Столбиковая диаграмма и гистограмма — в чем разница?
Оба этих видов графиков состоят из столбцов, поэтому их часто путают. Но разница есть, причем существенная.
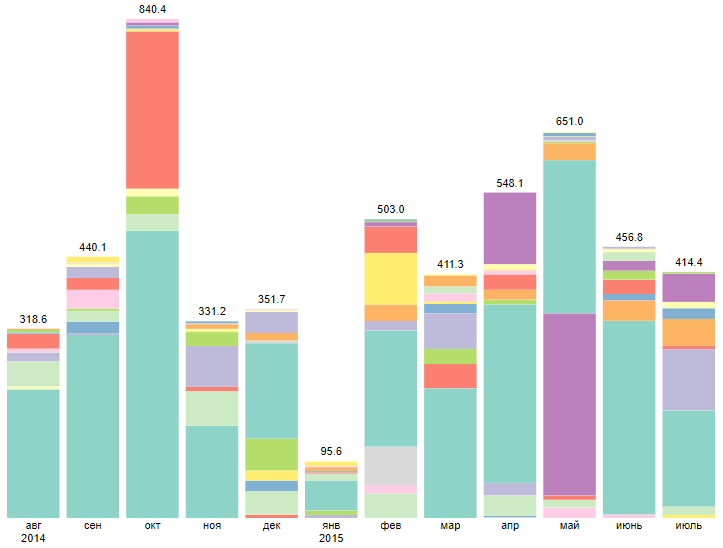
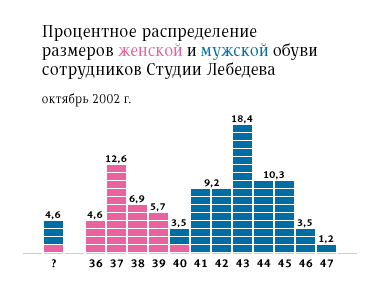
Гистограмма демонстрирует, как распределяются данные за определенный период времени. Вертикальная ось этого графика значит частотность, горизонтальная — интервалы или период времени.
Напротив, столбиковая диаграмма, не связана с непрерывным интервалом, здесь каждый столбик — это отдельная категория.
Так, например, если вы хотите сравнить количество покупок в разные годы, то здесь лучше подойдет столбиковая диаграмма. А если же вы хотите узнать, в пределах какой суммы (от $10 — $100, $101 — $200) совершается больше всего покупок, используйте гистограмму.

Столбчатая диаграмма,

Гистограмма
Шкала времени (диаграммы времени)
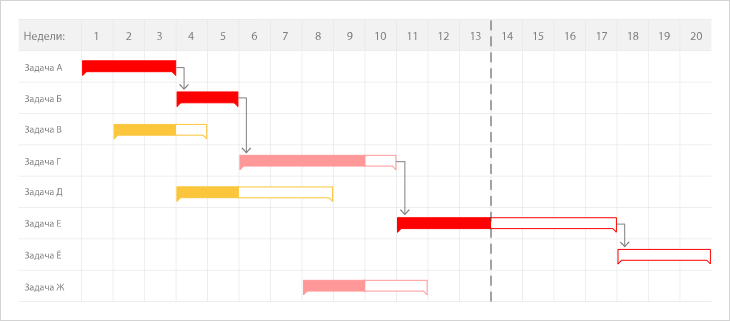
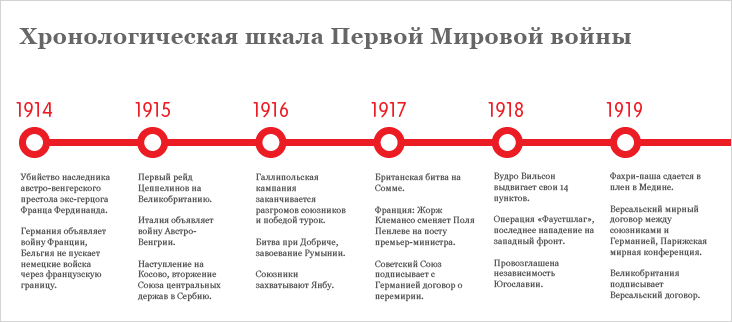
Показывает, как данные распределяются в зависимости от времени. Так можно визуализировать хронологию событий или отразить, сколько времени уйдет у команды на выполнение определенного проекта.

Диаграмма Ганта

Хронологическая шкала
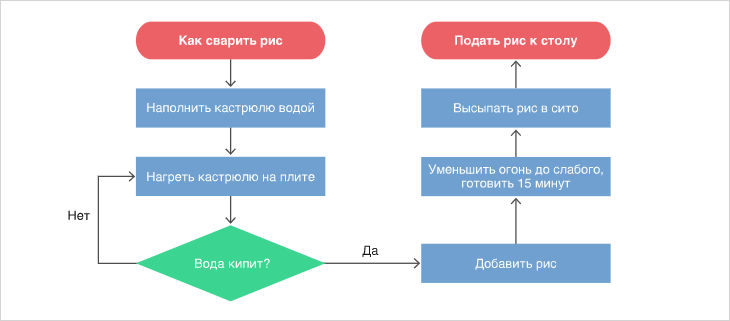
Блок-схемы (диаграммы визуализации процесса)
Показывают процесс, который состоит из последовательных действий или этапов, их взаимосвязь или структуру данных. Включает один или несколько сценариев развития событий.

Блок-схема

Диаграмма Санкея

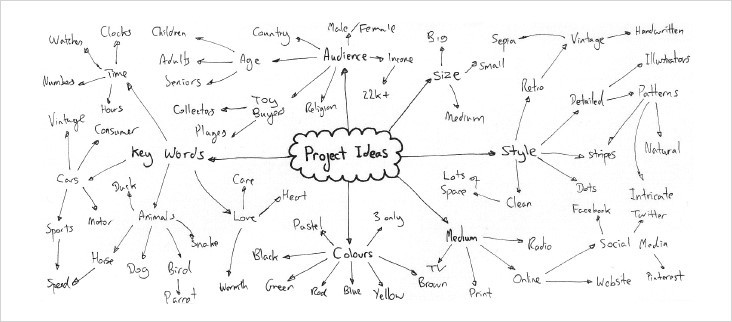
Мозговой штурм

Древовидная диаграмма
Матрицы
Сопоставляют значения внутри набора данных, но, в отличии от обычной диаграммы, отображают их в виде таблицы.

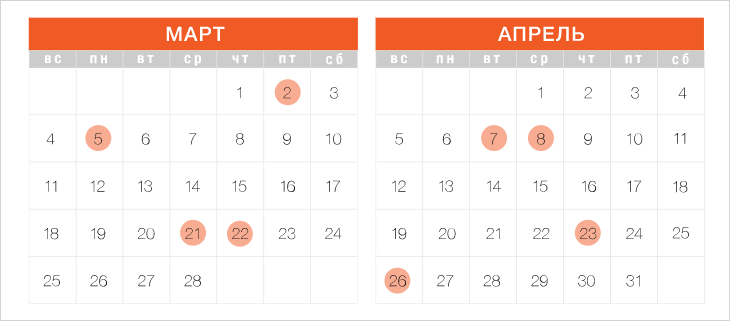
Календарь

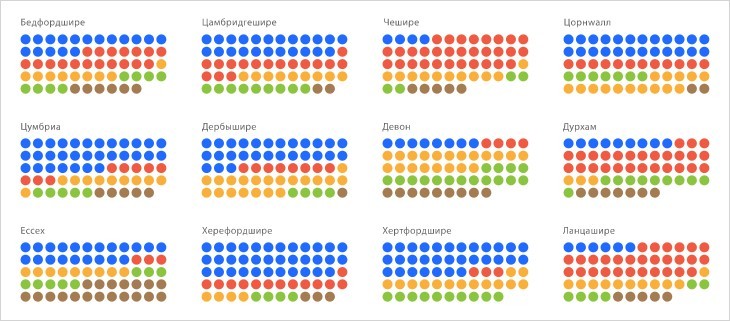
Точечная матричная диаграмма

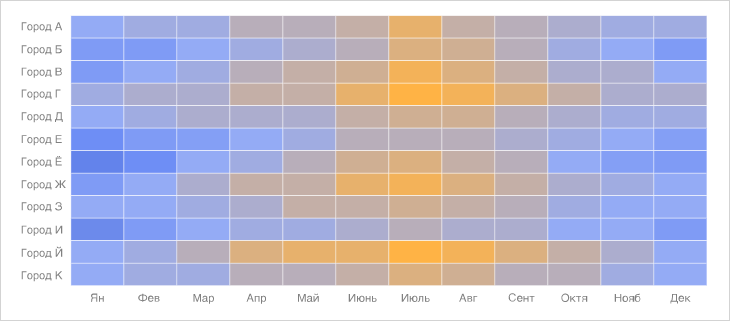
Тепловая карта (матрица)

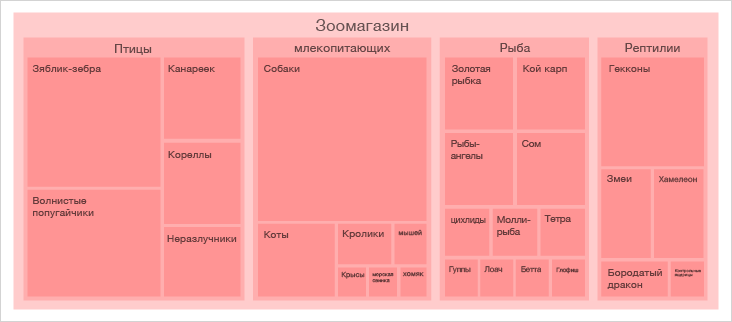
Древовидная карта

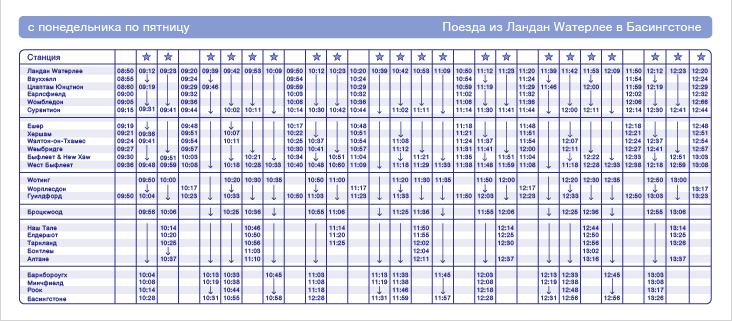
Расписание
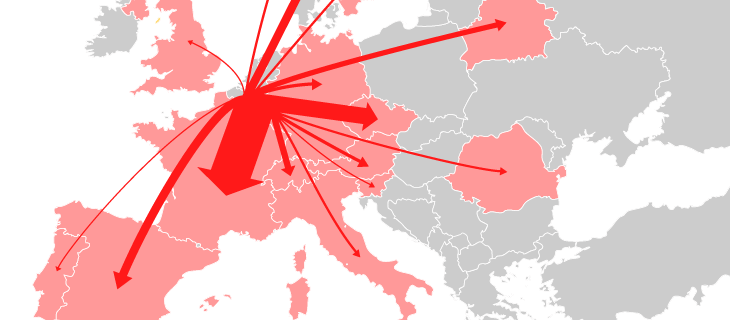
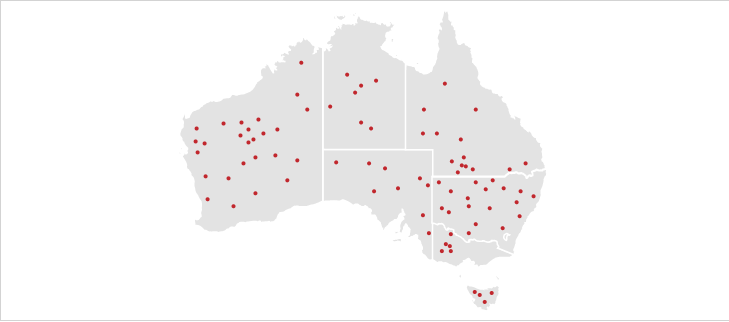
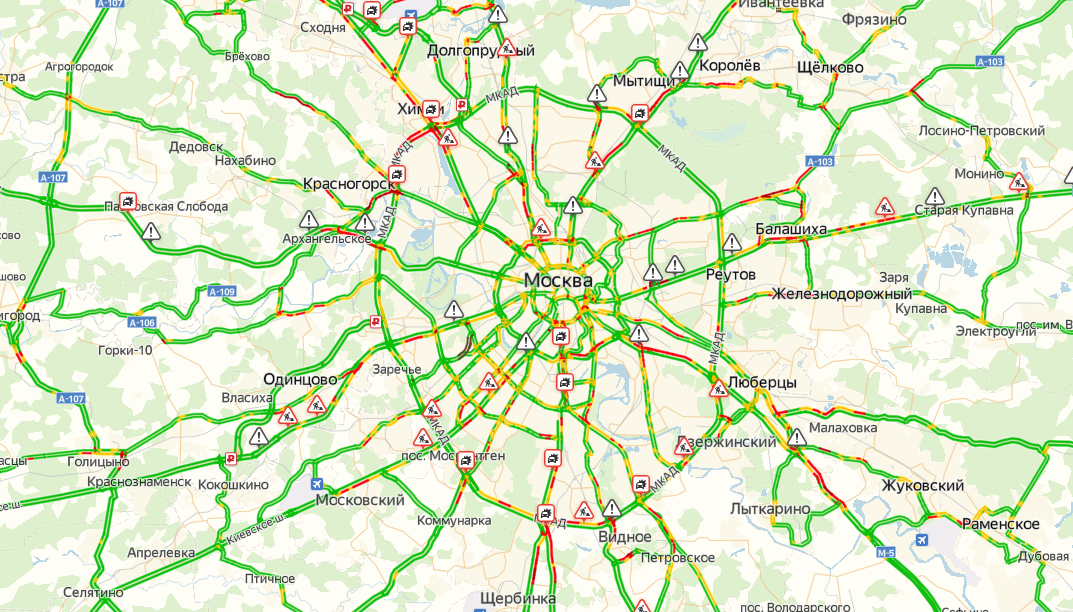
Карты и картограммы
Показывают, как данные зависят от географии или архитектуры объекта.
Помимо самих карт, есть еще картограммы. Чем они отличаются? Карта просто показывает географические точки на местности, в то время как картограмма — интенсивность какого-либо показателя в пределах определенной территории (в основном это обозначается с помощью цвета). С помощью картограммам можно отобразить абсолютно любую информацию — от плотности населения до частоты использования ругательных слов в каждом регионе страны.

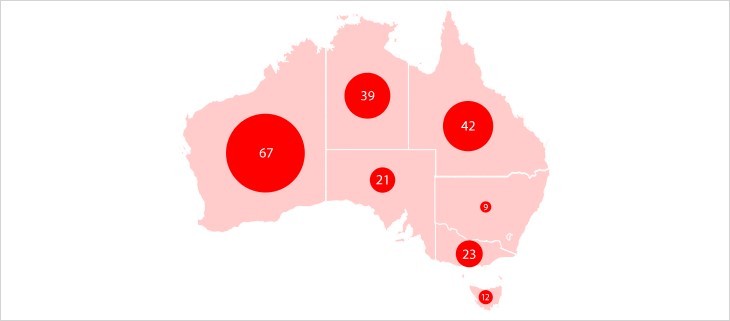
Пузырьковая карта

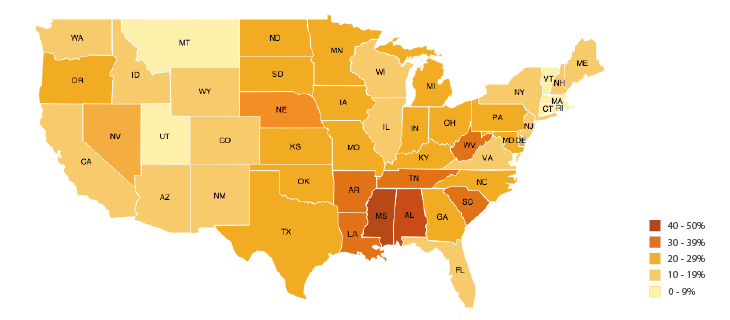
Фоновая картограмма (хороплет)

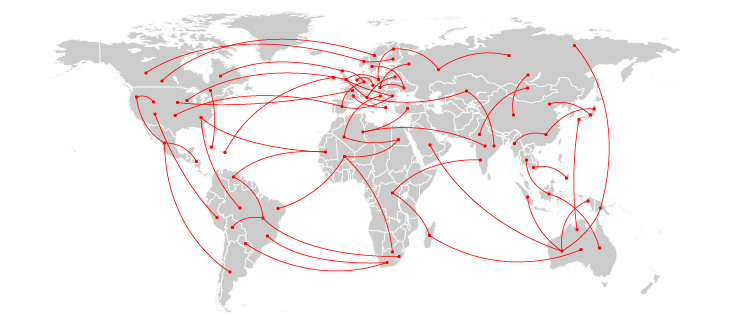
Карта взаимосвязей

Карта потоков

Точечная карта

Карта пробок в Москве, «Яндекс»
Инфографика
Инфографика относится к журналистике данных, где графики и схемы объясняют факты по определенной теме, явлению или процессу. Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
В инфографике обычно приводятся уже готовые выводы — читателя буквально за руку водят по выбранной теме, активно снабжая ее цифрами и картинками. По сути, это такая целая единая история, рассказ, с завязкой и логичной развязкой или заключением.

Инфографика «Как меняется потребление алкоголя в России», РИА Новости
Бывает двух видов:
Комикс. Показывает основные этапы процесса или шаги, которые сделал герой. Или структуру явления в виде визуальной метафоры. Обычно имеет сюжет. По сути, это та же блок-схема, только более неформальная.
Интерактивный сторителлинг. Это та же инфографика, но только с ней пользователь может взаимодействовать: управлять отображением информации и находить те зависимости, которые не обнаружил автор. В этом смысле он близок к разведочному анализу данных, но отличается тем, что данные обработаны заранее и представлены в удобном для анализа виде плюс есть подсказки или заранее прописанные сценарии.
Но чтобы сторителлинг стал действительно интерактивным, все анимированные элементы должны появляться к месту и помогает пользователю знакомиться с историей.
Мы перечислили далеко не все виды графиков — посмотреть остальные вы можете в «Каталоге визуализации данных».Также держите удобную схему, которая поможет вам правильно подобрать график в соответствии с вашими целями.
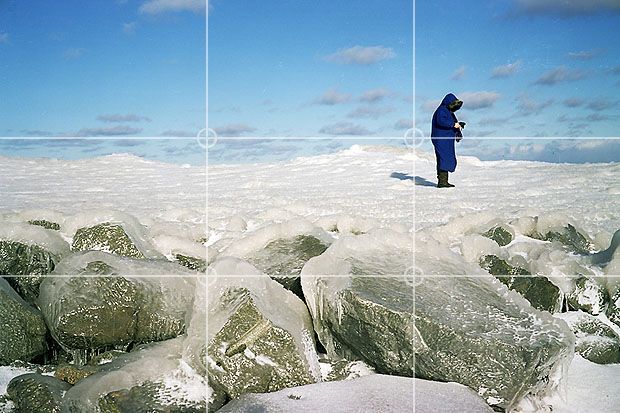
Как использовать «правило третей»?
При компоновке фотографии мысленно разделите сцену так, как было описано выше. Подумайте, какие из элементов фотографии являются самыми важными и постарайтесь расположить их по линиям и на их пересечениях. Это не значит, что они должны быть точно вписаны в эти точки, достаточно, если они будут расположены неподалеку.

Скорее всего, вам придется подвигаться, чтобы найти лучшую композицию. Благодаря этому вы лучше будете продумывать снимок и это действительно хорошо, независимо от того, используете вы правило третей или нет.
Для помощи в некоторых камерах нанесена сетка линий третей. Благодаря этому не приходится прикидывать на глаз и можно более точно выбрать правильное расположение объектов.
Выравнивание объектов на слайде PowerPoint
Расположить на одной линии две фотографии или блока текста – задача простейшая. А если таких объектов у вас 10, например, вы собираетесь превратить ваш слайд в нечто вроде фотогалереи? С одной стороны – нет проблем, вы можете просто перенести каждый объект по отдельности на свое место. Но лично меня эта рутина выводит из себя. К счастью, всё это можно проделать буквально в три клика мышью.
На моем слайде 5 элементов – в данном случае, это изображения цветка. Они набросаны довольно хаотично, что меня совершенно не устраивает. Пора навести тут порядок! Для начала выделим все элементы мышью, удерживая левую кнопку мыши и очертив все “цветочки” выделением, а затем перейдем на панель “Формат” (она появится как только изображения будут выделены).
Бардак на слайде! Сейчас начнем уборку.
Находим в группе “Упорядочение” инструмент “Выровнять” и раскрываем его щелчком мыши. Сколько тут вариантов! Но нам пока нужен только один – “распределить по горизонтали“. Применяем распределение и видим некоторые изменения на нашем слайде. Хотя цветы определенно все ещё хаотично разбросаны по высоте слайда, по горизонтали они действительно пришли в порядок, рассредоточившись по слайду на одинаковом расстоянии друг от друга.
Расстояние между элементами одинаковое – уже лучше.
Снова воспользуемся инструментом “Выровнять”, но на этот раз используем пункт “Выровнять по середине“. Смотрим результат… Отлично! Цветы выстроились в идеальную линию, а от прежнего хаоса не осталось и следа. Заметьте – всего в два клика мышью.
Идеальный ряд объектов в два клика мышью.
В зависимости от того, что вам требуется вы можете использовать три вида выравнивания:
- По верхнему краю – все элементы выравниваются по верхней границе самого верхнего элемента.
- По середине – все элементы выравниваются по середине листа.
- По нижнему краю – все элементы выравниваются по нижней границе самого нижнего элемента.
Использование булавок для искажения
Команда «Марионеточная деформация» позволяет деформировать изображение путём создания и перемещения булавок (опорных точек), искажающих пиксели, к которым они прикреплены.
После того, как объект на вашем изображении изолирован, необходимо добавить булавки, чтобы можно было начать манипуляции с пикселями. Выберите слой с объектом, в моём случае это прыгающий человек и перейдите в меню Edit > Puppet Warp (Редактирование – Марионеточная деформация).
Сразу на вашем объекте появится сетка. В процессе работы она может отвлекать. Я рекомендую вам отключить данную опцию, убрав галочку возле Show Mesh (Сетка) на верхней панели параметров.
Теперь можно кликнуть в любом месте объекта, чтобы создать булавки, которые позволят вам перемещать (или фиксировать) пиксели на изображении. Если вы работаете с образом человека, то булавки создавайте вблизи суставов, таких как запястье, плечи, колени, лодыжки и другие подобные области, где сгибаются части человеческого тела. Так же вы можете создавать булавки в областях, которые хотите сохранить от деформирования.
Вращение булавок
После деформации вы можете обнаружить, что изображение стало выглядеть не реалистичным из-за того, что булавки искажают окружающие пиксели. Для исправления этого недостатка вы можете использовать элемент управления Rotate (Поворот) на верхней панели параметров, чтобы повернуть булавку в нужном направлении и исправить некоторые нереалистичные искажения.
Так же можно активировать булавку, а затем зажать клавишу Alt, чтобы отобразился элемент поворота (окружность с опорными точками вокруг булавки), здесь вы можете кликнуть по окружности и повернуть её в нужном направлении, чтобы изменить угол поворота сетки возле выбранной булавки.
Данный метод гораздо более интуитивный, и он позволяет вращать булавку намного проще. Но для более тонких и точных вращений лучше использовать элемент управления Rotate (Поворот) на верхней панели параметров.
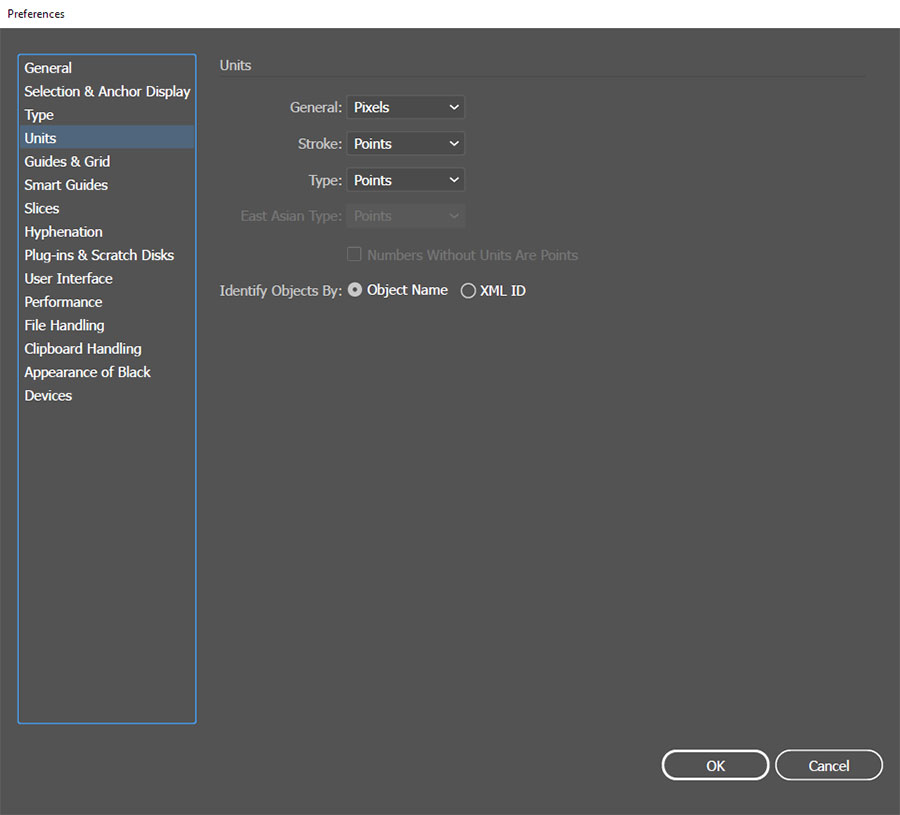
Вкладка Units
Единицы измерения
- General — Основные.
- Stroke — Для обводки.
- Type — Для шрифта.
- East Asian Type — Для восточно-азиатских шрифтов.
- Numbers Without Units are Points — Цифры без единиц измерения будут по умолчанию в пунктах.
- Identify Objects by: Object Name | XML ID — Идентифицировать объекты по: Имени Объекта | XML ID. Этот параметр определяет, как имена объектов отображаются в палитре переменных. Имя объекта — стандартная настройка. XML ID относится к XML-имени, которое Adobe Illustrator присваивает каждому создаваемому вами объекту. XML-имена должны начинаться с буквы, подчеркивания или двоеточия и не могут содержать пробелов.
По умолчанию единицей измерения в Adobe Illustrator устанавливается пункт. Программа поддерживает следующие единицы измерения:
- Points (Пункты) — 1 пункт равен 1/72 английского дюйма (0,3528 мм).
- Picas (Пики) — 1 пика равна 12 пунктам.
- Pixels (Пиксели)
- Inches (Дюймы) — 1 дюйм равен 24,5 мм.
- Feet (Футы) — 1 фут равен 30,48 см.
- Yards (Ярды) — 1 ярд равен 0,9144 м.
- Millimeters (Миллиметры) — 1 мм равен 0,001 м.
- Centimeters (Сантиметры) — 1 см равен 10 мм.
- Meters (Метры) — 1 метр равен 100 см.

Когда нужно размечать оправу и кто это должен делать?
При небольших значениях рецепта отклонение оптического центра линзы от центра зрачка мало влияет на чёткость изображения и редко вызывает неприятные ощущения, поэтому при слабых и даже средних степенях нарушений рефракции работники оптик скептически относятся к необходимости разметки. Действительно во многих случаях даже готовые очки способны дать людям хорошее зрение и повысить качество жизни.1-3 Однако, с увеличением силы линз, коэффициента преломления и лицевой асимметрии нежелательные эффекты проявляются всё заметнее, доставляют больше дискомфорта и требуют большей точности при изготовлении. Чёткая граница не установлена, а потому нет оснований для того чтобы подход к пациентам со слабыми рецептами был менее индивидуален, чем к пациентам с сильными рецептами. С этой позиции идеалом видится разметка всех очков без исключения.
Нанесение разметки не требует специального образования. С этим может справиться любой сотрудник оптики.
Изоляция редактируемого объекта
Первый шаг к использованию команды «Марионеточная деформация» — изоляция объекта, который необходимо исказить. Работа заключается в выделении объекта и маскировки фона.
В моём примере прыгающий человек был извлечён из фона при помощи маски слоя и преобразован в смарт-объект. Смарт-объект позволяет применять различные фильтры, команды и деформацию неразрушающим образом. Помимо этого, вы всегда можете вернуться и внести изменения в свои корректировки.
Марионеточная деформация работает, даже если объект не извлечён из фона, но инструмент будет менее эффективен и интуитивен.
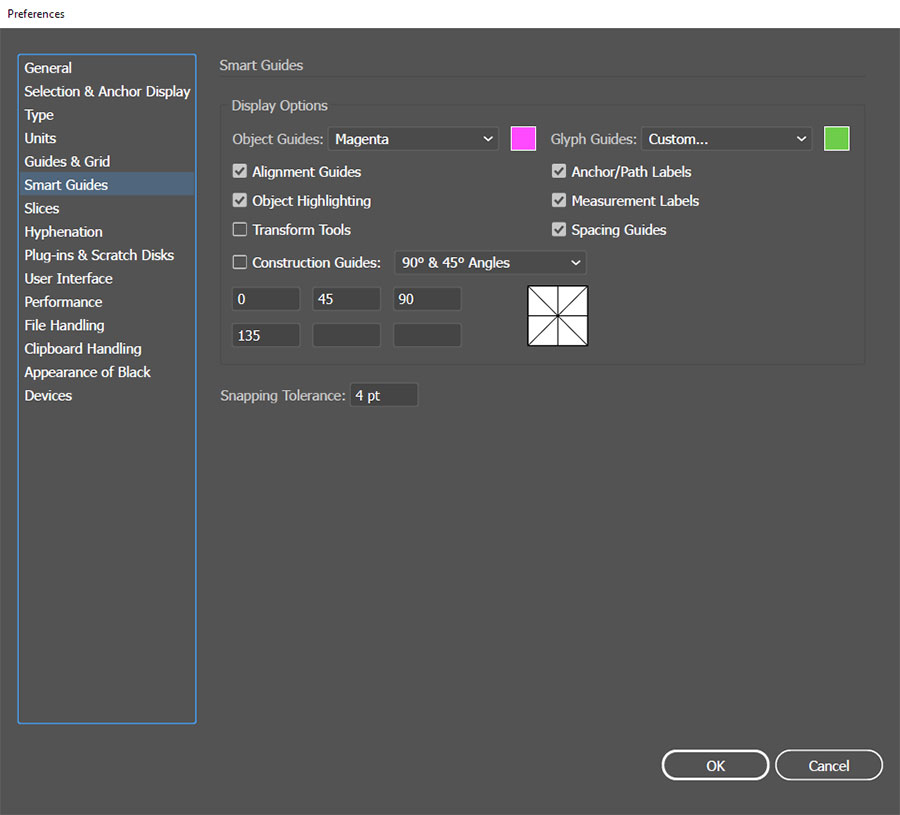
Вкладка Smart Guides
Быстрые направляющие
- Object Guides — Установка цвета для направляющих.
- Alignment Guides — Направляющие выравнивания. Отображение направляющих линий, появляющихся от центра фигур, их границ и краев монтажной области, формирующихся в контексте процесса рисования, перемещения или редактировании объектов.
- Object Highlighting — Подсвечивание объекта. Отображение исходных контуров при наведении курсора на объект. Цвет подсветки совпадает с цветом слоя объекта.
- Transform Tools — Инструменты трансформирования. Опция отвечает за отображение меток, которые показываются при использовании инструментов трансформирования: масштабирование, наклон или поворот.
- Construction Guides — Конструктивные направляющие. Отображение временных направляющих, показывающихся при задании определенного угла. Конструктивные направляющие идентифицируют схожие плоскости и углы с другими объектами, пока вы рисуете новые формы.
- Glyph Guides — Цвет направляющих для глифов.
- Anchor/Path Labels — Метки Опорных точек / Путей. Опция отвечает за отображение меток, которые показываются при наведение курсора мышки на узловую точку, центр объекта или путь.
- Measurement Labels — Метки измерения. Отображают сведения о размере объектов при рисовании и их редактировании, а также о позиции курсора при его перемещении. При создании, выборе, перемещении или трансформации объектов, отображается значение отклонения объекта от исходного положения по координатам x и y.
- Spacing Guides — Направляющие для интервалов. Отображение направляющих, помогающих при распределении объектов на равном расстоянии друг от друга.
- Snapping Tolerance — Чувствительность привязки. Устанавливает минимальное расстояние от курсора до объекта, при котором будет активироваться направляющая. Значение устанавливается в пределах от 0 до 10 пунктов. Если вам нужна другая единица измерения, то ее необходимо указать рядом с цифрой.
В области «Углы» можно задать значения шести углов, отвечающих за отображение быстрых направляющих при рисовании новых объектов. Внесенные изменения можно сразу же увидеть в квадрате предварительного просмотра.
Пользователь может выбрать либо один из наиболее распространенных вариантов, либо задать собственные значения. При этом включится опция Custom Angles в нижней части списка вариантов.

Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
Откройте меню «Редактирование» на верхней панели.
Наведите мышь на пункт «Установки». Он в самом низу списка.
Нажмите на «Направляющие, сетка и фрагменты».
В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками
Это не столь важно, так как разметка будет видна только при редактировании рисунка.
В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Виды ограничителей (Constraints)
Давайте создадим несколько кнопок внутри фреймов с различными настройками ограничителей.Рассмотрим самые простые из них:
-
Вертикальные ограничители:
- Top – объект прилипает к верхнему краю фрейма;
- Center – объект центрируется по высоте фрейма;
- Bottom – объект прилипает к нижнему краю фрейма.
-
Горизонтальные ограничители:
- Left – объект прилипает к левому краю фрейма;
- Center – объект центрируется по ширине фрейма;
- Right – объект прилипает к правому краю фрейма.
Я создала 9 фреймов (кнопок) со всеми возможными комбинациями вышеописанных ограничителей. Посмотрите, как ведут себя объекты внутри фреймов при масштабировании.
Нарушая правила
Применение «правила третей», также как и любых других (по крайней мере в фотографии), не обязательно в каждой ситуации. Иногда, нарушая его, вы сможете получить гораздо более захватывающие и интересные снимки. Экспериментируйте и пробуйте по-разному компоновать кадр, даже если это идет в разрез со всеми правилами, которые вы выучили до этого.
Тем не менее, следует научиться использовать полезные особенности «правила третей» прежде чем вы попытаетесь нарушить его. Благодаря этому вы всегда будете экспериментировать осмысленно, стараясь улучшить композицию, а не просто ради самого эксперимента.
Организация страниц
Давайте посмотрим, из чего состоит типичный проект. В самом начале это единственная Page 1, но по мере разрастания появляются страницы с такими названиями:
- User flow name – название юзер флоу/сценария. То есть каждый отдельный сценарий размещается на отдельной странице. В некоторых случаях можно разместить несколько сценариев на одной странице, если они похожи (например, сценарии регистрации, сброса пароля, входа на сайт);
- References/Moodboards – референсы от клиента и созданные на их основе мудборды. Также здесь может разместится входящая информация по проекту;
- Thumbnail – страница с обложкой проекта, которая отображается на превьюшке в разделе Drafts/Recent. Чтобы ее применить нужно создать фрейм размером в 1920х960 пикселей, отрисовать саму обложку и в выпадающем меню по правому клику на фрейме выбрать Use as Thumbnail;
- Components – страница с используемыми компонентами. Часто приходится импортировать целые библиотеки компонентов, в таком случае пишется название библиотеки и ее версия. Например Ant Design UI Kit (1.2) (ant.design v4 update) (Light Theme);
Выравнивание в 3ds Max
Для обеспечения точности расположения объектов в сцене пользуйтесь операцией выравнивания. Выровнять можно любой объект, подлежащий трансформации, включая источники света и камеры. Выделив объект сцены, щелкните по кнопке Align (Выравнивание) главной панели инструментов или выберите команду Tools > Align > Align (можно нажать комбинацию клавиш <Alt>+<A>). Курсор тут же изменит свою форму, после чего нужно щелкнуть по объекту, относительно которого будет осуществляться выравнивание (опорный объект). В результате откроется диалоговое окно Align Selection с именем опорного объекта в названии.
Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
Добавление сетки
Фреймы позволяют отображать вспомогательные сетки, которые можно гибко настраивать для облегчения выравнивания и позиционирования объектов. Для этого:
- Выделяем фрейм;
- Кликаем по плюсику + напротив раздела Layout Grid – отобразится сетка со стандартными настройками красного цвета с шагом в 10 пикселей;
- Нажимаем на иконку слева от надписи Grid (10px), чтобы настроить сетку. В выпадающем окне можем задать шаг сетки (Size), цвет линий (Color) и прозрачность;
- Сетку можно временно скрыть или удалить, нажав на иконку глаза или минус соответственно справа;
- Можно добавить несколько сеток разных цветов внутри одного фрейма при надобности.
- Чтобы временно скрыть сетки на всех фреймах нажмите Ctrl + G. Повторите комбинацию клавиш, чтобы показать их вновь.
Сетку можно использовать в качестве помощника для отрисовки форм, баннеров, иллюстраций. Ее главная прелесть заключается в том, что при перемещении объектов они как бы «приклеиваются» к линиям сетки, тем самым помогая вам установить объект в нужной позиции. С масштабированием такая же история – границы объекта прилипают к направляющим сетки.
Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
Как поместить объекты внутрь фрейма
Есть несколько простых способов:
- Выделить и перетащить все объекты внутрь границ фрейма;
- Выделить, вырезать нужные объекты (Command + X на macOs или Ctrl + X на Windows) и вставить (Command + V на macOs или Ctrl + V на Windows) после того, как выделили фрейм.
После этих манипуляций объекты окажутся внутри фрейма, что будет видно по панели слоев, ведь вставленные объекты будут отображаться со смещением (как и в группах)
Попробуйте выделить объект внутри фрейма, обратите внимание на значение координат X и Y – они изменились, ведь теперь левый верхний угол фрейма – это новое начало координат
Вертексное расстояние
Вертексная поправка (ВР, CVD) — пространство от задней поверхности линзы до вершины роговой оболочки глаза. Измеряется обычной линейкой.
Правильно подобранное ВР гарантирует, что изображение попадет на ретину, проходя через поверхность очковой линзы. Соответственно, человек будет хорошо видеть. Если ВР не соответствует норме, оптическая сила линз изменяется. Пациент плохо видит, требует замены очков и повторной диагностики.

Если ВР уменьшить на 5 м по отношению к норме, глубина фокуса уменьшается и изменяется рабочее расстояние в ближней и промежуточной зоне.
Измеряется CVD призматической частью прибора Impression Tool. Дает точные и быстрые результаты.
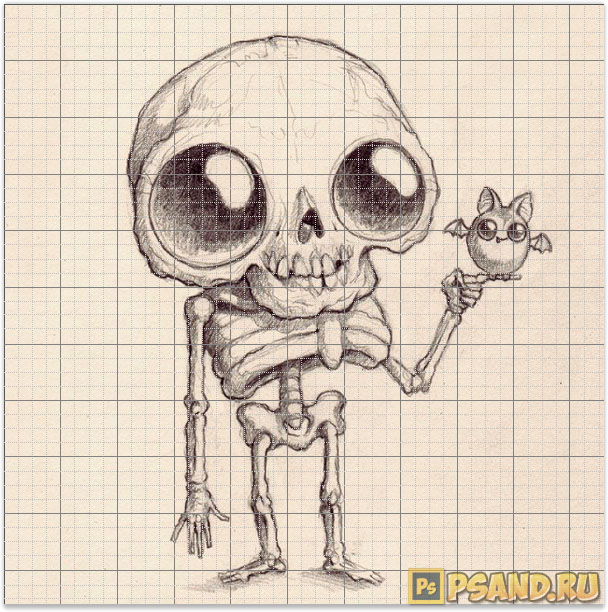
Сетка разметки в фотошопе
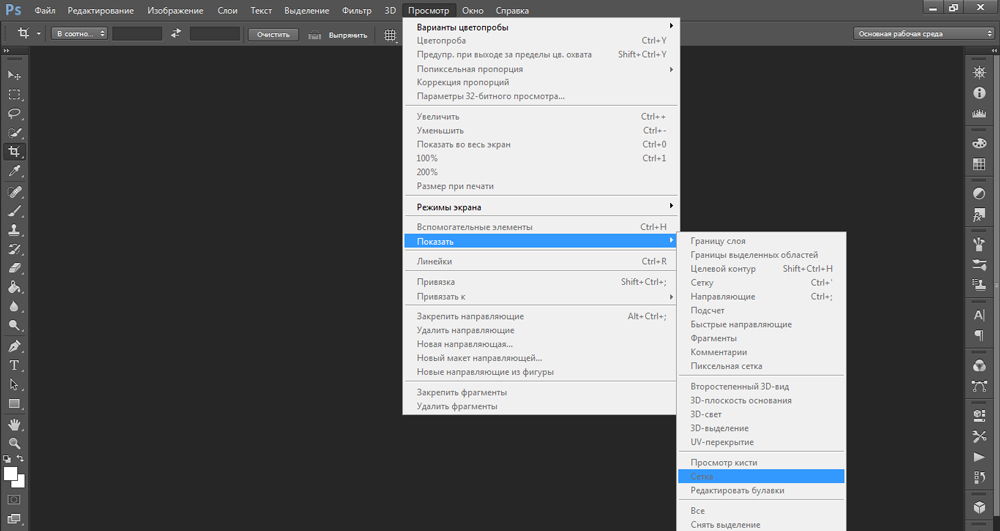
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку

Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты
.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.

Включаем пиксельную сетку (Pixel Grid)
Ранее мы уже рассматривали вопрос — как включить направляющие и линейку разметки страницы в Adobe Illustrator. Но мы не обговорили как включается и настраивается пиксельная сетка (Pixel Grid). Данная функция Adobe Illustrator в основном используется при создании вектора для Web – иконки, интерфейсы и их детали и т.д.
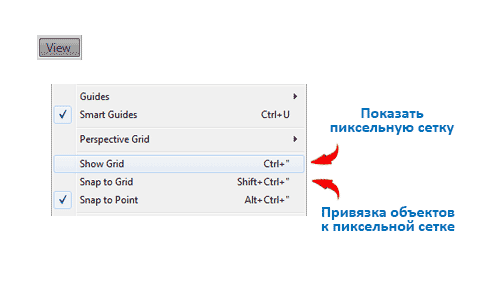
Для того, чтобы включить/показать пиксельную сетку создаем новый документ и на вкладке View выбараем пункт Show Grid.
Если есть необходимость привязки объектов к пиксельной сетке на вкладке View выбираем пункт Snap To Grid.


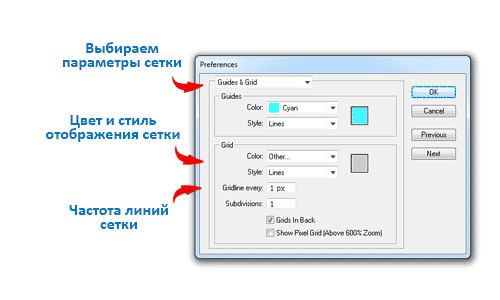
Для настройки отображения пиксельной сетки вызываем окно основных настроек Adobe Illustrator (Ctrl + K). Выбираем из выпадающего меню необходимый пункт (Guides & Grid).

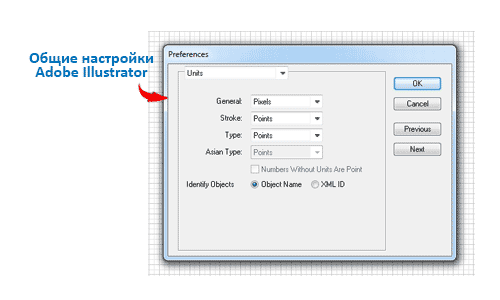
Также для корректной работы с пиксельной сеткой убедитесь, что в качестве основных единиц указаны пиксели.

Создавая новый документ, в окне его параметров также можно включить привязку объектов к пиксельной сетке, поставив галочку в соответствующем месте.
Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней
Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу
В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать Filter > Distort > Spherize
До использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply, (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If. Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите Alt, чтобы разделить слайды и добить более плавного эффекта.
Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим.
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Страницы и файлы
Кроме фреймов в Figma существуют структурные единицы и высшего порядка:
- Страницы – содержат фреймы внутри себя;
- Файлы – состоят из страниц;
Все это время мы работали внутри единственной страницы одного файла. Чтобы создать новую страницу:
- Кликаем на название текущей страницы Page 1 в правом верхнем углу левой панели, чтобы показать список всех страниц;
- Кликаем на плюсик +, чтобы создать новую страницу;
- Вводим название новой страницы;
- Нажимаем Enter, чтобы сохранить название.
Теперь можно работать с новой страницей, переключиться на другую страницу, кликнув по названию или скрыть панель страниц, кликнув по названию выбранной страницы в верхнем правом углу левой панели. Кроме того, нажав правой кнопкой мыши по названию страницы можно:
- Copy Link to Page – скопировать ссылку на страницу в буфер обмена, чтобы поделиться;
- Duplicate Page – сделать копию;
- Delete Page – удалить. Эта команда доступна только если у вас есть хотя бы две страницы;
- Rename Page – переименовать страницу. Как и со слоями, работает двойной клик.
Посмотрим, как выглядит работа со страницами на практике:
































