Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе
. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
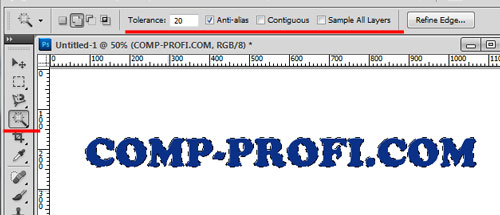
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool»
, и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
В настройках инструмента выбираем значение «Tolerance»
(Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous»
(Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous»
(Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.

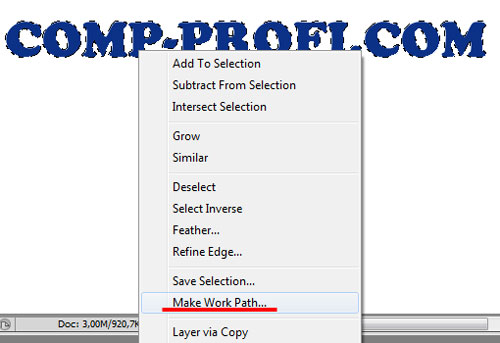
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path»
(Образовать рабочий контур).

В следующем окне задайте значение допуска «Tolerance»
и нажмите «ОК»
.
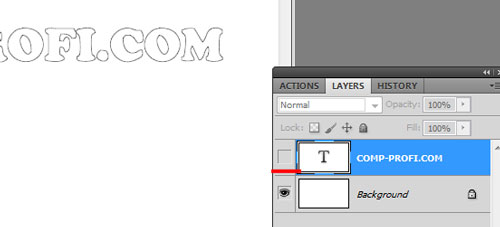
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.

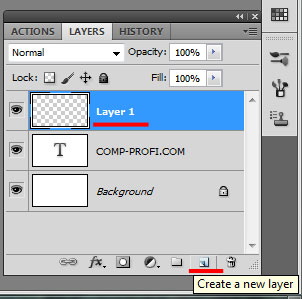
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer»
(Создать новый слой).

Оставляем выделенным созданный слой «Layer 1»
.
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool»
(Кисть), «Eraser Tool»
(Ластик), «Smudge Tool»
(Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool»
(Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool»
(Выделение контура).
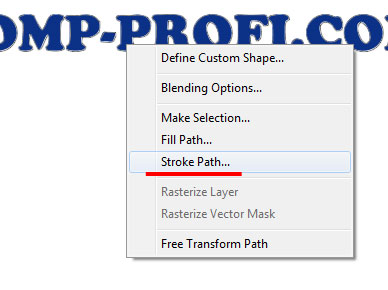
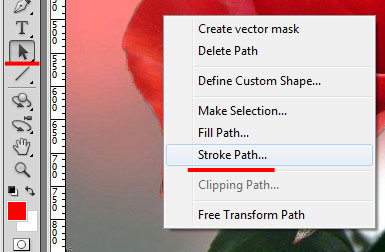
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path»
(Выполнить обводку контура).

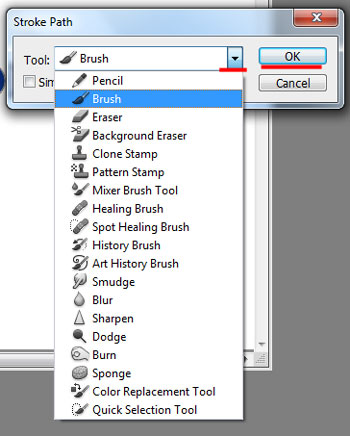
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool»
(Кисть). Нажмите «ОК»
.

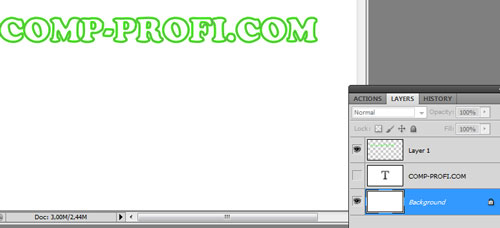
Контур текста будет обведен. В примере, кистью салатового цвета.

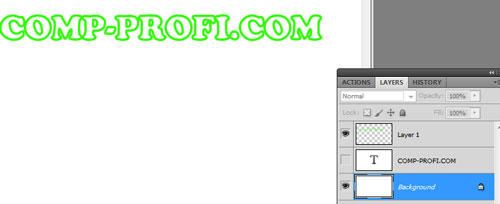
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace»
. На рисунке через светлый контур просвечивается темная полоска – это уберет ее.

На этом все – мы сделали контур для текста в Фотошопе.
Для данного примера это делается так: разблокируйте слой «Background»
, удалите слои «Background»
и «сайт»
, сохраните изображение в формате *.png
или *.gif
.

Инструмент «Произвольная фигура»
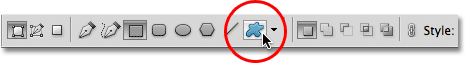
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):

Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Рисование фигуры с правильными пропорциями
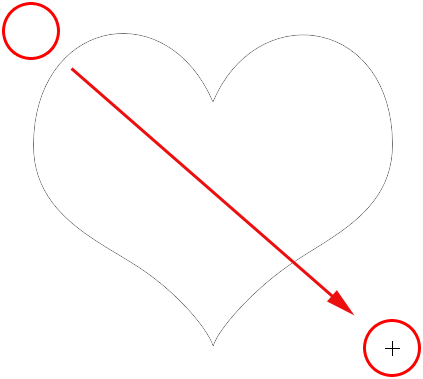
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть
Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:

Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:

Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
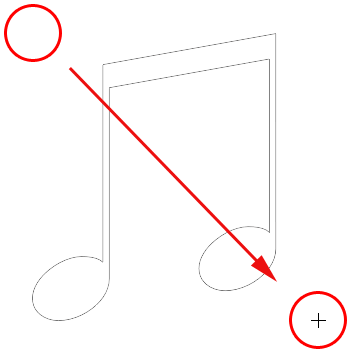
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:

По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Далее мы изучим, как изменить цвет нарисованной фигуры и как загрузить все дополнительные формы произвольных фигур, доступные в программе Photoshop!
Online-fotoshop.ru обрежет лишние части фото в круговую
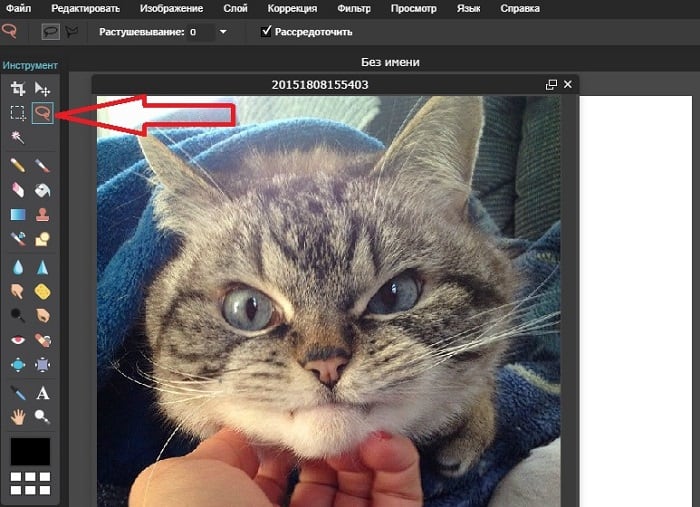
Если вам нужно более красиво и профессионально обрезать картинку по кругу или даже вырезать какой-то предмет из изображения, которые имеет контур не ровной формы – придется все-таки воспользоваться самым популярным фоторедактором, в нашем случае его клоном, сервисом online-fotoshop.ru. Для этого не нужно быть мастером или разбираться с массой инструкций и узнавать кучу новых инструментов. Для того, чтобы обрезать фото по кругу онлайн, нам понадобиться всего один инструмент – лассо.

Выберите лассо на панели инструментов
- Перейдите на страницу https://online-fotoshop.ru/.
- Выберите «Создать новый рисунок».
- Затем выберите «Файл» вверху на панели меню и выберите нужное изображение на вашем ПК.
- Далее выберите «Лассо» на панели инструментов и обведите нужный контур на вашем изображении, который должен остаться после обрезания.
- Кликните справа на замочек в меню «Задний фон», чтобы разблокировать слой и нажмите ниже кнопку «Маска слоя». Готово, ваше изображение вырезано.
Как в paint обрезать изображение по контуру или по диагонали
Для кадрирования иллюстрации по любому другому контуру, кроме овала, нужно также воспользоваться инструментом «фигуры».
Порядок действий аналогичен кадрированию по кругу с той лишь разницей, что выбрать нужно тот контур, в который вы хотите заключить свою фотку.
Если ни одна из опций, представленных в paint, не соответствует вашим пожеланиям, попробуйте сами нарисовать нужный контур. Второй вариант — создайте модель формы в другом графическом редакторе, вставьте его в ваше изображение в paint, и выделением откадрируйте снимок по границам.
Фотки можно не только обрезать по контуру, но и придавать им определенный размер.
- нажмите на инструмент «Изменить размер»;
- в поле «изменить» выберите пиксели;
- укажите 3000 по вертикали. По горизонтали, при условии, что у вас стоит галочка на опции «Сохранить пропорции», установится пропорциональное значение. Оно может не соответствовать искомой величине в 4000 пикселей. Для соответствия проведите дополнительную обрезку лишних пикселей, подобрав нужный размер методом проб и ошибок.
Для обрезки по диагонали выберите фигуру треугольник. Она позволит сформировать четкие линии. Одна часть рисунка останется на экране, вторая обрежется.
Пайнт позволяет кадрировать фотографии по произвольному и прямоугольному контуру. В первом случае пользователи могут воспользоваться различными фигурами для обрезки картинки по их границе. Придать рисунку форму круга или овала можно с помощью программы paint.net.
На странице Текстовые редакторы мы рассмотрели Панель быстрого доступа в Paint. Рассмотрели кнопку Paint , которая выводит вкладку со всеми доступными действиями, которые вы можете производить с создаваемыми работами в Paint. На странице Инструменты на панели Paint мы рассмотрели возможности основных инструментов в Paint.
На этой странице я расскажу вам — как работать с изображениями в Paint.
как в Paint вырезать выделенный объект и вставить его в другое изображение
Волшебная палочка
Этот инструмент по щелчку ЛКМ выделит область, окрашенную близкими оттенками. Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Мне потребовалось 3 щелчка, после чего я обнаружила, что в выделение попали светлые участки на джинсах.
Переключившись в режим «Вычитание из выделенной области» легко исправить этот недочет. К сожалению, задачу точного выделения волос этот инструмент не решает.
Как вырезать фигуру с помощью инструмента «Ножницы»
Мы уже научили вас, как найти инструмент «Ножницы» (он скрыт в подменю под инструментом «Ластик» на панели «Инструменты»). Вы также можете использовать сочетание клавиш C, чтобы активировать инструмент «Ножницы».
- Выбрав инструмент «Ножницы», щелкните край фигуры, чтобы создать опорную точку.
- Создайте вторую опорную точку, щелкнув по краю другой области той же формы.
- На этом этапе вы можете использовать инструмент «Выделение», чтобы перетащить одну часть фигуры в сторону от остальных.
- Вы можете добавить третью опорную точку с помощью инструмента «Ножницы», и Illustrator сделает два разреза.
Imageonline.com.ua – позволит вырезать фото по кругу
Еще один инструмент онлайн — Imageonline.com.ua, который позволит вам легко и просто обрезать фото в разных рамках, в том числе и по кругу. Это бесплатный инструмент, который имеет в запасе много различных эффектов и инструментов для работы с вашим изображением. Этот инструмент предлагает вам заочное обрезание, в котором вы только настраиваете нужные параметры и настройки и не видите будущий результат, посмотреть можно только тогда, когда фото уже обрежется.

Самым главным козырем таких сервисов является простота в использовании, ведь фотошоп пугает своим набором инструментов, в которых можно просто заблудиться. Но здесь все иначе, давайте еще раз в этом убедимся:
- Перейдите на страницу https://www.imgonline.com.ua/crop-photo-into-various-shapes.php.
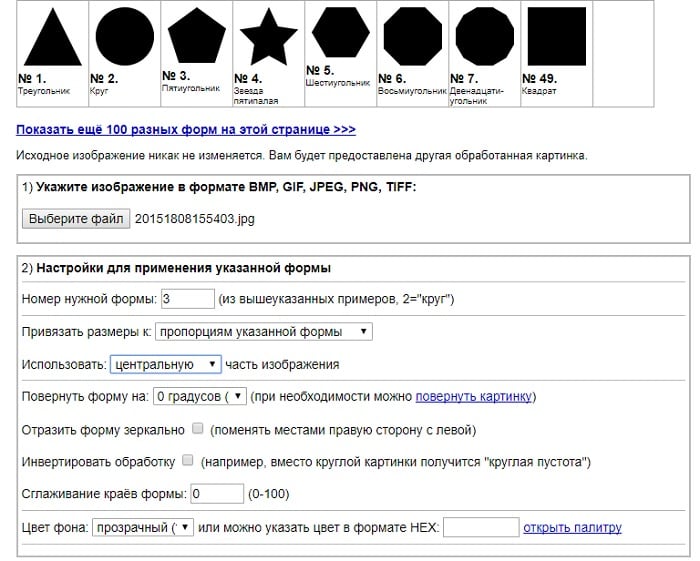
- Откроется окно с настройками вашей будущей картинки. Окно состоит из 3 блоков.
- В первом блоке нужно выбрать ваше изображение на компьютере и загрузить его на сервис.
- Второй блок представляет собой основные настройки будущей фотографии, где вы выбираете рамку для обрезки, место обрезки, повернуть или отобразить зеркально, сглаживание краев и т.д.
- Последний блок с выбором 2 расширений будущего фото и настройкой качества изображения.
- После того, как вы нажмете кнопку «Ок» в новой вкладке откроется ваша обрезанная фотография, где вы сможете посмотреть на результат работы скруглителя.
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом
(Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью
(Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool) . К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область
(Load Path as a selection) — контур будет преобразован в выделенную область .
Сделать из выделенной области рабочий контур
(Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску
(Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур
(Create new Path) — в данном случае не используется.
Корзина
(Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении
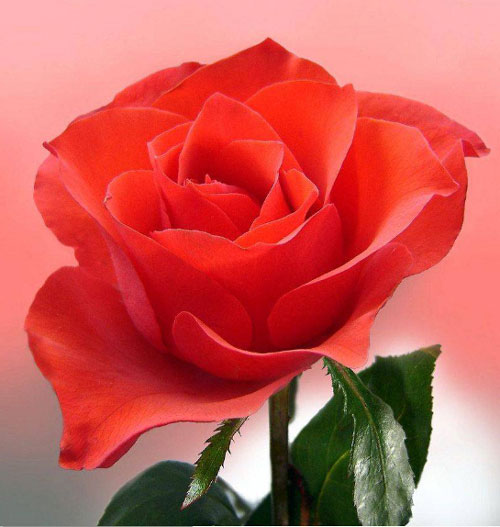
. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.

Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool»
(Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
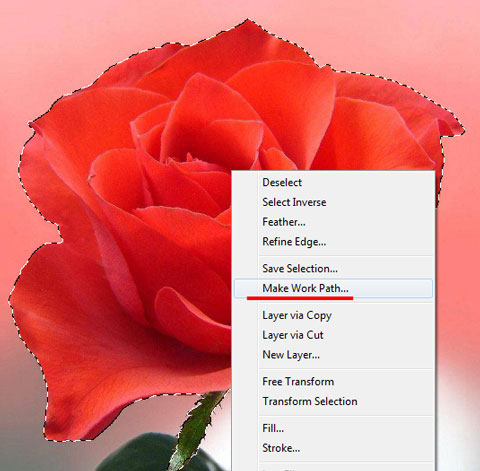
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path»
(Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.

На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool»
(Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool»
(Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path»
(Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.

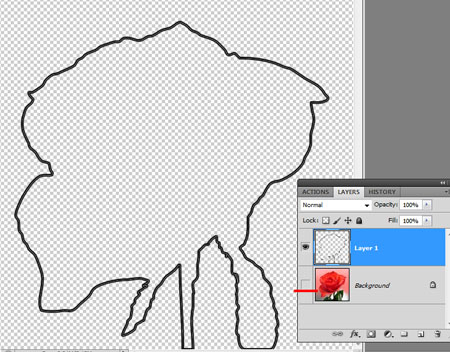
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace»
.

Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1»
.
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.

При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате
». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте
, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Широкий выбор пропорций
Для вашего удобства и быстрого использования приложения, мы добавили широкий перечень возможностей редактирования зоны обрезки.
Вы можете:
✓ обрезать фото в форме круга, квадрата или прямоугольника,
✓ установить границы вручную,
✓ выбрать готовую пропорцию из списка,
✓ подкорректировать выбранное соотношение ширины и длины с помощью клавиатуры.
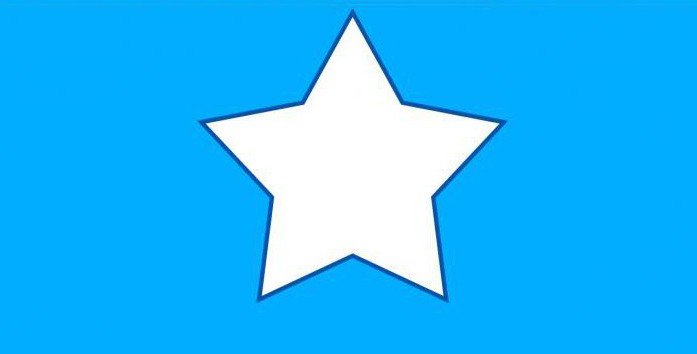
Выбор формы обрезки (прямоугольной или округлой) позволяет вручную корректировать зону кадрирования. Для этого необходимо перетащить синие границы в нужную вам сторону. Все, что будет находиться за пределами синих границ, будет обрезано. В данном случае вы не ограничены в пропорциях и можете свободно менять поле для кадрирования, задавая любой радиус или любое соотношение высоты и ширины.
При выборе одной из готовых пропорций вы также сможете увеличить или уменьшить область кадрирования, а так же передвинуть её в любое место на вашем фото. Однако при этом установленное соотношение сторон будет сохраняться.
Если вы выбрали соотношение с указанием размера в пикселях, например «Инстаграм Пост 1080 × 1080», то эти же значения будут учтены при сохранении размера обработанных фото.
О данном курсе. От автора.
В рамках данного цикла будут публиковаться уроки, которые позволят вам изучить Adobe Photoshop, начиная с основ, заканчивая нетривиальными техниками обработки изображений. Кроме описания инструментов и алгоритма их применения, большинство уроков будут снабжаться практическими рекомендациями, относящимися скорее к области дизайна, а не простого пользования программой. Кроме примеров, тексты содержат необходимую часть теории. Она излагается в максимально упрощённом виде. Главное – понимание, а не количество умных слов.
В этом заключается ключевое отличие наших уроков от большинства публикующихся в сети «туториалов», «самоучителей по фотошоп» и «алгоритмов».
Уроки будут публиковаться по принципу «от простого к сложному». После накопления достаточного количества материалов с согласия владельцев ресурса, проведём разбивку на 3 раздела по уровням сложности.
Каждый урок рассматривается на примере, максимально приближенном к практическим задачам. Мы понимаем, что найти интересные для всех задания на каждую тему трудно, но постараемся не подвести.
Как вырезать выделенный объект и вставить его в другое изображение
Инструмент «Вырезать» на панели Paint, обозначен цифрой 3.
На примере двух изображений я покажу как вырезать объект из одного изображения и вставить этот объект в другое изображение.
Есть два изображения – новогодняя ёлка и символ 2012 года, забавный дракоша. Оба изображения в формате PNG.
Предположим, нам надо изображение дракоши отобразить на фоне ёлки. Поскольку эти два изображения приблизительно одинаковых размеров, то для начала надо уменьшить размеры дракоши до нужных размеров. Для этого нажимаем кнопку «Изменить размер» (цифра 8 на панели Paint). Как измененить размеры изображения — смотрите здесь .
Я изменила размер изображения с дракошей в меньшую сторону по горизонтали и вертикали — на 50%. Получилось изображение такого размера.
Затем я обратилась к инструменту «Выделить».
И выбрала – «Произвольная область» и «Прозрачное выделение». Сделала выделение вокруг дракоши и щёлкнула по инструменту «Вырезать» .Дракоша попал в буфер обмена, а на изображении, где был дракоша — остался только фон.
Затем я открыла изображение с ёлкой и нажала на инструмент «Вставить». Дракоша появился в левом верхнем углу изображения с ёлкой и я просто перетащила его (прижатой левой мышкой) в нужное мне место.
И вот результат этой работы.
Если сделать эту же работу в Adobe Photoshop, то изображения в формате PNG сохраняются на прозрачном фоне, т.е., нет белого фона и изображение выглядит так.
А в программе Paint прозрачность фона теряется и при сохранении изображения в формате PNG — программа выставляет такое сообщение.
Но мне нужно было показать вам — как именно в Paint вырезать объект из одного изображения и вставить его в другое изображение.
как в Paint отразить изображение по вертикали или по горизонтали
Как в Paint отразить изображение по вертикали или по горизонтали
Для того, чтобы отразить изображение по вертикали или по горизонтали — – надо для начала открыть нужное изображение в программе Paint. Я буду опять использовать, для объяснения, изображение с красной смородиной.
Как видите на изображении — трава внизу растёт, как ей и положено, вверх, а гроздь красной смородины опускается с веточки вниз и веточка тянется от верхней правой стороны. Мы будем отражать это изображение по вертикали. Для этого нажимаем на панели кнопку «Повернуть» в разделе «Изображения» и выбираем из открывшейся вкладки «Отразить по вертикали».
Видите, после того как отразили изображение по вертикали – изображение по существу перевернелось на 180°. Трава наверху, а гроздь смородины от веточки тянется вверх. Так что, не всем изображениям нужно отражение по вертикали, но я объяснила принцип отражения изображения по вертикали, а на этом изображении это хорошо видно.
А теперь будем отражать изображение по горизонтали. Для этого нажимаем на панели кнопку «Повернуть» в разделе «Изображения» и выбираем из открывшейся вкладки «Отразить по горизонтали».
И видим, что изображение повернулось. Веточка теперь тянется с верхней левой стороны.
Для создания презентации или другого дизайн-макета часто требуется изображение без фона. Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
С помощью различных инструментов выделения вы можете указать программе, с какими именно частями изображения хотите работать, вплоть до пикселя.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».

Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
































