Цветокоррекция с помощью пипеток
И кривые, и уровни позволяют осуществить базовую автоматическую цветокоррекцию при помощи трёх пипеток: чёрной, серой и белой. Сам я ими практически никогда не пользуюсь, предпочитая настраивать кривые вручную, но вкратце упомянуть о пипетках в данной статье всё же необходимо.
Чёрная и белая пипетки отвечают за точки чёрного и белого цвета соответственно. Серая же пипетка служит для исправления цветового баланса в полутонах.
Выбрав чёрную пипетку и указав на фотографии участок, который, по вашему мнению, должен быть абсолютно чёрным, вы тем самым сместите точку чёрного цвета для каждого из каналов, так, что всем пикселям с яркостью от выбранного вами тона и ниже будет присвоена нулевая яркость. Аналогично действует и белая пипетка, отсекая все света выше заданной точки. Серая пипетка заведует серединой тонального диапазона, приводя яркость отдельных цветовых каналов во взаимное равновесие.
Автоматическое исправление цветового баланса возможно только в том случае, если на фотографии присутствует какой-либо объект, имеющий в реальности нейтральный оттенок: серый, чёрный или белый. Достаточно указать пипеткой на заведомо ахроматический объект, чтобы индивидуальные кривые или уровни для каждого из цветовых каналов приняли такое положение, при котором цветовой баланс всего изображения выравнивается в соответствие с выбранным вами эталоном. Например, если серый пиджак получился на фотографии синеватым из-за того, что человек стоял в тени, то после применения серой пипетки излишняя синева будет нейтрализована по всему кадру и пиджак вновь станет серым, а весь снимок немного потеплеет.
Примечательно, что если вы ткнёте пипеткой во что-нибудь исходно цветное, то это приведёт к нейтрализации данного цвета вплоть до полной ахроматичности и к пропорциональному неестественному искажению всех остальных цветов. Например, если вы укажете на синее небо, оно посереет, а все остальные объекты на фотографии приобретут красно-оранжевый оттенок. Указав на красную розу, вы обесцветите её и окрасите весь снимок в сине-голубые тона. Этот приём вполне легален и может быть использован для достижения необычных художественных эффектов.
Должен отметить, что хотя цветокоррекция при помощи кривых и уровней и способна во многих случаях исправить ошибки баланса белого цвета, тем не менее, изначально правильная установка баланса белого непосредственно при съёмке или в RAW-конвертере является более здравым решением, обеспечивая лучшую цветопередачу и упрощая последующую обработку снимка.
Спасибо за внимание!
Василий А.
Управление яркостью
Для того, чтобы сделать изображение светлее, необходимо расположить кривую выше исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их увеличения.
Для того, чтобы сделать изображение темнее, необходимо расположить кривую ниже исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их уменьшения.
Приведённые формы кривых соответствуют измененям параметра Brightness во многих программах, в частности, в Adobe Lightroom (Adobe Camera Raw).
Когда вы устанавливаете Brightness в положительные значения, это практически равнозначно тому, что берёте среднюю точку кривой и тянете её вверх.
Отрицательные значения Brightness фактически задают смещение центральной точки вниз.
Изменение и коррекция изображений в Ворде
Удаление фона рисунка
Вот уж чего не ожидал от Ворда – так это возможности удаления фона. Конечно, это не Photoshop, но все же, работает неплохо. Так вот, чтобы удалить фон рисунка, кликните Формат – Изменение – Удалить фон
.
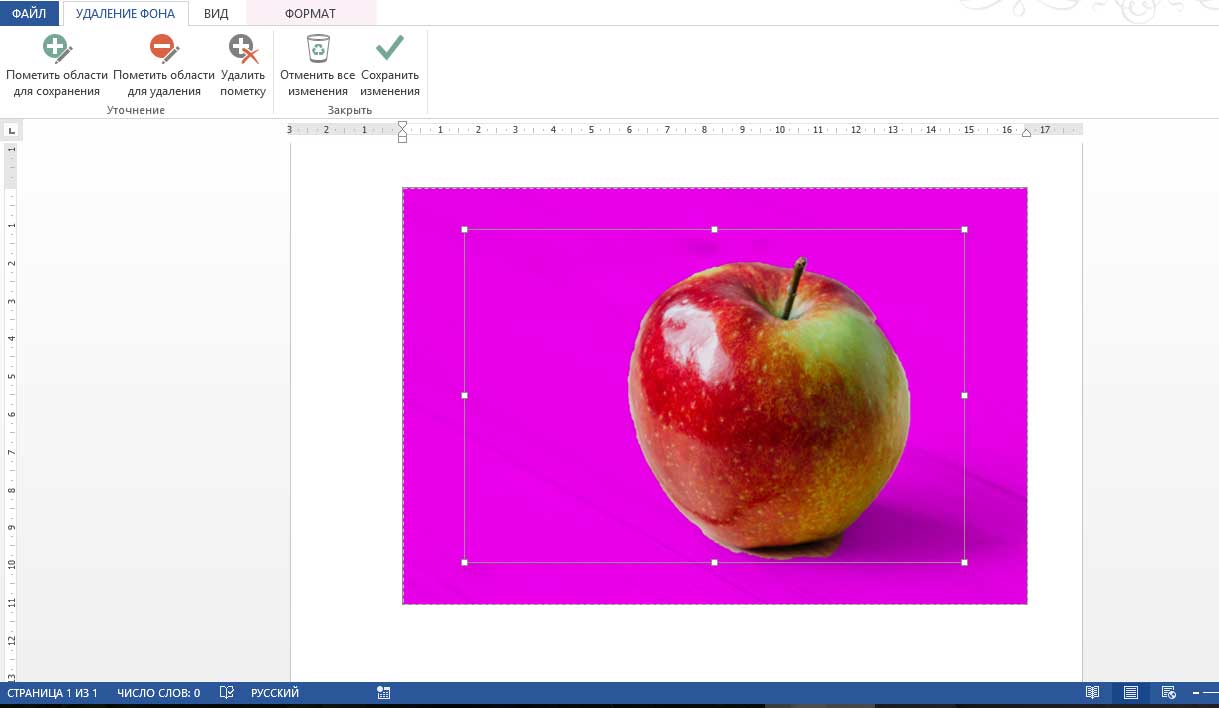
Откроется окно редактирования, где программа предложит свой предварительный вариант изображения без фона.

Та часть, которую Word посчитал фоном, будет залита цветом. Вы можете управлять результатом, для чего на ленте появятся кнопки:
- Пометить области для сохранения (знак «+») – выберите этот инструмент и кликайте в тех местах, которые удалять не нужно
- Пометить области для удаления (знак «-») – этим инструментом, наоборот, кликайте на областях для удаления
- Удалить пометку – удаляет Ваш маркер сохранения или удаления
- Отменить все изменения – отменяет все действия и выходит в обычный режим работы
- Сохранить изменения – применяет все изменения и удаляет фон

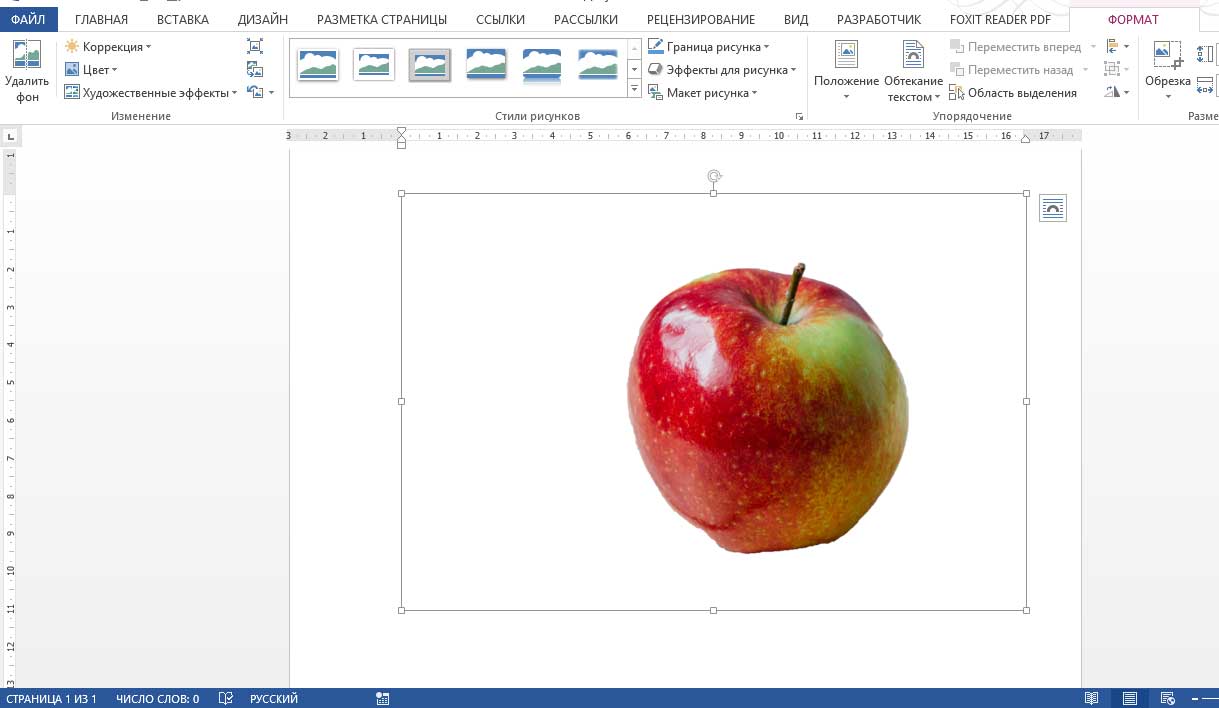
Вот, что в итоге у меня получилось. Конечно, не идеал, но прекрасно работает, когда основной рисунок достаточно гладкий.
Художественная коррекция рисунков в Word
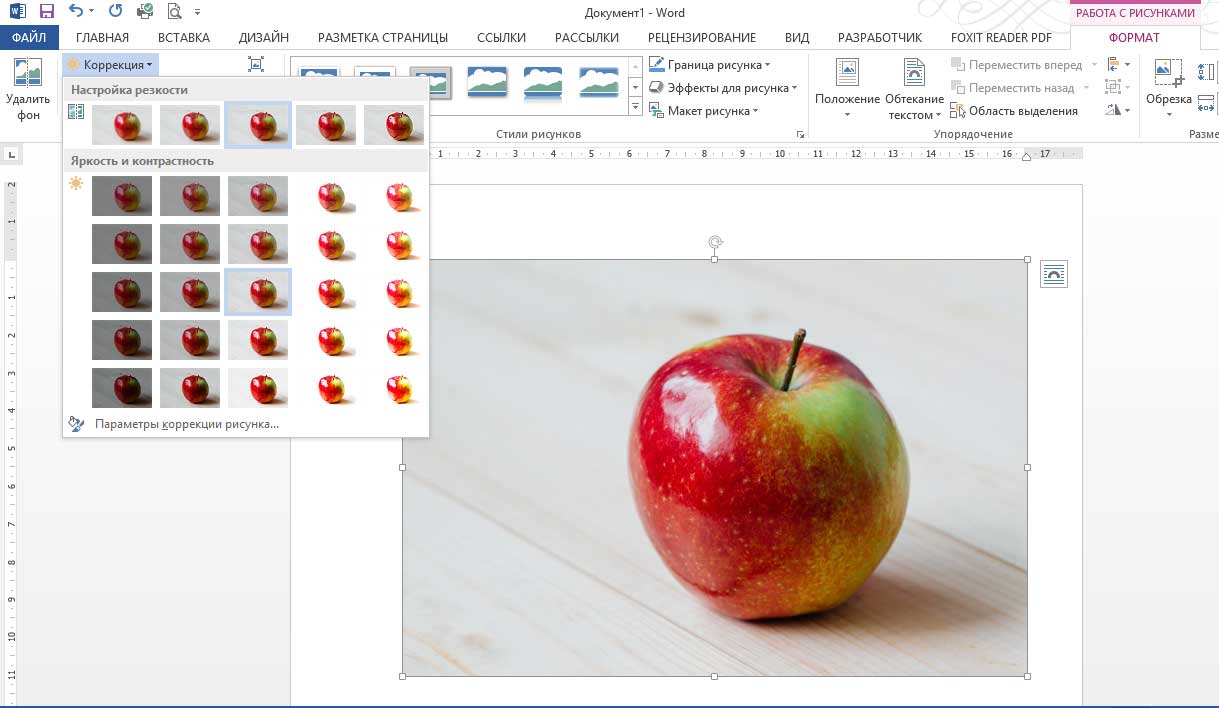
Если рисунок недостаточно резкий, яркий или контрастный, воспользуйтесь автоматической корректировкой. Нажмите на ленте Коррекция
и выберите один из предложенных вариантов коррекции.

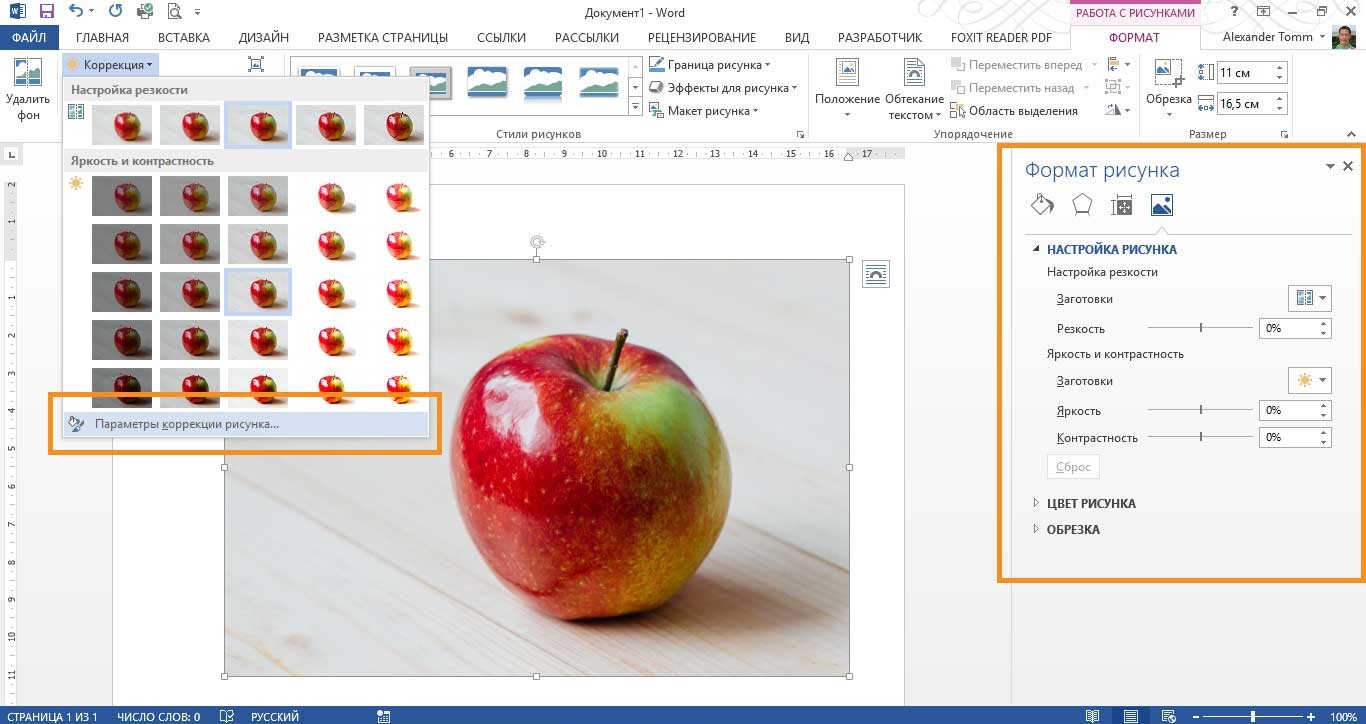
Если ни один из них Вас не устроил – настройте вручную. Под галереей нажмите Параметры коррекции рисунка
и в дополнительном меню выполните точную настройку. Какие показатели устанавливать – рекомендаций не дам, смотрите на своё изображение и экспериментируйте, достигайте наилучшего результата, по Вашему мнению.

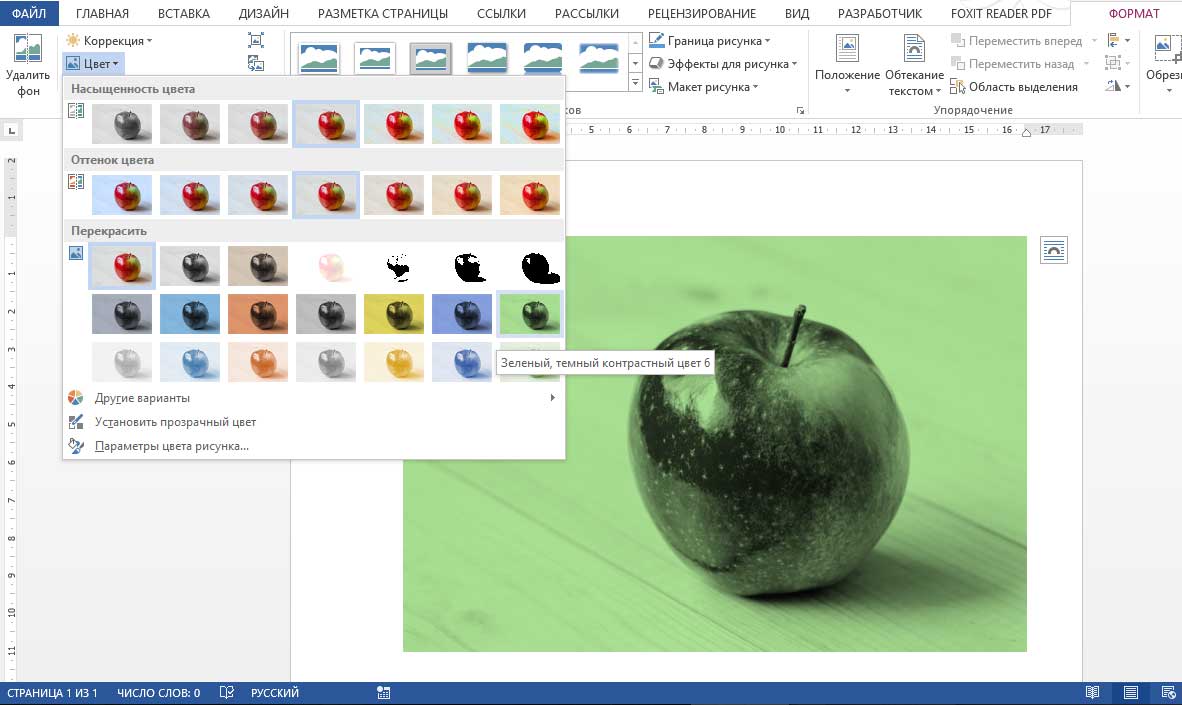
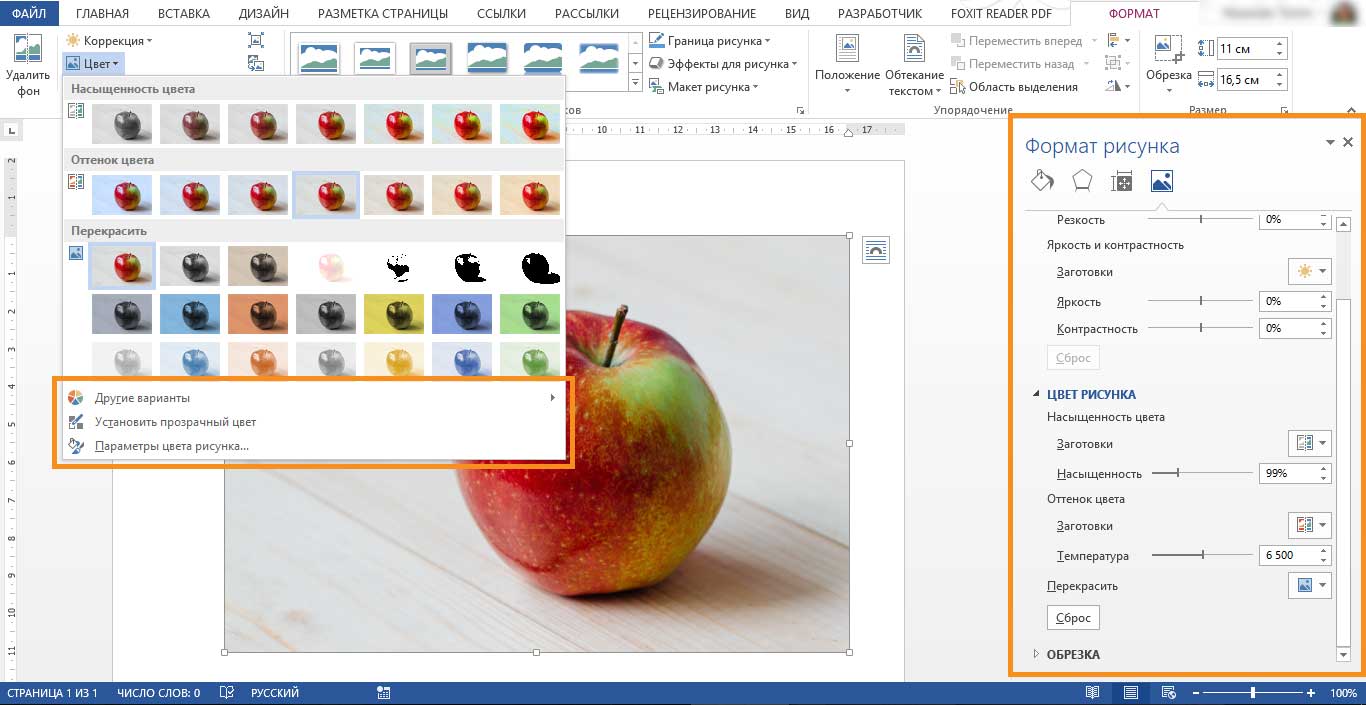
Настройки цвета картинки
Это один из самых творческих инструментов программы. С его помощью Вы можете регулировать насыщенность и оттенки цветов, или вовсе перекрасить изображение.

Как это часто бывает, Эксель предложит Вам галерею готовых результатов, но даст возможность настраивать и вручную в списке меню:
- Другие варианты – позволяет выбрать практически любой цвет для перекрашивания
- Установить прозрачный цвет. На экране появляется специальное перо, с помощью которого можно выбрать цвет на вашем рисунке. Выбранный цвет станет прозрачным
- Параметры цвета рисунка – открывается меню с гибкими настройками всех перечисленных выше параметров. Здесь Вы можете добиться именно того результата, который задумали

Цветовая корректировка изображений может сделать Ваш документ более привлекательным и эффектным, а так же исключает необходимость использования других программ для улучшения изображений. Например, Photoshop.
Художественные эффекты в Word
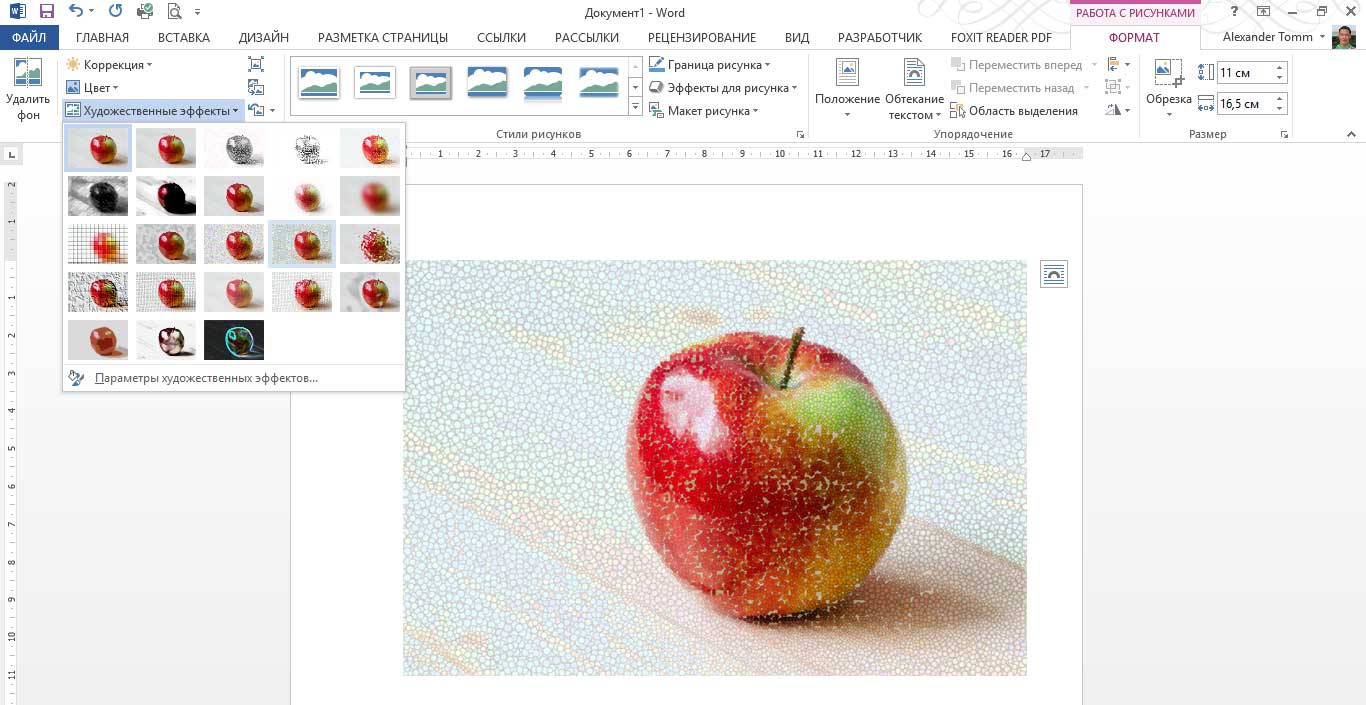
Интересный результат дают художественные эффекты. Чтобы стилизовать картинку – кликните на ленте Формат – Изменение – Художественные эффекты
. Можете выбрать в галерее один из эффектов.

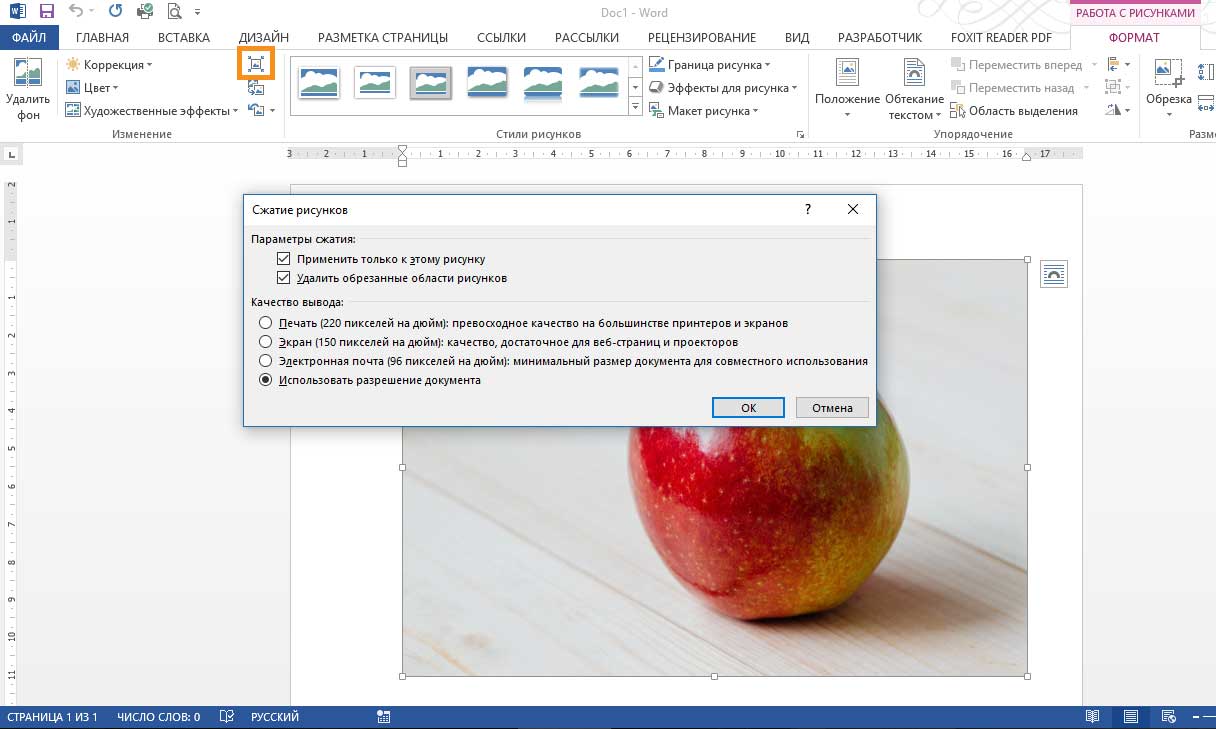
Сжатие рисунка
В больших документах каждый мегабайт на счету. Если Ваш документ состоит из сотен страниц, в нем много изображений – он занимает много дискового пространства. Его сложно отправить по электронной почте и опубликовать в сети.
Для исправления такой ситуации, можно воспользоваться сжатием изображений. Для этого кликните на ленте Формат – Изменение – Сжать рисунки
. В открывшемся окне выберите разрешение картинки и параметры сжатия, руководствуясь подсказками программы.

Замена рисунка
Если оказалось, что вставленный рисунок не подходит – замените его. Для этого нажмите Формат – Изменение – Изменить рисунок
. Будет открыто стандартное окно вставки рисунка. Сделайте свой выбор для замены.
Сброс настроек рисунка
Чтобы отменить все настройки, которые Вы делали с изображением в Ворде, нажмите на ленте нажмите Формат – Изменение – Восстановить рисунок
.
Работа с индивидуальными каналами
Во всех описанных выше примерах мы работали с кривыми и уровнями в режиме RGB, т.е. вносили одинаковые изменения во все каналы изображения одновременно. Однако порой приходится прибегать к редактированию отдельных цветовых каналов, поскольку каждый из них может потребовать индивидуального подхода.
Применяя кривые различной формы к разным каналам, вы можете управлять цветовым балансом изображения, причём управлять очень гибко, делая, например, в одно и то же время тени теплее, а света холоднее.
При переходе из цветовой схемы RGB в схему CMYK, что бывает необходимо при печати, приходится возиться с отдельными каналами просто для того, чтобы цвета на отпечатке оказались не слишком сильно искажены по сравнению с оригиналом.
В схеме Lab у вас имеется возможность раздельно редактировать канал L, отвечающий за светлоту, и хроматические каналы a и b, что позволяет независимо управлять яркостью, контрастом, цветовой насыщенностью и цветовым контрастом, т.е. параметрами, которые в режимах RGB и CMYK обычно тесно сцеплены друг с другом (если кто-то забыл, то цветовые схемы можно переключать через меню Image > Mode).
Всё это не означает, что применение общих кривых и уровней лишено смысла. Напротив, для большинства элементарных операций с изображением вполне достаточно универсального подхода, но в тех случаях, когда задача кажется неразрешимой при помощи общей кривой, поканальная коррекция может быть весьма действенной.
Как повернуть рисунок в Word
При вставке рисунков, может возникнуть необходимость повернуть или отразить рисунок в ворде. В этой статье вы узнаете, как повернуть рисунок в ворде несколькими способами, а также, как зеркально повернуть рисунок в ворде
Обратите внимание, что поворот рисунка в ворде не повлияет на исходный файл, который хранится на вашем компьютере
Как повернуть рисунок на градусы в ворде
- Выберите рисунок в ворде, который вы хотите повернуть. Если вам нужно вставить рисунок, нажмите здесь, чтобы узнать, как это сделать.

Как повернуть рисунок в Word – Выбор рисунка, который нужно повернуть
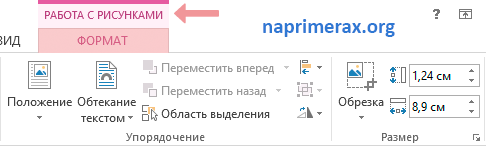
- Перейдите на вкладку « Формат » в верхней части окна в разделе «Работа с рисунками».

Как повернуть рисунок в Word – Работа с рисунками, вкладка Формат
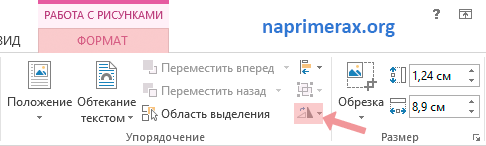
- Нажмите кнопку «Повернуть» в разделе « Упорядочение » в правой части ленты.

Как повернуть рисунок в Word – Кнопка Повернуть рисунок
- Затем выберите как вы хотите повернуть рисунок в ворде.
Как повернуть рисунок в Word – Повернуть рисунок в ворде
Как вы заметили по умолчанию есть несколько параметров, чтобы повернуть рисунок на 90 градусов вправо, влево, отразить рисунок по вертикали и по горизонтали.
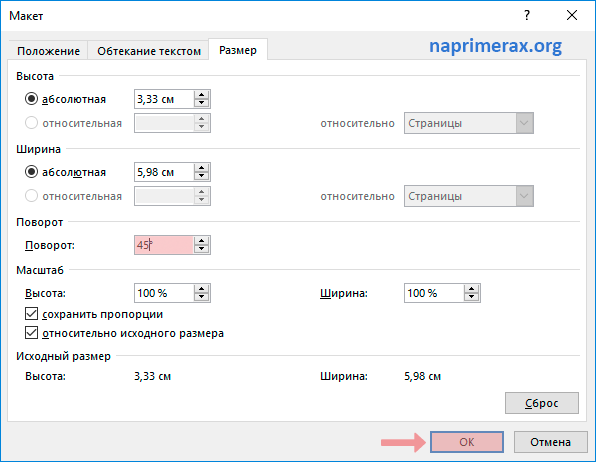
Если вы хотите повернуть рисунок на другую величину, например, повернуть рисунок на 45 градусов в ворде, нажмите кнопку « Другие параметры поворота ». Появится следующее окно, в котором вы можете указать на сколько градусов необходимо повернуть рисунок в ворде.

Как повернуть рисунок в Word – Повернуть рисунок на 45 градусов в ворде
В поле «Поворот» введите значение количеству градусов, на которое вы хотите повернуть рисунок. Затем нажмите кнопку ОК в нижней части окна, чтобы применить поворот к рисунку.
Как повернуть рисунок в ворде используя мышь
- Выберите рисунок, который вы хотите повернуть. В верхней части выделенного рисунка появится маркер в виде круговой стрелки. С помощью данного маркера можно повернуть рисунок в ворде.
Как повернуть рисунок в Word – Маркер поворота рисунка в ворде
- Для того чтобы повернуть рисунок, нажмите на маркер и перетащите его в том направлении, в котором вы хотите повернуть рисунок. Чтобы повернуть изображение в шагом в 15 градусов, удерживайте клавишу Shift во время поворота.

Как повернуть рисунок в Word – Повернуть рисунок на 15 градусов в ворде
Как повернуть рисунок зеркально в ворде
- Выберите рисунок в ворде, который вы хотите зеркально повернуть.
Как повернуть рисунок в Word – Выбор рисунка, который нужно зеркально повернуть
- Перейдите на вкладку « Формат » и нажмите кнопку «Повернуть».
Как повернуть рисунок в Word – Кнопка Повернуть рисунок
- Выберите как вы хотите зеркально повернуть рисунок в ворде:
- Отразить рисунок сверху вниз (отразить по горизонтали)
- Отразить рисунок слева направо (отразить по вертикали)
Как повернуть рисунок в Word – Зеркально повернуть рисунок в ворде
- Например, если вы выберите « Отразить слева направо », вы получите следующий результат:
Как повернуть рисунок в Word –Повернуть зеркально рисунок в ворде
В этой статье вы узнали несколько способов, как повернуть рисунок в ворде, и как зеркально повернуть рисунок.
Основные понятия
Диалоговое окно кривых вызывается с помощью сочетания клавиш Ctrl/Cmd+M, а уровней – Ctrl/Cmd+L. Кроме того, вы можете создавать корректирующие слои кривых или уровней через меню Layer > New Adjustment Layer > Curves (или Levels) или же нажимая на соответствующие пиктограммы в палитре Adjustments.
На графике кривых горизонтальная ось отражает исходные значения яркости пикселей, а вертикальная – те значения, которые вы желаете получить на выходе. Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Уровни работают схожим образом и по своему эффекту практически идентичны кривой с тремя точками: одна для чёрного цвета, одна – для белого и одна для полутонов. Чтобы сделать изображение темнее или светлее, трёх точек вполне достаточно, но для полноценного управления контрастом требуется не меньше четырёх точек, и кривые в данном случае становятся совершенно незаменимым инструментом.
В основном я буду говорить именно о кривых, как о более гибком и универсальном средстве цветокоррекции, но для тех, кому проще использовать уровни, я покажу, как достигнуть аналогичного эффекта при помощи уровней в тех случаях, где это в принципе возможно.
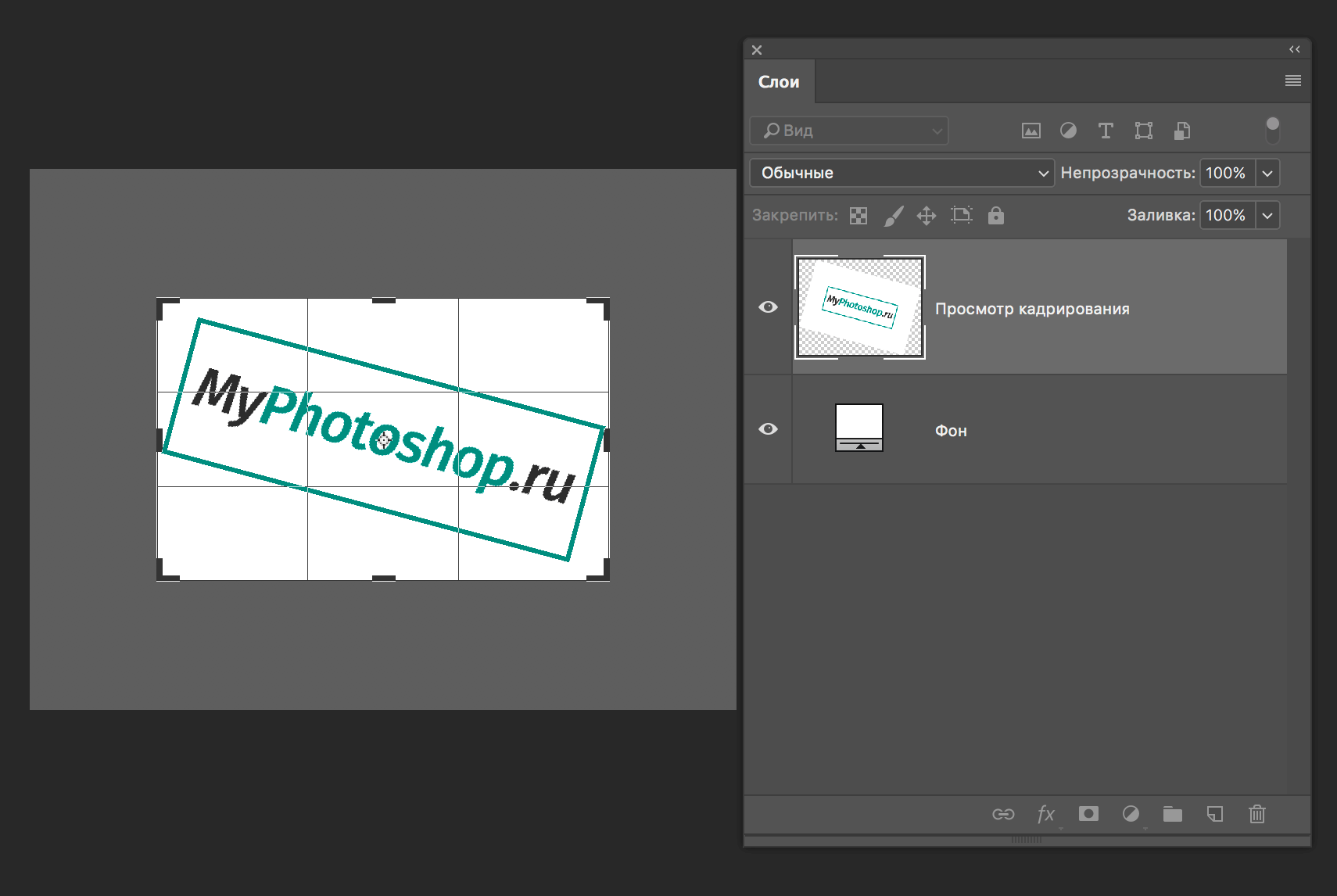
Произвольный поворот изображения в Ворд
Если точность поворота не так важна, то вы можете быстро в визуальном режиме повернуть вставленное в документ Word изображение.
1) Нажав на изображение, оно будет выделено, появятся соответствующие границы, которые визуально очерчивают изображение.
2) Очерчивание выделенного изображения не только выделяет изображение, демонстрируя его границы, но и позволяет осуществлять управление им. В середине верхней части границы имеется зелёная точка (или символ поворота). Наведите на него мышку, а после зажмите левую клавишу. В результате движения курсора, картинка будет разворачиваться.
3) Выбрав оптимальный разворот, отпустите левую клавишу мышки. Разворот изображения будет осуществлён.
Как повернуть картинку на 90, 180, несколько градусов в Паинте (Paint)
Итак начнем с Паинта (Paint), эта программа есть у всех по умолчанию, а значит ею можно воспользоваться в первую очередь. Единственное, о чем нам надо сразу сказать вам, так это то, что повернуть картинку с помощью Паинта (Paint) на несколько градусов не удастся. Зато у него есть функция трансформации по диагонали, то есть если вам надо повернуть картинку на 1-2 градуса, то такая трансформация хотя и исказит картинку, но вполне может сойти вместо функции поворота. А теперь чтобы было понятнее о чем мы, расскажем о всем предметно и подробнее.
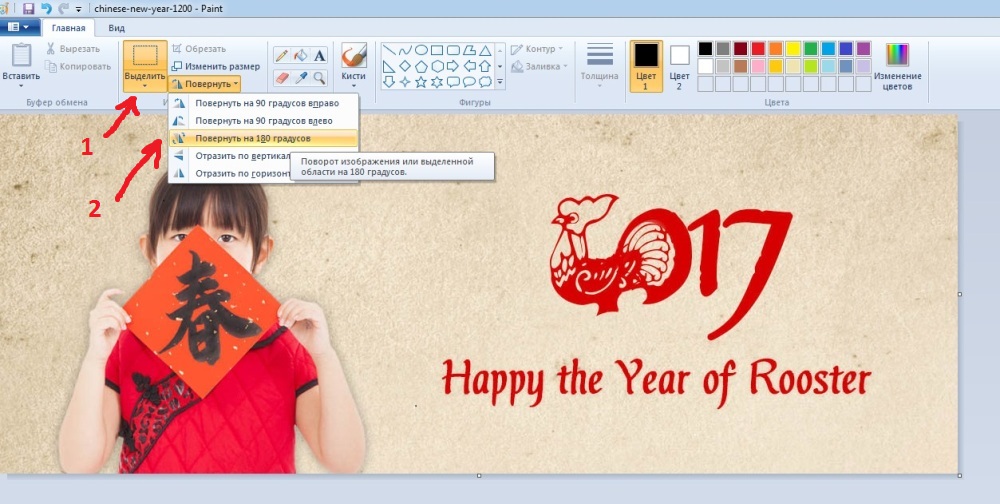
1. Если вам необходимо отредактировать лишь часть картинки, то используем иконку «Выделить», с помощью которой и выделяем тот фрагмент картинки, который подлежит редактированию. Если надо повернуть всю картинку, то переходим сразу к пункту 2.2. Нажимаем на иконку «Повернуть» и поворачиваем картинку на 90 или 180 градусов

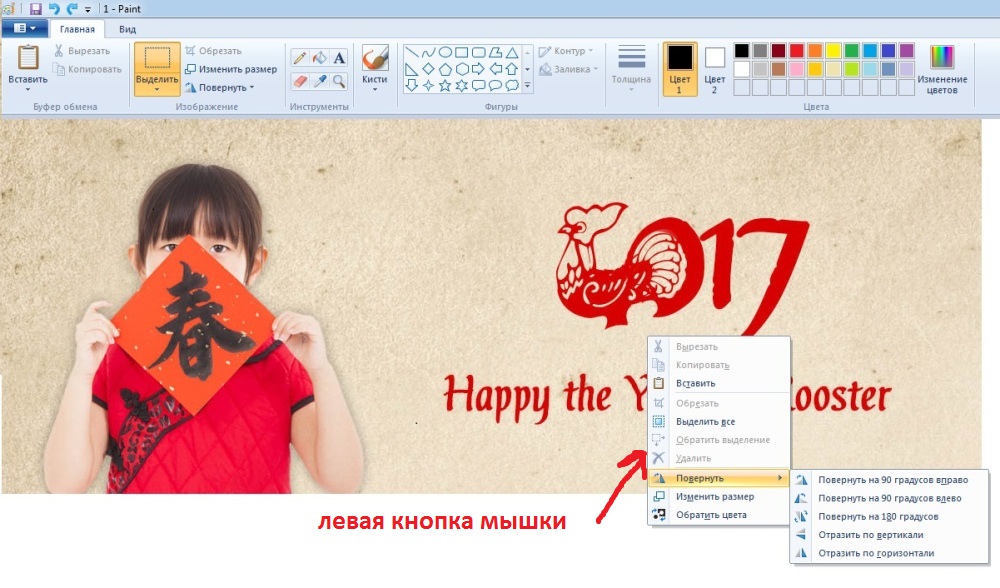
Также это меню можно вызвать нажав на поле картинки на левую кнопку мышки, появится тоже самое.

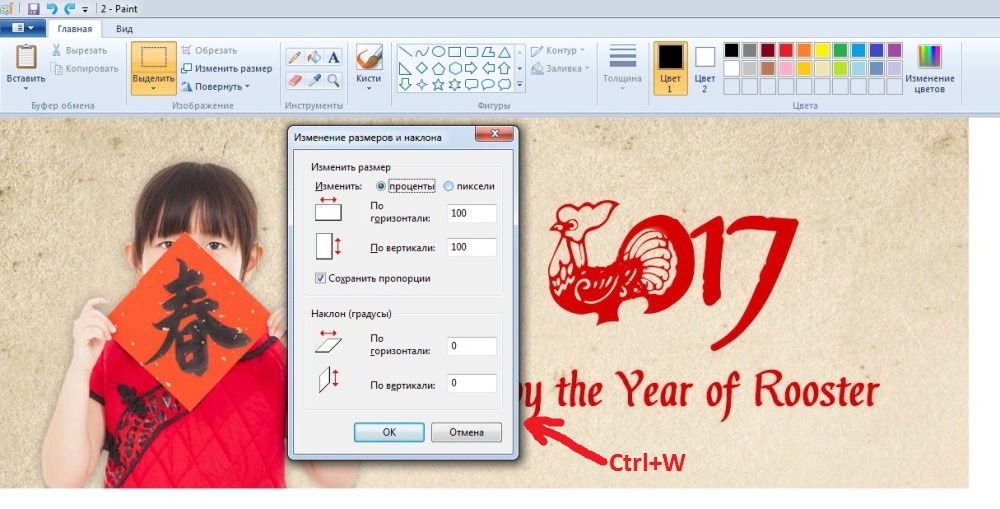
Второй вариант это немного исказить, трансформировать картинку по диагоналям. Также в этом случае картинку можно масштабировать. Выбираем иконку «Изменить размер» или нажимаем сочетание клавиш Ctrl+W. В итоге появляется такая рамка.

Осталось выбрать масштаб или наклон и принять, нажав кнопку «Ок». Все, готово! Это основные способы редактирования картинки по поворотам, которые доступны в Паинте (Paint). Теперь разбираем наши альтернативы дальше.
Создание эффектов
1.
Откройте
документ
text_effects.psd,
созданный вами ранее.
2.
Начните с изображения малыша. Выделите слой
Child
и дважды щелкните на его названии в палитре
Layers
(Слои). Перейдите на вкладку
Outer
Glow
(Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
3.
Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4.
Теперь перейдите на слой
New_Year.
Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте
для слоя эффект
Bevel
and
Emboss
(Скос и рельеф) со следующими параметрами:
Style
(Тип) —
Emboss
(Рельеф),
Technique
(Способ) —
Smooth
(Гладкий),
Depth
(Глубина) — 200 %,
Direction
(Направление) —
Up,
Size
(Размер) — 15 пикселов,
Soften
(Сглаживание) — 0,
Angle
(Угол) — 150-30,
Gloss
Contour
(Профиль освещения) —
Ring,
Highlight
Mode
(Режим освещения) —
Screen
(Осветление) для белого цвета,
Shadow
Mode
(Режим наложения тени) —
Multiply
(Умножение) для цвета
R — О,
G —
12, В —
175. Для света и тени непрозрачность — 100 %.
5.
Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к
фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый
участок фонового слоя.
6.
Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с
помощью вкладки
Inner
Glow
(Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали
светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты
будут применены к слою.
7.
Слой 2006 оформите с применением эффекта
Satin
(Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте
Bevel
and
Emboss
(Скос и рельеф). Придайте слою ярко-синий цвет.
8.
Текст небольшого кегля из слоя
Choc
теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
9.
Для выбора цвета обводки щелкните на образце
Color
(Цвет), в окне
Color
Picker
(Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный
цвет полностью совпадает с фоном, и обводка будет смотреться гармонично.
Иллюстрация с эффектами показана на рис. 14.
Рис. 14.
Примененные эффекты
10.
Используя эффекты, можно создать слой практически из ничего. Перейдите на слой
Background.
Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор
Frost
(рис. 15).
Рис. 15.
Создание узора из выделенной области
11.
Создайте новый слой поверх слоя
Background.
Назовите его
Border.
На слой поместите светло-голубой прямоугольник. Правый край прямоугольника
должен быть растушеван.
12.
Активизируйте инструмент
Eraser
(Ластик) и, выбрав большую «лохматую» кисть (например,
Spatter59
pixels),
сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными
краями (рис. 16).
Рис. 16.
Заготовка для рамки
13.
Придайте слою
Border,
эффект
Bevel
and
Emboss
(Скос и рельеф). Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).
Рис. 17.
Окончательный вид иллюстрации
Поворот картинки
Если у Вас нет каких-либо ограничений, и сделать поворот можно как угодно, главное, чтобы в тексте красиво смотрелось, тогда выделите картинку, кликнув по ней мышкой. По ее краям появятся маркеры, а вверху зеленая точка. Данный пример подойдет для тех, у кого установлен Ворд 2010 и 2013.
Нажмите левой кнопкой мышки по зеленой точке – при этом указатель мышки примет вид круговой стрелочки. Поверните изображение, как Вам хочется, перемещая мышку. Во время этого, на блеклом эскизе можно увидеть, как будет смотреться оно повернутым.
Затем отпустите левую кнопку мыши, и все будет сделано.
Если у Вас установлен Ворд 2016, тогда, после выделения изображения, вверху сразу появится круговая стрелка. Нажмите на нее и, не отпуская левой кнопки мыши, поворачивайте на нужный угол.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Подводя итог…
Первое, все картинки которые вы видите выше можно увеличить, кликнув по ним. Так что все можно посмотреть в более хорошем качестве, а значит лучше понять, что и куда… Второе, лишь начиная с использования Микрософт Офис и программ более высокого уровня, можно полноценно повернуть картинку на несколько градусов. Паинт на самом деле не дает пользователю такой возможности, но использовать преломление можно для незначительного редактирования отклонений.
Приветствую!
Текст, что пишется в редакторе Ворд, можно дополнить и разнообразить вставленным рисунком или картинкой. Подобрав и вставив желанную картинку, вы впоследствии решили её немного отредактировать. В данном материале мы расскажем о инструменте, который позволит вам повернуть вставленное изображение, причём направление и угол вы можете гибко настроить.