Режим наложения Luminosity (Яркость)
Режим наложения Luminosity (Яркость) ограничивает видимость слоя лишь его яркостной составляющей, то есть информация о цвете (цветовом тоне и насыщенности) почти не учитывается.
Посмотрим на пример. Возьмем какую-нибудь фотографию:
…и наложим на нее корректирующий слой-заливку цветом: Layer (Слой) → New Fill Layer (Новый заполняющий слой) → Solid Color (Цвет).
В качестве цвета для примера возьмем один из оттенков средне-яркого (B=50) синего (H=210) максимальной насыщенности (S=100).
Примечание. Изменить цвет слоя-заливки можно в любой момент, дважды кликнув по нему.
Кстати, обратите внимание, как по такому простому словесному описанию вы легко представили себе этот цвет. К вопросу об удобстве модели HSB.
В качестве режима наложения для полученного слоя Color Fill 1 (Цветовая заливка 1) выберем Luminosity (Яркость).
В результате получим абсолютно плоское изображение. Информация о яркости первоначальной картинки заменена на яркость нашего нового слоя, осталась лишь информация об оттенках и насыщенности.
Практическое применение
Когда же на практике нужен режим наложения Luminosity (Яркость)? Чаще всего — если необходимо сохранить первоначальный цвет изображения при выполнении сильных коррекций, затрагивающих контраст и яркость.
Как описать цвет? Немного про модель HSB
В компьютерной среде существуют различные модели задания цвета и яркости пикселя: RGB, CMYK, Lab и многие другие. Все они имеют свои особенности, области применения, достоинства и недостатки. К сожалению, большинство из этих стандартных моделей удобными и понятными для обычного человеческого восприятия не являются.
Какая же модель формирования или описания цвета для нас наиболее удобна? Она взята за основу художниками — цвет можно описать по трем характеристикам: 1) оттенок, 2) насыщенность, 3) яркость. Эта модель именуется также HSB (Hue Saturation Brightness) и в неявной форме присутствует в Photoshop.
К сожалению, прямая работа внутри цветовой модели HSB в Photoshop невозможна. Однако ее некоторые полезные черты используются в режимах наложения и палитре выбора цвета. Рассмотрим их подробнее.
.. или уроки Adobe Photoshop.
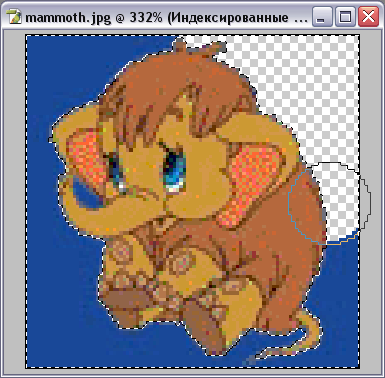
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
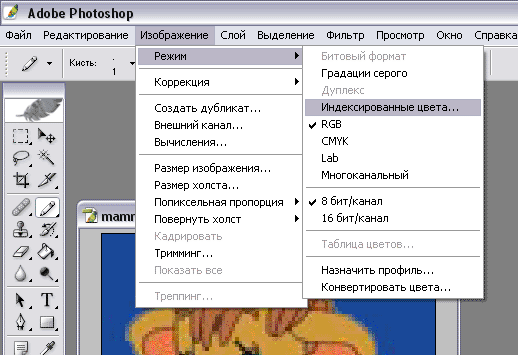
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».

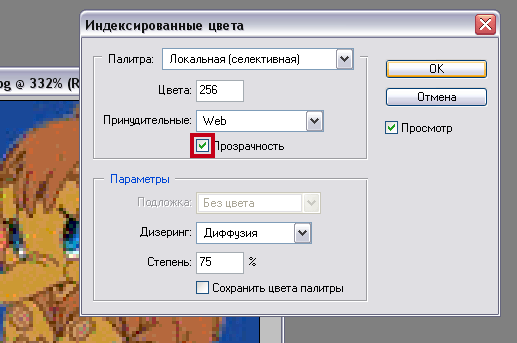
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»

4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.

5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
Режим наложения Soft Light (Мягкий свет)
Soft Light (Мягкий свет) относится к контрастным режимам наложения. Что это означает?
При наложении слоя на изображение в контрастном режиме*:
- его пиксели со значениями яркости больше 50% производят высветляющий эффект,
- пиксели со значениями яркости меньше 50% — затемняющий,
- идеально серые пиксели (B=50, S=0 в модели HSB или R=128, G=128, B=128 в модели RGB) — вовсе не учитываются.
* Это верно для всех контрастных режимов наложения, кроме редко используемых на практики Hard Mix (Жесткое смешивание) и Pin Light (Тусклый свет).
Наглядный пример. Наложим черно-белую полосатую картинку на нашу исходную фотографию в режиме Soft Light (Мягкий свет):
Стоит отметить, что режим наложения Soft Light (Мягкий свет) подтверждает свое название, воздействуя на изображение достаточно мягко. Поэтому на практике он часто используется в техниках Dodge & Burn, при прорисовке объемов на фотографии и тонировании — достаточно сложно «перестараться» и «убить» картинку.
Примечание. Режим Soft Light (Мягкий свет) действует немного сильнее на темные участки изображения. Неоднородность воздействия проявляется и при изменении контраста — при высветлении или затемнении изображения в этом режиме наложения.
На практике этим в абсолютном большинстве случаев можно пренебречь без ущерба качеству результата.
Если же сохранение контраста критически важно, рекомендую обратить внимание на другие режимы наложения, например, Overlay (Перекрытие). Но будьте аккуратны — воздействие этих режимов наложения окажется гораздо интенсивнее, чем при использовании Soft Light
Практика применения режима Soft Light (Мягкий свет)
Данный режим, ввиду своего мягкого воздействия на картинку, применяется очень часто:
- прорисовка объемов;
- Dodge & Burn (Высветление и затемнение);
- работа с макияжем;
- тонирование фотографий и перекраска объектов подмешиванием цвета;
- многие другие приемы, включая составные техники работы с резкостью, шумом и текстурой.
Я также не останусь в стороне и в практической части цикла покажу способ использования режима наложения Soft Light (Мягкий свет) для тонирования фотографий.
Группировка слоев
Ранее мы узнали, что для удобства в работе с большим количеством слоев можно давать осмысленные названия каждому слою. Другой путь заключается в группировке слоев. В нижней части панели слоев есть значок папка Create a New Group (Создать новую группу). Но имеются и другие способы создания группы.
При нажатии на этот значок в панели слоев появится группа в виде слоя, но она будет пустая. Нам потребуется перетащить нужные слои в эту папку. Опять повторюсь, что если вы работаете с большим количеством слоев, то это неудобно и отнимет много времени. Конечно, это не страшно, но существует более удобный способ. Допустим, я хочу поместить в эту группу размытый и корректирующий слои, для этого нужно их выделить, удерживая клавишу Shift.
После того, как вы выбрали, какие слои будете группировать, нажмите на значок меню в верхнем правом углу панели слоев (в более ранних версиях Photoshop значок меню выглядит как маленькая стрелочка). В открывшемся меню слоев выберите New Group from Layers (Новая группа из слоев).
После этого на экране появится диалоговое окно New Group from Layers (Новая группа из слоев), в котором вы можете изменить название группы, а также некоторые другие параметры. Затем нажмите на кнопку ОК, чтобы принять настройки по умолчанию или какие-либо изменения, если вы что-то изменили.
Photoshop создает новую группу, дает ей название по умолчанию Group 1 (Группа 1) и перемещает два выбранных слоя в эту группу. Вы можете открыть папку и посмотреть, что находится внутри и снова закрыть, чтобы панель слоев была удобной для работы. Чтобы открыть папку нужно нажать на маленький треугольник слева от значка папки.
Чтобы снова закрыть группу, так же нажмите на значок маленького треугольника.
Очень много интересных и полезных вещей можно проделать с помощью группы слоев в Photoshop. Но в этом уроке я не буду вдаваться в подробности.
Режим наложения Color (цвет)
Режим наложения Color (цвет), можно назвать полной противоположностью выше рассмотренному Luminosity. Он ограничивает отображение слоя его цветовой составляющей. Проще говоря — перекрашивает лежащие ниже слои в свой цвет, изменяя как их цветовой оттенок, так и насыщенность.
Наш синий слой-заливка в режиме наложения Color (Цвет) окажет следующий эффект на фотографию:
Практика применения
На практике режим наложения Color (Цвет) чаще всего применяется, когда при тех или иных коррекциях необходимо исключить их влияние на яркость и контраст фотографии. То есть, в первую очередь, при любой цветокоррекции:
Иногда — при обесцвечивании изображения:
Использование соответствующих режимов наложения при той или иной коррекции изображений позволяет достичь наилучшего результата.
Здесь последовательная коррекция с использованием режимов наложения позволила избежать ухода неба в пурпурный оттенок и сохранить, таким образом, «утреннее» настроение снимка.
Дублирование слоя
Дублирование слоя заключается в создании нового слоя, являющегося точной копией какого-либо другого слоя: с тем же содержимым, положением и т.п. При этом название слоя-дубликата составляется из имени исходного слоя с добавлением слоя копия (сору). Новый слой-копия располагается над оригиналом.
Использование слоев-дубликатов позволяет хранить на одном из слоев исходное изображение, а все изменения и процедуры по редактированию осуществлять с копией изображения, расположенной на слое дубликате. Если изменения были неудачными, в любой момент можете отключить измененный дубликат и вернуться к исходному изображению.
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон на фотографии – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
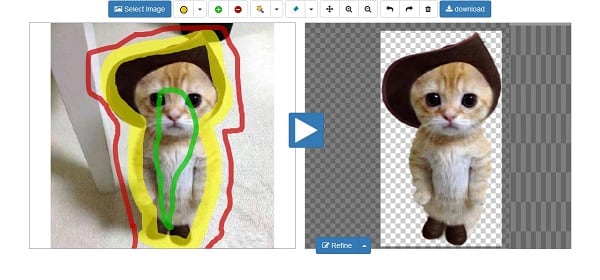
- Для реализации намеченного перейдите на ресурс https://online-fotoshop.ru/ubrat-fon-online/, кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.

Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Способ 5: Paint
Если возможности использовать Paint 3D нет или вы считаете, что в этом нет необходимости, рассмотрите как альтернативу стандартный Paint. В нем есть функция обрезки, однако прозрачный фон сохраняется только в том случае, если вы копируете вырезанный объект и вставляете его на другую картинку, так же открытую в отдельном окне программы. Если же вы планируете сохранить изображение с прозрачным фоном, этого сделать не получится — он заменится на белый и понадобится дополнительное редактирование. С наложением же функциональность Paint поможет справиться без надобности обращения к другим программам. Заранее подготовьте два изображения для наложения и выполните такие действия:
- Откройте меню «Пуск», найдите там «Paint» и запустите данное приложение.
![]()
Разверните меню «Файл» и выберите вариант «Открыть».
![]()
Откройте ту картинку, которая должна наложиться на другую, разверните инструмент «Выделить» и используйте функцию «Выделить все». Вместо этого можно зажать горячую клавишу Ctrl + A.
![]()
Используйте комбинацию Ctrl + C для копирования выделенного.
![]()
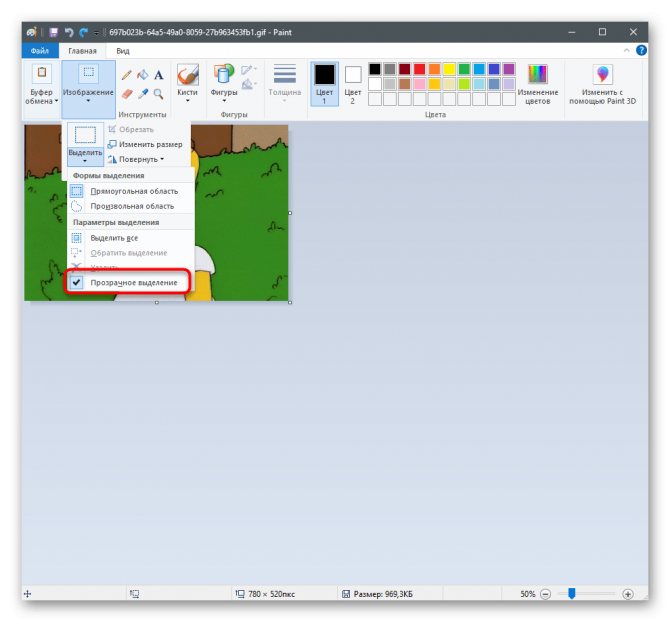
Запустите Paint в новом окне, где откройте изображение для наложения подготовленной картинки с прозрачным фоном. Разверните блок с инструментами «Выделить» и активируйте галочку возле пункта «Прозрачное выделение».

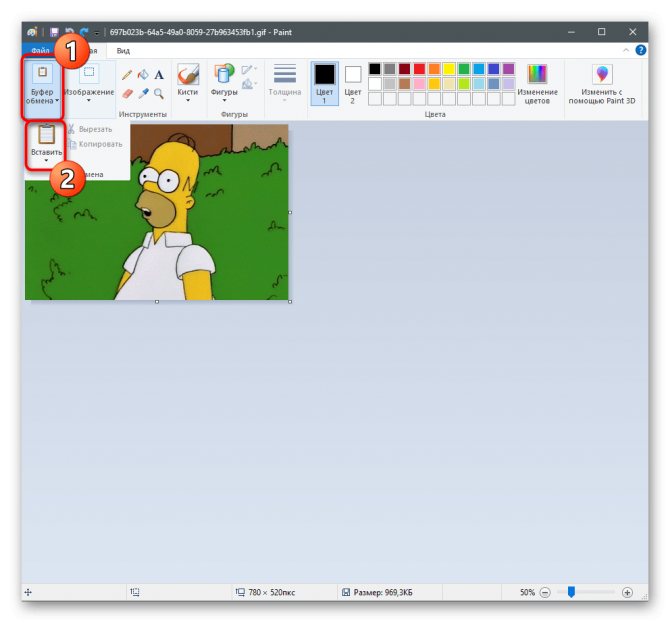
Нажмите «Вставить» или примените стандартную горячую клавишу Ctrl + V.

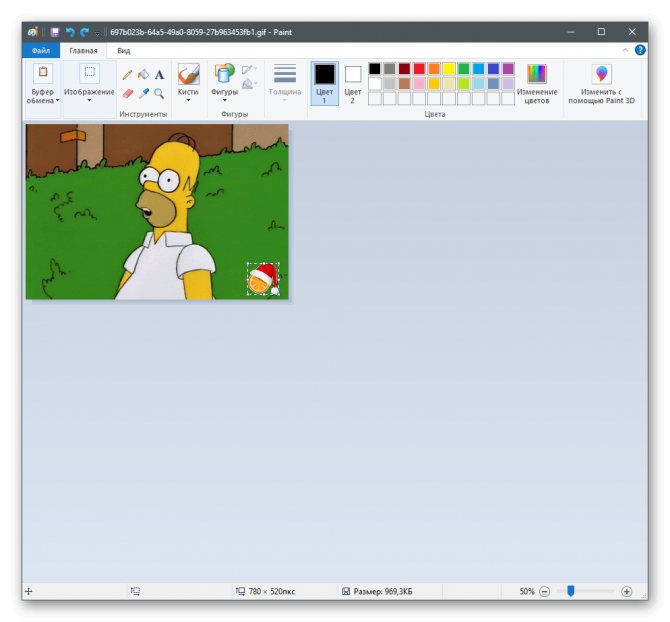
Переместите вставленное изображение с прозрачным фоном в любое удобное место на изображении, после чего переходите к его сохранению.

Снова откройте меню «Файл», наведите курсор на «Сохранить как» и выберите вариант «Изображение в формате PNG».
![]()
Выберите название для файла и сохраните его в удобном месте на компьютере.
![]()
Если ни один из предложенных вариантов вас не устроил, предлагаем прибегнуть к помощи онлайн-сервисов, представленных в виде графических редакторов. Их преимущество заключается в том, что никакую программу не придется скачивать на ПК, и сразу же можно произвести редактирование и сохранению изображения.
Подробнее: Создание прозрачного фона для картинки онлайн
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Основные типы слоев
В программе Photoshop CS4 существует 5 основных типов слоев:
- Обычный слой — содержит пиксельное изображения объекта, которое можно редактировать инструментами Photoshop;
- Текстовый слой — содержит векторный текст, который редактируется с помощью специальных текстовых инструментов;
- Корректирующий слой — используется для создания специальных корректирующих эффектов (например, изменение яркости, насыщенности);
- Слой, который заполняет, (слой-заливание) — используется для создания заливания сплошным цветом, градиентом или узором;
- Слой смарт-объекта — содержит данные смарт-об»єкта и обеспечивает возможность его редактирования. Смарт-объект – это встроенный в программу документ, который имеет расширения PSB, но все свойства и возможности PSD-файлов сохраняет. Его можно редактировать отдельно от изображения и использовать в изображении много раз.
Изменение порядка слоев, включение, выключение и связывание слоев
Слои изображения в программе фотошоп можно перемещать выше или ниже простым перетягиванием слоя мышкой в палитре Layers (Слои). Их можно выключать (делать невидимыми) щелкая на изображении глаза на палитре. Выключенные слои никуда не исчезают, даже после закрытия документа (изображения). Если вы потом, в следующем сеансе работы, откроете изображение с некоторыми выключенными слоями, вы снова сможете их включить.
Слои в фотошопе можно связывать друг с другом, объединять в группу с той целью, чтобы их относительное положение не менялось. При попытке изменения положения одного из связанных слоев перемещаться будут и все связанные с ним слои. Для этого внизу палитры Слои (Layers) нажмите кнопку Связать в виде фрагмента цепи. Выделенные слои будут связаны друг с другом, а на палитре Слои напротив их имен появится значок «цепочка».
Быстрый и грязный способ удалить фон в фотошопе
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2021 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.
Итак
Мы рассмотрели основные принципы работы и особенности некоторых режимов наложения, использующихся в цветокоррекции.
В следующей статье цикла перейдем к практике — посмотрим, как можно применять рассмотренные режимы для тонирования фотографий и придания изображению настроения.
Стив Ласмин, апрель 2018.
Параметры съемки и использованное оборудование
|
Фотография Фотограф: Стив Ласмин Фотоаппарат: Nikon D300 ISO: 200 |
Обработка Монитор: BenQ SW240 Операционная система: Windows 10 x64 |
Если Вам понравился этот материал, то мы будем рады, если Вы поделитесь им со своими друзьями в социальной сети:
Фотожурнал / Уроки ретуши и постобработки / Режимы наложения в цветокоррекции в Adobe Photoshop. Часть 1
Тэги к статье:
Дата: 2018-04-04 | Просмотров: 13995
|
|
Тематические уроки по фотографии:
- Снимаем видеообзор на продукт заказчика. Бесплатный урок
- Портрет частного заказчика. Тонкости обработки
- Бэкстейдж. Видеосъемка и монтаж для начинающих
- Делай сам: 3 суперспособности фотографа
- Приручи музу: как вырваться из шаблонных съемок
Свойства слоев
Все слои в совокупности имеют следующие свойства:
- Непрозрачность — характеризует степень прозрачности всех пикселей слоя, то есть насколько сквозь изображение на данном слое будет проступать содержимое слоя, который размещен ниже.
- Видимость — слой может быть включенный или отключен на палитре Layers (Слои) в фотошоп. Соответственно он будет или видимый, или не видимый.
- Режим смешивания (наложения) — характеризует, каким образом соединяется данный слой с тем, что лежит ниже. По умолчанию в программе Adobe Photoshop соединения происходит на основе прозрачности, но возможные разные варианты смешивания пикселей данного слоя с пикселями нижележащего слоя.
С помощью ползунка Opacity (Непрозрачность) при желании настроить непрозрачность слоя, то есть насколько сквозь последующее содержимое слоя будет просвечивать содержимое низлежащего слоя.
Опция Fill выполняет практически тоже что и Opasity, снижает непрозрачность слоя, но в отличии от Opasity, опция имеет одну замечательную особенность, снижая непрозрачность слоя, она оставляет видимыми все Стили слоя применяемые к изображению. Подробнее:
Понятия о слоях изображения в Photoshop
Каждый документ Photoshop можно представить как стопку листов бумаги, наложенных друг на друга. Каждый документ фотошоп может состоять из одного слоя (Backgraund) или из большого количества слоев разной степени прозрачности (целиком прозрачных, непрозрачных или полупрозрачных). На каждом слое размещены отдельные фрагменты изображения. Через прозрачные и полупрозрачные области тех слоев, которые размешенные выше, можно видеть содержимое нижних слоев.
Слои документа в Photoshop можно перемещать для изменения положения и видимости отдельных фрагментов изображения аналогично перекладыванию листов бумаги в стопке, менять их порядок. Также есть возможность изменять уровень непрозрачности любого слоя, чтобы сделать его содержимое прозрачным или полупрозрачным.
Кроме этого в Photoshop есть еще слои-маски, есть корректирующие слои, предназначение которых – отображать один или все слои, расположенные ниже, с каким-то эффектом. Например, затемнение, осветление, увеличение насыщенности цветов, отображение только части слоя.
Главное назначение такого инструмента, как слой, – это возможность составить из нескольких разрозненных элементов одно изображение и работать с каждым слоем в отдельности, не изменяя другие.
Основные действия со слоями осуществляются в палитре Photoshop Layers (Слои). Чтобы ее открыть, нужно выполнить команду Windows (Окно) > Layers (Слои). Каждому слою в этой палитре отвечает отдельная строка с его миниатюрой и названием.


































