Добиваемся баланса
Рассмотрим еще одну составляющую хорошей композиции: баланс. Как качание на качели ребенка на одной стороне и взрослого на другой, конструкция получится несбалансированной, если в дизайне одна из частей слишком тяжела визуально.
Мы не говорим о фокусировке, потому что визуальный вес это то, что отличает элемент от других составляющих. Мы имеем в виду плохо организованный дизайн. Он может быть перегружен или иметь признаки суматохи. Например — все содержимое помещено на одной стороне макета, или — не выдержаны расстояние и выравнивание между элементами. Любая из этих проблем может выбить дизайн из равновесия.
Для простых конструкций, которые содержат только текст и изображение, как некоторые из тех примеров, что мы уже рассмотрели, баланс особенно важен: более минимальный, или более яркий дизайн был бы плохим выбором.
На следующем примере упаковки название фирмы компенсируется изображением ниже. Оба примерно равны по размеру и объединены цветом. Изображение само по себе обеспечивает пространство для текста.

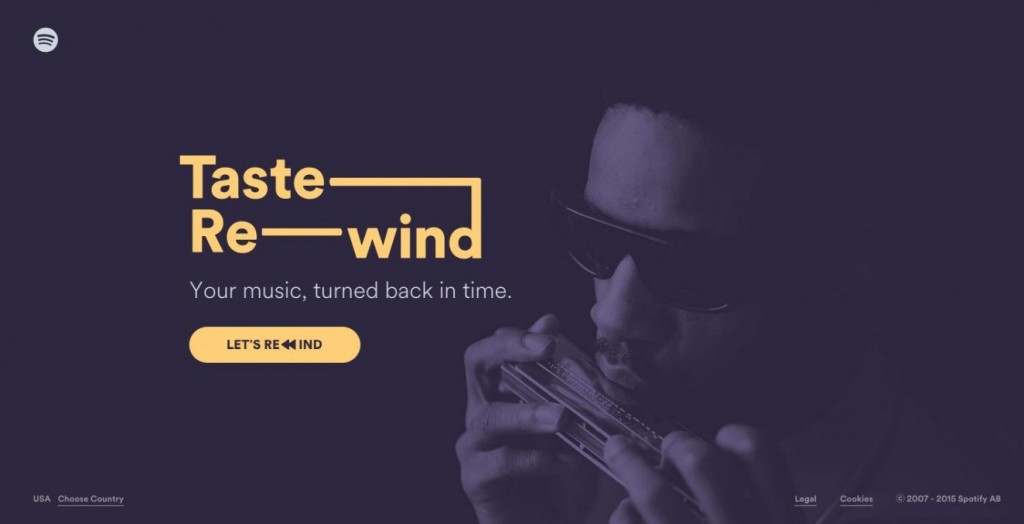
А этот дизайн достигает баланса просто через расположение текста на фотографии. Если бы текст был выровнен по правой стороне, двойной координационный центр. Силуэт фигуры на фото и белый текст были бы сгруппированы вместе, оставляя большое пустое пространство слева и создавая беспорядок. В представленном варианте обе стороны имеют равную визуальную значимость, и дизайн выглядит сбалансированным.

Повышаем видимость с помощью цвета.
Итак, вы выбрали изображение и хотите убедиться, что текст будет выделяться на странице или экране. Цвет и контраст – два лучших способа сделать это.
Цвет. Есть много подходов выбора цветовых схем для дизайна. Но давайте рассмотрим два, которые конкретно относятся к парованию текста и изображения.
Координирование: для наиболее гармоничного вида, можно применить к тексту цвета, заимствованные из самого изображения.


Выбор противоположностей: для большего драматизма попробуйте контрастные цветовые сочетания. Цветовой круг будет полезен в выборе пар противоположных цветов: синий и оранжевый, фиолетовый и желтый, как мы видим на примерах.


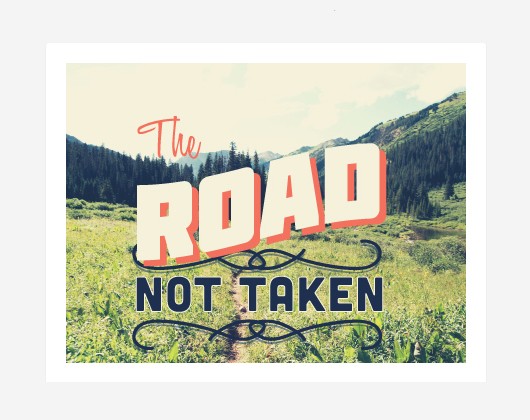
Контраст. Вы можете достичь контраста не только через цвет (как в предыдущем примере), но и с помощью других характеристик: размера, формы, положения и т.п. Дизайн открытки, взятой для примера ниже, использует все эти качества: розовый цвет заголовка контрастирует с холодными синими и зелеными цветами фотографии; размер слов противопоставлен друг с другом через выбор шрифта; наклонная, изогнутая ориентация слова «road» контрастирует с остальной типографикой. Все эти варианты создают визуально интересную композицию и помогают выделить текст.

И в конце давайте рассмотрим несколько дизайнов, которые сочетают некоторые методы, о которых мы рассуждали в статье.
Листовка:
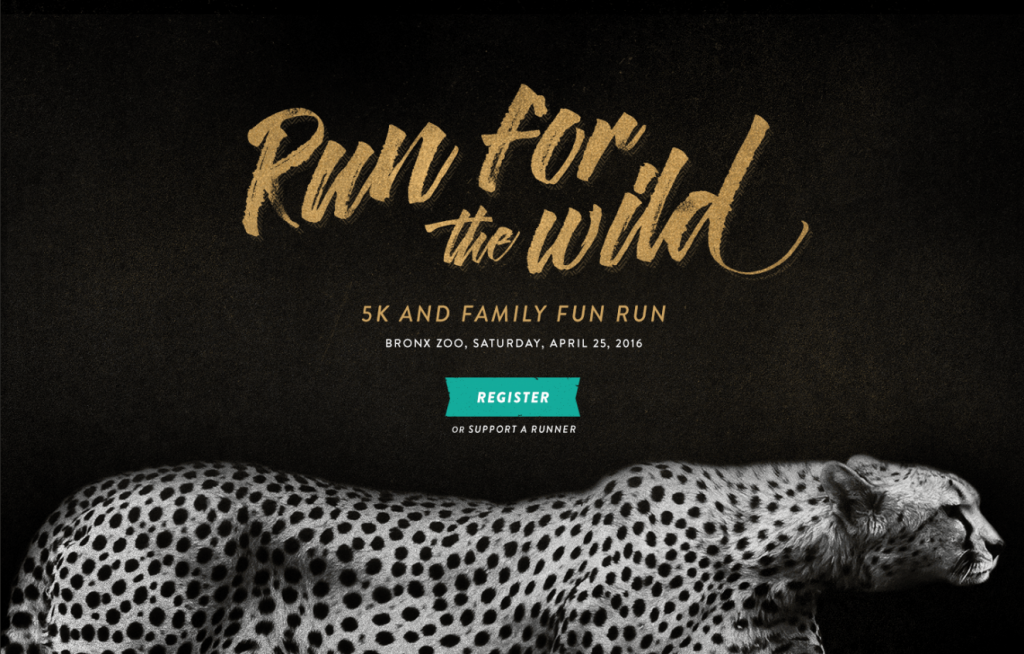
1) содержит фото с пустым замутненным пространством в верхней части для текста; 2) цвет текста заимствован из фото (обратите внимание на бирюзовые оттенки на рубашке человека)

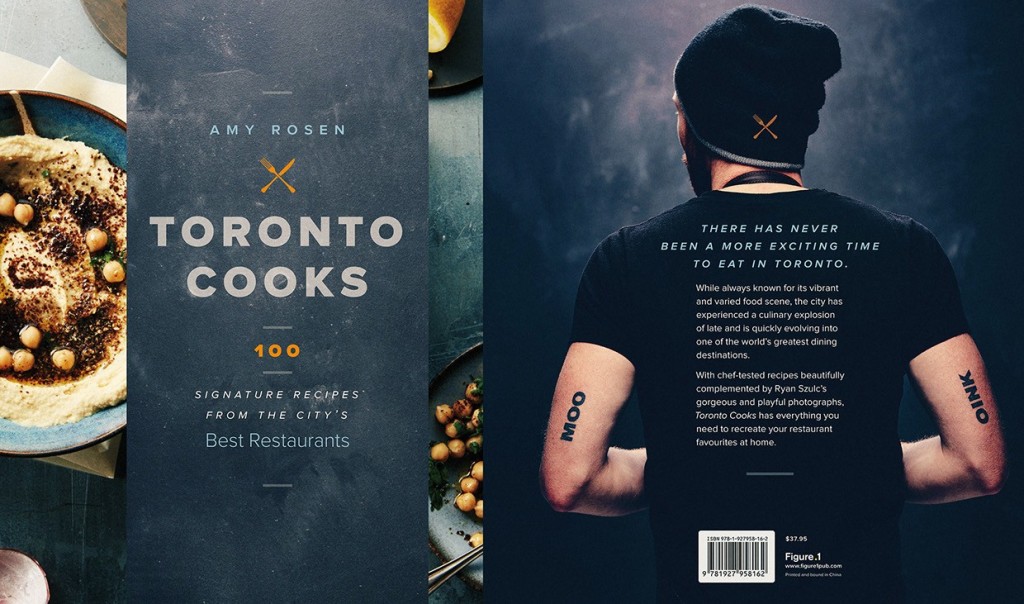
Обложка: 1) используется текстурированная фоновая форма….2), но это фото содержит пустое пространство на обороте, где текст повторяет форму изображения передней части; 3) текст в контрастных цветах (синий и оранжевый).

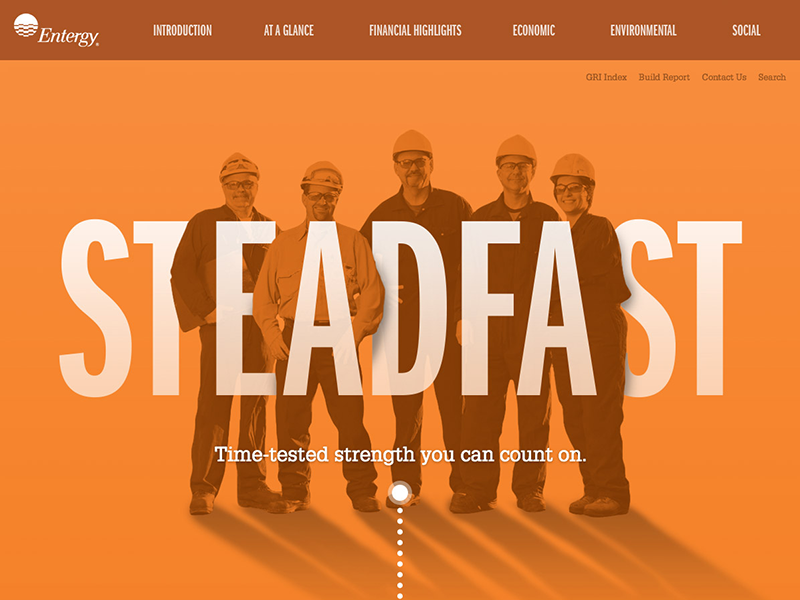
Целевая страница: 1) имеет вертикально сбалансированную композицию; 2) текст и изображение дополняют и поддерживают друг друга, как в плане визуального стиля, так и в плане темы/сообщения.

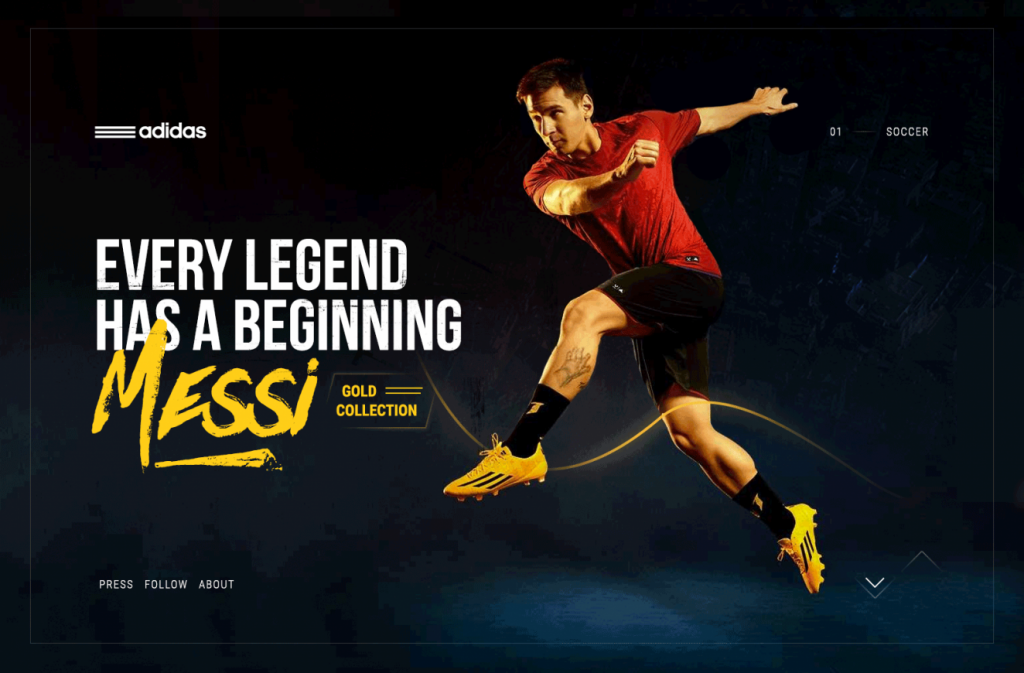
Обложка каталога: 1) также сбалансированный макет; 2) изображение и текст работают вместе — изображение показывает продукт компании в действии, а текст объясняет его преимущества.

Брошюра: 1) использует расфокусированную область изображения, на которую помещен текст; 2) включает в себя поп цвета, чтобы выделить некоторые части текста.

Надеемся, что нам удалось мотивировать вас на свежие идеи. Счастливого проектирования!
Определяем фокус
В хорошей композиции один из наиболее важных элементов всегда является ее центром. Это своего рода визуальная сердцевина, которая бросается в глаза и служит отправной точкой для пользователя. В контексте макета, включающего только изображения и текст, таким центром будет или одно, или другое. Поэтому необходимо решить, что из них важнее и помочь ему выделиться через цвет, размер, положение, или какой-либо другой дизайнерский прием.
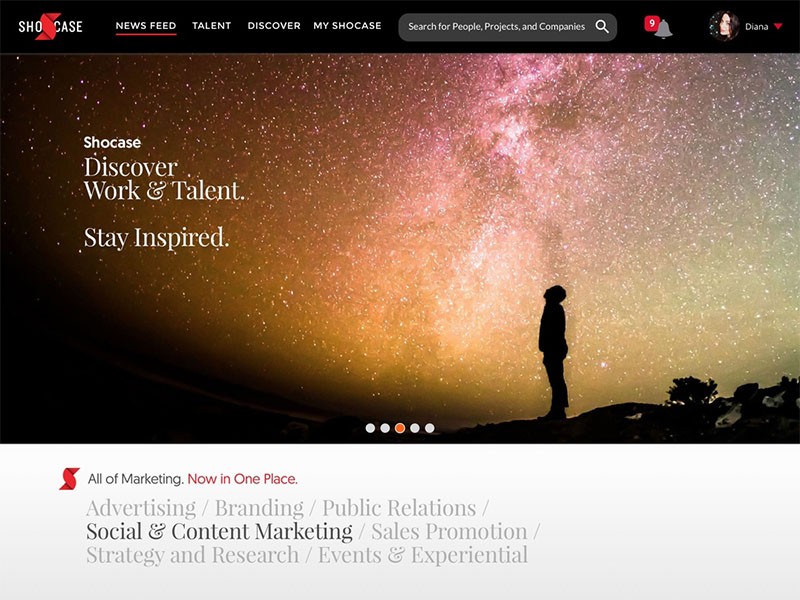
Дизайн примера ниже ставит в центре внимания картинку места для отдыха, что вполне подходит веб-сайту о туризме, отдыхе и путешествиях. Из-за своей значимости (это темная часть макета, в то время как все остальное светлое) и размера (оно охватывает всю ширину страницы), изображение имеет большой визуальный вес. В то же время, вы не хотите, чтобы остальные элементы дизайна исчезли вообще
Поэтому геометрические формы, присутствующие на фото вместе с вертикальными акцентированными линиями помогают привлечь внимание обратно к тексту, а ярко-синие пятна в центре позволяют сфокусировать на нем внимание

На этой веб-странице наоборот, именно текст выбран в качестве фокусной точки (с жирным шрифтом и большими заглавными буквами) и нивелирует изображение с наложенным прозрачным цветом. Тем не менее, текст и изображение организованы с использованием слоистого эффекта, который соединяет два элемента и делает композицию динамичной.

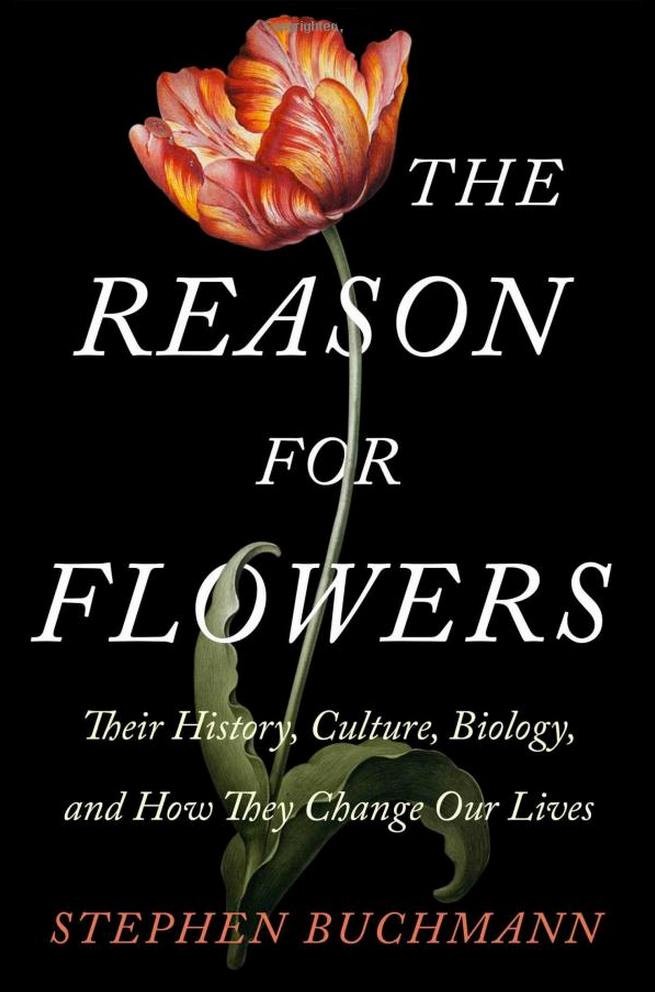
Бывает так, что текст и изображение в равной степени важны и должны визуально объединяться в единое целое. В следующем примере обложки этот эффект достигнут в буквальном смысле обертыванием текста заголовка вокруг изображения цветка, смешивая их вместе и заставляя смотреть на оба элемента одновременно.

Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
после чего добавьте новый прозрачный слой. -
Теперь нужно выбрать для заливки фона инструмент “Градиент”.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.Тепер нужно подобрать необходимый цвет.
- Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста.
Примерно такой фон должен получится, если вы все сделали правильно. - Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
- Далее берем “Горизонтальный текст” в панели инструментов:
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
- Высота должна быть на отметке 30 градусов.
- В пункте “Контур глянца” выбираем «Кольцо» и не забываем поставим галку рядом со “Сглаживанием”.
- В режиме подсветки ставим «Яркий свет».
- В непрозрачности сдвиньте ползунок на 70%.
- Режим тени выбираем “Умножение”, а цвет выбираем темно-оранжевый или темно-коричневый.
- Непрозрачность в конце ставим на 70%
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
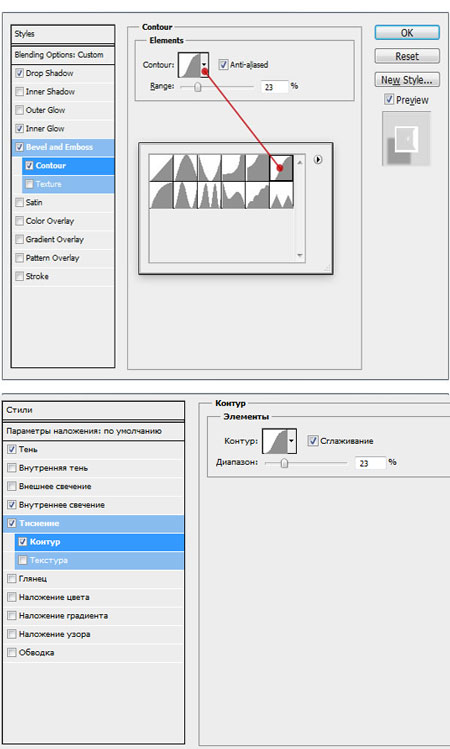
- Теперь мы сделаем нашу золотую букву еще лучше. Заходим снова в “Параметры наложения” и ставим галку возле подпункта “Контур”.
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.
Стало еще лучше? Да, стало намного лучше:
- Но это далек не все, поэтому едем дальше. Кликаем на “Внутреннее свечение” и выставляем следующие настройки:
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.
- Ну что, добавим букве немного глянца. Переходим к соответствующему пункту.
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.
- Далее накладываем градиент, чтобы добавить “золоту” еще больше натуральности.
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
- Последней ступени обработки станет добавление эффекта “Тень”. Здесь уже нет каких-то четких рекомендаций, поэтому выставляем все настройки на свой вкус.
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.

Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
До встречи в наших следующих уроках!
Основные способы стилизации
Для хорошей стилизации важно не только продумать визуальные образы, но и учесть особенности восприятия букв и слов. Рассмотрим самые популярные приёмы, которые можно использовать в логотипах, вывесках и рекламе
Поворот и перемещение букв
Это простой способ оживить надпись без ущерба узнаваемости слова. Мы уже рассмотрели поворот одной буквы в логотипе Animal Planet. Но наклон надписей встречается очень часто, и иногда отдельные буквы вылезают за пределы строки. Например, la в этом логотипе свешивается вниз:

Здесь читатель без труда узнаёт название, потому что наклон не слишком сильный, а расстояние между двумя словами больше, чем межбуквенный интервалИзображение: Lamoda
Поворот слова — ещё один приём, который можно взять на вооружение. Часто и в наружной рекламе, и в интернете поворачивают на 90 градусов слово целиком:

Допустим, вот такФото: Tricky_Shark / Shutterstock
Российскому жителю привычно и понятно, когда начало перевёрнутого слова внизу, потому что мы привыкли к такому написанию на торцах книг (в европейских книжках всё наоборот, начало вверху; впрочем, в дизайне используют оба направления).
Замена буквы
Узнаваемость каждой буквы особенно важна, если надпись короткая и незаезженная — например, аббревиатура. Если слово длинное или просто у всех на слуху, можно убрать из него букву, заменив на что-то более интересное:

Как в этой старой рекламе «Макдоналдса»: Joan — популярное имя, которое все узнают даже с нестандартной буквой «о»Изображение: McDonald’s / дизайн агентства DDB Denmark
Слово-картинка
Иногда визуальный образ воплощают не в отдельных буквах, а в целом слове. Это реже встречается, потому что читабельность в таком случае обеспечить трудно. Приём подходит для изображения простых предметов, в которых не придётся сильно ломать форму букв:

Буквы без проблем вписались в прямоугольникИзображение: Piotr Gorczyca / Behance
Если буквы нужно вписать в более сложные формы, для лучшей читаемости попробуйте добавить детализации и показать объём в пространстве. Было время, когда типографика с перспективными искажениями была моветоном и казалась устаревшей в рекламе и логотипах. Но уже несколько лет она держится в тренде:

Узнать большинство букв тут нетрудноИзображение: Chupa Chups / Federico Cibils / Behance
Соединение букв
Ещё один популярный способ разнообразить типографику — это лигатуры, соединения между несколькими печатными знаками.

Слияние букв — универсальный приём: ни внешний вид букв, ни само слово кардинально не меняютсяИзображение: The Metropolitan Museum of Art
Негативное пространство
Другой относительно безопасный вариант креатива — использование негативного пространства, когда фон становится буквой. Такой дизайн отличается от привычных надписей чёрным по белому, но не мешает восприятию смысла:

Здесь каждая буква на себя не похожа, а всё вместе вполне похоже на словоИзображение: USA Network
С помощью пустот между буквами даже можно создавать простые картинки. Возможно, вы не замечали, что в логотипе FedEx последние две буквы образуют белую стрелку:

Здесь использован Futura Bold, и буква X создателями шрифта задумывалась более высокой. Но дизайнер логотипа слегка «расплющил» её, чтобы получилась стрелкаИзображение: FedEx
P. S. Универсальных рецептов нет
Существует бесконечное множество букв в алфавите, шрифтов, начертаний и способов стилизации. Поэтому нет единых инструкций на все случаи жизни.
Типографика — одна из самых сложных областей дизайна. Мы рассмотрели хорошие примеры, но зачастую надписи на вывесках, упаковках и логотипах всё же трудно прочесть, даже если все буквы в наличии и на своих местах.
Несмотря на единые правила восприятия, в каждом отдельном случае на лёгкость чтения могут влиять разные факторы: специфика шрифта, длина и частота употребления слова, интервалы, цвет, размер букв
А читаемость названий — это главное, что важно сохранять, особенно в фирменном стиле
Кстати, даже простые надписи в дизайне очень различаются. Прежде всего это обусловлено разницей гарнитур и начертаний.

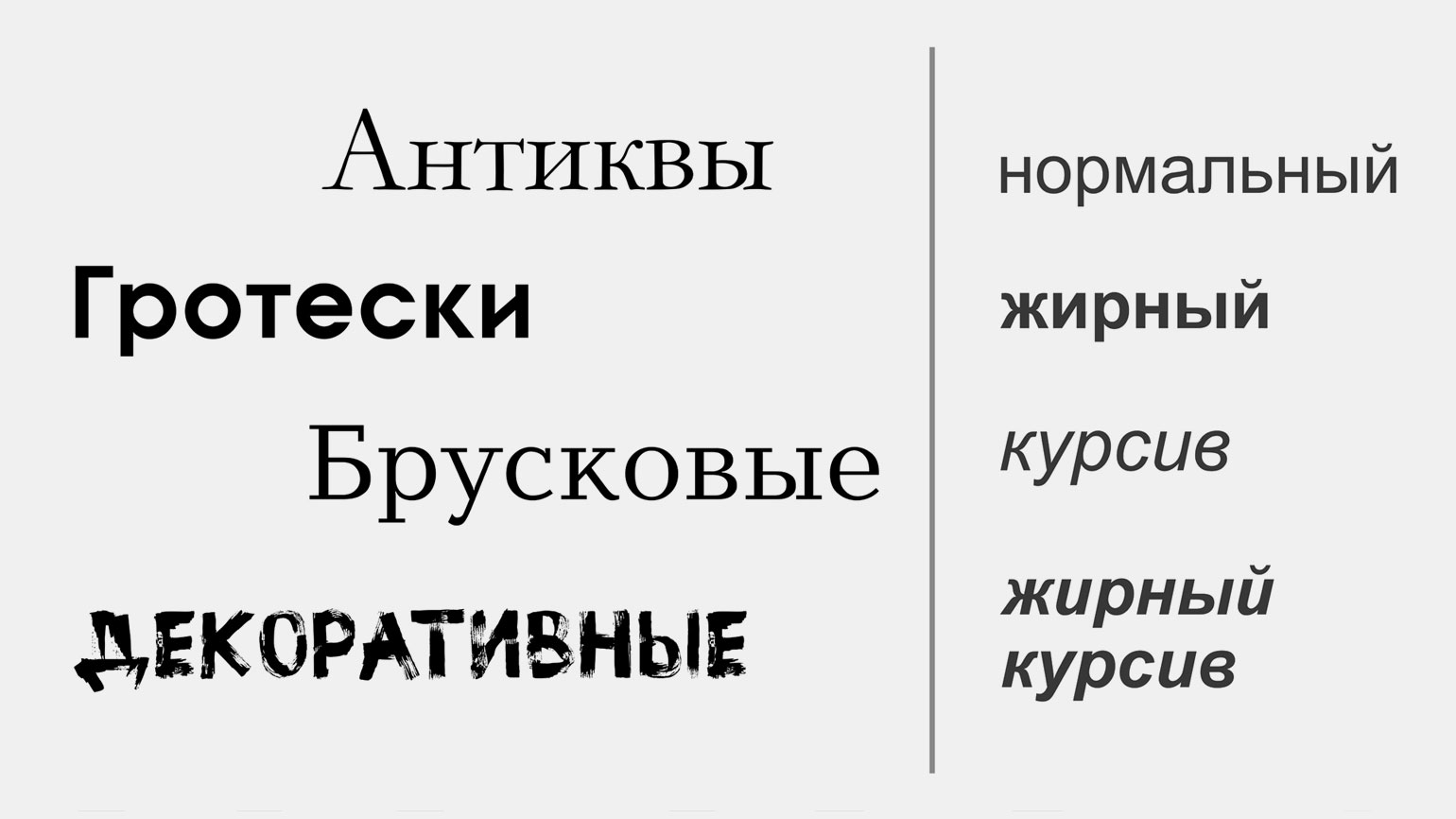
Даже у классических шрифтов свой характерИзображение: Skillbox Media
Бывают группы гарнитур с обычными засечками, с рублеными засечками, без засечек, а также декоративные шрифты, не подходящие ни под одно из описаний. В большинстве гарнитур есть разные варианты начертаний. Курсивные, жирные, жирные курсивные… Полужирные, полужирные курсивные… Тонкие, тонкие курсивные… В результате в нашем арсенале — бесконечное множество вариантов.
На восприятие текста также влияют пустоты между буквами. Их изменяют, варьируя интерлиньяж (расстояние между строчками), кернинг (расстояние между конкретной парой знаков) и трекинг (расстояние между всеми знаками). Высота букв, толщина линий и ритмический рисунок создают нужное настроение.
Для хорошей работы с надписями важны насмотренность и регулярная практика. Хотите углубиться в тонкости графического дизайна — записывайтесь на наш курс. Вы научитесь работать с типографикой, разрабатывать фирменные стили и создавать рекламу под руководством практикующих специалистов.
Что делает буквы и слова узнаваемыми
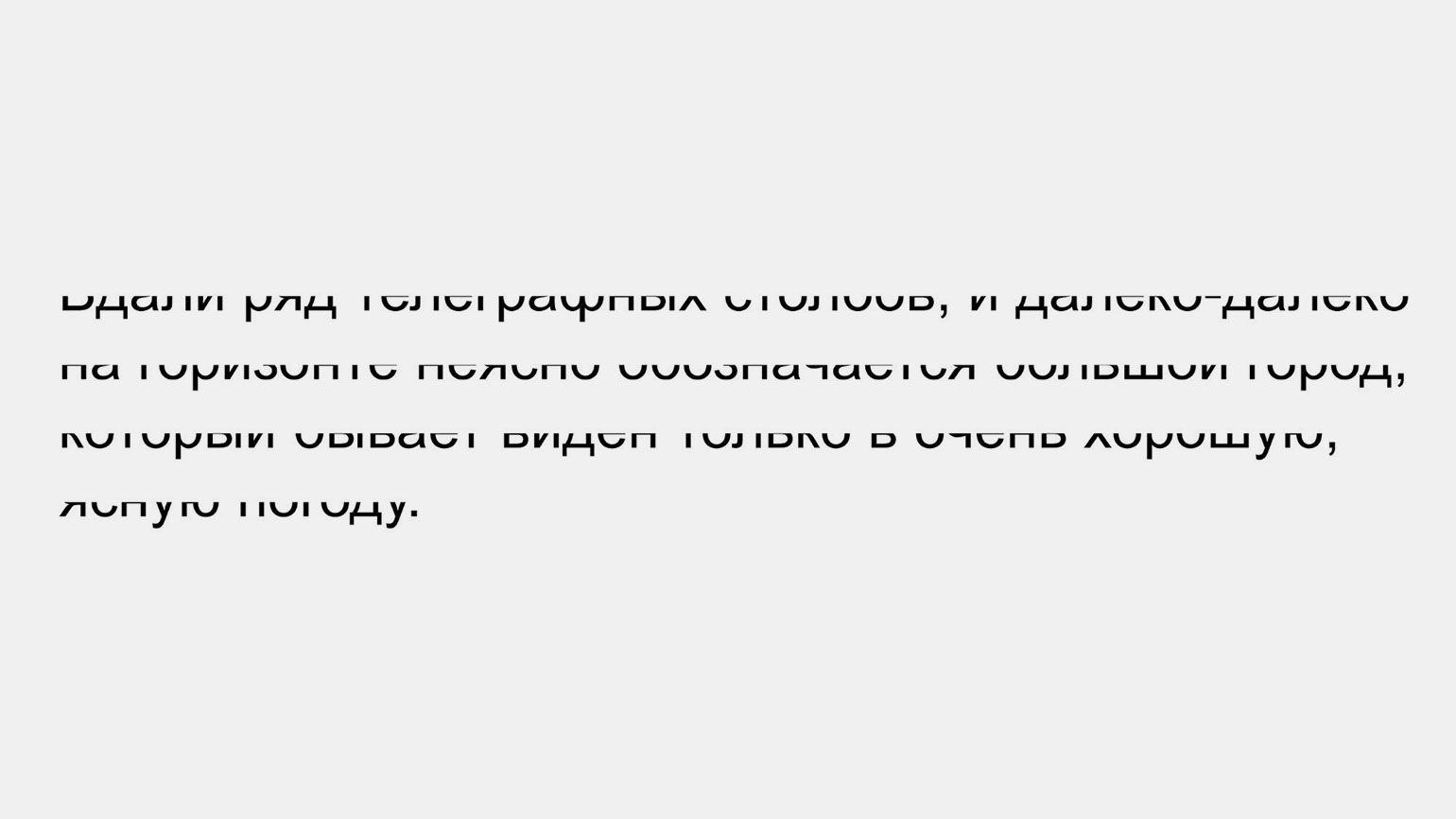
Если не вдаваться в исключения из правил, всё самое важное у буквы расположено чуть выше её середины. Именно по этой области проще понять, что перед нами не просто картинка, а знак алфавита

Читать текст без верхней половины трудноИзображение: Skillbox Media
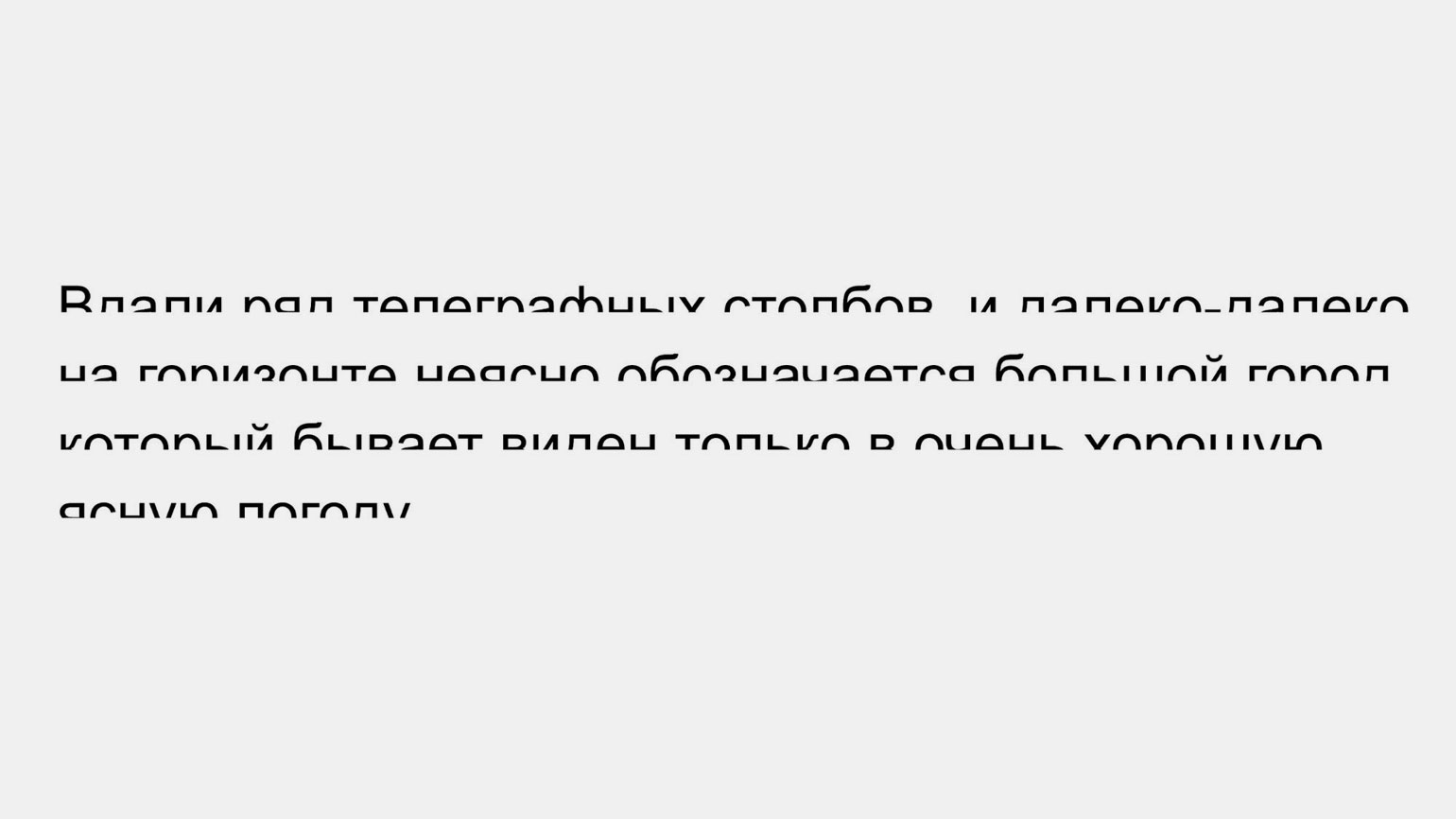
Прочитать текст без нижней половины легче. Это актуально и для кириллицы, и для латиницыИзображение: Skillbox Media
В верхней части букв больше переломов формы, которые влияют на узнаваемость. Буквы «Г», «Т», «П» и многие другие в своей нижней половине напоминают одинаковые палки, а отличаются только верхушкой.
К тому же человеческий глаз ошибочно определяет середину чуть выше, чем она расположена на самом деле. Буквы в большинстве шрифтов построены с учётом этой особенности, и центральные элементы в них тяготеют к верхней половине.
Поэтому без особой необходимости её лучше не трогать.
Искажать нижние части букв любят даже во многих декоративных шрифтах, это универсальный приём:

Весело выглядит и легко читаетсяИзображение: Tugcu Design Co. Creative Market
Второй популярный способ покреативить с типографикой — продлить концы букв в разных направлениях. С помощью этого создают визуальный образ при минимальной деформации самого буквенного знака. Такое решение можно увидеть в логотипе Subway:

Слово соединили со стрелкамиИзображение: Subway
Наконец, важнее всего — общая форма буквы, а не детали внутри неё. При взгляде на «М» мы ожидаем увидеть два треугольника, на букву «Е» — подобие широкой вилки. Штрихи могут быть толще и тоньше, короче или длиннее, выше или ниже — мы всё равно узнаём букву, благодаря этому и существует огромное многообразие шрифтов. И если один штрих из «Е» вообще убрать, никто сильно не огорчится:

Этот приём стилизации «Е» используется очень часто. Но подобным образом и от других букв можно отсекать лишнееИзображение: «Перекрёсток»
Части букв, которые не слишком важны для понимания формы, можно заменить на что-нибудь другое.

Здесь кусок «A» заменён на знак «&». Отчасти знак повторяет диагональную и горизонтальную линии, недостающие у буквы. Но мы узнаём её только благодаря завершающей линии — активной и жирнойИзображение: V&A
Но слова мы не читаем по отдельным буквам, а воспринимаем целиком как визуальную форму. Глаза при чтении делают скачкообразные движения, и точек фиксации взгляда гораздо меньше, чем букв. Иногда из фокуса внимания выпадают не то что буквы, а целые короткие слова. Их мы воспринимаем периферическим зрением и легко можем даже не заметить отсутствие, перестановку или искажение отдельных букв. А если и заметим, то без труда угадаем знакомое слово.
Это используется в дизайне — букву в слове можно изменить так, чтобы общее цветовое пятно не изменилось:

«М» — это зигзагообразное пятно, тяготеющее к квадрату. Если его уложить набок, ничего кардинально не поменяетсяИзображение: Animal Planet
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
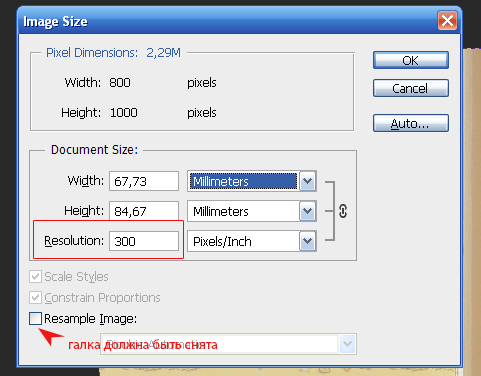
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.

Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Что такое стилизация и зачем она нужна
Читатель быстро воспринимает текст, напечатанный классическим шрифтом, и легко улавливает его смысл. Однако глаз за такие надписи не цепляется.
В борьбе за внимание приходится искажать форму, чтобы создать художественный образ, — это и называется стилизацией. Её приёмы лежат в основе многих логотипов и рекламных креативов
Стилизация — про поиск баланса между креативом и читабельностью.

Упрощённые буквы «Б» похожи на запятые, по которым легко догадаться, что речь о книжном магазинеИзображение: «Буквоед»
Стилизация надписей в логотипе позволяет с первого взгляда понять, что за бренд перед нами. Визуальный образ может соответствовать названию или указывать на сферу деятельности компании.

Здесь лого отражает медицинскую тематику Изображение: Mahmud Arbain / Shutterstock
Изменение формы букв хорошо работает в рекламных баннерах для привлечения дополнительного внимания.

Вот так фирменному знаку Audi нашли применение в рекламном слоганеИзображение: Audi
Тренд на деформацию букв укрепился в диджитале с ростом популярности анимации. Чтобы печатные знаки в движении были нескучными, их собирают из кусочков, вертят в разных направлениях или меняют им форму.

Есть моменты, когда «A» почти неузнаваема, но картинка быстро меняется, и мы видим букву в её привычном обликеИзображение: Tim Rodenbroeker
Удачная стилизация в типографике — мощное оружие в борьбе за внимание аудитории. Но какой бы эстетичной ни была картинка, если в ней есть буквы, они должны быть понятными
Лишняя загадочность только вызовет раздражение у потребителя.
Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.

Как убрать пантон из документа?
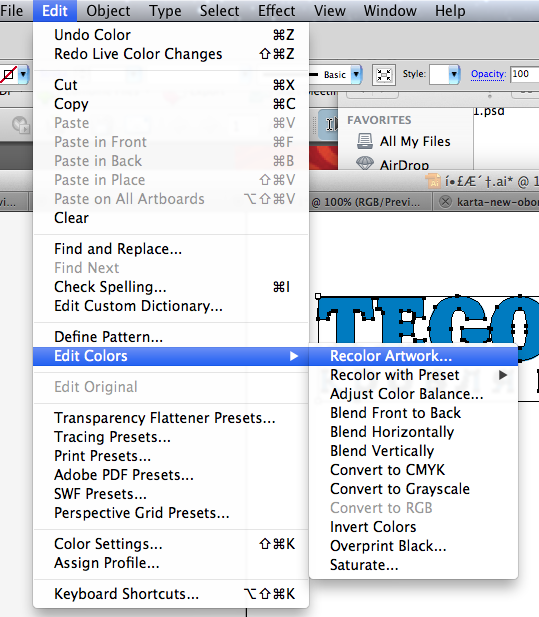
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
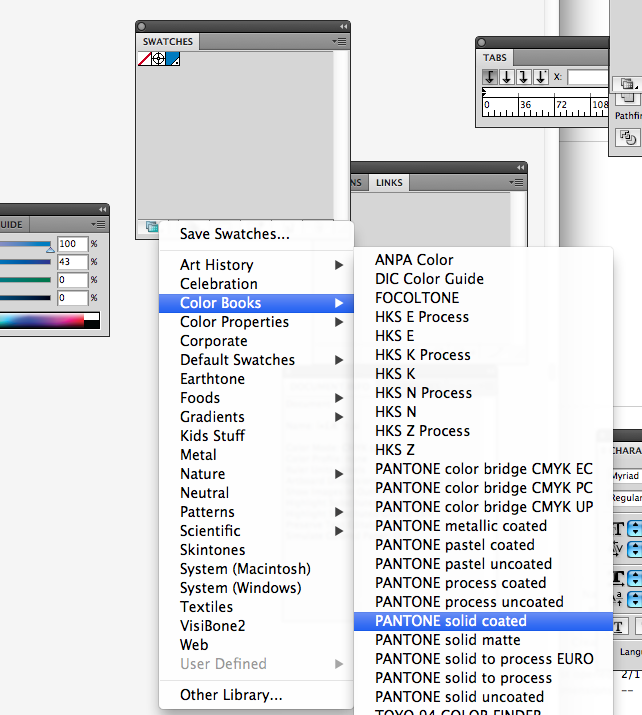
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – .

Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
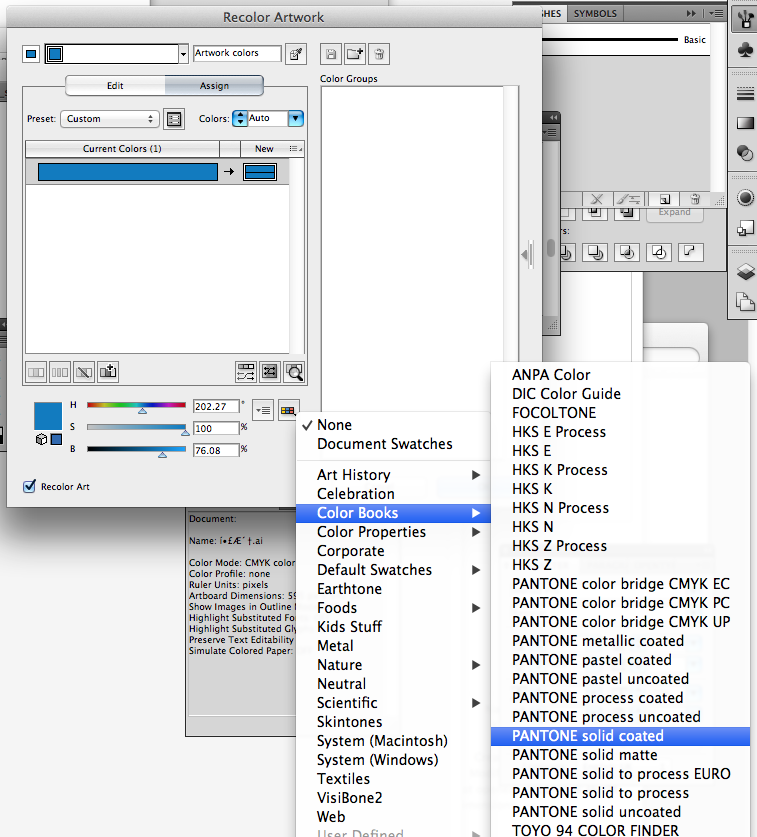
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.

В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – . Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.

Создай текст в золотой оправе в Фотошоп
Детали урокаПрограмма: Adobe Photoshop CS2+Сложность: ЛегкаяПримерное время выполнения: 20 минут
Финальный результат

В этом простом уроке Вы узнаете, как создать королевский золотой текст, используя стили слоя в Фотошоп. Приступим!
Исходные материалы
Шрифт — XenippaФоновая текстура .PATКоролевская красная текстура .PAT
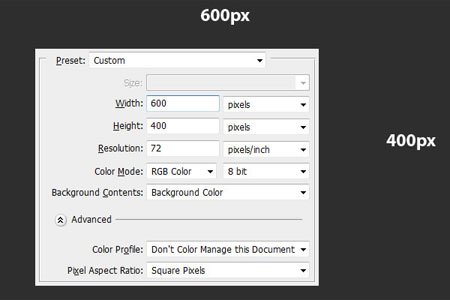
Шаг 1. Создайте новый документ 600Х400 пикселей в режиме RGB и с разрешением 72 DPI любым фоновым цветом. Подготовьте активы урока: установите шрифт Xenippa на компьютер и откройте оба .PAT файла.
Прим. переводчика: если вы не знаете, как установить шрифт, посмотрите этот урок . Если не можете установить текстуры, то вам поможет эта статья.

Шаг 2. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы также можете вызвать окошко стилей слоя, дважды кликнув по слою на панели. Еще один способ — кликните правой кнопкой мыши по слою в палитре и выберете со всплывающего меню Параметры наложения (Blending Options). Когда все параметры, приведенные ниже, будут применены, не забудьте нажать «ОК» в окне для сохранения изменений.
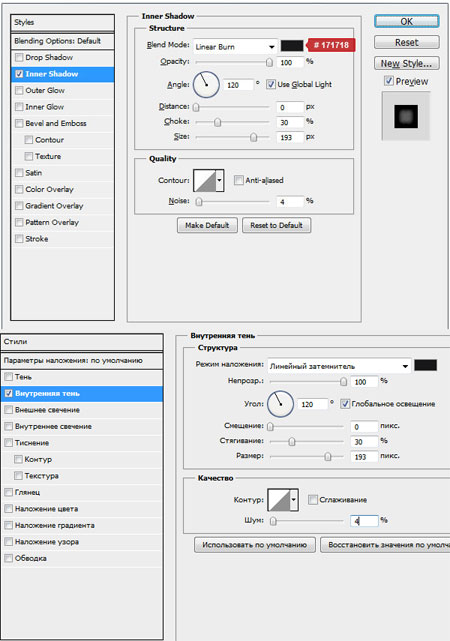
Внутренняя тень:

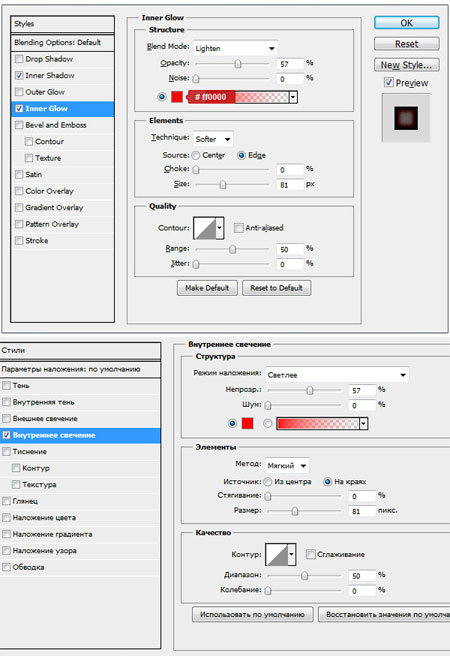
Внутреннее свечение:

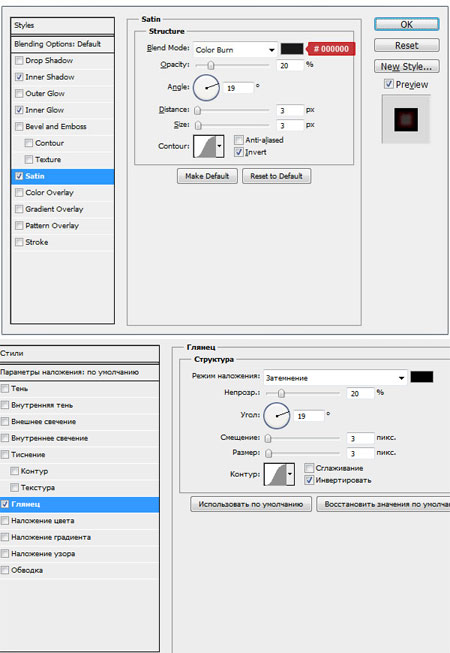
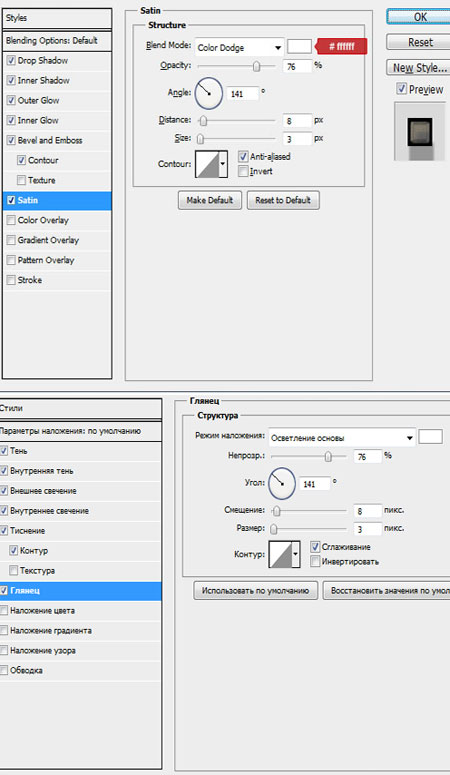
Глянец:

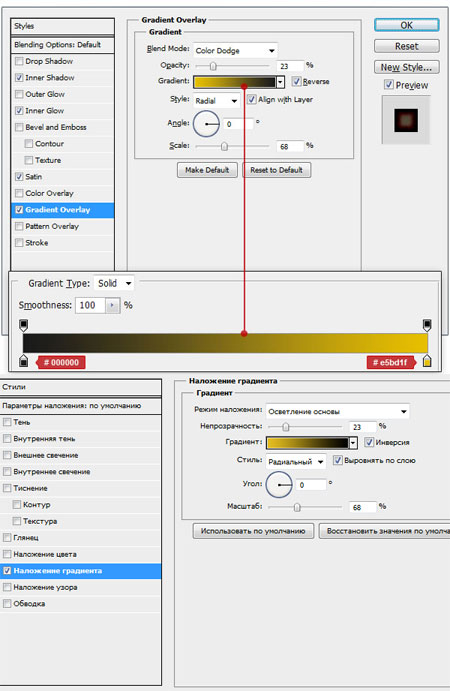
Наложение градиента:

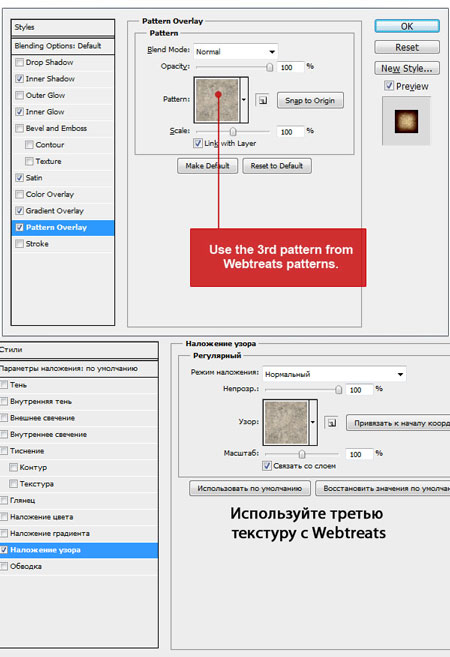
Наложение текстуры:


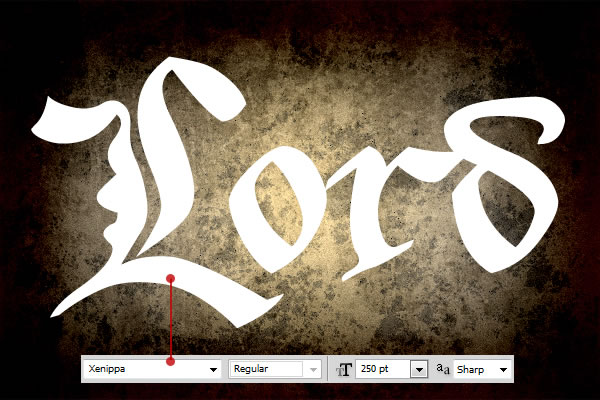
Шаг 3. Работу над фоном закончили, теперь приступим к тексту. Сперва возьмите инструмент Текст (Type tool) (T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать «Lord».

Шаг 4. Теперь разберемся со стилями текстового слоя. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы можете воспользоваться одним из быстрых вызовов стилей слоя, которые описаны в шаге 2. Когда примените все настройки, нажмите «ОК» для их сохранения.
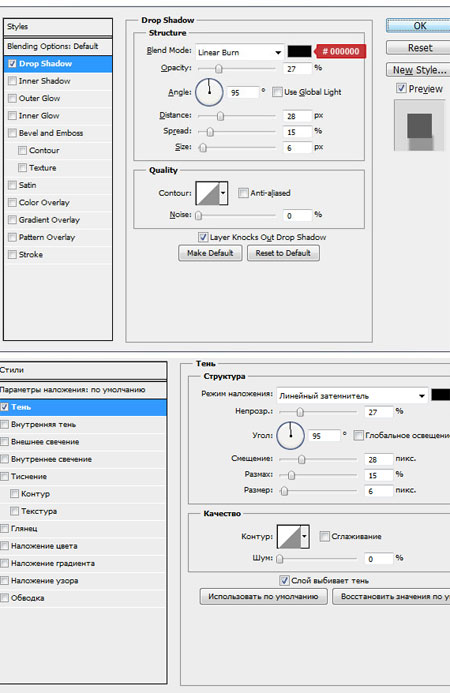
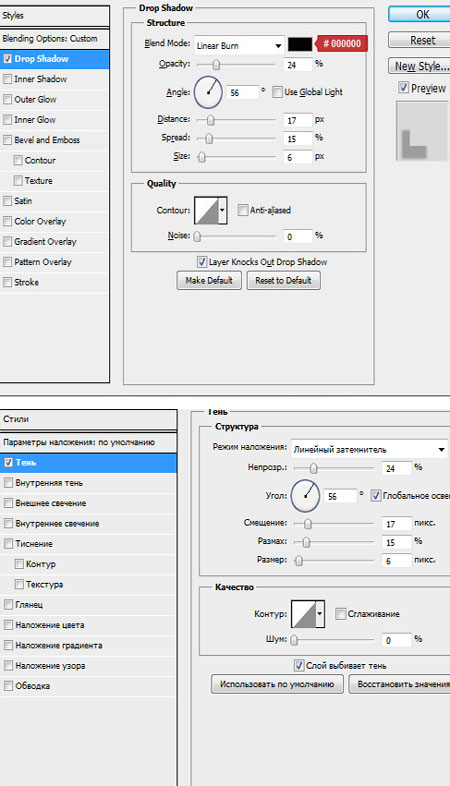
Тень:

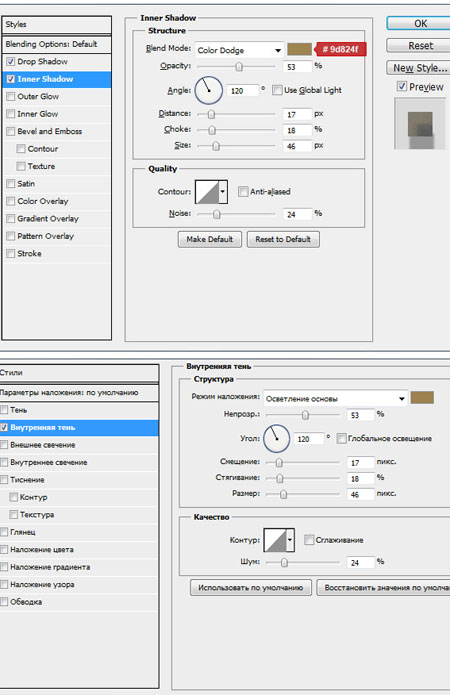
Внутренняя тень:

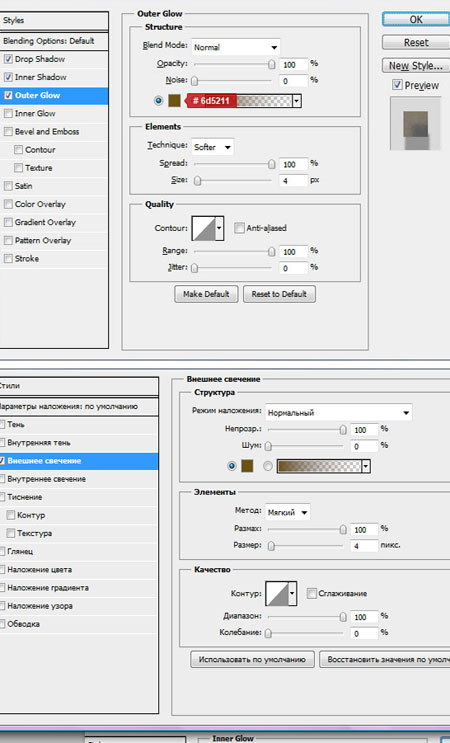
Внешнее свечение:

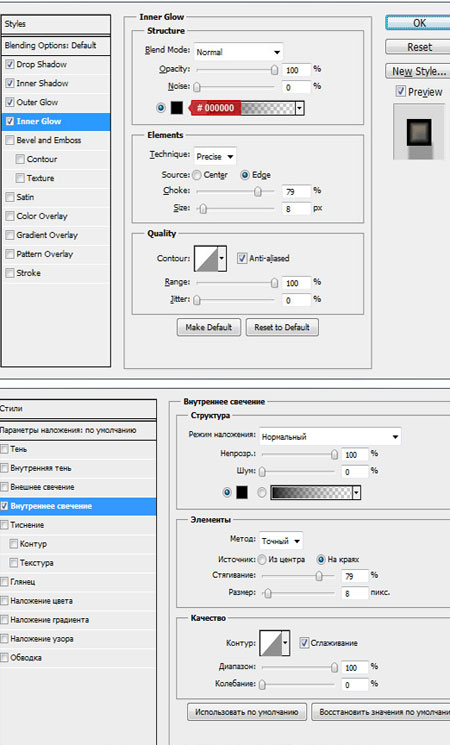
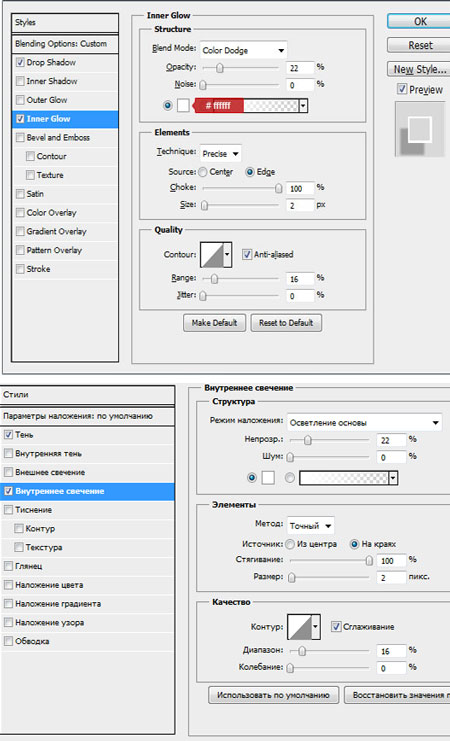
Внутреннее свечение:

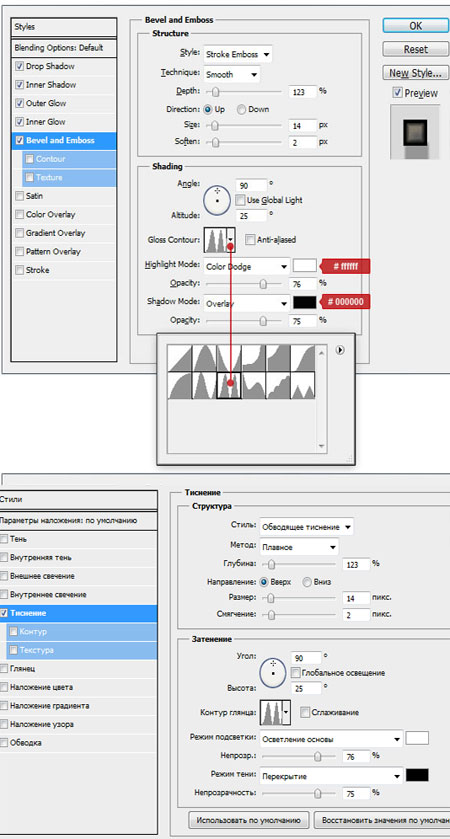
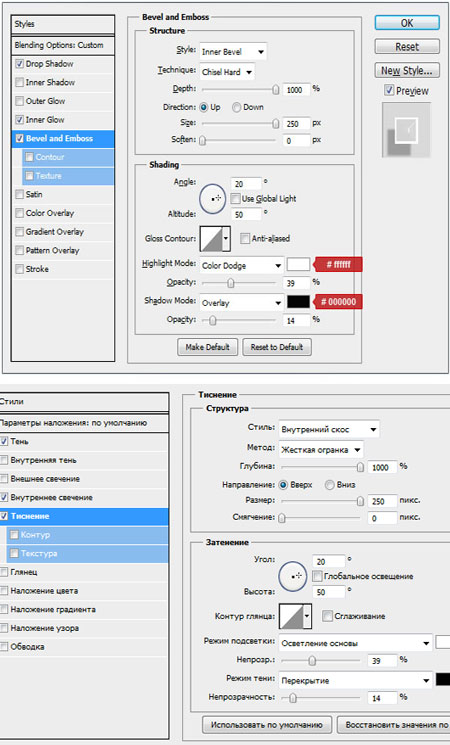
Тиснение:

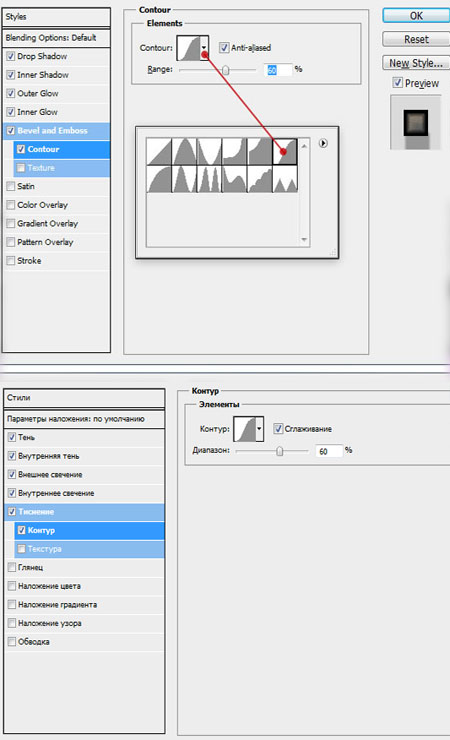
Контур:

Глянец:

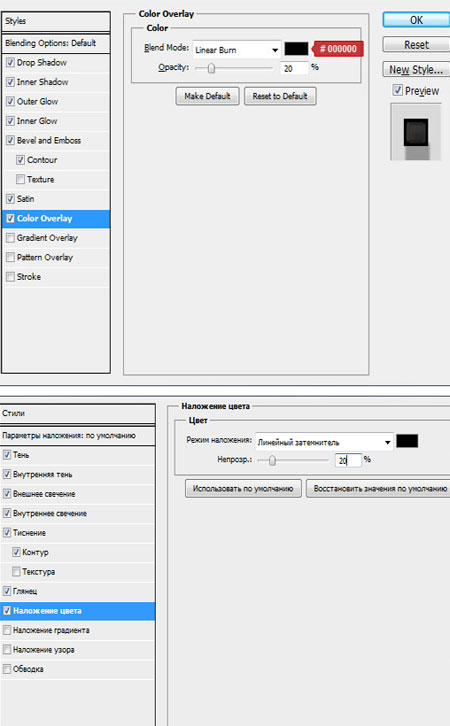
Наложение цвета:

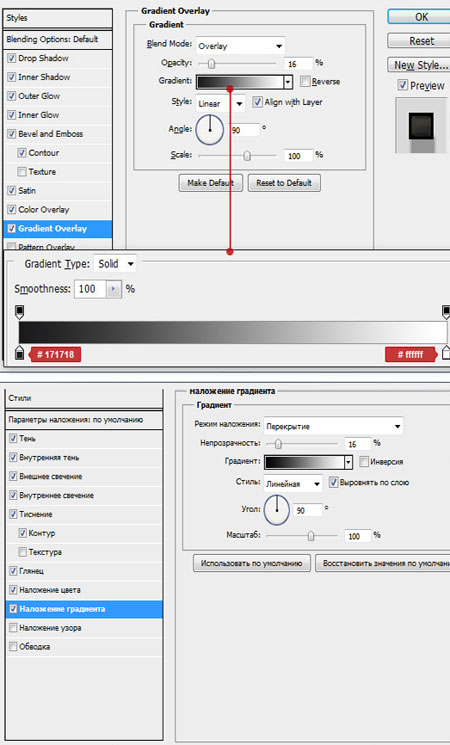
Наложение градиента:

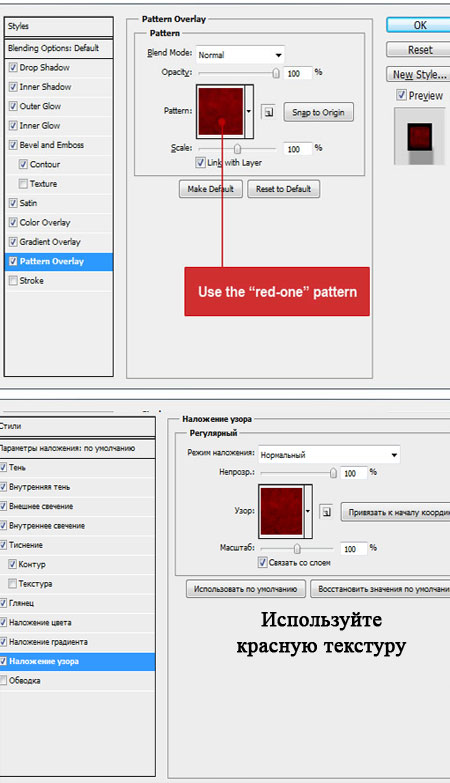
Наложение текстуры:

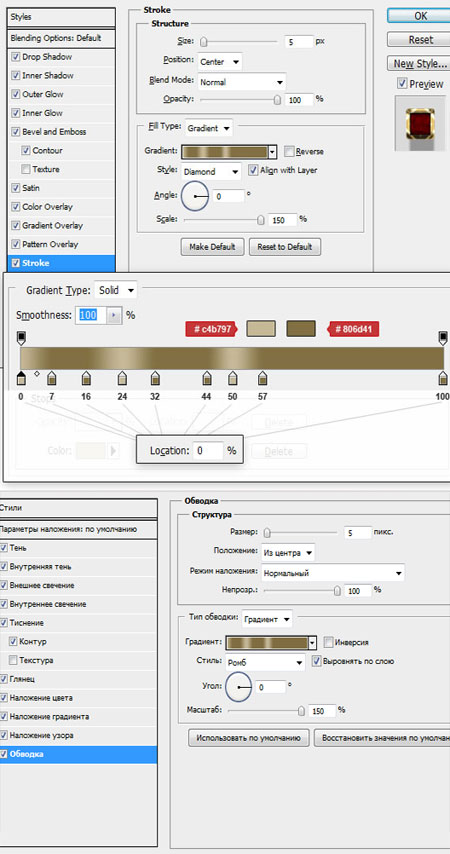
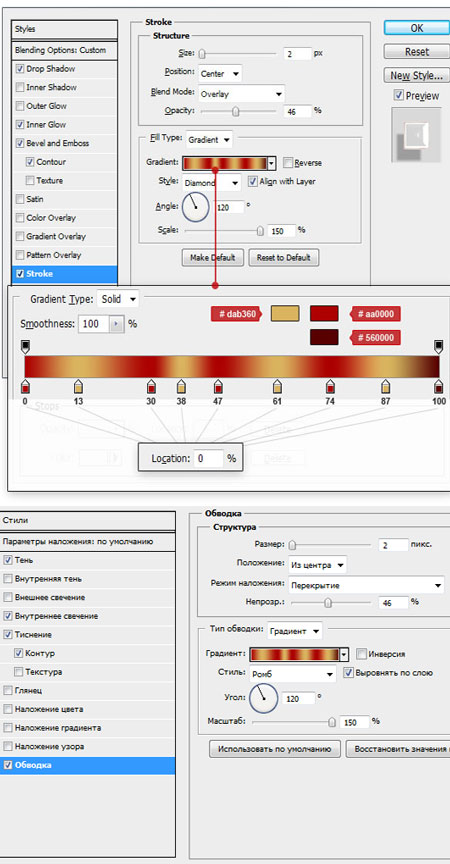
Обводка:


Шаг 4. Мы близки к финалу. Сейчас нам нужно дублировать текстовый слой. Стоя на слое с текстом, идите в Меню>Слои>Дублировать слой (Menu > Layer > Duplicate layer), назовите его как пожелаете. Теперь идем в Меню>Слой>Стиль слоя>Очистить стили слоя (Menu > Layer > Layer Style > Clear Layer Style), ведь для этого слоя мы будем использовать другие стили.
Опять идем в Меню>Слой>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используем настройки, приведенные ниже. Или вы можете использовать быстрые методы вызова окна стилей, которые описаны в шаге 2. Не забудьте нажать «ОК», когда примените все настройки.
Тень:

Внутреннее свечение:

Тиснение:

Контур:

Обводка:

Заключение
Вы успешно выполнили урок. Текст должен выглядеть так, как на изображении ниже.

Ссылки по теме
Металлический текст
Пишем текст соответствующим инструментом.
Увеличиваем масштаб буквы, потянув за угловые указатели.
Преобразовываем текст в кривую (правой кнопкой – Convert to Curve).
Убираем заливку, оставляем обводку контура.
Двойной щелчок по инструменту Shape (Форма), выделяем все точки кривой и делаем все кривые прямыми.
Щелкаем по Указателю (Pick), выделяем кривую, нажимаем «+» на клавиатуре, тем самым, создавая копию нашей кривой. (Window – Object manager, Инструменты – Диспетчер объектов)
Заблокируйте нижнюю кривую, щелкнув правой кнопкой мыши на кривой в Диспетчере объектов.
Возвращаемся к верхней кривой, щелкаем инструмент Shape (Форма) и выбираем четыре крайних узла кривой (выделены синими маркерами).
В верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и, зажав на клавиатуре Shift, уменьшаем масштаб (тянем за угловые указатели).
Выделяем следующие четыре точки.
Передвигаем выбранные точки вверх с помощью мыши и зажав клавишу Ctrl.
Затем опять в верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и тянем за средние указатели в сторону, зажав Shift.
Далее выделяем внутренние точки.
Опять выбираем инструмент Scale and Stretch (Масштаб и растяжение) и увеличиваем масштаб кривой, потянув за угловые указатели с зажатой клавишей Shift.
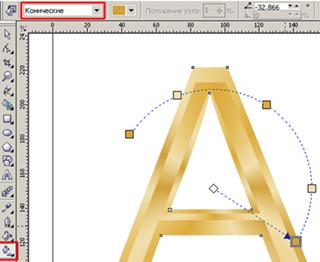
Делаем заливку верхней кривой коническим градиентом. Для подбора цветов можно открыть дополнительные панели цветов. Для этого в основном меню нажимаем Window – Color Palette – Color Palette Browser (Окно – Цветовые палитры – Средство просмотра цветовой палитры).
В открывшейся панели выбираем палитру RGB, в ней Nature и в ней цвет Sand-coloured (Песочный).
Перетаскиваем нужные цвета на заливку, убираем обводку.
Разблокируем нижнюю кривую, нажав на ней правой кнопкой мыши, и копируем заливку с верхней кривой. Для этого идем в основное меню Edit – Copy Properties (Правка – Копировать свойства), ставим галочки на всех полях и нажимаем «ОК».
Появившейся черной стрелкой нажимаем на верхней кривой, после чего опять выбираем коническую заливку и просто поворачиваем ее.

Выбираем Interactve Blend Tool (Интерактивное перетекание) и делаем перетекание от одной кривой к другой с количеством шагов, например, 20.
Теперь для усиления эффекта можно повернуть еще коническую заливку, можно отнести ее чуть в сторону, добавить или убавить цвет.
Для усиления эффекта добавим фон, тень, блики.
Нас находят: золотые буквы в кореле, как сделать золотые буквы в кореле, золотой цвет в кореле, как сделать золотой цвет в кореле, золотой текст в кореле, металлический текст в кореле, как сделать золото в кореле, золото в кореле, золотая заливка в кореле, как в кореле сделать золотые буквы

































