Верстка наружной рекламы в Иллюстраторе
Прежде чем перейти к доверстыванию графики в Иллюстраторе я хочу сказать несколько слов о самой верстке. Относительно уличных наружных постеров размера более 1 метра, нет никакой необходимости работать с двумя программами вместе. Дизайн наружных постеров отличается от дизайна визитки. Вам вообще не обязательно работать в векторе. Все можно сделать строго в Фотошопе, от начала и до конца. Не забудьте только добавить пару сантиметров по краям постера, под резку.
Я даже сказал бы, что импортирование чрезмерно крупных изображений в Иллюстратор нежелательно. Иллюстратор плохо справляется с такими объемами растровой графики и вам понадобится очень мощный процессор, иначе программа будет постоянно зависать. И нет никакой необходимости создавать именно векторные элементы ни для шрифтов, ни для других элементов и вот почему.
Даже самый маленький размер шрифта на уличном постере не будет меньше 5 см. А 5 см это 141 pt. То есть если для визитки, или флаера вы используете шрифты размером от 6-18pt, то для уличного постера шрифт менее 140pt будет просто не виден с расстояния более 1-2 метра. То есть это графика очень большого размера, и её не нужна столь высокая степень детализации по краям, которая нужна для визиток, флаеров и прочего.
Но тем не менее я решил работать в двух программах, просто что бы показать вам подобный способ работы, к тому же размер растровой графики не слишком большой.
Перед импортом постера в Иллюстратор мы сохраним его в Фотошопе. Сохранив постер, я получил PSD фаил размером 1,1 гигобайт. Вот такие размеры. Не смотря на то что Иллюстратор прикрепляет растр через ссылки, это все равно слишком крупный фаил, чтобы встраивать его напрямую. Поэтому я сохраню его в TIFF прямо в фотошопе.

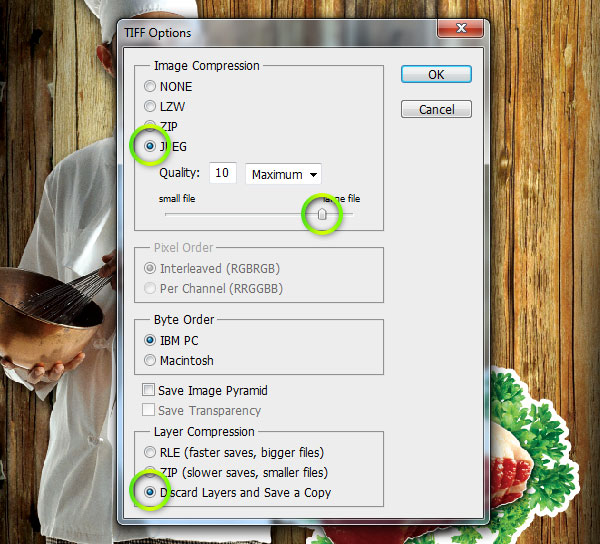
В настройках TIFF фаила я выберу JPEG сжатие высокого качества. Только это уже снесет около 500Mb. Я так же выберу настройку слития всех слоев, чтобы ещё сильнее уменьшить фаил. Итого, я получаю фаил TIFF размером в 70Mb что является разумным размером для пересылки фаила по FTP.
РЕТРО ПОСТЕР В СТИЛЕ PIN-UP В ADOBE PHOTOSHOP CC
10697
387
11
00:07:28
11.05.2019
В сегодняшнем уроке по Adobe Photoshop я покажу вам, как создать эффект, имитирующий живописный постер в стиле Pin-up начала 20-го века. Мы возьмем современную цифровую фотографию и создадим ей старинный вид с коктейлем из фильтров Photoshop, чтобы воспроизвести визуальные черты этих оригинальных плакатов в стиле Pin-up. Различные настройки преобразуют фотографию в нарисованную вручную иллюстрацию.
► LINK:
Girl — 🤍
Texture — 🤍
► РЕКОМЕНДУЮ УРОКИ:
1. КАК УЛУЧШИТЬ ФОТО В 1 КЛИК В PHOTOSHOP: 🤍
2. ВСЕ О МАСКЕ СЛОЯ В PHOTOSHOP: 🤍
3. GLITCH ЭФФЕКТ В PHOTOSHOP: 🤍
4. Не оставляйте незаметные дефекты с помощью этой прекрасной техники в Photoshop: 🤍
5. Как сделать POP ART портрет из фото в PHOTOSHOP!: 🤍
6. ЭФФЕКТ МЯГКОГО ФОКУСА В ADOBE PHOTOSHOP CC: 🤍
7. Сила «горизонтальной кривой» в Adobe Photoshop CC 2019!: 🤍
8. Быстрое выделение в Adobe Photoshop CC: 🤍
9. Как раскрасить чёрно-белую фотографию в Photoshop CC: 🤍
10. Горячие клавиши Adobe Photoshop CC: 🤍
► ССЫЛКИ НА СОЦ СЕТИ:
Facebook: 🤍
Twitter: 🤍
Instagram: 🤍
Telegram: 🤍
#menchukovskiy #photoshop
Как сделать рекламный плакат
Плакат, как и любой рекламный продукт, должен привлекать внимание
Поэтому очень важно сделать его привлекательным. Вот основные правила, которые нужно соблюдать при создании рекламного плаката
Вот основные правила, которые нужно соблюдать при создании рекламного плаката.
Яркий образ
Как его называют в маркетинге — ай-стоппер
Главная задача — привлечь внимание, вызвать любопытство. В качестве ай-стоппера может выступать нестандартный образ или яркая картинка
Используйте одно изображение и не забывайте, что плакат будет большого размера, так что и картинка должны быть с хорошим разрешением!
Заголовок
Заголовок не обязателен, но в большинстве случаев он не помешает
Как и картинка, он должен привлекать внимание, а значит — читаться на расстоянии
В качестве заголовка может выступать название рекламной акции, название продукта, сообщение о распродаже.
Текст
Чем меньше текста, тем лучше. Шрифт должен быть крупным. При компоновке текста нужно выделить товарный знак и логотип.
Используйте не более двух шрифтов: один — для основного текста, второй — для заголовка.
Цвет
Выбирайте яркие, контрастные цвета. Контрастирующие оттенки лучше сочетаются и помогают легче читать плакат.
Советы профессионала
Своими советами по созданию рекламного плаката делится Томас Рассел, преподаватель в Институте современных исследований при Ассоциации рекламных агентств.
Упрощайте
Плакаты должны моментально привлекать внимание и быстро рассказывать основную идею.
Показывайте выгоду товара.
Используйте возможности цвета. Чем ярче реклама, тем лучше
В умеренном количестве.
Избегайте двусмысленности. Не все могут сразу понять вашу игру, принять её и положительно отреагировать. Если вы не уверены на 100%, лучше не использовать неоднозначные образы и тексты.
Текст должен быть максимально легким и удобным для чтения.
10 признаков хорошего рекламного плаката
Эксперты FreelanceToday поделились признаками отличного плаката. Некоторое вы уже прочитали выше, а кое-что узнаете впервые.
Хорошая читаемость.
Контрастность.
Размер и расположение. Формат плаката зависит от того, где он будет располагаться
Важно, чтобы не было никаких помех. Плакат должен занимать доминирующую позицию.
Плакат должен работать, независимо от размера
Если о вашей рекламной кампании пишут СМИ и помещают на страницы издания фотографию вашего плаката, он все равно должен работать. Для этого важно его правильно скомпоновать.
Большие изображения.
Негативное пространство. Дизайнерам не стоит заполнять все пространство, нужно оставлять свободный «воздух». Для этого, к примеру, можно увеличить расстояние между буквами, словами и строками.
Призыв к действию. Ведь цель плаката — заставить людей совершить какое-то действие.
Необычная типографика. Плакат — один из тех жанров, где можно смело экспериментировать с леттерингом. Но, конечно, не переусердствуйте.
Ручная работа
Нарисованные от руки рисунки или написанный вручную текст, привлекает внимание и высоко ценится.
Дерзость. Не бойтесь выходить за рамки и пользоваться необычными элементами.


Как сделать ПОРТРЕТ ИЗ ТЕКСТА? Портрет из слов в ФОТОШОПЕ.
16391
760
26
00:11:47
12.12.2018
Магазин GO IA: 🤍
В этом видео мы сделаем портрет из слов.
Туториал:)
1. Делаем дубликат (изображение / создать дубликат)
2. Дубликат делаем чёрно-белым (ctrl+shift+u)
3. Размываем изображение (фильтр / размытие / размытие по Гауссу)
4. Сохраняем дубликат
5. Создаем новый слой, заливаем в черный цвет и помещаем под слой с портретом
6. Добавляем к слою с портретом маску и на слое-маске черной и белыми кистями (B) обводим контур лица и волос девушки
7. Создаем сетку текста поверх изображения (шрифт impact)
8. Скрываем все слои кроме слоев с текстом и жмем ctrl+shift+alt+e и преобразовываем полученный слой в смарт объект
9. Удаляем текстовые слои
10. Копируем слой преобразованный слой в смарт объект (ctrl+j) и скрываем копию
11. На видимом слое с текстом создаем тень (возможные значения 4, 39, 7)
12. Искажаем слой с тестом со значениями 10,10 (фильтр, искажение, смещение; выбираем раннее сохраненный файл)
13. Скрываем все слои выше портретного и жмем ctrl+shift+alt+e, переносим полученный слой на самый верх
14. Выбираем способ наложения верхнего слоя – линейный затемнитель и скрываем нижний слой с портретом
15. Копируем верхний слой (ctrl+j), назначаем способ наложения копии – умножение, играемся с непрозрачностью
16. Включаем слой текста без искажения, задаем этому слою стиль – наложение цвета и в появившемся окне выбираем цвет
17. На искаженный слой с текстом накладываем маску и черной мягкой кистью с непрозрачностью 50% выделяем портрет
18. Жмем ctrl+shift+alt+e, у полученного слоя выбираем способ наложения – линейный свет
19. К полученному слою применяем фильтр / другое / цветовой контраст, назначаем небольшое значение (0,5-1,5) немного повышая контраст
Автор и его контакты
➞Vk — 🤍
➞ Instagram — 🤍
➞ YouTube — 🤍
Как сделать ПОРТРЕТ ИЗ ТЕКСТА? Портрет из слов в ФОТОШОПЕ.
Цветокоррекция наружной рекламы
К сожалению я не могу подробно написать обо всем, я предупреждал ещё в начале статьи. Но все же постараюсь в общих чертах описать этот этап работы. Сейчас наш постер выглядит не очень эффектно. Он серый скучный, и это явно не тот максимум яркости, который нам может дать CMYK. Эффективность наружной рекламы упирается в её броскость и яркость. А это значит нам придется немного поработать с цветом и светом.
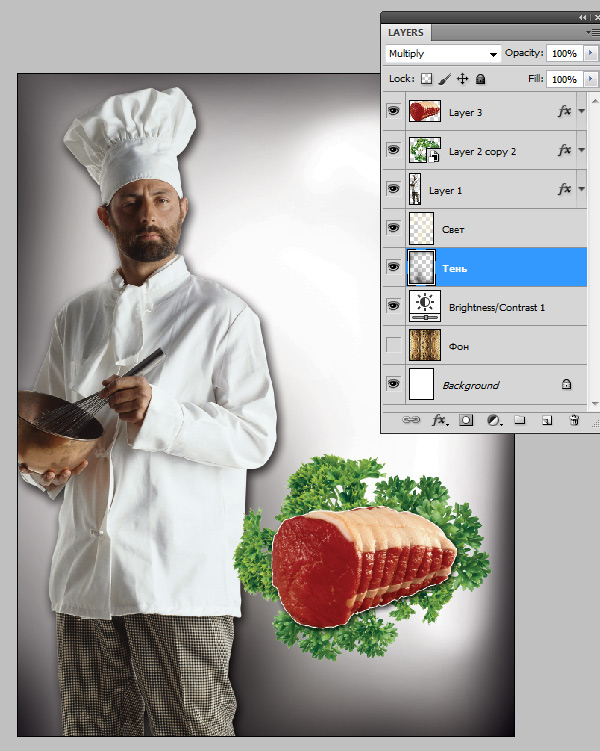
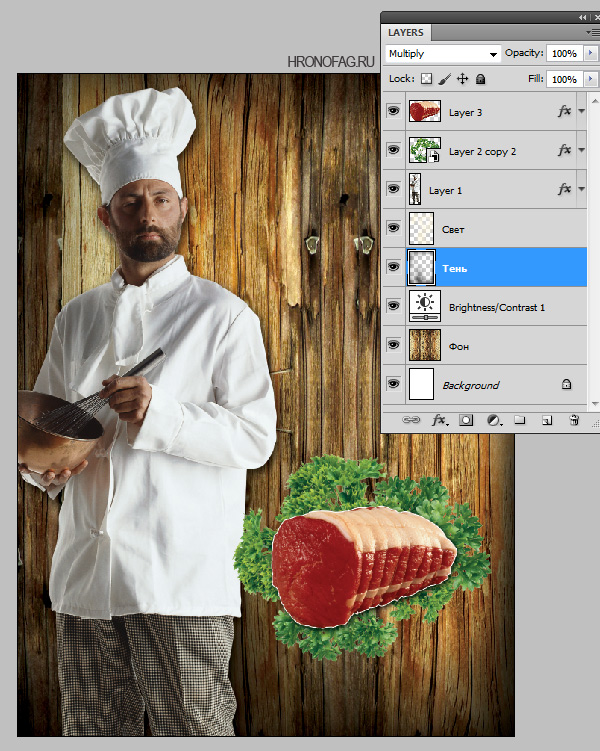
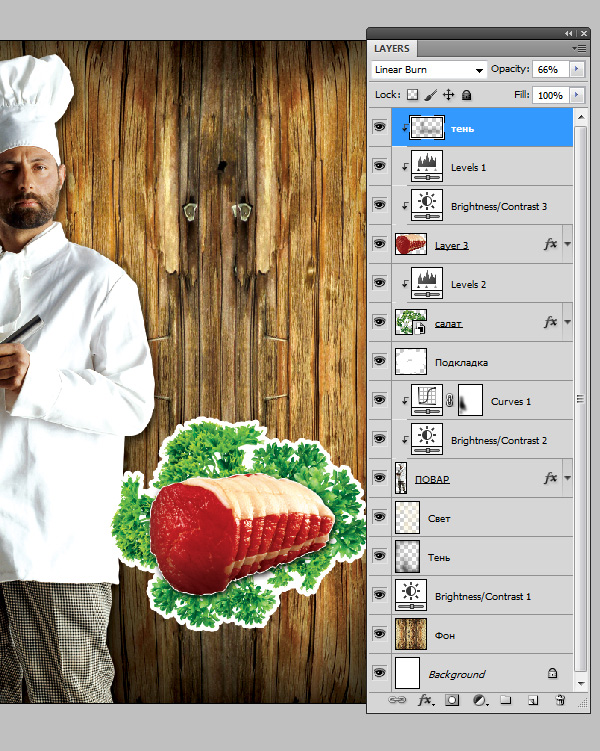
Прежде всего я создал цветокорректирующий слой яркости Brightness для деревянного фона. После, на пустом слое, большой темной кистью с мягкими краями нарисовал тени. Этому слою я задал режим наложения Multiply и немного подкорректировал невидимость слоя.

Точно так же я создано новый пустой слой, и нарисовал уже белым цветом, большой кистью с мягкими краями области света. Этому слою я задам режим наложения Soft Light или Overlay. И того, вот наш деревянный фон до и после.

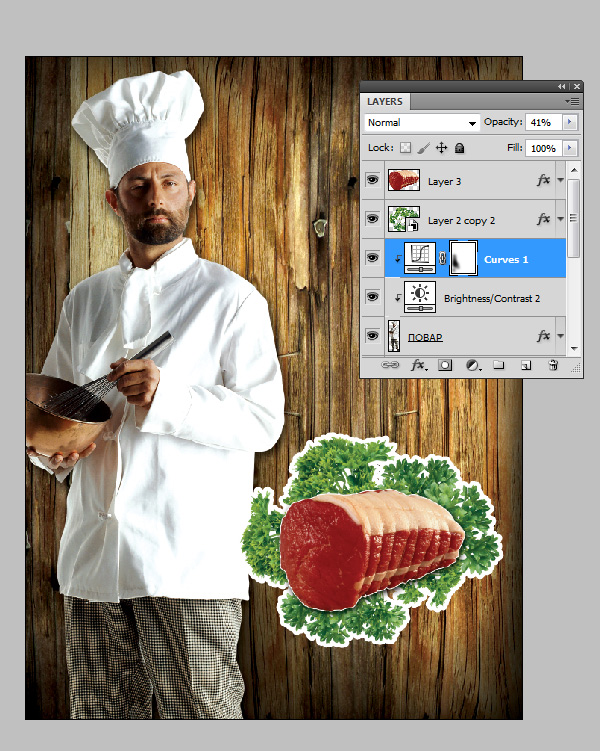
Теперь я поработаю с поваром. Немного яркости через цветокорректирующий слой Brightness и совсем чуть чуть контраста с помощью слоя коррекции кривых Curves. Так как повар находится на отдельном слое, я могу легко встроить коррекцию внутрь него, при помощи Layer > Create Clipping Mask. Вместо того чтобы создавать маску для каждого слоя.

Тоже самое с зеленью и мясом. К зелени я подсоединил цветокорректирующий слой Levels, чтобы повысить яркость и контраст. К мясу я встроил 3 слоя. Две цветокоррекции Levels и Brightness. А так же один пустой слой, на котором я кистью нарисовал тень, и применил режим наложения Liniae Burn.

В заключении я применю популярный прием шума, который создает подобие эффекта фильма, и в какой то степени скрывает насильное увеличение изображения. Для этого мне понадобится пустой слой, залитый серым цветом С50M50Y50K50, эффект шума Filter > Noise > Add Noise и режим наложения Overlay.

Чтобы как-то объединить цветовое пространство можно использовать ещё один слой цветокоррекции Color Balance. Этот слой надо расположить над всеми слоями. А его эффект должен иметь действия на все цветовое пространство дизайна наружной рекламы.
Теперь можно твердо сказать, что работа с растровой графикой закончена, и мы переходим к векторной части.
Дизайн наружной рекламы
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.
Простая математика пикселей — даже чистый лист 10 на 5 метров в Фотошопе при разрешении всего 50dpi занимает 800MB и около 20 000 на 10 000 px. И это чистый лист. С графикой будут все 10 гигов. Чтобы оперативно работать с такими размерами, вам понадобится очень мощный компьютер. А исходной фаил таких размеров у вас никто не примет.

В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.

К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Как сделать плакат или афишу онлайн – лучшие сайты
Саnva
Canva – один из самых популярных сервисов, который позволит сделать афишу или плакат онлайн в хорошем качестве. Работать с ним просто:
Более детально можно посмотреть на видео.
PrintDesign
Алгоритм работы на PrintDesign прост:
- Можно создать плакат с чистого листа или из шаблона.
- Для начала устанавливаем направление работы.
- Затем можно задать размер или выбрать из предложенных форматов.
- Открываем изображения, которые должны быть на плакате.
- Загруженное изображение можно перетащить на лист, удалить или сделать фоном.
- Выбираем «сделать фоном» и появляется панель работы. Если всё утраивает, жмём «применить».
- Затем добавляем текст, который можно не только перемещать, но и редактировать в верхней панели.
- Можно добавить клипарт.
- Выбираем из списка понравившийся клипарт.
- Менять размер или местоположение можно, если навести курсор на картинку.
- Поверх легко поместить текст, переставив его на клипарт.
- Можно сохранить свой проект или макет и в будущем использовать его снова.
Fotojet
В Fotojet есть возможность разработать дизайн, создать коллаж или фото, а также афишу или плакат онлайн:
- выбираем «создать дизайн»;
- из предложенных вариантов выбираем макет постера;
- начинаем работу с понравившимся дизайном;
- текст на макете и объекты можно удалить или заменить своим;
- чтобы вставить стилизованный или классический текст – выбираем подходящий вариант в меню слева;
- в меню слева есть раздел клипартов, в котором можно найти стикеры по теме плаката;
- в разделе «background» можно сменить фон плаката, есть большой выбор бесплатных вариантов на множество тем, а также некоторая часть, доступная по платной подписке;
- получившийся плакат можно сохранить, поделиться им или сразу распечатать.
Desygner
Очень удобная платформа, для создания всего, что связано с графическим оформлением. К примеру, дизайны для соц. сетей, банеров, блогов, плакатов, визиток, приглашений, рекламных плакатов. Desygner подойдёт как для новичка, так и для продвинутого пользователя.
Fotor
Революционный, как заявляют создатели, фото редактор и графический дизайнер. На Fotor можно редактировать фотографии, создавать коллажи из фото, а также создавать независимые дизайны – плакаты, афиши, постеры.
Ps 📷 ПРОСТАЯ АФИША ДЛЯ ВЕЧЕРИНКИ 🎉 ДЛЯ НАЧИНАЮЩИХ | PHOTOSHOP
85535
1310
78
00:16:18
12.03.2016
Список «горячих» клавиш, для этого урока:
CTRL+A — Выделить все
CTRL+C — Копировать
CTRL+V — Вставить
CTRL+D — Снять выделение
CTRL+Z — Вернуть назад
ALT+CTRL+Z — Вернуть на несколько шагов назад
SHIFT+CTRL+Z — Вернуть на шаг вперед
CTRL+S — Сохранить
CTRL+SHIFT+S — Сохранить как
ALT+CTRL+SHIFT+S — Сохранить для Web
CTRL+SHIFT+U — Обесцветить изображение
CTRL+I — Инвертировать
CTRL+J — Дублировать слой
CTRL+щелчок правой кнопкой на изображении — Перейти на слой, содержащий указанное изображение
Я инвестор Amir Capital 2,5 года и сотрудник 1,5 года. Каждую неделю доход около 1% на ваш депозит.
Регистрация: 🤍l/front/auth/sign-up?partner=1f2f7a98-35c6-463c-ba3a-152d84699497
Инструкция по верификации 🤍
Видео об Amir Capital 🤍
Видео о финансовой грамотности 🤍
Instagram 🤍
Телеграмм 🤍
Почта lena.anch🤍yandex.ru
Вся ответственность за сохранность ваших денег лежит только на вас.
Я не несу ответственности за ваши решения.
Материал для дизайна уличной рекламы
В этом уроке у нас будет все. Вектор, растр. Вначале мы подготовим растровую графику в Фотошопе. Затем как обычно импортируем её в Иллюстратор и закончим дизайн нашей рекламы. В качестве клип артов я воспользовался базой шикарного бесплатного архива клип-артов Lenagold, котором я выбрал изображение повара, мяса и зелени. Что касается этого архива, то особенным плюсом его клип-артов является то, что они сохранены в щадящем качество формате PNG, который так же поддерживает полупрозрачность. Поэтому в большей части этих клип артов уже удален задний фон.

В дизайнерской социальной сети deviantart.com я текстуру дерева в хорошем разрешении, автором которой является Digital-amphetamine.
Как сделать метрику ребёнка на компьютере
Метрика ребёнка – это памятка с весом, ростом, именем, первыми ладошками и временем появления на свет малыша
Это украшение, которое сохранит воспоминания о самом важном
Создание метрики в Photoshop
Чтобы сделать красочную метрику в Photoshop понадобятся картинки, так что первым делом надо найти подходящий клипарт, затем:
Выбираем размер и ориентацию страницы, даём название файлу.
Откроется рабочее окно: пустой лист выбранного формата и размера.
Открыть выбранные картинки и фотографии можно несколькими способами. Первый – наводим мышь на нужное фото и, кликнув правой кнопкой мыши нажимаем «копировать». Затем, нажимаем в любую свободную точку на экране Фотошопа и зажимаем комбинацию клавиш Ctrl+V. Скопированное фото появится на экране. Второй вариант – нажимаем «файл-открыть как».
Выделяем фото/картинку.
Можно добавить картинки или фотографии на свой вкус и расставить так, как приглянется глазу.
В панели инструментов, которая находится слева выбираем значок «Т», а затем рисуем на листе произвольную область, для будущей надписи.
В верхней панели находим раздел «Текст» и нажимаем на панель символов.
Появится окошко со шрифтами и размерами. Выбираем подходящий размер, стиль и цвет (в цветовом окне справа).
Вставляем все информационные части метрики
Это может быть любая информация, которая покажется важной, к примеру рост, вес, дата рождения, город.
Можно добавить декор. Для этого в правом нижнем углу, в разделе «Слои» отметить кнопку слой «фон» или «0»
Тогда все новые картинки будут появляться на заднем фоне. Можно вставить рамки, картинки, фотографии.
Когда метрика будет завершена, останется сохранить результат работы. Для этого выберите файл – сохранить как.
Метрика в Paint
Также, метрику можно создать в программе Paint. Для этого:
- находите подходящий макет в интернете (или создайте сами) и откройте его в программе Paint;
- печатаете текст на картинке, можно нажав символ «А»;
- выделите необходимую для информации зону, и в верхней панели откроется вкладка функций для работы с текстом;
- изменить размер, цвет и стиль написания можно на появившейся панели;
- впишите всю информацию, которую посчитаете нужной: возраст ребёнка, достижения, предпочтения и так далее;
- когда метрика будет готова, нажмите в верхний левый угол(«файл») и выберите «сохранить как».
Если есть желание сделать всё быстро и с удобством, не скачивая программ и не разбираясь в них – на помощь придут онлайн – сервисы.
Canva
Инструкция по созданию метрики в Canva:
- переходим на сайт, нажимаем «Начать работу»;
- откроется окно для работы с пустым листом и макетами слева;
- понравившийся постер можно взять, как макет для будущей метрики;
- далее можно убрать всё с постера и вписать текст, который требуется. Для этого находим раздел работы с текстом – буква «Т» на панели слева;
- увеличить или уменьшить текст можно потянув за углы рамки;
- чтобы изменить цвет – наведите курсор на символ «А» и кликните на подходящий цвет;
- для самостоятельного выбора стиля оформления текста – наведите курсор на голубую кнопку в левом верхнем углу «Add a text box»;
- появится небольшая полоска текста. Используя панель, которая находится над постером отрегулируйте размер;
- выберите цвет и стиль;
- для сохранения итога работы наведите курсор на значок «стрелка вниз»;
- и нажмите «Download» — скачать. Выскочит окошко обработки готового проекта;
- затем указываете, куда сохранить.
Как сделать большой плакат на бумаге А4 в фотошопе?
4261
92
12
00:15:56
23.07.2020
Мастер-класс по созданию макета большого плаката «Домашние животные» в программе фотошоп.
Макет будет состоять из нескольких листов стандартного размера А4, которые нужно будет склеить после печати.
Сайт с картинками:
🤍
Фигуры для фотошопа:
🤍
Подписывайтесь на канал, что бы не пропустить другие мастер-классы: 🤍
Базовые видео-уроки:
Где брать картинки для игр: 🤍
В описании есть все ссылки.
Знакомство с программой: 🤍
Мой сайт с шаблонами: 🤍
Группа ВК с уроками: 🤍
Этот плакат, как и все мои остальные макеты можно скачать в закрытой группе ВК. Вход на данный момент 400 руб.
По вопросам оплаты и вступления пишите мне в VK: 🤍
Липучки на Алиэкспресс:
🤍
🤍
Если у вас есть вопросы по созданию данной игры, или пожелания по новым видео, пишите в комментарии. Отвечу всем.
Как сделать формат А6 в Ворде?
Откройте новый текстовый документ и нажмите «Файл а затем «Макет». Нажмите на поле «Бумага», затем прокрутите вниз «вкладку». формат бумага «к» A6 и нажмите «ОК».
Как сделать плакат в Word 2021? Создать постер
- На вкладке «Макет страницы» нажмите «Размер» > «Другие предустановленные размеры страницы».
- В разделе «Типы публикаций» выберите «Плакаты», затем выберите нужный размер.
- Щелкните ОК.
- На вкладке «Дизайн страницы» вы можете:
Как поставить изображение в качестве обоев в Word?
Вставить картинку или изображение фон в Word
- На вкладке «Дизайн» выберите «Водяной знак» > «Пользовательский водяной знак».
- выбрать Фото товара водяной знак, затем выберите изображение .
- Выберите или удалите Estoé.
- Выберите ОК.
Как сделать флаер в Powerpoint? Во вкладке «Создание» (1) несколько фонов слайдов для создания листовка предлагаются вам (2). Как только ваш выбор фона факт вы можете изменить цвет, нажав на «кнопку цвета», или шрифт, нажав «Шрифты» (3).
Как сделать плакат своими руками?
Нарисуйте свой плакат.
Возьмите лист бумаги стандартного размера, чтобы лучше визуализировать свой проект. Нарисуйте свой плакат и доработайте свои первые наброски. Как правило, сообщение тем сильнее, чем проще его развитие.
Как сделать постер из листов а4? Вот процедура, которой нужно следовать:
- Перейдите на страницу утилиты rasterbator.net.
- Выберите изображение, которое вы хотите превратить в плакат , …
- Выберите количество страниц, которое вы хотите использовать по ширине или высоте. …
- Выберите размер белого поля вокруг окончательного изображения.
Как сделать плакат в Power Point?
PowerPoint – Создать постер или плакат
- открытый PowerPoint .
- На вкладке «Главная» > кнопка «Макет» выберите макет, который подходит для вашего слайда (возможно, пустой макет).
- Перейдите на вкладку «Дизайн» > кнопку «Размер слайда» > «Макет».
Где взять изображения для плаката
Нарисовать самому
Если вы не хотите использовать существующие в доступе изображения, чтобы ваши картинки использовал в работе кто-то еще, создавайте их сами!
Можно использовать графический планшет, Adobe Illustrator, Photoshop или другие инструменты для создания изображений.
Скачать в свободном доступе
Существует достаточное количество ресурсов с бесплатными картинками. Тот же Flickr. Искать бесплатные изображения удобно через поисковик Everypixel, там же можно бесплатно скачать фото из эксклюзивной коллекции. Но опасность в том, что тысячи таких же маркетологов как вы могут искать изображения на этих ресурсах. К тому же не все фотографии можно использовать в рекламе, в первую очередь потому, что никто из людей на фотографиях не подписывал релиз модели.
Купить на стоке
Оптимальный вариант — купить изображение в фотобанке. Если не знаете, какую лицензию выбрать под конкретный проект, вот статья, где все подробно расписано.



Смотреть больше фотографий на Everypixel.
Шаг 50
Переключаемся на программу Adobe Illustrator, Создайте новый документ. Подойдёт любой формат бумаги, но для создания данного эффекта, я предпочёл установить размеры Листа (Letter).
Примечание переводчика: Если на вашем компьютере не установлена программа Illustrator, то вы можете создать абстрактные круги либо с помощью инструмента Овальная область (Elliptical Marquee Tool), либо с помощью инструмента Произвольная фигура (Custom Shape Tool).
Абстрактные круги можно скачать здесь и здесь.
Если вы будете создавать абстрактные круги в программе Photoshop, то вы можете пропустить Шаги 50 – Шаг 62 данного урока. Выберите инструмент инструмента Овальная область (Elliptical Marquee Tool). Создайте новый слой. Нарисуйте контур круга. Щёлкните правой кнопкой мыши по нарисованному кругу и в появившемся окне. выберите опцию Выполнить обводку контура (Stroke Path). Толщина обводка примерно 2-3 рх. Цвет обводки будет зависеть от личных предпочтений. Далее, продублируйте слой с кругом несколько раз, активируйте трансформацию (Ctrl+T), чтобы уменьшить / увеличить размеры дубликатов круга. Количество кругов будет зависеть от ваших личных предпочтений. Далее, объедините слои с кругами в один слой с одной фигурой. Для создания абстрактной фигуры с цветными полосками, также с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте контур, а затем удерживая клавишу (Alt), нарисуйте ещё один контур круга внутри первого и с помощью кисти красного цвета прокрасьте созданную полоску. Теперь продублируйте слой несколько раз, примените трансформацию, чтобы создать абстрактную фигуру из цветных полосок. Вы также можете поменять цвет полосок.

































![Стили в фотошопе — контуры [ч.1] | verovski](http://u-tune.ru/wp-content/uploads/9/a/3/9a3efa1c0a36b1057ac9c9dc871e1b0c.jpeg)