Перевод текста в контуры
Текстовый слой, созданный в
программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь
дело не символами текста, а с созданными на их основе контурами. Текст может
быть легко преобразован в редактируемые контуры, так же как в программе
иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам.
Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы
текст можно было преобразовывать в контуры, он должен иметь атрибут
FauxBold
(Ложное полужирное) и
FauxItalic
(Ложное наклонное).
1.Выберите слой
New_Year.
2.Выберите
команду
ConverttoShape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3.Инструментом
Path
Selection (Выделение
субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13.
Контур, созданный на основе
текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе
будет изучаться эффект слоёв.
Как изменить текст в ПДФ документе с помощью онлайн-сервисов
Если требуется добавить небольшие правки, можно обойтись без специальной программы. Существует большой выбор онлайн-сервисов на русском языке, которые позволяют изменять ПДФ-файл прямо в браузере. Их плюсом является простое управление, так что разобраться, как отредактировать PDF файл, сможет даже новичок.
Один из самых популярных сайтов для редактирования электронной документации – PDF24. Список возможностей этого бесплатного сервиса впечатляет: файлы можно сжать, конвертировать, извлечь изображения, объединить или разделить на страницы и многое другое.
×
Если вы хотите узнать, как изменить ПДФ файл с несколькими листами, альтернативой можно назвать сайт ILovePDF. В основном сервис направлен на преобразование PDF в другой формат и создание цифровой книги из отсканированных файлов, Word, Excel и других. Также на сайте есть PDF-редактор, благодаря которому в документ можно добавить картинки, текст и геометрические фигуры. В отличие от PDF24, сервис показал быструю работу с многостраничными книгами, но функции распознавания текста здесь нет.
Стоит отметить, что, в отличие от программ для ПК, эти сервисы представляют собой пакет отдельных инструментов. Это значит, что за один раз вы можете выполнить одно действие. Затем потребуется скачать документ и заново загружать его на сервер, что значительно замедляет рабочий процесс.
Изменение режима смешивания и непрозрачности смарт-фильтра
Ещё одним преимуществом смарт-фильтров является то, что у них можно регулировать режим наложения и непрозрачность отдельно от самого слоя, чего не скажешь об обычном фильтре. Если вы уже знакомы с режимами смешивания в Photoshop, то, наверно, знаете, что эта вкладка располагается в верхнем левом углу панели слоёв и предназначена она непосредственно для слоя. Давайте попробуем сменить Обычный режим, который установлен по умолчанию на Перекрытие.
Посмотрите, что получилось в итоге, размытый текст смешался с синим фоном.
Верните режим наложения снова на Обычный.
Мы вернулись к предыдущему эффекту.
На этот раз я буду изменять режим смешивания не слоя (смарт-объекта), а самого смарт-фильтра. Для этого кликните по значку, находящемуся непосредственно справа от названия смарт-фильтра. Сколько бы мы не добавили смарт-фильтров, у всех у них можно будет регулировать режим наложения и непрозрачность отдельно.
Этими действиями откроется диалоговое окно Параметры наложения (Размытие в движении). Все изменения этого окна будут влиять только на смарт-фильтр.
В качестве режима смешивания так же установите Перекрытие и Непрозрачность понизьте до 80%, чтобы эффект размытия был не столь интенсивным.
Нажимаем OK, после закрытия окна у нас получился совершенно другой результат. Размытый текст больше не сливается с синим фоном, текст хорошо читаем. Мы понизили непрозрачность именно для эффекта размытия, он стал менее интенсивным, но на сам текст это не повлияло, непрозрачность у него осталась без изменения 100%.
Посмотрите, что произойдёт, если я теперь изменю режим смешивания на Перекрытие для смарт-объекта, то есть текста.
Мы видим ещё один результат, который отличается от первых двух. Сначала Photoshop смешал размытие с текстом, но текст при этом остался читабельным. Затем полученный эффект смешал с синим фоном. Но вот с обычными фильтрами этого проделать невозможно.
Для смарт-объекта я вернул режим Нормальный, а для смарт-фильтра оставил Перекрытие.
Теперь смарт-объект больше не смешивается с синим фоном, мы снова видим белый текст.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
ProShow Producer 9.Вкладка ФИЛЬТРЫ
Теперь я бурчу, можно просто не обращать внимание
(Для тех, кто в теме — вот тут я не поняла разработчиков программы — зачем было лес городить… Раньше со всеми эффектами прекрасно справлялась вкладка Текстовые эффекты. В 9 версии разбили на две вкладки — Фильтры и Эффекты
На фига, спрашивается! Ладно, проехали…)Побурчала, идём дальше.
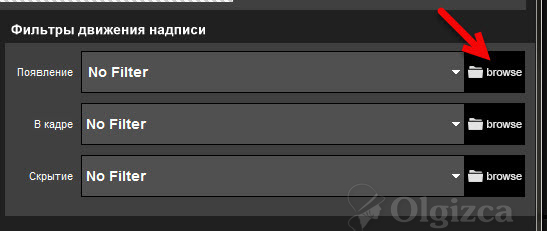
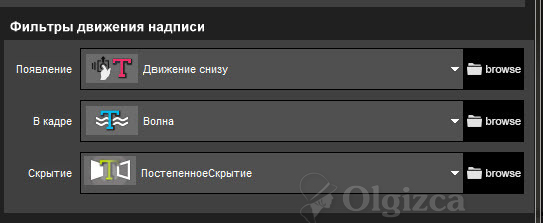
Фильтры движения надписи в ProShow Producer 9
С помощью этих фильтров вы можете задать дальнейшее поведение надписи во время этого слайда.Название опций говорит само за себя.
Фильтр ПОЯВЛЕНИЕ используется, когда слайд начинает воспроизводится.
Фильтр В КАДРЕ -это поведение надписи от начального появления до момента скрытия.
Фильтр СКРЫТИЕ запускается в конце слайда, перемещая надпись способом, выбранным вами.
Нажимая на выбор фильтра..
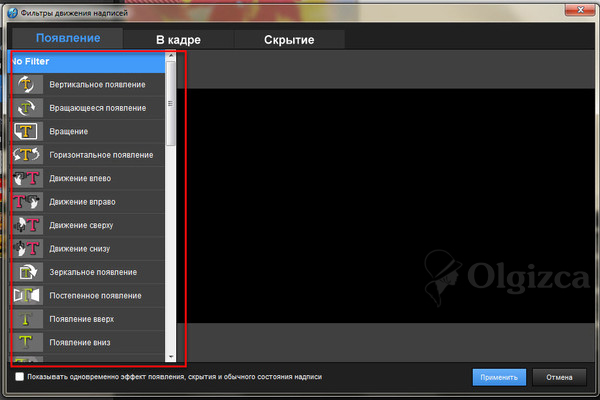
 ..выбираем движение появления надписи.
..выбираем движение появления надписи.
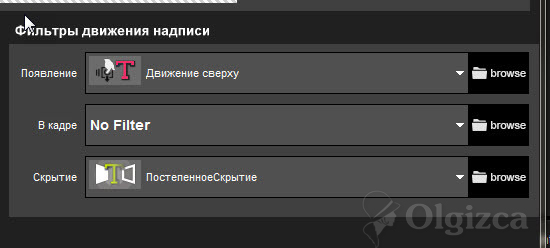
 Таким же образом выбираем движение в кадре и скрытие.
Таким же образом выбираем движение в кадре и скрытие.
Рядом в окошке просмотра можно наблюдать действие этих фильтров.
А если вы поставите галочку внизу Показывать одновременно…, то увидите движение надписи полностью.
Я подобрала такие фильтры. Вы можете выбрать свои.
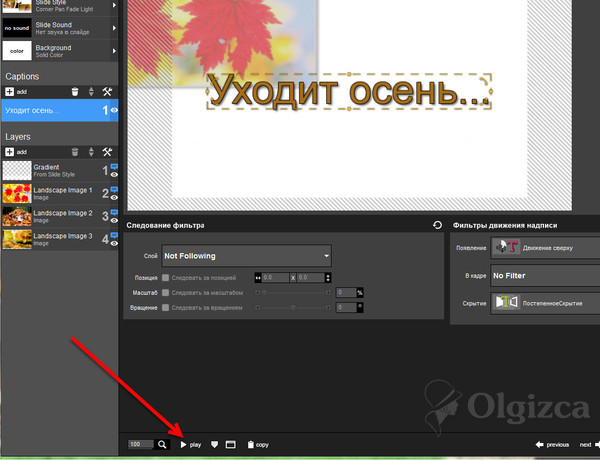
 Не забывайте, что полностью этот слайд можно посмотреть нажав на значок Play
Не забывайте, что полностью этот слайд можно посмотреть нажав на значок Play
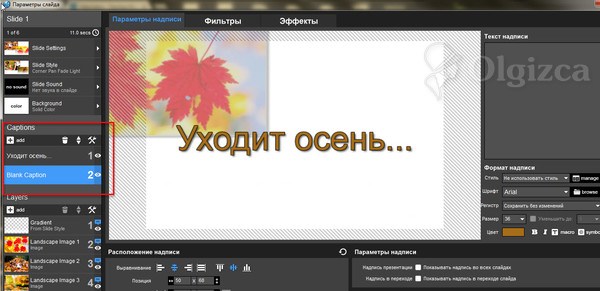
 В Надписях тоже есть слои.
В Надписях тоже есть слои.
Выше мы сделали один слой с надписью «Уходит осень…» (в моём случае).
Добавим еще один слой — ещё одну надпись.
Опять кликаем по плюсику — появляется еще один слой.
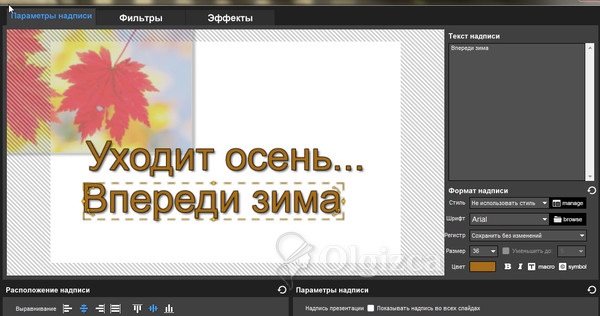
 Опять в области текста пишем свой текст.
Опять в области текста пишем свой текст.
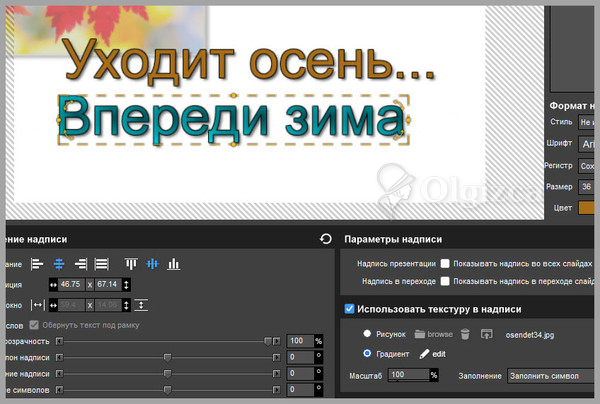
Я, например, пишу «Впереди зима».
 Как вы сами смогли заметить, все настройки первой надписи перешли и ко второй.
Как вы сами смогли заметить, все настройки первой надписи перешли и ко второй.
Но это не всегда нужно
Поэтому мы усложним себе работу.
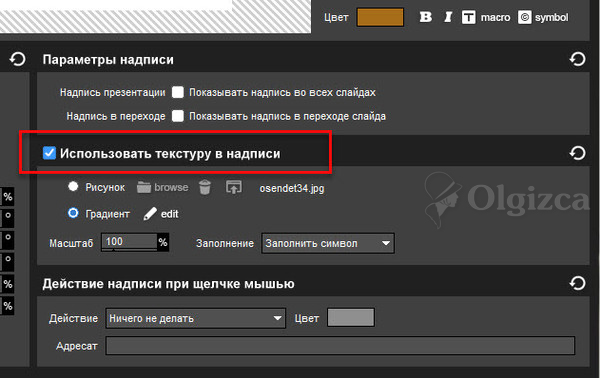
Надпись текстурой в ProShow Producer 9
Мы наполним свою вторую надпись текстурой.
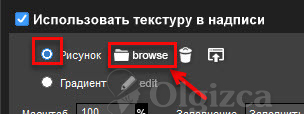
Поставьте галочку для использования текстуры —

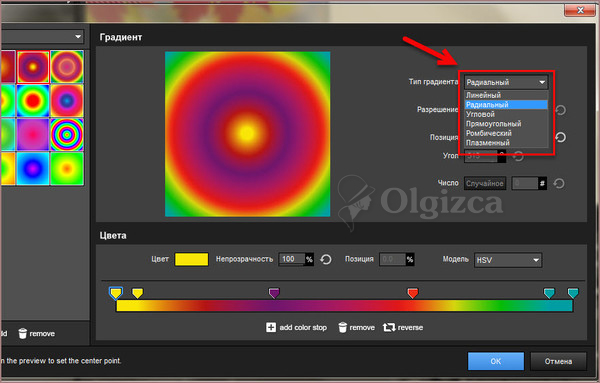
1. Можно заполнить надпись понравившимся градиентом (градиент в ProShow Producer это плавный переход между двумя или несколькими цветами).
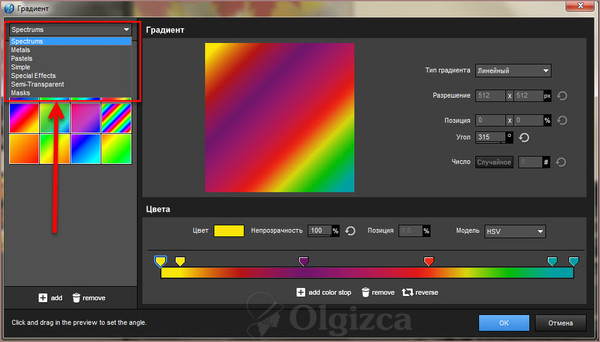
Нажимаем на значок edit и выбираем то, что нам нравится.
Поиграйтесь с градиентами. Не бойтесь!

Можно поиграться и с типом градиента.

После ваших действий надпись заполнится цветами выбранного градиента.

2. Надпись можно заполнить рисунком.
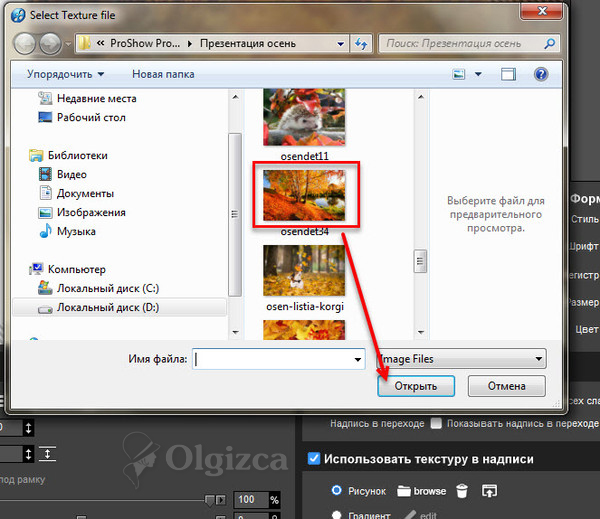
Для этого мы можем взять любое изображение из своего компьютера.

Я выбрала одно из изображений, используемых для этой же презентации.
Моя надпись наполнилась этим изображением.
Обратите внимание! Если мы заполняем надпись текстурой, то и шрифт нужно выбирать соответствующий, не совсем уж с тонюсеньким телом, чтобы текстура была хорошо видна. Теперь опять можно перейти в Фильтры и выбрать движение для второго слоя (второй надписи).
Я выбрала такие —
Теперь опять можно перейти в Фильтры и выбрать движение для второго слоя (второй надписи).
Я выбрала такие —
Это моя сегодняшняя работа. Теперь дело за вами.
Надпись стилем ProShow Producer 9
Возвращаемся к программе.
Открываем нашу презентацию.
Вы все уже наловчились писать надписи, распробовали разные способы их появления и скрытия, научились менять цвет шрифта и применять текстуру.
А сейчас мы узнаем кое-что новенькое из жизни надписей.
Оказывается, в программе есть стили, подразумевающие применение надписей.
И даже фильтр такой есть.
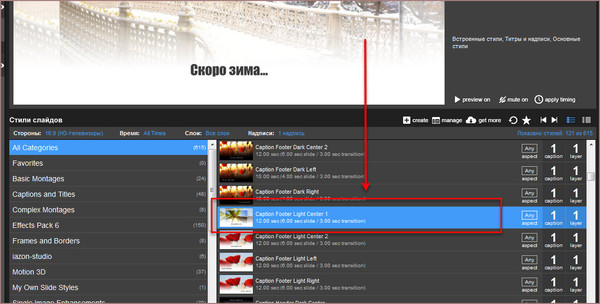
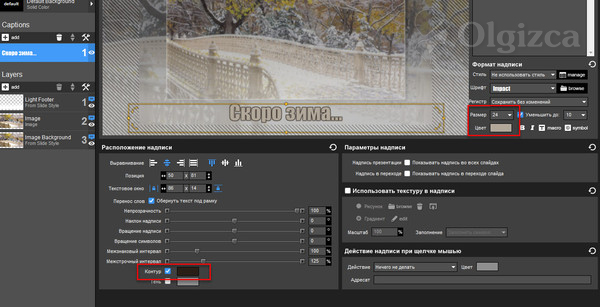
 Возьму однослойный слайд — у меня это будет последний слайд. И напишу «Скоро зима…»
Возьму однослойный слайд — у меня это будет последний слайд. И напишу «Скоро зима…»
Заходим в область Надписи. Пишем, что нам нужно. Все настройки у меня остались с прошлого раза. Но сейчас эти настройки не важны. Поэтому, оставляем всё как есть.
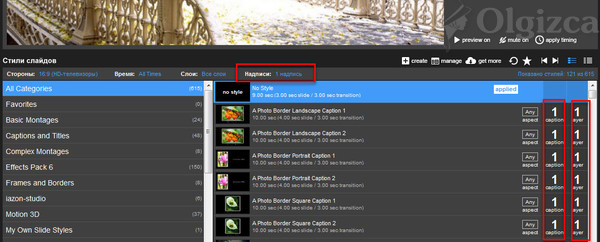
Теперь заходим в область Стили и в фильтрах выбираем 1 надпись.
В столбцах слайдов вы увидите, что остались только стили с одной надписью.
 А теперь выбираем, что нам нравится.
А теперь выбираем, что нам нравится.
Я выбрала этот стиль —
Применяю его.
Теперь я могу отредактировать мой текст, если меня не устраивают настройки, предложенные стилем.
Возвращаюсь на свой текст в область Надписи, во вкладку Параметры надписи.
Немного увеличиваю размер шрифта, меняю цвет, добавляю контур.
Можно и шрифт поменять, но меня устраивает этот.

А потом, когда я полностью просматривала презентацию, мне эта надпись надоела и я сменила её на другую.
Поэтому в моём видео заключительный кадр прощается с осенью
Домашнее задание
Делаем видео-ролик с надписями.
Праздник души!
Фантазия ваша пусть не знает границ.
Пробуйте надписи в нескольких слоях, с разными настройками, с разными фильтрами. Применяйте разные текстуры и градиенты.
Тренируйтесь хоть в каждом слайде.
Успеха!
Автор урока Ольга Ольховник.
P.S.
1. Дорогие мои читатели, пожалуйста пишите комментарии.В них всегда содержится больше информации, чем в самом уроке!
Примеры применения надписей
А теперь поговорим о том, в каких ситуациях может пригодиться использование фоторедактора с красивыми шрифтами:
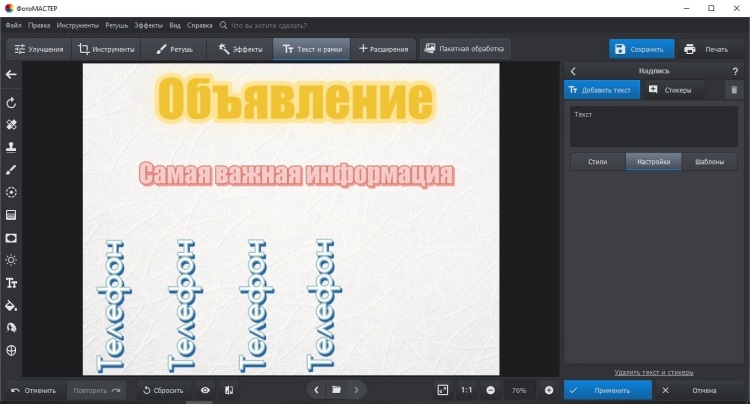
Дизайн объявлений
Эффектная, но в то же время удобочитаемая надпись бросающимся в глаза шрифтом – лучший способ привлечь внимание прохожих. С помощью редактора фото с надписями выбрать из множества вариантов или же создать свой
На подбор нужного шрифта и выравнивание блока с номерами ушло не больше двух минут.

В ФотоМАСТЕРЕ вы можете сделать объявление
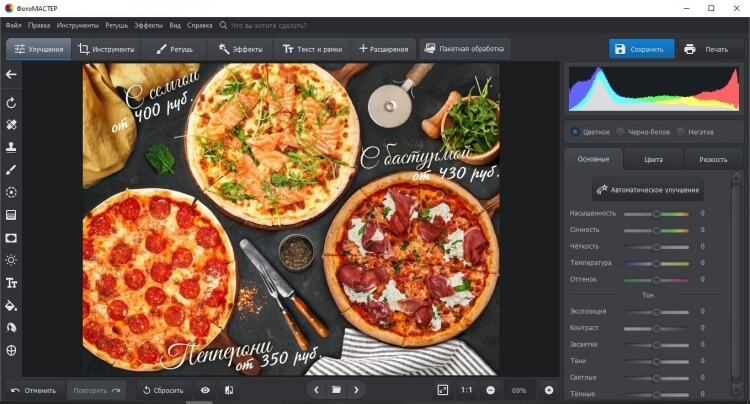
Оформление буклетов и печатной продукции
Представим, что нам нужно оформить меню для кафе с фотографиями блюд. Берём подходящую картинку с чем-нибудь аппетитным и добавляем подпись. Например, можно оформить так:

Создавайте листовки и постеры
Как можно заметить, здесь на помощь пришли инструменты «Обводка» и «Тень» — они не только делают введённый в фоторедакторе текст на фото более привлекательным, но и выполняют утилитарную функцию. Без их использования надпись на разноцветном фоне была бы трудночитаемой и бесполезной.
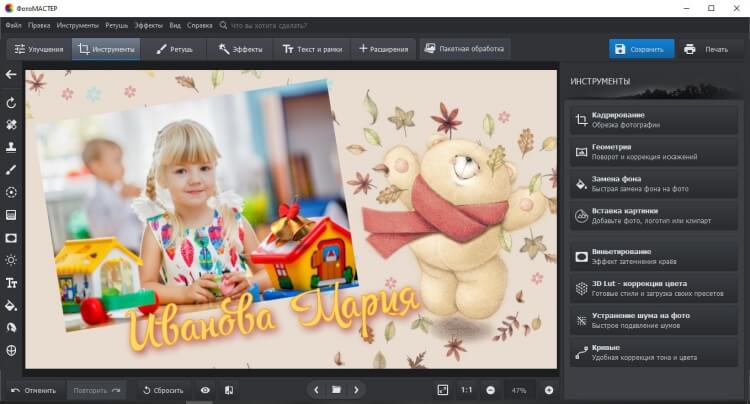
Оформление фотоальбомов
Приведём пример использования предустановленного «мультяшного» стиля. Он идеально подойдёт для оформления детских фотографий. Просто добавьте рамочку поверх фото, а затем впишите имя ребенка. Не понадобилось даже никаких дополнительных настроек – стилистика идеально подошла для выпускного альбома детского сада.

Подписывайте любые фотографии
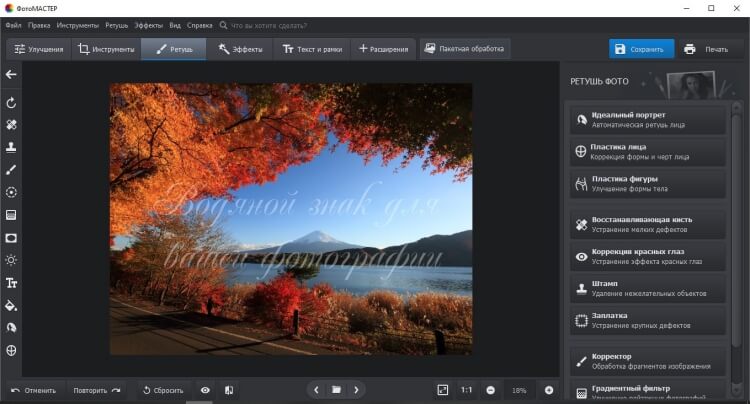
Добавление водяных знаков
Это заинтересует в первую очередь профессиональных фотографов и дизайнеров. Программа для обработки фото позволит легко добавить собственный «автограф» и помешает кому-то выдать вашу работу за свою:

Добавляйте текстовые водяные знаки
Такие отметки принято делать полупрозрачными – параметр «Прозрачность» в меню настройки текста идеально подходит для того, чтоб сделать отметку видимой, но не отвлекающей.
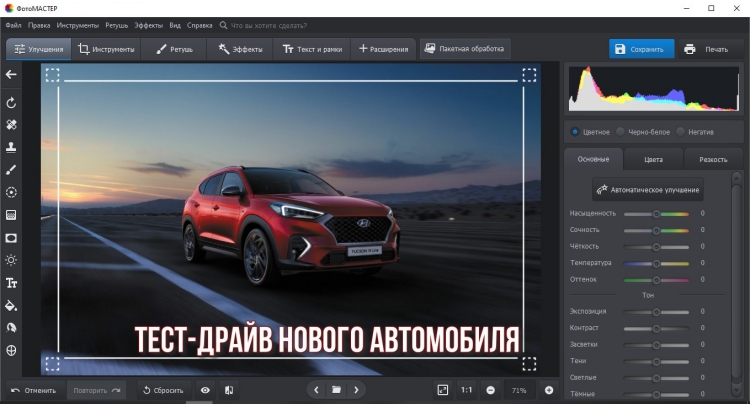
Нанесение информационного текста
Простой приём для ведущих интернет-блогов или редакторов газет, журналов и книг. Для акцентирования внимания читателей достаточно поместить самую важную часть материала прямо на изображение:

Добавляйте любую важную информацию на фото
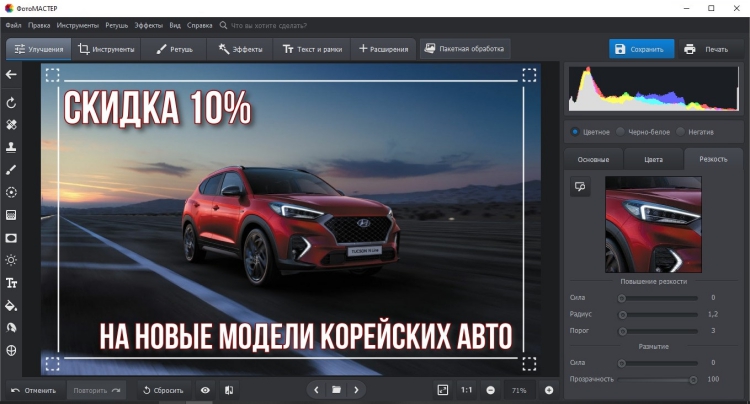
Такой способ преподнесения информации также эффективен при рекламе в печатных изданиях
Обратите внимание, как смена текста превращает информационную картинку в рекламную:

Так же просто сделать рекламную листовку
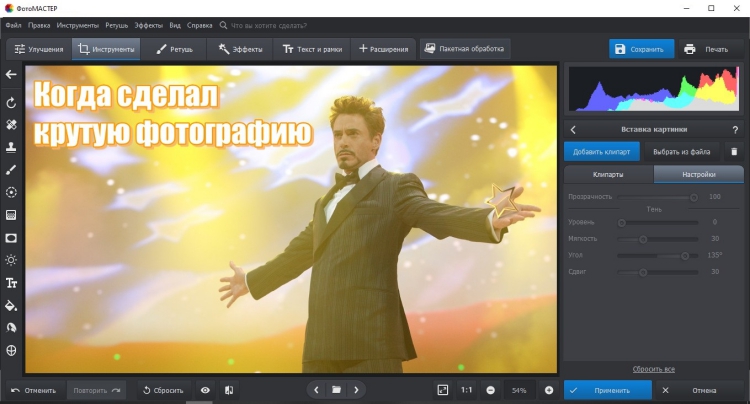
Создание мемов
Мемом называют любую шутку, обладающую свойством «застревать» в памяти. Возьмём простой пример – персонажа с характерной фразой, к которой можно придумать любой финал:

Создавайте мемы и делитесь ими с друзьями
Продолжение зависит только от вашей фантазии. Заметим, что в таком формате «каноничным» считается использование шрифта Impact с чёрной обводкой – он уже имеется в библиотеке редактора текста с надписями.
Способ 3: ApowerSoft
Сайт ApowerSoft позиционируется как средство для удаления водяных знаков с изображений, однако и с надписями он вполне может работать. По сути, эти две разные детали не сильно отличаются друг от друга, за исключением того, что водяные знаки часто объемные, поскольку имеют еще и логотип. Поэтому с удалением текста у данного онлайн-сервиса не должно возникнуть никаких проблем, только если сам фон не очень сложный.
Сайт предлагает два разных режима работы, поэтому вам следует выбрать первый, щелкнув по надписи «Remove Watermark from Image».
Найдите файл и загрузите его.
Ожидайте процесса обработки, что займет некоторое время.
После отображения содержимого используйте появившийся прямоугольник, чтобы выбрать область для удаления. Сделайте его таким размером, чтобы он задевал минимальное количество пространства за надписями.
Если текстовых надписей на картинке несколько, вы можете добавить еще пару блоков и настроить их размер
Ненужные прямоугольники удаляются нажатием на крестик в правом верхнем углу.
Еще раз повторимся, что важно сделать прямоугольник максимально маленьким и при этом убедиться в том, что ни одна линия текста не заходит за его пределы.
После этого нажмите «Erase», запустив процесс удаления надписи.
Ожидайте окончания и нажмите кнопку «1 / 1 completed, download files».
Отметим, что из всех сайтов с автоматическими алгоритмами удаления фрагментов, ApowerSoft чаще остальных показывает неудовлетворительный результат, что вы видите на следующей картинке. При возникновении похожих проблем попробуйте запустить процесс удаления еще раз, немного отрегулировав область выделения.
Коррекции в Photoshop
Моя цель при работе с Photoshop – создать мастер-файл, который останется в цветовом пространстве ProPhoto RGB. После этого я смогу конвертировать его в любое другое цветовое пространство, если мне это понадобится, и вносить нужные коррекции на любой случай жизни. Я добавляю все правки при помощи корректирующих слоев и дублирования. В конце я сохраняю PSD-файл со всеми слоями вместе с RAW-снимком.
При открытии снимков в Photoshop они иногда становятся слегка туманными. Это можно исправить при помощи корректирующего слоя Уровни (Levels Adjustment Layer). Именно это – первое, что я делаю в Photoshop (Рисунок 4). Так как мы теперь работаем в нормализованном ProPhoto RGB цветовом пространстве, я могу очень точно регулировать точки гистограммы. Обычно я размещаю точки белого и черного на краях, чтобы получить полный тональный диапазон.
Конечно, все зависит от конкретной фотографии. При работе с фотографией, сделанной в туманный день, такой подход ослабит туман, а это не всегда выглядит хорошо. В нашем случае я перетянул крайний правый слайдер Уровней с 255 до 245, чтобы он едва касался правого края гистограммы. Это делает цвет пены ближе к идеально белому и, если учитывать, что во время съемки она действительно выглядела идеально белой, такая коррекция имеет смысл. Что касается черного ползунка в крайнем левом углу гистограммы, я переместил его с 0 до 25
Обратите внимание – я слегка не дотянул его до начала гистограммы. В противном случае волна в правой части кадра выглядела бы слишком темной
Следующая коррекция, которую я выполняю – слой Яркость/Контраст, благодаря которому снимок становится немного светлее. По моим экспериментам, изменение яркости при помощи корректирующего слоя Brightness/Contrast имеет немного другой результат, чем тот, который получается, если двигать средний слайдер Уровней.
Последний корректирующий слой – Вибрация. Я перетянул слайдер на значение +20, вернув утраченную из-за Уровней насыщенность. По моему опыту, если вносить значительные изменения при помощи слоя Уровни, это часто сокращает насыщенность цвета. Вернуть ее можно при помощи небольшой коррекции с Vibrance.
Вот и все. Сейчас снимок готов к выпуску, его можно конвертировать в любое цветовое пространство и отправить клиентам. Конечно, у меня много другой работы при конвертировании в Adobe RGB и регулировании гистограммы, чтобы важные блики не поддавались клиппингу, но это уже совсем другая история. Я никогда не отправляю никому фотографии в ProPhoto RGB, только Adobe RGB или sRGB, если нужно использовать ее в сети. Перед отправкой клиенту я обычно печатаю снимок на Ilford Gold Fibre Silk (моя любимая бумага), либо на Epson Proofing Paper Semimatte просто чтобы убедится, что его бумажная версия выглядит хорошо.
Как видите, фотография прошла долгий путь постобработки. Это весьма привычно для снимков серфинга с пляжа, когда между мной и субъектом большое расстояние и морская пена. Большая часть моих фото не выглядят тусклыми и бесцветными при импорте в Lightroom. Надеюсь, что этот пример показал, как можно оживить фотографию и как много работы обычно требуется даже при базовой обработке.
Как добавлять и редактировать Reels в Instagram?
Добавить видео можно через уже знакомый нам «плюсик в квадрате», только в этот раз нам нужно выбрать опцию «Видео Reels».
Далее у нас открывается меню редактирования. Мы можем как снять новое видео, так и загрузить уже готовое из галереи устройства.
В нашем распоряжении есть следующие функции:
- «Аудиодорожка». Здесь мы находим и добавляем понравившуюся нам музыкальную композицию.
- «Длительность» позволяет нам установить длину видео: 15 или 30 секунд.
- «Скорость» дает нам возможность выбрать нужную для нас скорость видео: 1х, 3х и 5х, а также «добавки» в виде дополнительного ускорения в .3х и .5х.
- «Эффекты». В этом разделе мы можем выбрать различные фильтры либо из числа сохраненных, либо найти новые в других вкладках данного раздела.
- «Ретушь» позволяет нам отретушировать видео.
- «Видеоколлаж» дает нам возможность создать коллаж из видео с различными вариантами сеток.
- «Таймер» позволяет установить таймер перед началом съемки видео. Длительность таймера можно настроить самостоятельно, изначально она составляет 3 секунды.
Добиваемся баланса
Рассмотрим еще одну составляющую хорошей композиции: баланс. Как качание на качели ребенка на одной стороне и взрослого на другой, конструкция получится несбалансированной, если в дизайне одна из частей слишком тяжела визуально.
Мы не говорим о фокусировке, потому что визуальный вес это то, что отличает элемент от других составляющих. Мы имеем в виду плохо организованный дизайн. Он может быть перегружен или иметь признаки суматохи. Например — все содержимое помещено на одной стороне макета, или — не выдержаны расстояние и выравнивание между элементами. Любая из этих проблем может выбить дизайн из равновесия.
Для простых конструкций, которые содержат только текст и изображение, как некоторые из тех примеров, что мы уже рассмотрели, баланс особенно важен: более минимальный, или более яркий дизайн был бы плохим выбором.
На следующем примере упаковки название фирмы компенсируется изображением ниже. Оба примерно равны по размеру и объединены цветом. Изображение само по себе обеспечивает пространство для текста.
А этот дизайн достигает баланса просто через расположение текста на фотографии. Если бы текст был выровнен по правой стороне, двойной координационный центр. Силуэт фигуры на фото и белый текст были бы сгруппированы вместе, оставляя большое пустое пространство слева и создавая беспорядок. В представленном варианте обе стороны имеют равную визуальную значимость, и дизайн выглядит сбалансированным.
Как в фотошопе повернуть текст на определенный угол? Различные способы
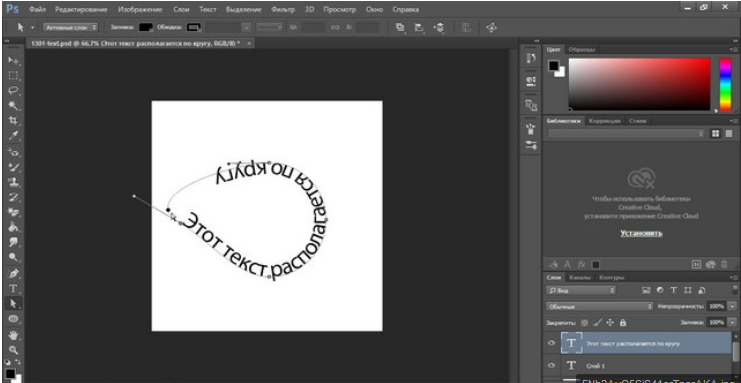
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.

Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.

Изменение PDF через текстовые редакторы
Как уже упоминалось, для изменения содержимого в документации онлайн потребуется распознать текст или преобразовать файл в Ворд. Но если вы работаете со стандартным ПДФ, а не отсканированными бумагами, документ можно обработать на компьютере в самом Microsoft Word.
Эта функция была добавлена в офисный пакет, начиная с версии 2013 года. Программа открывает и распознает файлы, созданные в любом PDF-редакторе. Так что вопросов как исправить текст в ПДФ, не возникнет: просто выделяйте нужные фрагменты и редактируйте, как обычный документ. Результат можно сохранить в PDF, DOC, RTF или текстовый файл.
Однако все же MS Word – это в первую очередь текстовой редактор, поэтому он часто некорректно отображает структуру. К примеру, софт не умеет работать со встроенными шрифтами, а таблицы и графики могут отображаться неправильно, форматирование заголовков сбивается.
Если вас это не смущает, но вам не хочется покупать дорогостоящий Word, бесплатной альтернативой станет Libre Office. Приложение повторяет практически все функции платного конкурента, в проекте можно удалять элементы, писать новый текст и вставлять фигуры. Есть даже специальный режим экспорта в PDF.
Повышаем видимость с помощью цвета.
Итак, вы выбрали изображение и хотите убедиться, что текст будет выделяться на странице или экране. Цвет и контраст – два лучших способа сделать это.
Цвет. Есть много подходов выбора цветовых схем для дизайна. Но давайте рассмотрим два, которые конкретно относятся к парованию текста и изображения.
Координирование: для наиболее гармоничного вида, можно применить к тексту цвета, заимствованные из самого изображения.
Выбор противоположностей: для большего драматизма попробуйте контрастные цветовые сочетания. Цветовой круг будет полезен в выборе пар противоположных цветов: синий и оранжевый, фиолетовый и желтый, как мы видим на примерах.
Контраст. Вы можете достичь контраста не только через цвет (как в предыдущем примере), но и с помощью других характеристик: размера, формы, положения и т.п. Дизайн открытки, взятой для примера ниже, использует все эти качества: розовый цвет заголовка контрастирует с холодными синими и зелеными цветами фотографии; размер слов противопоставлен друг с другом через выбор шрифта; наклонная, изогнутая ориентация слова «road» контрастирует с остальной типографикой. Все эти варианты создают визуально интересную композицию и помогают выделить текст.
И в конце давайте рассмотрим несколько дизайнов, которые сочетают некоторые методы, о которых мы рассуждали в статье.
Листовка:
1) содержит фото с пустым замутненным пространством в верхней части для текста; 2) цвет текста заимствован из фото (обратите внимание на бирюзовые оттенки на рубашке человека)
Обложка: 1) используется текстурированная фоновая форма….2), но это фото содержит пустое пространство на обороте, где текст повторяет форму изображения передней части; 3) текст в контрастных цветах (синий и оранжевый).
Целевая страница: 1) имеет вертикально сбалансированную композицию; 2) текст и изображение дополняют и поддерживают друг друга, как в плане визуального стиля, так и в плане темы/сообщения.
Обложка каталога: 1) также сбалансированный макет; 2) изображение и текст работают вместе — изображение показывает продукт компании в действии, а текст объясняет его преимущества.
Брошюра: 1) использует расфокусированную область изображения, на которую помещен текст; 2) включает в себя поп цвета, чтобы выделить некоторые части текста.
Надеемся, что нам удалось мотивировать вас на свежие идеи. Счастливого проектирования!
Способ 2: CutOut
Если вас заинтересовал автоматический метод удаления надписи с изображения с заменой содержимого, но предыдущий онлайн-сервис не подходит, предлагаем обратить внимание на CutOut. Сайт работает по такому же принципу, но имеет немного другой алгоритм замены, который в определенных случаях может оказаться лучше и более незаметно закрасить текст
-
Оказавшись на главной странице, нажмите «Upload Image».
-
В окне «Открытие» найдите файл и выберите его для редактирования.
-
Для использования стандартной кисти выделения активируйте инструмент «Smear repair».
-
Заранее выставьте подходящий размер в пикселях, регулируя соответствующий ползунок.
-
После этого выделите текст, не задевая лишние области, и дождитесь завершения обработки, которая запустится автоматически.
-
Вы увидите результат и сможете понять, приемлем ли для вас такой тип замены. Если наблюдаются какие-либо артефакты, повторно выделите их и попробуйте снова затереть.
-
Второй инструмент линейно выделяет область и заменяет все внутри нее. Подходит преимущественно для тех картинок, у которых под текстом находится фон одного цвета.
-
Пример такого выделения с заменой вы видите на изображении ниже.
-
По завершении накладывается такой же цвет, как и у остального фона, и какие-либо изменения незаметны.
-
Нажмите «Done», подтвердив окончание взаимодействия с онлайн-сервисом.
-
Сравните оригинал и результат, после чего нажмите «Download» для загрузки файла на свой компьютер.
-
Получение в максимальном разрешении доступно только после прохождения процедуры регистрации.
Заключение
Теперь вы полностью изучили возможности добавления надписей для обработки фото в ФотоМАСТЕРЕ. Кратко подведём основные преимущества этого инструмента перед аналогичными в других программах:
- Простота в использовании – интерфейс на русском языке и интуитивно понятен даже начинающему.
- Предустановленные стили – эта функция позволяет подобрать оформление практически для любой ситуации. В наличии более 70 готовых вариантов на любой вкус и цвет.
- Вариативность настроек – встроенные инструменты дают возможность создать своё уникальное оформление.
Фоторедактор скачивается бесплатно. Вам понадобится лишь несколько минут на загрузку и установку фоторедактора с наложением текста, после чего можно приступить к улучшению фото.
































