Растровые
- TIFF (Tagged Image File Format)
- Абсолютно универсальный (для всех платформ) и стандартный профессиональный формат для растровых файлов.
Может и должен быть использован во всех ситуациях, когда неизвестен предпочтительный формат.
Поддерживает все возможности, присущие растровым форматам и соответствующим программам.
Жестко задает разрешение изображения и его размеры, может быть сжат без потери качества. Файлы имеют достаточно большой размер. - JPEG (Joint Photographic Experts Group)
- Основной формат для размещения фотографий в Internet (наряду с GIF), обладающий высокоэффективным алгоритмом сжатия (с задаваемым коэффициентом)
файлов с неоднородной цветовой структурой (типа фотографий). При повышении коэффициента сжатия происходит частичная потеря информации (см. Сжатие (компрессия) растровых файлов).
В JPEG следует сохранять только конечный вариант работы, так как каждое последующее сохранение приводит ко все новым потерям (отбрасыванию) данных и превращению исходного изображения в кашу. - BMP (Windows BitMap Picture)
- Формат файлов, пригодный, в основном, для вывода на экран в среде Windows или обучения основам рисования в режиме растровой графики.
Может быть: штриховым, полутоновым, с индексированными цветами или цветным. Поддерживается глубина цвета в 1, 4, 8 или 24 разряда.
Может быть сжат методом RLE. Не имеет разрешения, а только размеры в пикселях.
Является форматом по умолчанию графического редактора Paint, поставляемого вместе с Windows.
Использование этого формата не может быть рекомендовано вообще! - PCX
- См. BMP. Имеет разрешение, использует индексные цвета.
- GIF (Graphic Interchange Format)
- Один из стандартных файлов для экранного вывода. Имеет низкое разрешение и ограничение цветовой палитрой до 256 цветов, использует индексные цвета.
Сжатие крайне эффективно для однотонных областей. Может содержать прозрачные области и анимацию (фактически — слайд-шоу), допускает чересстрочный вывод.
Практически непригоден для печати. - PNG (Portable Network Graphics, «пинг»)
- Разработан как альтернатива формату GIF в связи с лицензионными проблемами использования последнего.
Можно создавать рисунки с существенно большей глубиной представления (до 48 разрядов), поддерживает как прозрачность, так и полупрозрачность.
Обладая механизмами высокоэффективного сжатия без потерь, формат стал во многом вытеснять TIFF, в том числе и в издательском деле. - Photo CD
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. Поддерживается сжатие только с потерями.
- FlashPix
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. В отличие от Photo CD оптимизирован для быстрого доступа и не теряет так много данных по цвету.
- Macromedia Flash (SWF)
- Формат, предназначенный для воспроизведения анимации на экране компьютера, особенно в Интернете. Помимо растровых изображений может содержать видеоролики в формате QuickTime.
- RAW
- Формат, широко распространенный среди профессионалов цифровой фотографии и сохраняющий необработанные данные непосредственно с ПЗС матрицы.
Обладает недостаточной совместимостью с программным обеспечением. Для работы в Adobe Photoshop, начиная с версии CS2, можно использовать plug in «Camera RAW».
Расширения имен файлов для основных графических форматов
(Список отсортирован по расширению.)
| Формат | Расширение имени |
| Adobe Illustrator | .ai, .eps |
| CorelDRAW Binary Meta File | .ccx |
| CorelDRAW | .cdr |
| Computer Graphics Metafile | .cgm |
| Курсоры мыши | .cur, .ani |
| Device Independent Bitmap | .dib |
| DjVu | .djvu |
| Micrografx Designer | .drw |
| AutoCAD DXB (Drawing Interchange Binary) | .dxb |
| AutoCAD DXF (Drawing Interchange Format) | .dxf |
| Windows Enhanced Metafile | .emf |
| Encapsulated PostScript | .eps |
| Macromedia Flash | .fla |
| FlashPix | .fpx |
| Graphics Interchange Format | .gif |
| Векторная графика на языке HPGL для графопостроителя(Hewlett-Packard Graphic Language) | .hpg, .hpgl |
| Пиктограммы (Icon) | .ico |
| Joint Picture Motion Group (JPEG File Interchange Format) | .jpg или, реже, .jpeg |
| Kodak Photo CD | .pcd |
| PC Paintbrush | .pcx |
| Portable Document Format (PDF) | |
| PICT (Macintosh QuickDraw Picture Format) | .pic или .pct. |
| Portable Network Graphics | .png |
| PostScript | .ps или, реже, .prn |
| Adobe Photoshop | .psd, .pdd |
| Необработанные данные с ПЗС‑матрицы | .raw |
| LizardTech MrSID image compression format | .sid |
| TrueVision Targa | .tga |
| Toggle Immage File Format | .tif или, реже, .tiff |
| Метафайл Windows | .wmf |
| WordPerfect Graphics | .wpg |
Более подробную информацию по расширениям имен файлов можно найти в Интернете, например, здесь.
Какой цветовой профиль выбрать? sRGB IEC61966-2.1 или Adobe RGB (1998)?
Цветовое пространство или цветовой профиль определяют то количество цветов, которые мы можем увидеть на мониторе. В названиях обоих профилей общим является слово RGB, то есть, в основе лежит цветовая модель RGB (Red, Green, Blue). При смешивании этих трех цветов (red — красный, green — зеленый, blue — синий) образуются все остальные цвета и оттенки.
Цветовая модель sRGB IEC61966-2.1 была создана с целью одинакового отображения картинки на различных мониторах различных производителей (sRGB — standart RGB). И с этой задачей она хорошо справляется. Также пространство sRGB используется в интернете везде и всюду. А модель Adobe RGB поддерживает более широкую палитру цветов, чем sRGB, но всю полноту фотографии можно оценить только на профессиональных мониторах, обычный монитор просто не сможет отобразит всю глубину гаммы, доступную в фотографии с профилем Adobe RGB.
Какой же профиль выбрать и как устранить ошибку несоответствия?
- у вас самый обычный монитор, который вы купили в обычном компьютерном магазине за недорого;
- вы планируете размещать фотографии и картинки после обработки в интернете на блоге либо просто хранить на компьютере;
- и вы не собираетесь печатать фото на принтере,
то выбирайте цветовое пространство sRGB IEC 61966-2.1.
Давайте посмотрим, где все это настраивается в фотошопе. Открывайте программу, заходите в меню Редактирование и выбираете Настройка цветов… Или можно нажать комбинацию клавиш Ctrl+Shift+K, как видно на скриншоте:
У меня по умолчанию стоял какой-то Japan Color для газет. Странно, родственников в Японии вроде не имею, почему такие настройки, если я живу в России — не в курсе:) Давайте исправим это недоразумение.
Я выбрал в настройках Web/Интернет для Северной Америки. Его настройки подходят для моих целей. Также проверьте, что стоят галочки ‘Спрашивать при открытии‘ при несовпадении профилей. Вдруг когда-нибудь вам попадется фото с другим цветовым профилем, а вы об этом даже не узнаете, потому что в стратегии управлении цветом параметр RGB стоит в положении ‘Конвертировать в рабочее пространство RGB’.
Ну вот и все. Нажимайте ОК, сохраняйте эти настройки и предупреждения больше не будут вас беспокоить.
Поскольку речь в статье зашла о Фотошопе, то хочу обратиться к вам, уважаемые читатели, с таким вопросом: как вы обучались работе в Photoshop? Сколько времени у вас ушло, где вы искали информацию, сложно ли было освоить множество инструментов Фотошопа? Я собираюсь его хорошенько изучть, чтобы не обращаться по каждому чиху к фрилансерам или еще кому-то для решения каких-то не очень сложных графических задач.
В поисках решения этой проблемы я нашел, как мне кажется, вполне подходящий курс по Фотошопу, там девушка рассказывает, как освоить Photoshop, даже если вы полный новичок в ней. Что думаете о курсе, кто пробовал? А кто его уже прошел, есть такие люди здесь?)
Думаю, на видеоуроках все равно быстрее и эффективнее учиться, чем просто читать отдельные текстовые уроки. К тому же она уже не первый раз обучает фотошоповским навыкам, судя по информации в интернете, так что явно умеет это делать. Скорее всего, куплю этот курс, чтобы сэкономить время на обучение и быстрее выполнять работу. Методом тыка я уже пробовал, но это долгий путь и нет целостной картины в голове, просто разрозненные знания.
А своим читателям даю обещание — я выложу сюда свои лучшие результаты, которые получу в процессе прохождения видеокурса, а также поделюсь впечатлениями о нём.
Оптимизация графики
Как отмечалось выше, уменьшение размера графического файла имеет особое
значение в сайтостроении.
Пересылка картинки по электронной почте тоже стоит времени и денег, а,
значит, важно приложить усилия для уменьшения ее килобайтного
веса. Первое, что можно сделать, это уменьшить геометрические размеры
изображения
Первое, что можно сделать, это уменьшить геометрические размеры
изображения.
Масштабирование картинок
Алгоритмы масштабирования, которые используют редакторы, сильно
различаются.
Рассмотрим для примера иллюстрацию размером 500×343 из урока 2:

Вот как выглядит эта картинка при уменьшении линейных размеров на 25% в
редакторе Photoshop:

То же преобразование, выполненное в редакторе Paint:

Качество масштабирования, выполненное Paint, оставляет желать лучшего.
Видно, что этот редактор не использует анти-алиасинг (сглаживание):
наклонные линии приобретают характерные ступеньки. Краска с
букв частично осыпалась, мелкий текст практически не читаем.
Использование сжимающих форматов
Когда картинка уменьшена до оптимальных геометрических размеров, можно
сохранить ее в формате, в котором предусмотрено сжатие.
В формате JPEG реализовано сжатие с потерями (часть цветов
изображения просто отбрасывается).
Формат GIF реализует сжатие без потерь (если в GIF-палитре
используются все цвета исходной картинки).
На практике запись картинки и в формате JPEG и в формате
GIF почти всегда приводит к потерям графической информации.
Для JPEG потери определяются параметром сжатия, а для
GIF размером палитры, число цветов в которой редко совпадает
с числом цветов исходного изображения.
Потеря графической информации не всегда означает визуальное ухудшение
качества изображения, но может в десятки раз уменьшить размер
графического файла
Именно поэтому важно уметь на практике выбрать
правильный формат, установив в нём нужный параметр, отвечающий за
качество картинки/размер файла
Редактор Paint не позволяет устанавливать параметры качества. В
редакторе Photoshop это можно делать. Но лучше всего оптимизацию
графики выполнять при помощи специального приложения с удобным
интерфейсом и неотсроченным визуальным контролем.
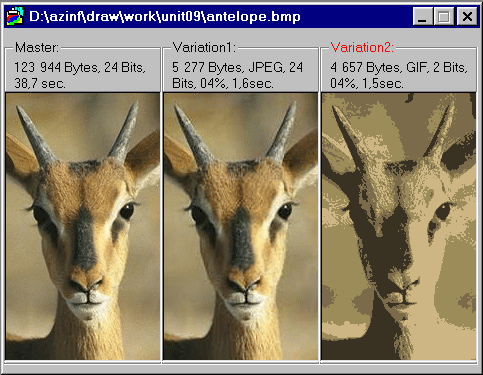
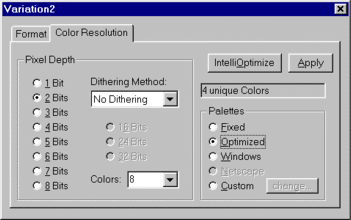
Среди множества таких продуктов можно упомянуть Web Graphics Optimizer.
В рабочем поле этого приложения размещаются исходное изображение и
варианты преобразования в различные форматы:

Управление параметрами качества выполняется в специальном окне:

Выбор формата
Формат это способ хранения информации в файле.
Знание графических форматов важный элемент образования
компьютерного дизайнера. Оно помогает принимать правильное решение в
пользу того или иного формата при подготовке иллюстраций для электронных
и бумажных публикаций.
Если иллюстрация готовится для печати на бумаге, то важно сохранить её
качество, даже ценой создания большого файла. Такие изображения создаются в
режиме True Color (24 бита на пиксел) и сохраняются в формате
BMP
Еще лучше при создании графики для бумаги изначально использовать
бумажную палитру CMYK и сохранять изображение в формате
TIFF, который эту палитру поддерживает.
Не следует сохранять изображение с потерями качества и тогда, когда
предполагается его дальнейшее редактирование.
Когда изображение передаётся по сети, то вопрос о размере файла
становится очень серьёзным: сеть работает медленно и стоит денег.
Если предполагается посылать картинку по электронной почте, то можно и
не использовать сжимающие форматы, а уменьшить размер файла стандартным
архиватором, таким как WinZip.
Если картинка готовится для сайта, то такой способ сжатия не подходит:
браузер не понимает заархивированных файлов. Приходится
использовать сетевые форматы GIF,
JPEG или PNG. При этом надо остановиться на том
формате, который для данной конкретной картинки дает файл
наименьшего размера при приемлемом качестве изображения.
В Читальном зале подробно рассмотрены форматы BMP,
GIF и JPEG.
Можно добавить, что форматы GIF и JPEG позволяют
сохранять изображение так, что оно будет постепенно
проявляться на экране, пока не примет окончательный вид
(чересстрочный GIF, прогрессивный JPEG).
Такой режим сохранения графики используют на сайтах для больших
картинок: они передаются в сеть по кусочкам. Картинка ведет
себя, как фотография в ванночке с проявителем, не давая пользователю
заснуть у экрана компьютера во время загрузки.
Использовать режим проявления на локальном компьютере
смысла не имеет: вывод на экран чересстрочного GIF или прогрессивного
JPEG практически не отличается от показа обычных картинок из-за большой
скорости поступления кусочков изображения на экран.
Формат GIF часто привлекает разработчиков возможностью
создания простейших мультипликаций (анимированный GIF).
Для создания анимированных картинок нужно использовать специальные или
универсальные графические редакторы, которые имеют такую возможность. К
последним относятся векторные редакторы Xara Webster и Xara X
(www.xara.com/products/xarax). В качестве специальных редакторов
можно упомянуть продукты GIF Movie Gear (www.gamani.com) и Ulead Gif
Animator (www.ulead.com/ga).
Следует очень умеренно использовать анимированные иллюстрации. Ведь
движение сильный раздражитель. На экране это
самый заметный способ выделения элемента.
Анимация не будет мешать восприятию информации, если она:
- не прокручивается в бесконечном цикле
- запускается и отключается по желанию пользователя
Есть и еще одна причина для отказа от анимации: неразумное утяжеление
размера файла (хранится целый набор изображений). Это существенно,
например, при проектировании сайта, когда приходится бороться за каждый
килобайт: лишний вес уменьшает приток посетителей.
Paint и форматы GIF/JPEG
Сохранять рисунки в форматах GIF и JPEG может
Paint, начиная с Windows 98 и выше. В Paint Windows 95 эта
возможность обеспечивается установкой дополнительных модулей с сайта
производителя.
Вы можете установить в Paint 95 дополнительные модули или
отказаться от заданий практикума, связанных с записью из Paint картинок
в форматах GIF и JPEG (учитывая отсутствие
контроля размер/качество, потеря небольшая).
Но самое правильное заменить ОС Windows 95 более новой
версией.
Четвёртый способ — Фотоальбом
При помощи бесплатного графического редактора «Фотоальбом», который входит в пакет полезных приложений от Microsoft «Основные компоненты Windows Live», так же можно достаточно легко задать требуемый формат. Однако в настоящий момент данная утилита не включаются в состав программ, устанавливающихся вместе с операционной системой. При этом вы по-прежнему можете её загрузить на свой компьютер через интернет.
Для того чтобы задать новые характеристики любой картинки, первым делом необходимо её добавить в саму программу. Это действие выполняется через меню вкладки «Файл», либо обычным перетаскиванием изображения на рабочую область. Далее нажмите «Файл»→ «Создать копию» и в открывшемся окне введите имя фотографии, а затем выберите нужный формат: «JPG», «PNG», «TIFF», «WMPHOTO». В конце не забудьте про сохранение.
Десятый способ — Movavi Video Converter
Несмотря на то, что эта программа, в первую очередь, направлена на работу с видеоформатами, в ней также реализован достаточно объёмный набор функций для редактирования фотографий. Быстрый и надёжный конвертор от Movavi позволяет буквально за пару минут преобразовать один формат изображения в другой.
Чтобы это сделать, сначала нужно добавить файлы на рабочую область, перейдя во вкладку «Изображения» → «Загрузить изображения». При этом, благодаря пакетной конвертации, можно загружать одновременно несколько фото. Сразу после этого в нижней части окна выберите требуемый формат. Причём у вас есть возможность воспользоваться готовыми пресетами для различных интернет-ресурсов, которые находятся в этом разделе. Затем вам следует выбрать будущее местоположение вашей картинки, кликнув на иконку папки. Завершающий этап — нажмите по кнопке «Старт», чтобы запустить процесс конвертирования.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ

JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ

GIF АНИМАЦИЯ В ФОТОШОПЕ 😜
115130
4868
187
00:04:22
01.10.2019
Как быстро сделать gif анимацию в фотошопе? Да очень легко. И в этом видео я расскажу как это сделать.
► LINK:
🤍
🤍
► РЕКОМЕНДУЮ УРОКИ:
1. АРТ ОБРАБОТКА ФОТО В ФОТОШОПЕ: 🤍
2. АВТО ТОНИРОВАНИЕ ФОТО В PHOTOSHOP: 🤍
3. КАК УЛУЧШИТЬ ФОТО В 1 КЛИК В PHOTOSHOP: 🤍
4. РЕТРО ПОСТЕР В СТИЛЕ PIN-UP В ADOBE PHOTOSHOP CC: 🤍
5. ВСЕ О МАСКЕ СЛОЯ В PHOTOSHOP: 🤍
6. GLITCH ЭФФЕКТ В PHOTOSHOP: 🤍
7. СОВЕТ РЕТУШЕРУ ПО РАБОТЕ В PHOTOSHOP CC: 🤍
8. КРУТАЯ ТЕНЬ В PHOTOSHOP: 🤍
9. СОЧНОЕ ФОТО В PHOTOSHOP: 🤍
10. ЭФФЕКТ КОМИКСОВ В ФОТОШОПЕ: 🤍
► ССЫЛКИ НА СОЦ СЕТИ:
Facebook: 🤍
Twitter: 🤍
Instagram: 🤍
Telegram: 🤍
#menchukovskiy #photoshop
Какой формат использовать
Это зависит от того, как вы собираетесь использовать изображения. Ниже будут описаны несколько рекомендаций, которые должны вам помочь.
JPG
Большинство цифровых фотоаппаратов по умолчанию сохраняет изображения в JPG. Как уже было сказано выше, JPG является довольно хорошим компромиссом между качеством изображения и размером файла. Но вы можете и не знать о том, что можно управлять степенью сжатия JPG-изображений в своем фотоаппарате, а следовательно, и их качеством. Внимательнее изучите настройки фотоаппарата , без сомнения, найдете где-нибудь средство настройки качества изображения. Оно может находиться в системе меню или представлять собой кнопку на корпусе фотоаппарата.
Заметьте, что понятие качества изображения весьма отличается от понятия разрешение. Разрешение — это количество пикселей, из которых состоит изображение, а качество изображения определяется количеством информации о цвете, которое может быть сохранено в каждом пикселе, и по этому параметру можно определить, сколько процентов качества изображения приносится в жертву.
Большинство фотоаппаратов имеет несколько настроек качества изображения, например высокое, среднее и низкое. Я рекомендую вам выбрать самое высокое качество изображения для формата JPG, так как при установке низкого качества вы будете получать совершенно неприемлемые изображения. С другой стороны, при установке самого высокого качества изображения и разрешения будет использовано больше.
Графические файлы без потерь
Многие цифровые фотоаппараты могут сохранять файлы еще в одном формате — TIF. Помните, что формат TIF, в отличие от JPG, используется, когда надо гарантировать сохранение изображения без потери данных.
Лучше всего использовать формат TIF, если фотография используется специально для того, чтобы ее потом можно было обрезать, увеличить и распечатать. Действительно, для профессиональной работы может быть необходим графический формат TIF, но даже в таких случаях может быть достаточно высокого разрешения и качества формата JPG. Помните, тем не менее, что точность, обеспечиваемая форматом TIF, серьезно отражается на объеме памяти, необходимой для сохранения одного снимка. Если вы хотите сохранить много снимков в формате TIF, то должны иметь карту памяти с наибольшим объемом, какую можете себе позволить.
Вообще, я предлагаю, чтобы вы забыли о TIF для цифрового фотоаппарата. Он не стоит никаких жертв, поскольку JPG с установкой максимальных качества изображения и разрешения более чем достаточно в 99,9% случаев. К тому же требуется долгое время, чтобы записать файл TIF на карту памяти.
RAW
Есть еще один формат файла, с которым вы можете столкнуться в некоторых цифровых фотоаппаратах. Формат RAW намного лучше, чем TIF. Как отмечалось выше, он сохраняет совершенно не сжатые данные о фотографии.
Файл RAW похож на цифровой негатив — полностью необработанный, неотфильтрованный и нетронутый. Некоторые профессиональные фотографы используют файлы RAW, потому что они дают больше творческих возможностей при последующей обработке изображения. Но не все цифровые фотоаппараты позволяют сохранять фотоснимки в RAW.
Многие графические редакторы не способны обрабатывать файлы формата RAW. Для того чтобы открыть такой файл RAW необходимо установить на компьютер специальное приложение, плагин для графического редактора. Однако компании поставляют камеры со специальным софтом, который понимает RAW.
Рекомендации
Цифровые изображения имеют широкий круг применения, и именно поэтому существует так много форматов файла. Ниже приведены несколько советов по выбору формата файла, которые могли бы пригодиться вам:
- Если вы хотите разместить изображение в Интернете, то JPG будет лучшим выбором. Но GIF-файлы хороши тем, что их удобно размещать в тексте, за счет прозрачного фона.
- Если вы собираетесь печатать фотографии большого размера, например 20х30 см или более, то наиболее подходящими являются форматы TIF и JPG.
- Для слайдшоу и большинства подобных проектов идеально подходит JPG.
- Для профессиональной работы и гибкости настроек фотографии используйте RAW
Почитайте так же урок о том, какой планшет выбрать фотографу
Как создать анимированные GIF-файлы из видео в Photoshop
1011
10
2
00:06:37
22.03.2018
В этом уроке мы узнаем, как создать анимированный GIF из видеофайла в Adobe Photoshop.
Полезно? Подпишись на канал — 🤍
Бесплатные обучающие видео:
Adobe Photoshop CC: 🤍
Adobe Illustrator CC: 🤍
Всем привет, друзья! Сегодня мы создадим гифку из видео снятого на телефон. Это будет актуально для всех, кто хочет к примеру постить забавные гифки в соц сетях или делать зацикленные анимации из видео.
ТОП-уроки:
Как сохранить анимацию After Effects в GIF — 🤍
Рисуем логотип GRAVITY FALLS в Illustrator — 🤍
Градиент в Adobe Photoshop CC | Плавный переход картинки в фон — 🤍
Группа Вконтакте: 🤍
Группа Facebook: 🤍
Реклама на канале: 🤍
Как сделать гифку из фото легко и просто?
Если вариант с Photoshop вам не подходит: что-то не получается или просто он не установлен, то можно пойти другим путём. В одной из наших старых статей мы разбирали лучшие фоторедакторы для начинающих. Там как раз упоминалась программа PhotoScape. Не могу не повториться, но она действительно одна из лучших в своём роде. Помимо редактирования фото в ней можно сделать гифку из фото (из видео не получится). И могу сказать, что процесс создания анимации в этом редакторе займёт в разы меньше времени, чем в фотошопе.
PhotoScape – бесплатная программа, её без труда можно скачать на официальном сайте. Установка быстрая и не требует никаких ключей активации. Когда запустите программу, в верхних вкладках найдите «Gif-анимация». Добавьте фото, а дальше без труда можно разобраться с дополнительными настройками, например, параметрами перехода. И сохраняете ваш готовый файл.
Таким способом можно очень быстро и легко сделать гифку из фото, не искать никаких сервисов в интернете для этого дела. Тем более, редактор может пригодиться ещё в будущем, он очень универсальный. Советую от души Вам его попробовать.
GIF АНИМАЦИЯ В ФОТОШОПЕ
14895
792
29
00:07:12
02.09.2021
Как быстро сделать gif анимацию в фотошопе? Да очень легко. И в этом видео я расскажу как это сделать.
► РЕКОМЕНДУЮ УРОКИ:
1. GIF АНИМАЦИЯ В ФОТОШОПЕ: 🤍
2. ПАРАЛЛАКС ЭФФЕКТ В ФОТОШОПЕ: 🤍
3. АНИМАЦИЯ В ФОТОШОП ЭТО ПРОСТО: 🤍
4. АНИМИРОВАННАЯ СТОРИС ДЛЯ ИНСТАГРАМ В ФОТОШОПЕ: 🤍
5. АНИМАЦИЯ СТОРИС INSTAGRAM В PHOTOSHOP: 🤍
6. GLITCH ЭФФЕКТ В PHOTOSHOP: 🤍
7. СОВЕТ РЕТУШЕРУ ПО РАБОТЕ В PHOTOSHOP CC: 🤍
8. КРУТАЯ ТЕНЬ В PHOTOSHOP: 🤍
9. СОЧНОЕ ФОТО В PHOTOSHOP: 🤍
10. ЭФФЕКТ КОМИКСОВ В ФОТОШОПЕ: 🤍
► ССЫЛКИ НА СОЦ СЕТИ:
Facebook: 🤍
Twitter: 🤍
Instagram: 🤍
Telegram: 🤍
#menchukovskiy #photoshop #фотошоп
В заключение
Выбор формата изображения файла зависит от его использования. Исходя из этого, вы можете определиться, использовать растр или вектор, и уже отсюда сузить область поисков. Нет бойтесь запутаться в названиях. Просто сделайте выбор и придерживайтесь его для изображений, которые используются идентичным образом. Ключевые точки внимания — это размер и хранение, которые важны для детализации, качества и скорости. Эта краткая статья охватывает основные моменты и, надеюсь, является хорошей базой, после знакомства с которой вы сможете окунуться в мир форматов файлов. Или, по крайней мере, научитесь понимать некоторые проблемы и потребности различных форматов изображений
Автор оригинальной статьи:
Автор перевода: dbayan
Не забудьте подписаться на наш Telegram канал с актуальными новостями о фотостоках и интересной информацией. Коротко и полезно.
Последнее изменение: 17 апреля 2021 в 08:37.












![Иллюстрированный самоучитель по web-графике › форматы файлов › формат gif [страница - 71] | самоучители по графическим программам | иллюстрированные самоучители](http://u-tune.ru/wp-content/uploads/7/0/a/70a35ab3589ae1751dbbb468a48d49f8.jpeg)
















