Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
О слоях и векторных масках
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
Что делает ластик?
Это инструмент просто заменяет исходные пиксели изображения пикселями, окрашенными в фоновый цвет, если воздействие производится на фоновый слой. Если же воздействие производится на копию слоя или любой другой растровый слой, то исходные пиксели заменяются прозрачными и через них проступает содержимое нижележащего слоя.
Давайте проиллюстрируем это на примерах. На первом рисунке показано воздействие ластика на фоновый слой. При этом на одном мазке инструмента был установлен белый фоновый цвет, на другом черный.

Основной и фоновый цвета задаются в панели инструментов.
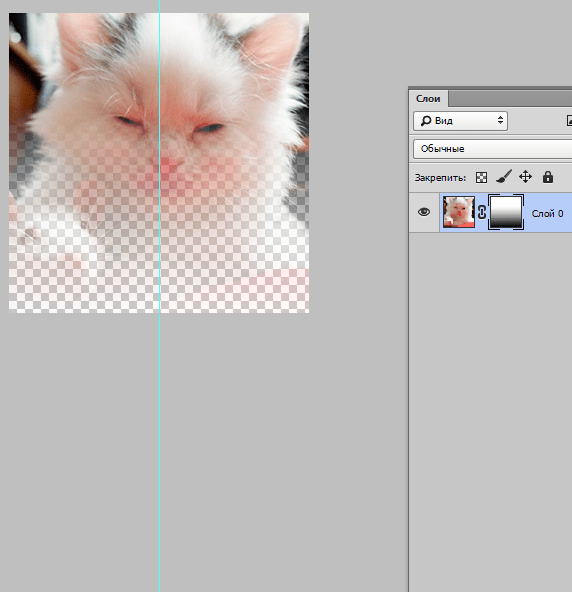
Теперь добавим второй слой другого цвета, для наглядности и сотрем с него пиксели. Как видите, они заменяются прозрачными и мы видим содержимое нижележащего слоя.


Таким образом, мы можем комбинировать изображения с нескольких слоев.
Но у ластика есть огромный минус. Он является инструментом так называемого необратимого, то есть, разрушающего редактирования, так как воздействует непосредственно на пиксели слоя.
Такого воздействия следует всячески избегать, заменяя его обратимыми, неразрушающими приемами и инструментами редактирования, которые не затрагивают пиксели слоя.
Используя неразрушающее редактирование, мы можем в любой момент возвращаться к любому слою и менять там что-то неограниченное количество раз. Например, восстановить стертую область и стереть другую, затем снова отредактировать ее.
При использовании приемов и инструментов необратимого редактирования мы не сможем вернуть удаленные пиксели.
Как же они работают
Как построить яркостную маску вручную
Несмотря на их популярность, яркостные маски всё ещё сложно и неудобно создавать вручную. Давайте посмотрим какие технические шаги нужно сделать.
Чтобы пропустить ручное создание масок и сразу перейти к более удобному и быстрому способу, кликните .
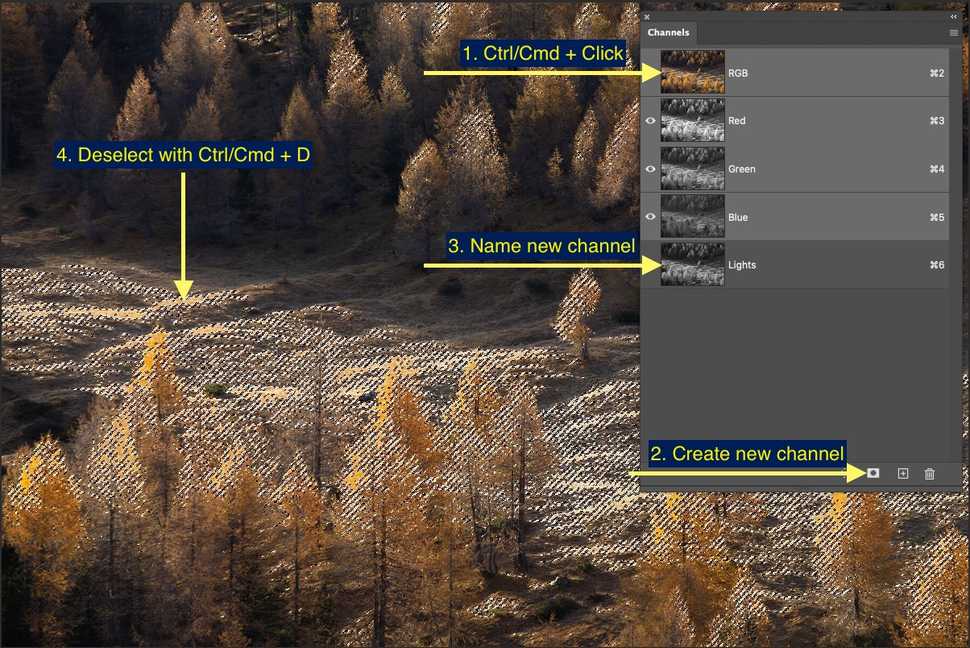
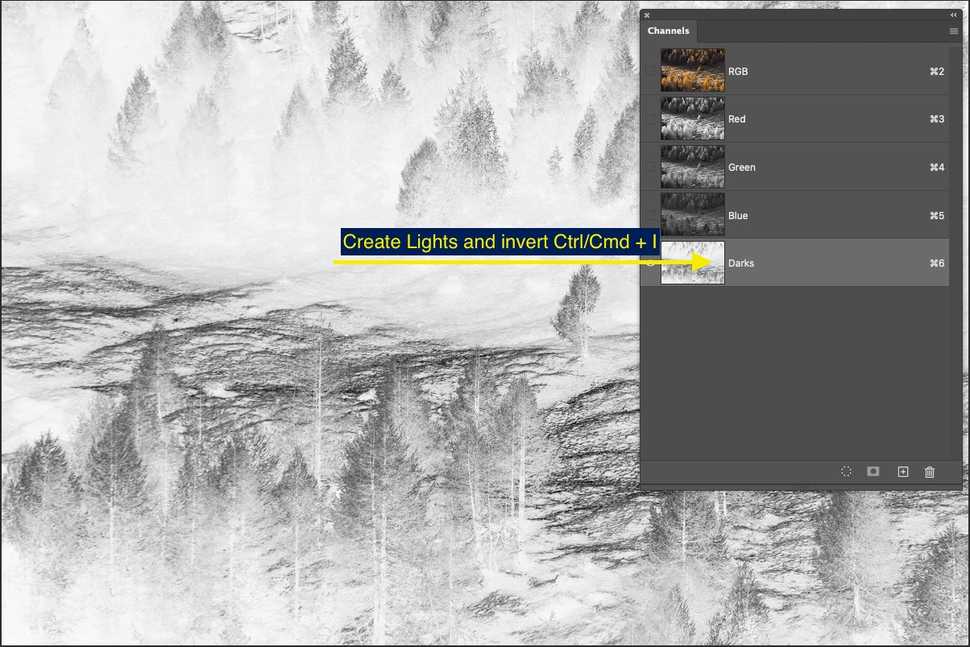
- Откройте каналы (Окно — Каналы)
- Ctrl/Cmd + Клик на канале RGB
- Сохраните выделение в новый канал
- Переименуйте новосозданый канал в Света
- Снимите выделение нажам Ctrl/Cmd + D

Вы построили маску Светов.
Ctrl/Cmd + клик по каналу строит новое выеделние, выделяя всё, что светлее 50% серого на изображении. Именно это нам и нужно — выделенная светлая часть.
В качестве слеющего шага обычно предлагают делать сложные манипуляции. Кобинации клавиш Shift-Alt-Ctrl / Shift-Option-Cmd + Клик по каналу позволяют «пересекать» веделенные области и дают всё более и более ограниченые по светам маски.
Секрет простого создания яркостных масок
К счастью, всё значительно проще.
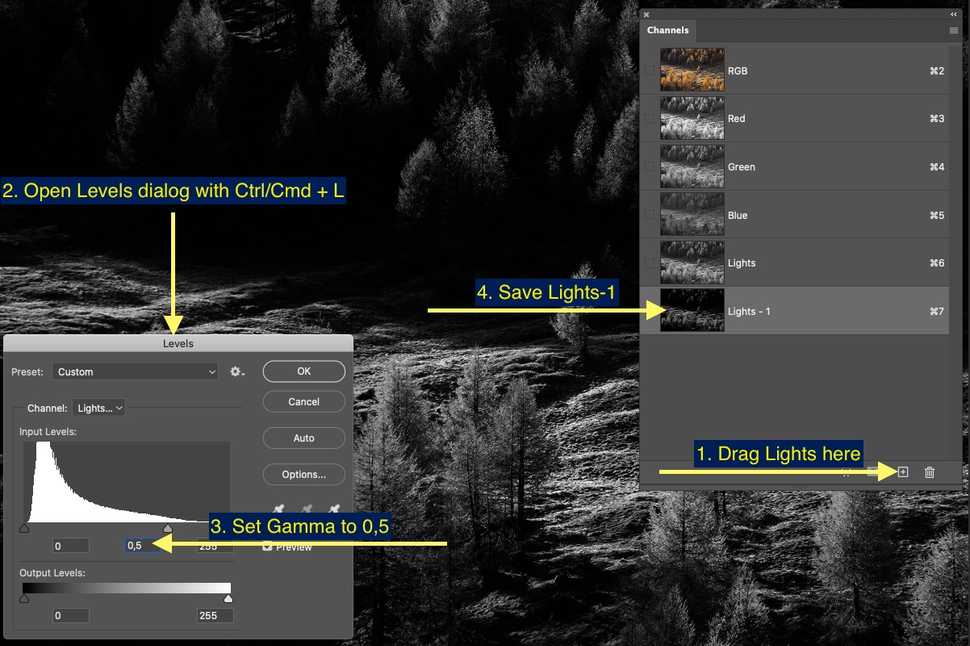
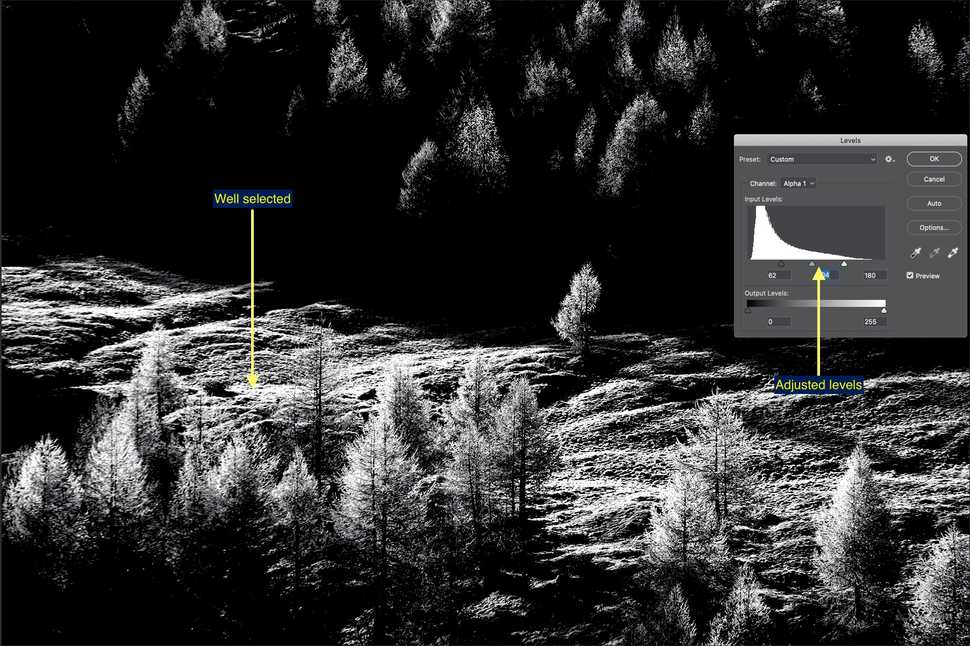
- Скопируйте канал Света и переименуйте в Света-1. Для этого перетащите канал Света на иконку нового канала в нижней части вкладки Каналов
- Теперь нажимите Ctrl/Cmd + L чтобы открыть инструмент Уровни
- Перетащите средний слайдер, гамму, на значение
- Это даст вам маску Света-1

Точно таким же способом, меняя значение гаммы для маски Света в Уровнях, вы можете получить другие маски:
- Света = 1
- Света-1 = 0.5
- Света-2 = 0.25
- Света-3 = 0.125
- Света-4 = 0.0625
Надеюсь, идея понятна =)
Давайте сделаем тёмные маски.
- Создайте маску Света
- Инвертируйте её нажав Ctrl/Cmd + I
- Переименуйте канал в Тени
- Снимите выделеие нажав Ctrl/Cmd + D

Это маска тенй. Теперь мы можем применить тот же самый приём чтобы получить другие маски теней.
Значения для гаммы те же самые. Применять в Уровнях на маску Тени:
- Тени = 1
- Тени-1 = 0.5
- Тени-2 = 0.25
- Тени-3 = 0.125
- Тени-4 = 0.0625
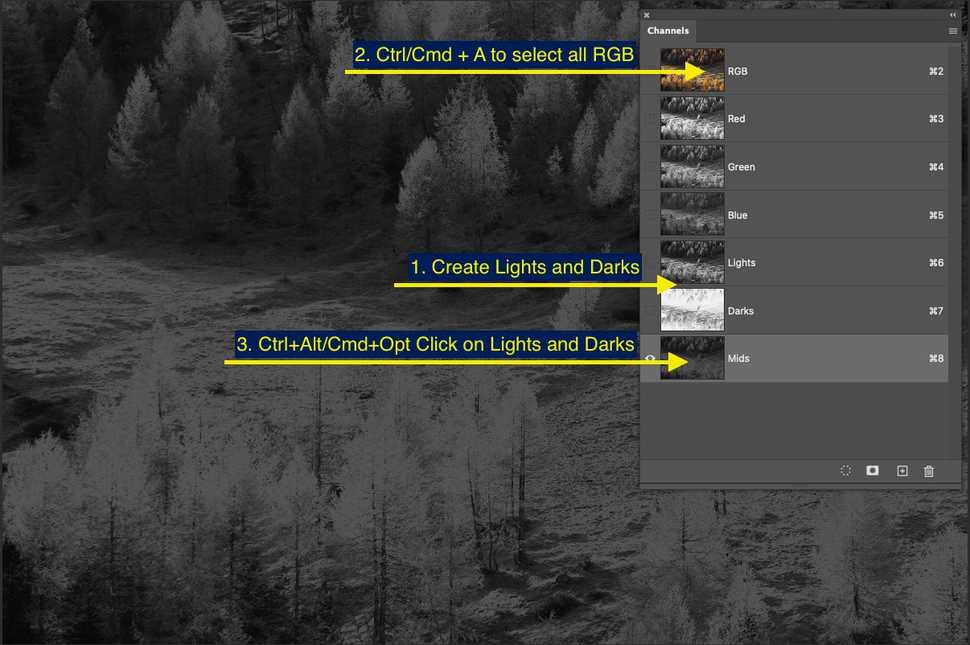
Средние строятся немного сложнее. К сожалению, тут никакого секрета нет. Нужно взять всё изображение и «вычесть» из него Света и Тени нужного уровня.
Для этого сначала нужно создать маски Света и Тени того уровня Средних, который вы хотите получить. Затем
- Откройте вкладку Каналы, кликните на калане RGB и выделите всё изображение нажа Ctrl/Cmd + A
- Чтобы вычесть света нажимте и держите Ctrl+Alt/Cmd+Opt, затем кликните на маске Света, которую вы создали до этого
- Точно также зажмите горячие клавиши и кликните по маске Тени
- Создайте новый канал и назовите его Средние
Таким же образом можно построить Средние маски для других уровней.

С ручным построением средней маски есть небольшая техническая проблема. К счастью, это не критично.
Маска Света это светлая половина изображения. Маска Тени — тёмная половина. Если из всего изображения вычесть Света и Тени то мы должны получить чёрный лист.
Вычитая каналы с помощью горячих клавих мы не получаем чёрный лист, остаётся какое-то изображение. Математически это неправильно, поэтому раньше часто были маски уровня 1 — Света-1, Тени-1 и Средние-1.
Но даже учитывая эту математическую ошибку, средние маски, в целом, работают нормально. Эту и другие ошибки исправляют современные панели яркостных масок.
Как пользоваться яркостными масками
Построив новые каналы для яркостных масок, пора перименить их на практике.
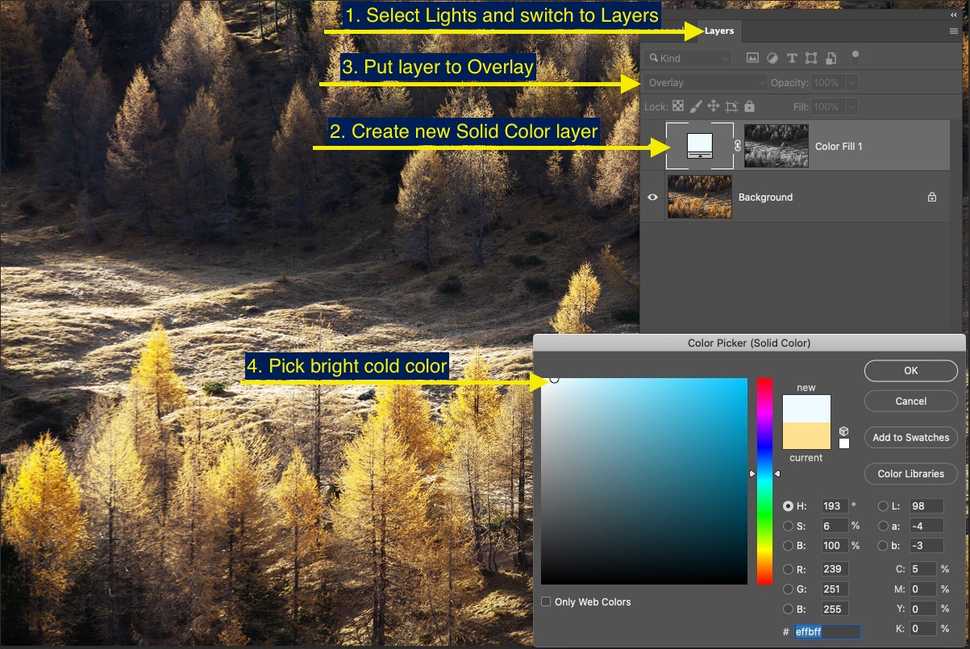
- Откройте вкладку Каналы
- Ctrl/Cmd + клик на канале Света, который вы создали
- Переключитесь на вкладку Слои, при этом будет видно выделение на изображении
- Создайте новый слой Solid Color(Цвет)
- Поменяйте режим наложения слоя на Overlay(Смешивание)
- Выберите какой-нибудь яркий, но холодный, оттенок

Такой эффект немного «остудит» тёплые тона в светах.
Таким же образом вы можете создавать и другие эффекты, ограничевая их создаными в каналах масками.
О чём стоит помнить создавая маски вручную. Ctrl/Cmd + клик по каналу создаёт новое выделение. Иногда Adobe Photoshop показывает диалог с ошибкой о том, что выделение нельзя отобразить, поскольку все выделенные области темнее 50% серого. Это нуедобно, но нормально.
Также нужно помнить что есть у вас что-то выделено то даже если выделение сейчас не отображается, оно будет применено к вашему следующему действию. Иногда из-за этого получаются странные ошибки в обработке.
Другой важный нюанс в том что маски, которые вы создаёте в каналах, создаются на . Если вы что-то меняете на изображении, убираете пыль или даже просто применяете маски, то эти изменения не синхонизируются с создаными масками автоматически. Чаще всего после каждого изменения изображения маски надо пересоздавать заново.
Есть много способов применять яркостные маски. Подробнее о некоторых из них вы можете узнать из бесплатного курса Основы Яркостных Масок.
Записаться
Декали в Photoshop — Работа с масками | Способ как вырезать или убрать фон в Фотошопе
253
20
2
00:04:37
18.07.2021
Ссылка на Базовый курс по 3D графике для мобильных и компьютерных игр — 🤍
Если вы задавались вопросом, как удалить фон в фотошопе и сделать его прозрачным (альфа канал), то вы пришли по правильному адресу. Способов это сделать может быть гораздо больше, но в нашей скромной работе 3D художников именно этот может прижиться, пригодиться.
Расскажу про декали, как сделать маску и убрать фон вокруг нужного изображения.
Учите Photoshop, делайте уроки, вам и мне это очень пригодится.
Если есть желание поддержать канал, то сделать это можно на Boosty или DonationAlerts:
🤍
🤍
Ваша лучшая поддержка это подписка, лайк, комментарий, спонсорство ![]()
3D Cube Tutorials в Discord — 🤍
3D Cube Tutorials в VK — 🤍
3D Cube Tutorials в Instagram — 🤍
3D Cube Tutorials на Pinterest — 🤍
3D Cube Tutorials на ArtStation — 🤍
3D Cube Tutorials в Sketchfab — 🤍
3D Cube Tutorials на Twitch — 🤍
3D Cube Tutorials на Goodgame — 🤍
Небольшие видеоуроки по моделированию в программе Blender 3D. Подойдет для новичков начинающих свой путь в интересный мир 3D графики.
Small video tutorials about modeling in Blender 3D. Suitable for beginners starting their way into the interesting world of 3D graphics.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
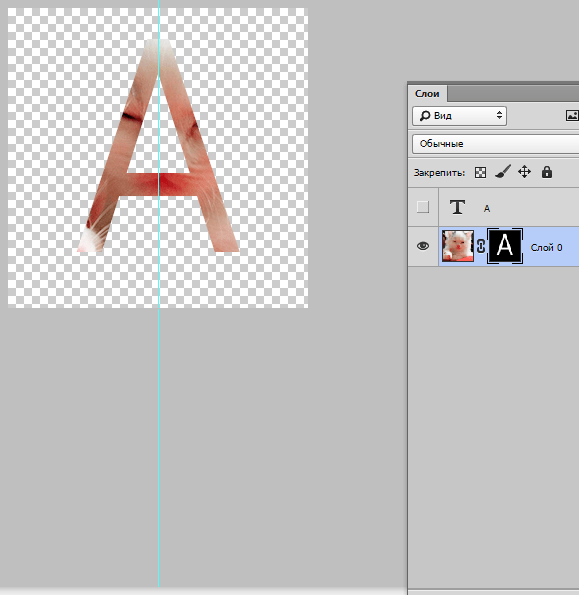
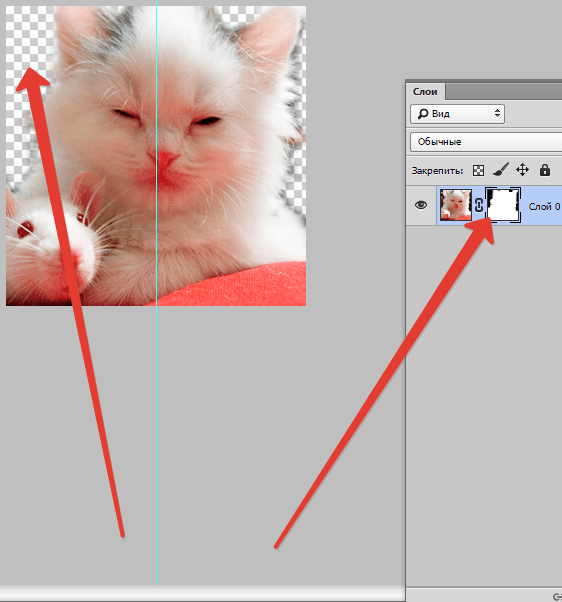
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
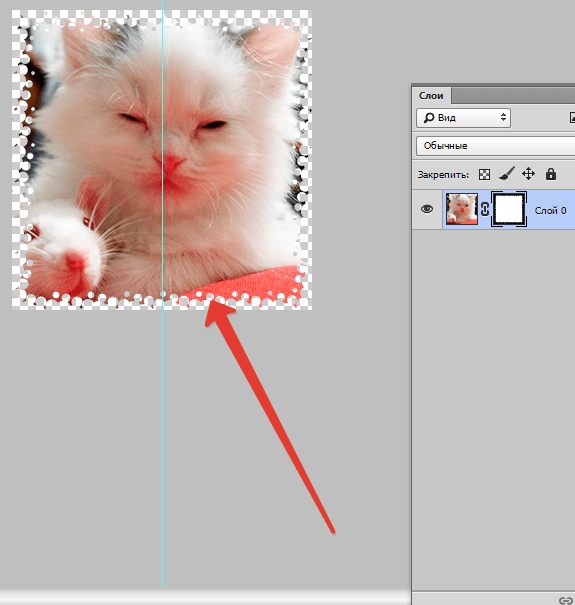
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
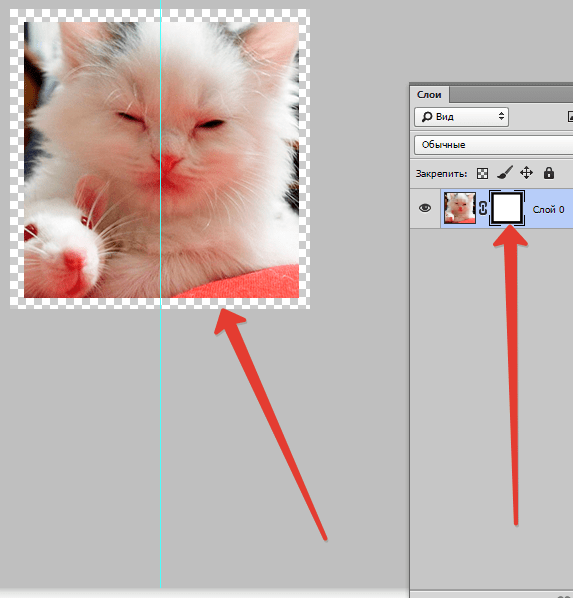
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
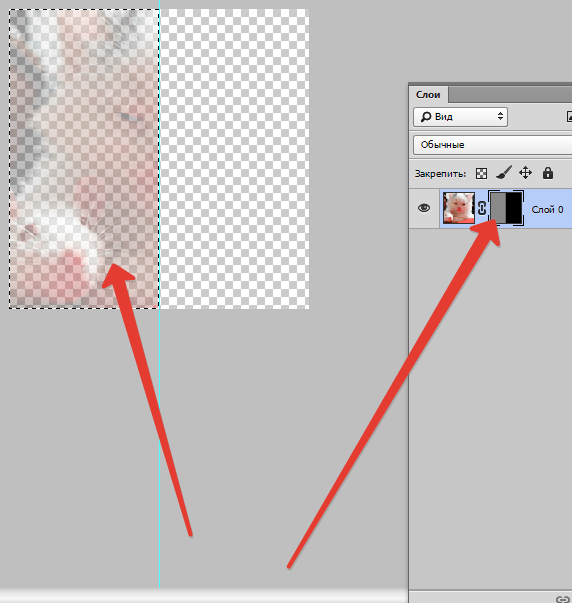
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

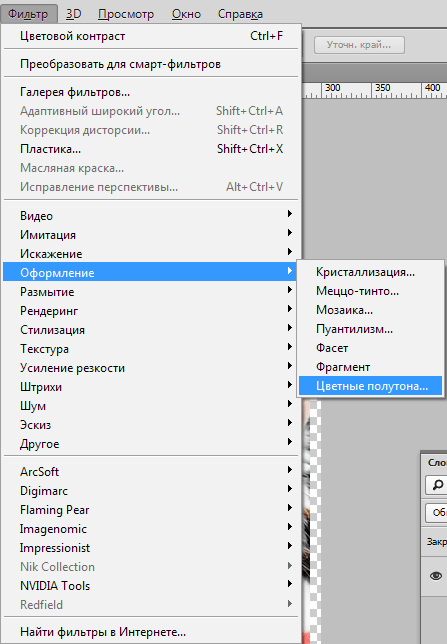
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

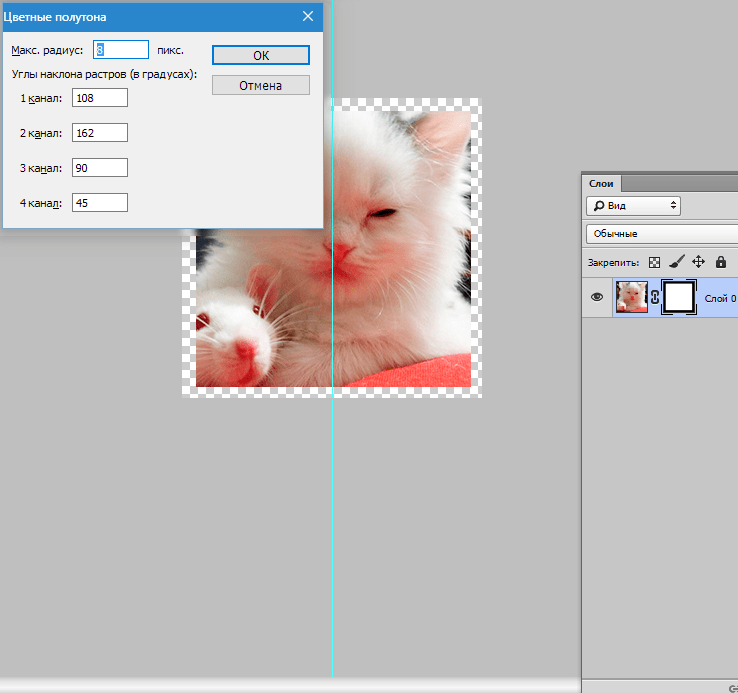
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
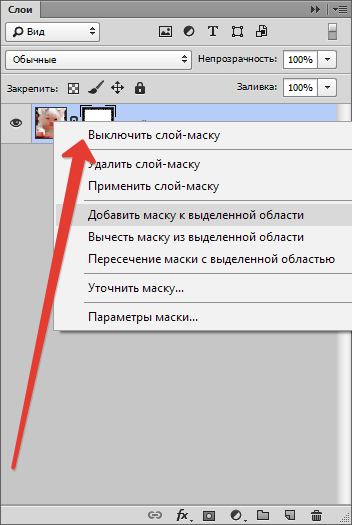
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
Что такое маска?
Маска является одним из важнейших инструментов неразрушающего редактирования изображений.
С помощью маски также можно удалять различные области изображения, но отличие состоит в том, что это обратимые действия. Каким же образом это осуществляется?
Для наглядности я буду использовать уже не цветные слои, а реальную фотографию.
Например, на этой фотографии я хочу сделать небо более выразительным.

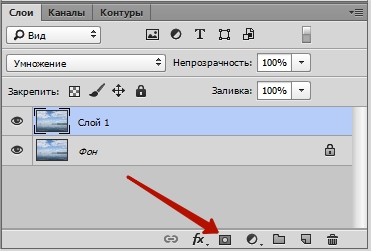
Дублирую слой и меняю его режим наложения на Умножение (Multiply). Это далеко не лучший способ, но в данном случае нам нужно какое-то простое действие, чтобы показать сам принцип.

Теперь мне нужно оставить воздействие на небе, но убрать его с воды.
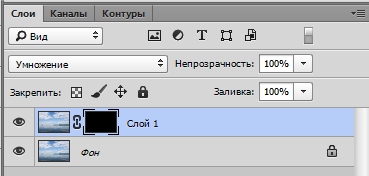
Для этого воспользуемся маской. Для того, чтобы создать маску слоя, нужно кликнуть на пиктограмму в виде белого кружка на темном фоне, внизу палитры слоев

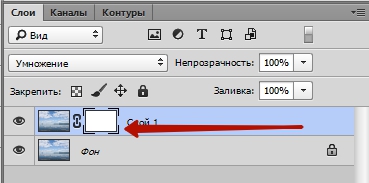
Рядом со слоем появится белый прямоугольник. Эти и есть маска слоя.

Если маска белая, мы видим слой полностью. Если маска черная, мы увидим нижележащий слой.
Можете сами попробовать создать два слоя разного цвета, как в предыдущем случае, на верхнем создать маску и порисовать по ней черной кистью. Вы увидите, как проявляется нижележащий слой. Итак, я оставляю эти эксперименты на ваше свободное время, а мы пойдем дальше.
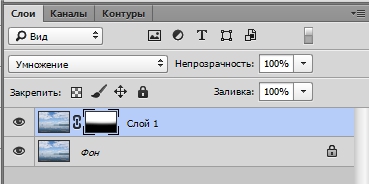
Инвертируем маску, для этого кликнем по ней и нажмем CTRL+I (на маке Cmd+I). Маска станет черной, а мы опять увидим исходное изображение.

Теперь выберем мягкую кисть и установим белый цвет для нее.
Рисуя по маске белой кистью, мы можем проявлять верхний слой в необходимых местах. При необходимости что-то поправить, переключаемся на черный цвет клавишей Х и зарисовываем эту область черным, скрывая в этом месте верхний слой. Таким образом, мы можем сколько угодно раз возвращаться к маске и что-то изменять в ней.


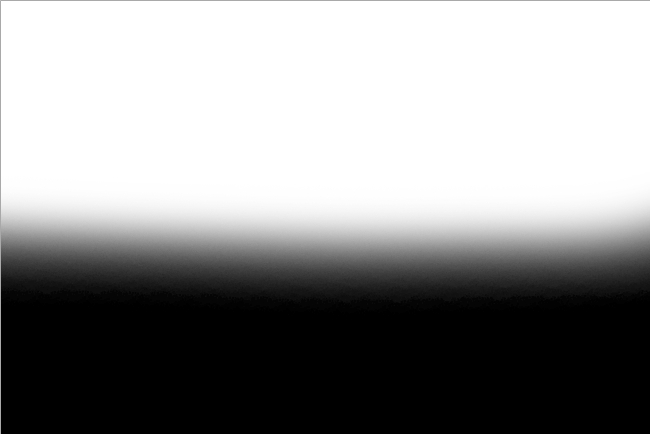
Для того, чтобы увидеть изображение самой маски в градациях серого, нужно кликнуть по ней, удерживая клавишу ALT

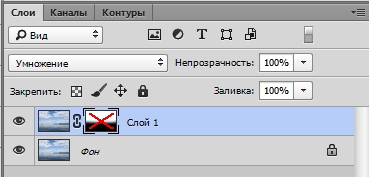
Для включение и отключения маски нужно кликнуть по ней, удерживая клавишу SHIFT. Если маска отключена, она не действует на изображение и на ней появляется красное перекрестие.

Если вы до сих пор пользуетесь ластиком – завязывайте с этой вредной привычкой и переходите на использование масок!
ВСЕ О МАСКЕ СЛОЯ В PHOTOSHOP
105721
4242
185
00:09:26
02.04.2019
В 90% задач в Photoshop нам нужно использовать маску-слоя, но у многих как новичков, так и более уверенных пользователей, возникают трудности по работе с маской . И я решил сделать краткое видео по этой теме, так что приятного просмотра. Да узнает мир о маске слоя в Photoshop
►LINK: 🤍
► РЕКОМЕНДУЮ УРОКИ:
1. РЕТУШЬ КОЖИ ЗА 1 МИНУТУ В PHOTOSHOP CC: 🤍
2. КРУТОЕ РАЗМЫТИЕ ФОНА В PHOTOSHOP: 🤍
3. Растягиваем сложные изображения в Photoshop: 🤍
4. Не оставляйте незаметные дефекты с помощью этой прекрасной техники в Photoshop: 🤍
5. Как сделать POP ART портрет из фото в PHOTOSHOP!: 🤍
6. GLITCH ЭФФЕКТ В PHOTOSHOP: 🤍
7. Сила «горизонтальной кривой» в Adobe Photoshop CC 2019!: 🤍
8. Быстрое выделение в Adobe Photoshop CC: 🤍
9. Как раскрасить чёрно-белую фотографию в Photoshop CC: 🤍
10. Горячие клавиши Adobe Photoshop CC: 🤍
► ССЫЛКИ НА СОЦ СЕТИ:
Facebook: 🤍
Twitter: 🤍
Instagram: 🤍
Telegram: 🤍
#menchukovskiy #photoshop #design
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
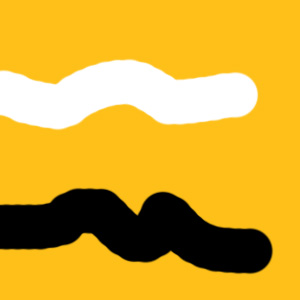
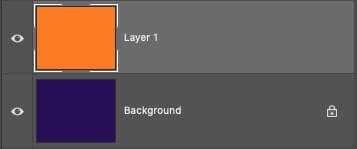
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.

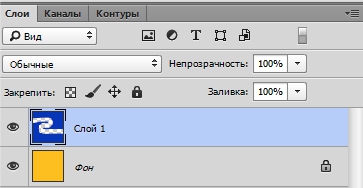
Маска всегда отображается справа от основного слоя и является чёрно-белой.
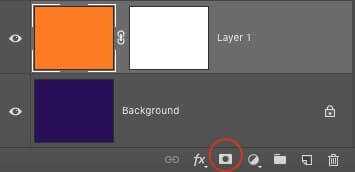
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.

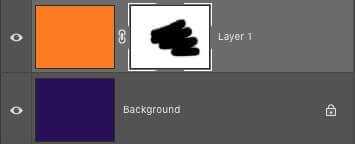
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.

И мы видим, как в этом месте «проявится» нижний слой.

Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.

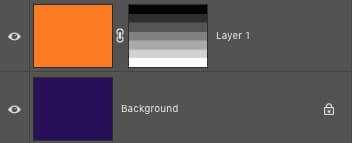
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.

Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
8: Маски във Photoshop [Photoshop: Започни с разбиране]
10764
208
6
00:30:26
13.12.2017
Какво са маски? Маските са нещо което слагаме пред друго нещо, за да го накараме да изглежда по различен начин — да в реалният живот.
Маските във Фотошоп не се различават много от това обяснение.
Когато чух за първи път думата маска във Photoshop, си представих нещо много сложно и донякъде страшно защото просто не знаех какво е.
Забелязал съм че понякога хората използват сложни думи за да описват прости действия или ситуации.
Но това са просто думи и за да ви докажа това ще ви покажа колко е лесно да използвате маски.
Снимките от теорията изтеглете от тук:
🤍
Снимките за Cloud ефекта изтеглете от тук:
🤍
Шрифт:
🤍
Музика: 🤍
—
Съдържание:
Директно към упражнието (Cloud effect) : 18:10
Запълване на цвят чрез клавишна комбинация: 2:38
Foreground и background color във Photoshop: 2:47
Начини на работа с изображения: 7:30
Добавяне на маска: 8:20
Разширяване на канваса: 11:10
Select и Mask (refine edge) метод за селекция: 14:14
Обръщане на маска (invert mask) : 16:43
Селекция на коса във Photoshop: 16:55
—
Контакт:
Website: 🤍
Facebook: 🤍
Instagram: 🤍
Pinterest: 🤍
Работа с масками в Adobe PhotoShop CS5 (11/51)
28583
99
4
00:03:05
23.03.2012
🤍 — еще больше обучающих роликов о графике ответят на ваши вопросы на нашем сайте бесплатно!
Маска, наряду со слоем, является одним из основных и самых важных приемов в «Adobe Photoshop». Маской называется объект, прикрепленный к слою, за которым видно изображение, находящееся слоем ниже. Рассмотрим, как работать с масками в «Adobe Photoshop CS5».
При выделении части изображения, невыделенная часть становится «замаскированной» или защищенной от редактирования. Поэтому после создания маски, защищенные области изображения остаются нетронутыми при изменении цветов, применении фильтров и других эффектов. Также можно воспользоваться масками для сложного редактирования изображения, например для постепенного применения цветовых эффектов, или фильтров к изображению.
Откройте файл и создайте новый слой.
Выберите слой, к которому хотите прикрепить маску. Выделите некую область, чтобы создать маску определенной формы или же выделите весь слой. Для создания белой маски, в которой видны все пиксели, в меню «Слои» выберите список «Слой-маска», и выполните команду «Показать все». Или щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Чтобы создать черную маску, где все пиксели спрятаны, в меню «Слои» выберите список «Слой-маска», и выполните команду «Скрыть все». Или, зажав клавишу «Alt», щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Как вы можете заметить, на слое, к которому мы прикрепили слой-маску, появилось дополнительное изображение. Вы можете выбирать, работать вам со слоем или же с маской, для этого необходимо щелкнуть по одному из изображений, на активность выбранного слоя будет указывать тонкий ободок вокруг изображения. Поработаем со слоем, нанеся на него небольшой рисунок.
Теперь переключимся на маску. Для удобства лучше установить цвета переднего и заднего плана как черный и белый, просто нажав клавишу «D», а в процессе работы над слоем-маской просто менять их местами, нажимая на двунаправленную стрелку на панели инструментов или на клавишу «X». Выберите в качестве основного цвета «черный» и начинайте рисовать по изображению, которое только что нанесли.
Как вы можете заметить, изображение пропадает. Если теперь выбрать в качестве основного цвета «белый», то изображение снова будет проявляться. Таким образом, с помощью маски мы можем наносить дополнительные слои и корректировать изображение с высокой точностью.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик)
Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
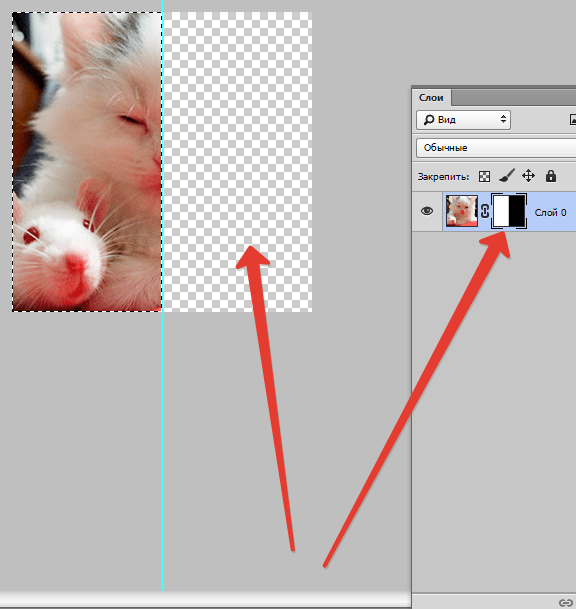
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
45757
1766
46
00:09:54
03.06.2018
Подписывайтесь, чтобы не пропустить следущий марафон по веб-дизайну:
️ INSTA*: 🤍
️ VK: 🤍
️ Telegram: 🤍
Фото на превью: Дмитрий Глазырин
🤍
🤍
Здорова! Это третий урок из спец-серии уроков Photoshop для новичков по отдельным инструментам, которые даются сложнее всего.
1. Перо в фотошопе: 🤍
2. Маски в Photoshop: 🤍
Третье видео посвящено каналам и альфа каналам в фотошопе.
1. Каналы — это отдельные цветовые составляющие. Самый распространенный цветовой режим — это RGB. Поэтому в уроке мы рассмотрим именно его.
Все мониторы, телефоны, планшеты показывают в RGB модели. При печати все по-другому. Об этом позже
2. Альфа каналы в Photoshop позволяют сохранять выделение. Допустим ты выделил волосы в фотошопе, че-то с ними поделал и потом бац опять нужно получить выделение, а это было трудоемко. Чтобы не мучаться второй раз и не выделять волосы, достаточно просто сохранить один раз выделение как альфа канал и потом использовать его сколько раз угодно. Это значительно упрощает работу в Photoshop.
Study Kvo в соц. сетях:
— VK: 🤍
— Telegram: 🤍
— Instagram*: 🤍
— Курс Дизайн взлёт: 🤍
— Курс по UX/UI: 🤍
Смотри другие уроки от Сани из Фотошоп Кво:
Slice effect in Photoshop: 🤍
Пять редких фишек Photoshop: 🤍
Dual tone в Фотошоп: 🤍
Эффект в стиле Marcelo Monreal: 🤍
Как сделать эффект льда в Photoshop: 🤍
Огонь в Фотошоп: 🤍
Топ 9 ошибок фотошопера: 🤍
5 топовых фишек Potoshop CC: 🤍
Как сделать 3Д текст в Фотошопе: 🤍
Как сделать двойную экспозицию 1: 🤍
Как сделать двойную экспозицию 2: 🤍
*Meta, которой принадлежит Instagram, признана в России экстремистской организацией
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Что такой яркостные маски
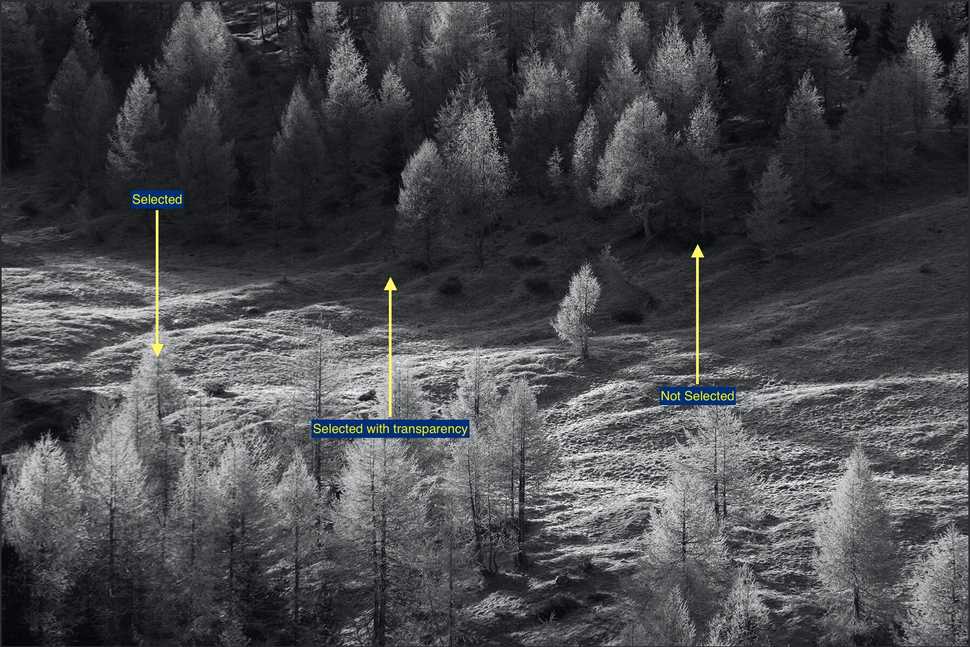
Маска это способ выделить элементы изображения. Яркостная маска это маска, которая построена на основе яркости каждого пикселя изображения.
Представьте ваше изображение в ЧБ. Как и с каждой маской в Adobe Photoshop, белые/светлые части маски будут выбраны на изображении, а тёмные — нет. Поскольку в нашем ЧБ изображении есть оттенки серого, некоторые участки изображения будут выделены частично, с каким-то уровнем прозрачности — это и даёт яркостным маскам их точность и аккуратность.

Оказалось, что простой приём использования ЧБ изображения вместо маски даёт очень много возможностей при обработке. Учитывая что любую маску можно поменять и помощью инструментов Уровни и Кривые, фотографы, наконец, получили возможности выбирать почти любую часть изображения и чётко контролировать эффекты обработки.
Например, применив Уровни к вашему черно-белому изображению и повысив контраст вы получите маску, которая выделит только светлые части изображения.

А если изображение инвертировать, то можно получить маску для глубоких теней.

Когда люди говорят о яркостных масках то обычно имеют в виду следующие маски:
- Света по яркости
- Средние по яркости
- Тени по яркости
Но за годы работы с яркостными масками фотографы поняли что маски можно строить не только по общей яркости пикселей, а также по насыщенности, яркости цветового канала или даже по оттенкам. Поэтому теперь яркостные маски также включают в себя:
- Насыщенность светов/средних/теней — маска, построенная по насыщенности
- Яркость красного, зелёного или синего каналов
- Диапазон цветов по яркости оттенка
- Диапазон цветов по насыщенности оттенка
- Маска по зоне Адамса — прием, который как-бы «разрезает» изображение на зоны освещённости
Эти новые виды масок значительно расширили возможности при обработке.


































