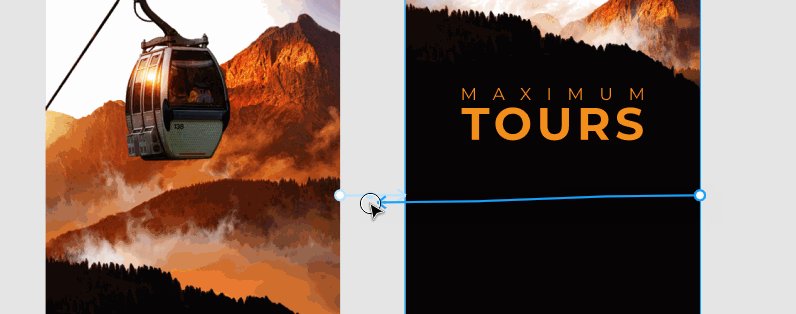
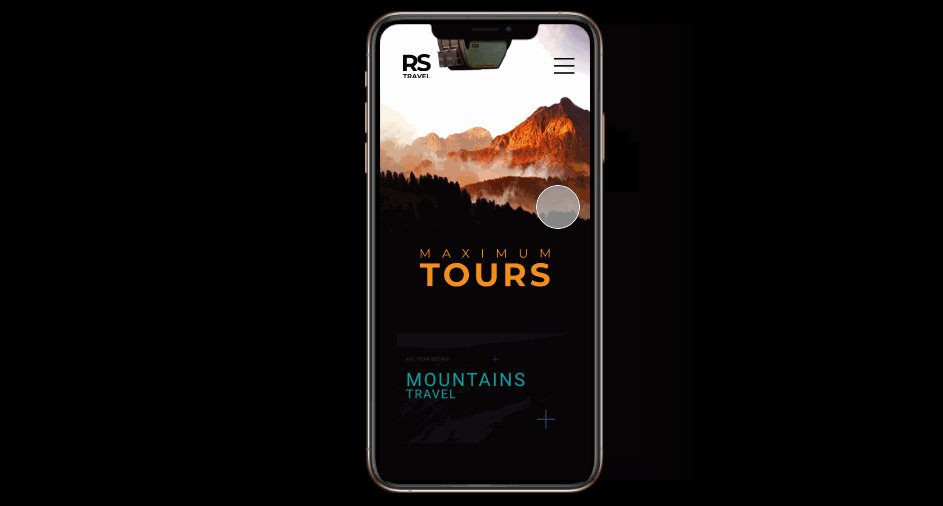
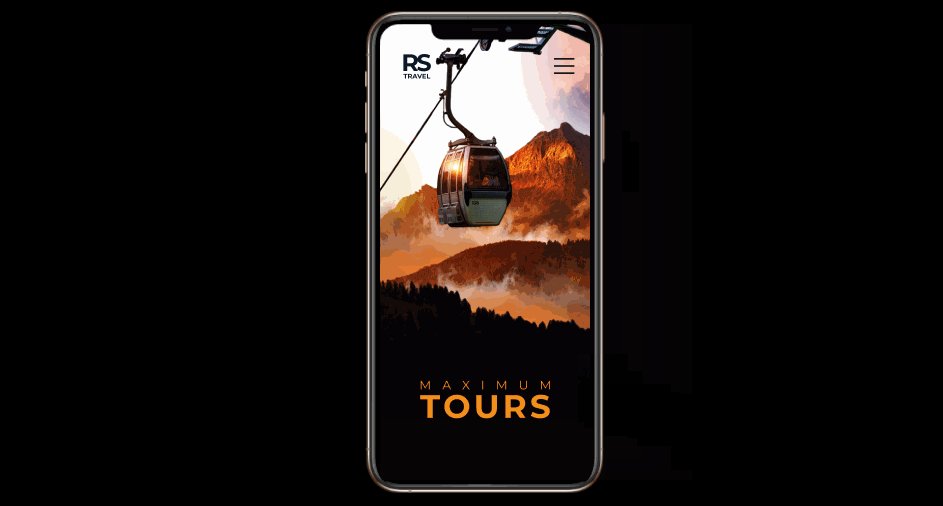
Для создания интерактивной анимации понадобится третий фрейм. Его легко создать из второго фрейма сделав копию — зажимаем мышкой левый верхний угол второго фрейма и тянем его вправо с зажатой клавишей Alt.
Далее на третьем фрейме делаем те же манипуляции что и на первом: смещаем слои и используем прозрачность. Затем связываем фреймы в режиме прототипа и настраиваем интерактив и анимацию.
Настраиваем появление элементов третьего фрейма
Слои на третьем фрейме в этот раз сдвигаем вверх: вагончик уезжает за пределы фрейма, темная гора доезжает до логотипа, фоновая гора чуть смещается вверх, облака практически исчезают, надпись смещается вслед за темной горой:

Элементы третьего фрейма
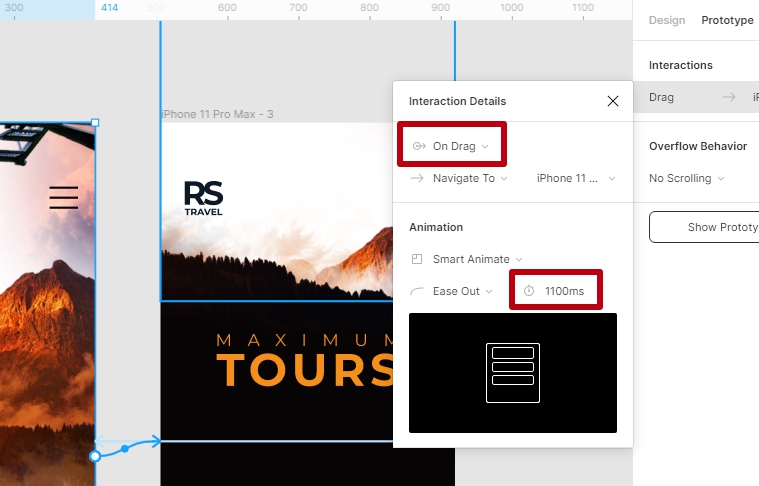
Связываем второй и третий фрейм в режиме Prototype и настраиваем анимацию
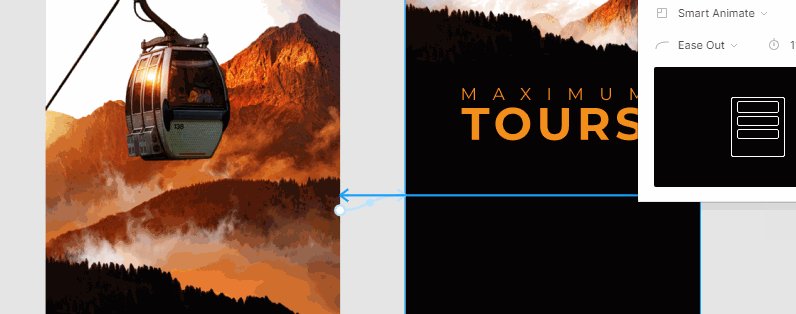
Переходим на вкладку Prototype и стрелочкой связываем второй и третий фрейм. В появившемся справа окне указываем следующие параметры:

Настройки анимации
В первом блоке выбираем On Drag (перетаскивание), это нужно для интерактивного взаимодействия с прототипом, ну как будто мы пальцем сдвигаем страницу вверх, во втором блоке скорость анимации меняем на 1100ms, все остальное оставляем без изменений. Тестируем:

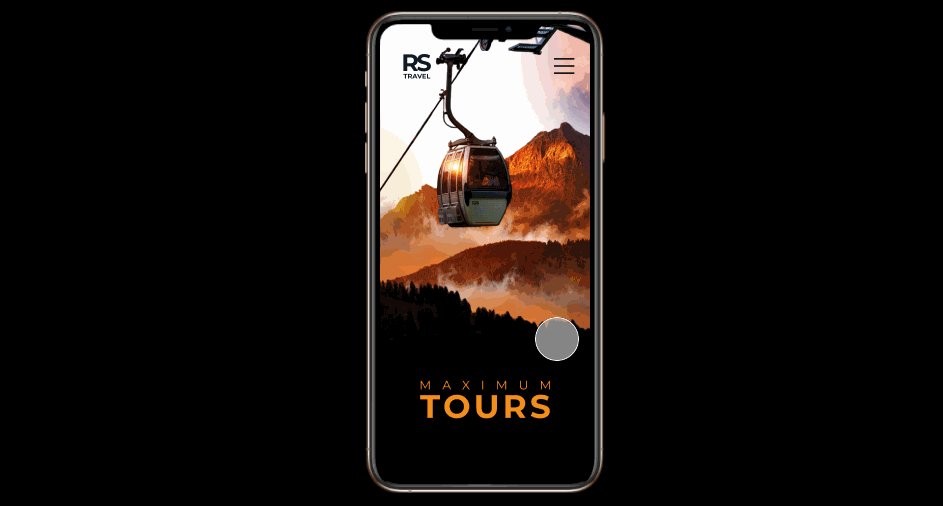
Тестирование интерактивной анимации в режиме просмотра прототипа
Можно еще поиграть со скоростью перемещения элементов, а также с их расположением, но и сейчас все выглядит достаточно неплохо.
Вернуть экран в исходное положение пока не получится потому что не настроена связь третьего фрейма с чем бы то ни было, на нем анимация заканчивается.
Настраиваем обратную связь для возврата на предыдущий фрейм
В режиме прототипа перемещаем стрелку обратно на второй фрейм, таким образом создаем возврат с третьего фрейма на второй при пролистывании.

Связываем третий фрейм со вторым в обратном порядке
Далее в настройках выбираем On Drag, а анимацию на возвращение делаем чуть быстрее — 1000ms, все остальное без изменения:

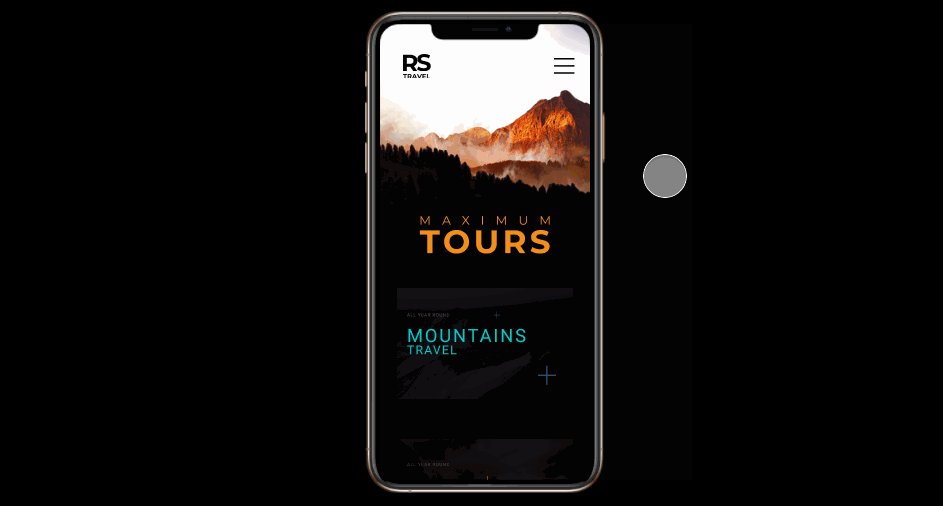
Тестирование интерактивной анимации скроллирования вверх и вниз
Отлично, для финального варианта не хватает контента на темном фоне. Добавьте его самостоятельно, можно добавить блок текста или карточки:

Финальное тестирование интерактивной анимации
При добавлении карточек принцип тот же самый — добавляем карточки, сдвигаем за пределы фрейма, возвращаем во фрейм на панели Layers, используем прозрачность. Все просто.
Самый простой способ: В ФотоМАСТЕРе
Для начала необходимо скачать фоторедактор. Процесс установки упрощен до крайности: программа попросит вас лишь несколько раз подтвердить распаковку.
Перетяните фотографию в рабочую область. Самое простое, что мы можем сделать для избавления от пикселизации — это сначала немного размыть снимок, а потом прибавить ему резкости. Для этого зайдите во вкладку «Инструменты» —> «Устранение шума».
Устранение шума в ФотоМАСТЕРе
Данный инструмент предназначен для удаления шумов, но подойдет и в нашем случае, поскольку разгладит картинку. Настройте необходимую силу, с которой будет применен эффект. Не забудьте сохранить результат, нажав на кнопку «Применить».
Эффект позволит сгладить фото
Теперь фото кажется слишком смазанным, значит самое время обратиться к «Резкости». Этот инструмент вы найдете в «Улучшениях». Здесь же вы можете также размыть кадр до нужного состояния, не прибегая к опции устранения шума. Главное при повышении резкости не вывести картинку на прежний уровень, поскольку резкость вытаскивает на снимок все его артефакты. А именно от них мы так тщательно стараемся избавиться.
Будьте внимательны при настройке резкости
Стоит оговориться, что полностью сгладить пиксели не удастся. Мы просто немного улучшим качество фотографии до приемлемого уровня, не режущего глаз.
Инструмент «Штамп» убрет отдельные квадратики по краям объекта. Ищите его во вкладке «Ретушь». Масштабируйте изображение, настройте размер кисти и кликните мышкой на участок с квадратиками. Появятся два кружочка. Потяните за второй, чтобы инструмент клонировал с чистого участка необходимые пиксели и заменил ими зазубрины по контуру.
Доводим результат до идеала
Проработать так всю фотографию целиком затруднительно, поэтому метод рекомендуется применять только для небольших участков вручную.
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x), где «x» может принимать значение от 0 до 100, чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity, которое может принимать в качестве значения числа от 0.0 до 1.0, чем меньше значение, тем прозрачнее будет элемент:
Название документа .myClass { float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ } Попробовать »
Легко регулировать прозрачность изображения
Изменяя прозрачность фильтров, слоев или эффектов на изображении, вы можете обеспечить просвечивание большей (или меньшей) части изображения. Мы надеемся, что это руководство упростит процесс создания прозрачных изображений в Windows и Mac.
Чтобы получить дополнительные советы и рекомендации по цифровой фотографии, ознакомьтесь с 7 модификациями изображений, которые вы можете сделать в Photoshop, и о том, как легко добавлять водяные знаки на свои онлайн-фотографии перед загрузкой.
Оставьте комментарий ниже и сообщите нам, было ли вам полезно это руководство.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Быстрый и грязный способ удалить фон в фотошопе
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2021 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.
Боковое освещение очень удачно подчёркивает форму, текстуру и объём объекта
Тени хорошо заметны и это даёт сцене контраст. Такой тип освещения привлекателен. Его можно наблюдать в начале и в конце дня.
Скользящие по стене здания лучи солнца, подчёркивают её текстуру.
Длинные тени колонного зала создают впечатление глубины и придают объём
Потенциальным недостаткам бокового освещения могут стать глубокие тени, которые скроют некоторые детали и исказят их. В портретной съемке боковое освящение может добавить морщин. И более часто его используют при съёмке мужских портретов, а не женских, так как портрет будет выглядеть довольно сурово.
Пример портрета с выставленным боковым освещением
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:
Чтобы не искать изображения можно воспользоваться плагинами. Один из популярных плагинов для вставки фотографий — Unsplash. C его помощью можно вставлять фотографии с популярного сайта unsplash.com. На нём размещены тысячи изображений, которые можно использовать в любых ваших целях.
Что делать, если в фотошопе замазан текст на скрине в телефоне и можно ли его посмотреть
То, что в Сети периодически встречаются изображения с любительской «цензурой», мы уже выяснили. Но кто, а главное, зачем прибегает к подобным приемам? Вариантов тут масса. Делать это могут как обычные пользователи, так и представители медиа. Зачем?
К примеру, замазывать могут имена или некую важную/секретную информацию в скриншотах переписки (по понятным причинам), что-либо на фотографиях. Кроме того, законом запрещено публично показывать лица несовершеннолетних без согласия родителей, поэтому СМИ и блюрят лица детей на фото/видео, чтобы не нарушать этот самый закон.
Замазать текст/элемент фотографии можно с помощью практически любого графического редактора. Это может быть, например, Photoshop или же софт попроще (скажем, FastStone Image Viewer). В таком ПО есть специальные инструменты, которые позволяют закрывать части картинки фигурами вроде прямоугольников, линий маркера/карандаша или делать их размытыми.
Не станем лукавить: сделать это очень непросто, можно сказать, почти невозможно в одних случаях, хотя в некоторых случаях все-таки есть шанс на успех. Если область замазана сплошным цветом, то придется очень сильно постараться для восстановления текста, если размыта, то с помощью нескольких манипуляций разобрать элементы фото/скриншота возможно будет проще.
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
- Выберите нужную фигуру.
- В правой панели нажмите на цвет.
- Кликните на «Fill» и выберите из списка «Image».
- Нажмите на кнопку «Place image».
- Выберите изображение для вставки на компьютере.
Вставка картинок в фигугу в Figma
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
- Выберите в панели сверху, слева инструмент «Place images». Он находится во вкладке с фигурами (Shape tools).
- Найдите на рабочем столе нужные изображения и выделите их для вставки.
- Рядом с курсором появится количество вставляемых изображений. Вставьте их в нужные фигуры кликнув на них левой клавишей мыши.
Заключение
Теперь вы знаете как убрать пиксели с картинки различными методами. Две упомянутые нами программы: Фотошоп и Лайтрум рассчитаны на подготовленного пользователя. Особенно сложно разобраться в интерфейсе последней. Даже загрузка снимка в программу вызовет у новичка трудности, ведь картинку невозможно просто перетащить в окно рабочей области или открыть иным привычным способом. Обе программы сильно нагружают систему ПК.
Онлайн-сервис удобен и быстр, но, во-первых, не всегда есть возможность подключиться к интернету, во-вторых, качество снимка после обработки оставляет желать лучшего.

































![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/9/a/3/9a3efa1c0a36b1057ac9c9dc871e1b0c.jpeg)