Последовательность действий
Рассмотрим, как сделать обтекание текста в «Ворде». Для выполнения этой операции, войдем в уже знакомое нам меню «Вставка» и выберем элемент «Рисунок». После размещения в документе необходимого изображения правой кнопкой вызовем выпадающее меню и выберем там пункт «Перенос текста». Поэкспериментировав с параметрами, можно подобрать наиболее подходящий вариант.
Изменить расположение изображения на странице возможно не только через контекстное меню. Выделив в тексте рисунок и перейдя во вкладку «Макет», можно обнаружить целую панель управления, предназначенную для редактирования его размещения. Доступные здесь средства позволяют выбрать расположение заданной картинки в определенной области создаваемого документа и использовать различные варианты инструмента «обтекание текста». В «Ворде», таким образом, можно комбинировать различные схемы для достижения лучшего эффекта.

Еще одним полезным свойством Word является возможность применения к картинке нестандартных вариантов ее взаимодействия с окружающим текстом. Выбрав в меню «Перенос текста» вариант «Изменить границу обтекания», вы можете редактировать имеющее стандартную прямоугольную форму поле рисунка в широком диапазоне. В зависимости от того, что изображено на рисунке, можно «заставить» текст выстроиться возле него по диагонали или под разными углами вдоль боковой стороны.
Обтекание изображения текстом
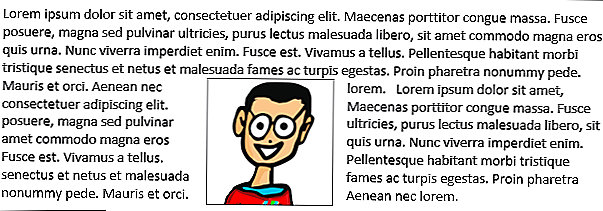
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
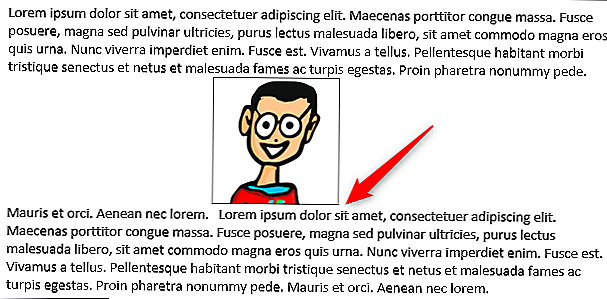
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте<title> <head> <body> <p> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <p> <body> <html> |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте<title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
<style>
<head>
<body>
<p>
<img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" class="cimg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<p>
<body>
<html>
|
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left – смещает элемент влево
- right – смещает элемент вправо
- none – отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен “плавать”, всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он “плавает” на странице.

Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было
Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока

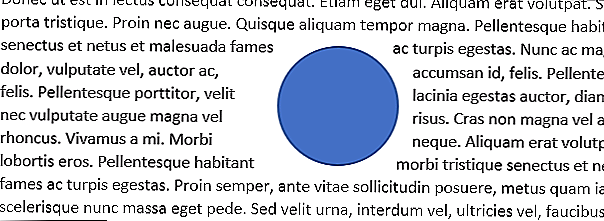
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html><html> <head> <meta charset=”utf-8″> <title>Название документа</title> <style> p { width: 250px; } img { float: left; } </style> </head> <body> <p> <img src=”css.png” width=”120″ height=”120″> С помощью CSS свойства float картинка была сделана плавающей с левой стороны. Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку по правой и нижней стороне.</p> </body></html> Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img { float: left; margin: 0 10px 10px 0;} Попробовать »
Что такое варианты обтекания текста?
Итак, теперь, когда вы видели, как получить доступ к параметрам переноса текста, давайте поговорим о том, как они работают. Вы можете сгруппировать эти параметры в три основных типа:
- Квадрат, плотный и сквозной: Эти три варианта — все варианты одного и того же. Текст обтекает все четыре стороны вашего объекта.
- Верх и низ: Этот параметр сохраняет текст выше и ниже объекта, но не по бокам
- Позади текста и перед текстом: Эти два варианта вообще не влияют на текст. Изображение либо появляется за текстом, либо перед ним.
Давайте рассмотрим их подробнее.
Квадрат, плотный и сквозной
Эти параметры обертывают текст вокруг четырех сторон вашего объекта. Они все немного разные, хотя это не будет очевидно, если вы используете квадратный образ, как мы здесь.
Параметр «Квадрат» обертывает текст вокруг квадратной (или прямоугольной) границы объекта (даже если сам объект не квадрат, он имеет квадратную границу), оставляя постоянный разрыв между текстом и изображением.

Параметр «Tight» пытается обернуть текст как можно ближе к самому объекту, используя контуры изображения, а не границу, если объект не является квадратным. Легче показать это с формой, чем наша квадратная картинка.

Параметр «Through» позволяет передавать текст в белое пространство объекта, если у вас есть прозрачный фон. Здесь вы можете видеть, что текст обертывается намного плотнее и следует за контурами нашего квадратного объекта, потому что это разрешено обертывать через наш прозрачный фон.

На практике настройки Tight and Through работают аналогичным образом. Если бы мы применили одну из этих настроек к объектам в двух предыдущих изображениях, вы получили бы почти такой же результат. Таким образом, вам придется немного поиграть с параметрами, чтобы увидеть, что работает для вас.
Верх и низ
Этот параметр сохраняет текст выше и ниже объекта, чтобы объект никогда не прерывал текст внутри строки. Вы можете перемещать объект вокруг, как вам нравится, всегда зная, что он останется на своей собственной линии.

Позади текста и перед текстом
Эти два параметра не меняют поток текста вокруг изображения, но вместо этого помещают изображение на другой слой, чем текст. Параметр «Позади текста» перемещает изображение позади текста, что полезно для пользовательского фона или водяного знака.Параметр «Перед текстом» позволяет изображению отображаться поверх текста, который вы можете использовать для наложений.
Обтекание текста в «Ворде»: секреты оформления
Текстовый редактор Word, входящий в состав Microsoft Office, открывает нам широкий спектр возможностей для написания и редактирования документов. Одной из достаточно востребованных функций является внесение в текст разнообразных изображений. Если фотоматериал в большом разрешении, то у пользователя вопросов не возникает. Но что делать, если изображение имеет небольшие размеры, а его ориентация в середине листа смотрится не слишком органично. На такой случай предусмотрено обтекание картинки текстом. В «Ворде» для этого есть специальный инструментарий, и сегодня мы рассмотрим, как им воспользоваться.
Пример применения
Современный мир уже сложно представить без рекламы, которая, как известно, является двигателем торговых отношений. Для продвижения товара или услуг на рынке в ряде случаев по-прежнему используются такие доступные средства, как листовки. Способ простой и малозатратный, а охват аудитории будет зависеть только от масштаба распространения.
Размещения в тексте изображений в данном случае можно использовать для улучшения восприятия документа читающим его человеком. Наличие визуального образа товара или логотипа фирмы, размещенные вместе с его описанием, сделают такой текст более удобным для ознакомления. В этом случае вам и может понадобится применить функцию «обтекание текста» в «Ворде».
Альтернатива HTML
Разумеется, печатание листовок, приведенное в качестве примера, далеко не единственная возможность применения такого полезного инструмента, как «обтекание текста». В «Ворде» существует возможность сохранения или создания документа в виде веб-страницы.
Конечно, существует множество гораздо более продвинутых инструментов для создания сайтов, чем текстовый редактор. Но вполне можно набросать примерный эскиз своего сайта и затем уже доверить его разработку профессионалам. По крайней мере, такой вариант позволит вам сэкономить свое и чужое время, которое вы потратите на словесное описание пожеланий веб-дизайнерам.
Последовательность действий
Рассмотрим, как сделать обтекание текста в «Ворде». Для выполнения этой операции, войдем в уже знакомое нам меню «Вставка» и выберем элемент «Рисунок». После размещения в документе необходимого изображения правой кнопкой вызовем выпадающее меню и выберем там пункт «Перенос текста». Поэкспериментировав с параметрами, можно подобрать наиболее подходящий вариант.
Изменить расположение изображения на странице возможно не только через контекстное меню. Выделив в тексте рисунок и перейдя во вкладку «Макет», можно обнаружить целую панель управления, предназначенную для редактирования его размещения. Доступные здесь средства позволяют выбрать расположение заданной картинки в определенной области создаваемого документа и использовать различные варианты инструмента «обтекание текста». В «Ворде», таким образом, можно комбинировать различные схемы для достижения лучшего эффекта.
Еще одним полезным свойством Word является возможность применения к картинке нестандартных вариантов ее взаимодействия с окружающим текстом. Выбрав в меню «Перенос текста» вариант «Изменить границу обтекания», вы можете редактировать имеющее стандартную прямоугольную форму поле рисунка в широком диапазоне. В зависимости от того, что изображено на рисунке, можно «заставить» текст выстроиться возле него по диагонали или под разными углами вдоль боковой стороны.
В заключение
Сегодня мы рассказали, как пользоваться инструментарием «обтекание текста» в «Ворде». Проведя несколько экспериментов, вы сможете подобрать наиболее подходящие параметры его применения и легко создавать компактные и насыщенные полезной информацией документы.
Вставка строки для подписи
Помимо собственноручной подписи, вы также можете добавить строку подписи в документ Microsoft Word. Последнее можно сделать несколькими способами, каждый из которых будет оптимальным для конкретной ситуации.
Добавление строки для подписи путем подчеркивания пробелов в обычном документе
1. Щелкните в том месте, где должна быть строка подписи в документе.
2. Нажмите клавишу «TAB» один или несколько раз, в зависимости от того, какой длины должна быть строка подписи.
3. Включите режим отображения непечатаемых символов, нажав кнопку «Пи» в группе «Абзац» на вкладке «Главная”.
4. Выделите символ или табуляцию, которую хотите подчеркнуть. Они появятся в виде маленьких стрелок.
5. Выполните необходимое действие:
Нажмите «CTRL + U» или кнопку «U», расположенную в группе «Шрифт» на вкладке «Главная”;
Если вас не устраивает стандартный тип подчеркивания (одна линия), откройте диалоговое окно «Шрифт», щелкнув маленькую стрелку в правом нижнем углу группы, и выберите соответствующий стиль линии или стиля линии в разделе «Подчеркивание”.
6. Вместо установленных вами пробелов (табуляции) появится горизонтальная линия — линия для подписи.
7. Выключите режим отображения непечатаемых символов.
Добавление строки для подписи путем подчеркивания пробелов в веб-документе
Если вам нужно создать строку подписи, подчеркнув не в документе, который готовится к печати, а в веб-форме или веб-документе, вам необходимо добавить ячейку таблицы, в которой будет видна только нижняя граница. Именно она выступит линией подписи.
В этом случае, когда вы вставляете текст в документ, добавленное подчеркивание останется на месте. Добавленная таким образом строка может сопровождаться вводным текстом, например «Дата», «Подпись”.
Вставка линии
1. Щелкните в документе, где вы хотите добавить строку подписи.
2. На вкладке «Вставка» нажмите кнопку «Таблица”.
3. Создайте таблицу с одной ячейкой.
4. Переместите добавленную ячейку в нужное место в документе и измените ее размер до необходимого размера создаваемой строки подписи.
5. Щелкните таблицу правой кнопкой мыши и выберите «Границы и заливка”.
6. В открывшемся окне перейдите на вкладку «Граница”.
7. В разделе «Тип» выберите «Нет”.
8. В разделе «Стиль» выберите необходимый цвет линии подписи, ее тип, толщину.
9. В разделе «Образец» щелкните между индикаторами отображения нижних полей на диаграмме, чтобы отобразить только нижнюю границу.
10. В разделе «Применить к» выберите параметр «Таблица”.
11. Нажмите «ОК», чтобы закрыть окно.
Вставка линии с сопровождающим текстом для строки подписи
Этот способ рекомендуется для тех случаев, когда необходимо не только добавить строку подписи, но и поставить пояснительный текст рядом с ней. Этот текст может быть словом «Подпись», «Дата», «Полное имя», занимаемая должность и многое другое
Важно, чтобы этот текст и сама подпись вместе с ее строкой находились на одном уровне
1. Щелкните в том месте, где должна быть строка подписи в документе.
2. На вкладке «Вставка» нажмите кнопку «Таблица”.
3. Добавьте таблицу 2 x 1 (два столбца, одна строка).
4. При необходимости измените положение стола. Измените размер, потянув за ручку в правом нижнем углу. Регулирует размер первой ячейки (для пояснительного текста) и второй (строки заголовка).
5. Щелкните правой кнопкой мыши по таблице, выберите «Границы и заливка» в контекстном меню”.
6. В открывшемся диалоге перейдите на вкладку «Граница”.
7. В разделе «Тип» выберите вариант «Нет”.
8. В разделе «Применить к» выберите «Таблица”.
9. Нажмите «ОК», чтобы закрыть диалоговое окно.
10. Щелкните правой кнопкой мыши в таблице, где должна быть строка подписи, т.е во второй ячейке, затем снова выберите «Границы и заливка”.
11. Перейдите на вкладку «Граница”.
12. В разделе «Стиль» выберите соответствующий тип, цвет и толщину линии.
13. В разделе «Образец» щелкните маркер, на котором отображается нижнее поле, чтобы отображалась только нижняя граница таблицы: это будет линия подписи.
14. В разделе «Применить к» выберите параметр «Ячейка». Нажмите «ОК», чтобы закрыть окно.
15. Введите необходимый пояснительный текст в первую ячейку таблицы (ее границы, включая нижнюю строку, отображаться не будут).
Вот и все, теперь вы знаете все возможные методы подписи документа Microsoft Word. Это может быть собственноручная подпись или строчка для добавления подписи к уже распечатанному документу вручную. В обоих случаях подпись или место подписи могут сопровождаться пояснительным текстом, о способах добавления мы также рассказали вам.
Способ 3: класс “clearfix”
Мы создаем класс .clearfix
с псевдо-элементами ::before и ::after и задаем им display: table , что создает анонимную ячейку таблицы. Этот класс будет использоваться для очищения плавающих элементов. CSS код выглядит так:
Clearfix:before,
.clearfix:after {
content: «»;
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1; /* ie 6/7 */
}
Изменим немного HTML код добавив к классу container
класс clearfix
:
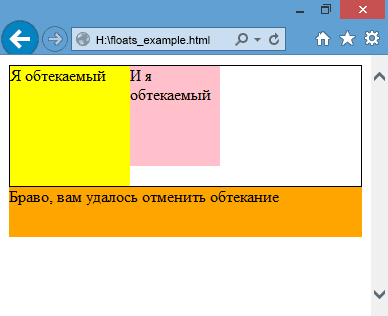
Я обтекаемый
И я обтекаемый…
Вот результат работы наешго новвого класса:

если вам не нужна поддержка браузеров ниже IE8, то наш код значительно сократится:
Clearfix:after {
content: «»;
display: table;
clear: both;
}
Обтекание рисунка текстом
И так вы пишете статью и вставляете в неё картинку. Но, что-то вас не устраивает. Картинка смотрится как-то не так. Лучше было бы, чтобы текст обрамлял её. Для начала закиньте картинку на страницу и выделите её (щелкните по ней мышкой). Потом внизу откройте панель Рисование выберите Обтекание текстом . Какое именно обтекание тестом выбрать – это уже как вам нравиться.
- Рисунок в тексте.
- Текст вокруг рамки.
- Текст по контуру рисунка.
- Рисунок за текстом.
- Рисунок перед текстом.
- Текст сверху и снизу.
- Сквозное обтекание текстом.
- Изменить контур обтекания.
Подберите то, что вам нравиться.
Обтекание рисунка текстом в Word 2007/2010
Выделите картинку. Откройте меню Разметка страницы и перейдите на блок Упорядочить .
Нажмите на маленькую стрелочку на кнопке Обтекание текстом .
В открывшемся списке выберите тип обтекания рисунка текстом. Как видите, все довольно просто.
Это тоже интересно!
Раньше для таких случаев был специальный сервис с программой Signed Office. Там была и подпись и печать. Сейчас они по-моему уже не работают, а жаль.
Программ для графики, конечно, много. Но мне-то нужно создать текстовый документ в Ворде с подписью и печатью, пользуясь его штатными функциями, иначе для чего предлагаются разные варианты обтекания текстом, если они не работают. В более ранних версиях Office мне это как-то удавалось и все эти варианты выполнялись, а теперь нет. Здесь, видимо, какая-то закавыка с фоном. Причём этот фон разделен невидимыми горизонтальными полосами, между которыми проглядывает рисунок, если выбираешь опцию. «За текстом».
Ну это же не фотошоп, чтобы можно было еще и слои регулировать. Я обычно такие вещи делаю в Power Point. Там можно целую книгу сделать с любыми картинками. Попробуйте, может получиться. Всего-то надо только скопировать Ваш текст туда.
То, что здесь написано, можно найти в справке. Но если бы всё было по справке, никто бы сюда не заглядывал. Мне надо в «Утверждение» ввести изображение рукописной подписи. Но когда я вставляю её скопированное изображение, то никакими силами я не могу добиться сквозного обтекания, чтобы изображение было прозрачным для текста. Когда я пытаюсь использовать опцию «За текстом» , то изображение просто исчезает, оставив маркеры. Изображение можно вытянуть на край листа и оно частично покажется на боковом поле, вроде, как из-под листа, но подвести его под текст не удаётся. Впечатление такое, что текст и лист находятся на разных слоях. Вот в этом вся проблема.
Сергей, текстовый редактор Ворд предназначен в первую очередь для текстов. Поэтому в нем нет пакетной обработки графики, т.е. рисунков. Для таких манипуляций существуют специальные программы, которые используются в издательствах и типографиях — Adobe InDesign, QuarkXPress, Adobe PageMaker, и т.п.
Опысанные операции относительно отдельного рисунка понятны. У меня вопрос (скорее несколько): 1. как выделить все рисунки в документе (без текста)? 2. Как задать нужный формат обтекания текстом для группы (всех) рисунков в документе ? 3. Как задать опцию по умолчанию внедрения или вставки рисунка с конкретным форматом обтекания ? Спасибо за ответ
Обтекание текстом не работает в колонтитулах. Автор написал всё правильно и ему по любому спасибо.
Это только на словах всё очень просто. А на деле ни хрена это ничего не работает. Текст либо «прячется» за картинку, либо обтекает рисунок только первая верхняя строка. И ВСЁ. Программа для редактирования текста, в которой элементарная операция вызывает такие сложности — Microsoft Word ГОВНО.
Данный пост реально помог мне принять очень важное для себя решение. За что автору отдельное спасибо
Жду от Вас новых постов!
Способы добавления картинки в документ Word
Популярный редактор от Microsoft предоставляет три различных подхода, как дополнить текст изображениями:
- используя меню программы;
- из буфера обмена;
- прямым перетаскиванием из одного окна в другое.
Последние два способа одинаковы для всех изданий, поэтому рассмотрим их в первую очередь.
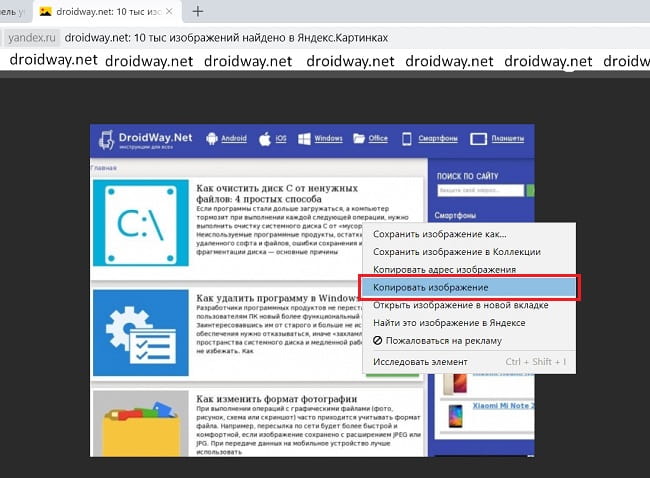
Используем буфер обмена
Откройте картинку в графическом редакторе или окне веб браузера. Нажав правую клавишу мышки, выберите опцию «Копировать изображение».

Вернитесь к документу и в нужном месте нажмите комбинацию клавиш «CTRL+ V». Альтернативно, можно кликнуть правой кнопкой мыши, выбрав опцию «Вставить».
Переносим изображение в документ
Вначале, следует изменить размер окна редактора, чтобы оно не занимало всю область монитора. Откройте каталог на диске или ссылку в веб браузере с нужным изображением. Зажмите курсор на картинке и, удерживая ее, переместите иллюстрацию в нужное место редактора.

Использование программного меню
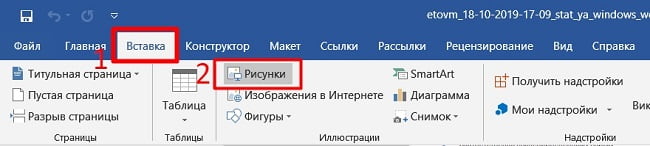
Чтобы вставить картинку в Word следует последовательно выполнить следующие действия:
- Выбрать пункт «Вставка» программного меню.
- Поставить курсор в строке, куда желательно поместить картинку.
- Кликнуть на пиктограмме с надписью «Рисунок» на ленте.

Выбрать в появившемся окне файл с иллюстрацией и нажать элемент управления «Вставить».
Начиная с версии Word 2010 в ленте редактора, справа от пиктограммы «Рисунки» располагается значок «Изображения из Интернета». С его помощью можно выгружать онлайн иллюстрации прямо в Ворд.
Как зафиксировать картинку в ворде?
Для перемещения рисунка в Ворде строго вертикально или горизонтально следует зажимать клавишу «Shift». При необходимости перемещения картинки очень маленькими шажками, следует зажимать клавишу «Ctrl» и пользоваться клавишами управления вверх, вниз, влево и вправо.
Как закрепить подложку в ворде?
- На вкладке Конструктор нажмите кнопку Подложка.
- В диалоговом окне Вставить водяной знак выберите Текст и введите собственный текст подложки или выберите текст (например, «ЧЕРНОВИК») из списка. Затем настройте подложку, задав шрифт, макет, размер, цвета и ориентацию. …
- Нажмите кнопку ОК.
Как вставить фото в ворд напротив текста?
Выберите рисунок. Выберите «Формат рисунка» или «>положение»,а затем в области «Формат с обтекаем текстом» выберите «Сверху слева». Совет: Вы можете перетащить изображение в любое место документа и выровнять его любым способом.
Как объединить рисунок и надпись в ворде?
Выделите с помощью клавиши «Shift» или «Ctrl» графические объекты и нажмите правую кнопку мыши. В открывшемся контекстном меню наведите указатель мыши на пункт «Группировка» и затем команду «Группировать». Объекты будут сгруппированы и с ними можно производить любые действия как с единым объектом.
Как объединить рисунок и фигуру в ворде?
- Выберите фигуры, которые нужно объединить. Нажмите и удерживайте клавишу Shift, выбирая по очереди каждую фигуру. …
- На вкладке Средства рисования | Формат в группе Вставка фигур выберите Объединить фигуры, затем выберите нужный вариант.
Как свободно перемещать текст в ворде?
- Выберите текст, который необходимо переместить.
- Нажмите и удерживайте левую кнопку мыши, а затем перетаскивайте текст в то место, куда его необходимо вставить. Под курсором появляется значок прямоугольника, обозначающий, что Вы переносите текст.
- Отпустите левую кнопку мышки, текст переместится.
Как изменить текст в ворде на картинке?
Добавление поверх рисунка обычного текста
- Откройте вкладку «Вставка» и в разделе «Текстовое поле» выберите пункт «Простая надпись».
- Введите необходимый текст в появившееся текстовое поле. …
- Во вкладке «Формат», которая появляется после добавления текстового поля, выполните необходимые настройки.
Как внести изменения в рисунок в ворде?
- Щелкните рисунок, который вы хотите заменить.
- В разделе Работа с рисунками на вкладке Формат в группе Коррекция выберите команду Изменить рисунок.
- Найдите новый рисунок и дважды щелкните его.
Что такое подложка в Ворд?
Подложка в ворде представляет собой текст или рисунок, который располагается за текстом вашего документа. Использование подложки позволяет сохранить уникальность документа или же проинформировать читателя о его конфиденциальности. Подложкой в ворде может выступать, как текст, так и картинка, например, логотип компании.
Как в ворде сделать фоновый текст?
Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”. 2. Выберите подходящий цвет для страницы.
Как в ворде сделать фон на всю страницу?
Добавление подложки на все страницы
- Перейдите в раздел конструктор > подложка > Настраиваемая подложка.
- Выберите пункт подложка для рисунка и выберите рисунок или пункт текстовая подложка, а затем введите текст водяного знака в текстовом поле.
- Нажмите кнопку ОК.
Как закрепить рисунок в ворде чтобы он не двигался?
Если вы хотите, чтобы изображение оставалось на месте даже при удалении текста вокруг него, можно закрепить его привязку:
- Выделите рисунок.
- Выберите значок Параметры разметки.
- Выберите Дополнительные ивыберите Закрепить привязку.
Как открыть новую страницу в ворде?
Чтобы добавить пустую страницу в документ Word, установите курсор там, где она должна начинаться, и щелкните Вставка > Пустая страница. Откроется пустая страница, готовая к работе. Если нужно расширить свободное пространство, вы также можете вставить разрыв страницы.
Как сделать обтекание текстом в Word 2010?
Рисунок в обрамлении текста в Word 2007/2010
Откройте меню Разметка страницы и перейдите на блок Упорядочить. Нажмите на маленькую стрелочку на кнопке Обтекание текстом. В открывшемся списке выберите тип обтекания рисунка текстом. Как видите, все довольно просто.
Типичный случай HTML верстки
Блоки .el-1
и .el-2
размещаются бок о бок внутри контейнера .container
, и один элемент .main
следует после .container
:
Пример верстки
Мы хотим, чтобы высота контейнера .container
была равной высоте самого длинного из его дочерних элементов (т.е. либо .el-1
, либо .el-2
) и чтобы блок .main
, чтобы был после блока .container
.
А вот, что мы видим: .container
(черная рамка) схлопнулся, как будто в нем ничего нет, блок .main
(блок с рыжим фоном) находится под блоком .container
, как мы и хотели, но при этом он прячется за блоки .el-1
(с желтым фоном) и .el-2
(с розовым фоном). Черт знает что! Видел бы это мой начальник — непременно сказал бы мне,- «Используй, Шурик, табличную верстку»
. К счастью, времена, когда web-страницы верстались таблицами уже давно прошли и мы отлично обойдемся и без них. Не верите? Читайте дальше.
Несмотря на то, что многие считают это багом браузера, — это всего лишь принцип, по которому работают плавающие элементы. Следовательно нам нужно заставить родительский элемент расширяться, чтобы полностью вмещать дочерние элементы. Тогда, следующие элементы будут располагаться под контейнером.
Заключение
Из статьи Вы узнали, как вставить картинку в Ворде. Данная программа, позволяет не только работать с текстом, но и улучшать его с помощью различных инструментов. Например, для Вас откроются новые возможности при работе с картинками, и тем самым написанный материал, будет радовать Ваших читателей.
Пользуйтесь способами, которые были рассмотрены выше и тогда сможете написать качественную статью или книгу. Не всегда хочется писать, но Вы можете надиктовывать текст. Прочитайте информацию о том, как набирать слова с помощью голосового набора. Всего Вам лучшего и высоких заработков через Интернет.


































