GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее
И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Какие форматы доступны для сохранения фото в Фотошоп онлайн
В графическом редакторе предлагается несколько вариантов, чтобы ваш проект был сохранен. Причем это в основном популярные форматы, которые могут использоваться в разных программах. Для сохранения фото предлагаются, например, такие форматы изображений:
- Этот формат подходит для изображений, где не требуется прозрачности. При сохранении в нем все слои сводятся в один. Однако такое характерно для всех предлагаемых версий, кроме PXD.
- Он тяжелее предыдущего по весу, но при этом поддерживает прозрачность.
- Изображения сохраняются без потери качества, однако нет поддержки прозрачности. Достаточно тяжелый по весу.
- Дает глубину цвета, и идеален для дальнейшей передачи в полиграфию. Очень большой вес файла, и отсутствует поддержка прозрачности.
- Формат с сохранением не только прозрачности, но и всех слоев. Сохранив в нем, вы всегда сможете вернуться к работе над изображением, все настройки по слоям будут сохранены.
Так что лучше всего работать с PXD, особенно если велика вероятность, что файл придется доработать. На сайте его установить нельзя, но для Фотошоп онлайн – это идеальный вариант. Он аналогичен формату PSD в классической версии фотошопа, но в ней он не откроется.
Уроки Фотошопа
Сохранение нового изображения
- Выберите команду File
> Save (Файл > Сохранить) или воспользуйтесь комбинацией
клавиш Ctrl+S. - В поле File name
(Имя файла) введите имя файла. - Выберите месторасположение
файла. Для того чтобы указать другую папку или диск, выберите ее/его из ниспадающего
меню, расположенного в верхней части диалогового окна. - Из всплывающего меню
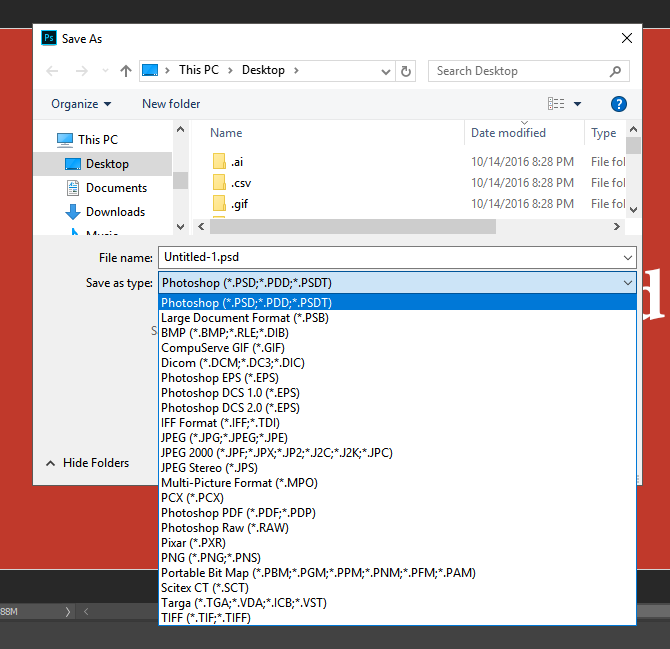
Save As (Сохранить как) выберите формат файла (рис. 3.29). Многослойные изображения
могут быть сохранены только в форматах Фотошоп, Advanced TIFF и Photoshop
PDF. - В группе параметров
Save (Сохранить) установите необходимые флажки; также можно поставить флажок
Color: Embed Color Profile (Цвет: Встроенный цветовой профиль), если
в файле содержится профиль, а формат, в котором вы его сохраняете, поддерживает
встроенные профили (подробнее об этом см. главу 2, раздел «Изменение
или удаление цветового профиля документа»). - Щелкните по кнопке
Save (Сохранить).
Также если
хотите, чтобы с каждым изображением, содержащим слои, автоматически сохранялась
копия без слоев, установите флажок Maximize backwards compatibility in Photoshop
formats (Максимальная совместимость форматов Фотошоп). Это полезно, если
изображение будет экспортировано в другое приложение.
Рис. 3.29. Диалоговое окно Save As
Сохранение слоев, векторов и эффектов
Форматы Фотошоп,
Advanced TIFF и Photoshop PDF — единственные форматы, в которых сохраняются
следующие элементы:
- несколько слоев и прозрачность
слоя; - корректирующие слои;
- редактируемые текстовые
слои; - эффекты слоя;
- сетки и направляющие
линии; - ICC-профили системы
управления цветом (в форматах PICT, JPEG, DCS и EPS также сохраняются профили); - режим изображения Lab
(в форматах EPS и DCS тоже сохраняется этот режим).
Изображение
в режиме Duotone не может быть сохранено в формате Advanced TIFF.
Объединяйте
слои на копии изображения, а не на оригинале, чтобы потом можно было работать
с многослойным изображением (см. в этой главе раздел «Сохранение нового
изображения»).
При выполнении
команды Save (Сохранить) предыдущая версия изображения замещается текущей.
Сохранение
существующего изображения
Чтобы сохранить
изображение, выберите команду File> Save (Файл > Сохранить) или
воспользуйтесь комбинацией клавиш Ctrl+S.
Возврат
к последней сохраненной версии
Выберите команду
File > Revert (Файл > Обратить), чтобы восстановить последнюю сохраненную
версию документа. Палитра History (История), о которой подробнее рассказано
в главе 8, позволяет отменить несколько действий. Ее партнер — инструмент History
Brush (Восстанавливающая кисть) — используется для восстановления отдельных
областей изображения. Команда Revert отображается на палитре History
в виде отдельного события, так что ее можно при необходимости отменить,
щелкнув по более раннему событию.
Сохранение
новой версии изображения
Используя
команду Save As (Сохранить как), можно сохранить изображение в другом
режиме или воспользоваться копией для вариаций с дизайном. Например, можно сохранить
версию изображения в режиме CMYK, а исходное изображение оставить в режиме RGB.
- Выберите File >
Save As (Файл > Сохранить как) или воспользуйтесь комбинацией клавиш
Ctrl-H Shift+S. - Введите новое имя или
измените существующее в поле File name (Имя файла) (рис. 3.30). Установите
флажок Use Lower Case Extension (Расширение строчными буквами), чтобы
расширение было написано маленькими буквами. - Выберите папку, в которой
будет сохранена новая версия изображения. - Из всплывающего меню
Save As (Сохранить как) выберите другой формат файла. Доступными будут только
те форматы, которые поддерживают текущий режим изображения.
Если
выбранный формат не поддерживает многослойных изображений, опция Layers (Слои)
автоматически станет недоступной, а сохраненное изображение не будет иметь слоев.
Рис. 3.30. Диалоговое окно Save As
- По желанию поставьте
флажки в группе параметров Save (Сохранить), а также флажок Embed
Color Profile (Встроить цветовой профиль), если эта опция доступна (подробнее
об этом см. главу 2, раздел «Изменение или удаление цветового профиля
документа»).
Установите
флажок Save As a Copy (Сохранить в виде копии), чтобы сохранить копию
файла и продолжить работу с оригиналом.
- Щелкните по кнопке
Save (Сохранить)и выберите формат сохранения файлов (например -EPS, TIFF, PICT, BMP). Новая версия файла останется открытой, исходное изображение
будет автоматически закрыто.
Если
вы не изменили имя файла и щелкнули по кнопке Save (Сохранить), появится
окно с предупреждающим сообщением. Щелкните по кнопке Replace (Заменить),
чтобы заменить исходный файл, или по кнопке Cancel (Отмена), чтобы вернуться
к диалоговому окну Save As (Сохранить как).
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием. А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
- Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
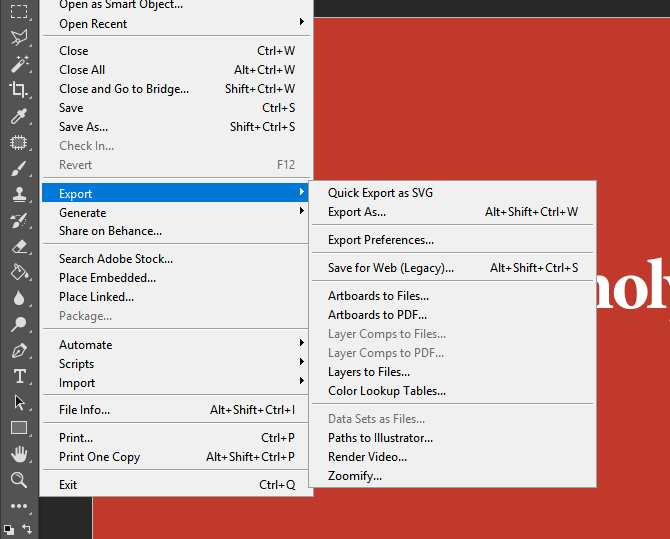
Сохранить для Интернета (Legacy)
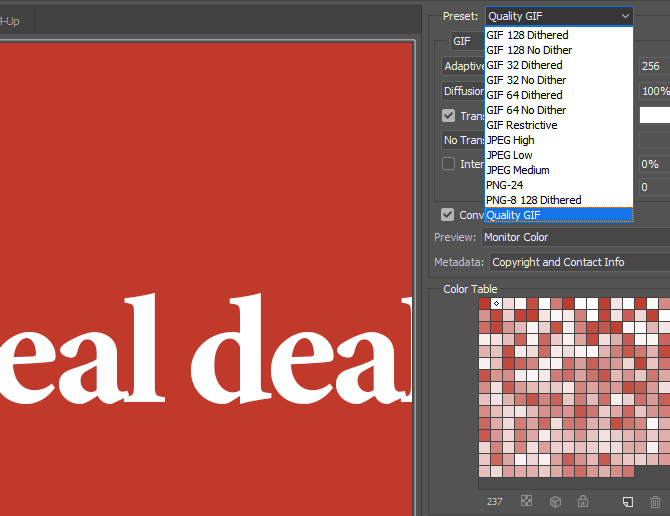
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.

SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
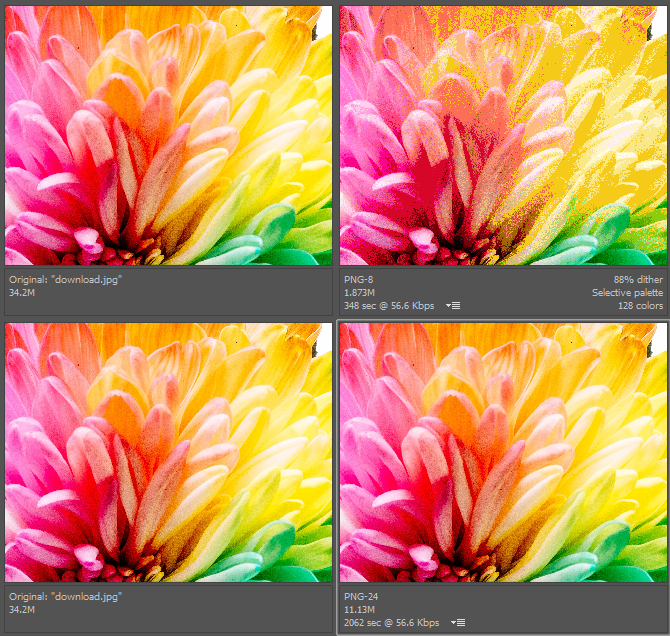
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с ![]() относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.

Как вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
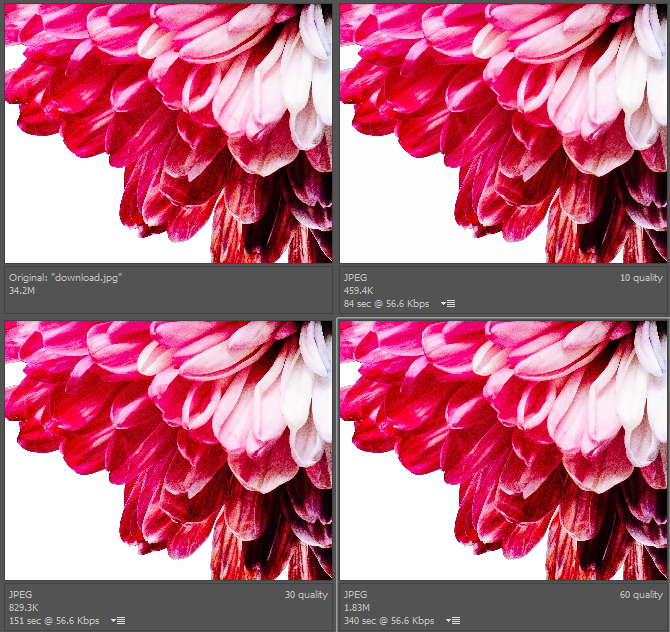
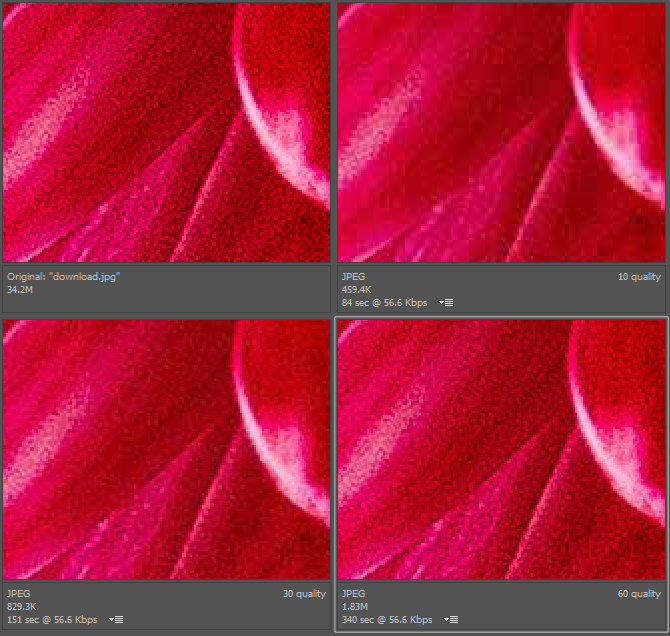
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.

Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?

В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Как сохранить фото на компьютер в Фотошоп онлайн
В графическом онлайн-редакторе кнопки для экспорта файлов предусмотрены для разных случаев. Есть возможность сохранять только слои, с которыми вы работаете, а также уже готовых изображений. Разница при этом существенная.
Дело в том, что при экспортировании все выполненные слои будут соединены в один. Если же вам требуется оставить только конкретные, нужно выполнять сохранение слоя. Так что прежде чем приступать к экспорту убедитесь, что вы полностью закончили свою работу. Есть два варианта для сохранения:
- Слои, над которыми работаете в данный момент, можно сохранить в формате PNG или SVG.
- Законченную работу на ПК можно сохранить в PSD-файл, а также экспортировать, как JPEG, PNG или многих других популярных форматов.
Если работа над проектом закончена, то для того, чтобы сохранить фото на компьютер, воспользуйтесь готовой инструкцией:
- Откройте в верхней панели, размещенной горизонтально, вкладку «Файл».
- Выберите пункт «Сохранить как PSD», или нажмите пункт «Экспортировать как», после чего выберите нужный формат.
- Через окно браузера выберите место для сохранения ПК.
- Нажмите кнопку «Сохранить».
Из этого же меню, вы смоете экспортировать или сохранить отдельный слой. Для этого после перехода на вкладку «Файл», выберите пункт «Экспортировать слои». В информационном окне установите нужные параметры, и подтвердите сохранение.
Важно! Внимательно выбирайте пункты меню. Если вам требуется сохранить незаконченный проект, то сохраняйте его слоями
Иначе все слои будут соединены в один файл.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
Настройка установок сохранения файлов
Выполните одно из следующих действий.
-
(Windows) Выберите «Редактирование» > «Установки» > «Обработка файлов».
-
(Mac OS) Выберите «Photoshop» > «Установки» > «Обработка файлов».
Определите значения для следующих параметров.
Просмотры изображений
Выберите параметр для сохранения просмотров изображений: «Никогда» для сохранения файлов без просмотров, «Всегда» для сохранения файлов с указанными просмотрами или «По заказу», чтобы назначать просмотры для каждого файла отдельно. В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел.)
Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» для сохранения файлов без расширений, «Всегда» для добавления расширения к именам файлов или «По заказу» для добавления расширения файла для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.
Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Сохранение в фоне
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
Параметры просмотра изображений в Mac OS
В Mac OS можно выбрать один или несколько из следующих типов просмотра (для ускорения процесса сохранения файлов и минимизации размера файлов выбирайте только необходимые типы просмотра).
Значок
Использует просмотр в виде значка файла на рабочем столе.
Полный размер
Сохраняет версию файла 72 ppi для использования в приложениях, в которых можно открывать изображения Photoshop только в низком разрешении. Просмотр PICT используется для файлов не в формате EPS.
Миниатюра Macintosh
Отображает просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет просмотр, который может быть отображен системами Windows.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
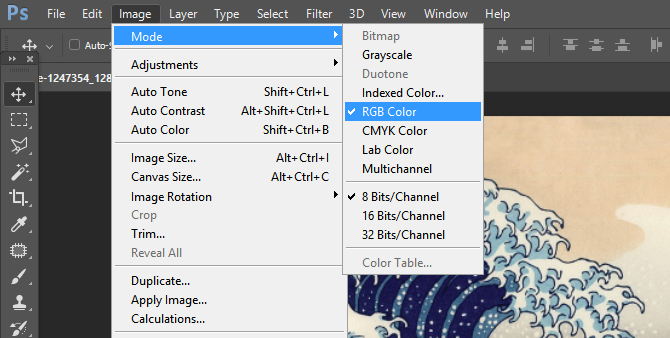
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.

Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
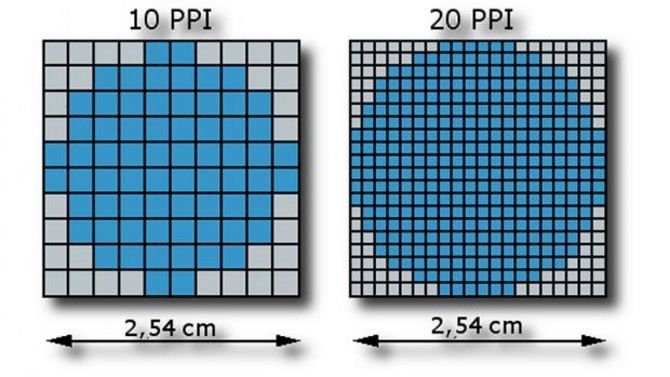
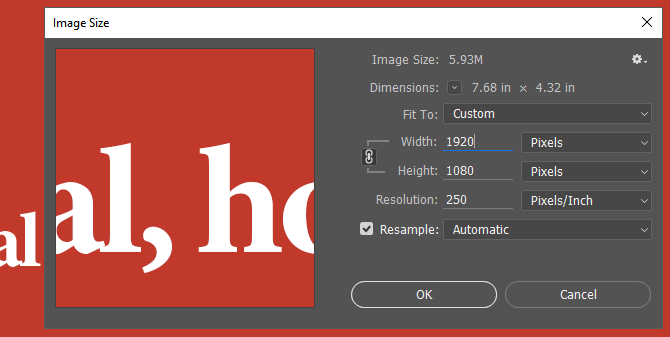
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.

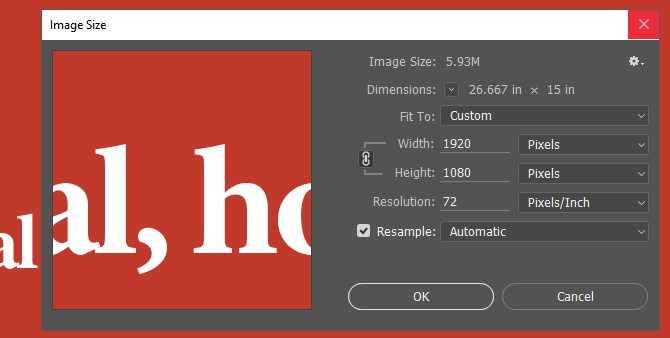
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.

Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.

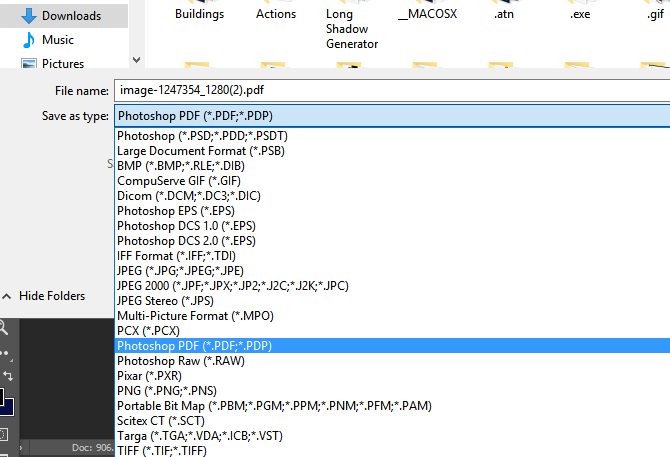
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.

Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
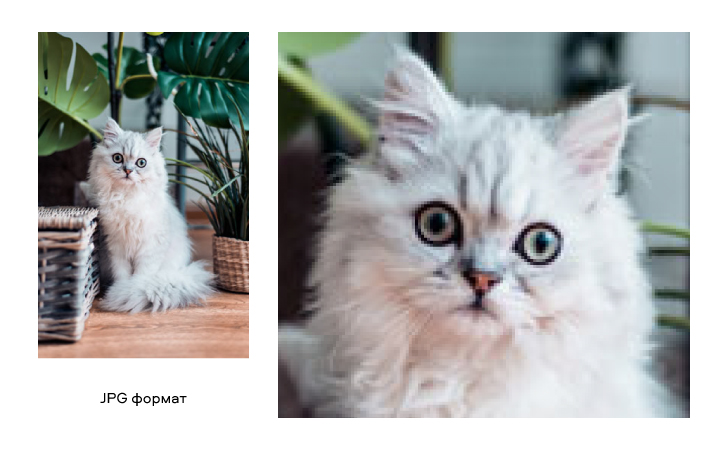
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.

Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
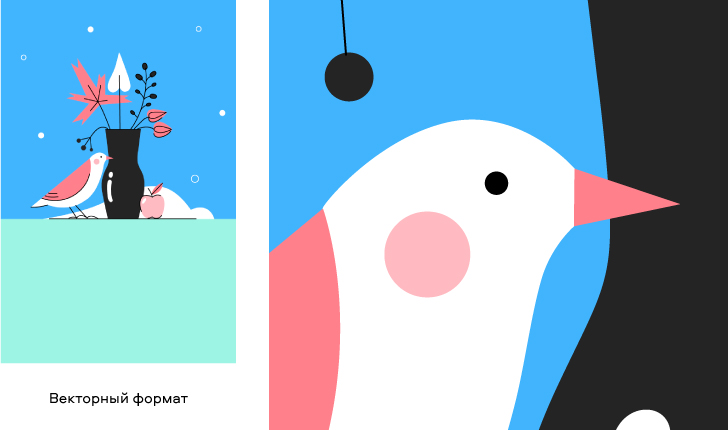
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.

Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.

Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.

экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме

Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Издатель
aromaesthetica.ru