Нюансы работы инструментов Dodge, Burn и Sponge
Это происходит со всеми нами. Мы делаем фотографии и, открыв их при помощи Photoshop, замечаем, что на самом деле получилось не то, чего хотелось бы. Давайте рассмотрим пример. На этой фотографии изображена одна из достопримечательностей Гонконга – пик Виктория. Вся левая сторона фотографии затенена как сама достопримечательность, так и здания вдоль всей гавани. Одним из способов, чтобы осветлить эту часть фотографии и вернуть её в поле зрения, это использование инструментов Dodge (O) (Осветлитель), Burn (O) (Затемнитель) и Sponge (O) (Губка), находящиеся в одной группе инструментов.
Первые два инструмента осветляют или затемняют подобные области на фото и основаны они на классической технике в фотолаборатории, где подобные области фотографии были недоэкспонированны (слишком тёмные) или переэкспонированны (слишком светлые) фотографом. Инструмент Губка насыщает или уменьшает насыщенность проблемных областей и так же базируется на методике фотолаборатории.
Прежде чем начать работать с этими инструментами, вы должны понять некоторые вещи:
- Этот метод редактирования является разрушительным. Это означает, что все изменения будут применяться непосредственно к фотографии. Если вы собираетесь использовать эти инструменты, то правильнее будет работать с дубликатом фотографии. Таким образом, если что-то у вас не получиться, то вы сможете удалить этот слой и начать заново.
- Эти инструменты – кисти. Работая с ними, вы можете увеличивать или уменьшать их размер, для этого удобней всего использовать две квадратные скобки — для увеличения.
- Поверх фотографии будет применяться осветление или затемнение. Осветление или затемнение будет применяться поверх пикселей изображения.
- Горячие клавиши. Чтобы получить доступ к этим инструментам зажмите Shift и, кликая по букве O на клавиатуре, выберите нужный инструмент.
Давайте приступим!
Изменение перспективы
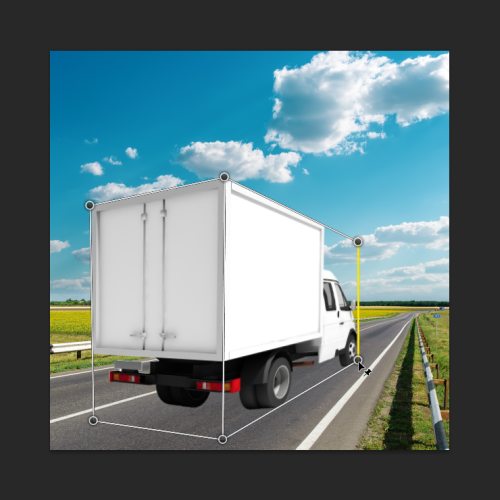
Ещё одной полезной функцией инструмента Деформация перспективы является исправление перспективы двух изображений. Допустим вы нашли два изображения с и . Поместите газель на изображение с дорогой, их перспективы схожи, но не совсем точны.
Для исправления нам необходимо при помощи нашей волшебной функции немного изменить перспективу автомобиля.

Слой с авто преобразуйте в смарт-объект. Активируйте функцию Деформация перспективы и добавьте две сетки, растянув одну в задней части машины, а другую с боковой части. Теперь зажмите клавишу Shift и перетащите вертикальную линию (где находится передняя часть авто) по направлению дороги.

Вот и все! Эта функция идеально подходит для фотоманипуляций, на которые пользователи тратят множество времени, чтобы найти изображения с одинаковыми перспективами. Нам осталось немного выровнять колеса.

Здесь мы будем использовать функцию Puppet Warp (Марионеточная деформация), которая так же находится во вкладке Edit (Редактирование). В результате на газели появится сетка. Создайте по две точки на двух задних колесах и перетащите две средние точки вверх, чтобы выровнять колеса.

Нам осталось добавить немного тени, чтобы грузовик смотрелся на дороге естественно. Ниже смотрите результаты.


Как сделать затемнение (осветление) по краям?
Чтобы сделать затемнение или осветление картинки по краям, можно пойти, как минимум, тремя путями.
Примечание: Помните, что затемнение и осветление отличаются лишь переходом цвета. Способы используются одни и те же.
Первый, использование кругового градиента по краям. Если в вашем графическом редакторе есть возможность использовать различные варианты заливки градиентом (в нашем случае кругового), а так же поддерживается возможность установки прозрачности для цветов, то сделать затемнение или осветление, пусть даже и немного неровного, можно простым наложением градиента по углам и сторонам, двигаясь от границы к центру картинки. Учтите, что в зависимости от размеров картинки, количество таких наложений кругового градиента может быть разным. И вот, как это выглядит:
Такой способ особенно хорошо применять, когда вам нужно создать простое затемнение или осветление секунд за 20. Например, для создания затемнения, мне потребовалось порядка 20 движений мыши и времени около 10-15 секунд. Безусловно, видно, что границы не ровные, но в некоторых случаях это смотрится даже лучше абсолютно плавных переходов. Кроме того, при определенной сноровке, можно добиться и более гладких результатов.
Второй, использование кругового градиента по краям с одним слоем. По сути, данный способ не очень сильно отличается от предыдущего, за исключением того, что вам потребуется использовать только одну круговую заливку и один слой. По шагам, это выглядит следующим образом. Вы создаете слой поверх основной картинки. Выставляете один из цветов градиента полностью прозрачным, а второй делаете цветом нужной заливки. И в созданном слое используете градиент от центра к границам. После чего, объединяете слои. Вот как это выглядит:
Примечание: Учтите, что на картинке, на слое для затемнения использовался не белый цвет, а прозрачный. Просто изображение сохранено в jpg.
Для получения итогового результата потребовалось около 30 секунд, и то только потому, что кнопку мышки немного заело.
Примечание: Безусловно, для более лучшего эффекта и результата, стоит не только использовать разные настройки прозрачности слоев, но и настройки прозрачности созданного слоя. Тем не мене, даже этого примера вполне достаточно, чтобы понять основной подход.
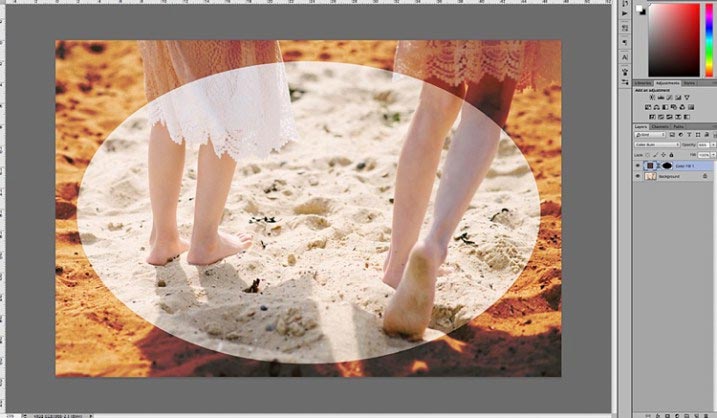
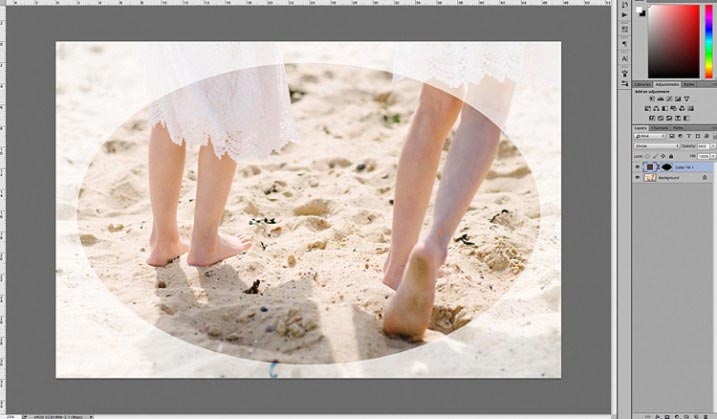
Третий, использование двух слоев и круговой заливки для создания прозрачных краев. Его стоит применять, когда по краям картинки находится только фон и необходимо, чтобы края были прозрачными. Суть метода проста. Вначале, вы используете трюк для создания кругового изображения (или если ваш редактор поддерживает круговой выбор, то выбираете только нужную область). Затем с помощью «волшебной палочки» удаляете внешнюю область и создаете еще один слой под текущим слоем. При этом, не бойтесь, если границы картинки будут резкими и выделяющимися, за счет следующего слоя эти дефекты исчезнут. Далее выбираете основной цвет круговой заливки цветом фона, а дополнительным цветом прозрачный. И накладываете градиент в созданный слой от центра к краю столько раз, сколько потребуется. Вот как это выглядит:
Примечание: В зависимости от цвета фона, может потребоваться наложение далеко не одного градиента. Так, например, в данном примере потребовалось порядка пяти раз использовать градиент в созданном нижнем слое.
Примечание: Так же учтите, что градиенту необходима достаточно большая область, так что в некоторых случаях стоит перед добавлением второго слоя расширить немного область, как это и было сделано в примере.
Если вы первый раз используете этот способ, то вам потребуется около 10 минут. Однако, после того, как вы несколько раз его проделаете, создание такого изображения будет занимать у вас порядка 3-5 минут, а то и меньше.
Примечание: С помощью этого способа можно так же сделать и просто плавный переход от фона картинки к фону сайта или другого изображения, но его просто дольше выполнять, чем предыдущие.
Как видите, затемнить или осветлить края изображения, а тем более сделать картинку круговой очень просто и не требует каких-то особенных специфических знаний.
Рубрики:
- дизайн
- изображение
- редактор
- Как создать логотип (миниатюру) для веб-сайта или продукта?
- CaptionGenerator онлайн сервис для добавления подписей и субтитров к youtube видео роликам
Кисть мешает
Кисть нужна всем. И кисть в программе повсюду. Рисуешь — кисть. В маске — кисть. Ретушируешь — оказывается, что все эти инструменты — тоже кисть. Особенно с маской беда. Вот бывало начинаешь в маске что-то протирать, а оно не протирается. И вроде бы ПРОВЕРИЛ: РИСУЕШЬ НЕ ЧЕРНЫМ ПО ЧЕРНОМУ, а оно все равно не рисует. Горе с этим фотошопом, короче.
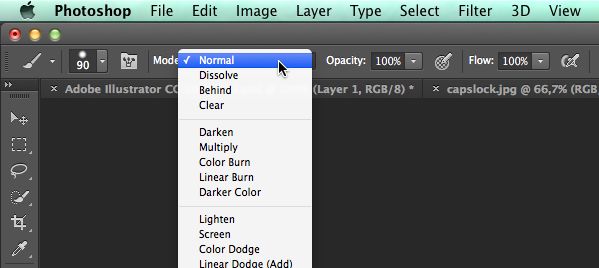
Обычно это происходит от того, что для кисти выбран какой-нибудь режим смешивания (blend mode). А это дело такое. В режимах затемняющих никогда не получится рисовать белым, в осветляющих — черным. Что происходит в режимах вроде Difference, вообще страшно представить. «Но постойте — скажете вы, — я этих режимов и знать не знаю, кнопку эту не трогаю, не знаю, где она, и вообще боюсь!! Откуда они появляются у моей кисти??»

А ответ в ваших руках. В буквальном смысле этого слова. Все знают, что менять масштаб изображения в Photoshop можно при помощи комбинации клавиш cmd + «+» и cmd + «-». Так? А что будет, если случайно вместо cmd зажимать shift? Правильно — комбинацей клавиш SHIFT + «+» (и SHIFT + «-») переключаются режимы смешивания для кисти.
Зачем добавлять виньетирование?

Добавление виньетирования в постобработке сводится к вашему личному вкусу. Также это в большой степени зависит от вашего стиля в фотографии и типа изображения, которое вы обрабатываете. Говоря в целом, высокий ключ не требует темного обрамления. Если вы хотите добавить виньетирование в яркое изображение, то светлое будет смотреться лучше, но все же следует быть осторожным с ее добавлением.
Виньетирование помогает привлечь внимание зрителя к центру изображения. Это особенно полезно, если оно загромождено или содержит отвлекающие элемента по краям
Точно так же, если по краям достаточно пусто, что делает изображение плоским, виньетка добавит иллюзию переднего плана или еще одного слоя, придавая таким образом глубины.
Добавляя виньетирование, делайте это мягко и постепенно, так как она может усилить или испортить изображение. Что часто работает лучше всего, так это градиентное и очень слабое виньетирование, особенно для портретов. Более выраженная виньетка может быть уместна на некоторых художественных фотографиях – выбор за вами. Если вы хотите добавить в изображение световое пятно, то виньетирование будет необходимым. Жесткая виньетка, сделанная непреднамеренно, сделает ваше фото таким, будто вы смотрите через перископ, и может обжечь ваше изображение, как пламя обжигает крылья мотылька.
Идеальное расположение объектов за 1 минуту
Попытка запечатлеть совершенный взгляд с высоты птичьего полета – это сложный процесс и даже один миллиметр может испортить снимок. И снова нас выручит функция Деформация перспективы.

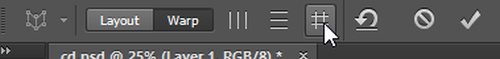
Продублируйте изображение, копию преобразуйте в смарт-объект. Выберите деформацию перспективы и растяните две сетки на двух объектах (конверты для CD).

На верхней панели переключите режим на Деформацию, рядом выберите функцию Auto warp to Horizontal and vertical (Авто деформация по горизонтали и вертикали). Нажмите на галочку.

Конверты приобретают идеальное расположение.

Результат до и после:


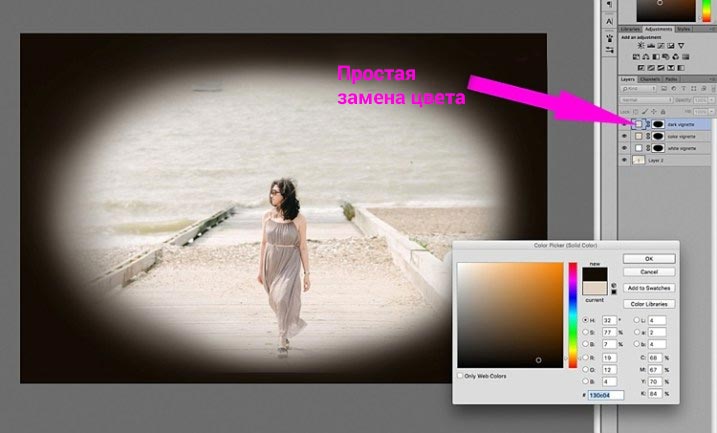
Использование слоя со сплошным цветом
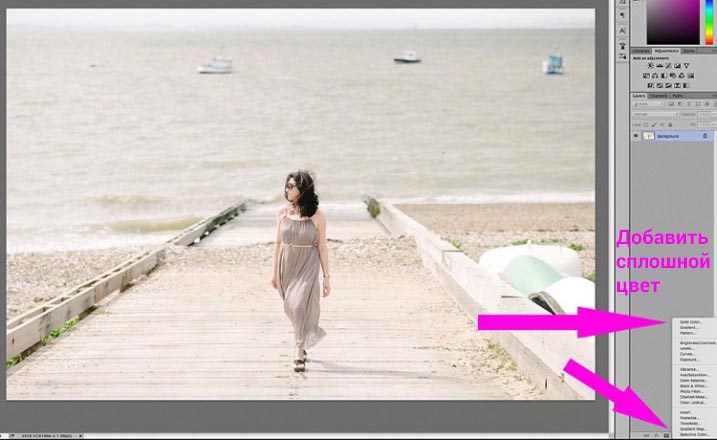
Другой быстрый способ состоит в добавлении сплошного цвета. Этот метод более экспериментален, так как изменить цвета одним щелчком инструмента Пипетка очень просто.

Сплошной цвет разместится поверх вашего изображения, таким образом вы увидите прямоугольник определенного цвета. Теперь нужно применить маску слоя и приступить к удалению цвета, начиная от центра и двигаясь к краям. Еще раз, используйте большую мягкую черную кисть для удаления цвета. Если вы используете такой вид виньетирования, как на двух приведенных ниже изображениях, то это должно быть осознанно, так как оно совершенно не придает изображению естественного вида. Это подходит для скрапбукинга или других особых целей, но это не тот вид изображения, который я бы отдала клиенту.

На изображении ниже виньетка была добавлена описанным методом сплошного цвета. Вы можете поэкспериментировать с режимами наложения, чтобы посмотреть, что выглядит лучше.

Это было сделано с помощью сплошного цвета, как и выше, но использован режим наложения Затемнение основы.


К этому изображению применен черный цвет с маской и режим наложения Перекрытие с непрозрачностью 80%.
Вы можете также задать форму виньетки, используя инструмент Овальная форма. Он был применен для изображения ниже, создавая виньетку с жесткими краями. Задайте форму путем перетаскивания инструмента по изображению, и вы увидите мигающие точки вокруг созданной вами формы. Вам нужно инвертировать ее, используя комбинацию CMD/CNTRL + shift + I, таким образом будет выделена наружная часть формы и отмечена мигающим выделением (как показано ниже).

Нажмите на иконку сплошного цвета и выберите нужный цвет. Новый слой с вашей формой автоматически заполнится выбранным цветом. Выберите этот слой и поиграйте с режимами наложения и непрозрачностью. Ниже вы увидите, как выглядят режимы наложения Разделить, Затемнение основы и Перекрытие.

Режим наложения Затемнение основы


Режим наложения Перекрытие
Вы захотите растушевать маску на цветном слое или смешать края вручную с помощью кисти таким образом, чтобы края виньетирования не были четкими и видимыми. Я оставила это в таком виде, чтобы продемонстрировать, что делает слой с виньетированием.
Ниже приведено финальное изображение только с оттенком виньетирования по краям для того, чтобы уменьшить яркость сцены.

Я надеюсь, что эта статья дала вам несколько новых идей того, как улучшить свои фотографии с помощью виньетирования.
Перевод: Татьяна Сапрыкина
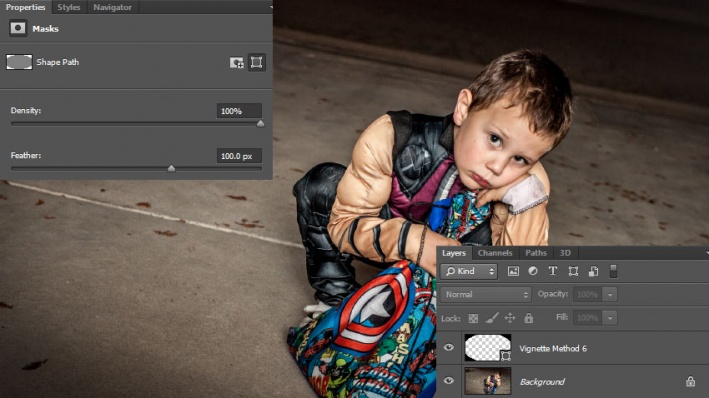
Способ 7
Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.

Caps Lock

Безусловно лидером всех проблем в Photoshop является необъяснимое поведение курсора, когда вдруг кисть перестает показывать свой размер. Мне рассказывали о случаях переустановки программы. Но это, как можете догадаться, не помогло. Не помогает даже запуск программы при одновременно зажатых alt, cmd и shift — гарантированный народный способ вернуть программу к заводским настройкам.
Кто бы мог подумать — всё дело в том, что клавиша Caps Lock переключает курсор в Photoshop в режим «precise view». И это работает для всех курсоров. Могу добавить лишь, что это очень удобная штука, так как мультяшная пипетка или лассо (меня лично) раздражают очень.
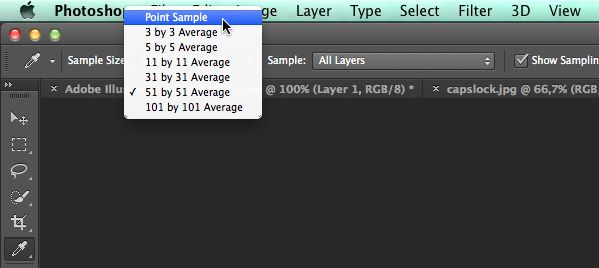
Пипетка не того размера

Конечно, каждый ребенок знает, что цвет можно взять прямо с изображения, кликнув пипеткой при открытой палитре (color picker), или во время работы кистью — удерживая alt. Однако однажды случается необъяснимое: программа вдруг теряет точность и сохраняет вовсе не те цвет,а в которые мы тычем (уже который раз, постепенно утрачивая человеческий облик). И вот что странно — цвета похожи, конечно, но точно не те! Будто бы Photoshop, утомленный нашей бездарностью, решает подтолкнуть нас к более зрелым решениям, спокойным цветам и классическим тенденциям. Самое время задуматься об учении Итена, выключить компьютер и сходить в музей.
А тем временем в пре-пресс бюро сходит с ума ваш коллега, у которого вдруг одновременно перестали работать обе главные пипетки в Levels — те самые, без которых, как известно, невозможно корректно установить точку черного и точку белого. И уже прислали ему из типографии запоротый тираж. И слишком молчалив почему-то начальник. И художник Марина даже не зовет на перекур.
А ведь всего этого можно было избежать, если знать, что все-все-все пипетки в Photoshop настраиваются в одном-единственном месте. Живет этот пипеточный царь в панели инструментов, отзывается на кнопку I и имеет вот такие настройки:

Самый точный вариант — первый, Point Sample, остальные дают усреднение по области соответствующего размера. Конечно, это не дает ответа на вопрос — кто тот гад, что всё тут переключает куда не надо.
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них — чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой — коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Другие мои статьи про обработку:
- Портретная ретушь: тон и контраст
- Цветокоррекция в портретной ретуши
- Использование фильтра Liquify в Photoshop
Геометрия в фотографии
Геометрия в фотографии – это простые формы, такие как квадрат, треугольник, круг, прямые и кривые линии. Геометрию проще всего найти в архитектуре, однако ее много и в естественной природе: горы и скалы, линии прибоя и горизонта, листья и камни, солнце и луна.
Например, у квадрата очень активные зоны – это углы, а у круга или овала – это центр
Не случайно, с давних времен сложилась традиция портретов в овале, чтобы углы не отвлекали внимание от главного – изображения лица. . Вообще выделяют три базовых фигуры
Это прямоугольник, треугольник и круг. Всё остальное – овал, квадрат, трапеция, ромб – всего лишь их вариации. Все они отличаются как графически, так и эмоционально
Вообще выделяют три базовых фигуры. Это прямоугольник, треугольник и круг. Всё остальное – овал, квадрат, трапеция, ромб – всего лишь их вариации. Все они отличаются как графически, так и эмоционально.
Квадрат – это самая простая, устойчивая, законченная форма, вызывающая утверждающие образы. Он ассоциируется с такими понятиями, как порядок, стабильность, надежность, прочность. В то же время, квадрат воспринимается несколько приземленно и тяжеловесно.

Прямоугольник, расположенный большей стороной по горизонтали вызывает ощущение стабильности, покоя, основательности. Прямоугольник, расположенный большей стороной вдоль вертикали, создает ощущение легкости, воздушности.

Треугольник – самая динамичная форма, которая ассоциируется с движением, развитием, скоростью. В положении вершиной вверх треугольник (особенно равнобедренный) вызывает образы устойчивости, стабильности, спокойствия. В положении вершиной вниз треугольник (особенно неравнобедренный) создает динамичную композицию.

Круг выражает идею природы, земли, мироздания. Данная форма направляет взгляд внутрь кадра. Круги – самые приятные глазу фигуры, которые можно смело использовать в кадре
Они сразу приковывают внимание зрителя и, благодаря своей идеальной симметричности, привносят в изображение гармонию. Поскольку у круга нет углов, он прекрасно контрастирует с прямоугольным форматом кадра

Функции геометрических форм:
Направление взгляда. Эту функцию выполняют реальные или воображаемые линии, которые берут начало у края кадра и идут в его глубину, чаще всего к смысловому центру снимка. Построенные по этому принципу снимки легко прочитываются, их содержание почти мгновенно доходит до сознания зрителя, а это одно из главных условий хорошей композиции.
Разделение пространства. Разделители пространства делят снимок на отдельные зоны, несущие свою смысловую нагрузку, но работающие вместе для создания единой композиции. Простейший разделитель – линия горизонта, отделяющая небо от поверхности моря. Очень хорошо смотрятся в качестве разделителя пространства треугольники, диагонали и незамкнутые линии.
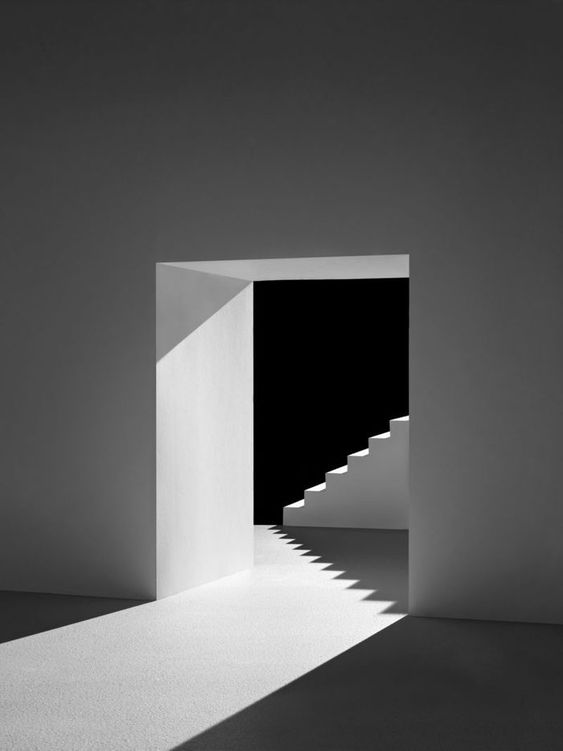
Обрамление изображения. В качестве обрамляющих элементов отлично работают дверные проемы, арки, окна, деревья, которые притягивают взгляд зрителя и фокусируют его на основном объекте
Важно чтобы обрамление присутствовало, как минимум, с двух сторон снимка и было выполнено в спокойной тональности, желательно более темной, чем главный объект снимка.
Пробуйте, экспериментируйте и не забывайте, что в одном снимке вы можете использовать сразу несколько геометрических фигур для построения композиции.











Направление взгляда и движения в кадре
Наш мозг привык читать слева направо, так же мы обычно оцениваем и любое изображение, любую картину. Поэтому считается, что смысловой центр лучше располагать в правой части фотографии. Таким образом взгляд и главный объект на картине как бы движутся навстречу друг другу. Такой прием способствует созданию гармонии в кадре.
 !!!НО: если мы хотим показать много воздуха и пространства вокруг героя, его лучше расположить слева.
!!!НО: если мы хотим показать много воздуха и пространства вокруг героя, его лучше расположить слева.

Снимая движущийся объект (автомобиль, идущего человека, летящую птицу), всегда оставляйте свободное пространство впереди объекта. Чтобы ему было куда идти. Эта же рекомендация касается взгляда в портрете. Оставляйте место с той стороны, куда смотрит герой, чтобы его нос не упирался в границы кадра.
!!!НО: если вы хотите передать безысходность, усталость, ограниченность, угнетенность, пусть герой снимка идет в никуда и пусть его взгляд упрется в край кадра.

На фотослете-2019 Наталья Прядко проводила воркшоп на азиатскую тему. Было отснято много кадров в разных ракурсах. Но журнал Vogue опубликовал именно тот кадр, в котором сборщица риса упирается в край кадра. Такая композиция передает ощущение усталости, большого объема проделанной работы, трудного пути, который остался позади. И нет просвета впереди. Непростая история. Сравните этот кадр с другими фото из серии.
Широкоугольные снимки
А теперь мы будем использовать инструмент Деформация перспективы для создания широкоугольных снимков без помощи широкоугольного объектива фотоаппарата.
В качестве примера мы будем использовать фотографию . Продублируйте фоновый слой и преобразуйте его в смарт-объект. Выберите деформацию перспективы. Образно разделите фотографию на три части, добавьте три сетки и растяните их по всему изображению. Каждая сетка должна занять треть всего фото.

На верхней панели переключите режим на Деформацию и, удерживая Shift, выделите все вертикальные линии.

Крайние четыре точки перетащите наружу, смотрите скриншот ниже.

Результат до и после:


Формат кадра
Одним из базовых приемов композиции является формат кадра. И сейчас это не про RAW и JPEG, а про соотношение сторон снимка, его высоту и ширину. Ориентация кадра может быть горизонтальной, вертикальной и квадратной.
Горизонтальный формат.
Поскольку глаза у человека расположены горизонтально, мы видим мир именно в горизонтальном формате. Он нам привычнее и комфортнее. Этот формат еще часто называют пейзажным, так как просторы и панорамы мы обычно фотографируем именно горизонтально. Также горизонтальный формат повсеместно используется на проекторах и телевизорах.
Фотограф Евгений Тимашев снял одно и то же место как в горизонтальном, так и в вертикальном формате.
Вертикальный формат более динамичный и претенциозный. Он заставляет зрителя отказаться от привычного созерцания и просканировать изображение сверху вниз. Этот формат еще называют портретным, так как он часто используется для съемки людей, позволяя рассмотреть черты лица и фигуры
Но также его применяют для съемки архитектуры и пейзажа, чтобы акцентировать внимание на одном объекте по отношению к окружению. С появлением камер в мобильных телефонах этот формат приобрел огромную популярность, настолько, что уже некоторые фильмы специально монтируют под вертикальный формат!
Евгений Тимашев: «При помощи телеобъектива все внимание зрителя переведено на небольшой кусочек этого вида со сказочным водопадом в центре кадра, горными вершинами со свежим снегом и волшебным лесом. Эта фотография заняла призовое место на одном из фотоконкурсов, в то время, как классический вид едва ли попал бы даже в лонг-лист из-за своей банальности»
Квадратный формат – завоевавший свою популярность благодаря Instagram, этот формат очень стабилен и уравновешен. Взгляд зрителя при таком формате двигается не из стороны в сторону, а по кругу, рассматривая все детали объекта. Правильная форма этого формата позволяет создавать абстрактные симметричные композиции.
Фотограф Евгений Тимашев, кадрирование наше.
Какой формат использовать?
Обычно если в кадре превалируют горизонтальные объекты, советуют выбирать горизонтальную ориентацию кадра, а если вертикальные, то, соответственно, вертикальную. Если же объект имеет правильную форму, выбирайте квадратный формат.
Однако это не всегда так. И доказательство этому – призеры пейзажного фотоконкурса The International Landscape Photographer of the Year 2019.
Размываем фон
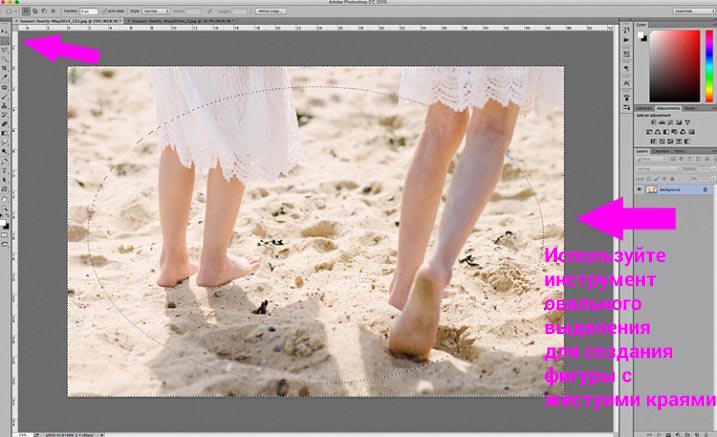
Фон на нашем фото изначально размыт, однако, данный эффект можно слегка усилить. Вот, что мы делаем:
- Выделяем с помощью “Овальной области” часть снимка, которую хотим подчеркнуть.
- Правой кнопкой мыши щелкаем любому месту на холсте и в открывшемся контекстном меню выбираем пункт “Инверсия выделенной области”.
- Теперь выделены все области за пределами овала.
- Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
- Идем в меню “Фильтр” и выбираем “Размытие по Гауссу”.
- Выставляем подходящее значение “Радиуса” и щелкаем OK.
- Устанавливаем процент “Непрозрачность” слоя – на наше усмотрение. Че выше значение, тем сильнее эффект от примененного фильтра.
- Все готово, можем оценить результаты наших трудов.
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов — носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Равновесие и дисбаланс в кадре
Равновесие (или баланс) в фотографии ощущается тогда, когда все включенные в кадр элементы сбалансированы между собой. Зрительное равновесие достигается соответствующим распределением тональных пятен, предметов и фигур в рамке кадра.
Простейшим примером композиционного равновесия является симметрия, причем визуальное равновесие по горизонтали (то есть справа и слева) гораздо сильнее для восприятия, чем по вертикали (то есть сверху и снизу). Однако для этого закона композиции важно не буквальное равновесие разных частей кадра, а их визуальный вес, то есть количество внимания, которое зритель уделяет тому или иному элементу изображения. Используйте равновесие как прием композиции, если вы хотите передать чувство спокойствия и гармонии
Однако если вы снимаете сюжет, в котором хочется показать напряженность момента, волнение за героя, то, наоборот, лучше пошатнуть равновесие в кадре, оставить бездну за спиной скалолаза или под ногами канатоходца
Используйте равновесие как прием композиции, если вы хотите передать чувство спокойствия и гармонии. Однако если вы снимаете сюжет, в котором хочется показать напряженность момента, волнение за героя, то, наоборот, лучше пошатнуть равновесие в кадре, оставить бездну за спиной скалолаза или под ногами канатоходца.
Равновесие и дисбаланс в кадре помогают нам играть чувствами и эмоциями зрителя. Поэтому практикуйтесь побольше, чтобы развить чувство визуальной весомости предметов и тональных пятен, а также, научиться распределять этот вес по всему кадру.
Линии в кадре
- Горизонтальные линии – это про вечность, постоянство, безвременье. Чтобы фото с горизонтальными линиями (горизонт, водная гладь, кровать) не было статичным и скучным, лучше добавить в кадр какой-то объект другой формы (камень, облако, человека).
- Вертикальные линии – это про силу, энергию, рост и жизнь. Вертикальные объекты (небоскребы, скалы, деревья) выглядят мощно и жизнеутверждающе. Вертикалями хорошо оживлять горизонтальный пейзаж, хотя если вертикальные линии в кадре доминируют, то лучше выбирать вертикальный формат фотографии.
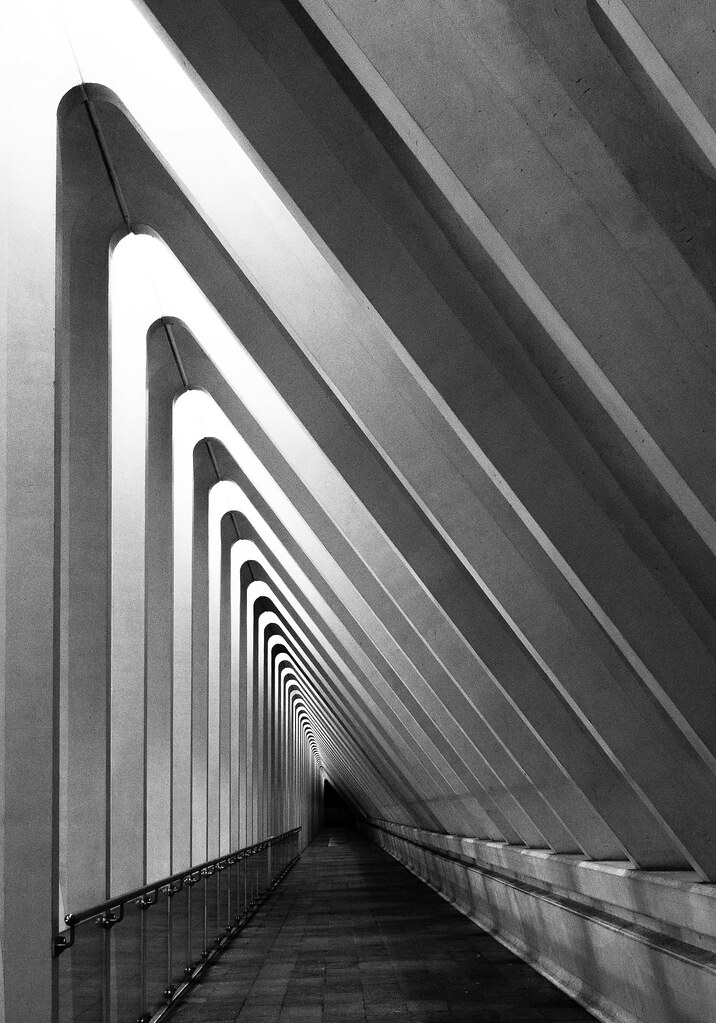
- Диагональные линии – это про движение, развитие, рост или падение. Психологи считают, что восходящая диагональ вызывает умиротворение, в то время как нисходящая – беспокойство и тревогу. Если вертикали и горизонтали обычно делят пространство на области, то диагонали его соединяют и непрерывно проводят взгляд зрителя через весь кадр.
- Кривые линии – это про разнообразие, динамику, живость, чувственность. Дугообразные линии можно встретить в изгибах травинок, береговой линии, в архитектурных арках. Они могут приближать или отдалять объекты, а также при повторении создавать ритм в фотографии.
-
Ломаные линии
– про тревогу, даже агрессию. Такой эффект получается потому, что взгляд зрителя скачет от изгиба к изгибу и не может остановиться. В кадр с ломаными линиями лучше добавлять визуальный акцент, на котором взгляд будет отдыхать. -
S-образные линии
– это про чувственность, изящество, красоту. Силуэт человека, изгиб гитары, устья рек – все это примеры S-образных линий. - Но самые важные – это ведущие линии. Это линии, которые начинаются у края кадра и ведут к его смысловому центру, программируя взгляд зрителя на логическое чтение кадра. Они также служат для передачи глубины снимка.
Линии помогают направить зрителя на путь истинный и правильно расшифровать заключенный в снимке рассказ или историю, которую фотограф хочет донести.










































