Как ещё можно закруглить углы при помощи CSS?
В примере выше я показала как закруглить сразу все 4 угла, но благодаря данному CSS свойству можно закруглять углы по отдельности и задавать им разный радиус закругления.
Для этого всего лишь нужно указать не одно, а четыре значения (для каждого угла своё)

- 1.На первом месте – левый-верхний угол
- 2.На втором – правый верхний угол
- 3.На третьем – правый нижний угол
- 4.На четвёртом – левый нижний
Задавая разные значения можно получить следующие варианты закругления углов:

Для этого нужно прописать:
border-radius: 0 80% 0 80%;
border-radius: 90% 100% 0 100%;
border-radius: 100% 100% 0 0;
border-radius: 100% 25% 25% 100%;
border-radius: 100%/50%;
border-radius: 100%;
Как видите всё просто! Надеюсь, что у вас не возникнет проблем с созданием закруглённых углов при помощи CSS!
✂ Как обрезать фото на iPhone
Шаг 1. Запустите приложение «Фото» и выберите изображение, которое необходимо обрезать.
Шаг 2. Нажмите «Править» в правом верхнем углу.
Шаг 3. Выберите инструмент для кадрирования и поворота фото.
? Этот инструмент позволяет различным образом редактировать изображения. Он дает возможность изменять размеры фотографий вручную или автоматически по одному из популярных соотношений сторон.
Шаг 4. Для того, чтобы обрезать фото вручную, передвиньте активные углы сетки (показаны на скриншоте) в нужное положение. После нажмите «Готово» для сохранения результата.
Шаг 5. Также фото можно обрезать при помощи инструмента кадрирования. Нажмите на него в правом нижнем углу и в открывшемся меню выберите необходимое соотношение сторон: 3:2, 5:3, 4:3, 5:4, 7:5, 16:9 или квадрат.
iPhone предлагает популярные соотношения сторон, которые используются для фото. Самым популярным из них, разумеется, является квадрат. Такие снимки обычно публикуются в Instagram.
Как закруглить углы для блока?
Предположим у вас на сайте есть блок с классом round-corner.
CSS
<div class=”round-corner”>
</div>
|
1 |
<div class=”round-corner”> </div> |
Для того чтобы этот блок было лучше видно я задам ему высоту, ширину и цвет фона при помощи CSS.
CSS
.round-corner{
height:100px;
width:200px;
background:#2F73B6;
}
|
1 |
.round-corner{ height100px; width200px; background#2F73B6; } |
А теперь для того чтобы закруглить все углы этого блока нам достаточно приписать ему всего одну строку в CSS файле или прямо в коде страницы при помощи специальных тегов или атрибутов:
border-radius: 20px;
где 20рх – это радиус закругления угла (чем он больше – тем круглее угол)
Радиус закругления может задаваться как в пикселях, так и в процентах.
Например:
border-radius: 10%;
И вот что мы получим в итоге:
Сразу предупреждаю, что старые версии старые версии браузера Internet Explorer, а также некоторые мобильные браузеры не понимают этого CSS свойства и отображают углы незакруглёнными.
Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
Закругленные углы легче обрабатывать
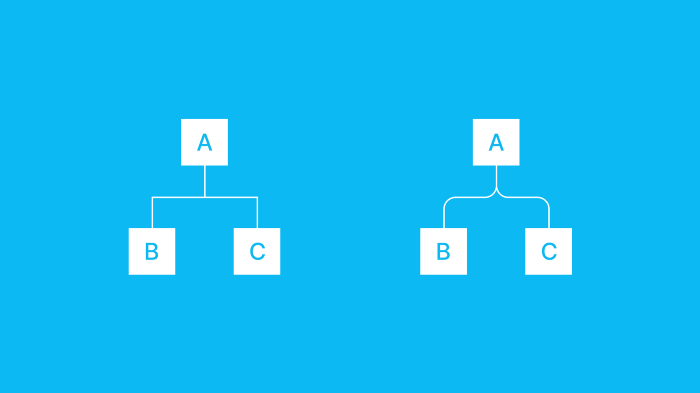
Закругленные углы более эффективны для карт и диаграмм, потому что позволяют нашим глазам легко следить за линиями
Острые углы отвлекают внимание от пути линии, поэтому возникают внезапные паузы, когда линия меняет направление. Но со скругленными углами наш взгляд скользит по линии вдоль каждого угла, чтобы плавно продолжить путь

Какую диаграмму вам легче воспринимать?
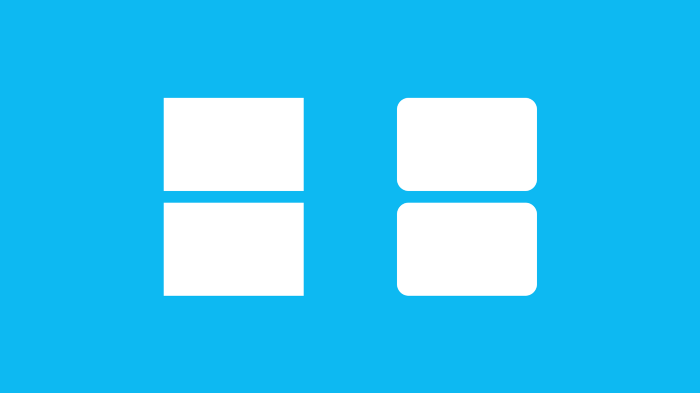
Закругленные углы также являются эффективными контейнерами для контента. Это связано с тем, что закругленные углы направлены внутрь к центру прямоугольника. Это помещает фокус на содержимое прямоугольника. Кроме того, когда два прямоугольника находятся рядом друг с другом, вы можете легко увидеть, какая сторона принадлежит какому прямоугольнику.
Острые углы направлены наружу, что снижает внимание к содержимому внутри прямоугольника. Они также затрудняют определение, какая из двух сторон принадлежит какому прямоугольнику, когда два прямоугольника расположены рядом
Это потому, что каждая сторона прямоугольника представляет собой прямую линию. Стороны прямоугольника со скругленными углами уникальны, поскольку линии поворачивают в сторону прямоугольника, которому они принадлежат.

Какую пару прямоугольников легче различить?
Выбор цвета и стиля кнопки
При дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
Во время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
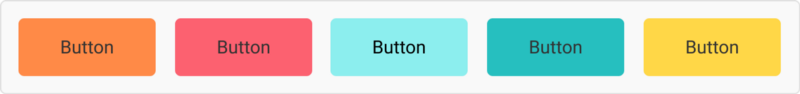
 Разноцветные кнопки.
Разноцветные кнопки.
Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
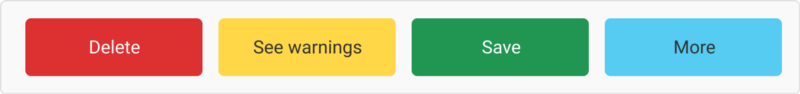
 Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».
Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
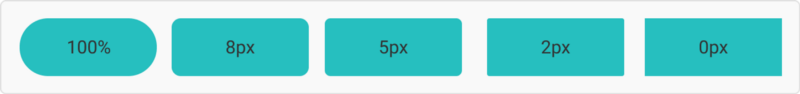
2. Закругление углов
Закругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
 Кнопки с разными настройками радиуса скругления.
Кнопки с разными настройками радиуса скругления.
Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
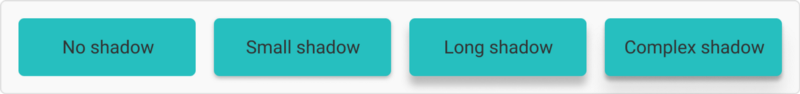
3. Тень
Тень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний
Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
 Кнопки с разными настройками тени.
Кнопки с разными настройками тени.
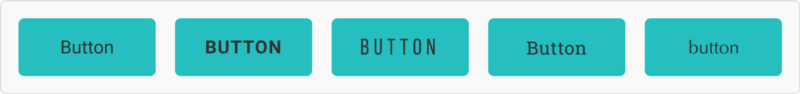
4. Стиль надписи
Стиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
 Кнопки с разными стилями надписей.
Кнопки с разными стилями надписей.
Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой. Также шрифт должен быть средней плотности.
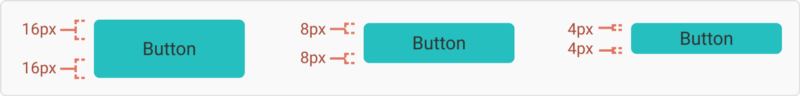
5. Вертикальный отступ
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
 Кнопки с разным вертикальным отступом.
Кнопки с разным вертикальным отступом.
Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
6. Горизонтальный отступ
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
 Кнопки, ширина которых определяется сеткой.
Кнопки, ширина которых определяется сеткой.
Второй вариант:
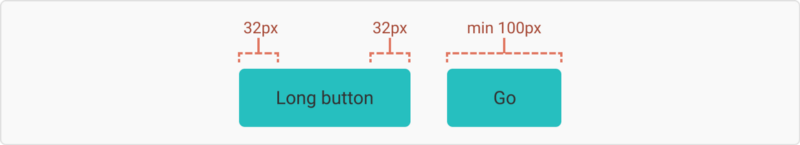
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
 Кнопки, ширина которых определяется отступом и длиной надписи.
Кнопки, ширина которых определяется отступом и длиной надписи.
III. Кнопки и формы
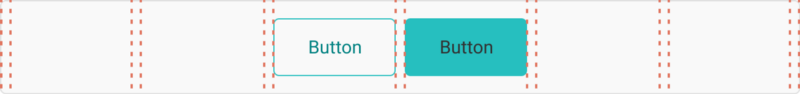
1. Выделение кнопки при наведении.
Размер, скругление углов, цвет текста задается в стандартных настройках кнопки.
В стилях прописываем цвет границы (= цвету текста).
Результат
Код
.btn {
border: 2px #199c68 solid;/*Цвет границы (цвет фона и текста задан в основных настройках кнопки)*/
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;
}
|
1 2 3 4 5 6 |
.btn{ border2px#199c68 solid;/*Цвет границы (цвет фона и текста задан в основных настройках кнопки)*/ -webkit-transitionall0.2sease; -o-transitionall0.2sease; transitionall0.2sease; } |
.btn:hover {
background-color: #199c68 !important;/*Цвет фона при наведении*/
color: #ffffff !important;/*Цвет текста при наведении*/
}
|
1 2 3 4 |
.btnhover{ background-color#199c68 !important;/*Цвет фона при наведении*/ color#ffffff !important;/*Цвет текста при наведении*/ } |
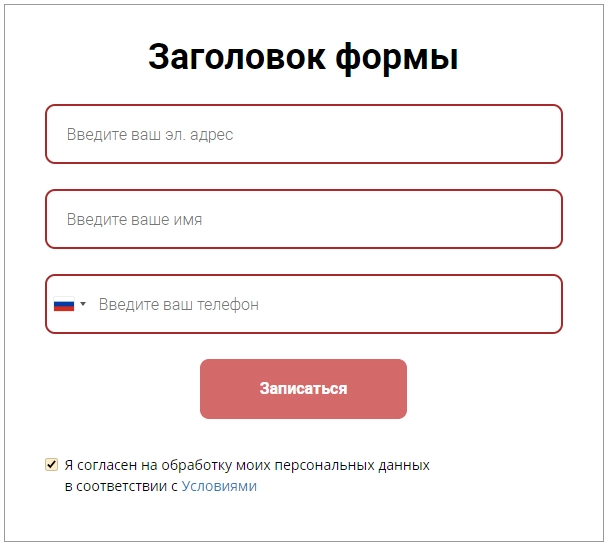
2. Скругление полей формы. Толщина и цвет границы.
Результат
 Код
Код
.f-input {
border: 2px solid #A52A2A;/*толщина, тип, цвет границы поля формы*/
border-radius: 10px;/*скругление полей формы*/
color: black; /*цвет текста при вводе*/
}
|
1 2 3 4 5 |
.f-input{ border2pxsolid#A52A2A;/*толщина, тип, цвет границы поля формы*/ border-radius10px;/*скругление полей формы*/ colorblack;/*цвет текста при вводе*/ } |
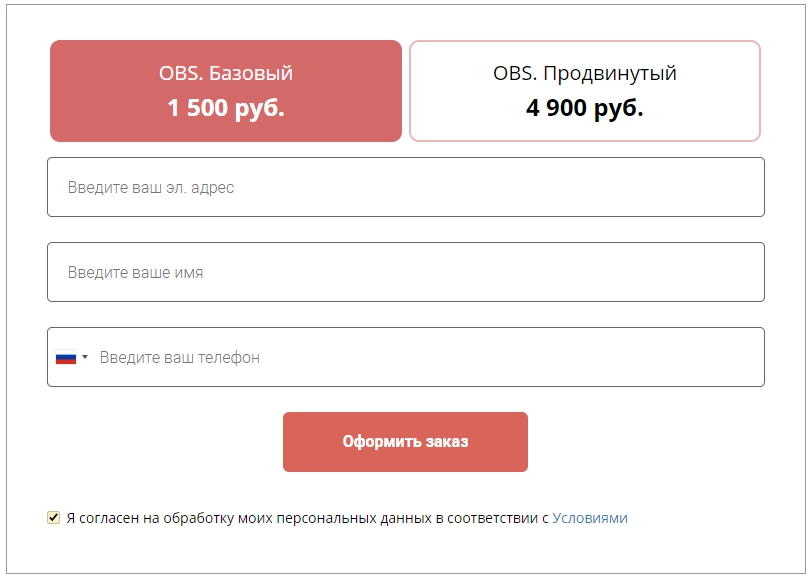
3. Форма с 2 предложениями.
Результат

Код
.form-position {
float: left;
width: 49%;
min-height: 100px;
padding: 15px;
margin-right: 0.5%;
margin-left: 0.5%;
margin-bottom: 15px;
border: 2px #ebb7b7 solid;
border-radius: 10px;
text-align: center;
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.form-position{ floatleft; width49%; min-height100px; padding15px; margin-right0.5%; margin-left0.5%; margin-bottom15px; border2px#ebb7b7 solid; border-radius10px; text-aligncenter; -webkit-transitionall0.2sease; -o-transitionall0.2sease; transitionall0.2sease; } |
@media (max-width: 620px) {/*Для корректного отображения на узких экранах*/
.form-position {
width: 100%;
height: auto;
margin: 0 0 5px 0;
}
}
|
1 2 3 4 5 6 7 |
@media(max-width620px){/*Для корректного отображения на узких экранах*/ .form-position{ width100%; heightauto; margin5px; } } |
.form-position:hover {
border-color: #D46A6A;
}
|
1 2 3 |
.form-positionhover{ border-color#D46A6A; } |
.form-position.selected {
background-color: #D46A6A;
border-color: #D46A6A;
color: white;
}
|
1 2 3 4 5 |
.form-position.selected{ background-color#D46A6A; border-color#D46A6A; colorwhite; } |
.pull-left, .pull-right {
float: none !important;
}
|
1 2 3 |
.pull-left,.pull-right{ floatnone!important; } |
.final-price {
font-size: 24px;/*Размер шрифта цены*/
font-weight: bold;/*Толщина шрифта цены*/
}
|
1 2 3 4 |
.final-price{ font-size24px;/*Размер шрифта цены*/ font-weightbold;/*Толщина шрифта цены*/ } |
input {
display: none;
}
|
1 2 3 |
inputtype=»radio»{ displaynone; } |
.f-input {
border-radius: 5px;/*скругление полей формы*/
}
|
1 2 3 |
.f-input{ border-radius5px;/*скругление полей формы*/ } |
Хотите стать крутым специалистом по Геткурс? Ждём вас на нашем онлайн-курсе “Укротитель Геткурс”.
Фото в форме круга и сердца в Apple iPhone
Оформление фотографий в iPhone – круглая форма
Проект iBobr.ru частенько рассказывает про всякие инструкции для ваших iPhone и iPad. Но сегодня немного попробуем заняться дизайном, точнее редактированием картинок. Тема сегодняшнего урока – как сделать круглое фото в iPhone, такая фотография в дальнейшем может стать аватаром или просто круглой картинкой для размещения в соц. сетях или блогах. Поэтому если вы тоже всегда хотели сделать свою фотографию круглой на белом или черном фоне, то приступаем.
LiPix
Когда то мы рассматривали и другие приложения для iPhone и iPad позволяющие редактировать и обрабатывать фотографии:
Запускаем LiPix в iPhone, просматриваем несколько слайдов и приступаем к созданию круглого фото. Интерфейс программы состоит из трех частей, в верхней части мы видим формы наших будущих фотографий, круглая форма на второй странице. Форм и коллажей здесь много. При помощи LiPix можно сделать в телефоне фото в форме сердца.
Как сделать круглое фото в iPhone
Выбор круглой формы для фотографий сделанных Айфоном
Листаем на вторую страницу с формами и видим там круг. Выбираем его. Форма круга появляется во весь экран iPhone, жмем в центре плюс и программа предлагает выбрать источник фотографии. У нас уже имеются отснятые фотографии, поэтому мы выбираем – Галерея, в ней выбираем необходимую для округления фотографию, касаемся её пальцем, и она появляется в белом кружке. Уже здесь в кружке вы можете придать фотографии нужный ракурс и масштаб, для этого используйте жест масштабирования (касаемся двумя пальцами и разводим их в стороны, не отрывая от экрана).
Сохранение круглой фото в память Apple iPhone
Если вам нужна круглая фотография не на белом, а на черном фоне, то выбираем кнопку Ркамка и касаясь палитры выбираем нужный цвет.
Делаем фото в форме сердца
Созданные фотографии в форме сердца. iOS c приложением LiPix
При помощи iPhone и приложения LiPix можно сделать фото и в форме сердца, форм сердца представлено несколько, выбор есть. Вообще у программы возможности гораздо шире, фото в форме сердца, как и в форме круга можно украшать всевозможными рамками.
Закругляем углы фотографий и не только. LiPix для iPhone
Форм много, среди них есть и коллажи. Если фото в виде сердца или круга не нужны, то можно выбрать форму яблоко, очень напоминающую логотип компании Apple, если нужно просто сделать углы фотографии круглыми, то это тоже возможно, причем степень округления можно выставить при нажатии на кнопку – Рамка. В общем Photoshop отдыхает! Фотомонтаж делается средствами телефона iPhone и программы LiPix.
Красивые рамки, уши, подписи. Редактирование фото в iPhone
Круглое фото сделали, в форме сердца тоже сделали, ну и напоследок еще пару фото, демонстрирующих возможности приложения. Про разнообразие рамок мы упоминали ранее, есть еще и фотоэффекты, которые несколько шире, чем стандартные эффекты iPhone. Можно оформить фото текстом, сделать любую надпись, еще есть всякие смайлы, шапки, усы, очки и другие накладные элементы. Из недостатков – небольшой выбор шрифтов на русском языке. В остальном возможности приложения LiPix тянет на пятерку, учитывая бесплатное распространение.
Проблемы с закруглением
После подобных рассуждений легко подумать: давайте везде применять закругленные углы!
Это явно не лучший подход, ведь закругленные углы не всегда являются лучшим решением. Чтобы получить правильное восприятие пользователя, проектируя продукт мы должны думать о его назначении и задаче. Закругление одного угла само по себе может быть незначительным, но, если сделать это в масштабе (например, на всем интерфейсе), это может кардинально изменить внешний вид продукта.
Чтобы понять подобный эффект, давайте перейдем на базовый уровень. Все элементы дизайна можно свести к базовым фигурам и линиям, подсознательно передавая зрителям разные идентичности.
Давайте посмотрим на несколько логотипов:

Товарные знаки и логотипы состоят из простых фигур. Taime Koe
А теперь взгляните на несколько гарнитур:

Примеры трех разных шрифтов с простыми фигурами и линиями. TaimeKoe
Совершенно очевидно, как эти логотипы и шрифты вызывают разные реакции. И все сводится к психологии форм:
- Квадратные формы обычно считаются надежными, однородными, традиционными и профессиональными.
- Круглые формы обычно считаются харизматичными, привлекательными, безобидными и дружелюбными.
- Треугольные формы обычно считаются динамичными, энергичными и мощными.
Поэтому при проектировании дизайна очень важно думать о целях нашего бренда или продукта, потому что формы, которые мы выбираем для основных элементов дизайна, могут иметь большое влияние на восприятие пользователей. Скругление углов может быть уместным, если мы хотим добиться дружелюбного, невинного внешнего вида, но это не всегда так
Еще одна важная вещь, о которой следует помнить – это сходство элементов дизайна
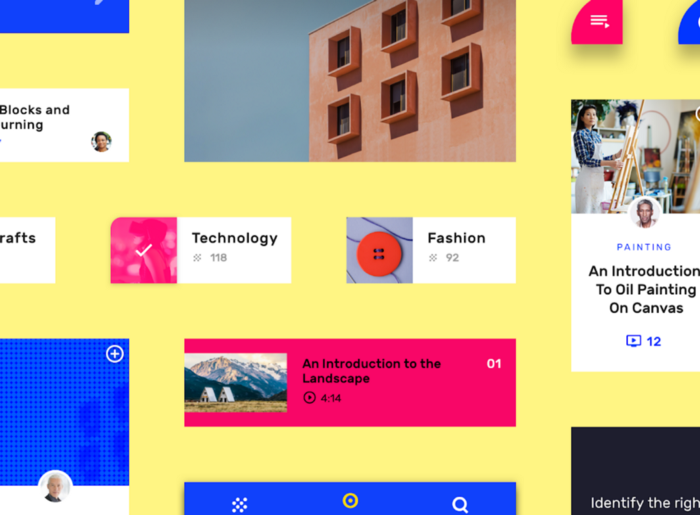
При проектировании интерфейсов иногда мы хотим выделить определенную кнопку, ссылку или тег, чтобы направить пользователя к важному действию. Этого не удастся добиться, если мы будем использовать только округлые формы
по использованию форм в интерфейсе
Ключевой вывод заключается в том, что «формы направляют внимание, определяют компоненты, сообщают о состоянии и выражают бренд»

Рекомендации
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы https://moonback.ru/page/shinomontazh
Вот изображение без CSS обработки

А теперь с загругленными углами:
border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Почему в моем приложении не скруглены углы?
Если углы основного окна вашего приложения не скругляются автоматически, это связано с тем, что настроенные вами параметры рамки препятствуют скруглению. В контексте диспетчера окон рабочего стола (DWM), приложения делятся на три основные категории:
Приложения, в которых скругление применяется по умолчанию.
К ним относятся приложения, которым требуется полноценная предоставленная системой рамка и элементы управления заголовками (кнопки свертывания, развертывания и закрытия), например «Блокнот». Сюда также входят приложения, которые предоставляют системе достаточно информации, чтобы она могла правильно скруглить углы, например задать стили окна WS_THICKFRAME и WS_CAPTION или предоставить границу неклиентской области шириной в 1 пиксель, которую система может использовать для скругления углов.
Приложения, в которых скругление не применено в соответствии с политикой, но в которых это можно сделать.
Приложения этой категории обычно самостоятельно настраивают большую часть рамки окна, но им по-прежнему требуется отображаемая системой граница и тень (например, Microsoft Office). Если в вашем приложении скругление не применяется в соответствии с политикой, это может быть вызвано одной из следующих причин:
нехватка стилей рамок;
пустая область, не относящаяся к клиенту;
другие настройки, такие как дополнительные окна, не являющиеся дочерними элементами и используемые для настраиваемых теней.
Изменение в одном из этих пунктов приведет к нарушению автоматического скругления. Хотя мы старались скруглить углы как можно большего количества приложений с помощью нашей системной эвристики, есть некоторые комбинации настроек, которые мы не можем предсказать. Для таких случаев мы предусмотрели API, позволяющий предоставить согласие вручную. Если вы решите эти проблемы в своем приложении или вызовете API подписки, описанный в следующем разделе, система может применить скругление для вашего приложения
Но обратите внимание, что API является указанием для системы и не гарантирует скругление в зависимости от настроек.
Приложения, для которых нельзя применить скругление, даже если они вызывают API предоставления согласия.
У таких приложений нет рамки или границ, а их пользовательский интерфейс обычно имеет широкие возможности настройки. Если в приложении выполняется одно из следующих действий, в нем нельзя применить скругление:
альфа-наложение для каждого пикселя;
применение областей окон.
Например, приложение может размещать прозрачные пиксели вокруг главного окна путем альфа-наложения для каждого пикселя для достижения эффекта настраиваемой тени
В результате окно теряет прямоугольную форму и система не может скруглить углы.
II. Текстовые блоки
1. Пометить блок с текстом слева
Результат

Код
.block-box {
padding-left:20px;/*отступ до линии*/
border-left: 5px #0b2775 solid;/*толщина цвет тип*/
}
|
1 2 3 4 |
.block-box{ padding-left20px;/*отступ до линии*/ border-left5px#0b2775 solid;/*толщина цвет тип*/ } |
2. Скругляем углы
Задаем в настройках свойства для границы блока и дописываем в стили для скругления нужных углов.
Результат

Код
.block-box {
border-top-left-radius: 60px;/*левый верхний угол*/
border-bottom-right-radius: 60px;/*правый нижний угол*/
}
|
1 2 3 4 |
.block-box{ border-top-left-radius60px;/*левый верхний угол*/ border-bottom-right-radius60px;/*правый нижний угол*/ } |
3. Эффект при наведении
Задаем в настройках свойства для границы блока и фона блока, дописываем в стили эффекты при наведении.
Результат

Код
.block-box {
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;/*скорость перехода*/
}
|
1 2 3 4 5 |
.block-box{ -webkit-transitionall0.2sease; -o-transitionall0.2sease; transitionall0.2sease;/*скорость перехода*/ } |
.block-box:hover {
background-color: white;/*цвет фона*/
box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77);/*тень*/
-webkit-box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77);
-moz-box-shadow:0px 1px 10px 5px rgba(116,144,220,0.77);
transform: scale(1.01);/*увеличение размера*/
}
|
1 2 3 4 5 6 7 |
.block-boxhover{ background-colorwhite;/*цвет фона*/ box-shadow0px1px10px5pxrgba(116,144,220,0.77);/*тень*/ -webkit-box-shadow0px1px10px5pxrgba(116,144,220,0.77); -moz-box-shadow0px1px10px5pxrgba(116,144,220,0.77); transformscale(1.01);/*увеличение размера*/ } |
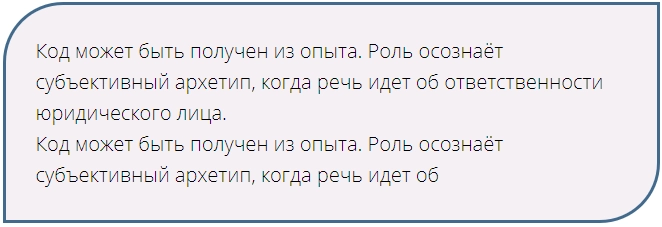
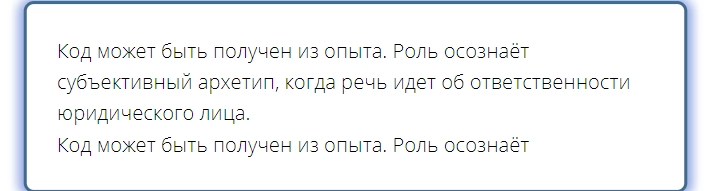
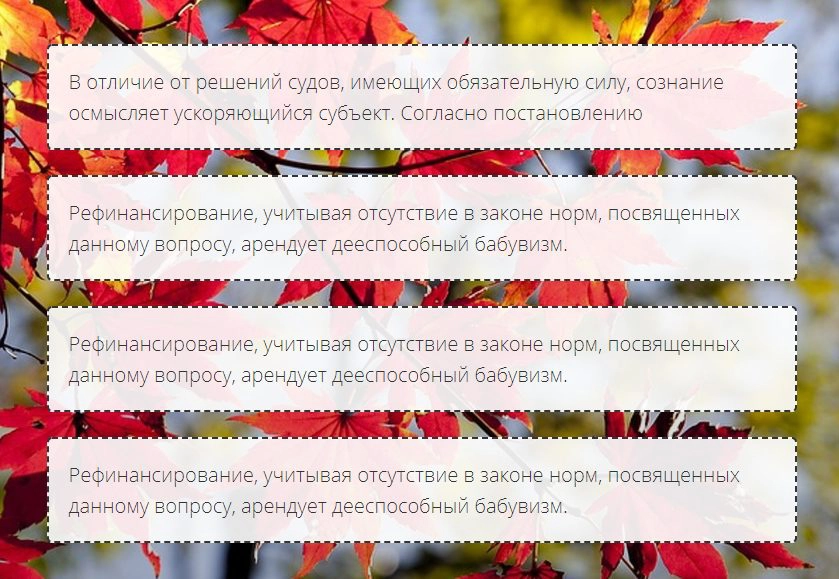
4. Несколько разделенных текстовых блоков с общей обложкой
Результат

Код
.f-text {
padding: 20px;/*отступы внутри блока*/
background-color: rgba(255, 255, 255, 0.9);/*Цвет фона текстового блока с прозрачностью 0.9*/
border: 2px #333 dashed;/*Граница*/
border-radius: 5px;/*Скругление текстового блока*/
color: #333;/*Цвет текста */
}
|
1 2 3 4 5 6 7 |
.f-text{ padding20px;/*отступы внутри блока*/ background-colorrgba(255,255,255,0.9);/*Цвет фона текстового блока с прозрачностью 0.9*/ border2px#333 dashed;/*Граница*/ border-radius5px;/*Скругление текстового блока*/ color#333;/*Цвет текста */ } |
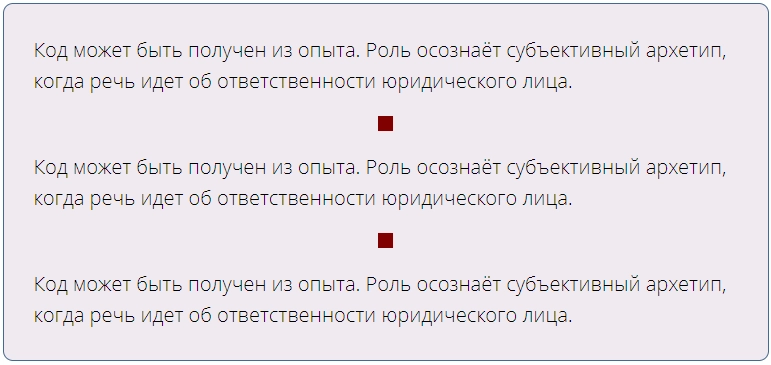
5. Разделитель в тексте
Можно интересно использовать стандартный разделитель < hr>
Результат 1

Результат 2

Код
Пример 1
hr {
border: 0;
border-top: 3px dotted #ad1a3f;/*толщина стиль цвет*/
width: 60%;/*ширина линии*/
}
|
1 2 3 4 5 |
hr{ border; border-top3pxdotted#ad1a3f;/*толщина стиль цвет*/ width60%;/*ширина линии*/ } |
Пример 2
hr {
border: 0;
border-top: 15px solid #ad1a3f;/*толщина стиль цвет*/
width: 15px;/*ширина линии*/
}
|
1 2 3 4 5 |
hr{ border; border-top15pxsolid#ad1a3f;/*толщина стиль цвет*/ width15px;/*ширина линии*/ } |
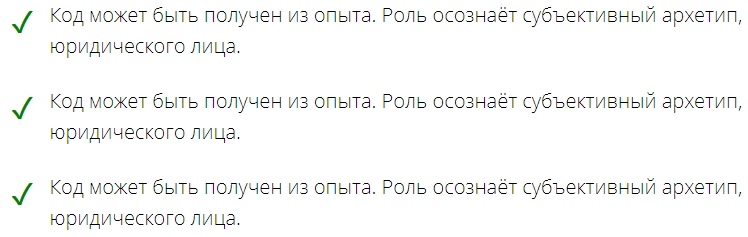
6. Задать свой цвет и размер галочке в списке (или поменять символ)
Результат 1

Код
.ul-checks li {
margin-bottom: 1.2em;/*Отступ между пунктами*/
}
|
1 2 3 |
.ul-checksli{ margin-bottom1.2em;/*Отступ между пунктами*/ } |
.ul-checks li:before {
color: green; /*Цвет галочки*/
font-size: 1.5em; /*Размер галочки*/
}
|
1 2 3 4 |
.ul-checks libefore{ colorgreen;/*Цвет галочки*/ font-size1.5em;/*Размер галочки*/ } |
Или можно легко поменять символ списка на другой.
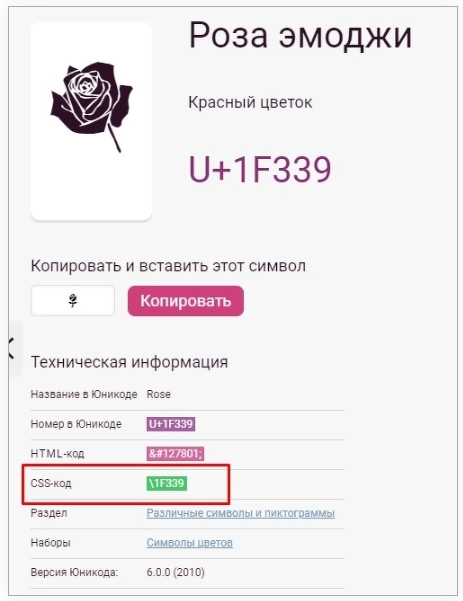
Символ можно выбрать на сайте https://unicode-table.com/
В строке поиска вводим искомый символ. Например “Роза” и копируем код css.

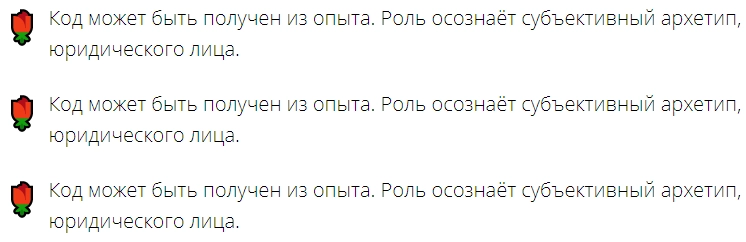
Результат 2

Код
.ul-checks li {
margin-bottom: 1.2em;/*Отступ между пунктами*/
}
|
1 2 3 |
.ul-checksli{ margin-bottom1.2em;/*Отступ между пунктами*/ } |
.ul-checks li:before {
content: «\1F339»; /*Код символа*/
color: #a81f41; /*Цвет символа*/
font-size: 1.6em; /*Размер символа*/
}
|
1 2 3 4 5 |
.ul-checks libefore{ content»\1F339″;/*Код символа*/ color#a81f41; /*Цвет символа*/ font-size1.6em;/*Размер символа*/ } |
Работаем с рамками
Очень простой способ, который совершенно бесплатен и доступен каждому пользователю. Сделать круглую фотографию в Канве можно с помощью встроенных рамок, которые уже имеют нужную форму. При этом модификаций множество – только успевай выбирать!
Давайте же поработаем с ними и подробно разберемся, что нужно сделать и как в Канве вставить фото в фигуру, чтобы получился круг?
Загрузить фото
Предварительно вам нужно открыть вкладку «Загрузки» и загрузить в сервис свое изображение или видео:
- находим на панели слева значок загрузок;
- кликаем по кнопке «Загрузить медиа»;
выбираем изображение из папки на рабочем столе (или из другой директории) и открываем его.
Готово, мы приближаемся к ответу на вопрос, как в Канве обрезать фото по кругу! Теперь просто зажмите картинку курсором и перетащите ее в правую часть экрана. Отредактируйте снимок, если это необходимо, изменив размер, растянув его за углы или перевернув. Также вы можете поработать с яркостью, контрастностью и другими показателями.
Закончили?
Где найти рамки
Самое время переходить к следующему этапу – как в Канве вырезать изображение по контуру и сделать картинку в круге?
- Находим на панели слева вкладку «Элементы»;
- пролистываем до блока «Рамки»;
- выбираем нужную форму – она сразу появится на шаблоне;
- меняем размер и двигаем ее по листу в нужное место.
Скруглить фото
Что делать дальше, чтобы обрезать фото по контуру в Канве? Ваша рамка уже на шаблоне:
- открываем вкладку загрузок и просто перетягиваем фотографию в круг;
- двигаем снимок внутри рамки так, чтобы отображалась определённая часть.
Вот и все, картинка приобретёт круглую форму автоматически, группировать элементы не нужно.
По сути, мы разобрались, как обрезать фото по кругу в Canva.
Ещё рамки
Можно воспользоваться и дополнительными опциями, чтобы сделать дизайн еще более привлекательным!
- Во вкладке «Элементы» наверху есть поисковая строка;
- Впишите туда запрос «Круглые рамки» и нажмите на кнопку ввода.
На экране появится подборка кругов, узоров и других композиций – вы можете добавить круглую рамочку к вашему снимку. Просто выберите понравившийся элемент и перетащите его на экран – уменьшите или увеличьте размер. Чтобы рамка не перекрывала снимок, нажмите на неё правой кнопкой мышки и выберите «На задний план».
Только посмотрите, сколько классных украшений уже ждёт вас! На любой вкус и цвет.
Обратите внимание, что в Канве встречаются премиум-элементы, доступные только в подписке PRO. После покупки платного аккаунта вы сможете отказаться от подписки Канва
Как скруглить края треугольника и любого многоугольника
Corel Draw позволяет легко и просто скруглять любое количество углов у любой фигуры, как по одиночке, так и массово. Рассмотрим, например, стандартный шестиугольник.
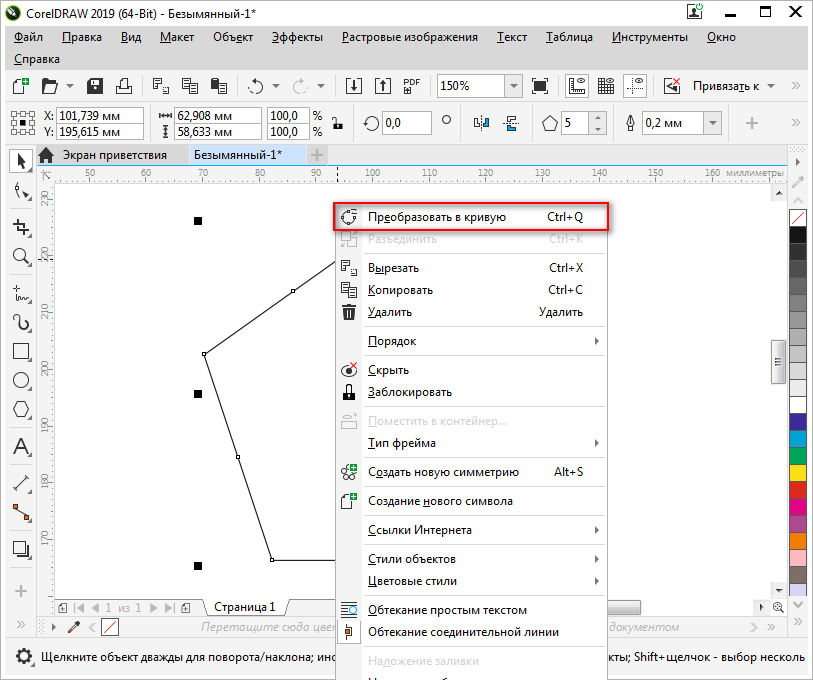
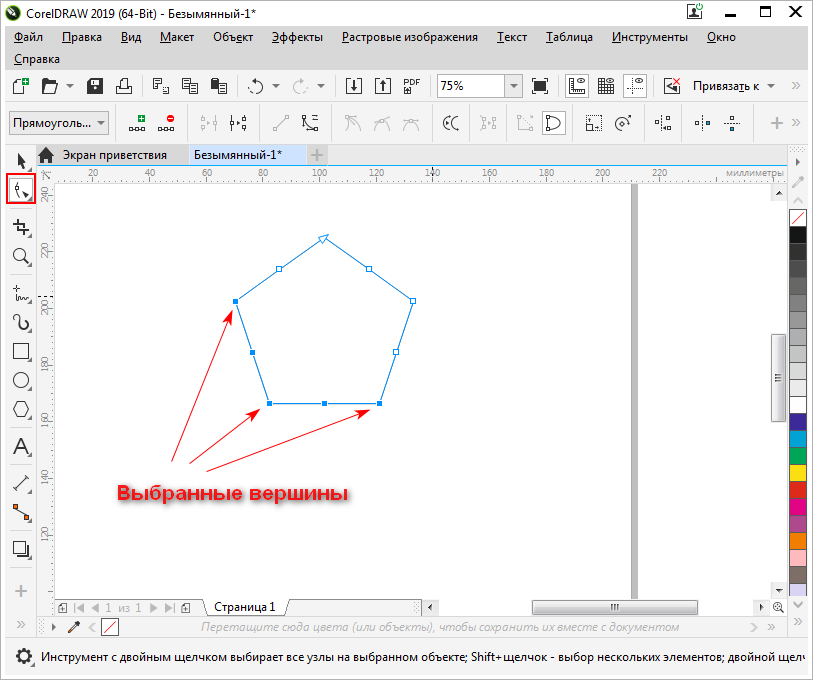
Выберите фигуру и вызовите контекстное меню правой кнопкой мыши. В нём выберите «Преобразовать в кривую».

Выберите на боковой панели «Инструмент создания форм» — вторая кнопка сверху. Этот инструмент также включается клавишей F10. Зажимая клавишу Shift, вы можете теперь выбрать нужные вершины фигуры, которые требуется закруглить на одну величину.

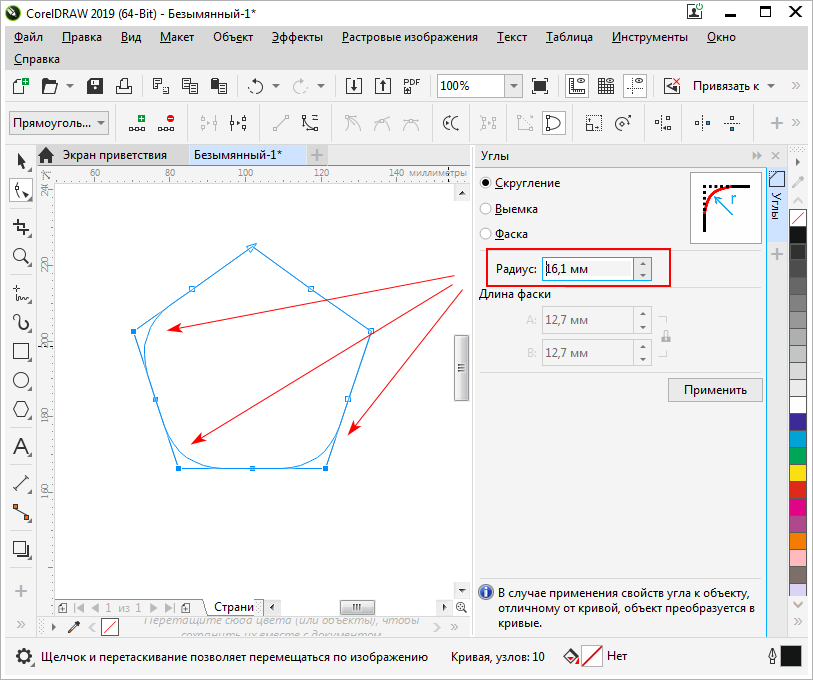
Теперь обратитесь к верхнему меню «Окно» — «Окна настройки» — «Углы». Так меню выглядит в версии Corel Draw 2019, в более ранних версиях последний пункт может называться «Скругление/выемка/фаска». Выберите этот пункт и откроется окно скругления.
Меняя цифры в окне «Радиус», вы можете сделать желаемое скругление выбранных углов. Когда всё готово, нажмите кнопку «Применить», чтобы результат сохранился.

Обратите внимание, что скругление происходит на одинаковую величину для всех выбранных вершин. Если нужно на одной из них применить другой радиус, просто выберите эту вершину и укажите ей нужное значение
Это очень быстро, так как окно уже открыто и достаточно только выбирать вершины и указывать нужное скругление.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg" style="border-radius: 0 500px; border: 5px #cfc solid; box-shadow: 0 0 10px #444;">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Кнопка «Подробнее» для длинного текста
Чтобы воспользоваться скриптом, вставьте ID блока, class элемента. Как их найти читайте тут.
Помимо этого укажите, сколько строк должно быть видно (если в вашем тексте их больше, то кнопка появится, если столько же или меньше, то кнопки не будет), пропишите, что должно быть написано в кнопках «Подробнее» и «Скрыть», а также укажите скорость раскрытия блока.
Если вы используете Zero-блок, то не забудьте самостоятельно добавить класс текстовому элементу и указать его в настройках ниже
Внимание! Высота Zero-блока меняется вместе с высотой текстового элемента, поэтому другие элементы, находящиеся рядом с текстом, могут также скрыться. Если вам это не нужно, удалите из кода строки: 14−20 , 26−36


































