Эффект прозрачности с multiply
Начнем с режима наложения “умножение” (). Математическую формулу этого режима можно представить так:
x = a × b
Все. Мы действительно умножаем цвет верхнего слоя () на цвет нижнего слоя (), чтобы получить итоговый цвет и (), именно поэтому режим называется умножение.
Но как умножать цвет? Это работает так: на экранах устройств цвета создаются на основе трех каналов: красного, зеленого и синего. У каждого из этих каналов есть значение яркости — число, определяющее, насколько сильно он будет светить. Ну, а раз у нас есть числа, мы можем их умножать!
Когда мы используем режим смешивания , компьютер берет значение яркости красного канала обоих слоев, конвертирует эти значения в диапазон от нуля до единицы и перемножает их. Затем то же самое делается для синего и зеленого каналов. Из полученных трех значений и создается итоговый цвет.
Это все хорошо, но что с этим можно сделать на практике?
Один из моих любимых способов использования это устранение недостатков имеющихся у меня изображений. Например, вам нужно добавить в дизайн логотип клиента, но вместо векторного изображения у вас есть лишь JPG с белым фоном, спешно отсканированный с бланка? Вместо того, чтобы вручную вырезать его в редакторе, мы можем использовать . Следующий пример показывает, как это работает.
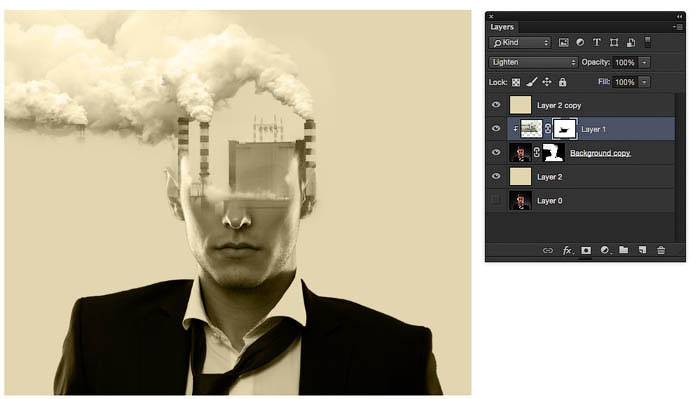
 Два слоя без смешивания
Два слоя без смешивания
 Два слоя в режиме смешивания
Два слоя в режиме смешивания
После умножения черные пиксели на верхнем слое остаются черными, а белые пиксели не показываются совсем — они полностью прозрачны. Градация оттенков серого на краях букв затемняется за счет нижнего слоя. Это дает сглаженные края с минимальными затратами на обработку. В итоге получается эффект, аналогичный наложению изображения с прозрачным фоном.
Но этот конкретный трюк работает только с черным цветом. Если ваш исходник цветной, это сменит оттенок цвета. А для белого цвета таким же образом будет работать режим наложения .
Двойная экспозиция в Пиксарт
Приложение PicsArt является платным. Пользоваться им могут все, у кого есть смартфон. Разработчики позаботились о том, чтобы держатели и Айфон, и Андроид могли его приобрести. Чтобы сделать двойную композицию в PicsArt, проделайте следующие действия:
- Загрузка и установка приложения. Бесплатный период длится 7 дней, но от вас сразу же требуют привязать карту. Будьте к этому готовы.
- Добавьте 1 снимок с нужным силуэтом.
- Загрузите и пейзажную картинку следом.
- Растягивайте снимок до нужного масштаба. На этом этапе можно отрегулировать «Насыщенность».
- Кликните на «Смешать». Выберите подходящий режим наложения изображений друг на друга.
- При помощи «Ластика» сотрите лишние элементы фото.
- Сохраните готовый результат. Выложите его в своем профиле в Инстаграм.
Практика использования Layer и Vector Mask Hides Effects
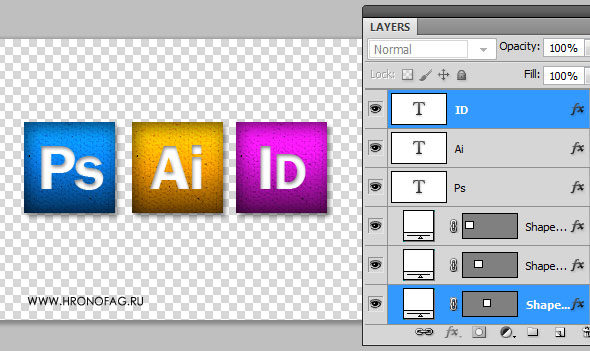
Вы наверняка видели массу социальных виджитов в виде иконок под постами на сайтах. Похожие кнопочки есть и у сайта Хронофаг.ру Основная проблема всех этих кнопок в том, что они слишком разные. Собрать под постом кнопок десять не представляется возможным. Получится цирк на выезде, вместо элегантного оформления. Для нашего примера я решил использовать уже созданные иконки из статьи Расширенные режимы наложения — Пустые слои . В третьей части этой статьи мы разбирались с функцией Transperency Shape Layers. Я немного переделал эти иконки, избавив их от Transperency Shape Layers и добавил несколько новых. Теперь мы создадим дизайн для анимации из 2х кадров. Представьте что в спокойном состоянии кнопки как будто сидят в емкости, но при наведении на них мышкой выскакивают наружу. Таких кнопок достаточно много. Они встречаются на многих сайтах и блогах.  У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской. Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок.
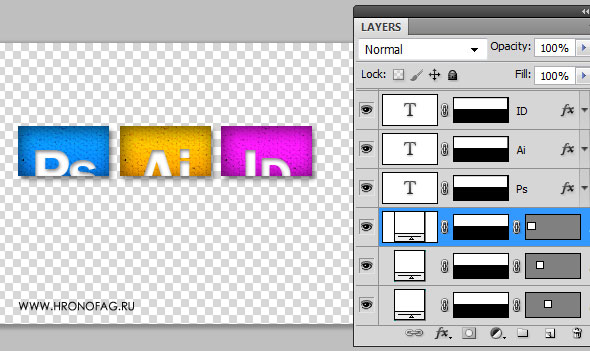
У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской. Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок.  Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все.
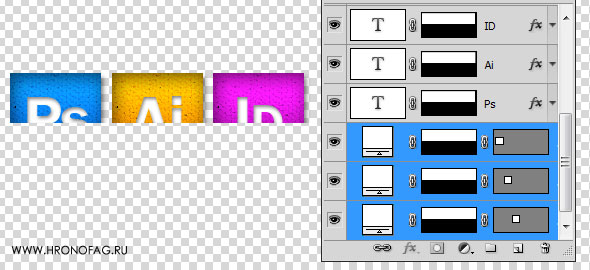
Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все.  Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы.
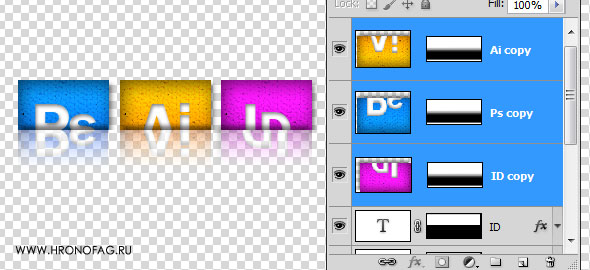
Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы. 
Субтрактивные режимы наложения
Darken (Замена тёмным)
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв
Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться
Multiply (Умножение)
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Создание двойной экспозиции с видео
Начнем урок. Кстати, в уроке, для работы с видео мы будем использовать приемы, описанные в статье «Синемаграфия. Как создать живое фото в Adobe Photoshop»
Шаг 1.
Загрузите видео в Photoshop Файл – Импортировать – Кадры видео в слои. В появившемся окне выберите примерно следующие кадры
Измените размер холста до значений 1920 * 1280 (это размер изображения с девушкой, которое будет главным в нашей экспозиции). Сделать это можно так Изображение – Размер холста.
Объедините все слои видео (у меня 71 слой, у вас может быть другое значение) в группу Видео. Для этого выделите все слои и нажмите на Ctrl+G, новую группу назовите Видео.
Поместите в документ фото с девушкой, разместите его под группой Видео. Слой назовите Фото.
Шаг 2.
Выберите для группы Видео тип наложения Умножение и подвиньте группу Видео так, чтобы дым находился в районе волос девушки. Примерно так.
Шаг 3.
Теперь поработаем с масками. Для группы Видео создайте Слой-маску (Слои – Слой-маска – Показать все). Выберите кисть черного цвета с прозрачностью 100% и следующими настройками:
Закрасьте на маске группы Видео все, что должно быть скрыто. Примерно так:
Шаг 4.
Теперь перейдите на слой Фото и создайте так же Слой-маску как и в шаге 3.
С помощью черной кисти с теми же настройками, что и в шаге 3, но с непрозрачностью 30-40% создайте маску для волос девушки так, чтобы они как можно естественнее сливались с дымом. При этом появятся на фото прозрачные части, там, где будет стираться фото – не переживайте, мы создадим фон на заднем плане, который скроет эти недостатки.
P.S. Обычно, рисуя двойную экспозицию контур человека полностью вырезается из фона и таких моментов не возникает, но так как у нас фото расположено на нейтральном фоне, подходящем по стилю всей экспозиции, мы этого делать не стали и сэкономили время.
Шаг 5.
Выполним свое обещание и создадим в самом низу слой с именем Фон, зальем его цветом, подходящим по оттенку с тем, что находится на фоне у волос девушки — #fdfcff
Шаг 6.
Для слоя Фото создайте корректирующий слой Цветовой тон/Насыщенность. Привяжите его к нему, зажав клавишу Altщелкнув левой клавишей мыши между этими слоями. Выберите следующие настройки (Яркость +21, Насыщенность — -56), чтобы сравнять цветовую гамму видео и фото.
В принципе уже можно посмотреть, что у нас получается, вызвав Шкалу времени – Окно – Шкала времени и нажав на клавишу Play.
А можно создать над всеми слоями новый корректирующий слой Карта Градиента и поиграть с его настройками. Могут получиться разные интересные вещи.
Чтобы сохранить результат анимации можно воспользоваться одним из двух вариантов. Первый — сохранить как gif. Как это делать, я уже не раз рассказывала в своих статьях «Синемаграфия. Как создать живое фото в AdobePhotoshop» и «Анимированный баннер в Photoshop».
Второй – сохранить как видео если у вас установлен MediaEncoder для версий Photoshop выше CC. Файл – Экспортировать – Экспорт Видео и выбрать такие насройки:
Я выбрала второй вариант. Результаты следующие:
Уверена, что благодаря этому уроку вы посмотрели на создание двойной экспозиции по-новому. Двойная экспозиция с анимацией выглядит еще более впечатляющей. Конечно подобрать исходные материалы для такого варианта, сложнее.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Создаем пейзаж
Шаг первый
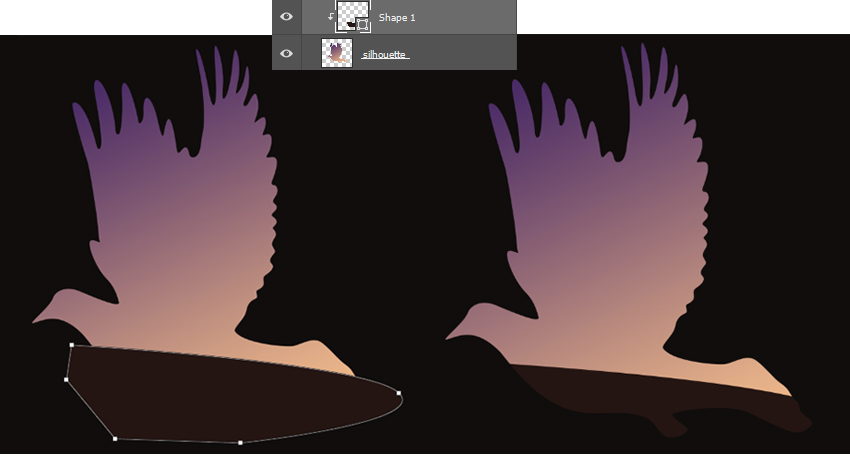
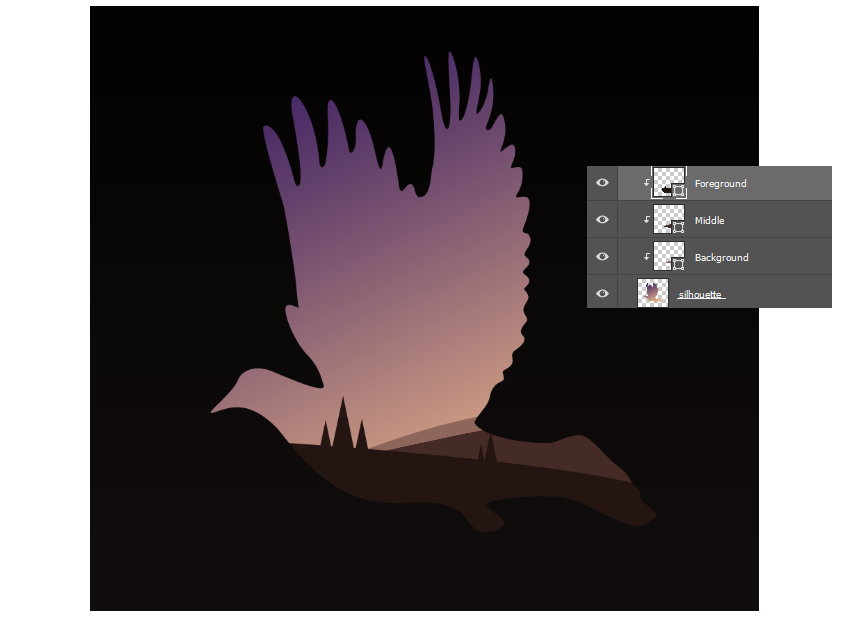
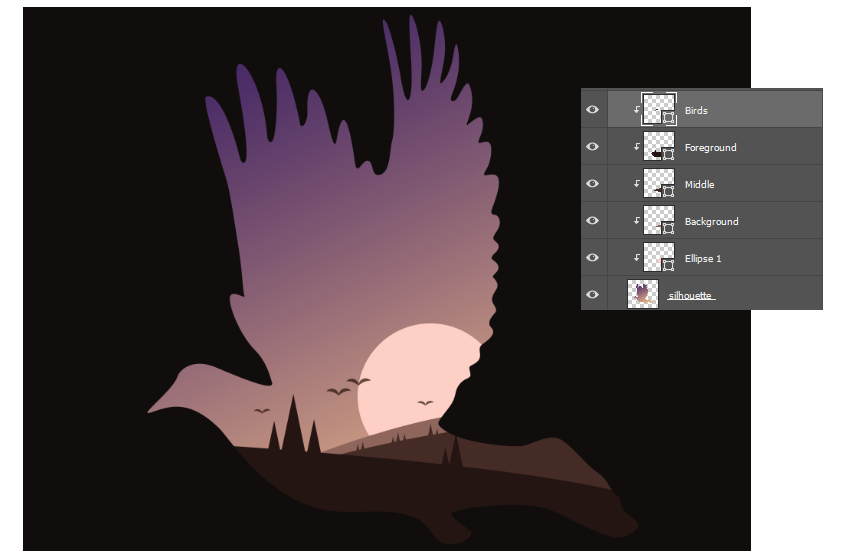
Кликните правой кнопкой мыши по силуэту птицы и выберите пункт Растрировать стиль слоя (Rasterize Layer Style). Начните создание пейзажа с холмов. Выберите Перо (Pen Tool (P)) и переключите его Режим (Mode) на Форму (Figure). На переднем плане нарисуйте чуть наклоненную вниз фигуру темно-коричневого цвета (#241512).
Щёлкните правой кнопкой мыши по фигуре и превратите ее в Обтравочную маску (Clipping Mask) для силуэта; это нужно для того, чтобы границы фигуры очерчивались силуэтом птицы.

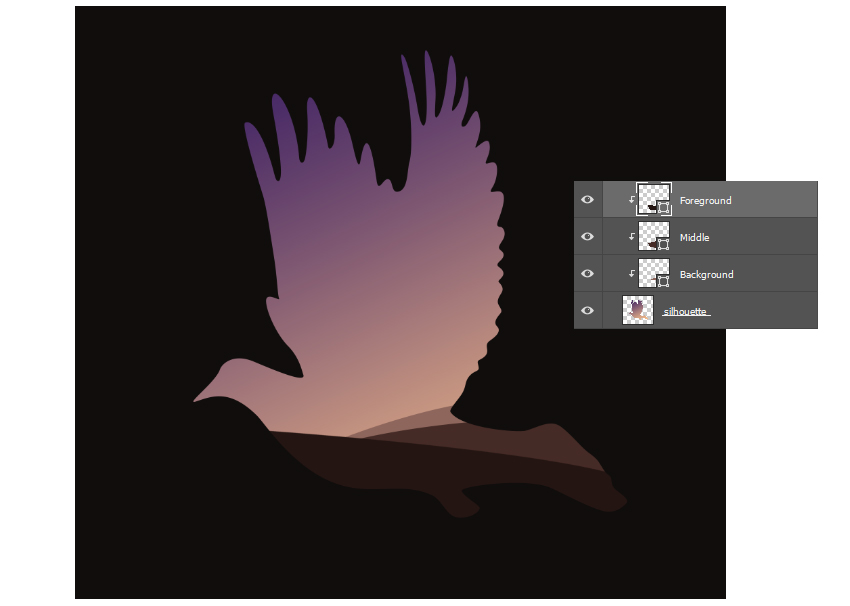
Создайте еще две отдельных фигуры на среднем и заднем плане. Закрасьте среднюю фигуру светло-коричневым цветом (#452b26), а дальнюю фигуру — бледно-коричневым (#8e665c). Превратите обе фигуры в Обтравочные маски (Clipping Mask) слоя с силуэтом. Переименуйте слои в Передний, Средний и Задний план для удобства работы с ними.

Шаг второй
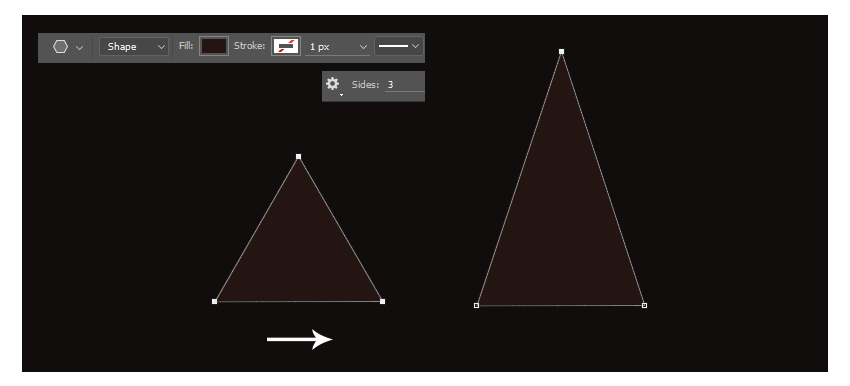
Используя инструмент Прямоугольник (Polygon Tool (U)), создайте треугольник и залейте его тем же темно-коричневым цветом, который вы использовали ранее при создании холма на переднем плане. Затем используйте Стрелку (Direct Selection Tool (A)) , чтобы придать треугольнику форму, схожую с елью.

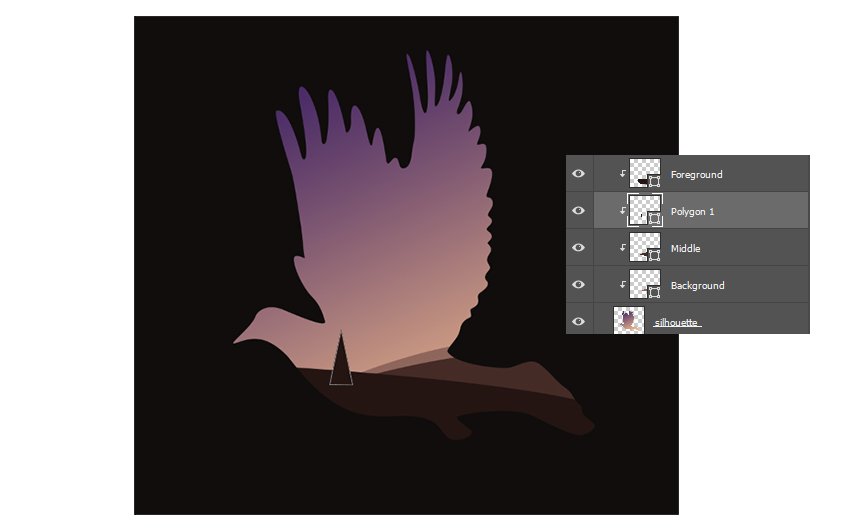
И, опять же, преобразуйте слой с треугольником в Обтравочную маску (Clipping Mask) слоя с силуэтом и при помощи Свободного трансформирования (Free Transform) уменьшите фигуру, если необходимо, и расположите ее на рисунке.

Сочетанием ctrl+J создайте копию слоя с первой елью. Создайте еще несколько дубликатов и расположите их вдоль холма. Для создания большего разнообразия вы можете изменять их размер и высоту. Как только закончите, выделите все слои с ёлками и слой с холмом на переднем плане, а затем правым кликом мыши Объедините фигуры (Merge Shapes). Если Вы не видите данной опции, то опция Объединить Слои (Merge Layers) даст аналогичный результат.

Шаг третий
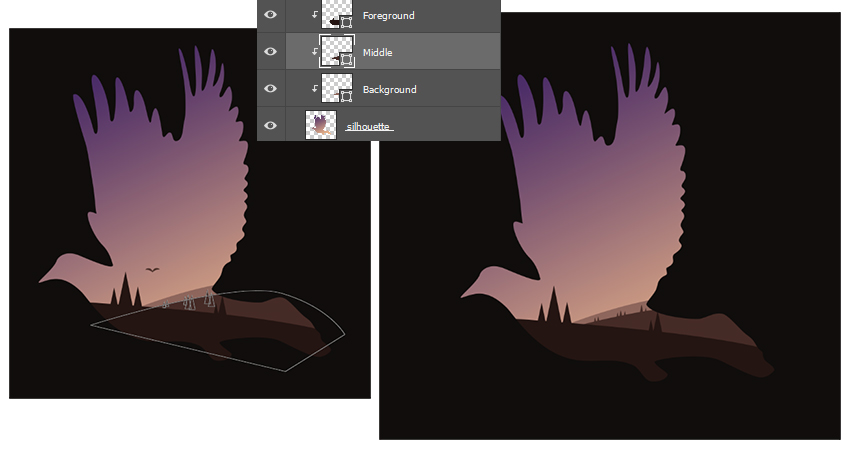
Проделайте то же самое с холмом среднего плана. Хорошо, если вы будете использовать те же самые треугольники, что и для холма переднего плана. Так вы сохраните одноразмерность деревьев. Так же следите за тем, чтобы цвет деревьев совпадал с цветом холма, на котором они расположены (#452b26). Это поможет делать переход между деревьями и холмами незаметным.

Шаг четвертый
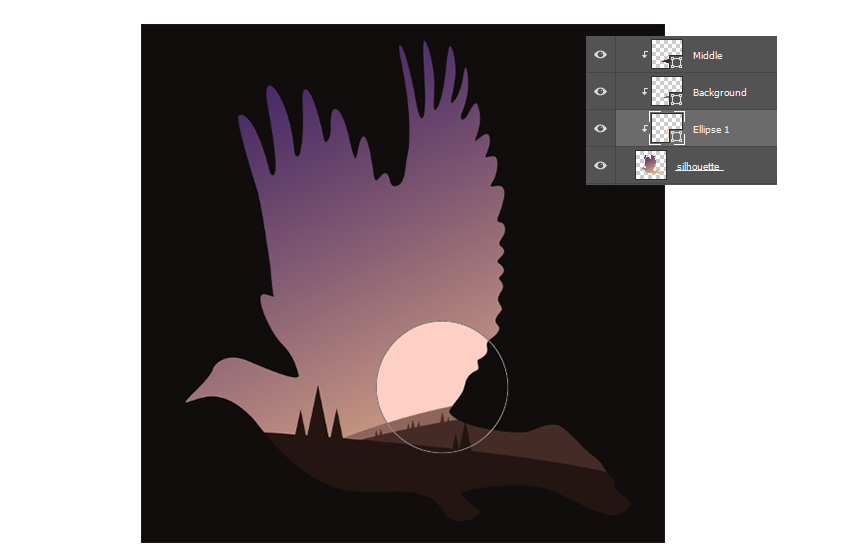
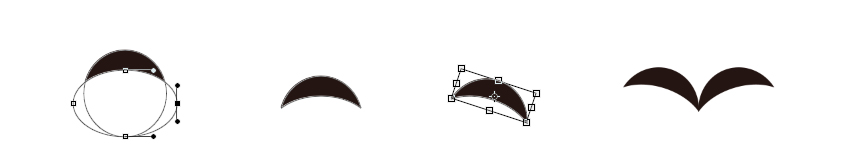
Добавьте немного теней на рисунок. Все слои, которые будут создаваться в следующих шагах, следует преобразовывать в Обтравочные маски (Clipping mask) слоя с силуэтом. Чтобы нарисовать большое заходящее солнце вдали, используйте инструмент Эллипс (Ellipse Tool (U)) для создания круга позади дальнего холма. Залейте круг бледно-персиковым цветом (#fecfc5) и поместите его в правой части силуэта птицы.

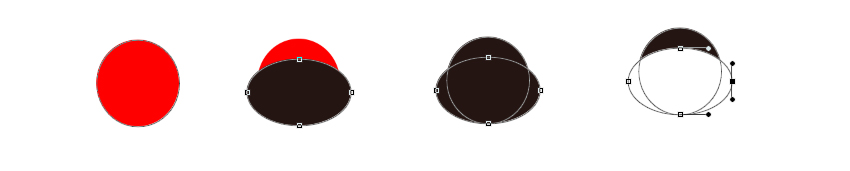
Давайте создадим пару простеньких птиц. Используйте инструмент Эллипс (Ellipse Tool (U)) для создания красного круга, а затем используйте инструмент еще раз, чтобы создать поверх красного круга коричневый эллипс. Объедините (Merge) формы. Используя инструмент Стрелка (Direct Selection Tool (A)), выделите первый круг, а затем в панели управления, выберите режим Вычесть из передней фигуры (Subtract Front Shape).

Как только закончите, еще раз выделите фигуру и выберете опцию Объединить компоненты фигуры (Merge Shape Components) и в появившемся окне нажмите кнопку «Yes», при запросе преобразовать фигуру в контур. Итак, одно крыло готово. Нажмите ctrl+T для Свободной трансформации (Free Transform) полумесяца. Чуть поверните его, чтобы фигура была под небольшим углом. Нажмите ctrl+J для создания копии полумесяца. Затем перейдите на Редактирование > Трансформация > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь у нас два крыла. Расположите фигуры на местах и объедините их.

Продублируйте несколько раз полученную фигуру птицы, изменяя ее размеры так, чтобы она вписывалась в пейзаж. Разместите птиц по всему рисунку. Не забудьте, что они должны быть того же темно-коричневого цвета, что и холм на переднем плане. Как только закончите, объедините все формы с птицами в один слой.

Шаг 14. Добавляем зернистость
Давайте добавим немного зернистости для придания «киношного» вида.
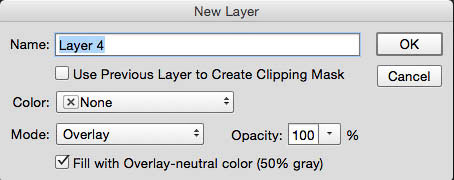
Создайте новый слой, но погодите! Зажмите клавишу Alt
перед тем, как кликать по иконке Нового слоя
(New Layer). Это откроет окно параметров.
Выберите Режим
(Mode) Перекрытие
(Overlay).
Ниже появится строчка «Выполнить заливку нейтральным цветом режима «Перекрытие»
(серым 50%)»
(Fill with Overlay-neutral color 50% gray). Поставьте галочку напротив этого пункта, нажмите ОК.

Сейчас вы ничего не увидите, но новый слой будет заполнен 50% серым цветом и будет иметь режим наложения — Перекрытие
(Overlay). Идеальные параметры для добавления зернистости (этот эффект нельзя применять к пустому слою, поэтому мы и выполнили этот шаг).
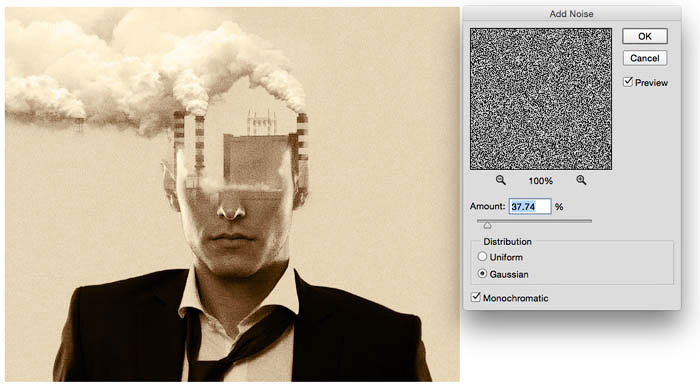
Перейдите в меню Фильтр > Шум > Добавить шум
(Choose>Filter>Noise>Add noise).
Выберите пункты По Гауссу
(Gaussian) и Монохромный
(Monochromatic).
Я установил Количество
(Amount) на 37% (примерно). Все будет зависеть от разрешения вашей работы и желаемого эффекта.
Кликните ОК
для применения шума. Можете изменить непрозрачность, если эффект кажется слишком сильным.

Шаг 17
В заключение, добавьте корректирующий слой Карта градиента
(Gradient Map), чтобы создать стиль раздельных тонов. Я использовал светло-бежевый оттенок #e2d9d1 для световых бликов, приглушённый коричневый оттенок #52463b для средних тонов и тёмно-синий оттенок #0e1133 для теней. Поменяйте режим наложения для данного корректирующего слоя Карта градиента
(Gradient Map) на Цветность
(Color).


Итоговое изображение представляет эффект двойной экспозиции и отлично смотрится с дополнительными корректирующими слоями. Чёткие линии силуэта реально выделяются от заднего фона в то время, как дополнительный слой с нежным полупрозрачным портретом дополняет детали лица. В отличие от традиционной техники использования фотоаппарата, данную картину всё же можно изменить и скорректировать, что позволяет экспериментировать с различными комбинациями задних фонов и видеть результат в течение всей вашей работы над картиной.
Надеюсь, что вам понравился данный урок.
by Konstantin Naumov
Что такое мультиэкспозиция?
Это объединение двух или нескольких кадров в один. Прием в фотографии, который начался с ошибки и получил со временем широкое распространение среди фотографов и применяется для создания художественной современной фотографии.
В данном кратком руководстве мы объясним как правильно использовать эффект мультиэкспозиции и что делать, если камера не поддерживает функцию двойной экспозиции?

by Andrea Cisneros
При использовании пленочных камер возникновение двойной экспозиции чаще всего происходило из-за неосторожности фотографа, которая приводила к двойному воздействию на один и тот же кусок пленки. Но несомненная художественность некоторых полученных случайно кадров привела к тому, что направление мультиэкспозиции в фотографии стали развивать и использовали с уверенностью самые именитые фотографы
Например, Сара Мун
.

Некоторые современные цифровые камеры оснащены функцией двойной и более экспозиции. Чтобы создать мультифото, достаточно переключиться в настройках камеры. Тем не менее, для создания правильной мультиэкспозиционной фотографии необходимо знать некоторые нюансы.
При наложении одного кадра на другой, необходимо стремиться совместить темные и светлые части снимка таким образом, чтобы самые светлые пятна одного кадра приходились на самые темные фрагменты другого.

Рассчитывайте правильно общую экспозицию снимка.
Если для получения правильно экспонированной фотографии при ваших условиях необходима экспозиция для первого и второго кадров 1/60 при f=8, каждое изображение должно быть снято с недоэкспонированием в 1 ступень.
Второй кадр желательно снимать с теми же настройками, что и первый. Но, если условия освещения у второго снимка другие, то естественно следует поменять и экспопару, а также не забыть сделать кадр на
недоэкспонированным.

Что делать, если камера не предполагает функцию мультиэкспозиции?
Поможет обычный редактор. Использование редактора предполагает даже больше контроля при комбинировании фотографий, хотя и некоторым образом убирает спонтанность и неожиданную фантазийность полученного результата. Редактирование в фотошопе становится техническим делом и каким бы ни был мастер, у снимка исчезает определенный флер, который состоит из тех маленьких недостатков и случайностей, которые делают снимок фотографией, а не рисунком.

При использовании постобработки в редакторе нет необходимости изначально снимать два или более кадров одновременно. У фотографа появляется возможность комбинировать фотографии, снятые в разное время.
Необходимо открыть одно изображение, второе копируется и вставляется на новый слой в рабочем пространстве первого изображения. Затем с помощью широкого спектра инструментов фотограф смешивает два изображения вместе до получения нужного эффекта. Можно изменять «прозрачность» или «непрозрачность» слоев, «умножать», использовать «мягкий свет», Hard Mix или «исключение» — и это только несколько из многих режимов наложения, с которыми стоит экспериментировать. Каждый дает очень разные результаты с подходящими картинками.
Однако даже такая кажущая легкость обработки не снимает ответственности в правильном расположении темных и светлых участков кадров. Темное должно быть под светлым, а не наоборот.

Применение режимов наложения
Режимы наложения можно применить с помощью пары свойств CSS: и , также нам может пригодиться свойство .
Наложение фоновых изображений
Свойство смешивает изображения, указанные в декларации . Это значит, что все изображения располагаются в стеке поверх друг друга и вы используете режим наложения, чтобы смешать их вместе.
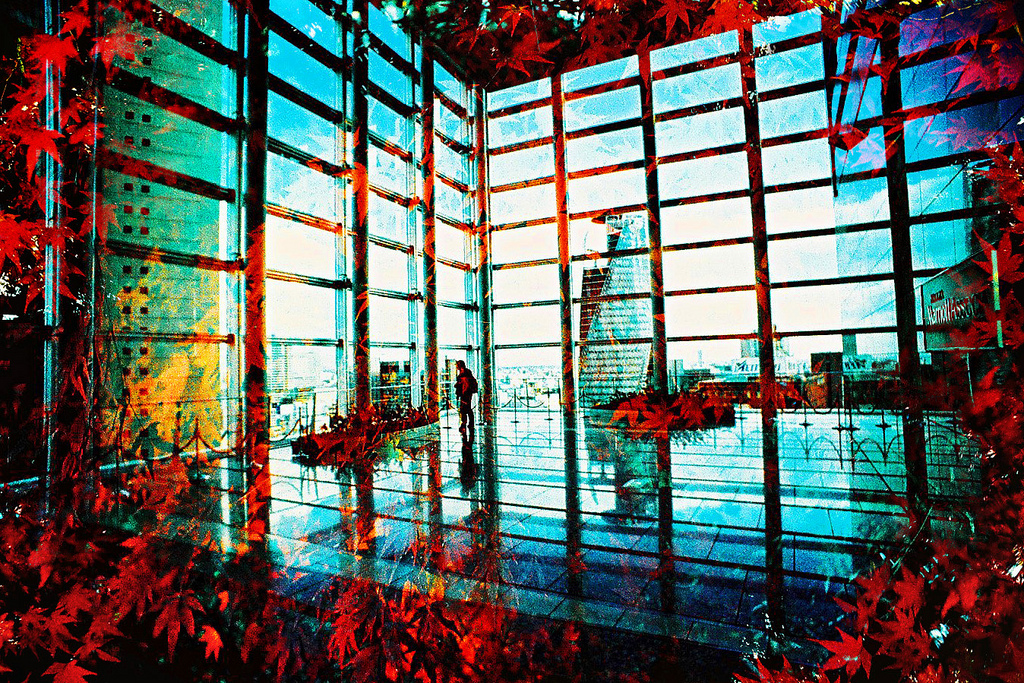
Попробуем добавить пыль и царапины на фото
(Обратите внимание, что код предназначен для конкретных примеров)

Вы можете использовать разные режимы наложения для каждой декларации . Перечислите их в том же порядке, что и фоновые изображения и разделите запятыми. Последней декларации — самому нижнему слою автоматически задается нормальный режим наложения и это нельзя изменить. Если вы задали фоновый цвет с помощью , то самым нижним уровнем будет он.
Иногда у вас может возникнуть потребность использовать цвет в качестве наложения. К сожалению, свойство CSS ограничено одним цветом и это всегда будет самый нижний слой, независимо от того, объявлен ли он в начале списка фонов или нет. предлагает нотацию , позволяющую использовать цвет в качестве изображения, но на данный момент это не поддерживается ни в одном браузере. К счастью, у нас есть обходной путь: так как градиенты в CSS рассматриваются как изображение, мы можем обмануть браузер, подсунув ему однотонный цвет с двумя идентичными точками останова.
Итак, осветлим изображение, как мы делали это ранее и изменим его цвет на сепию.

Наложение элементов HTML
Свойство задает режим наложения для элементов HTML, поэтому элементы на перекрывающихся слоях будут использовать его при смешивании с нижними слоями. Давайте опять добавим заглавие к изображению, удалив нежелательный белый фон заглавия с помощью режима . Я также сделал элемент с изображением немного прозрачным, чтобы улучшить наложение цветов.

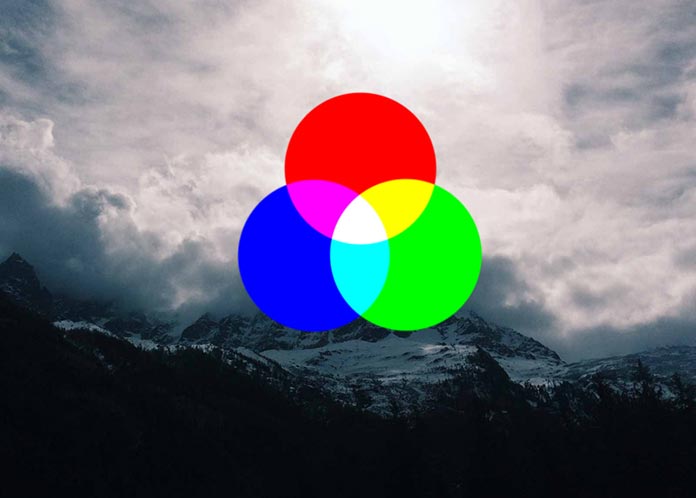
А вот пример использования для наложения нескольких элементов.

Использование для наложения нескольких элементов
Если вы не хотите, чтобы элемент в нижнем слое смешивался с каким-либо из верхних слоев, их можно отделить друг от друга с помощь третьего свойства: . Это используется для наложения нескольких элементов без воздействия на базовый слой. Каждому из дисков в нашем примере задано в значение , что вынуждает их создавать новые цвета при пересечении. Но мы хотим, чтобы фотография горы не смешивалась с ними.

Использование для предотвращения смешивания нижнего слоя с остальными
Учитывайте, что применяется к элементу целиком, вместе со всеми его потомками. Это аналогично воздействию свойства , делающему невидимым не только контейнер, но и его содержимое. Точно также и смешивает и контейнер, и содержимое.
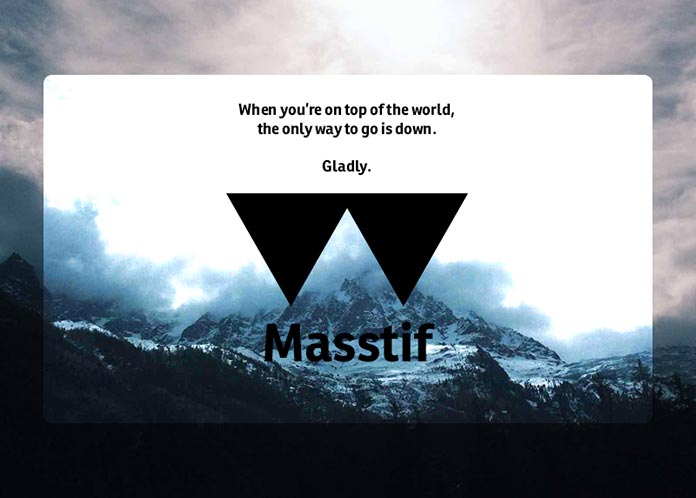
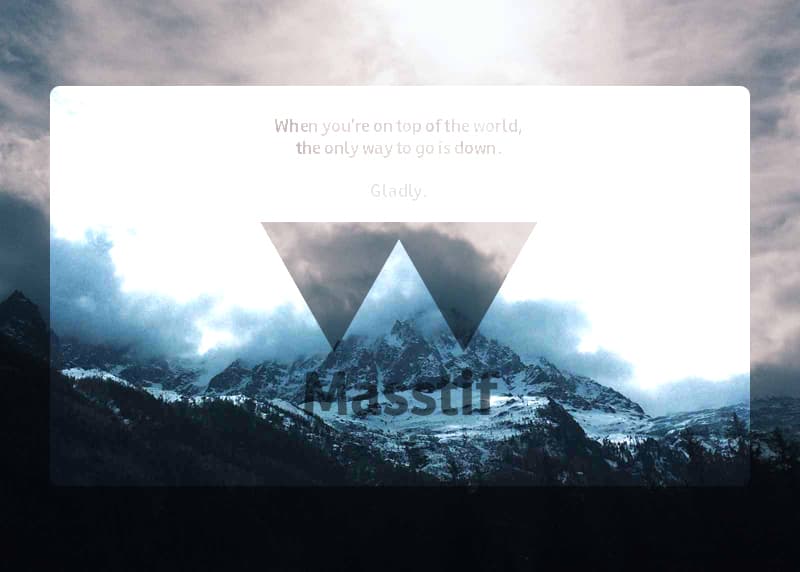
Для следующего примера я немного поработал в Photoshop и создал набросок дизайна для вымышленного производителя лыжного оборудования Masstif. В этом наброске я создал блок с небольшим текстом и логотипом. Я смешал этот блок в режиме осветления цветов (). Это дает четкий контраст по отношению к фону и помогает лучше сочетать текст и графику.

При попытке воспроизвести это средствами HTML и CSS, я рассчитывал, что работать будет следующий код:
Но в результате содержимое смешалось с контейнером так, как на следующем изображении.

Также как отдельные проблемы с прозрачностью частично решаются за счет альфа-каналов фона, здесь мы тоже можем решить проблему с путем перемещения того, что возможно в фон. Вместо создания блока и наложения его с помощью , будет работать прием с конвертацией блока в . Это не является решением для всех случаев, но попытаться стоит. Другого способа изолировать дочерние узлы от содержащего их смешиваемого элемента нет.
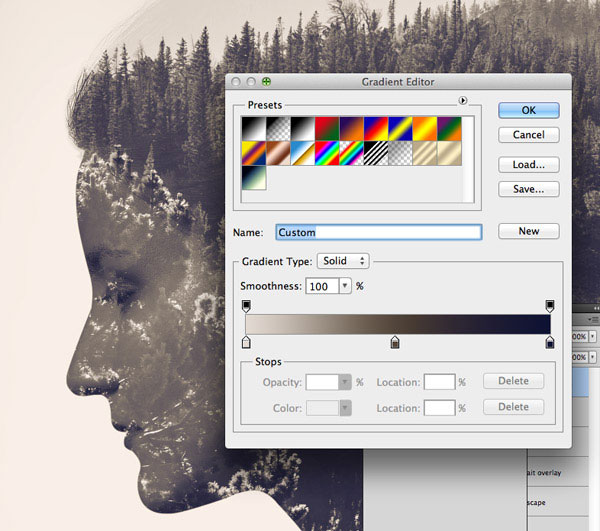
Подготовка
Весь секрет создания хорошей двукратной композиции заключается в подборке правильных материалов. Для того, чтобы ваш снимок в итоге получился идеальным, нужно изначально правильно его сделать. Вот несколько советов перед созданием пейзажного портрета:
- Желательно, чтобы фон для двойной экспозиции был нейтральным (белый, бежевый, серый, бежевый).
- Силуэт относительно фона должен быть контрастным, выделяться и хорошо читаться.
- Лучше всего фотографироваться в профиль.
- В качестве второго снимка нужно выбирать такие, на которых изображены контрастные места, создающие необычные линии и силуэты (темный лес, небо, горы, небоскребы, цветочные поляны, облака, клубни дыма и другие).
- Лучше всего наложенные фото друг на друга смотрятся вместе, если одно из них имеет четкие границы силуэта.
- В некоторых снимках необходимо убирать бэкграунд даже в природных фото.
Добавляющие режимы (Additive)
Многие из этих режимов полностью противоположны вычитающим. Они делают картинку ярче. Если пиксель на любом слое белый — результатом будет белый. Но если пиксель черный, то никакого эффекта не будет.
Add
Как звучит — так и работает (Add = складывать). Цветовые значения каждого RGB канала складываются. Это всегда делает картинку ярче. Это один из самых полезных режимов. Если у вас есть футаж, отснятый на черном фоне (например, огонь), то этот режим зачастую отлично подходит для композа.

Больше половины изображения засвечено на 100%
Lighten
Режим, противоположный Darken. Смотрит на оба слоя и выбирает наиболее яркий пиксель из цветовых каналов.

С противоположными цветовыми каналами на каждом пикселе получаем намного более разнообразные цветовые значения, нежели с Darken.
Противоположен Darker Color. Выбирает наиболее яркий общий цвет.

Screen противоположен Multiply. Он похож на проецирование нескольких фотографий на один экран.

Linear Dodge
Этот режим будет работать так же, как и Add при 100% непрозрачности слоя. Но если понижать её, тогда картинка будет менее насыщенной, чем с Add.

Непрозрачность синего слоя выставлена на 50% + режим Linear Dodge

Add и Linear Dodge выглядят одинаково при 100% непрозрачности
Color Dodge и Classic Color Dodge
Этот режим уменьшает контраст нижнего слоя при помощи цветовой информации верхнего слоя. Во многом похож на Color Burn, но этот даёт наоборот более яркую картинку. Порядок слоев важен, т.к. нижний слой будет больше просвечивать.

Так как нижний слой просвечивает сильнее, то и результат больше красный, чем синий.
Двойная экспозиция и ее роль в искусстве

Учитывая техническую простоту приема и огромный простор для творчества, который он при этом предоставляет, его огромная популярность во многих сферах искусства закономерна.
Например, его очень широко применяют в создании кинопостеров. При хорошей идее совмещенные фотографии могут быть связаны ассоциативно или по смыслу. Кроме того, фотографии в таких случаях прекрасно дополняют друг друга, создавая очень красивую и содержательную композицию.
С неменьшим энтузиазмом к эффекту прибегают в ходе создания обложек музыкальных альбомов.
Двойная экспозиция на обложках книг — явление, которое также можно заметить довольно часто.
Широко применима она и в разного рода рекламных компаниях, в том числе в области социальной рекламы.
Использование эффекта будет беспроигрышным способом продемонстрировать внутренний мир и переживания человека.
А если цель фотографии — подчеркнуть гармонию человека и природы, он снова станет незаменимым помощников в этом.
Шаг 12. Растягиваем эффект
Уже сейчас работа выглядит вполне хорошо, но завод нужно слегка подправить. Давайте стянем верхнюю часть изображения для лучшего соответствия форме головы.
Выберите слой с заводом (не маску).
Нажмите (Ctrl + T)
для Свободной трансформации
(Free Transform).
Зажмите клавишу Shift
и потяните за угол для пропорционального изменения размера.
Немного сожмите фотографию. Дымоходы должны совпадать с краями головы. Слой также можно передвинуть, кликнув и перетянув зону внутри прямоугольника.

Когда вы довольны результатом, нажмите Enter
, применив все изменения.
Закрасьте часть маски, подчистив и улучшив вид, которого вы добиваетесь. Мы почти закончили с общим эффектом. Сейчас я хочу повторить винтажный эффект фильма, добавив немного цветов.

Разностные режимы (Difference)
Эти режимы приводят к странным и, на первый взгляд, бесполезным результатам. Но у них есть полезные применения.
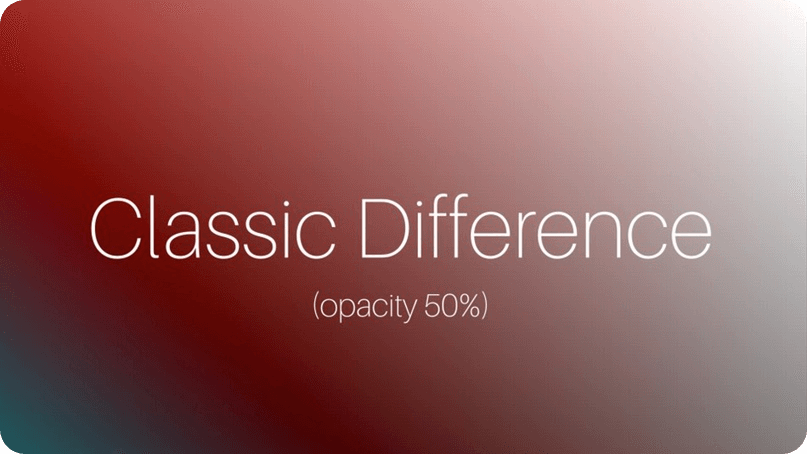
Difference и Classic Difference
Этот режим вычитает цветовые значения двух слоёв и дает триповую картинку со странными цветами, потому что большинство цветов становятся инвертированными.

Если вы продублируете слой и примените к нему Difference — получите черное изображение. Это полезно для композа, например у вас есть два очень похожих шота и вам нужно обнаружить их разные области, что сложно сделать на глаз:

нижний слой

Верхний, немного изменённый дубликат

Включаем Difference и видим разницу
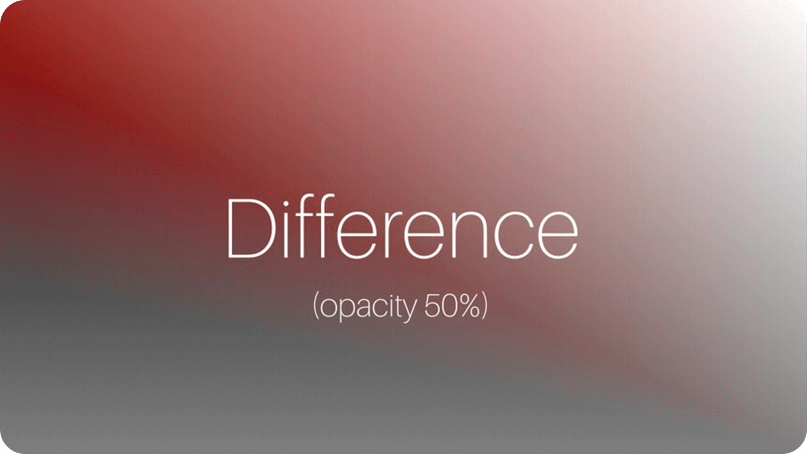
Classic Difference заметно отличается только тогда, когда непрозрачность слоя меньше 100%. У Classic больше цветов на переходах, чем у Difference и поэтому картинка более насыщена в этих областях.


Заметна меньшая насыщенность в области перехода, она более серая
Exclusion
Во многом похож на Difference, за исключением того, что результат менее контрастный и цвета не такие насыщенные. Если один из слоёв на 50% серый — результатом будет серый, а не какой-либо измененный цвет. Не такой дикий, как Difference.

Видно больше серого цвета в правой части изображения
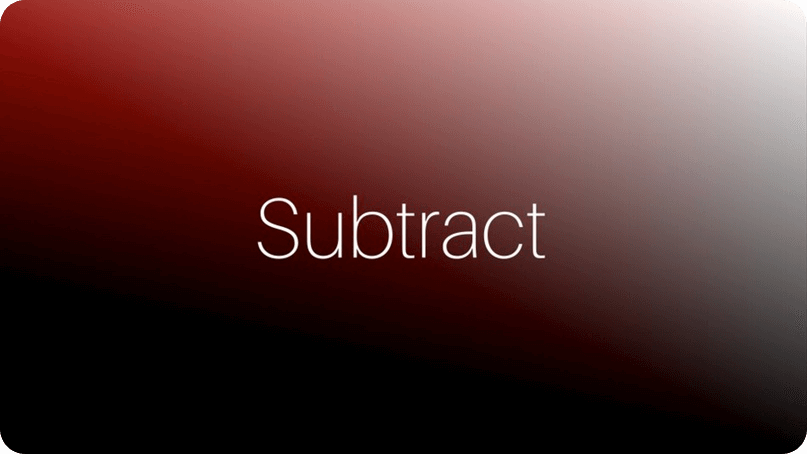
Subtract
Этот режим вычитает цветовые значения верхних слоев из значений нижних. Это значит, что если верхний слой яркий (значение больше), то результат будет более темный и наоборот.

Светлые области синего градиента (верхний слой) дали черную область в результате
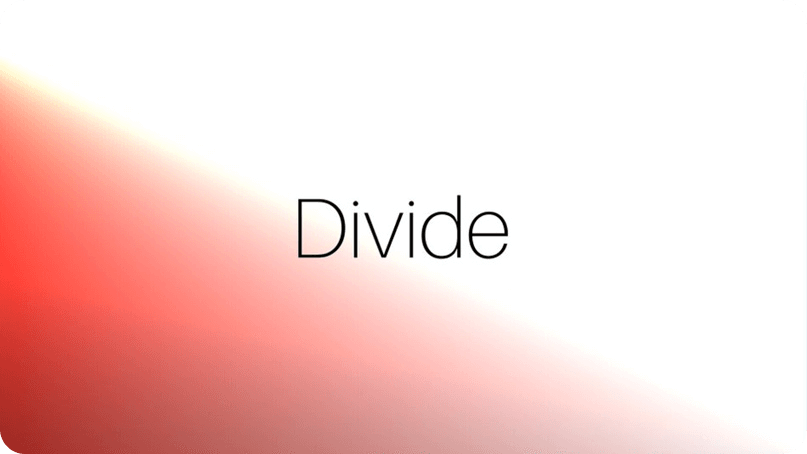
Divide
Этот режим тоже немного странный. Он делит цветовые значения, и так как значения для черного и белого будут 0.0 и 1.0 соответственно, делиться будут числа, которые меньше единицы. Теперь немного математики…когда мы делим на дробь — результатом будет число больше исходного. Так, 1 разделенное на 0.5 идентично умножению на 2.
Короче, темные области Divide сделают изображение ярче.

HSL режимы
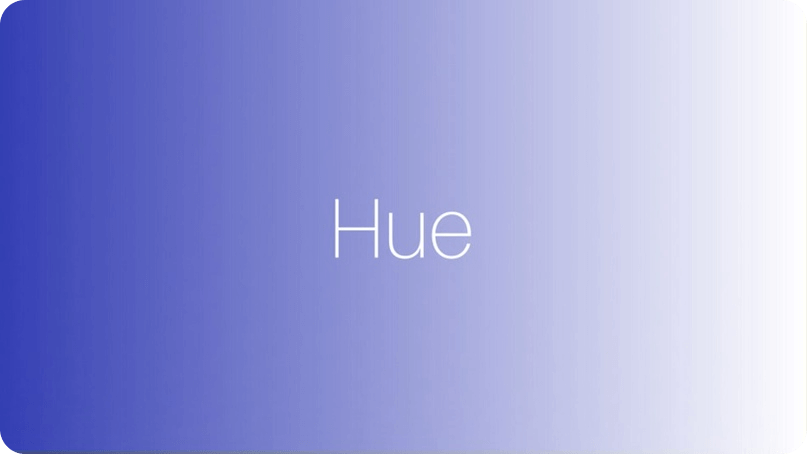
Что еще за HSL? Hue, Saturation и Luminance (Оттенок, насыщенность и яркость).
Всё просто. Название режима отражает, что хранится в верхнем слое. Так, если вы примените Hue (оттенок) к верхнему слою, тогда он зафиксирует его оттенок и будет использовать насыщенность и яркость нижнего слоя.

Берёт синий оттенок от верхнего слоя, но использует яркость и насыщенность от красного (нижнего)

Поскольку здесь просто сохраняется насыщенность синего слоя, у нас есть серый цвет внизу изображения.

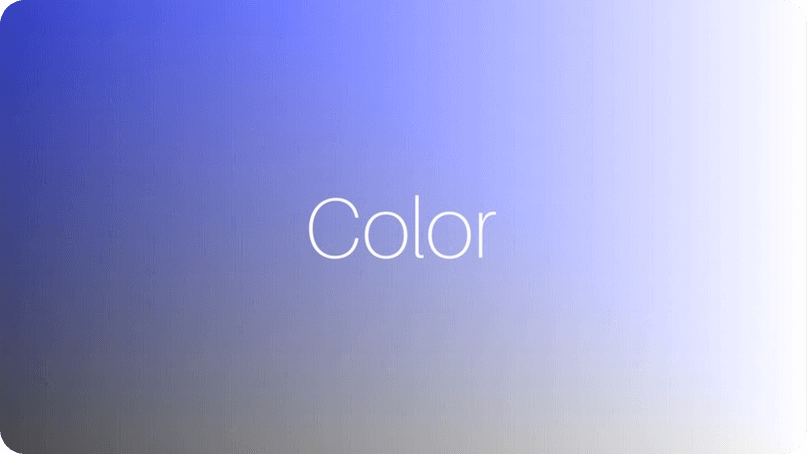
Цвет использует как оттенок, так и насыщенность от верхнего слоя и только яркость красного.

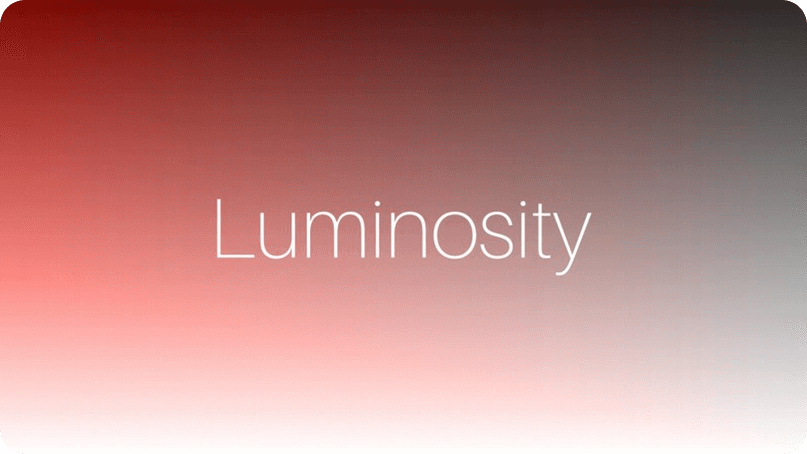
Luminosity берёт яркость синего слоя и оттенок/насыщенность красного слоя.



![Расширенные режимы наложения — маски [ч.4] | verovski](http://u-tune.ru/wp-content/uploads/8/5/3/8536934710e09bd70e799bcdd3d4aeff.png)





























