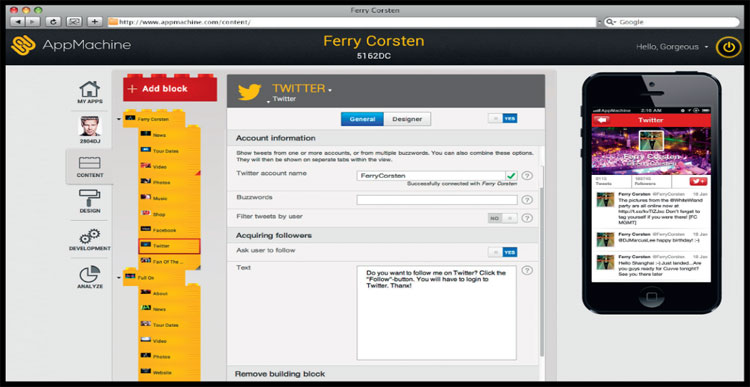
AppYourself
Компания появилась в 2011 году, их конструктор позволяет создавать приложения для iOS, Android, Windows Phone и HTML5. AppYourself создает не только приложение, но и веб-сайт с автоматической синхронизацией контента приложения.
Пробным вариантом сервиса AppYourself можно пользоваться в течение неограниченного времени. Но чтобы разместить приложение в одном из магазинов, понадобится как минимум наличие базового плана.
Доступны опции для ecommerce, резервирования столиков (Open Table и Resmio), дисконтные карты, фотогалереи и, конечно же, обычные новостные ленты.
Среди недостатков нужно отметить, что этот конструктор был разработан немецкой компанией, и иногда появляются не переведенные элементы меню.

Как сделать приложение для андроид и что для этого нужно?
Однако какой бы ни была цель, путь ее достижения один – создание хорошей, полезной и оригинальной программы, которая будет поддерживаться андроидом.
Советы для начинающих:
-
Перед началом работы создайте макет.
Нарисуйте на бумаге примерный вид, обозначьте основные пункты меню. Для некоторых это самый интересный и простой этап работы, но он также является важным и позволяет упростить работу по созданию проекта на всех последующих этапах.
-
Создайте интересное описание проекта.
Человек должен заинтересоваться прочитанным настолько, чтобы у него возникло желание заплатить деньги и установить новинку на свой телефон.
-
Посетите 1-2 занятия по программированию, чтобы узнать основные моменты работы.
Самые основные этапы и термины разъясняются на вводных занятиях. Чтобы продолжить обучение, достаточно приобрести несколько самоучителей. Главное в обучении – практика. Читать книги рекомендуется перед открытой на персональном компьютере программой.
-
Изучите разные варианты.
Прежде чем отдать предпочтение одному сайту для создания программы.
-
Подумайте над оригинальной темой.
Чтобы приложение хорошо покупалось, нужно сделать его не только удобным и красивым, но и уникальным. В противном случае у вас будет много конкурентов.
-
Приготовьтесь к неудаче.
Скорее всего, первый блин выйдет комом.
-
Внимательно тестируйте результат работы.
Пользователи могут высказывать много мнений, как положительных, так и отрицательных и к этому мнению стоит прислушаться.
-
Выберите возрастную аудиторию.
Приложение для ребенка должно быть более ярким и красочным, чем для взрослого.
-
Давайте много информации и пунктов меню.Люди любят «побродить» по страницам, изучая вкладки.
Одностраничная программа мало кому понравится.
-
Не назначайте слишком высокую цену за первые работы.
Поначалу нужно набить руку.
Кому будет полезно самостоятельно созданное приложение
Если вы решили создать Android-приложение без навыков программирования ради спортивного интереса, то можете смело переходить к разделу «Онлайн-конструкторы»
Решившимся заняться этим делом для продвижения и популяризации своего бизнеса, творческого или делового проекта важно определить: достаточно ли им простого, созданного самостоятельно приложения или все же необходимо обратиться за помощью к опытным разработчикам
Итак, когда оптимален данный вариант:
- начинающему бизнесу или проекту: аудитория простит вам ряд недоработок, сославшись на вашу неопытность;
- пользователям требуется приложение с простым функционалом — удобная версия сайта, к примеру;
- пуск неудачного приложения не будет для вас болезненным — вы его создаете, работая на перспективу;
- вы не хотите зависеть от запросов разработчиков.
Como DIY — швейцарский нож среди конструкторов приложений
С помощью конструктора, разработанного в 2010 году в Израиле, были созданы более миллиона приложений.
В программе доступны такие возможности, как календарь, дисконтные карты и пользовательские отзывы. Среди клиентов конструктора в основном рестораны и прочие организации, занимающиеся организацией специальных событий.
Como DIY предоставляет бесплатное пользование в течение полугода, в случае если клиенту не удастся достичь каких-то ощутимых коммерческих результатов с помощью созданных приложений.
Имеется семь различных макетов, к которым можно добавить шесть навигационных стилей. Цвета, фоновые изображения и иконки могут дополняться артворками пользователя.
Редактор достаточно удобный с расширенным функционалом.
Como предоставляет возможность бизнес-организациям и брендам (независимо от их масштаба) привлекать и сохранять клиентов. Это глобальный лидер по части цифровых решений для вовлечения клиентов, с помощью которых коммерческие организации с 2010 года расширяют клиентскую базу и составляют представление относительно своих клиентов.
Представители Como считают, что передовые технологии должны быть доступны любому бизнесу. SaaS-платформа компании удобна в управлении, это идеальное решение для коммерческих организаций, которым не хватает времени и ресурсов для управления пользовательской аудиторией.
Papa John’s, Burger King, Coca-Cola и BMW — вот некоторые компании и бренды, которые пользуются Como.

Совместимость ОС
Самое важное — убедиться, что выбранный конструктор способен генерировать приложение, которое было бы доступно на нескольких платформах (iOS, Android, Blackberry или Windows). Куда проще разработать приложение и перевести его на язык других операционных систем, чем писать отдельные приложения для каждого типа ОС
Куда проще разработать приложение и перевести его на язык других операционных систем, чем писать отдельные приложения для каждого типа ОС.
Но все же важно проверять совместимость при выборе конструктора приложений. Большинство конструкторов совместимы с iPhone и андроидофонами, но не всегда подходят для устройств на платформах Windows или Blackberry
Большинство конструкторов совместимы с iPhone и андроидофонами, но не всегда подходят для устройств на платформах Windows или Blackberry.
Согласно исследованию International Data Corporation, на устройства Android и iOS приходится до 96.3% рынка смартфонов. Устройства на платформе Windows Phone — это лишь 2.7% рынка.
Как правильно написать приложение для андроид?
Для кого-то это станет работой и прибыльным делом, для других – просто хобби.
Однако, как показывает практика, те, кто серьезно увлечен, изучает тему и аккуратно, шаг за шагом создает игры, добивается больших успехов.
Чтобы стать разработчиком, нужно:
- Для работы потребуется персональный компьютер с доступом в интернет.
- Оценку можно производить только с мобильного телефона, на котором установлена последняя версия системы андроид.
- Знание английского языка хотя бы на минимальном уровне желательно.
- Необходимо знание языка Java.
- Знание разметки XML сделает работу более простой, и позволит создать красочную, красиво оформленную программу.
Все описанные этапы можно объединить в три основных:
- Разработка интерфейса программы, подбор изображений.
- Работа с кодом.
- Тестирование.
Каждый из этапов по – своему важен, и его нельзя пропускать.
Но ведь никто не садится писать книгу, не зная, о чем она будет?
Идею для игры или программы нужно разработать, заполнить все слабые места.
Следует понимать, что нет однозначного ответа на вопрос: как создать приложение для андроид.
Мало просто создать его, нужно сделать программу интересной.
Современные сайты позволяют быстро создать задуманное, не мучаясь с кодом.
Для любителей такой вариант вполне подойдет.
Если же вы хотите зарабатывать большие деньги, придется делать все самостоятельно.
Этапу тестирования также следует уделить должное внимание. Анализ мнения тестировщиков позволяет сделать вывод о том, как воспримут новинку владельцы смартфонов на базе андроид
Анализ мнения тестировщиков позволяет сделать вывод о том, как воспримут новинку владельцы смартфонов на базе андроид.
Каким должно быть приложение
Перед тем как создать приложение для Android, необходимо наметить те ключевые моменты, на которые будете опираться в работе. Вы создаете программу, которая будет работать на смартфонах и планшетах, будет призвана решать практические задачи пользователя: знакомить его с новостями, помогать совершать покупки, осуществлять функции связи и т. д.
Аудиторию привлекают приложения, которые соответствуют перечисленным пунктам:
- безопасность;
- бесперебойное функционирование;
- удобная навигация;
- личный кабинет;
- наличие push-уведомлений;
- информативность — ответ на все свои запросы человек должен находить внутри приложения.
Технические особенности PWA
Способы установки PWA
Существует три способа установки PWA: при помощи автоматического уведомления, через «…» (три точки) в меню браузера, при клике на кнопку установки на странице.
Так выглядит установка с помощью автоматического уведомления
Пример установки через «…» (три точки) в меню браузера
Пример установки при клике на кнопку установки на странице
Отображение PWA
PWA работают на базе WebView, который предоставляют браузеры. WebView очень популярный способ для отображения интерфейсов.
Браузер, который будет открывать PWA после установки приложения, определяется операционной системой iOS или Android.
Для Android используется Google Chrome, а для iOS — Safari.
Очень упрощенно можно сказать, что PWA открывается во вкладке браузера, но без интерфейса самого браузера. Однако мы можем отображать интерфейс браузера, если нам это необходимо.
Варианты отображения PWA
Поддержка PWA
По данным caniuse.com, 94% устройств пользователей поддерживают service workers, возможность установки на домашний экран есть у 87% пользователей.
Функциональность PWA
PWA поддерживает множество способов взаимодействия с аппаратной частью телефона.
Такие функции как доступ к контактам пользователя, NFC, считывание QR, поддержка AR/VR пока недоступны, но в ближайшее время их должны добавить.
Подробнее обо всех функциях с примерами кода можно узнать на сайте whatpwacando.today.
Монетизация и публикация
Если приложение, которое автор только что смог благополучно и довольно быстро создать, должно приносить доход с просмотра рекламы, следует:
Перейти на вкладку Monetize и включить показ объявлений (поле слева), а также установить количество встроенных блоков (справа).
Пользователь, решивший оставаться в бесплатном режиме, не сможет полностью отключить рекламу, установить частоту её показа или избавиться от логотипа сайта-конструктора.
Пришло время публиковать мобильное приложение для Android! Для этого потребуется:
Переключиться на вкладку Publish.
Прочитать условия публикации в Google Play и, если не жалко 25 долларов на регистрацию в качестве разработчика, нажать на кнопку с тем же названием.
А по завершении — кликнуть по плашке I Have Published My App.
Щёлкнуть по расположенной в верхней панели кнопке Download APK.
Во всплывающем окошке нажать на большую круглую кнопку «Скачать».
Указать место сохранения и загрузить исполняемый файл на жёсткий диск.
Отлично! Пользователь только что создал полноценную программу для Андроида — и прежде чем начать распространять её, не помешает потратить ещё несколько минут и проверить работоспособность приложения.
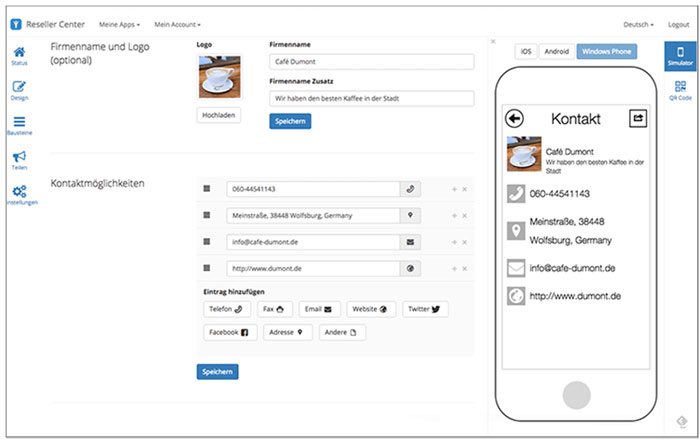
Appsmakerstore
Appsmakerstore — это онлайн-сервис, который позволяет пользователям создавать и публиковать свои собственные мобильные приложения в несколько кликов в интернете. Платформа Appsmakerstore создает мобильные приложения, поддерживаемые HTML5, iTunes, Android Market, Blackberry Marketplace, Windows Marketplace и Facebook без каких-либо глубоких технологических навыков. Это всего 1 приложение для 6 разных платформ. Appsmakerstore предлагается в 23 языках, в том числе на русском и украинском.
Особенность Appsmakerstore в том, что он предлагает на выбор уже готовые шаблоны для определенных индустрий (например, юридические услуги, ночные клубы, рестораны и кафе, торговля, салоны красоты и пр.)
Данный сервис представлен такими планами:
- «Сделай сам» — $9.78 в месяц.
- «Мы делаем приложение для Вас» — $249
- «Reseller»- специальная цена, которую нужно узнавать на сайте отдельно.
Всегда включено во все планы:
- Неограниченное количество изменений контента и обновлений приложения.
- Обновление контента приложения на iTunes и Google Play без необходимости повторной публикации.
- Отправлять неограниченное количество push уведомлений пользователям.
- Автоматически получать и пользоваться всеми обновлениями системы.
- Безопасный хостинг на наших серверах.
Сайт Appsmakerstore: http://appsmakerstore.com
Редактор кода
Самый важный инструмент разработчика, конечно, голова, а следующий по важности — редактор кода. Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода
Программ для программистов придумали уже немало, и большинство из них бесплатны, так что есть из чего повыбирать. Главное, чтобы редактор умел работать именно с вашим языком программирования (или набором языков) и чтобы у него была поддержка, то есть регулярные обновления самого редактора и плагинов для него.
Вот несколько редакторов кода, с которых можно начать знакомство с программированием. Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
1. Sublime Text
Популярный и простой в освоении редактор, который подойдет начинающим разработчикам. Его отличительная черта — очень быстрая загрузка. Поэтому Sublime Text часто используют не только для редактирования кода, но и для хранения быстрых заметок, тем более что это приложение для программирования автоматически сохраняет все содержимое вкладок при закрытии. Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
К другим приятным фичам Sublime Text можно отнести автодополнение, одновременное редактирование нескольких строк и удобный поиск.
2. Atom
Тяжеловесный, но мощный редактор, который можно улучшать и кастомизировать до бесконечности. Для него существует уже около 13 тысяч плагинов, которые способны закрыть все мыслимые потребности начинающего программиста. А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Кстати, авторы этого редактора — компания GitHub, и основные инструменты контроля версий интегрированы в Atom из коробки. Создать новую ветку или закоммитить изменения можно в пару кликов или нажатий горячих клавиш прямо из окна редактора. Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
3. Visual Studio Code
Еще одно популярное ПО для программирования — разработка Microsoft под названием Visual Studio Code, или сокращенно VSCode. Как и Atom, он содержит интеграцию с системой контроля версий, а также встроенный терминал, собственный отладчик и набор инструментов для рефакторинга.
Из минусов: приложение достаточно долго загружается, но работает быстро.
4. Vim
У этого олдскульного редактора кода нет интерфейса. Совсем. И тем не менее Vim стабильно занимает высокие места в списках лучших бесплатных редакторов кода. Это неудивительно, ведь многие бывалые разработчики не жалуют мышку и тачпад: использовать горячие клавиши и текстовые команды куда быстрее.
И хотя на первый взгляд этот инструмент не для новичков, мы советуем его тем, кто с первых же дней хочет впечатлить коллег по цеху.
5. WebStorm
Среда для разработки на JavaScript с автоматической проверкой кода, поддержкой JS-библиотек и фреймворков, инструментами для командной работы, предпросмотром HTML-файлов и множеством других полезных для веб-разработки фич.
Это платный софт — индивидуальная подписка обойдется в 5,90 $ в месяц, но ученики онлайн-школы программирования Skysmart Pro получают ее бесплатно на время прохождения курсов.
Редактор кода и IDE. В чем разница?
IDE, или среда разработки, — этакая программа-мультитул, которая включает в себя, помимо редактора кода, еще компилятор и отладчик (то есть умеет превращать строки кода в работающее приложение и помогает программисту искать баги), а также другие полезные штуки, например интеграцию с системой контроля версий.
Примеры IDE — Microsoft Visual Studio, PyCharm, Eclipse.
FrontPage — визуальный софт для создания сайтов от Microsoft
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
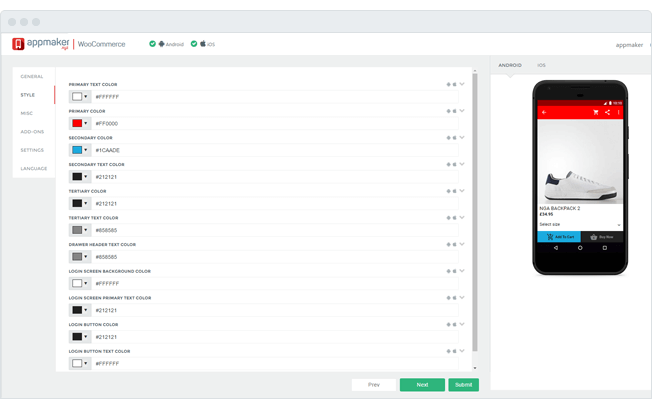
Мобильное приложение
Первое, чем нас встречает сайт — это предлагает 3 варианта создания приложений: WooCommerce, WordPress и Web App. Про первые два я уже говорил, что платно и нужно общаться с менеджерами по записи, поэтому мы сразу переходим к третьему, к веб-приложению.
Хотя на карточке указано, что можно сделать для iOS и Android, но по факту у нас есть возможность сделать приложение только для гуглофонов. Регистрируемся и начинаем создавать.

Рабочее пространство ну прямо совсем простое и очевидное, поэтому я не буду описывать очевидные моменты. Единственный момент: пункт «Splash Icon» на самом деле является Splash Screen’ом, т.е. экраном, отображаемом при загрузке приложения.
Над примером решил не заморачиваться и сделать свой блог как приложение.
На следующей странице — вкладке «Style» — нам дано выбрать только показывать или не показывать панель инструментов он же тулбар. И если мы его показываем, то нам дано выбрать цвет фона и цвет текста.

Забегая вперед хочу сказать, что этот тулбар будет просто строчкой с названием приложения и никаких инструментов (меню или строка поиска, например) там нет. Возможно, в платной версии будет доступно больше.
Об этом я не знал и поначалу оставил как есть, только поменял цвет. И когда обнаружилось, что тулбар — это просто строка с заголовком, то я вернулся на сайт и скорректировал отображение (т.е. выключил), после чего перекомпилировал. Поэтому у приложения номер версии — 2.

На главной странице есть скриншот, где вкладка Style имеет большее количество настроек, да и самих вкладок чуть больше, чем в бесплатной версии.
Последняя вкладка для нас (в рамках данного обзора) будет малоинтересной по причине того, что два параметра — добавление рекламного блока и push-извещений — включаются за дополнительную оплату, по $5 за опцию. Кроме того, нужно ещё настраивать Firebase, что тоже уходит за рамки обзора. И я этого не делал, поэтому писать про это не буду.

Последний этап — компиляция программы. Процесс занимает где-то 3-5 минут, после чего мы можем скачать готовое приложение. Или загрузить прямо в Google Play, правда для этого понадобится аккаунт разработчика — он платный и стоит $25 (на момент написания статьи).
Итоговый вариант вы можете посмотреть самостоятельно, скачав устаночный файл web-islands.apk (2,8 мб). Я проверил на своём Xaomi — работает нормально.
«Многопоточность и сетевое взаимодействие в Android» от Coursera

- Длительность: 27 академических часов
- Сертификат: да
- Формат обучения: видео, текстовые материалы, тесты
Программа обучения
Продолжение предыдущего курса, в рамках которого в полном объёме будет рассмотрено грамотное выстраивание взаимодействия с многопоточностью в приложении.
Вы узнаете о специальных инструментах из Java, которые помогают справиться с поставленной задачей. Также вы поверхностно разберетесь в реактивном программировании. Учтите, что вам понадобятся базовые знания из первого курса для работы с представленным материалом.
Плюсы:
- Предоставление сертификата;
- Наличие текстовых материалов и тестов;
- Большое количество партнёрских организаций;
- Положительные отзывы от пользователей.
Минусы:
«Android: погодное приложение» от GeekBrains

- Длительность: 2 академических часа
- Сертификат: нет
- Формат обучения: видеокурс
Программа обучения
Небольшой курс, во время которого вы сможете разработать собственное приложение, демонстрирующее пользователям актуальный прогноз погоды.
Необходимо учесть, что к его изучению могут приступать только те пользователи, у которых есть опыт работы с си-образными языками. В результате вы создадите программу, использующую API сервиса «Яндекс.Погода». В работе будет использоваться язык Kotlin.
Плюсы:
- Практическая направленность курса;
- Возможность использования полученных знаний в выполнении других задач.
Минусы:
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее
Из чего состоит приложение на Android
Приложения для Android состоят из ряда компонентов. Каждый из них имеет собственный жизненный цикл (он задаёт способы создать и разрушить определённый компонент) и выполняет отдельные задачи.
Вот из каких базовых компонентов состоят приложения.
Активити (activity). Основной компонент в мобильном приложении. Например, это может быть экран, с которым взаимодействует пользователь. В Android-приложении чаще всего несколько Активити и приложение переключается от одного Активити к другому во время работы.
Виды (views). Базовый блок для компонентов UI (пользовательского интерфейса) в Android. Отвечает за UI и функции, которые видит пользователь.
Службы (services). Отвечают за выполнение задач в фоновом режиме. У этого компонента нет пользовательского интерфейса. Например, Службы могут загружать данные из сети или проигрывать музыку в режиме фона, пока пользователь работает с другим приложением. При этом Службы не блокируют взаимодействие пользователя с Активити. Другие компоненты могут запустить Службы или они могут работать самостоятельно.
Контент-провайдеры (content provider). Отвечают за передачу данных между приложениями. Например, нужно сделать так, чтобы приложение могло выводить список контактов. Но контакты содержатся в базе данных чужого приложения и к ней нельзя получить доступ. Для таких случаев создали контент-провайдер — специальный механизм, позволяющий использовать данные совместно с другими приложениями.
Широковещательный приёмник (broadcast receiver). Этот компонент нужен, чтобы реагировать на такие события, как перезагрузка системы, низкий уровень заряда батареи, потеря сетевого соединения, восстановление связи и т. д.
Как подготовить релиз-версию приложения
После доработки финальной версии приложения наступает этап его публикации в Google Play. Теперь нужно подготовить проект к размещению, а именно наполнить витрину мобильного приложения в Google Play. Для витрины нужно сделать:
- название приложения;
- его краткое описание;
- развёрнутое описание приложения;
- скриншоты с заголовками;
- свойства приложения;
- политику конфиденциальности;
- видеоролик (по желанию).
Описание приложения должно быть оптимизировано для индексации в Google Play. Также для поисковой оптимизации необходимо выбрать ключевые слова. От того, насколько качественно проделана эта работа, зависит, сколько людей найдут и скачают ваше приложение.
Если проект сделан на разных языках, для витрины необходимо также перевести текст описания и подготовить отдельные скриншоты.

Пример витрины приложения с сайта play.google.com
Как создать приложение для андроид и продвинуть его?
Для наиболее быстрого распространения следует:
- Использовать перекрестные ссылки с другими владельцами соцсетей и блогов.
- Выкладывать ссылки в собственном блоге.
- Рассказывать друзьям о созданной программе.
На видео ниже представлен процесс создания приложения с помощью сервиса Appsgeyser:
Многие не знают, как создать приложение для андроид, и боятся фразы «язык программирования».
Однако ничего страшного и сложного в разработке программ нет.
Современные сайты в режиме онлайн выполняют все необходимые действия, нужно лишь задать им направление.
Webflow — программа для профессиональной разработки сайтов
Webflow – это продвинутый онлайн-конструктор с возможностью выгрузки страниц (экспорта) и встроенной CMS-системой.
То есть, это не привычный софт, который нужно обязательно устанавливать на свой ПК, а специальный сервис, который предоставляет нужные функции удалённо. Созданные страницы или сайты необязательно размещать на серверах Webflow. Вы можете арендовать свой собственный хостинг, выгрузить все страницы и разместить их на своих аппаратных мощностях.
Таким образом, Webflow совмещает преимущества standalone-программ и облачных конструкторов. Пользователю нужно только выбрать более удобный вариант.
Достоинства. Для создания красивых и современных динамических страниц не нужно быть профессиональным дизайнером или верстальщиком: вы можете выбрать готовый шаблон и доработать его под себя, а можете создать полностью свой с нуля из разнообразных тематических блоков. Сервис будет полезен и для разработчиков: есть возможность создания сложных нетипичных элементов интерфейса, использования сторонних библиотек и т.д.
Но самое интересное – возможность экспорта сайтов и страниц, а также встроенная CMS. В Webflow можно создать интерфейс для сторонних CMS, а интеграцию выполнить при помощи API. Есть здесь и всё необходимое для e-commerce.
Недостатки. Первая и самая существенная проблема для новичков – нет перевода на русский язык. Требуется хорошее знание английского. Из-за обилия функционала без профильных знаний будет сложно разобраться с основами редактора. Это компенсируется наличием готовых шаблонов, но многие из них требуют отдельной оплаты.
Стоимость. Webflow имеет неограниченный по времени тестовый период. С вас не будут требовать оплаты до тех пор, пока вы не захотите опубликовать или выгрузить свой сайт/страницы.
Чтобы получить возможность выгрузки HTML/CSS-кода, необходимо перейти как минимум на тариф Lite – от 16 до 24 доллара США/месяц (в зависимости от периода разовой оплаты). Если необходим функционал White label (свой логотип и отсутствие указания на платформу) – понадобится тариф Pro (35-42 USD/месяц).
Если вы планируете пользоваться хостингом Webflow, то для него нужно подключать отдельные тарифы: от 12 до 212 долларов США/месяц (в зависимости от количества страниц, необходимости CMS и других функций).
«Быстрый старт в разработке Android-приложений» от Coursera

- Длительность: 19 академических часов
- Сертификат: да
- Формат обучения: видео, текстовые материалы, тесты
Программа обучения
Первая из трёх частей обширного курса по разработке приложений на ОС Android.
Из неё пользователи узнают базовые элементы работы с Java, что поможет при дальнейшем обучении.
Программа рассчитана на 4 недели, однако вы можете подстроить сроки под себя, повысив или понизив темп работы с материалом.
Партнёрами курса являются: Московский физико-технический институт, компания E-Legion и ФРОО (Фонд развития онлайн-образования).
Автор курса — Марат Тайчинов, с 2015 года работающий в области Android-разработки. За несколько месяцев он прошёл путь от новичка до сотрудника крупной компании. За его плечами призовые места в конкурсах NightHack 2015 и 2016 годов. Именно ему принадлежит работа над этой и двумя следующими образовательными программами. Аналогичная ситуация касается партнёрских организаций.
Плюсы:
- Предоставление сертификата;
- Наличие текстовых материалов и тестов;
- Большое количество партнёрских организаций;
- Положительные отзывы от пользователей.
Минусы:
Выбор инструмента
Прежде чем пытаться разработать приложение для Андроида, необходимо как можно более честно определиться со своими возможностями. Будущему создателю мобильной программы предстоит ответить на два вопроса:
- готов ли он пользоваться профессиональными инструментами вроде Android SDK, тратить время на попытки разобраться в программном коде и необходимую отладку;
- готов ли он платить довольно существенную сумму за саму возможность попробовать создавать приложения — без какой-либо гарантии успеха и популярности мобильной программы.
Можно предположить, что человек, только задумавшийся о том, чтобы сделать своё приложение для Андроида, в обоих случаях даст одинаково отрицательный ответ. Тогда для создания мобильной программы ему потребуется специальный онлайн-конструктор, полностью бесплатный или работающий в демо-режиме — и избавляющий от необходимости написать несколько сотен строк кода, а потом пытаться скомпилировать их в полноценный рабочий инструмент.
Кроме того, не стоит рассчитывать, что самодельная программа немедленно войдёт в список лучших приложений для Android. Конкуренция на рынке мобильных разработок очень велика, и, вполне может быть, разработка, на попытки создать которую ушло столько времени, так и не станет широко известной — однако если она исправно исполняет свои функции, цель можно считать достигнутой.
Список самых популярных конструкторов, позволяющих создать приложение для Андроида без лишнего труда:
Ниже будет показано, как создать собственное мобильное приложение, на примере AppsGeyser — с учётом его функционала это лишь немногим сложнее, чем восстановить удалённые СМС на телефоне.


































