Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.
Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – .
Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.
В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – . Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.
Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
🤓👍 Вдавленный Текст в Фотошопе. Красивый Текст. Уроки Фотошоп
1155
46
2
00:05:31
23.03.2021
Как Сделать Вдавленный Текст в Фотошопе. Красивый Текст. Уроки Фотошоп
#фотошоп #урокифотошопа #текствфотошопе
Если вам нужно сделать вдавленный текст в фотошопе, то сделать его можно всего за пару кликов. И в этом видео мы будем делать красивый вдавленный текст в фотошопе.
Как Сделать Простое Превью Для Ютуба в Фотошопе 🤍
Двойная Экспозиция в Фотошопе 🤍
Как ИЗМЕНИТЬ Цвет Объекта В Photoshop 🤍
Как УБРАТЬ ЛЮДЕЙ (Человека), Лишний ОБЪЕКТ с Фото в Photoshop 🤍
Быстрая РЕТУШЬ Кожи Лица в ФОТОШОПЕ 🤍
АРТ Обработка Фото в СТИЛЕ Постера Для ФИЛЬМА 🤍
КАК СДЕЛАТЬ БЛОНДИНКУ ИЗ БРЮНЕТКИ В ФОТОШОПЕ 🤍
ТЕКСТ ПО КРУГУ В ФОТОШОПЕ 🤍
#урокифотошоп #красивыйтекствфотошопе #уроки #видеоурокифотошопа #урокифотошопаcs6 #урокифотошопаcc #photoshopуроки #видеоурокифотошопа #дизайн #урокифотошопадляначинающих #урокифотошопанарусском #красивыйтекствфотошоп #работастекстом #фотошопвидеоурок #текстовыйэффектвфотошопе
Добиваемся баланса
Рассмотрим еще одну составляющую хорошей композиции: баланс. Как качание на качели ребенка на одной стороне и взрослого на другой, конструкция получится несбалансированной, если в дизайне одна из частей слишком тяжела визуально.
Мы не говорим о фокусировке, потому что визуальный вес это то, что отличает элемент от других составляющих. Мы имеем в виду плохо организованный дизайн. Он может быть перегружен или иметь признаки суматохи. Например — все содержимое помещено на одной стороне макета, или — не выдержаны расстояние и выравнивание между элементами. Любая из этих проблем может выбить дизайн из равновесия.
Для простых конструкций, которые содержат только текст и изображение, как некоторые из тех примеров, что мы уже рассмотрели, баланс особенно важен: более минимальный, или более яркий дизайн был бы плохим выбором.
На следующем примере упаковки название фирмы компенсируется изображением ниже. Оба примерно равны по размеру и объединены цветом. Изображение само по себе обеспечивает пространство для текста.
А этот дизайн достигает баланса просто через расположение текста на фотографии. Если бы текст был выровнен по правой стороне, двойной координационный центр. Силуэт фигуры на фото и белый текст были бы сгруппированы вместе, оставляя большое пустое пространство слева и создавая беспорядок. В представленном варианте обе стороны имеют равную визуальную значимость, и дизайн выглядит сбалансированным.
Что делает буквы и слова узнаваемыми
Если не вдаваться в исключения из правил, всё самое важное у буквы расположено чуть выше её середины. Именно по этой области проще понять, что перед нами не просто картинка, а знак алфавита
Читать текст без верхней половины трудноИзображение: Skillbox Media
Прочитать текст без нижней половины легче. Это актуально и для кириллицы, и для латиницыИзображение: Skillbox Media
В верхней части букв больше переломов формы, которые влияют на узнаваемость. Буквы «Г», «Т», «П» и многие другие в своей нижней половине напоминают одинаковые палки, а отличаются только верхушкой.
К тому же человеческий глаз ошибочно определяет середину чуть выше, чем она расположена на самом деле. Буквы в большинстве шрифтов построены с учётом этой особенности, и центральные элементы в них тяготеют к верхней половине.
Поэтому без особой необходимости её лучше не трогать.
Искажать нижние части букв любят даже во многих декоративных шрифтах, это универсальный приём:
Весело выглядит и легко читаетсяИзображение: Tugcu Design Co. Creative Market
Второй популярный способ покреативить с типографикой — продлить концы букв в разных направлениях. С помощью этого создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение можно увидеть в логотипе Subway:
Слово соединили со стрелкамиИзображение: Subway
Наконец, важнее всего — общая форма буквы, а не детали внутри неё. При взгляде на «М» мы ожидаем увидеть два треугольника, на букву «Е» — подобие широкой вилки. Штрихи могут быть толще и тоньше, короче или длиннее, выше или ниже — мы всё равно узнаём букву, благодаря этому и существует огромное многообразие шрифтов. И если один штрих из «Е» вообще убрать, никто сильно не огорчится:
Этот приём стилизации «Е» используется очень часто. Но подобным образом и от других букв можно отсекать лишнееИзображение: «Перекрёсток»
Части букв, которые не слишком важны для понимания формы, можно заменить на что-нибудь другое.
Здесь кусок «A» заменён на знак «&». Отчасти знак повторяет диагональную и горизонтальную линии, недостающие у буквы. Но мы узнаём её только благодаря завершающей линии — активной и жирнойИзображение: V&A
Но слова мы не читаем по отдельным буквам, а воспринимаем целиком как визуальную форму. Глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв. Иногда из фокуса внимания выпадают не то что буквы, а целые короткие слова. Их мы воспринимаем периферическим зрением и легко можем даже не заметить отсутствие, перестановку или искажение отдельных букв. А если и заметим, то без труда угадаем знакомое слово.
Это используется в дизайне — букву в слове можно изменить так, чтобы общее цветовое пятно не изменилось:
«М» — это зигзагообразное пятно, тяготеющее к квадрату. Если его уложить набок, ничего кардинально не поменяетсяИзображение: Animal Planet
Инструкция
Первый шаг
Откройте Иллюстратор. Создайте квадратный холст, со стороной около 4000-6000 пикселей. В примере мы будем работать с текстом, но вы можете брать что угодно: леттеринг, иконку или иллюстрацию.
Текст набран шрифтом Edmondsans.
Выделите ваше изображение и откройте меню Эффекты → Исказить и трансформировать → Огрубление… (Effect → Distort & Transform → Roughen…) Используйте наши настройки как пример, но не бойтесь самостоятельно экспериментировать со значениями для достижения наилучшего результата.
Не ставьте галочку в пункте Относительный (Relative) — результат получается странный.
Мы не стали делать эффект слишком выразительным — только чтобы показать неравномерную заливку чернил по краям штампа.
Теперь откроем наш макет в Фотошопе, чтобы добавить текстуру.
Добавляем текстуру
Резиновые штампы никогда не дают однородный отпечаток. Это, вместе с волокнами, из которых состоит бумага, создает симпатичную натуральную текстуру. Мы воспроизведем её, используя фотографию бетонной стены. Выемки и канавки на поверхности бетона отлично подойдут для нашего эффекта.
Вот такую текстуру мы выбрали на сайте Textures.com:
Как только вы определились с текстурой, запускайте Фотошоп и создавайте новый большой холст. Загружайте ваш макет через меню Файл → Поместить связанные… (File → Place linked…) и поместите текстуру бетона сверху. Зажмите Alt/Option и поместите курсор между слоями на вкладке Слои (Layers). Вы увидите такой символ:
Кликайте мышкой и слой с бетонной текстурой будет подрезан по границам текста:
Теперь нам нужно обесцветить текстуру бетона, используя инструмент Цветовой Тон/Насыщенность (Hue/Saturation). Вы можете найти его во вкладке Окно → Коррекция (Window → Adjustments) или по нажатию на иконку в окне Слои (Layers). Установите Насыщенность (Saturaion) на -100.
Сейчас мелкие точки и вкрапления, которые должны создавать нашу текстуру штампа, являются темными участками в изображении. Нам нужно получить обратную картину, поэтому выберите Инвертировать (Invert) во вкладке Корректировки (Adjustments), и поместите этот слой поверх остальных.
Теперь добавьте слой Яркость/Контраст (Brightness/Contrast) из этой же вкладки. Установите значение Контраст (Cotrast) на 90, и поиграйте со значением Яркость (Brightness). Чем яркость больше, тем резче текстура.
Ваш макет должен выглядеть примерно так.
Тут вы можете остановиться, но мы добавим еще пару шагов, чтобы придать эффекту законченный вид.
Чернила имеют тенденцию собираться по краям резинового штампа. Это создает эффект внутренней тени. Чтобы добиться подобного эффекта, кликайте правой кнопкой на слое с текстом и выбирайте пункт Параметры наложения (Blending Options). Отметьте пункт Внутреннее свечение (Inner Glow) и выставите настройки как на примере ниже:
На этом скриншоте выключен эффект Инвертирование (Invert), чтобы вам лучше было видно влияние эффекта Внутреннее свечение (Inner Glow).
Завершаем работу
Включите опять ваш эффект Инвертирования, и вы готовы к финальному шагу. Вначале мы огрубили края нашего текста. Это было сделано для того, чтобы показать неравномерность заполнения чернилами краев штампа. Сейчас мы усилим этот эффект. Эту технику мы уже описывали в руководстве по созданию логотипа (картинка 16).
Выделите слой с вашим дизайном и откройте меню Фильтр → Размытие → Размытие по Гауссу (Filer → Blur → Gaussian Blur). Мы установили значение радиуса размытия в 6 пикселов, но вы можете скорректировать его, в зависимости от размеров вашего холста. Выберите значение по вкусу и с гордостью осмотрите полученный результат.
Смотрится отлично! Все, что вам остается — подготовить ваш файл для удобного использования. Сейчас у вас неудобная мешанина из слоев, и в нашем следующей статье мы покажем, как превратить её в удобный для многоразового использования action, так что подписывайтесь, чтобы не пропустить.
Преобразование текстового слоя в смарт-объект
Для начал давайте посмотрим, что произойдёт, если применить один из фильтров к обычному текстовому слою. Выберите его.
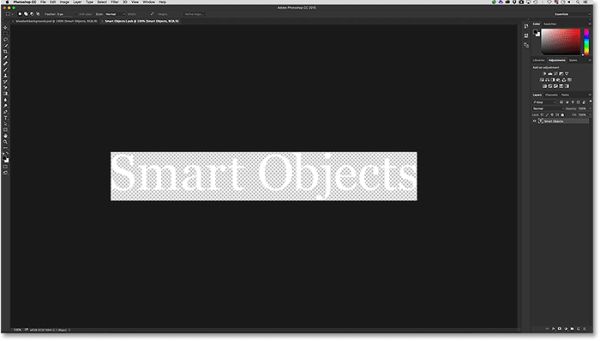
Попытаемся применить к нему фильтр Размытие по Гауссу. Расположен он в меню Filter > Blur (Фильтр — Размытие).
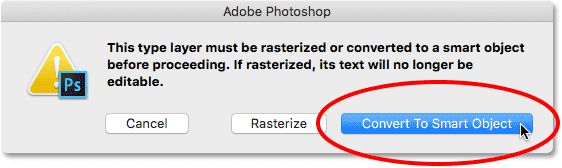
Вместо того, чтобы применить выбранный фильтр, откроется диалоговое окно, в котором Photoshop предупредит нас о том, что текстовый слой нужно либо растрировать, либо преобразовать в смарт-объект, но в случае растрирования текст больше не будет редактируемым. Мне нужно, чтобы он остался редактируемым, поэтому я нажму на кнопку Convert To Smart Object (Преобразовать в смарт-объект).

После этого откроется диалоговое окно фильтра Размытие по Гауссу
Но для начала обратите внимание на панель слоёв. Какие изменения там произошли?
Заметьте, что текстовый слой больше не является таковым. Миниатюра, на которой ранее ничего не отображалось, кроме буквы Т, показывает нам реальное содержимое слоя. В нижнем правом углу миниатюрки появился значок смарт-объекта. Это означает, что данный слой был преобразован в смарт-объект. Текстовый слой есть, но он располагается внутри смарт-объекта. Как к нему добраться и изменить текст, мы рассмотрим чуть позже.
Применение к тексту нескольких смарт-фильтров
До сих пор вы узнали, чтобы применить к тексту смарт-фильтр, необходимо преобразовать текстовый слой в смарт-объект и добавленные фильтры автоматически применяются как смарт-фильтры. Так же вы уже знаете, как применить один смарт-фильтр, но к смарт-объекту возможно применять несколько смарт-фильтров.
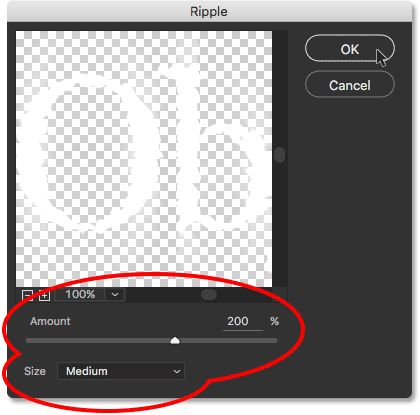
Предположим, я доволен эффектом размытия и хочу применить второй фильтр к тексту. Мы уже пробовали пару фильтров размытия, поэтому в этот раз я попробую что-нибудь другое. Перейдите в меню Filter > Distort (Фильтр — Искажение) и выберите Ripple (Рябь).
В открывшемся диалоговом окне внесите следующие изменения: Amount (Количество) 200%, Size (Размер) – Medium (Средний).

Подобно названию самого фильтра, он создал эффект водной ряби. Закройте диалоговое окно, нажатием OK, и посмотрите результат. Теперь к тексту применено два смарт-фильтра «Размытие в движении» и «Рябь».

Текст по кругу
Этот эффект используется при создании логотипов. В дизайне рекламных баннеров он так же порой бывает необходим.Давайте рассмотрим, как его создать.
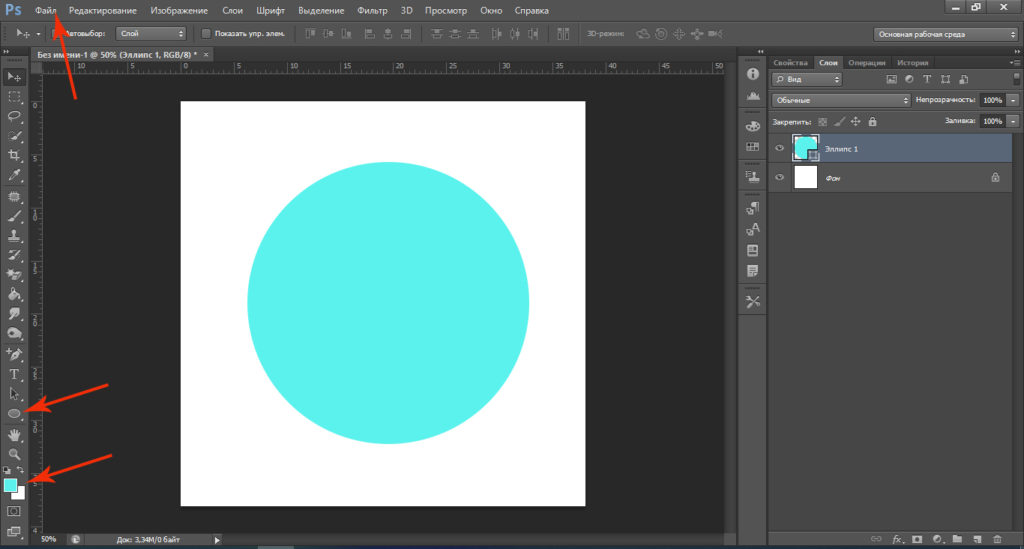
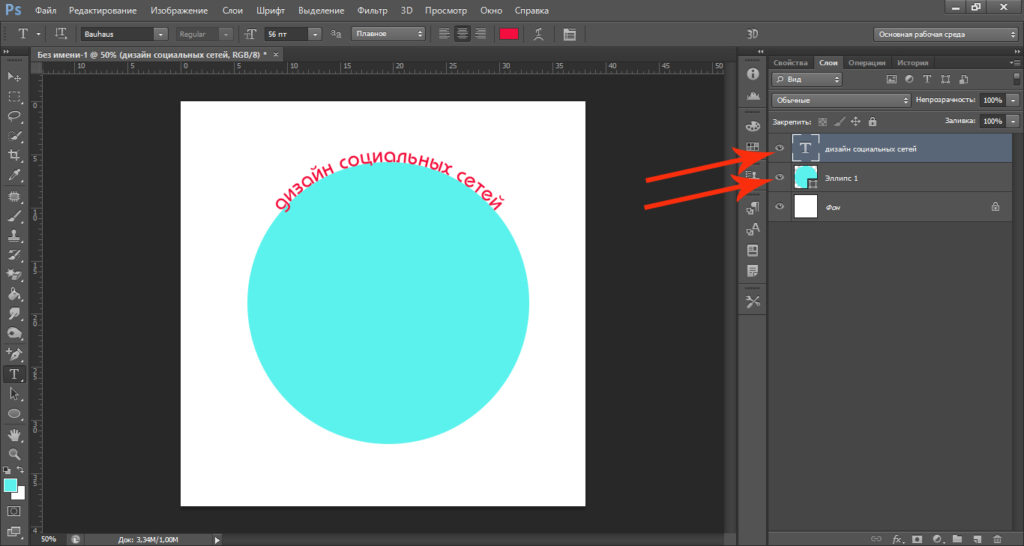
Создаем новый документ: Файл – Создать, размер 1080х1080 рх, цвет белый. На панели инструментов выбираем инструмент Эллипс. Зажав клавишу Shift, растягиваем, чтобы получился ровный круг.

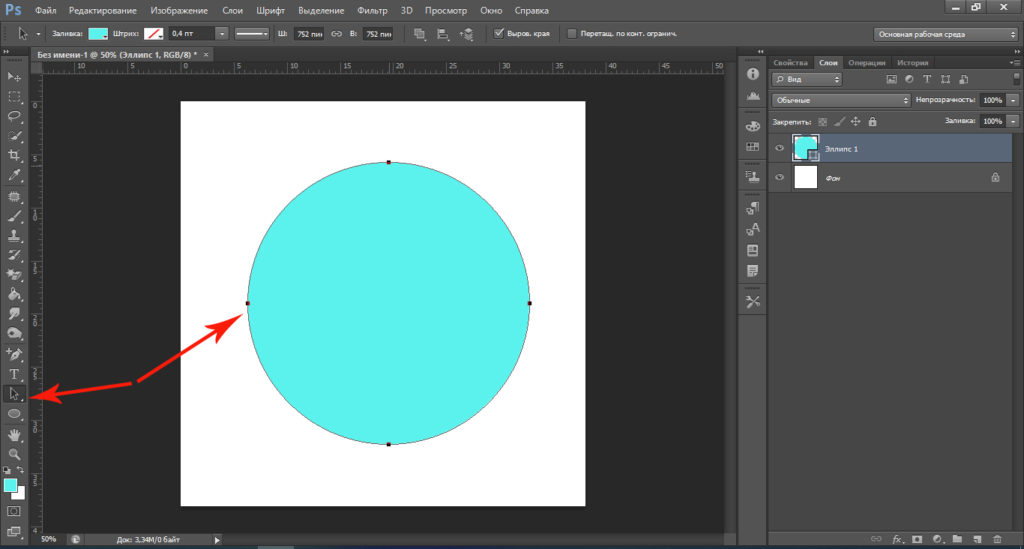
Далее необходимо выделить контур круга. Для этого берем инструмент Выделение контура и щелкаем им по кругу. На контуре круга появляются опорные точки.

Теперь берем инструмент Текст и наводим курсор на контур круга. Курсор принимает форму волнистой линии (Это обязательно! Иначе не получится.) Щелкаем ЛКМ по контуру, и видим, что на контуре устанавливается курсор. Чтобы текст писался симметрично, поставьте Выравнивание по центру. Вводим текст.
На панели слоев мы имеем: текст на одном слое, эллипс на другом. Можно эллипс отключить, и видимым останется текст и контур.

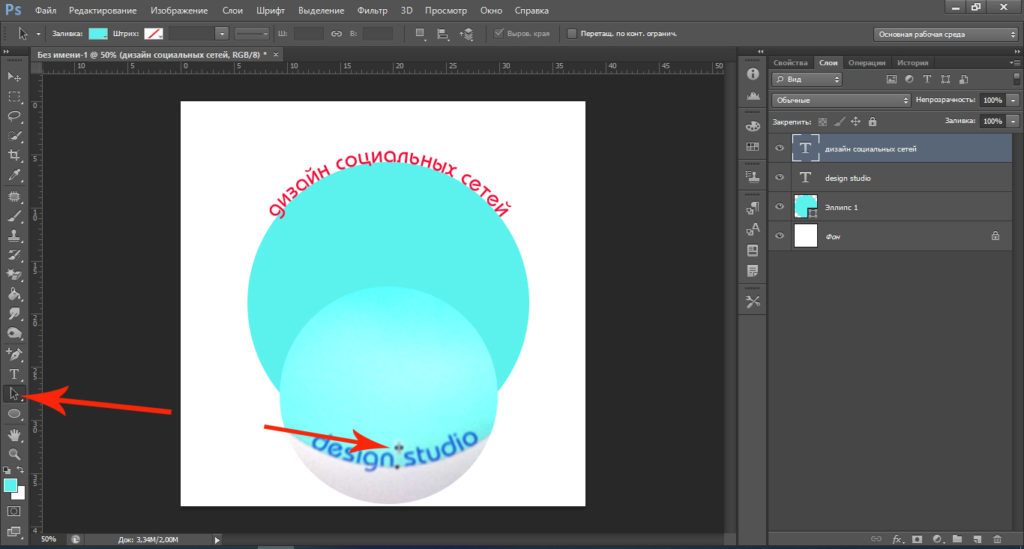
Как написать текст внизу круга? Встаем на слой с эллипсом, берем инструмент Выделение контура, щелкаем по контуру круга и видим, что выделились узлы.Берем инструмент Текст, подводим его к контуру так, чтобы появился курсор с волнистой линией и щелкаем по контуру. Курсор встает на контур круга и вводим текст.
При этом текст пишется по кругу «вверх ногами». Чтобы отразить его относительно контура, надо перейти на слой с текстом, который необходимо отразить. Выбираем инструмент Выделение контура. Наводим его на текст и видим, что курсор превращается в I-образную иконку со стрелочками. Зажав ЛКМ, перемещаем курсор вертикально вверх. Текст при этом отражается относительно контурной линии.

Редактирование текста (размер, толщина, начертание, цвет) происходит обычным образом. Чтобы поместить весь текст (верхнюю и нижнюю стоки) внутри круга, выделив оба слоя с текстом с зажатой клавишей Shift, нажимаем Ctrl+T и за управляющие элементы трансформируем текст таким образом, чтобы он встал внутрь круга.
Отображение и скрытие смарт-фильтра
Ещё одной особенностью смарт-фильтров является то, что вы можете скрыть эффект фильтра без его удаления или отмены. Посмотрите на панели слоёв слева от названия смарт-фильтра располагается значок глаза, именно он отвечает за его видимость. Чтобы временно скрыть эффект и просмотреть текст без применения этого смарт-фильтра, просто нажмите на значок глаза, чтобы отключить его.
Эффект размытия выключен, теперь мы можем посмотреть, как текст выглядит без него.

Чтобы снова включить его, кликните по пустому месту, где был расположен значок глаза.
К тексту снова применился прежний эффект размытия.

Эффект РАЗРУШЕННОГО Текста в Фотошопе
16070
734
48
00:03:31
16.03.2019
Подписывайтесь на инстаграм: 🤍 !)
В этом видео мы научимся за 3 минуты разрушать текст в Фотошопе!) И поймем, что сделать эффект может кто угодно
Сегодня стартует третий конкурс в нашей группе 🤍 ! УЧАСТВУЙТЕ!
Подписывайтесь и делитесь с друзьями! Так вы поддержите канал
Официальный канал: 🤍
Исходники: 🤍
Автор и его контакты
➞Vk — 🤍
➞Наша группа: 🤍
➞ Instagram — 🤍
➞ YouTube — 🤍
#урокифотошопа #урокифотошопадляначинающих #3дтекствфотошопе #3dтекствфотошопе #урокифотошопанарусском #бесплатныеурокифотошопа #сделатьфото #сделатьфотопошагово #фотовфотошопе
Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)
Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
Редактирование текста
Даже с тремя применёнными смарт-фильтрами, текст внутри смарт-объекта остаётся полностью редактируемым. Единственное, что в этом случае мы не сможем сделать, это выбрать инструмент Текст (T), кликнуть по тексту и отредактировать, как обычно. Всё потому что текст находится внутри смарт-объекта, дабы добраться до него, в первую очередь необходимо открыть смарт-объект.
Сделать это можно непосредственно двойным кликом по миниатюре смарт-объекта на панели слоёв.
И что мы видим, Photoshop открыл текст на отдельном документе.

Если мы посмотрим на панель слоёв, то кроме текстового слоя так ничего больше нет.
На данный момент мы может отредактировать текст, как обычно. Выберите инструмент Текст (T) на панели инструментов.
Давайте изменим название текста на Smart Filters, для этого выделите слово Objects.

И измените его на Filters.

Для сохранения изменений, перейдите в меню File (Файл) и выберите Save (Сохранить).
Так как этот документ нам больше не нужен, можете его удалить File > Close (Файл — Закрыть).
Мы снова вернулись к основному документу, где находится наш текст с применёнными смарт-фильтрами и с обновленными изменениями, которые мы сейчас проделали.

Выбираем изображение мудро
В дизайн-проекте образность не просто задает тон или акцентирует внимание, а играет намного большую роль: это может подтекст, тон, эмоции. Если эти качества соответствуют и поддерживают текст, вам легче взаимодействовать с аудиторией
Не хотите, чтобы в композиции присутствовало визуальное противоречие – подбирайте образ под смысл текста.
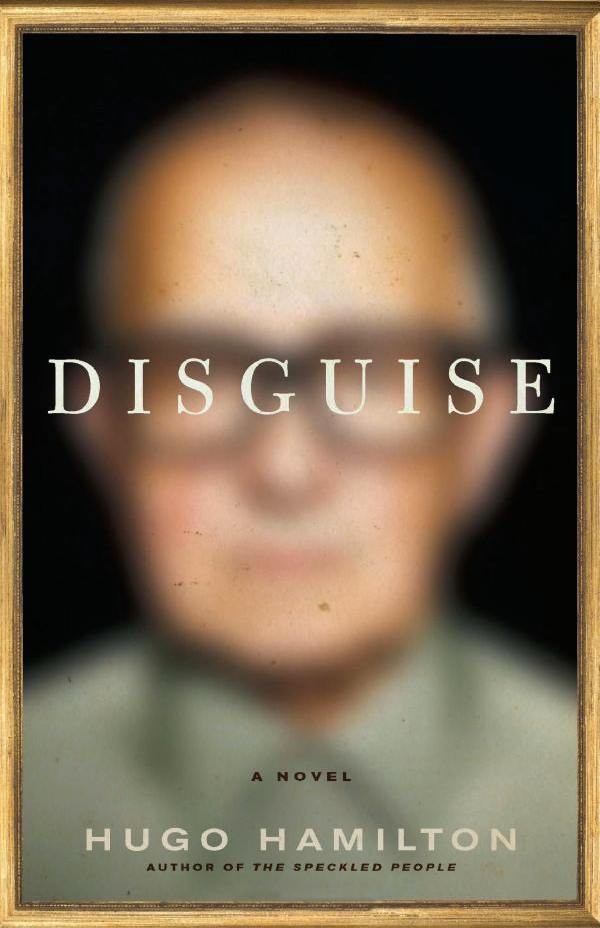
Вот интересный пример этой концепции в действии. Размытие изображения и размещение текста над глазами человека и усиливают идею «дискуссии», что и есть названием книги. Дизайнерские решения работают вместе и создают композицию, где отношение между текстом и изображением ясно, наглядно и интересно.

В качестве другого примера, возьмем упаковку: что может лучше продемонстрировать свежесть и качество продукта, чем красочные фотографии хрустящих овощей? К тому же, копирайтинг поддерживает эти понятия: «свежесть», «фермерский рынок», «сезонный характер». Изображения и текст работают вместе, чтобы взаимодействовать с клиентом.

Как сделать ПОРТРЕТ ИЗ ТЕКСТА? Портрет из слов в ФОТОШОПЕ.
16391
760
26
00:11:47
12.12.2018
Магазин GO IA: 🤍
В этом видео мы сделаем портрет из слов.
Туториал:)
1. Делаем дубликат (изображение / создать дубликат)
2. Дубликат делаем чёрно-белым (ctrl+shift+u)
3. Размываем изображение (фильтр / размытие / размытие по Гауссу)
4. Сохраняем дубликат
5. Создаем новый слой, заливаем в черный цвет и помещаем под слой с портретом
6. Добавляем к слою с портретом маску и на слое-маске черной и белыми кистями (B) обводим контур лица и волос девушки
7. Создаем сетку текста поверх изображения (шрифт impact)
8. Скрываем все слои кроме слоев с текстом и жмем ctrl+shift+alt+e и преобразовываем полученный слой в смарт объект
9. Удаляем текстовые слои
10. Копируем слой преобразованный слой в смарт объект (ctrl+j) и скрываем копию
11. На видимом слое с текстом создаем тень (возможные значения 4, 39, 7)
12. Искажаем слой с тестом со значениями 10,10 (фильтр, искажение, смещение; выбираем раннее сохраненный файл)
13. Скрываем все слои выше портретного и жмем ctrl+shift+alt+e, переносим полученный слой на самый верх
14. Выбираем способ наложения верхнего слоя – линейный затемнитель и скрываем нижний слой с портретом
15. Копируем верхний слой (ctrl+j), назначаем способ наложения копии – умножение, играемся с непрозрачностью
16. Включаем слой текста без искажения, задаем этому слою стиль – наложение цвета и в появившемся окне выбираем цвет
17. На искаженный слой с текстом накладываем маску и черной мягкой кистью с непрозрачностью 50% выделяем портрет
18. Жмем ctrl+shift+alt+e, у полученного слоя выбираем способ наложения – линейный свет
19. К полученному слою применяем фильтр / другое / цветовой контраст, назначаем небольшое значение (0,5-1,5) немного повышая контраст
Автор и его контакты
➞Vk — 🤍
➞ Instagram — 🤍
➞ YouTube — 🤍
Как сделать ПОРТРЕТ ИЗ ТЕКСТА? Портрет из слов в ФОТОШОПЕ.
P. S. Универсальных рецептов нет
Существует бесконечное множество букв в алфавите, шрифтов, начертаний и способов стилизации. Поэтому нет единых инструкций на все случаи жизни.
Типографика — одна из самых сложных областей дизайна. Мы рассмотрели хорошие примеры, но зачастую надписи на вывесках, упаковках и логотипах всё же трудно прочесть, даже если все буквы в наличии и на своих местах.
Несмотря на единые правила восприятия, в каждом отдельном случае на лёгкость чтения могут влиять разные факторы: специфика шрифта, длина и частота употребления слова, интервалы, цвет, размер букв
А читаемость названий — это главное, что важно сохранять, особенно в фирменном стиле
Кстати, даже простые надписи в дизайне очень различаются. Прежде всего это обусловлено разницей гарнитур и начертаний.
Даже у классических шрифтов свой характерИзображение: Skillbox Media
Бывают группы гарнитур с обычными засечками, с рублеными засечками, без засечек, а также декоративные шрифты, не подходящие ни под одно из описаний. В большинстве гарнитур есть разные варианты начертаний. Курсивные, жирные, жирные курсивные… Полужирные, полужирные курсивные… Тонкие, тонкие курсивные… В результате в нашем арсенале — бесконечное множество вариантов.
На восприятие текста также влияют пустоты между буквами. Их изменяют, варьируя интерлиньяж (расстояние между строчками), кернинг (расстояние между конкретной парой знаков) и трекинг (расстояние между всеми знаками). Высота букв, толщина линий и ритмический рисунок создают нужное настроение.
Для хорошей работы с надписями важны насмотренность и регулярная практика. Хотите углубиться в тонкости графического дизайна — записывайтесь на наш курс. Вы научитесь работать с типографикой, разрабатывать фирменные стили и создавать рекламу под руководством практикующих специалистов.
Изменить текст в Рилс Инстаграма
После размещения Рилс редактировать текстовую надпись запрещено. Поэтому, единственный вариант, который остается пользователю – удалить и переопубликовать заново.
Для редактирования в меню предпросмотра:
- В видео выделить текст, который был добавлен.
- Вписать новый или полностью удалить.
Теперь с таймлайна исчезнет надпись и можно добавлять любую новую. Если переопубликовать, то придется весь текст переписывать.
Reels поддерживает такие режимы редактирования после размещения публикации:
- изменить обложку. Выбрать из видео или из Галереи;
- отредактировать описание;
- отметить пользователей, которые участвовали в записи видео или показаны в видеоряде.
Чтобы перейти к меню редактирования описания:
- Выбрать в Ленте публикаций Reels.
- Открыть в полном формате – снизу три точки.
- Редактировать – указать новое описание.
- Сохранить.
Повышаем видимость с помощью цвета.
Итак, вы выбрали изображение и хотите убедиться, что текст будет выделяться на странице или экране. Цвет и контраст – два лучших способа сделать это.
Цвет. Есть много подходов выбора цветовых схем для дизайна. Но давайте рассмотрим два, которые конкретно относятся к парованию текста и изображения.
Координирование: для наиболее гармоничного вида, можно применить к тексту цвета, заимствованные из самого изображения.
Выбор противоположностей: для большего драматизма попробуйте контрастные цветовые сочетания. Цветовой круг будет полезен в выборе пар противоположных цветов: синий и оранжевый, фиолетовый и желтый, как мы видим на примерах.
Контраст. Вы можете достичь контраста не только через цвет (как в предыдущем примере), но и с помощью других характеристик: размера, формы, положения и т.п. Дизайн открытки, взятой для примера ниже, использует все эти качества: розовый цвет заголовка контрастирует с холодными синими и зелеными цветами фотографии; размер слов противопоставлен друг с другом через выбор шрифта; наклонная, изогнутая ориентация слова «road» контрастирует с остальной типографикой. Все эти варианты создают визуально интересную композицию и помогают выделить текст.
И в конце давайте рассмотрим несколько дизайнов, которые сочетают некоторые методы, о которых мы рассуждали в статье.
Листовка:
1) содержит фото с пустым замутненным пространством в верхней части для текста; 2) цвет текста заимствован из фото (обратите внимание на бирюзовые оттенки на рубашке человека)
Обложка: 1) используется текстурированная фоновая форма….2), но это фото содержит пустое пространство на обороте, где текст повторяет форму изображения передней части; 3) текст в контрастных цветах (синий и оранжевый).
Целевая страница: 1) имеет вертикально сбалансированную композицию; 2) текст и изображение дополняют и поддерживают друг друга, как в плане визуального стиля, так и в плане темы/сообщения.
Обложка каталога: 1) также сбалансированный макет; 2) изображение и текст работают вместе — изображение показывает продукт компании в действии, а текст объясняет его преимущества.
Брошюра: 1) использует расфокусированную область изображения, на которую помещен текст; 2) включает в себя поп цвета, чтобы выделить некоторые части текста.
Надеемся, что нам удалось мотивировать вас на свежие идеи. Счастливого проектирования!
Основные способы стилизации
Для хорошей стилизации важно не только продумать визуальные образы, но и учесть особенности восприятия букв и слов. Рассмотрим самые популярные приёмы, которые можно использовать в логотипах, вывесках и рекламе
Поворот и перемещение букв
Это простой способ оживить надпись без ущерба узнаваемости слова. Мы уже рассмотрели поворот одной буквы в логотипе Animal Planet. Но наклон надписей встречается очень часто, и иногда отдельные буквы вылезают за пределы строки. Например, la в этом логотипе свешивается вниз:
Здесь читатель без труда узнаёт название, потому что наклон не слишком сильный, а расстояние между двумя словами больше, чем межбуквенный интервалИзображение: Lamoda
Поворот слова — ещё один приём, который можно взять на вооружение. Часто и в наружной рекламе, и в интернете поворачивают на 90 градусов слово целиком:
Допустим, вот такФото: Tricky_Shark / Shutterstock
Российскому жителю привычно и понятно, когда начало перевёрнутого слова внизу, потому что мы привыкли к такому написанию на торцах книг (в европейских книжках всё наоборот, начало вверху; впрочем, в дизайне используют оба направления).
Замена буквы
Узнаваемость каждой буквы особенно важна, если надпись короткая и незаезженная — например, аббревиатура. Если слово длинное или просто у всех на слуху, можно убрать из него букву, заменив на что-то более интересное:
Как в этой старой рекламе «Макдоналдса»: Joan — популярное имя, которое все узнают даже с нестандартной буквой «о»Изображение: McDonald’s / дизайн агентства DDB Denmark
Слово-картинка
Иногда визуальный образ воплощают не в отдельных буквах, а в целом слове. Это реже встречается, потому что читабельность в таком случае обеспечить трудно. Приём подходит для изображения простых предметов, в которых не придётся сильно ломать форму букв:
Буквы без проблем вписались в прямоугольникИзображение: Piotr Gorczyca / Behance
Если буквы нужно вписать в более сложные формы, для лучшей читаемости попробуйте добавить детализации и показать объём в пространстве. Было время, когда типографика с перспективными искажениями была моветоном и казалась устаревшей в рекламе и логотипах. Но уже несколько лет она держится в тренде:
Узнать большинство букв тут нетрудноИзображение: Chupa Chups / Federico Cibils / Behance
Соединение букв
Ещё один популярный способ разнообразить типографику — это лигатуры, соединения между несколькими печатными знаками.
Слияние букв — универсальный приём: ни внешний вид букв, ни само слово кардинально не меняютсяИзображение: The Metropolitan Museum of Art
Негативное пространство
Другой относительно безопасный вариант креатива — использование негативного пространства, когда фон становится буквой. Такой дизайн отличается от привычных надписей чёрным по белому, но не мешает восприятию смысла:
Здесь каждая буква на себя не похожа, а всё вместе вполне похоже на словоИзображение: USA Network
С помощью пустот между буквами даже можно создавать простые картинки. Возможно, вы не замечали, что в логотипе FedEx последние две буквы образуют белую стрелку:
Здесь использован Futura Bold, и буква X создателями шрифта задумывалась более высокой. Но дизайнер логотипа слегка «расплющил» её, чтобы получилась стрелкаИзображение: FedEx
Добавление третьего фильтра
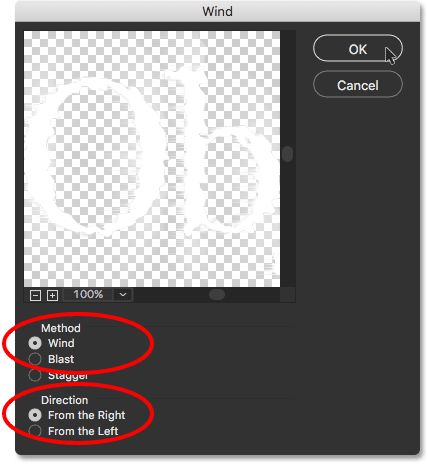
Давайте применим к тексту ещё один фильтр. Пройдите в меню Filter > Stylize > Wind (Фильтр – Стилизация — Ветер).
В диалоговом окне фильтра установите следующие значения: Method (Способ) — Wind (Ветер), Direction (Направление) – From the Right (Справа).

Примените все настройки, нажатием OK. Буквы выглядят так, как будто они раздуваются по направлению ветра справа на лево. Фильтр Ветер применился как к размытым полосам, так и к тексту. Это потому что, в первую очередь был применён фильтр Размытие в движении, затем Рябь, а после него Ветер.

Посмотрите фильтр Ветер был добавлен в качестве смарт-фильтра выше всех. В этом случае так же можно изменить порядок смарт-фильтров или двойным кликом повторно вызвать диалоговое окно и внести изменения в настройки. Помимо этого, можно убрать видимость любого смарт-фильтра, кликнув по значку глаза, а также поменять режим смешивания и непрозрачность, нажав по значку справа от названия смарт-фильтра. Используя смарт-фильтры, у вас открываются большие возможности по созданию различных эффектов. Но моей целью является просто рассказать о пользе смарт-фильтров, поэтому я оставлю всё так, как есть.
Изменение порядка смарт-фильтров
Обратимся к панели слоёв, эффект Рябь был добавлен в качестве нового смарт-фильтра и расположен он над эффектом размытия.
Порядок, в котором располагаются смарт-фильтры имеет важное значение. Photoshop применяет их снизу-вверх
В данном случае это означает, что фильтр Размытие в движении применяется к тексту первым, а затем Рябь.
Вы, наверно, зададите вопрос: «Какое это имеет значение?». Порядок фильтров может в значительной степени изменить внешний вид эффекта. Сейчас вы всё увидите сами. Увеличьте масштаб изображения и посмотрите, вместе с эффектом размытия видна рябь. Это потому что фильтр Рябь применен после эффекта размытия и эффект ряби добавляется не только к тексту, но и к размытым полосам.

Чтобы изменить порядок фильтров, зажмите верхний фильтр, в данном случае это Рябь и переместите его ниже фильтра Размытие в движении. Белая горизонтальная полоса говорит о том, когда будет отпущена кнопка мыши фильтр будет перемещён.
Я изменил порядок фильтров.
Так как эффект ряби переместился ниже, то он применился только к тексту, а поверх применяется эффект размытия. Снова увеличьте изображение и посмотрите к размытым полосам больше не применён эффект ряби. Вместо этого мы видим обратное, размытие в движении применяется к ряби.

Первый результат мне понравился больше, поэтому перемещу фильтр Размытие в движении на прежнее место в нижнюю часть списка. Для этого перейдите в меню Edit > Undo Move Filter Effect (Редактирование — Отменить: Фильтр-эффект перемещение) или нажмите комбинацию клавиш Ctrl + Z.
































