Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как создать паттерн самостоятельно?
Когда было рассмотрено, что такое паттерн в дизайне, тогда можно приступить к изготовлению такого изображения. Несложно разместить в нужном порядке круги или треугольник. Но правильно разместить другие элементы, которые не имеют симметричной формы – сложно. Поэтому стоит продумать расстояние между компонентами и составить узор.
Воспользоваться онлайн-генераторами паттернов
Имеются специальные «помощники», помогающее создать паттерн узор. В этом случае стоит применить их для быстрого создания изображения и использования его для поставленных коммерческих задач.
Patternizer

Этот генератор поможет создавать паттерн, благодаря наложению линий, которые, в свою очередь, будут образовывать фигуры. Удобный и понятный функционал поможет реализовать любой по сложности проект.
GeoPattern
В этом случае паттерный рисунок будет создавать печатным способом. Нужно просто применить шаблон и напечатать слово. Это очень удобно и быстро. Генератор попросит создать нужное изображение.
Patterncooler
В этом случае стоит зайти в меню и выбрать один из шаблонов. Можно подобрать символы, геометрические фигуры или иконки. Также можно выбирать цвет фона и самих знаков. После создания рисунка, можно проводить редактирование.
Background Image Generator
Удобный функционал, понятный интерфейс и быстрота создания логотипа в стиле паттерна – все это имеется в этой программе.
В промышленном дизайне
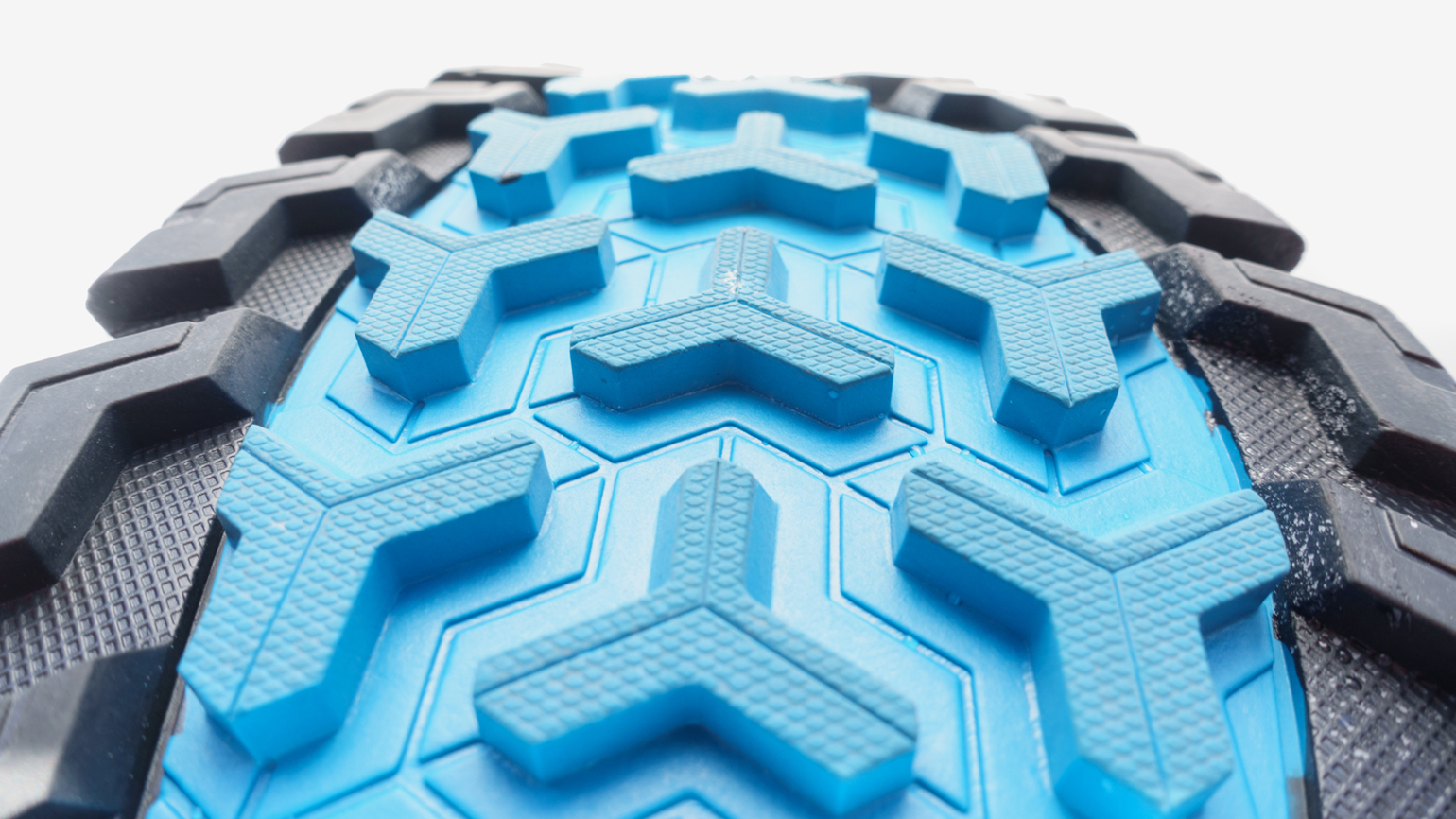
Часто паттерны выполняют прикладную функцию: например, рельефный рисунок на шинах и подошве обуви улучшает сцепление с дорогой.

Протектор беговых кроссовокФото: FCG / Shutterstock
В общественном транспорте паттерны гораздо предпочтительнее однотонной обивки, поскольку узор помогает скрыть грязь и царапины. Например, для московского транспорта в Студии Артемия Лебедева разработали паттерн со знаковыми зданиями Москвы. Его ещё и интересно разглядывать во время поездки.

Узор обивки сидений для «Московского транспорта»Изображение: дизайн Студии Артемия Лебедева
Ещё один известный пример — армейский камуфляж. Но есть и более интересные варианты применения маскировки. Так, при помощи контрастных чёрно-белых паттернов прячут облик моделей автомобилей, находящихся в разработке. Узор делает неразборчивыми дизайн кузова и не позволяет сделать фотографии, которые могли бы утечь в прессу или к конкурентам раньше времени. Такой вид рисунка называется Dazzle — «ослепляющий камуфляж», его использовали военные для маскировки формы кораблей.
Увидеть детали кузова прототипа Toyota Yaris GR на этом видео, сделанном во время испытаний, невозможно даже на крупных планах.
Паттерны часто используют для перфорации металлических листов, которые затем получают очень широкое применение: от декорирования системных блоков компьютеров до облицовки деталей интерьеров или даже зданий.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».
Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Что такое паттерн
Слово «паттерн» (pattern) переводится с английского как «образец», но смысл его может отличаться в зависимости от сферы применения. В психологии, например, паттерны — это повторяющиеся стереотипные реакции, в музыке — зацикленные инструментальные партии, в оригами — чертёж для сложной модели. Слово применяют для обозначения повторяющихся узоров в природе, например, узора на шкуре леопарда или пятен божьей коровки.

Паттерны в дизайне — это структура с дублирующимися деталями, повторяющийся узор. Рисунок повторяется по определённой логике, например, одинаковое расстояние между элементами, и представляет собой однородный бесшовный холст из фигур или мини-иллюстраций.
Простые варианты паттернов состоят в основном из геометрических фигур. Но в качестве шаблона может быть использовано что угодно: изображения животных и растений, сочетания букв и цифр, абстрактные изображения.
Чем паттерн отличается от текстуры
Другой популярный элемент в дизайне — текстуру — часто путают с паттерном. На самом деле текстура — это реалистичное имитирование поверхности какого-либо материала. Например, дерева, камня, шёлка, металла и любого другого. Хотя такое изображение и кажется однородным, его нельзя просто обрезать или растянуть без потери качества. Кроме этого, текстура всегда определённого размера, а паттерн — это небольшой рисунок, который может бесконечно дублироваться, образуя бесшовное изображение.
Из текстуры легко сделать паттерн. Достаточно отрезать фрагмент рисунка и с помощью ретуши соединить с дубликатами.

Создание орнамента с онлайн сервисом Myoats
Итак, в первую очередь стоит зарегистрироваться, что бы была возможность сохранять результат создания орнамента. Что бы перейти непосредственно к созданию орнамента онлайн, нажмите на пункт Create в верхнем меню.
Верхнее меню сервиса Myoats ( myoats.com ) отвечает за сохранение работы, повтор и отмену действий, а также переход в полно-экранный режим. Пункт Shape color – позволяет выбрать цвет орнамента
Важно отметить, что выбранный цвет автоматически применяется ко всему рисунку. Тут невозможно создание одного орнамента красным цветом, а другого синим, всё в одном цвете
Sides – с помощью ползунка, мы можем задать значение от 1 до 16, чем больше значение, тем чаще будет повторяться ваш рисунок или узор. По сути, только с помощью данного элемента уже можно легко создавать несколько вариантов орнамента. Tools – коллекция инструментов для создания орнаментов: линия, карандаш, шестиугольник, круг и так далее. После использования некоторых фигур, можно с помощью управляющих точек регулировать узор.
Важно отметить тот факт, что, как создать орнамент, так и редактировать его очень легко, достаточно сохранить работу в самом сервисе Myoats
Как создать орнамент огнём – пример от Silk
Нет, заголовок не обманывает, сервис Silk очень простой, и создание орнамента происходит не сплошными линиями, а так, словно их рисуют языки огня. Рабочий холст заполнен чёрным цветом, что добавляем больше мистицизма. Слева находится панель управления для выбора цвета и настройки количества точек. Должен сказать, что тут нет градиентной шкалы, поэтому доступно только 7 цветов. Используя ползунок, можно указать количество точек повторения, максимум 6. Сервис Silk ( weavesilk.com ) также предлагает приложение для мобильных устройств, сохранение созданного орнамента или узора происходит при нажатии на иконку фотоаппарата, будет показан небольшой просмотр и просто нажимаем правую кнопку мыши и выбираем Сохранить изображение.
В заключение того, как создать орнамент, хотелось бы посвятить пару слов компьютерной графике, связанной с фрактальными принципами. Как упоминалось выше, фрактальные рисунки очень удобно создавать с помощью специальных программ, я на эту тему отдельную статью напишу. Так вот, компьютерные текстуры порой проще не создавать с нуля, а написать готовый алгоритм, например, для горной местности, программный код будет автоматически создавать большое разнообразие ландшафта, меняя лишь некоторые переменные в уравнении. Такой подход приводит к быстрому созданию орнамента, в нашем случае, ландшафта. Ненужно хранить в оперативной памяти большой объем информации и ждать загрузки текстур.
Как рисовать узоры онлайн с сервисом Bomomo
Сегодня ко мне на полочку попал довольно необычный графический редактор. Его нельзя сравнить ни с аналогами Paint или Photoshop. Он больше подходит под описание тех онлайн сервисов, которые специализируются на том, как рисовать различные узоры онлайн. Bomomo ( bomomo.com ), если сказать в двух словах – сервис сделанный, что бы рисовать онлайн узоры, причём, так, что, просто, нужно выбрать инструмент и водить мышкой по рабочей области, результат работы появляется автоматически.
Давайте для начала разберёмся, что собой представляют движущиеся шарики. В зависимости от выбранного внизу инструмента, траектория движения шариков может быть различна, но, они всегда реагируют на курсор мыши, при нажатой левой кнопке. По сути, вы нажимаете левую кнопку мыши, и начинаете водить по рабочей области, шарики автоматически последуют за вами, рисуя за собой разноцветные онлайн узоры и линии.
Внизу сервиса Bomomo находится коллекция из двадцати кнопок, на поверхности которых изображены условные изображения, по которым можно определить назначение выбранного инструмента. В одних случаях имеется лишь заданный набор кругов, которые рисуют замысловатые и разноцветные узоры. Также есть элементы для рисования замысловатых многоугольников, прямых линий и так далее. В некоторых случаях движение происходит от центра в разные направления, в некоторых примерах происходит поступательное движение. Внизу будут находиться кнопки для сохранения созданного шедевра.
Создаем полутоновой паттерн в Photoshop#
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
ШАГ 1
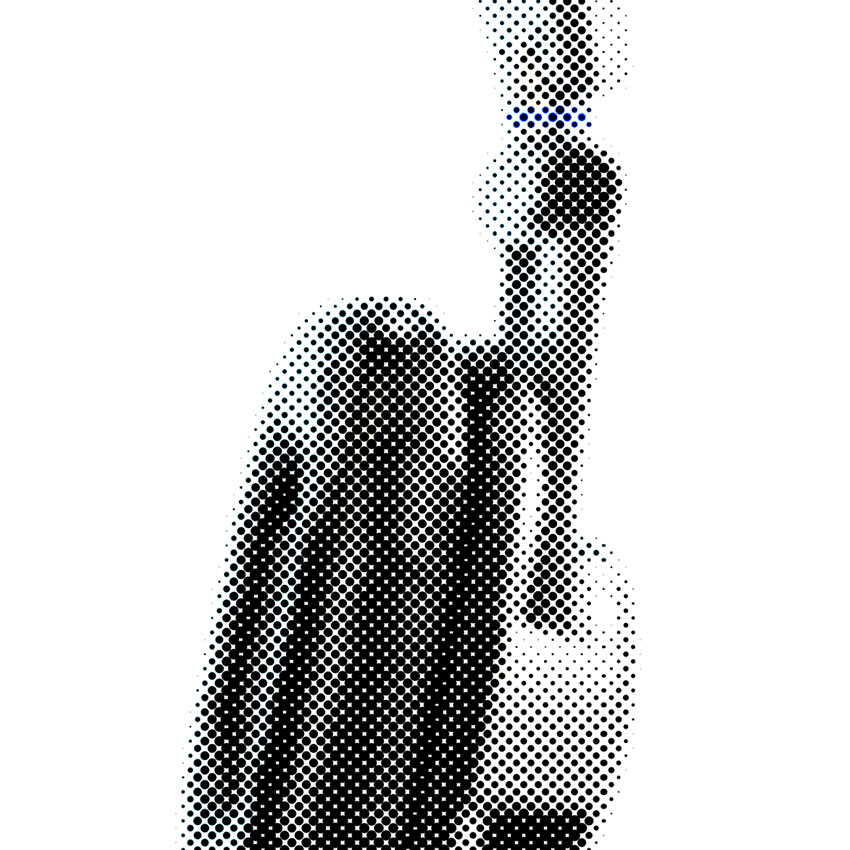
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
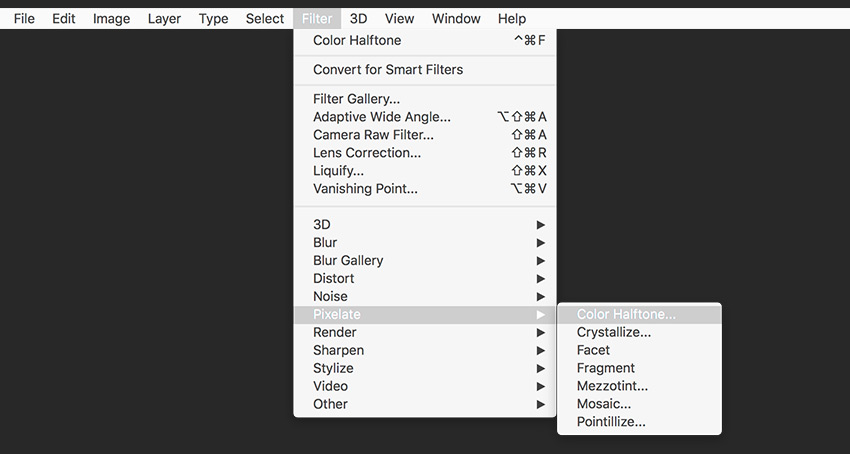
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).

ШАГ 2
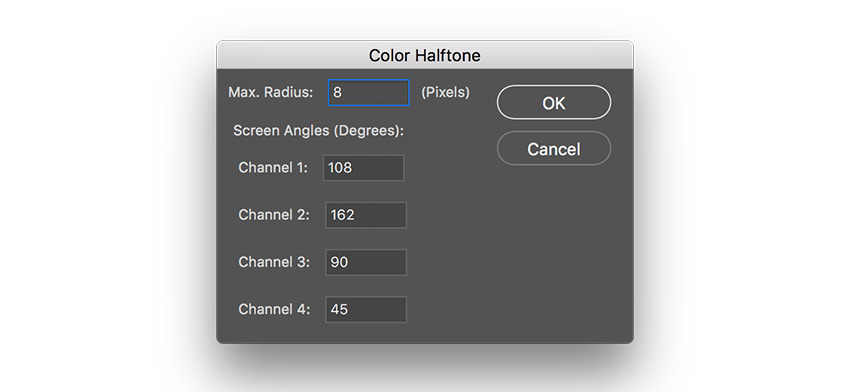
В окне параметров Color Halftone (Цветные полутона) вы заметите параметры Max. Radius (Макс. радиус) и Channels (Каналы). Max. Radius (Макс. радиус) определяет максимальный размер точек, от которого зависит насколько детализированным должно быть изображение. Чем больше точек, тем меньше деталей; чем меньше точек, тем более детализировано изображение.
Channels (Каналы) — это голубой, пурпурный, желтый и черный, а также угол, в при котором смешиваются эти цвета. Это делается для достижения определенных цветов и оттенков. Угол создает муаровые эффекты и узоры розеток, которые полезны для печати, где необходимы полутона. В этом уроке мы сосредоточимся на том, как выглядят полутоновые эффекты, которые могут быть напечатаны или использованы в цифровом виде как стиль.
В окне параметров Color Halftone (Цветные полутона) есть настройки по умолчанию. У меня такие:
- Max. Radius (Макс. радиус) 8 pixels
- Channel 1 (1 канал): 108
- Channel 2 (2 канал): 162
- Channel 3 (3 канал): 90
- Channel 4 (4 канал): 45
Нажимаем ОК.

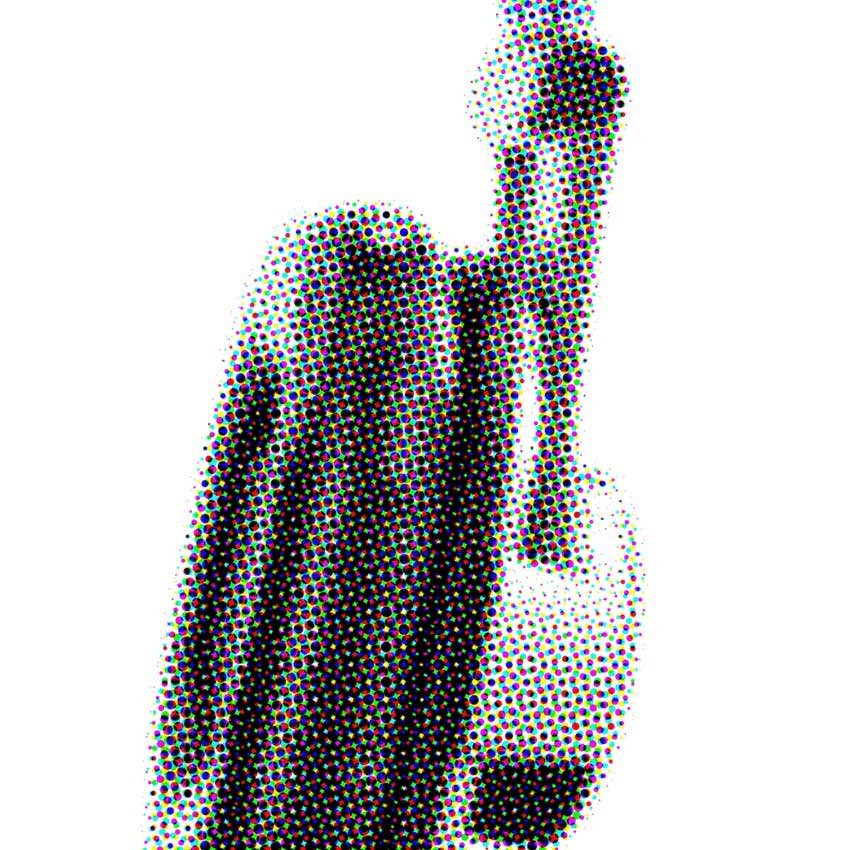
В примере ниже можно увидеть, что мы создали цветной полутон в Photoshop. Чем ближе и больше точки, тем темнее изображение, и чем меньше и больше разброс, тем светлее изображение. Изображение очень текстурированно из-за низкого Max. Radius (Макс. радиус). Посмотрите на изображение издалека, и вы заметите, что точки исчезают, создавая иллюзию градации тона.

ШАГ 3
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Меняем Max. Radius (Макс. радиус):
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 108
- Channel 2 (2 канал): 162
- Channel 3 (3 канал): 90
- Channel 4 (4 канал): 45
Нажимаем ОК.
Вы заметите, что точки намного больше, и можно увидеть, как цветовое сочетание CMYK рассеяно как паттерн.

ШАГ 4
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад. Идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона). Попробуем полутоновой эффект с тем же Max. Radius (Макс. радиус), что и в предыдущем шаге, но установим значение Channels (Каналы) на 45:
- Max. Radius (Макс. радиус) 20 pixels
- Channel 1 (1 канал): 45
- Channel 2 (2 канал): 45
- Channel 3 (3 канал): 45
- Channel 4 (4 канал): 45
Нажимаем ОК.
Вы заметите, что точки имеют тот же размер, а углы выстроены по сетке, создавая аккуратный узор.

ШАГ 5
Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Другой способ достижения эффекта полутонов — использование опции битового формата. С опцией битового формата, вы можете создать черно-белый эффект полутонов и использовать различные формы полутонов. Этот метод изображением, как шаблоном, обрезает края для создания полутонового рисунка. Чтобы получить доступ к опции битового формата, нам нужно превратить изображение в оттенки серого.
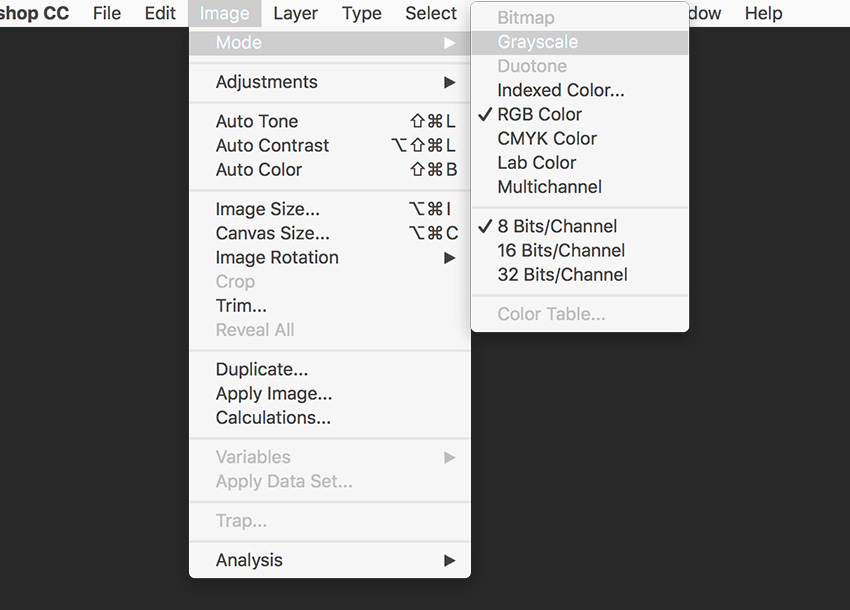
Идем в меню Image – Mode – Grayscale (Изображение – Режим – Градации серого), затем Image – Mode – Bitmap (Изображение – Режим – Битовый формат).

ШАГ 6
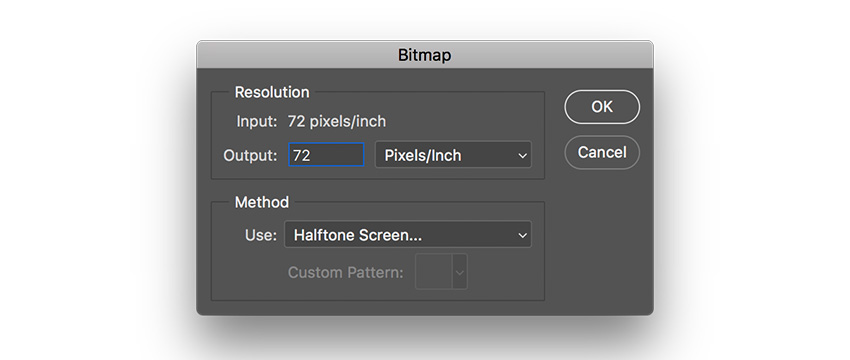
В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.

В окне параметров Halftone Screen (Полутоновой растр) устанавливаем Frequency (Линиатура) на 3 Lines/Inch, Angle (Угол) на 45 градусов, Shape (Форма растровой точки) на Round (Круг). Click OK.
На изображении ниже вы заметите, что по сравнению с эффектом полутонов, здесь обрезаются точки по краю.

ШАГ 7
Допустим, мы хотим добиться другого вида полутонового эффекта. Нажимаем Ctrl+Z, чтобы вернуться на шаг назад.
Идем в меню Image – Mode – Bitmap (Изображение – Режим – Битовый формат). В окне параметров Bitmap (Битовый формат), устанавливаем значение Output (Выход) на 72 Pixels/Inch. Method (Способ), Use (Использовать): Halftone Screen (Полутоновой растр) и нажимаем OK.
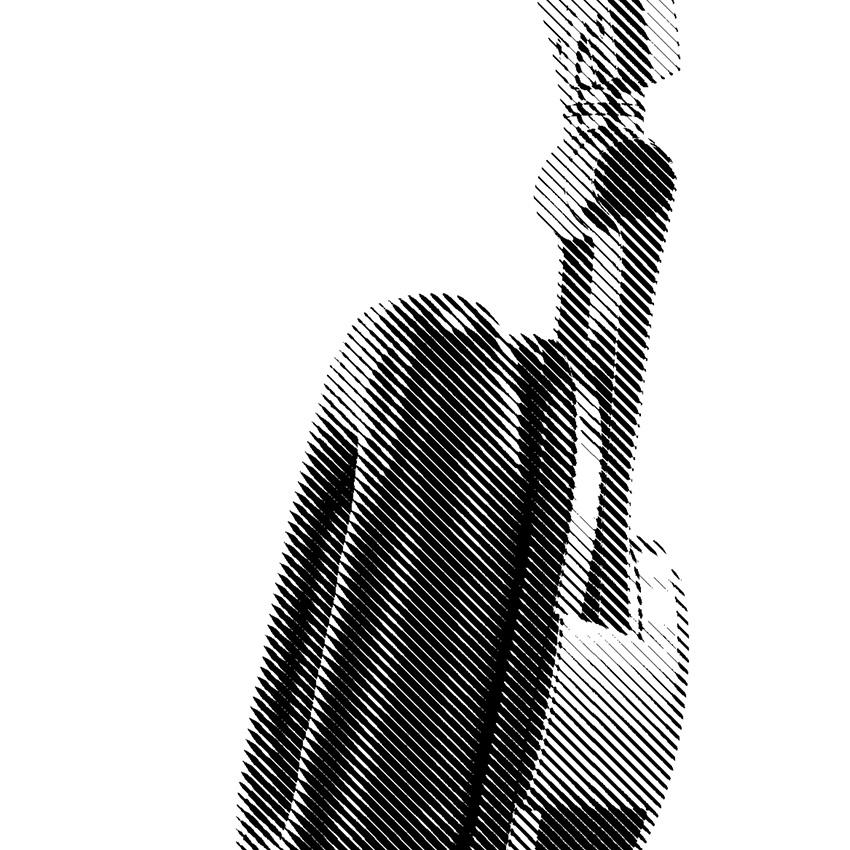
Используем те же настройки, но на этот раз изменим Shape (Форма растровой точки) на Line (Линия). Нажимаем ОК. В традиционном понимании, это не совсем полутон, потому что он не состоит из точек, но имеет ту же основную идею. Мы создаем градиент полутонов с линиями.

Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Паттерны в графическом дизайне
В графическом дизайне паттерны используют как элементы фирменного стиля, создают из них иллюстрации или просто применяют в качестве бэкграунда. Это могут быть простые узоры вроде повторяющихся фигур, логотипов или даже сложных иллюстраций в едином стиле.
Паттерны используются повсеместно в дизайне одежды и интерьеров. В интерьере узоры чаще всего можно увидеть на шторах, обоях, мебели и керамической плитке. И в одежде вы их точно встречали. У вас есть любимая рубашка с принтом или вышивкой с повторяющимися элементами? Поздравляем, вы – счастливый обладатель рубашки с паттерном!

Фишка паттернов – в последовательности элементов, которая может продолжаться до бесконечности. В графическом дизайне для этого используют бесшовные паттерны – это значит, что у них нет границ и узор начинается снова в той же точке, в которой заканчивается. Это дает возможность помещать его на любой носитель и масштабировать как угодно – от нанесения на всю длину платья до размещения на маленький блокнот.

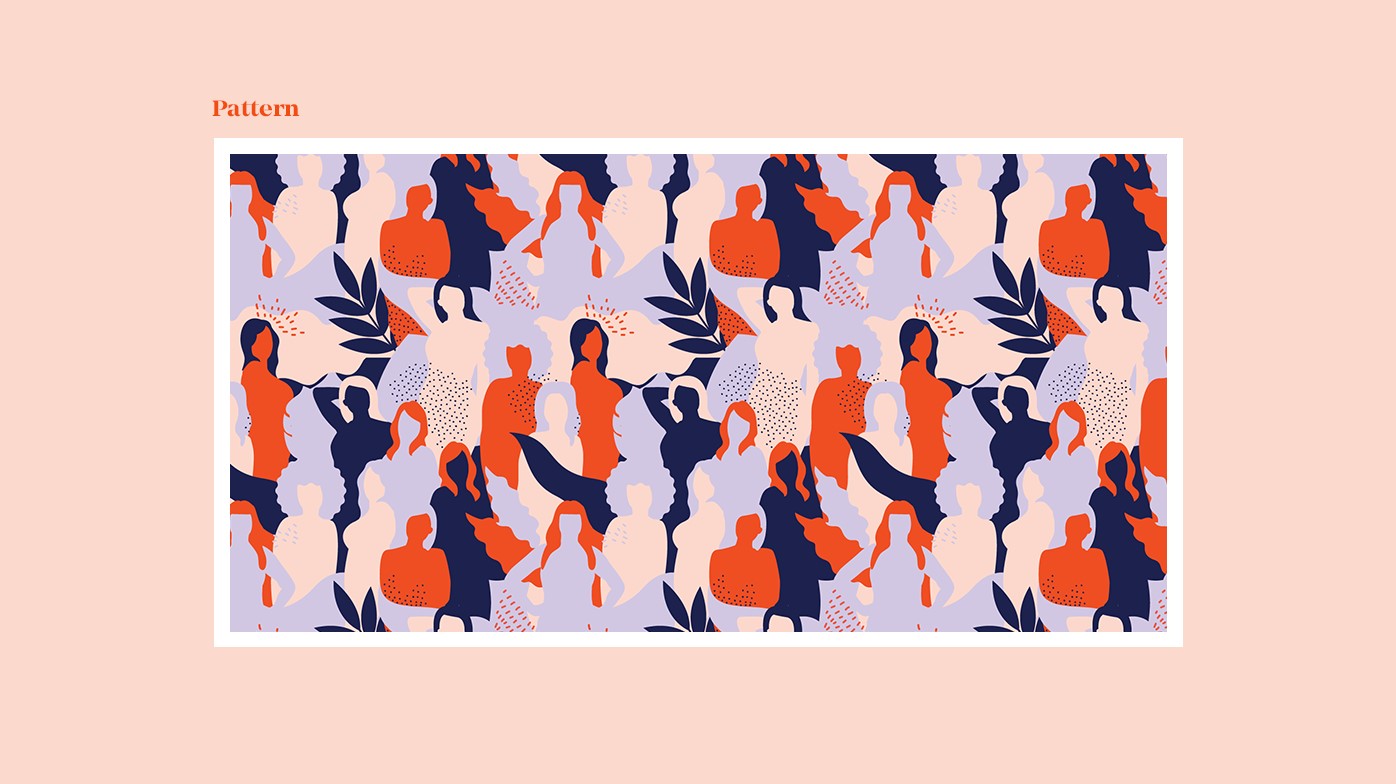
Посмотрите на пример сложного паттерна от Akeme Brand Identity. Здесь переплетаются женские фигуры, точки и листья, и все это в одной цветовой гамме. У этого узора нет швов: его можно продолжить в любую сторону, и он всегда будет выглядеть одинаково.
Элементы паттерна всегда расположены по правилам. Если какой-то элемент выпадает из общей концепции, то он рушится (получается простая иллюстрация).
Итак, перед вами точно паттерн, если:
- элементы повторяются в определенной последовательности,
- узор выглядит однородным полотном,
- компоненты паттерна выполнены в едином стиле,
- есть логика размещения и повторения элементов (наклон, масштаб, цвет и т.д.)
Паттерн как часть фирменного стиля
Чаще всего в графическом дизайне паттерны используются как часть айдентики компании наравне с логотипом, так как его элементы – это узнаваемые детали фирменного стиля. Как правило, при создании паттерна используются фирменные цвета и фигуры, поэтому идентифицировать бренд по узору бывает легко.
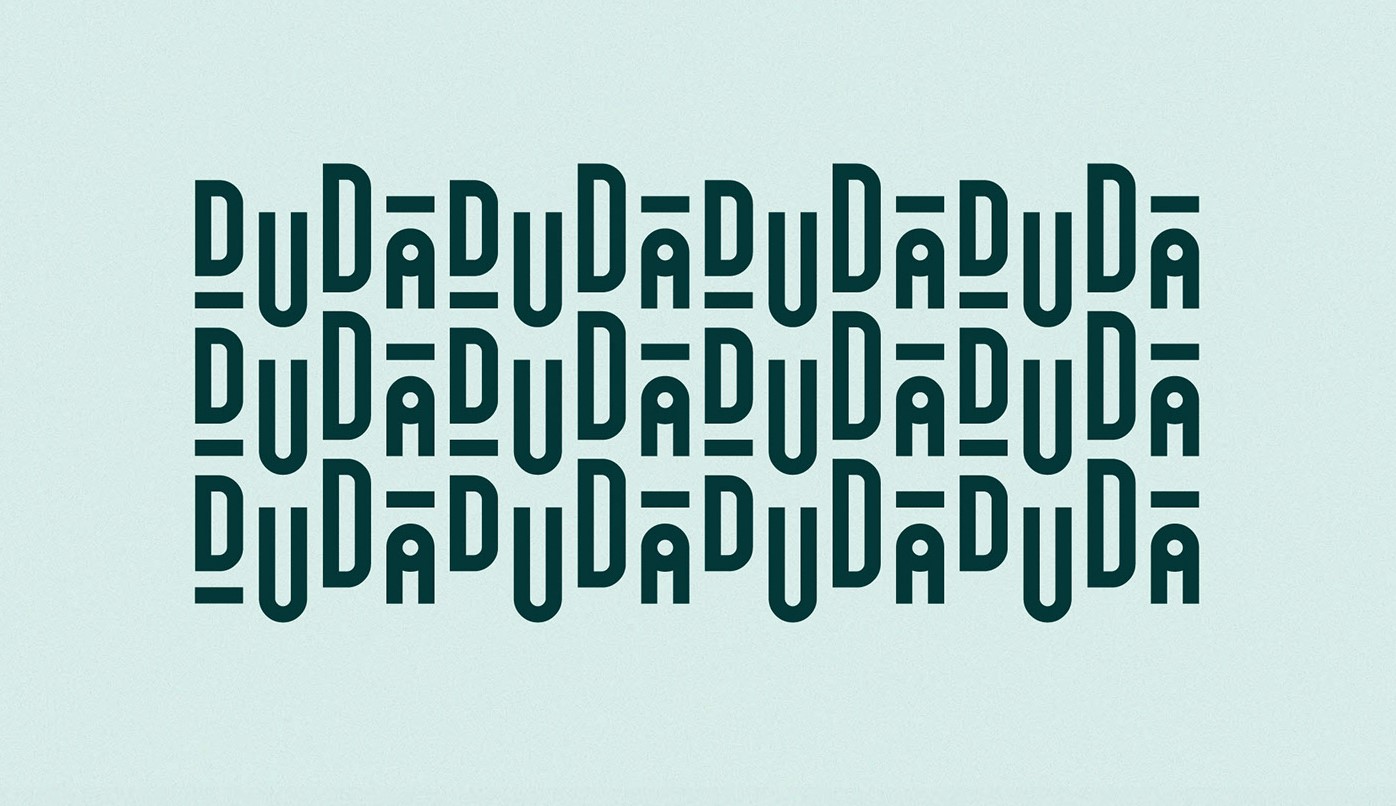
В дизайне брендбука паттерны используются для оформления упаковок, фирменного мерча, униформы, фонового изображения сайта и при оформлении рекламы – все зависит от фантазии дизайнеров. Паттерн можно создать даже из логотипа, как, к примеру, поступили дизайнеры ресторана Duda – их лого превратился в узор, который теперь можно масштабировать на любую поверхность.

Обычно дизайнер создает паттерны вместе с фирменным стилем компании. Паттерн работает как полноценная часть стиля бренда или линейки продукции, с его помощью можно оформить продукт и вызвать определенные ассоциации. Например, чтобы сделать упаковку чая более романтичной, дизайнеры Sophia’s Tea добавили цветочный паттерн в пастельных тонах. Настраивает на долгое чаепитие!

Хороший паттерн помогает донести философию бренда до потребителя. Если воздушный цветочный паттерн идеально подходит для романтичной упаковки чая, то это не значит, что нечто подобное можно использовать для всех чаев на свете. Хороший пример того, как паттерн транслирует суть компании, – дизайн фирменного стиля бара Cru. В этом случае дизайнеры в качестве узора использовали морских обитателей. Это сразу дает понять, на какой кухне специализируется этот бар. А еще здесь можно заметить маленькую деталь – буква «u» в части логотипа напоминает рыболовецкий крючок, и его тоже вплели в паттерн.

Паттерны – многофункциональная штука. С их помощью можно не только показать, на чем специализируется компания, или отобразить настроение продукта – разными паттернами можно разделить однотипные продукты в линейке. Именно так сделали дизайнеры компании Alora Coffee Co., которая занимается кофейными капсулами. Каждая коробочка имеет свой узор, обозначающий вкус. Легко запомнить!

Мастер цвета с помощью инструмента «Перекрашивание» в Adobe Illustrator
Когда идет речь об иллюстрации, цвет может легко стать одним из самых важных элементов дизайна. Освоение использования цвета в Adobe Illustrator станет ключевым фактором пдля поднятия ваших проектов на новый уровень. Хотя перекрашивание является самым мощным инструментом цвета в Illustrator, оно также является одним из самых сложных. В этом курсе вы будете фокусироваться на подборе цветов для печати, будь то канцелярские товары, обои или ткань. Вы научитесь, как создавать цветовые палитры, которые работают, блокируют и уменьшают цвета в инструменте обработки цветов. Узнаете советы, как перекрасить акварельные рисунки, конвертировать ваши цвета в Пантон и легко перекрашивать ваши бесшовные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
В этом курсе главное внимание уделено замене цветов в в Adobe Illustrator с помощью инструмента «Перекрашивание иллюстраций».
- Как создать пользовательскую цветовую палитру
- Как работает цветовая палитра
- Как найти цвета в документе
- Как уменьшить количество цветов на акварельной иллюстрации
- Как заблокировать цвета
- Как использовать глобальные корректировки
- Как перекрасить акварельные иллюстрации
- Как преобразовать цвета документа в Pantone
- Как перекрасить бесшовные узоры
Профессиональная инструкция, как создавать бесшовные узоры
Теперь, когда вы с легкостью используете Adobe Illustrator, пришло время заняться более передовыми методами, которые можно использовать для создания сложных, красивых повторяющихся паттернов. В этом курсе рассматриваются основы построения бесшовных узоров, и более профессиональные пошаговые инструкции, как создавать геометрические, диагональные, слоистые, текстурированные и выровненные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Этот урок сосредоточен на более сложных способах построения узоров. Видео начнется с основ и быстро перейдет к профессиональным методам построения бесшовных узоров.
-Основы эскизов, сканирования, векторизации и раскраски ваших мотивов-Как создавать простые бесшовные узоры-Как сделать диагональные бесшовные паттерны-Как сделать геометрические узоры-Как сделать многослойные паттерны-Как добавить текстуру к вашим иллюстрациям-Экономия времени быстрыми клавишами
Дизайн паттернов. объединение Illustrator и Photoshop
В этом видео показан процесс создания узоров с использованием Иллюстратора и Фотошопа. Иллюстратор используется для создания фигур, повторов и игры с цветовой палитрой. В Фотошопе будут добавлены эскизы элементов и текстура.
Вы научитесь создавать собственные повторяющиеся узоры !
Вам понадобится альбом и ручка, чтобы сделать рисунок. Выберите тему, которая нравится вам, в видео — цветочная, но, возможно, ваша — путешествия или фрукты. Нарисуйте различные элементы, которые можно добавить в ваш узор.
Смотрите видео, чтобы узнать, как создавать фигуры в Иллюстраторе и построить повторяющийся паттерн.
Найдите три цветовые палитры, которые вы можете применить к своему узору. Видео по цвету поможет вам придумать комбинации, о которых вы даже не думали.
Принесите свой узор в Photoshop, чтобы добавить рисованные линии и текстуру.
После вы можете выложить свои узоры, чтобы все их увидели.
Этот класс подходит для начинающих.

В повседневном дизайне
С паттернами в обычной жизни мы встречаемся каждый день, часто даже не обращая на них внимание. Например, они популярны в дизайне обоев — рисунок можно продублировать во всю длину и ширину рулона, а при оклейкн большой площади стены место стыка бумажных полос будет почти незаметным

Обои Sanderson с паттерном в стиле модернИзображение: Sanderson
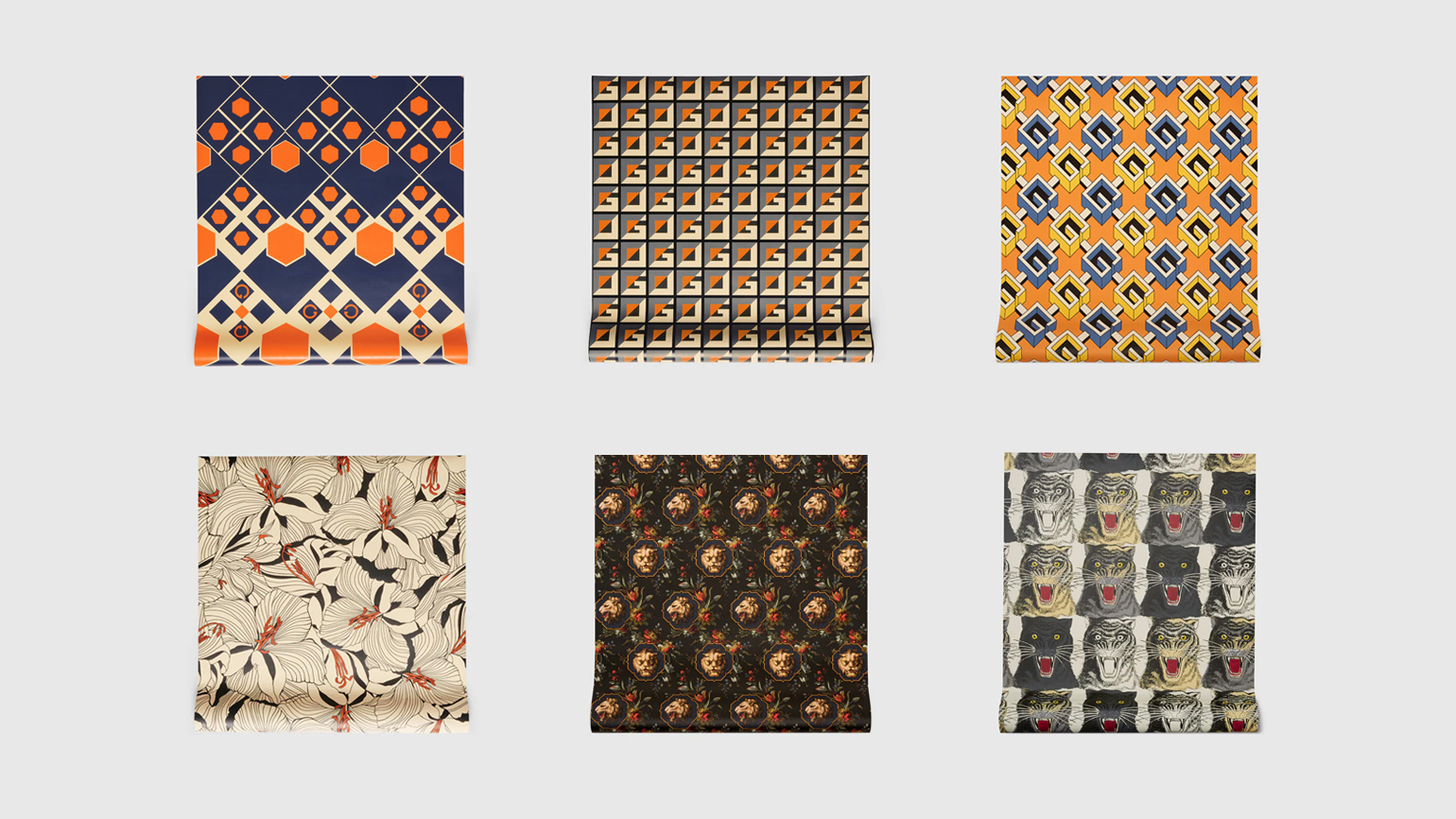
Модный дом Gucci, известный в первую очередь одеждой и аксессуарами, выпускает обои со своими паттернами.

Обои от фирменного дома GucciИзображение: Gucci
Обои с растительными паттернами были очень популярны в эпоху модерна. Об этом удивительном времени читайте в нашем материале.
Кроме того, что паттерны стыкуются без швов, у них есть ещё одно свойство — рисунок можно обрезать в любом месте, при этом он по-прежнему будет выглядеть хорошо. Поэтому паттерны часто используют в оформлении скетчбуков, блокнотов, тетрадей и открыток. При создании дизайна с паттернами для полиграфии можно не волноваться за вылеты под обрез.

Блокноты с паттерном-лисицей. Рисунок разный по насыщенности, однако одинаково хорошо смотрится на произвольном форматеИзображение: Be Genius
Из-за того, что паттерны не боятся изломов и искривлённой геометрии, они так широко распространены в упаковке. Например, паттерн с мотивами под хохломскую и гжельскую роспись используется в дизайне стаканчиков «Шоколадницы».

Лимитированная серия одноразовых стаканчиков для кафе «Шоколадница»Изображение: дизайн агентства Shma
Паттернами декорируют также обёрточную бумагу. Узор с паттернами можно нанести на лист любого размера, а если одного листа не хватит, то не проблема соединить несколько — место стыка практически не будет заметно. Точно так же можно отрезать и лишний кусок. Нанесённый рисунок замаскирует любые огрехи и складки.

Различные варианты оформления обёрточной бумаги для подарковФото: nito / Shutterstock
Рисунок на ткани — это тоже паттерн. При пошиве отрез раскраивается на множество элементов, но рисунок всё равно остаётся узнаваемым. Плюс пёстрый орнамент может сделать незаметными швы. А некоторые модные дома в качестве рисунка используют фирменный паттерн.
Самый известный из них — монограмма модного дома Louis Vuitton.

Сумка с паттерном Louis VuittonИзображение: Wikimedia Commons / Louis Vuitton
Паттерн – это порядок

Понятие «паттерн» используется в нескольких дисциплинах, но этот термин всегда говорит об упорядоченной системе. Это понятие используется не только в дизайне, «паттерн» – термин обширный. Его можно встретить в психологии, в музыке, проектировании и даже в биологии. Вот несколько примеров:
- Паттерны проектирования. В программировании понятие паттерна используется в качестве подхода к проектированию как алгоритма для решения проблемы. Например, чтобы спроектировать табурет, необязательно экспериментировать с одноногими прототипами, если сотни лет до вас люди делали их с четырьмя ножками – у вас есть проверенный шаблон.
- Паттерн в музыке. Ритмический рисунок, басовая партия или повторяющийся гитарный риф – все это паттерны, которые являются неотъемлемыми частями практически любой музыкальной композиции.
- Паттерн в психологии и UX-дизайне. Набор шаблонных реакций или последовательности действий называют паттерном поведения. В частности, это используется в дизайне интерфейсов для изучения поведения пользователей.
Захватывая различные дисциплины, этот объемный термин неизбежно закрепился и в области графического дизайна. О том, насколько паттерны вжились в дизайн и для чего их вообще используют, я расскажу далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться

































